历史版本12 :图表排序接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
目前图表内容的排序通常是通过sql语句来实现的。而当一些用户的数据取数是通过存储过程来实现的时候,就很难再实现排序逻辑。
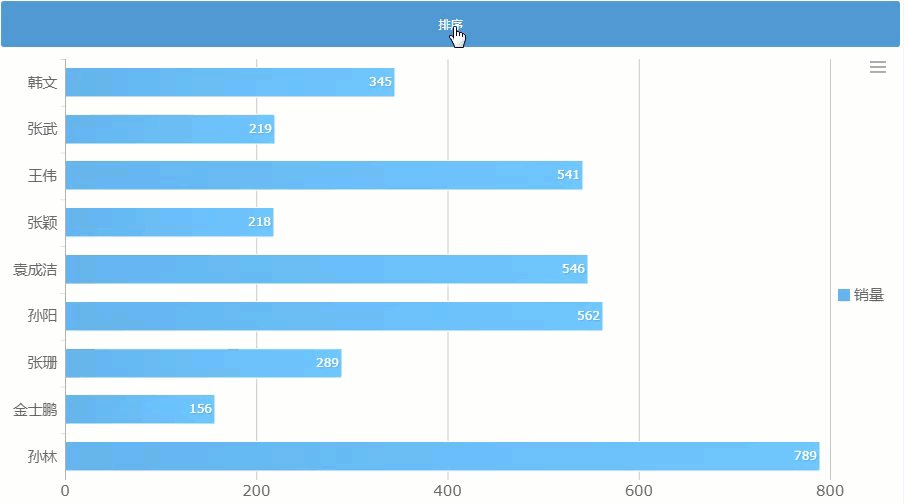
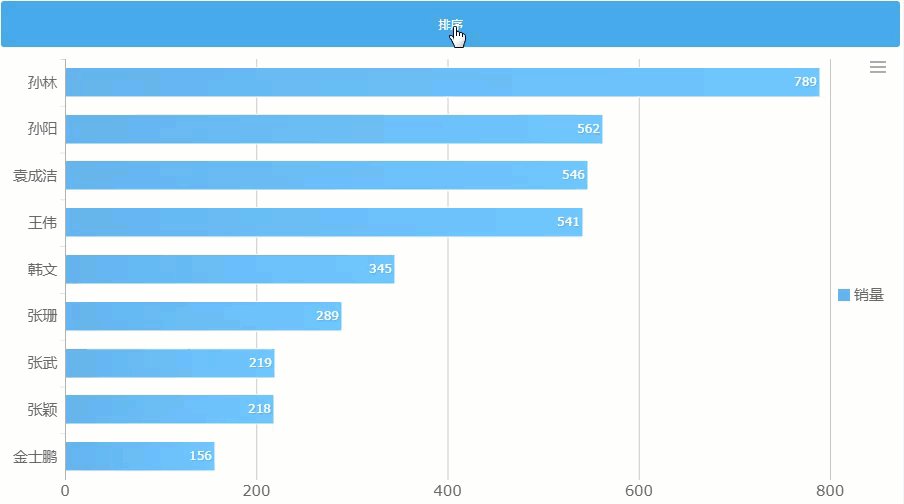
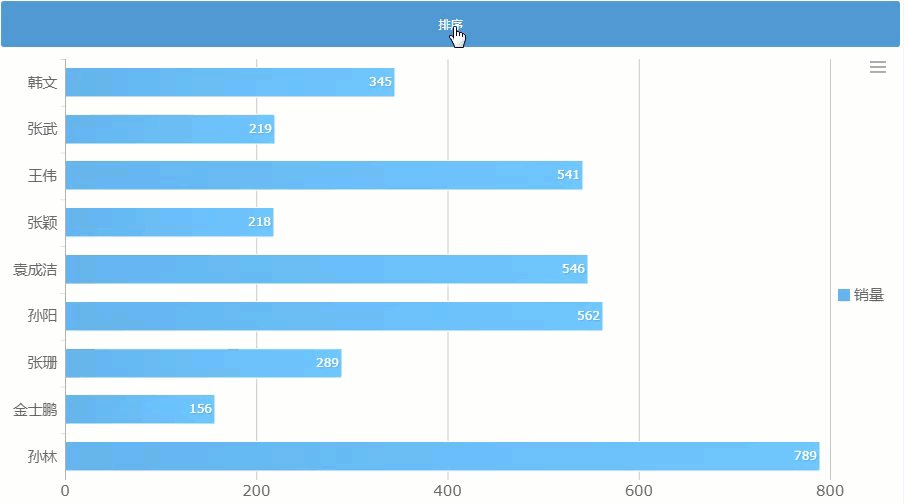
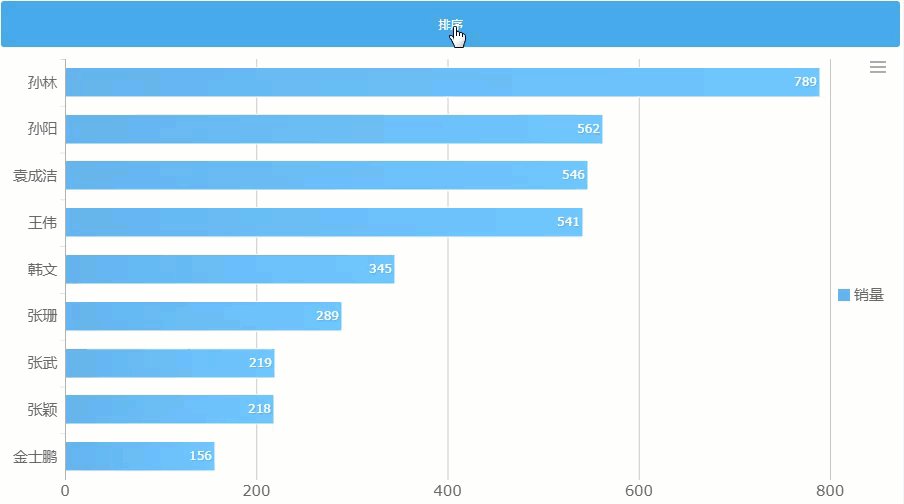
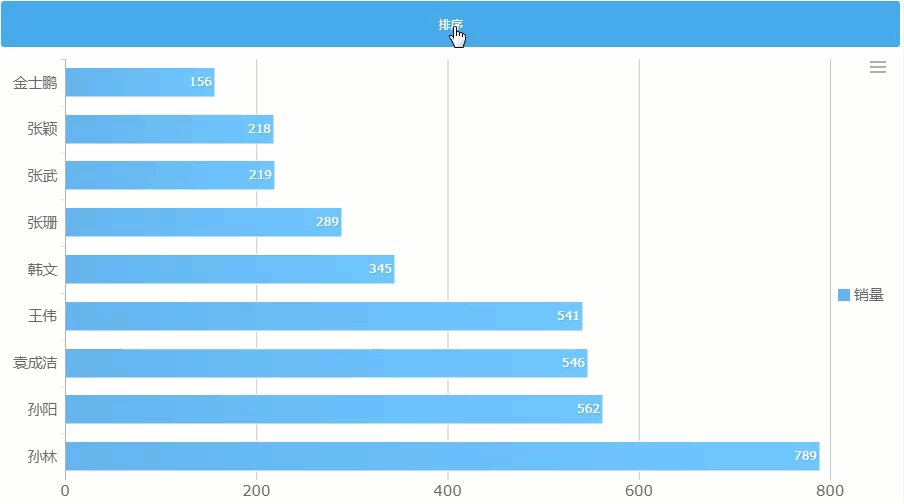
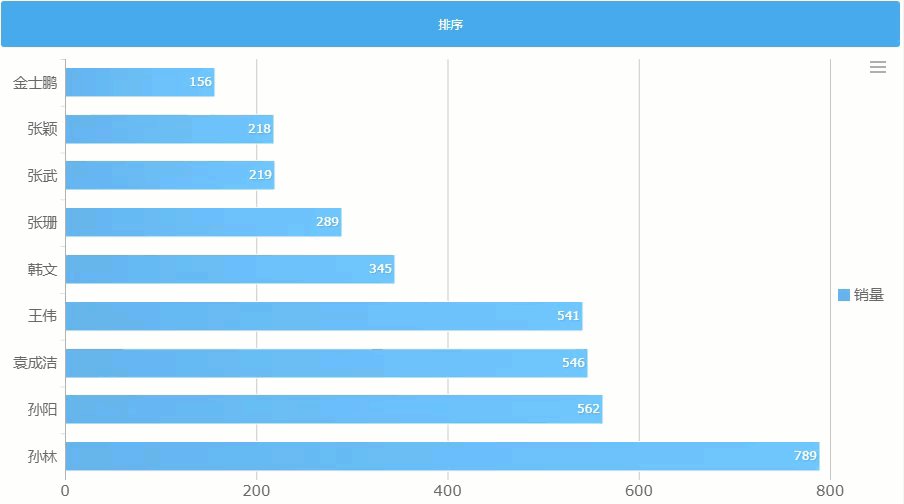
因此希望在图表内直接完成排序。展现时默认按值大小进行排序。以决策报表为例,实现效果如下图所示:

1.2 解决思路
提供接口,可用 JS 控制图表的排序。可设置为是从大到小排序或从小到大排序。
通过 vanchart.sortChart(sortType),获取到要排序的图表对象后,设置图表排序方式。
注1:可选参数 sortType 为排序规则, 可选值为 1 或-1,其中 1 表示升序排列图表,-1 表示降序排列图表
注2:如果不传 sortType 参数,图表会在当前的排序基础上进行相反的排序切换,即和点击排序按钮效果一致
注3:该方法不支持移动端。
注4:该接口不支持扩展图表。
2. 示例编辑
2.1 设计报表
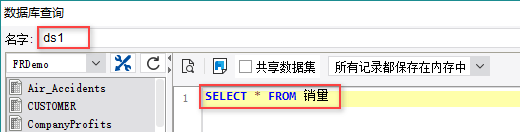
1)新建决策报表,添加 SQL 数据集ds1:SELECT * FROM 销量。如下图所示:

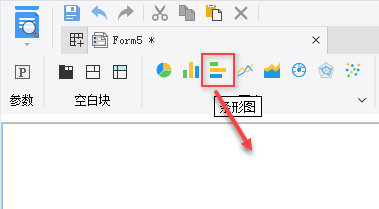
2)将条形图拖入到报表中,如下图所示:

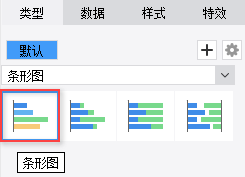
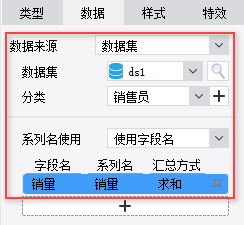
3)选中图表,类型为条形图,并依次设置图表的类型、数据、样式和特效,这里不再一一介绍


2.2 设置排序
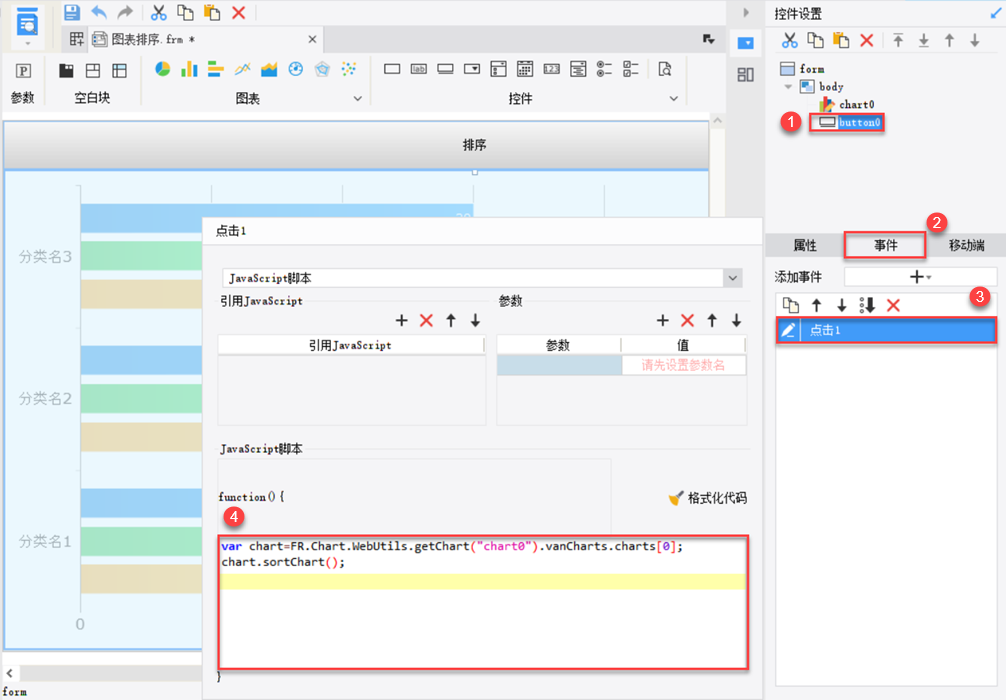
添加按钮控件,设置按钮名称为排序,并添加点击事件,如下图所示:

JS 代码如下:
var chart = FR.Chart.WebUtils.getChart("chart0").vanCharts.charts[0]; //获取到chart0控件的第一个图表块,即默认图表
chart.sortChart(); //设置排序规则注:.sortChart() 未设置参数,表示图表会在当前的排序基础上进行相反的排序切换。
2.3 预览效果
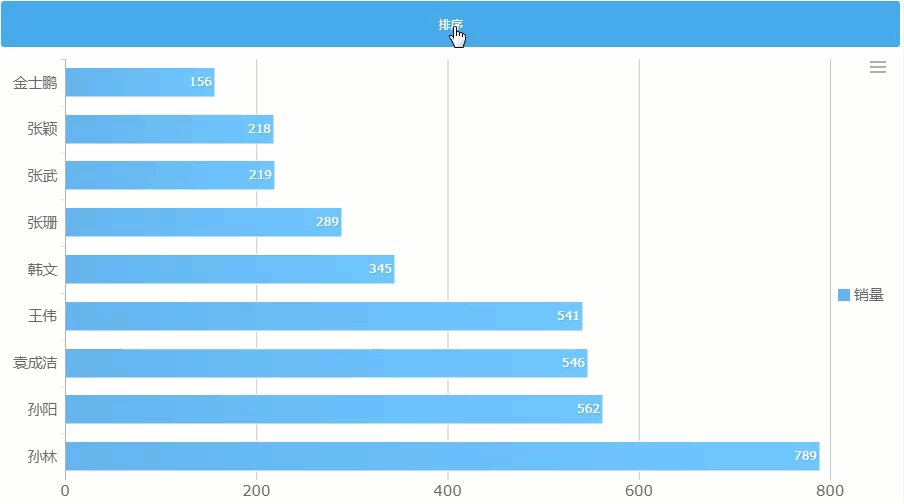
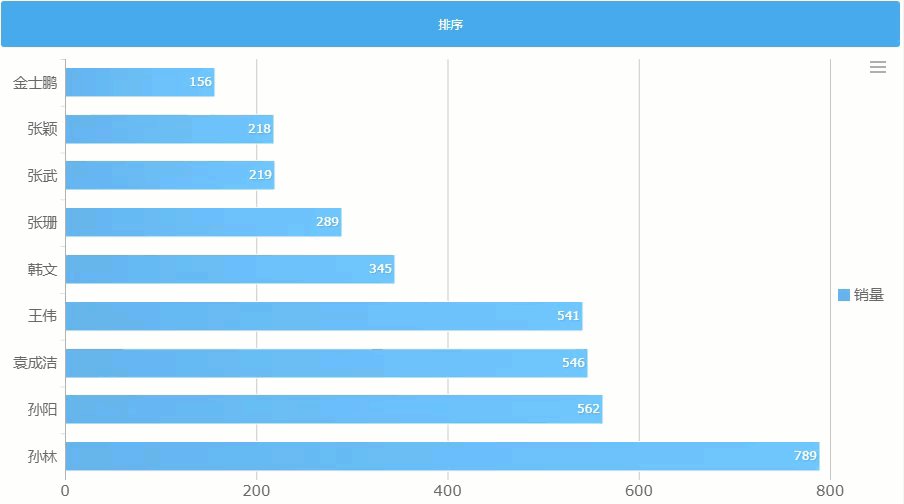
保存模板,点击分页预览,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\GraphSwitching\图表排序.frm
点击下载模板:图表排序.frm

