1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR包 |
|---|---|
| 10.0 | 2018-12-27 |
注1:2018-12-27 之前的 JAR 包需要安装自适应插件
注2:本文仅适用于 PC 端,移动端自适应方法请参见:[通用]移动端自适应。
1.2 应用场景
PC 端,用户预览模板希望能够根据屏幕分辨率自适应。
1.3 功能简介
普通报表可设置表格自适应(横向自适应、双向自适应)、字体自适应。
决策报表可设置表单自适应、报表块自适应、字体自适应。
2. 普通报表编辑
2.1 设置方式
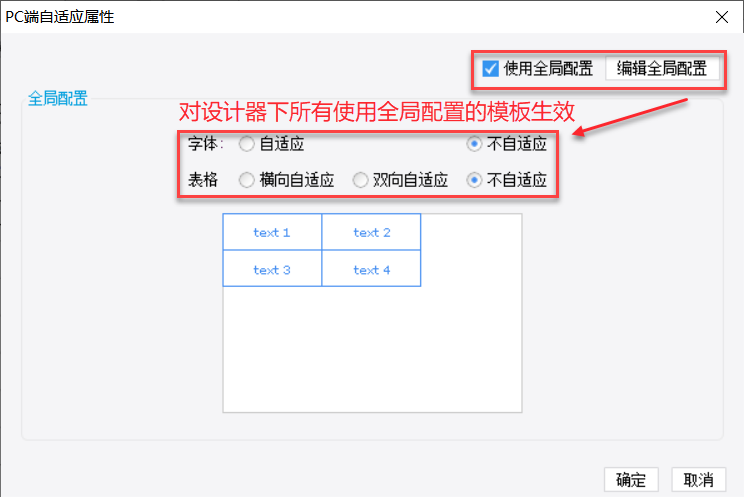
点击模板>模板自适应属性,弹出「PC端自适应属性」面板,可以选择是否「使用全局配置」。

2.1.1 使用全局配置
默认选中「使用全局配置」,用户可选择「编辑全局配置」。
则字体和表格自适应设置对设计器下所有「使用全局配置」的模板均生效。如下图所示:

2.1.2 不使用全局配置
不选中「使用全局配置」,则字体和表格自适应设置仅对当前模板生效。如下图所示:

2.2 自适应逻辑
| 自适应属性 | 效果 | 缩放逻辑 | 注意事项 |
|---|---|---|---|
| 字体不自适应 | 字体大小原样输出 | - | - |
| 字体自适应 | 字体大小会根据浏览器的大小缩放 | 缩放比例 = 浏览器页面宽度 / 老的报表页面配置宽度 | 表格不自适应时,字体自适应不生效 |
| 表格不自适应 | 表格大小原样输出 | - | - |
| 表格横向自适应 | 模板横向充满浏览器窗口宽度 | 新页面宽度 = 浏览器宽度 新页面高度 = 浏览器页面宽度 / (老报表页面设置的宽度 / 老报表页面高度) | 横向单元格过多时, 单元格只能缩小到一定比例,横向强制分页 |
| 表格双向自适应 | 模板双向充满浏览器窗口大小 | 新页面宽度 = 浏览器宽度 新页面高度 = 浏览器高度 | 单元格过多时, 单元格只能缩小到一定比例,横向强制分页,纵向出现滚动条 |
注1:一定比例为 0.4,浏览器中报表的宽高 / 正文宽高 < 0.4
注2:参数界面不自适应。
3. 决策报表编辑
3.1 设置方式
点击模板>表单报表块自适应属性,弹出「PC端报表块自适应属性」面板,可以选择是否「使用全局配置」。如下图所示:
全局配置使用方式与上文一致,请参考本文 2.1 章节。

3.2 自适应逻辑
| 自适应属性 | 效果 | 缩放效果 | 注意事项 |
|---|---|---|---|
| 字体不自适应 | 字体大小原样输出 | - | - |
| 字体自适应 | 字体大小会根据浏览器的大小缩放 | 1)表格横向自适应时: 缩放比例 =老的报表页面配置宽度和浏览器页面宽度 / 报表块内容正文宽度中的较大值 2)表格双向自适应时: 缩放比例 = 横向缩放比例 和浏览器页面高度/报表块内容正文高度的较小值 | 表格不自适应时,字体自适应不生效 报表块存在冻结时,字体自适应不生效。 注:字体自适应根据屏幕(手机、浏览器)的比例进行缩放,无法做到每个设备上预览字体大小都完全一样 |
| 表格不自适应 | 表格大小原样输出 | - | - |
表格默认 表格横向自适应 | 报表块内表格横向充满 | 宽度缩放比例 = 浏览器宽度/报表块内容宽度 高度缩放比例 = 宽度缩放比例 注:报表块存在冻结时,表格不自适应。 | 横向单元格过多时, 单元格只能缩小到一定比例,横向出现滚动条 |
| 表格双向自适应 | 报表块内表格双向充满 | 宽度缩放比例 = 浏览器宽度/报表块内容宽度 高度缩放比例 = 浏览器高度/报表块内容高度 注:报表块存在冻结时,表格不自适应。 | 单元格过多时, 单元格只能缩小到一定比例,横向出现滚动条,纵向出现滚动条 |
注1:一定比例为 0.4,浏览器中报表的宽高 / 正文宽高 < 0.4
注2:报表块存在冻结时,报表块自适应不生效。
注3:IE8 及以下版本的浏览器,不支持决策报表自适应。
注4:仅在表格默认自适应时,决策报表的懒加载逻辑方生效,其他自适应逻辑下不生效。
注5:开启字体自适应后,报表块组件和 Tab 块中的报表块,预览时字体大小不能完全保持一致。
开启自适应后预览报表时,浏览器端报表的呈现效果和屏幕分辨率有一定的关联。
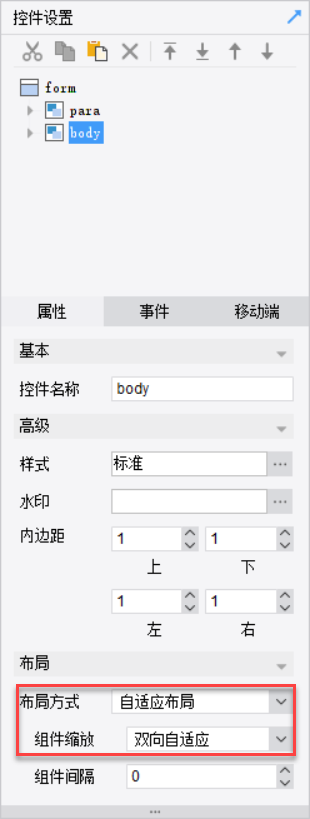
body 大小表示的是画布真实大小,当 body 大小和屏幕分辨率大小一致时,模板预览时会显示真实大小,不会缩放;当 body 大小和屏幕分辨率大小不一致时,会以屏幕分辨率和 body 大小的比例产生缩放。同一模板,在低分辨率电脑下预览时缩放比例更大,所以适合高分辨率屏幕下的报表在低分辨率屏幕下预览时,会比较容易出现滚动条。如下图所示:
用户在设计报表时,若报表最终需要在多种不同的分辨率电脑下预览,推荐在低分辨率电脑上做模板,需要开启字体自适应,模板完成后,在高分辨率电脑上测试预览时,如果有细微不适应问题,微调一下即可。
3.3 布局方式
预览后浏览器窗口缩放,与body 布局方式 有关,如下图所示:

4. 移动端自适应编辑
本文的模板自适应属性/表单报表块属性对移动端不生效。
移动端自适应设置请参见:[通用]移动端自适应
5. 注意事项编辑
5.1 模板设置横向自适应后,预览字体模糊
问题描述:
模板设置横向自适应后,预览字体模糊。
解决方案:
横向自适应会预留滚动条,因此右侧出现一点空白,导致字体显示稍微模糊,属于正常效果。
用户若希望字体清楚,可设置双向自适应。
5.2 设置双向自适应后依旧有滚动条
问题描述:
决策报表设置 PC 端双向自适应,body 双向自适应,报表块双向自适应后,改变浏览器页面大小,还是会出现滚动条。
原因分析:
属于系统 DPI 问题,分辨率为 1920*1080 ,缩放率为 125% 时,会出现横向滚动条,前台会隐藏该滚动条,但滚动条依然是存在的。
解决方案:
将缩放设置为 100% 。
5.3 设置冻结后自适应下报表有空白
问题描述:
决策报表中,当报表块中设置了冻结,在自适应的情况下,出现报表内容没有撑满全屏幕,四周有空白的问题。
解决方案:
可使用新自适应插件解决此问题,具体可参考:决策报表新自适应插件
若浏览器缩放或全屏下,报表块下方出现空白问题,可以给 body 添加一个初始化事件,调整显示。事件代码内容如下:
$(window).resize(function () {
var width = FR.windowWidth; //获取浏览器窗口长度
var height = FR.windowHeight;//获取浏览器窗口高度
//调整报表form的长宽
var from = _g().getWidgetByName('form')
if (form.oriWidth === width && form.oriHeight === height) {
return;
}
form.oriWidth = width;
form.oriHeight = height;
//加载报表内容
form.loadContentPane(true);
}
);
