历史版本3 :对话框背景透明 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.描述
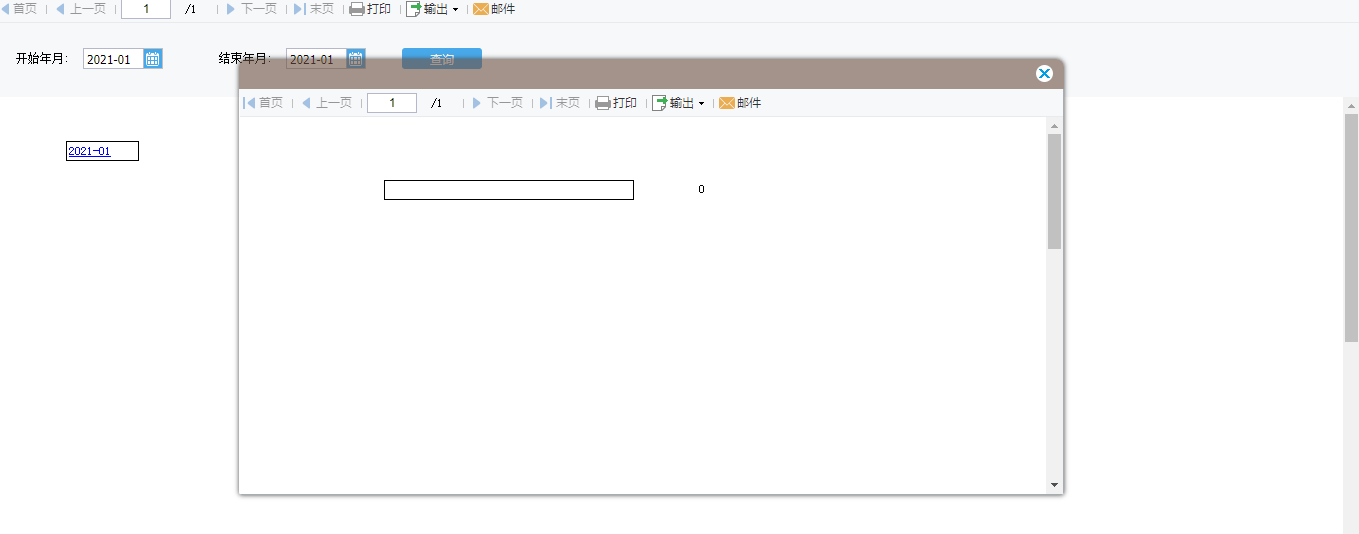
在实际项目中,为了让FineReport中弹出的对话框与整体风格保持一致,会要求弹出的对话框设置为透明样式,也就是类似于HTML中的遮罩层的效果,本文将会对此问题提供一个解决方案。
2.修改CSS样式
CSS:层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML或XML等文件样式的计算机语言,简单来说,HTML用于构建网页的结构、CSS用于构建HTML中元素的样式
2.1 查看对话框的class选择器并修改CSS样式
浏览器预览报表,这里以 Chrome 浏览器为例。
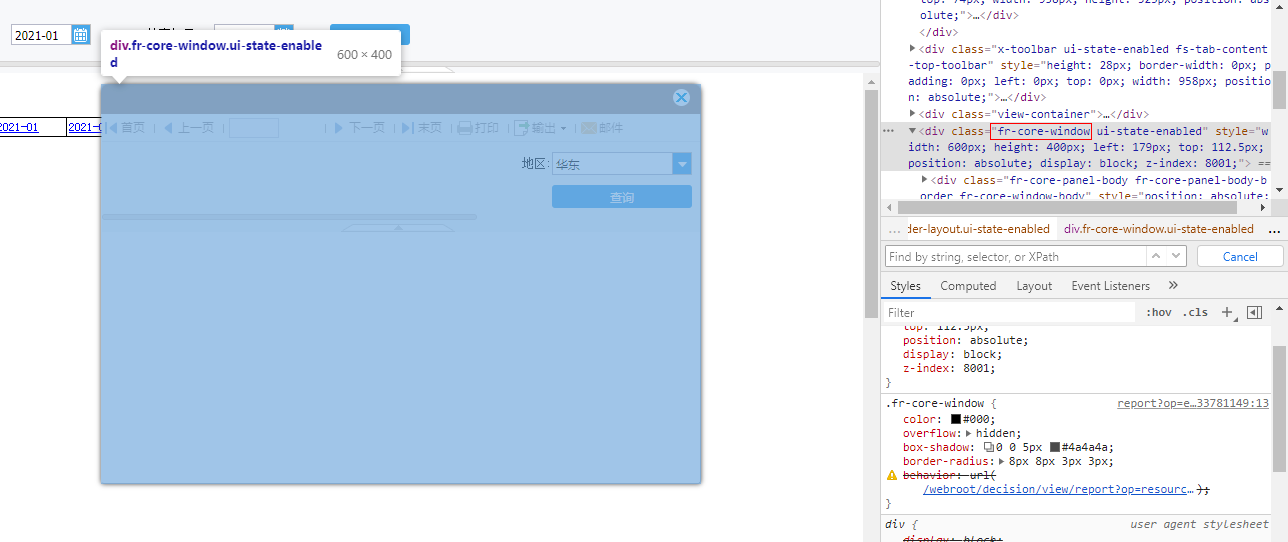
右键检查(或F12),找到弹出框的class语句,如下图所示:

设置CSS样式
/* 设置弹出框样式 */.fr-core-window .fr-core-window-body { /* 设置弹出框背景和透明度*/ background: rgba(255,255,255,0.2);/*0.2为透明度*/ border-top-width: 0; border-radius: 0 0 3px 3px; -webkit-border-radius: 0 0 3px 3px; -moz-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px; /* 设置弹出框左侧边框线样式 */ border-left-style: solid; border-left-color: rgba(255,0,0,0);}/* 设置弹出框标题背景样式 */.fr-core-window-header.fr-core-panel-style-blue { background: rgba(255,255,255,0.2); font-size: 22px; text-align: center;}/* 设置弹出框标题样式 */.fr-core-panel-title{ height: 30px; font-size: 22px; text-align: center; color:#bf9968; background-color: rgba(80, 45, 25, 0.5);}模板引入CSS样式
3.示例
设置控件的 CSS 样式可以在「服务器配置」中引用 CSS 实现
3.1 准备模板
新建模板并设置内容
3.2 准备css文件
新建一个 CSS 文件cs.css并复制2.1中的代码,保存在%FR_HOME%webroot目录下。
3.3 引入CSS样式
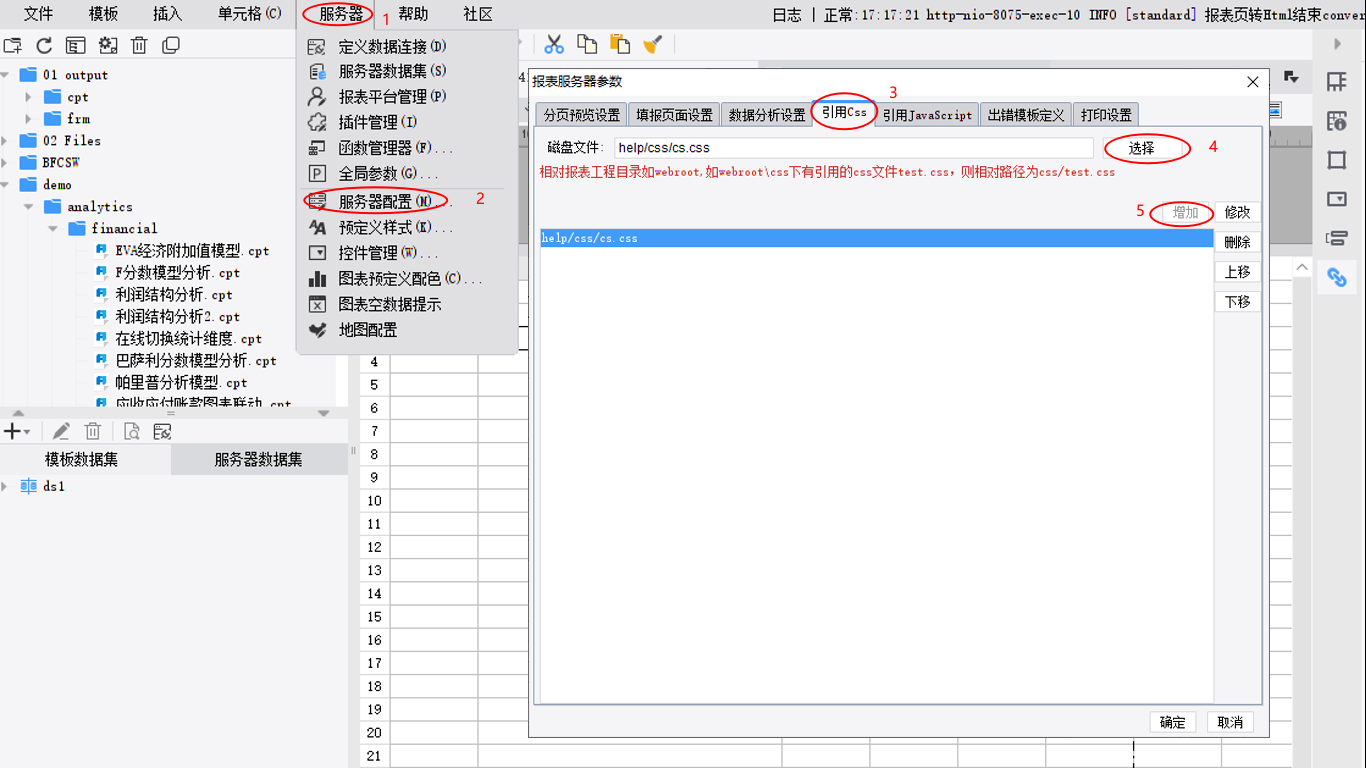
打开模板,点击「服务器>服务器配置」,选择 「引用 CSS」,点击选择按钮,添加刚刚新建的 CSS 文件

3.4 预览效果