1. 概述编辑
1.1 预期效果
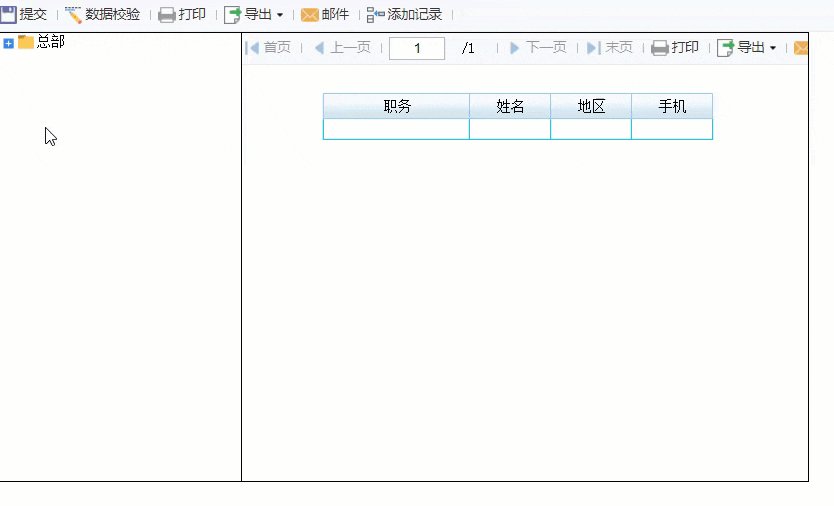
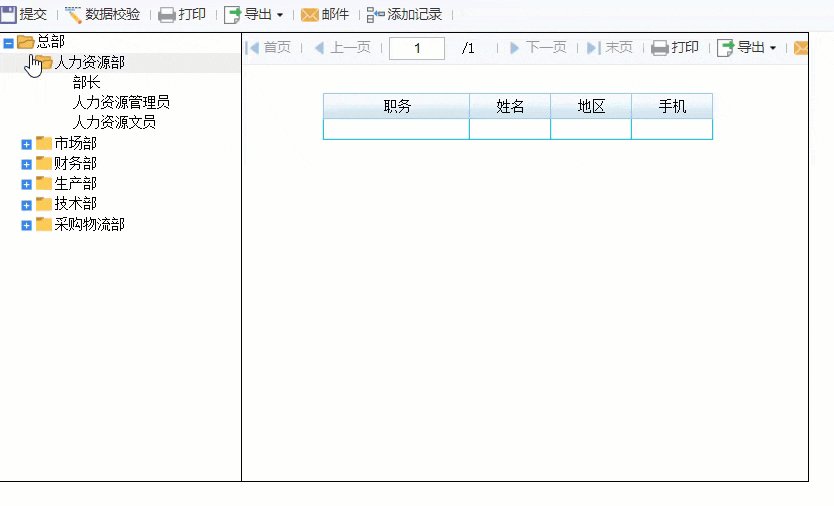
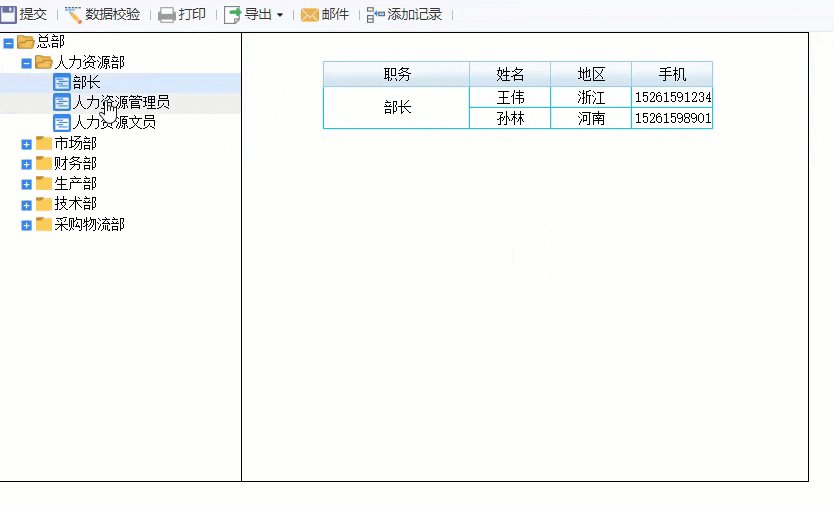
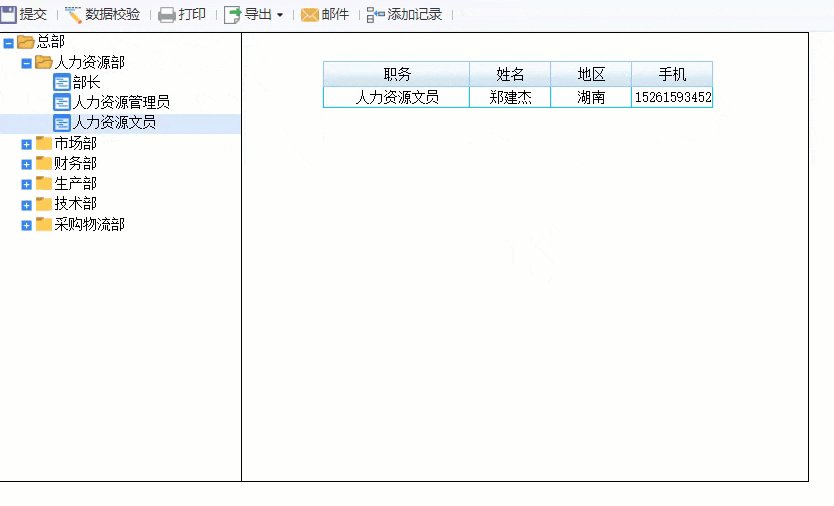
在设计报表时,希望实现点击左边视图树节点,右边动态显示该节点对应的报表内容,预期效果如下图所示:

1.2 实现思路
分别制作两张模板,报表 A 和报表 B。报表 A 分为左右两个部分,左边添加「视图树控件」定义视图树,右边添加「网页框控件」显示报表 B。
给「视图树」控件添加「点击事件」,将选择的值传递给「网页框控件」中的报表 B。
2. 示例编辑
2.1 制作报表B
可直接打开已经制作完成的模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树报表B.cpt
2.1.1 准备数据
新建普通报表,新建内置数据集,表设计如下图所示:

2.2.2 表格设计
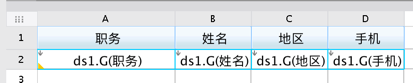
将字段拖入单元格,输入对应的标题,表格样式如下图所示:

2.2.3 添加过滤
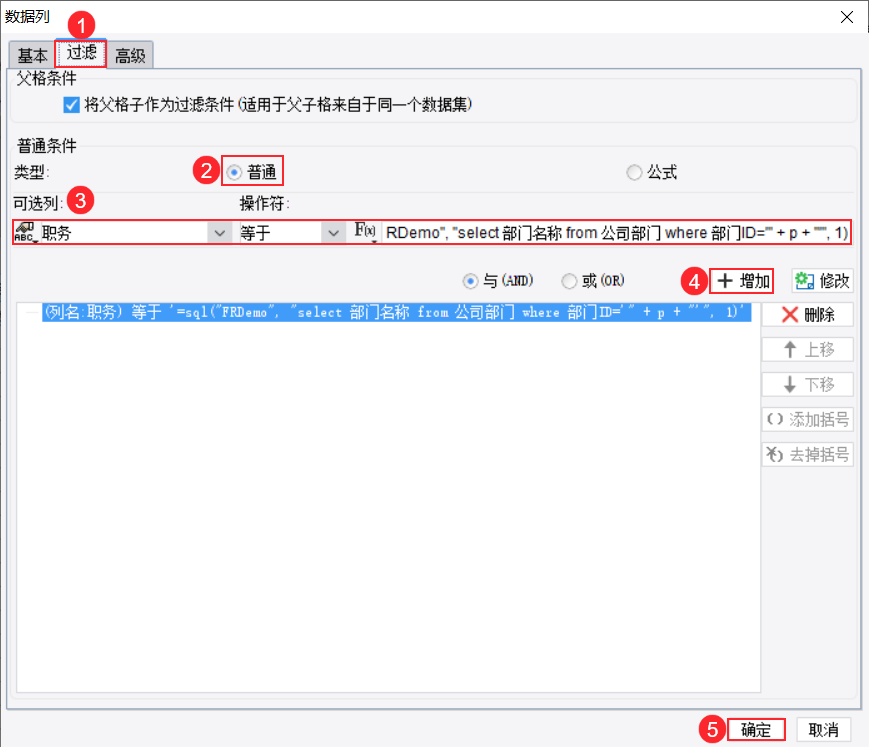
双击 A2 单元格,给 A2 增加过滤条件,选择数据列「职务」等于公式:sql("FRDemo", "select 部门名称 from 公司部门 where 部门ID='" + p + "'", 1),

2.2 制作报表A
2.2.1 准备数据
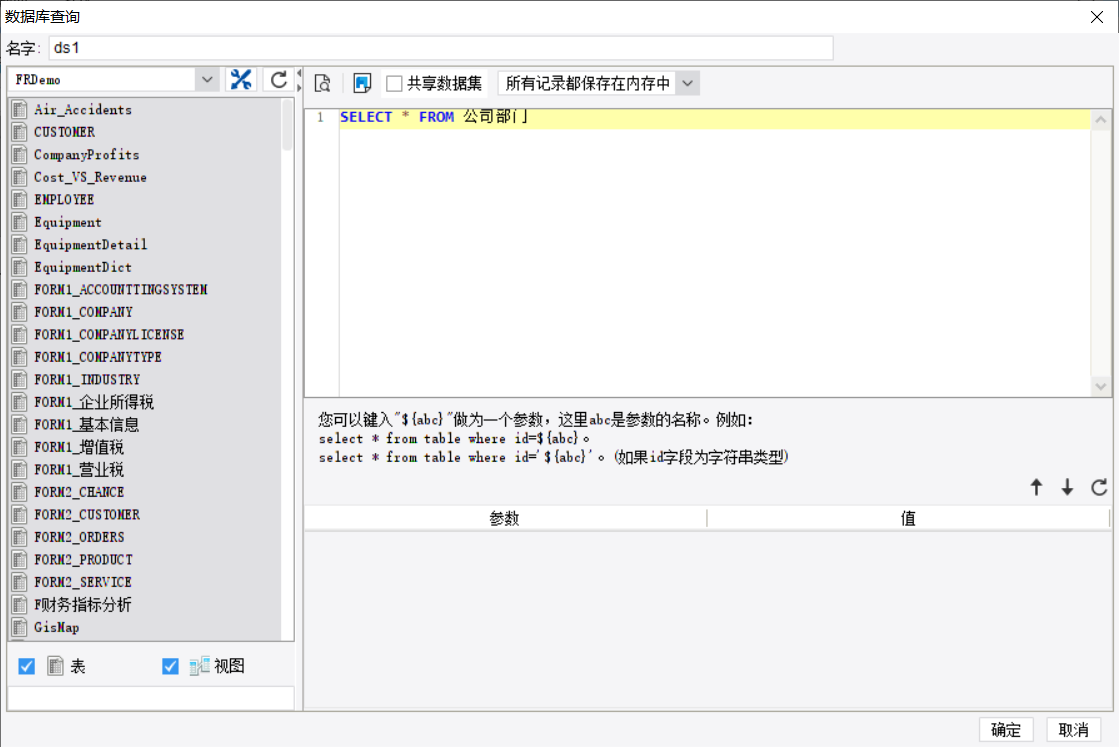
新建普通报表,新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 公司部门。

2.2.2 表格设计
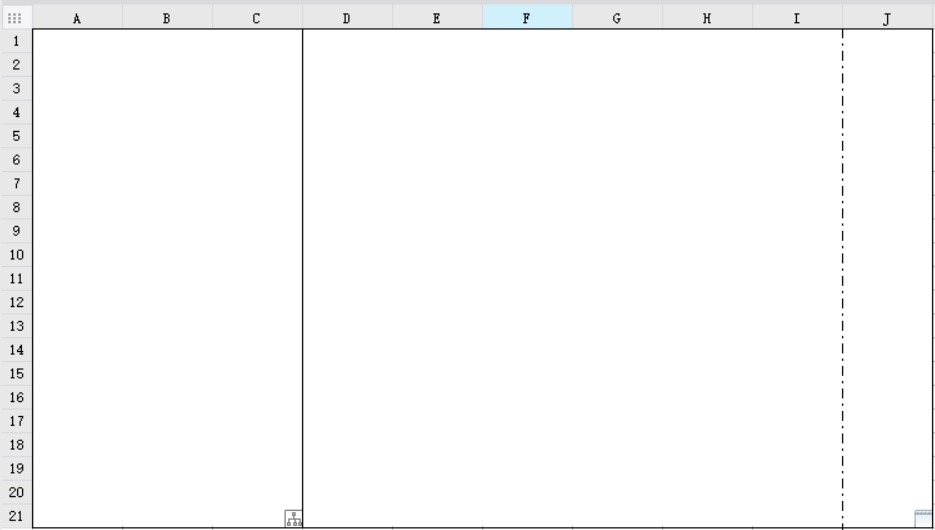
将表格分成两部分,左边放视图树,右边放网页框,如下图所示:

2.2.3 视图树控件设置
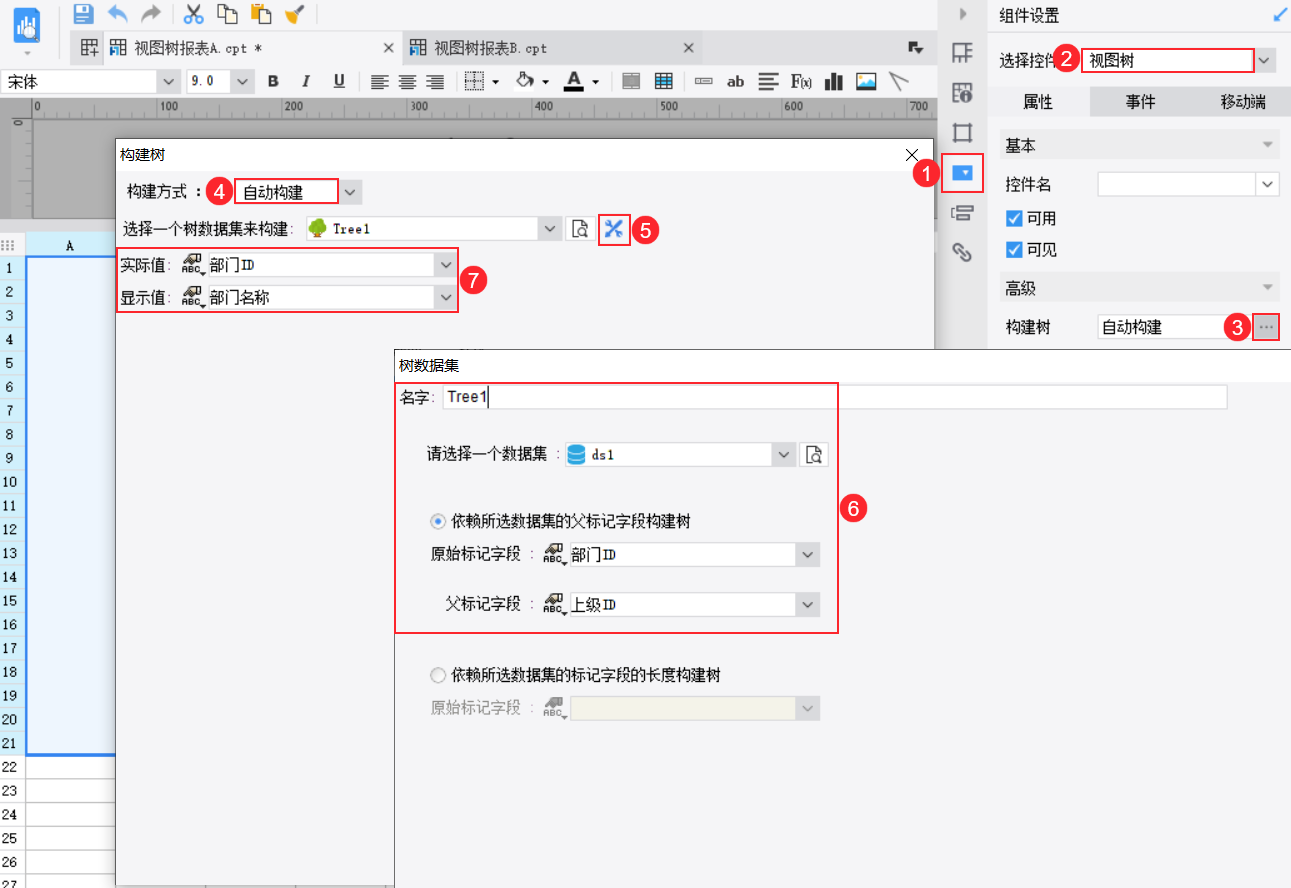
1)在表格左边框添加一个「视图树控件」,并构建树,构建方式选择「自动构建」,步骤如下图所示:
注:具体方法请参考文档 下拉树控件自动构建示例。

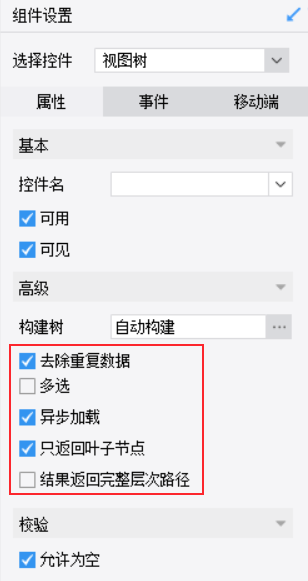
2)设置控件属性:不勾选「多选」,设置视图树类型为单选视图树。勾选「只返回叶子节点」,不勾选「结果返回完整层次路径」,使其返回数据为当前选中数据,而不是层次路径。如下图所示:

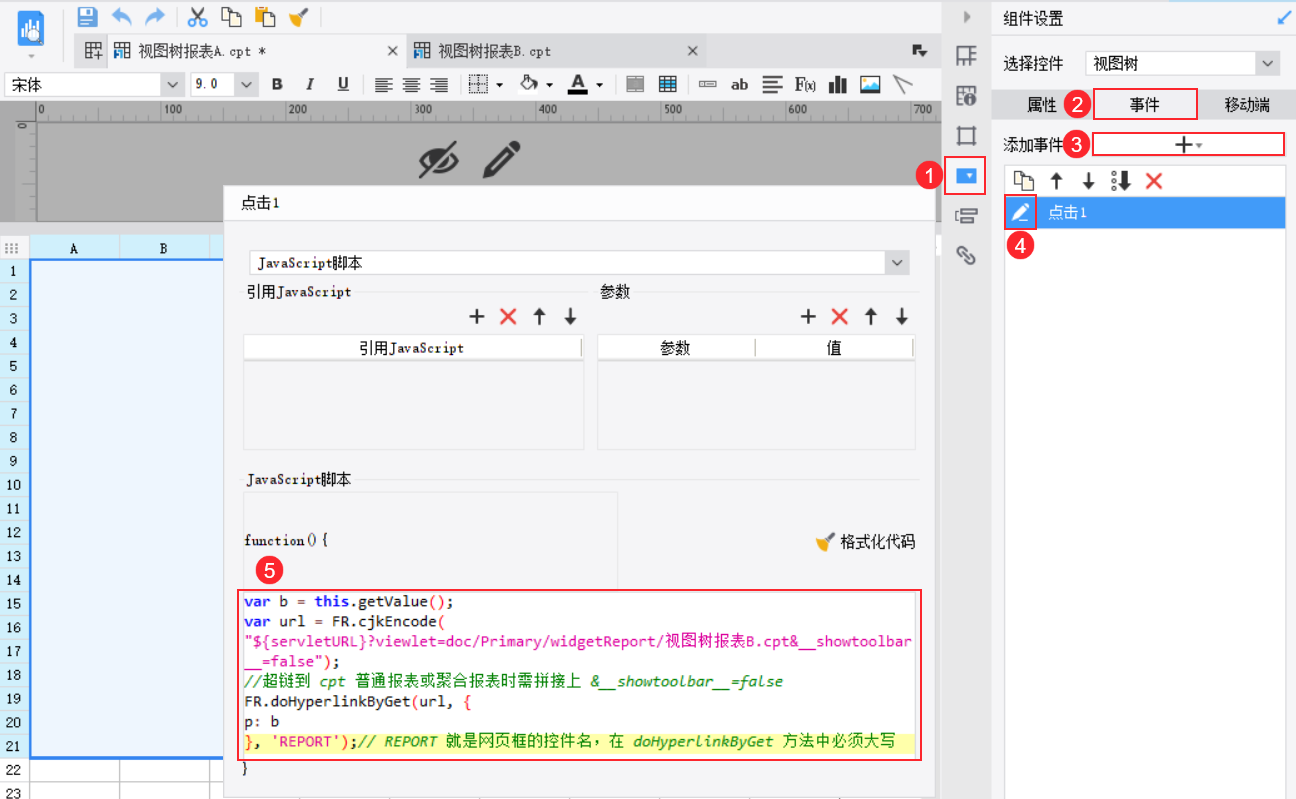
3)点击事件设置
给视图树添加点击事件,输入 JavaScript 代码如下:
var b = this.getValue();
var url = encodeURI(encodeURI("${servletURL}?viewlet=doc/Primary/widgetReport/视图树报表B.cpt&__showtoolbar__=false"));
//超链到 cpt 普通报表或聚合报表时需拼接上 &__showtoolbar__=false
FR.doHyperlinkByGet(url, {p: b}, 'REPORT');// REPORT 就是网页框的控件名,在 doHyperlinkByGet 方法中必须大写
注:视图树返回的值类型为数组。
步骤如下图所示:

2.2.4 网页框控件设置
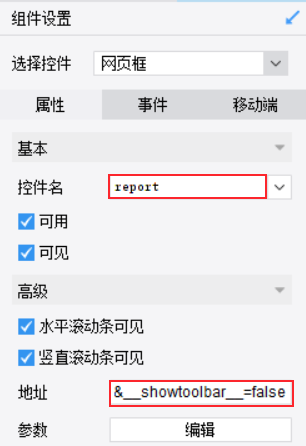
在表格右边框添加一个「网页框控件」,控件名称必须和上述 JS 代码中一致,为「report」。
在地址栏输入:${servletURL}?viewlet=doc/Primary/widgetReport/视图树报表B.cpt&__showtoolbar__=false。若初始时表格右边框内不需要显示表格,地址栏也可以不输入。
注:IE 浏览器下地址栏输入的 URL 中「doc/Primary/widgetReport/视图树报表B.cpt」部分需为预览时 viewlet 后带参数的部分。

2.3 效果预览
保存两张报表,在报表 A 中点击「数据分析」或「填报预览」,效果同 1.1 节预期效果一致。
2.4 示例扩展
2.4.1 决策报表中如何实现
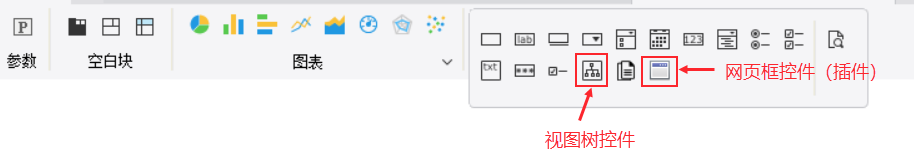
上述示例方法在决策报表中同样适用,设计决策报表时,直接将控件拖入 body 进行设置,但需要先安装 网页框控件插件,具体可参考文档 在决策报表中使用网页框控件 。如下图所示:
其他步骤完全相同。具体可见附件模板。

2.4.2 视图树多选时如何实现
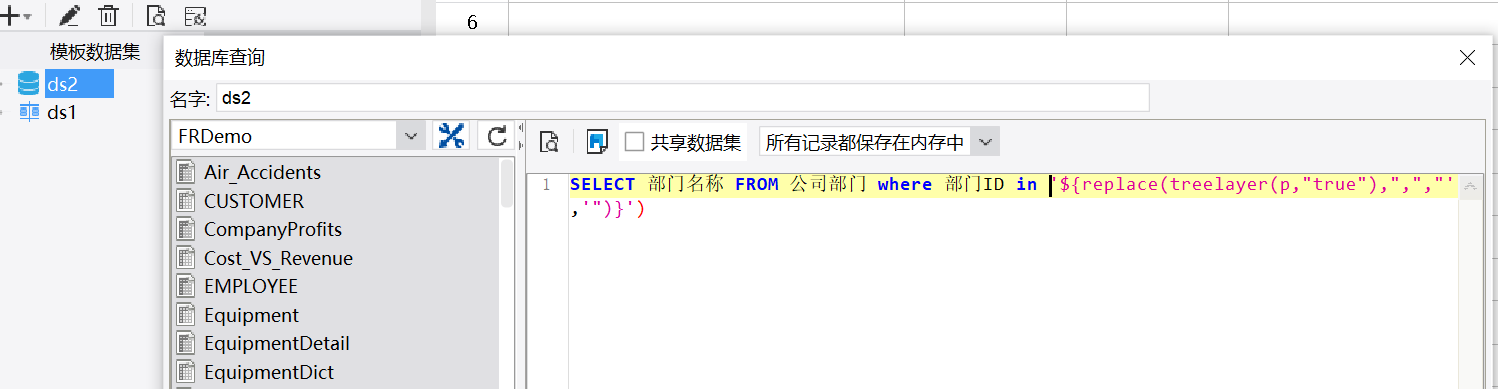
当视图树控件多选时,视图树需勾选「多选」和「结果返回层次路径」。「网页框」对应的报表中数据集 SQL 内容也随之变化,通过replace()公式和 treelayer()公式将视图树传递的参数拆分开,最后过滤出数据。如下图所示:

其他设置完全相同,具体可见附件模板。
3. 注意事项编辑
3.1 IE浏览器点击树节点报错
问题描述
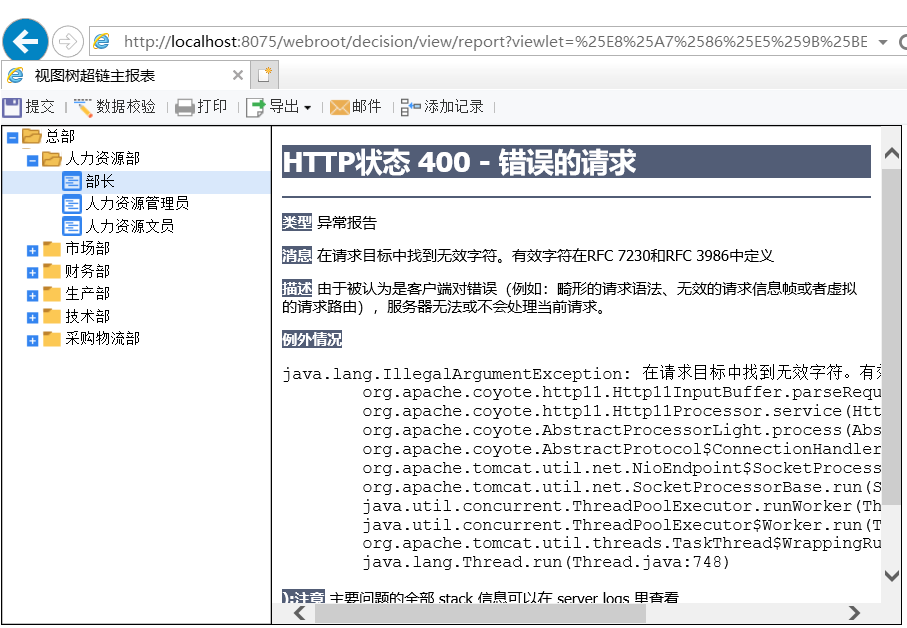
在 IE 浏览器下,点击树节点有时会出现如下报错:

原因分析
制作报表 B 时,添加的过滤条件中使用 sql() 函数定义的参数为 para,模板中 JS 代码则包含 FR.doHyperlinkByGet(url, {para: b}, 'REPORT')。
使用 IE 浏览器提供的 API 去打开设计器模板中 JS 代码里的 URL 时,若 URL 中含有如链接 https://tool.oschina.net/commons?type=2 中所示的转义字符(比如 ¶)时,会导致最终发出的 URL 链接编码异常,从而报错。
解决方案
sql() 函数中定义参数时避开上述链接中的转义字符即可,如本文示例定义的参数为 p。
4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树报表A.cpt
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树报表B.cpt
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树超链-决策报表.frm
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树多选报表A.cpt
%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树多选报表B.cpt

