1. 概述编辑
1.1 问题描述
如果您定义了一个自定义按钮实现了一些您自己的业务逻辑,但是您也想这个按钮实现提交入库的操作,那如何在自定义按钮中实现 FineReport 的提交操作呢?
1.2 解决思路
在自定义按钮中添加一个 点击事件,利用 FineReport 提供的 JS 接口方法来实现当点击按钮时执行提交操作。
注:自定义按钮实现提交入库事件,在 cpt 中不会触发及时校验,只能通过单独的 JS 来进行校验,而 frm 可以触发及时校验。
2. 示例编辑
2.1 准备模板
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt。
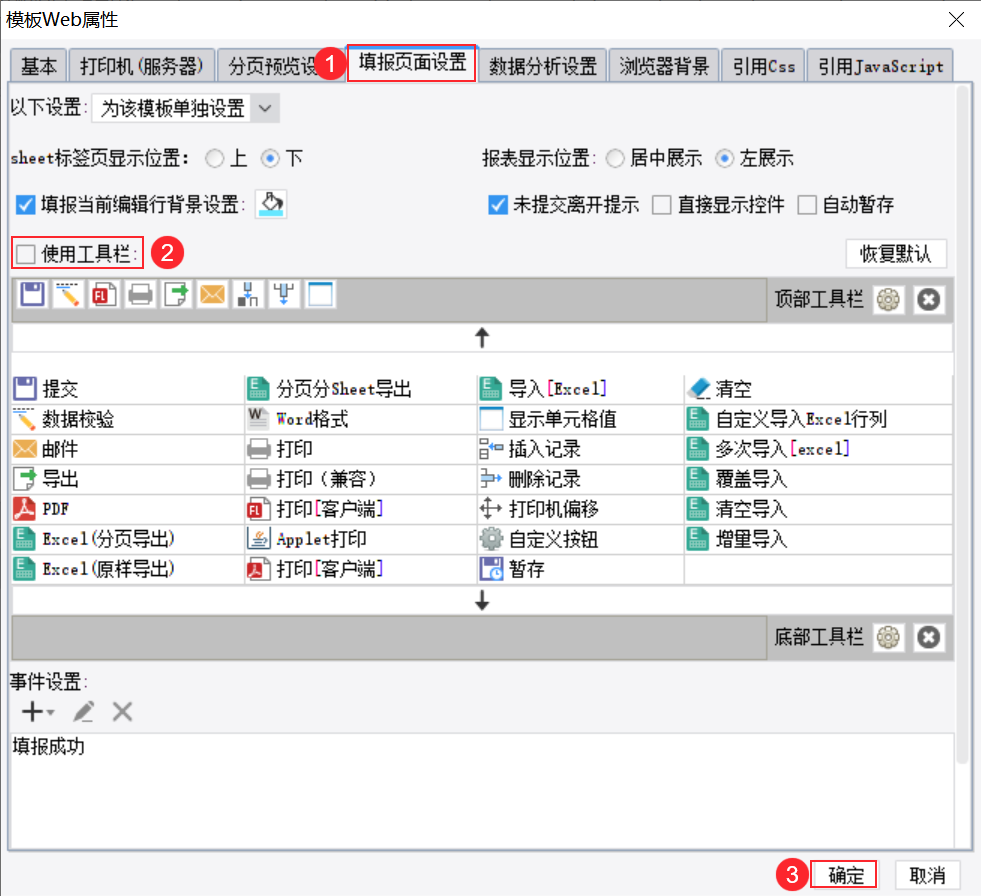
自定义按钮提交,即不使用内置的提交按钮,点击「模板>模板web属性>填报页面设置」,取消勾选「使用工具栏」。如下图所示:

2.2 添加按钮
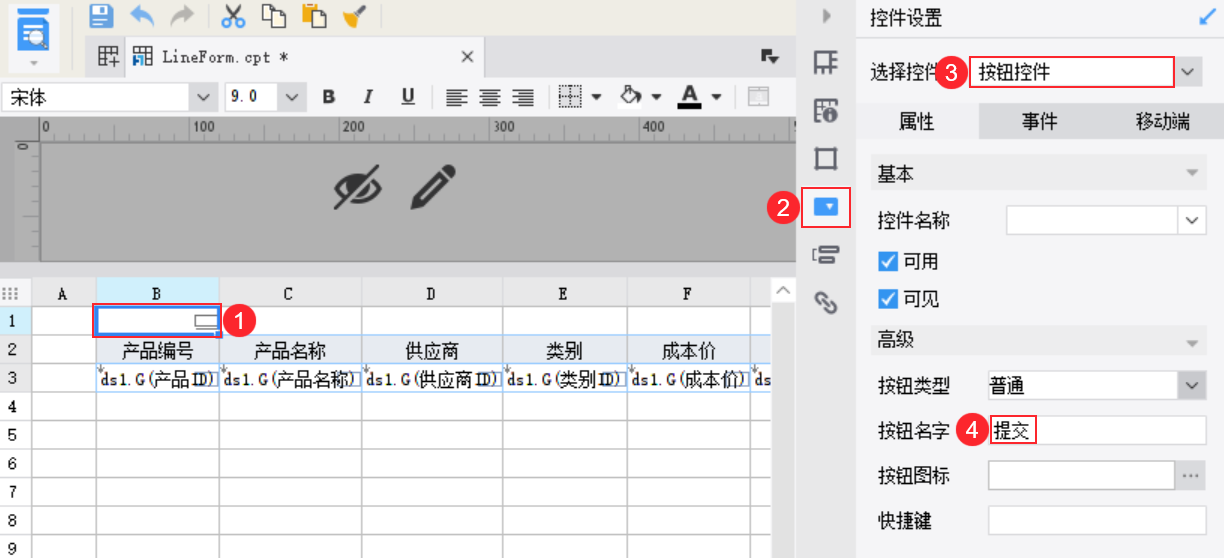
在 B1 单元格中添加一个按钮控件,设置按钮类型为「普通」,按钮名字为「提交」。如下图所示:

2.3 设置点击提交事件
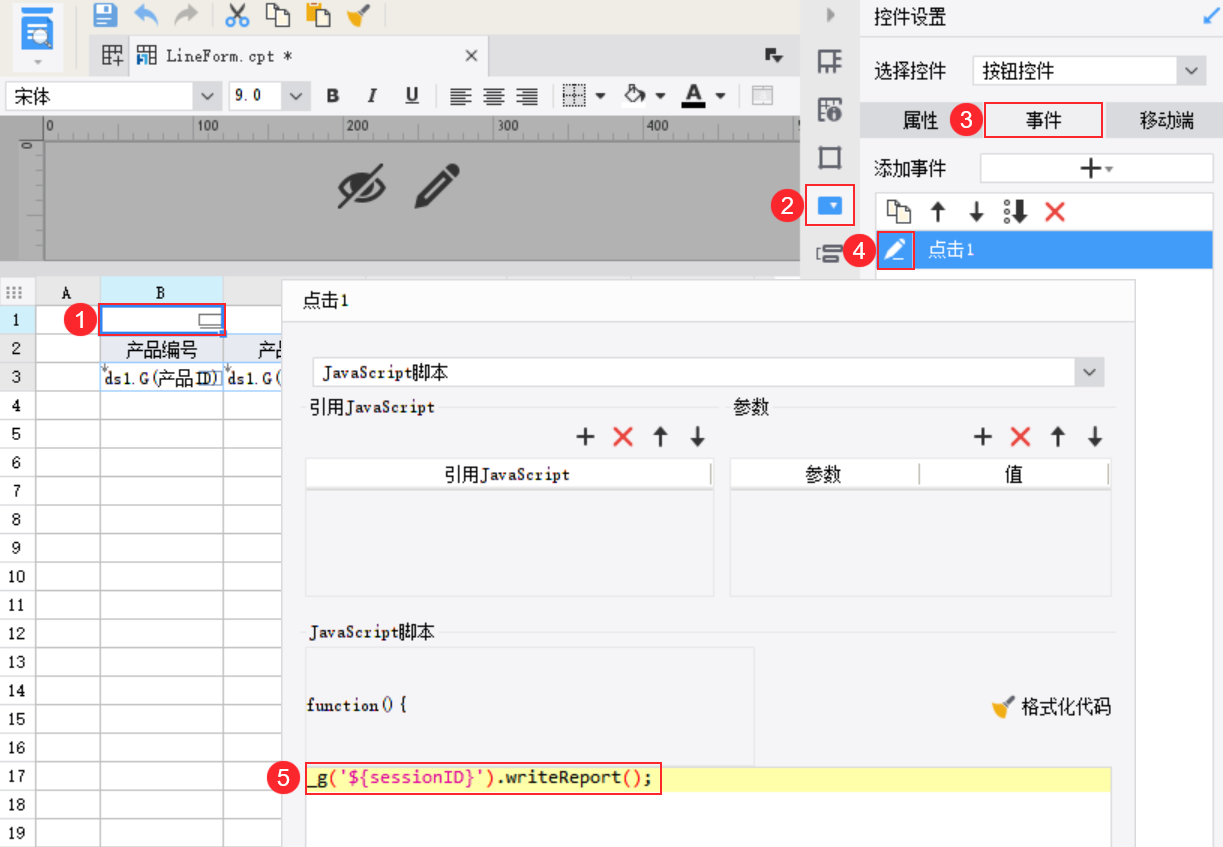
选中提交按钮所在 B1 单元格,添加一个点击事件,输入 JavaScript 代码实现点击按钮执行提交。
1)强制提交
强制提交即不论数据是否符合规范,都会执行提交操作。JavaScript 代码如下:
_g('${sessionID}').writeReport();
2)提交校验
如果自定义按钮提交的时候同时希望执行内置的提交校验,校验不通过,则不提交,那么可将点击事件的 JavaScript 代码修改为:
_g('${sessionID}').verifyAndWriteReport();
//_g('${sessionID}').verifyAndWriteReport([Object isAllSheet]); 本行代码表示校验通过时,提交所有Sheet
注1:除了提交接口,校验提交接口,FineReport 还提供了单独的数据校验接口 verifyReport()。
注2:Web 页面集成中的自定义按钮提交请参照自定义提交按钮。
操作步骤如下图所示:

2.4 效果预览
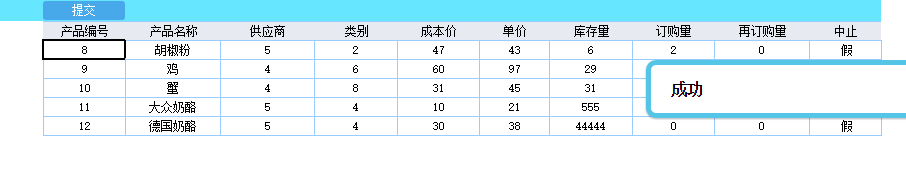
保存报表,点击「填报预览」,随便修改一个数据,点击提交按钮,提示「成功」后,预览数据库查询,即可看到此数据填报成功。如下图所示:

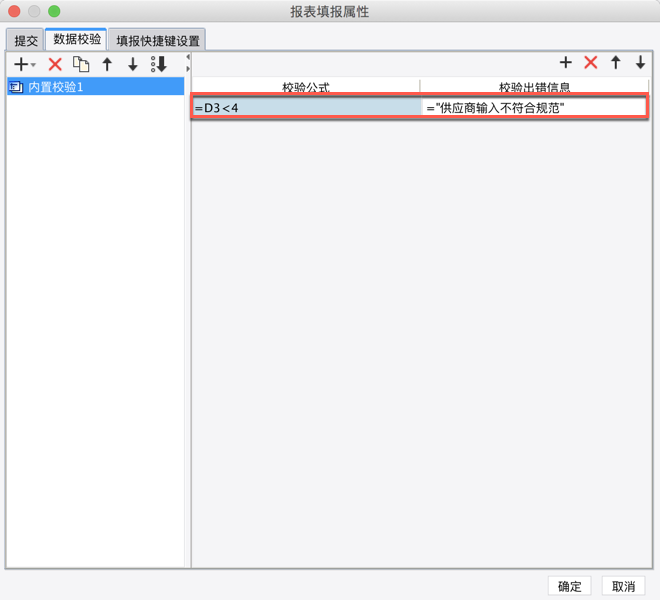
如果使用内置校验的提交 JS 接口,要先点击「模板>报表填报属性>数据校验」新增一个内置校验,如下图所示:
注:校验出错信息必须用英文双引号括起来,否则提示信息无法显示。

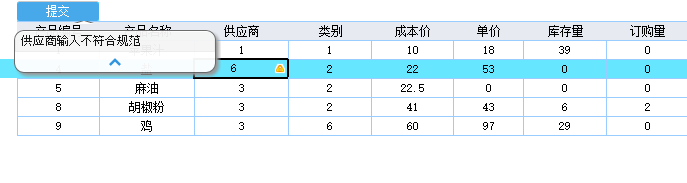
保存报表,点击「填报预览」,修改任意一个 D3 单元格的值大于 4,点击提交按钮,页面会提示出错信息,并中断提交操作,如下图所示:

3. 模板下载编辑
点击下载模板:JS自定义提交按钮.cpt

