1. 概述编辑
本文简单介绍分页相关知识及参考文档。
2. 示例编辑
2.1 横向不分页
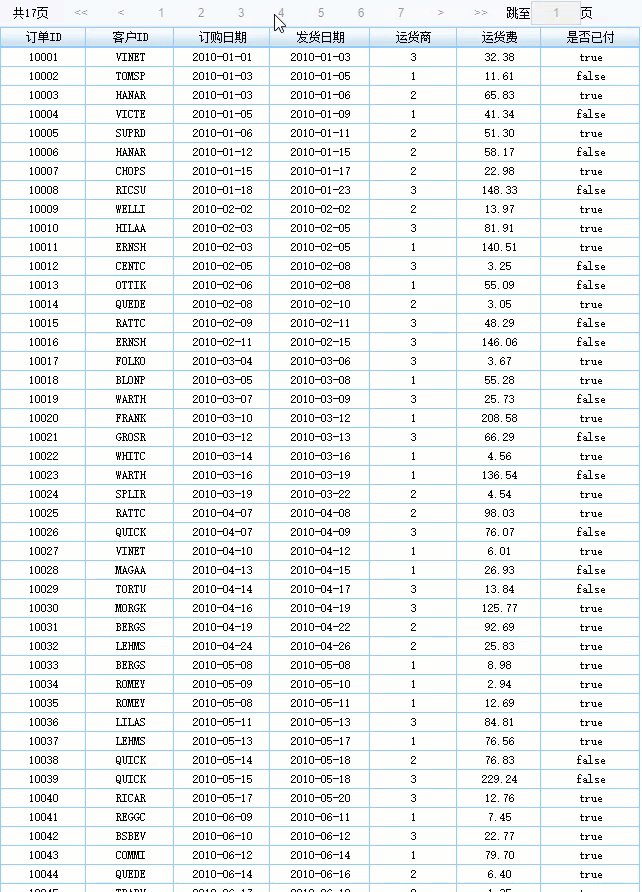
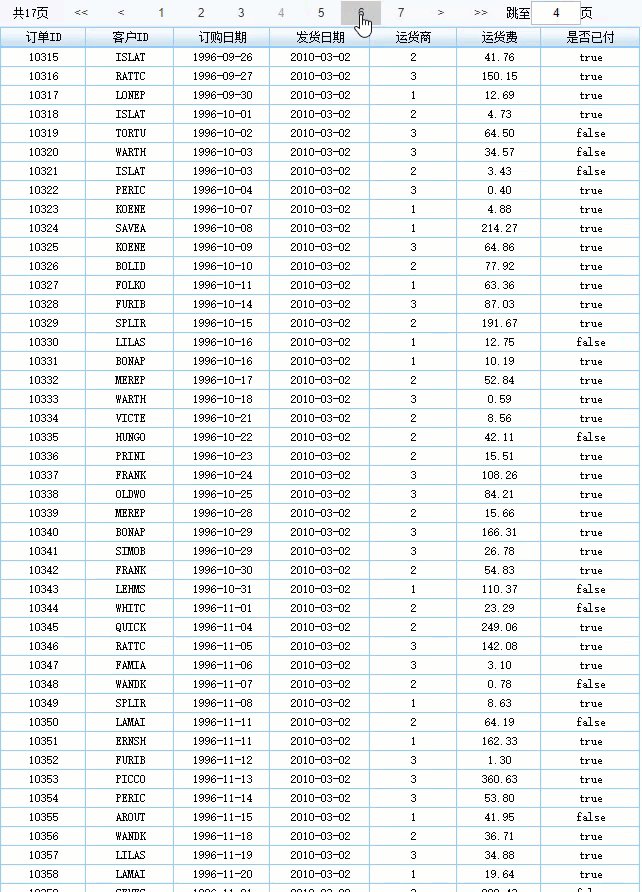
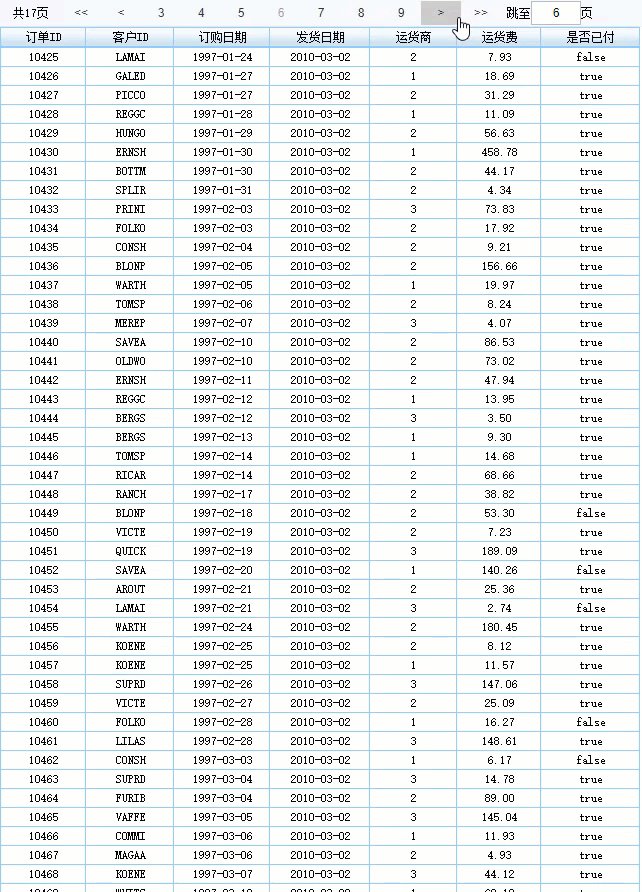
当报表内容行高列宽超过纸张大小时,分页预览超出的行和列部分都会到下一页显示,但是您可能希望所有的列都在一页显示,如下图所示:
详情请参见:横向不分页

2.2 按组分页
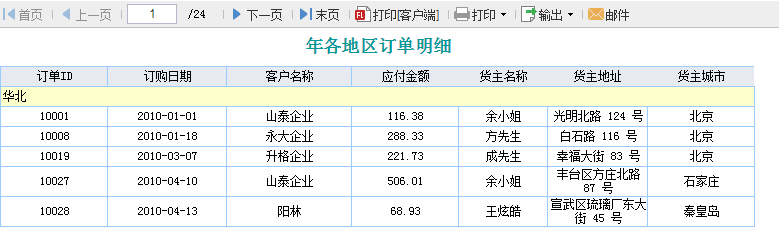
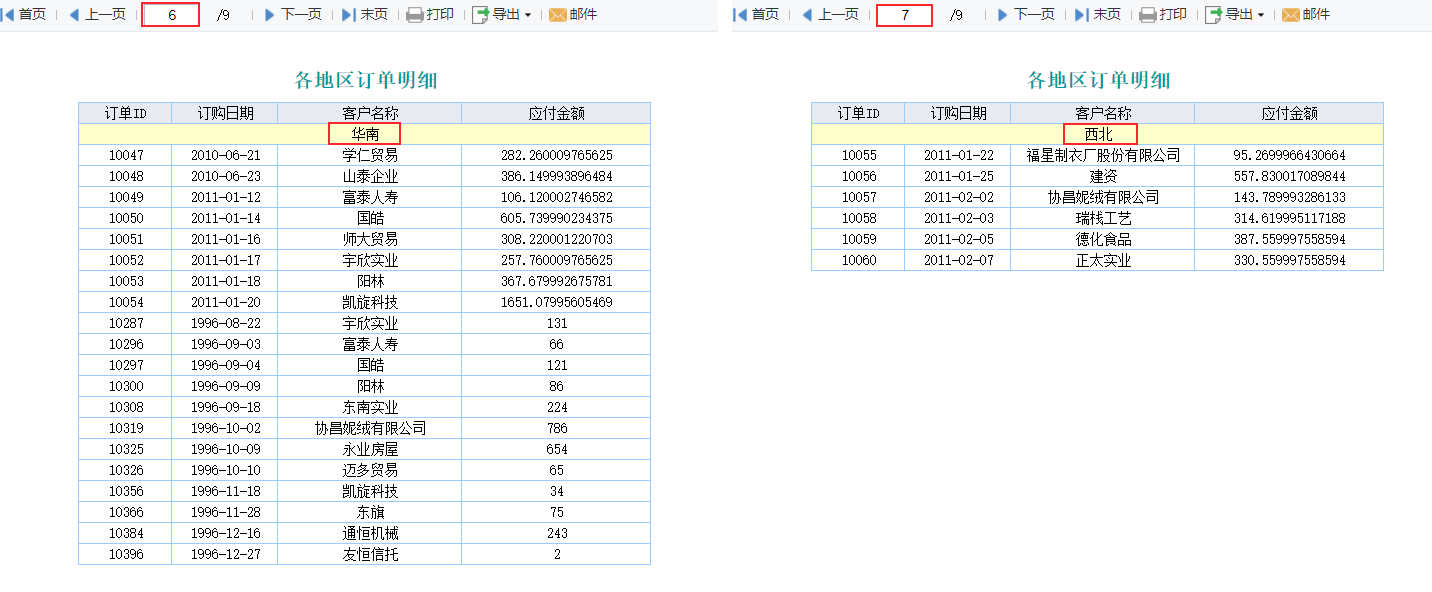
按组分页,就是让数据按组来进行分页显示。例如报表原本是按照纸张大小进行分页的,现在希望能够按照货主地区进行分页,一个区的数据显示在同一个页面当中。如下图所示:
详情请参见:按组分页

2.3 每页显示固定行数
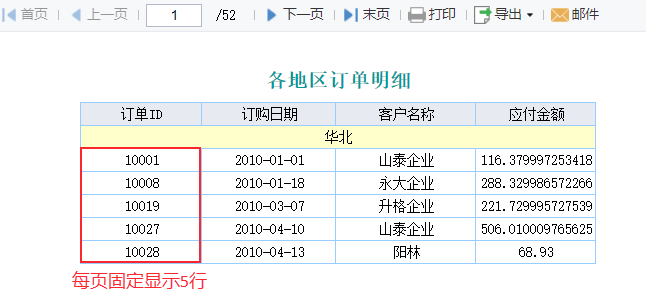
制作分页报表时,希望报表能固定每页显示多少行,如下图所示:
详情请参见:每页显示固定行数

2.4 填报分页
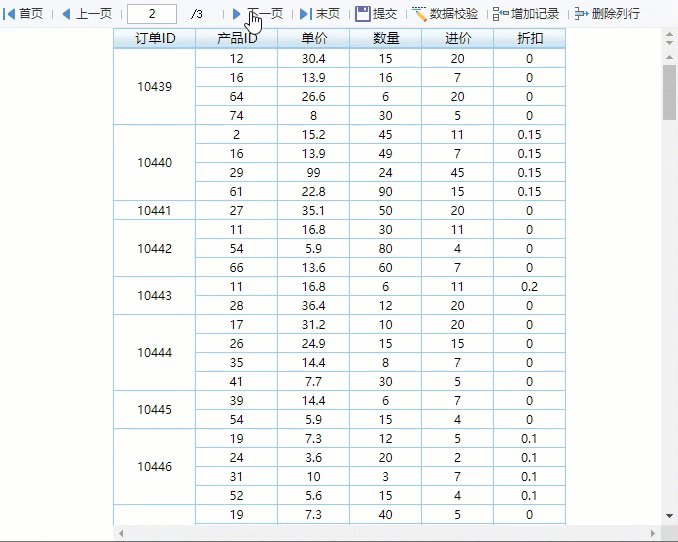
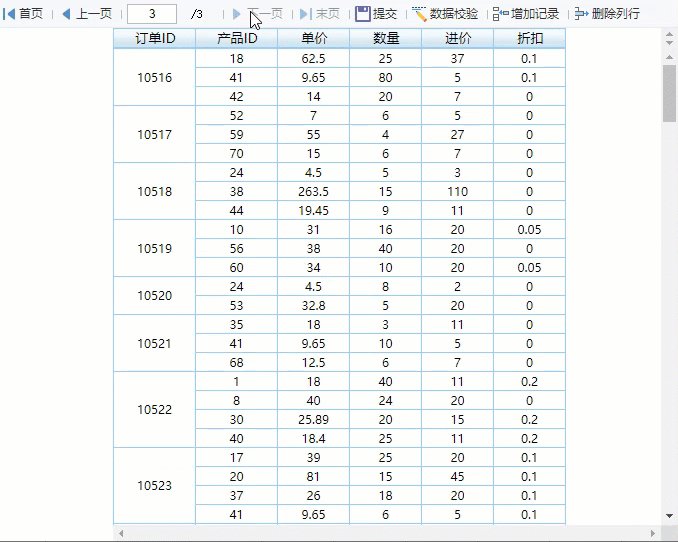
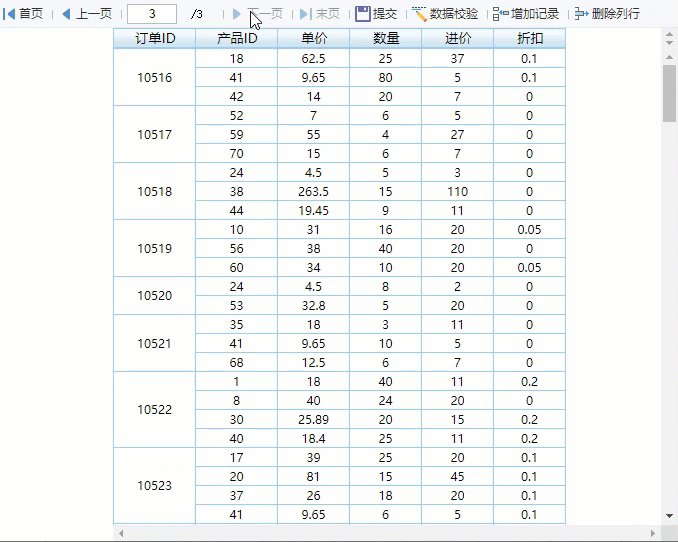
填报前端预览时,所有数据都是在一页展示,如果数据量过大,由于前端浏览器的性能限制,将数据全部展现出来,速度会非常的慢,极大影响用户体验。
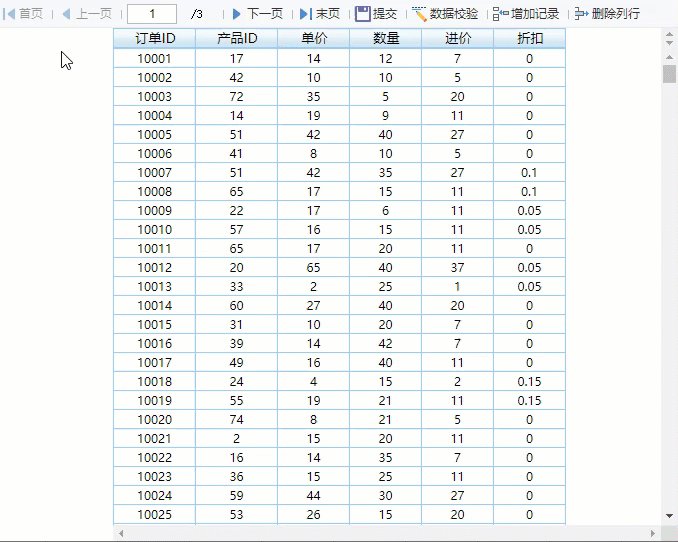
那么填报能否像分页预览一样进行分页展示,从而提高填报预览的速度呢?效果如下图所示:
详情请参见:填报分页

2.5 分组分页合计
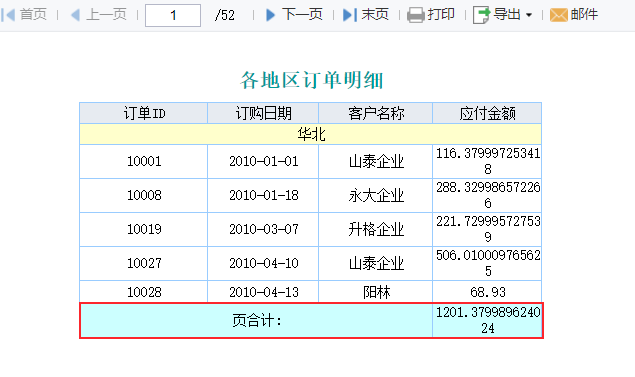
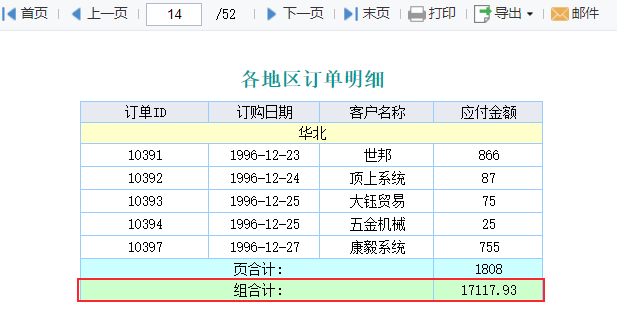
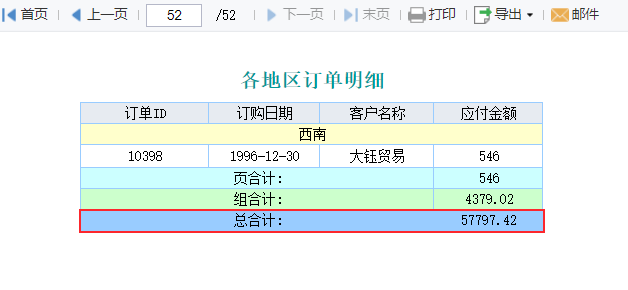
文档每页显示固定行数中,通过「条件属性>行后分页」实现了每页显示固定行数,但在其基础上实现页内合计时,使用「重复结尾行」设置「页合计」,会出现页合计重复出现的问题。那么这种情况下要如何实现页合计、组合计、总合计的计算呢?效果分别如下所示:
页合计:

组合计:

总合计:

详情请参见:分组分页合计
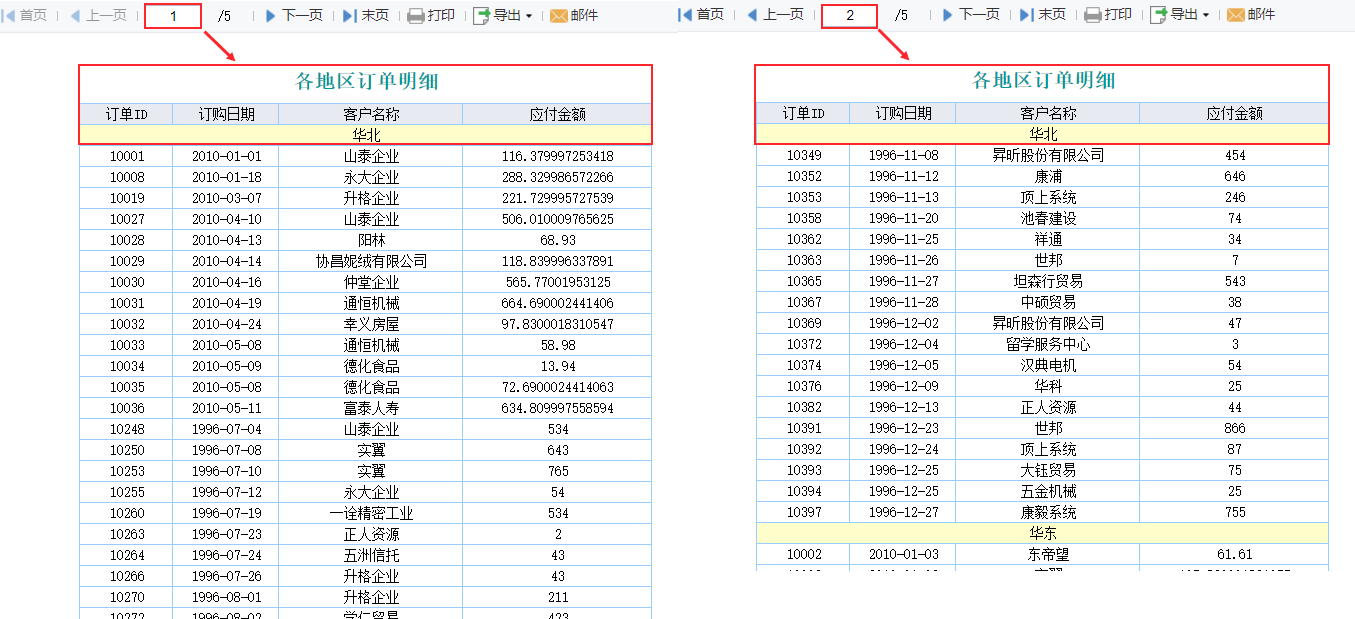
2.6 分页时重复显示标题
动态重复标题行,是指在报表数据分为多页显示时,通过重复报表标题的设置,将左表头或上表头重复显示在每一页当中。如下图所示:
详情请参见:分页时重复显示标题

2.7 不分页显示数据
在进行预览数据时,数据是分页显示的,但是为了方便查看数据,希望数据是不分页显示即在一页显示,此时要如何设置呢?详情请参见:不分页显示数据
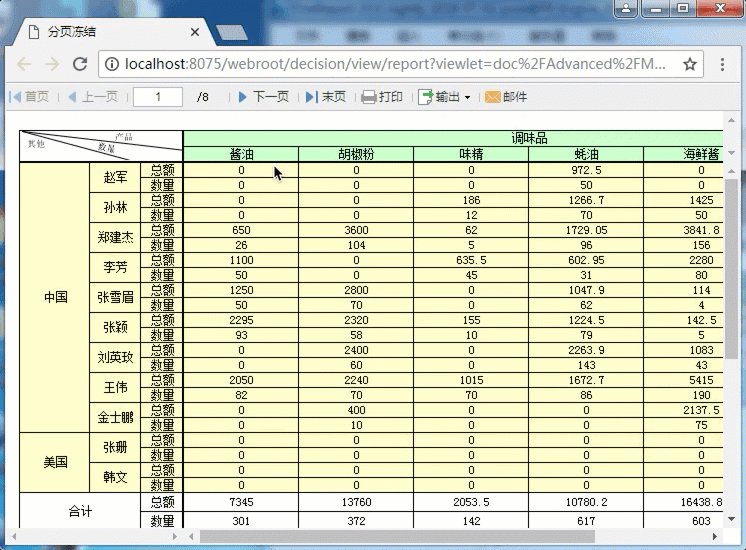
2.8 分页冻结
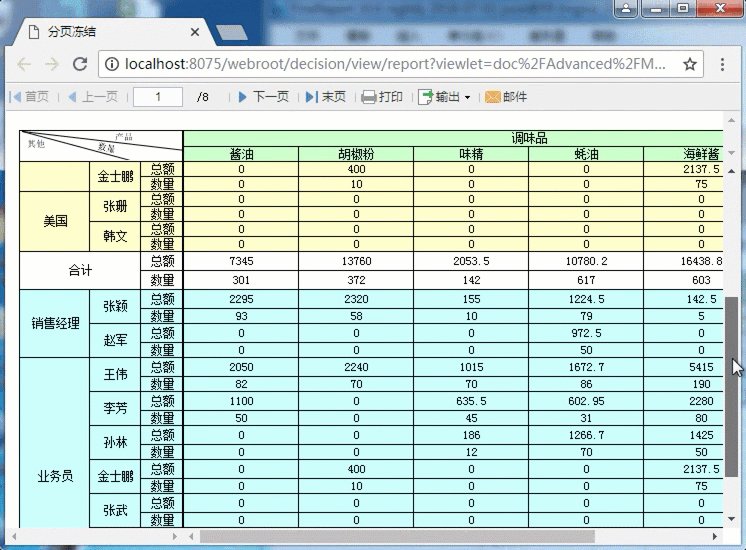
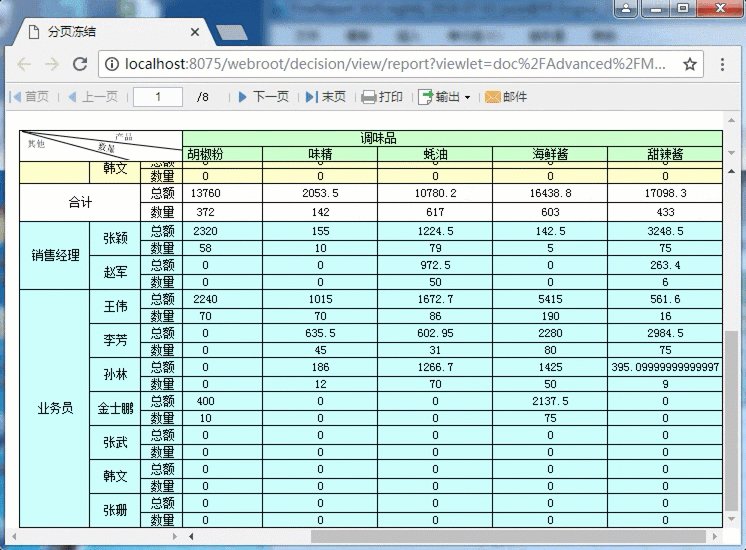
当对模板进行分页预览时,若模板的页面设置超过了浏览器的大小,在进行向下或者向左滚动时标题也会滚动,此时就很难分清当前单元格对应的是哪一列了,为此 FineReport 提供了分页冻结,即在分页预览时,设置了冻结的行或列不随着滚动条的变化而变化,如下图:
详情请参见:分页冻结

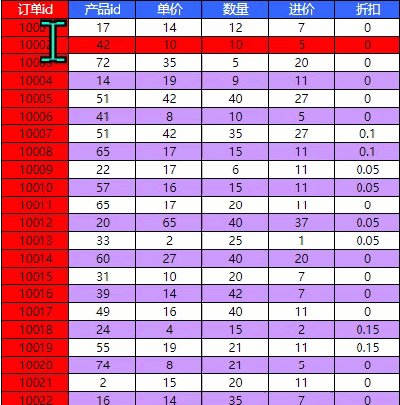
2.8 JS实现分页预览改变鼠标悬停所在的行列的背景色
鼠标滑过及悬停时改变行的颜色,使用contentPane.makeHighlight('red','mouseover')方法在某些情况下并不能满足需求。
例如:单元格直接设置或者通过条件属性设置了背景色,鼠标滑过时颜色不改变;报表设置了列冻结,冻结部分和非冻结部分在鼠标滑动时不会同时变色。
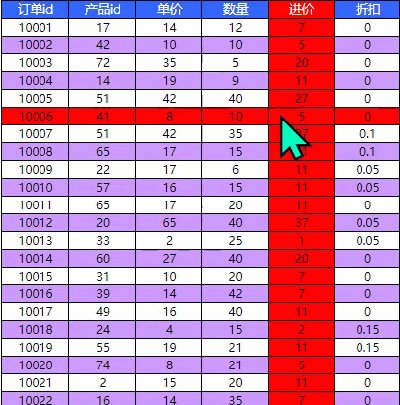
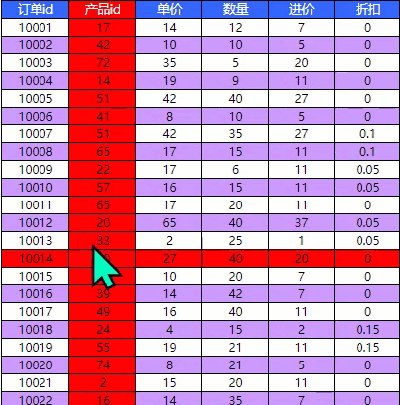
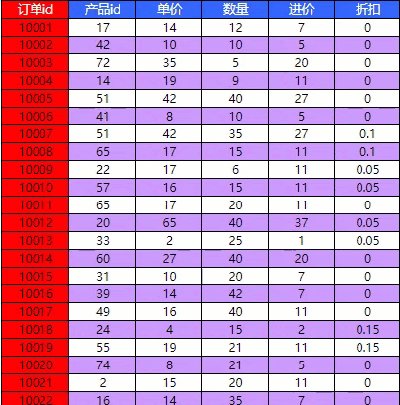
变色效果如下图所示:
详情请参见:JS实现分页预览改变鼠标悬停所在的行列的背景色

2.9 JS 获取分页预览单元格
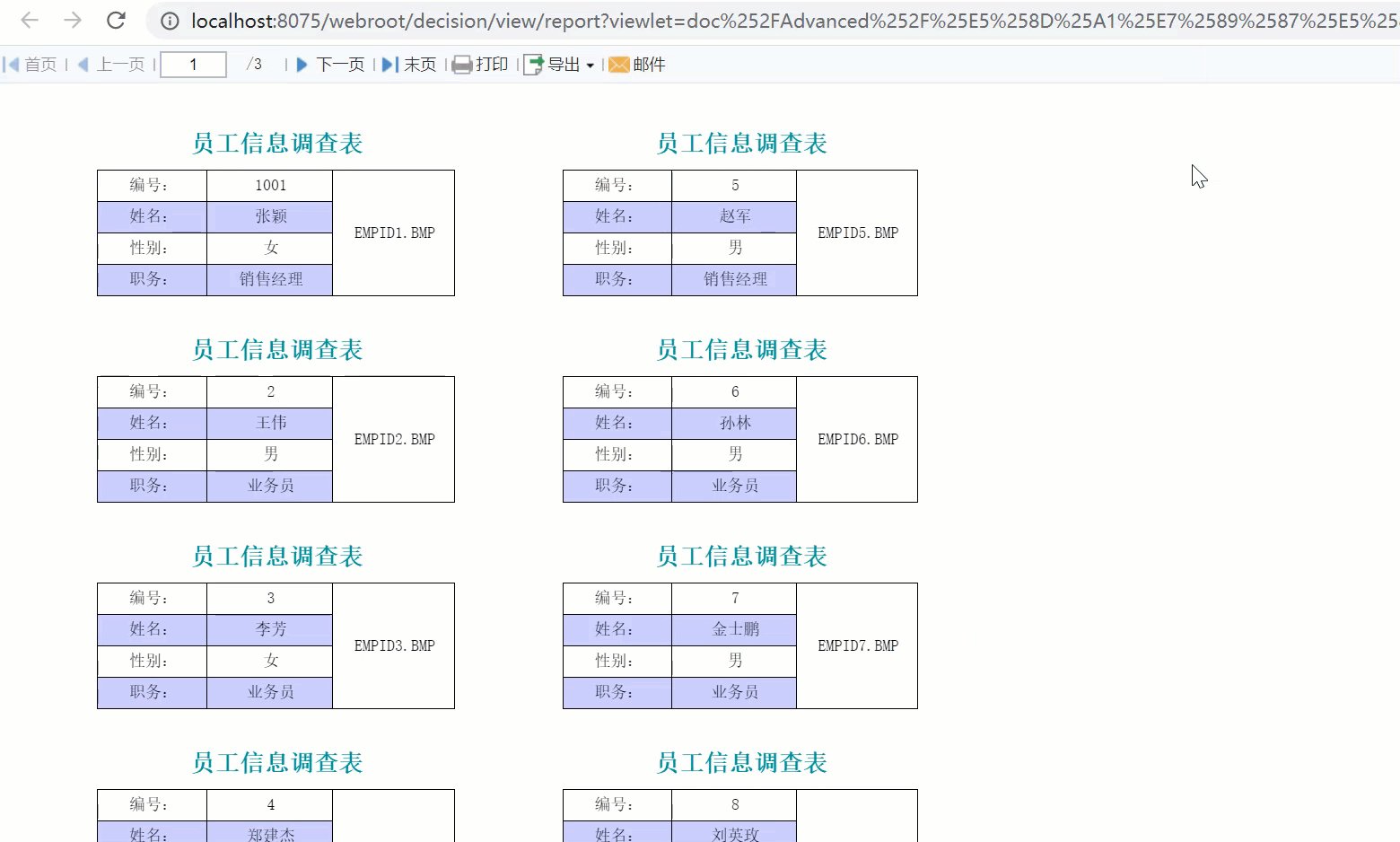
有时我们也需要获取分页预览的报表中的某些单元格的值进行其他操作,比如报表总行数保存在某固定单元格中,在工具栏中显示报表总行数。
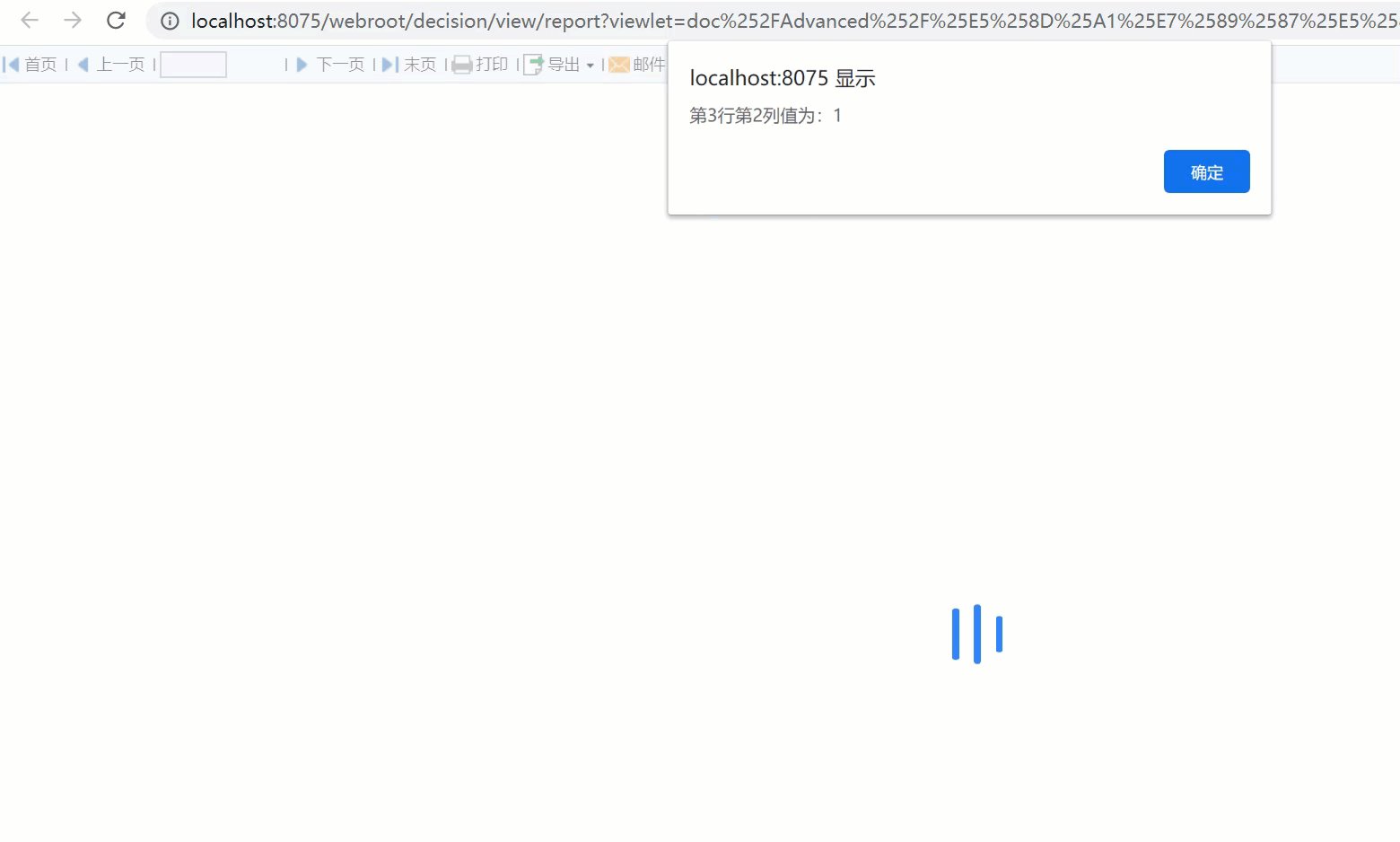
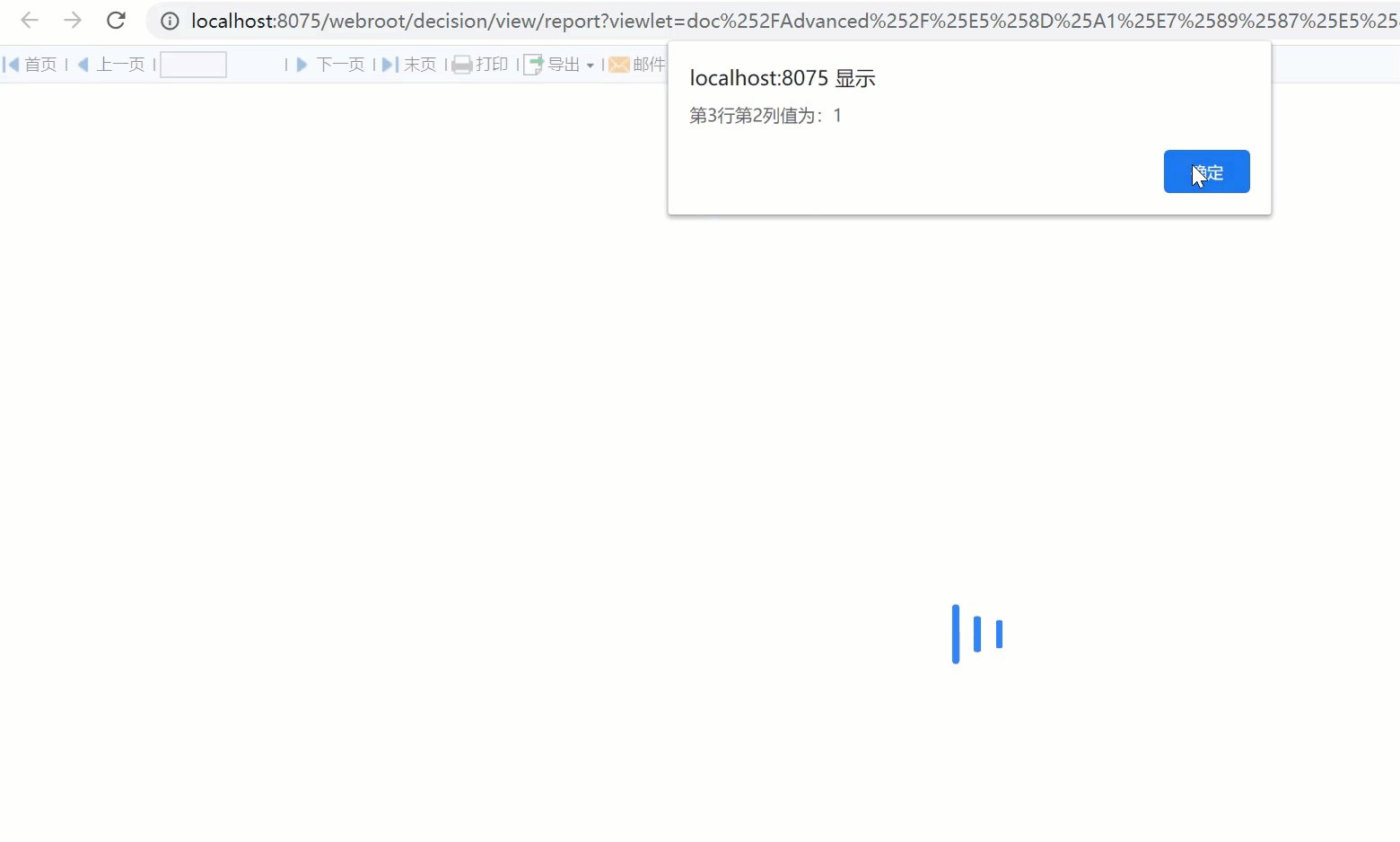
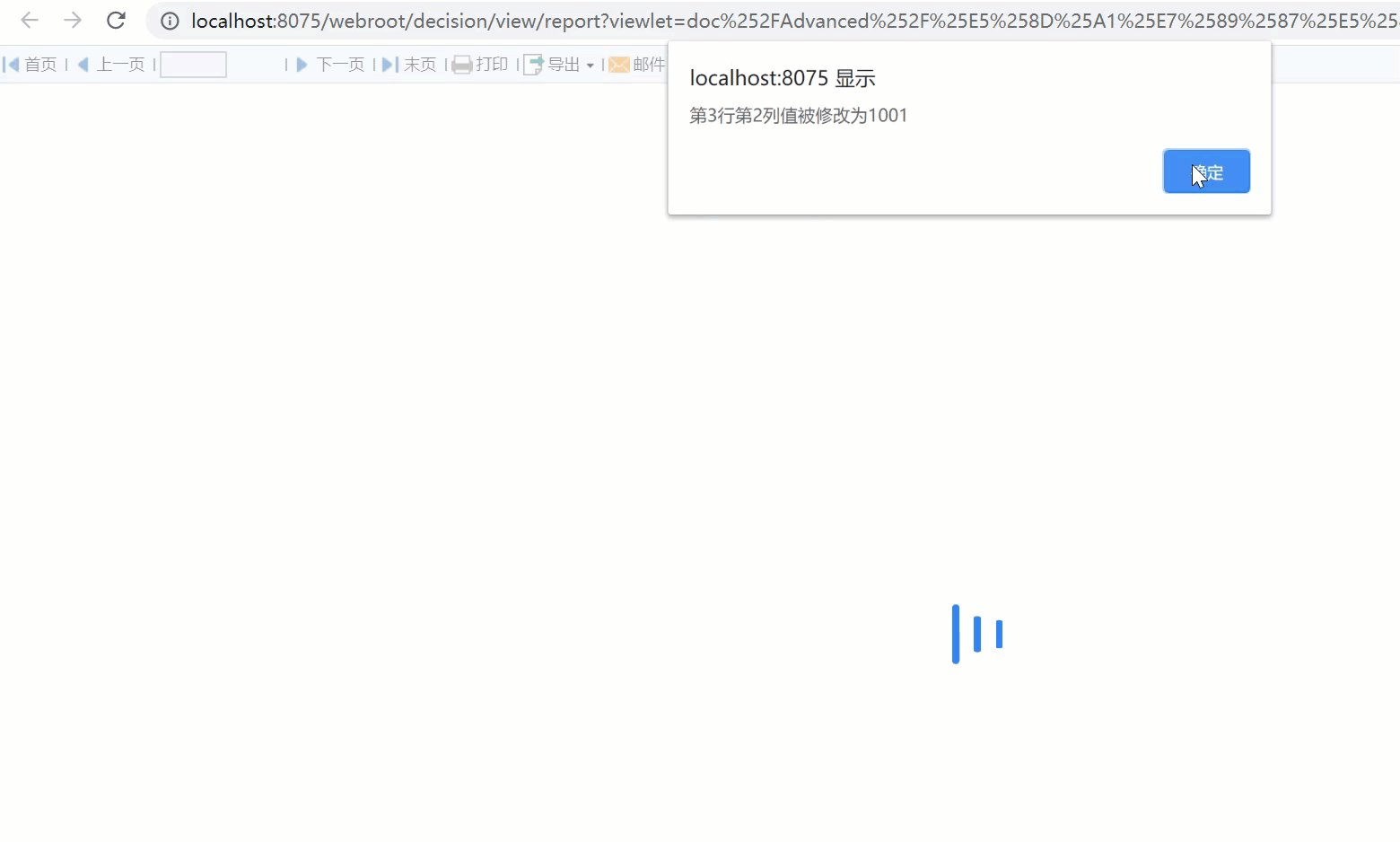
下面效果图中,我们获取了某单元格的值,然后对其进行了修改,如下所示:
详情请参见:JS 获取分页预览单元格

2.10 报表分页组件插件
安装「报表分页组件插件」后,效果如下图所示:
详情请参见:报表分页组件插件

2.11 JS实现分页预览改变鼠标所在行的行高
在实际项目中,希望当鼠标移动到单元格上时能够突出显示该行,本文介绍的突出显示该行的方式是增加行高,当鼠标移开时恢复行高。实际效果如下图所示:
详情请参见:JS实现分页预览改变鼠标所在行的行高

2.12 大文本字段在分页时被断开
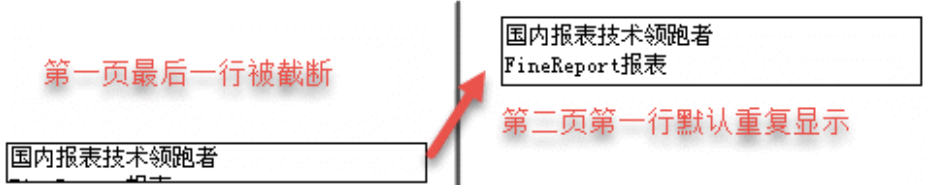
文本字段,内容很多,使得单元格高度超过一页高度,需要分两页显示,预览时会发现两页内容是一样的,如下图所示:

扩展单元格扩展至当前页最后一行时可能由于分页而被断开,该行在第一页显示不完全且又在第二页重复显示,如下图所示:

解决方案请参见:大文本字段在分页时被断开

