1. 概述编辑
1.1 预期效果
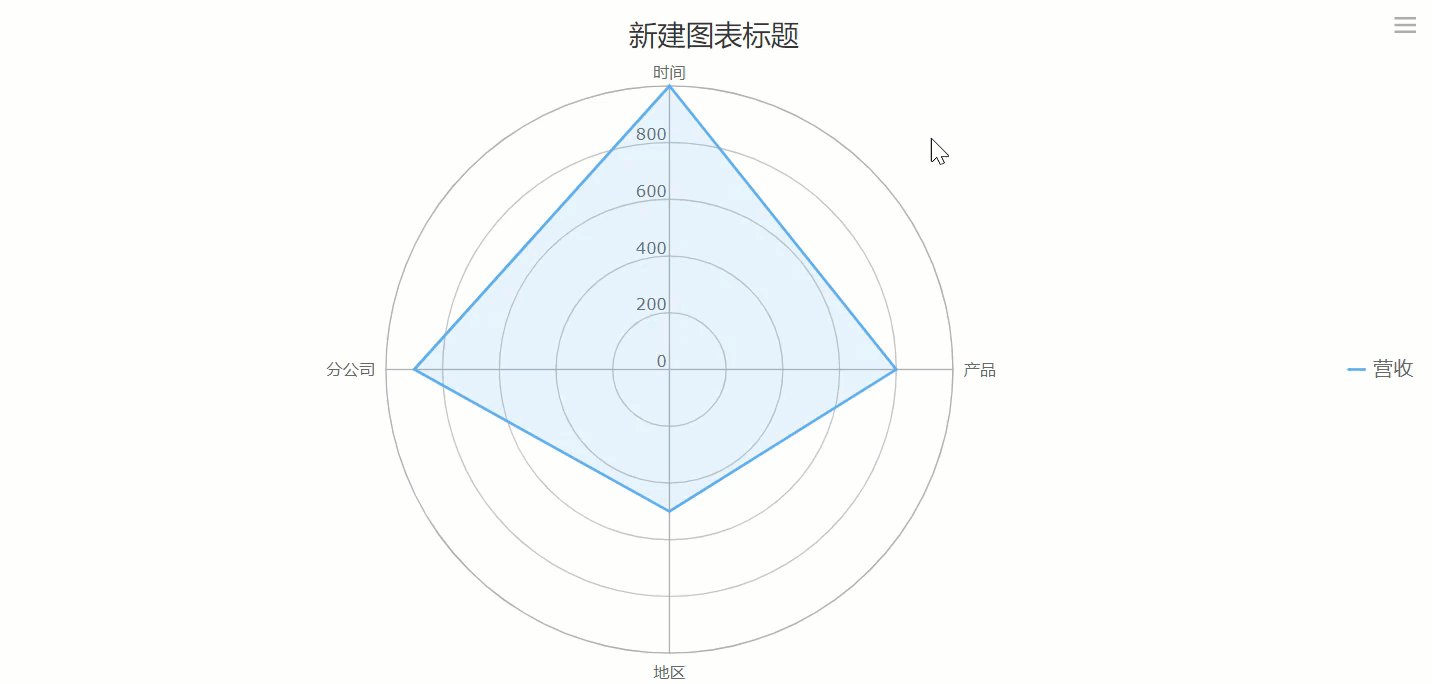
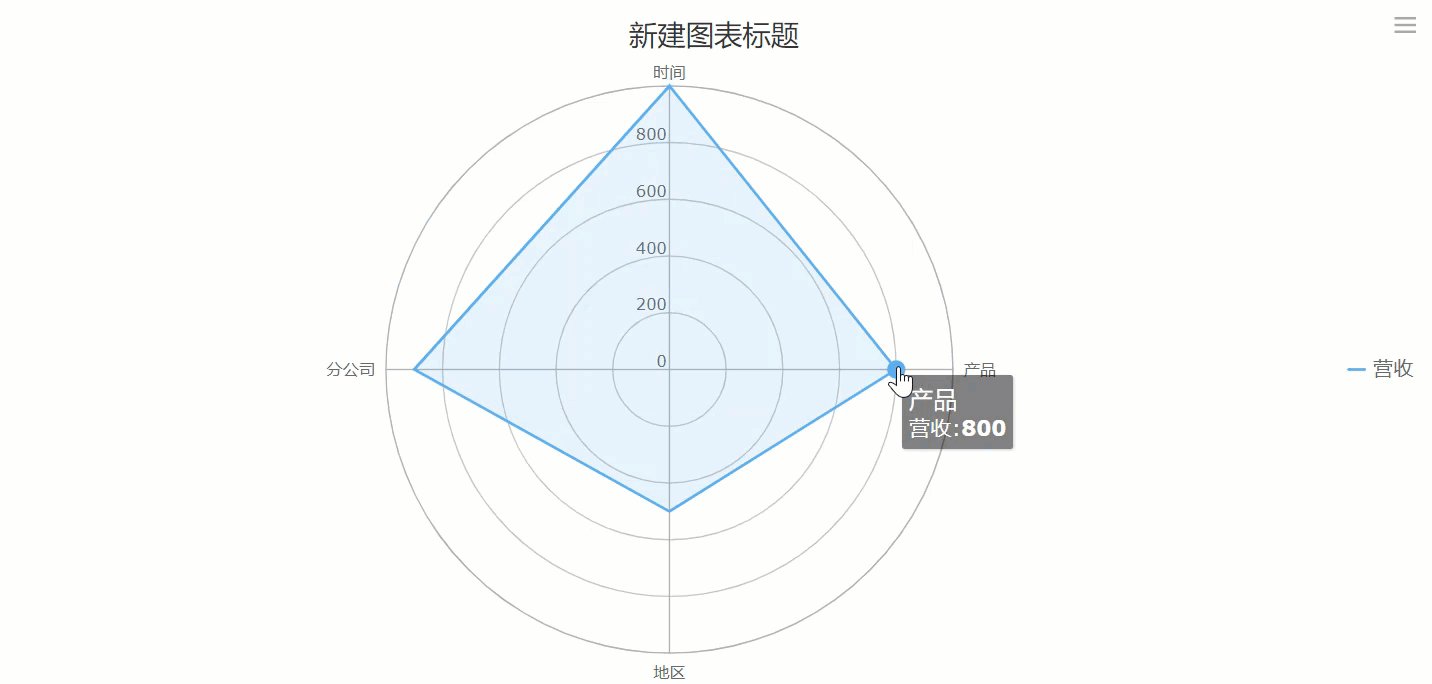
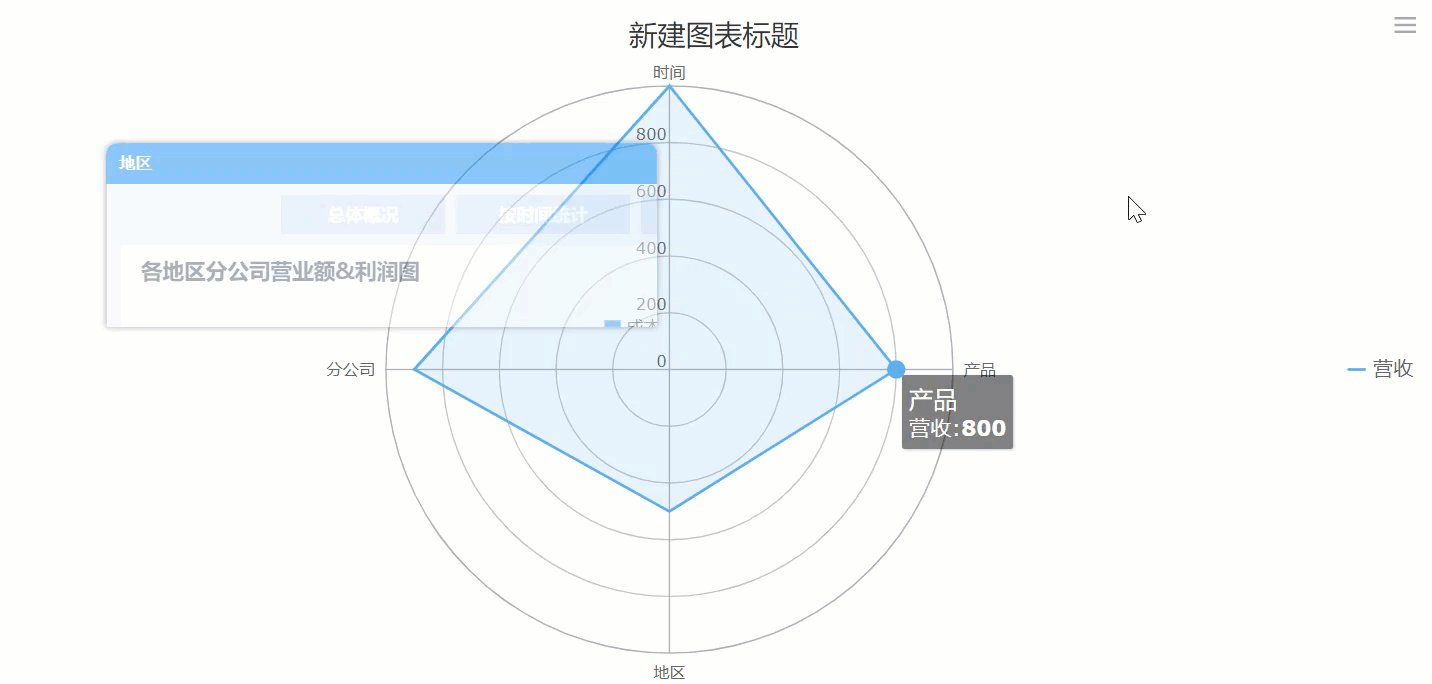
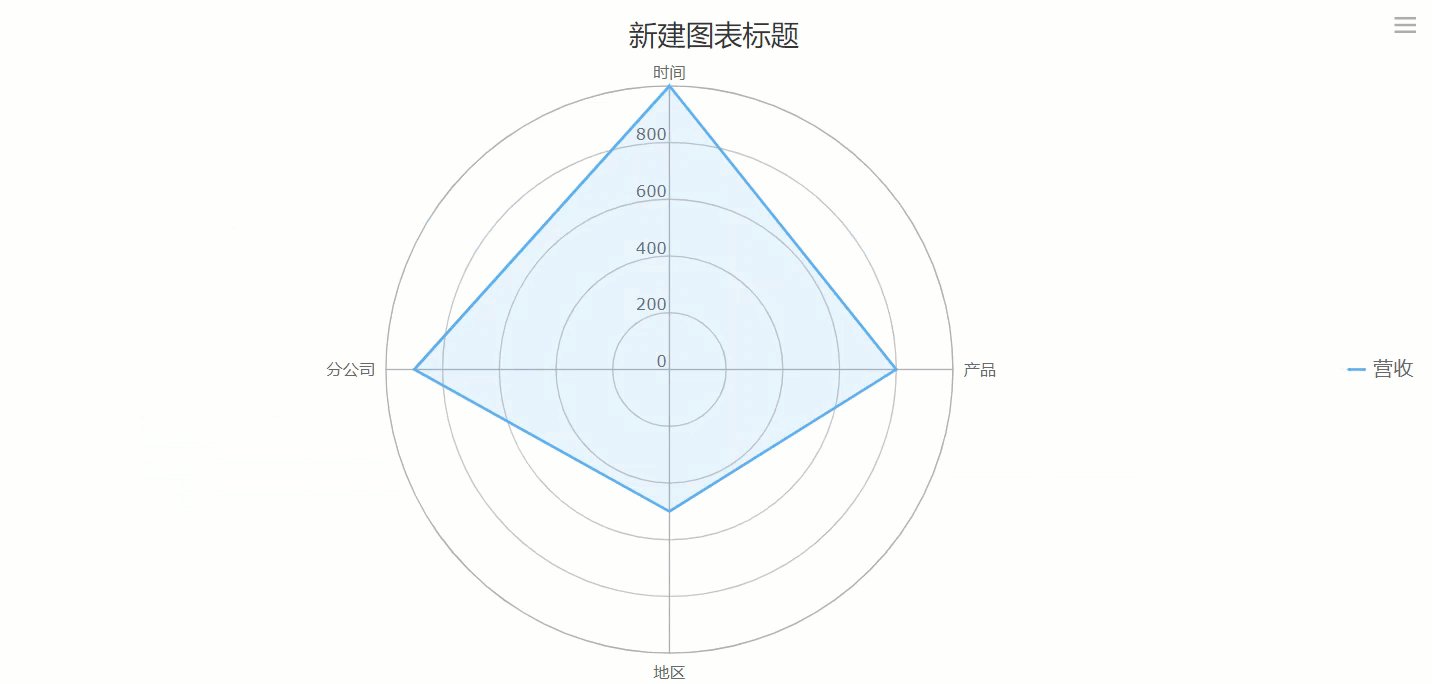
在图表的应用需求中,有时候会需要按照图表类型去钻取到相应页面,如下图所示:

1.2 实现思路
使用 iframe 实现当前页钻取,并弹出框方式展示。
var iframe = $("<iframe id='001' name='001' width='100%' height='100%' scrolling='yes' frameborder='0'>")
// iframe参数的命名及宽高等
if (参数 == '分类1') { //判断点击到的点,根据所选纬度弹出明细对话框
iframe.attr("src", "report?viewlet=/详细1.cpt&op=view&参数=" + 参数 + "")
}
..........else
........
var o = {
title: wd, //对话框标题(这里取雷达图纬度名作弹出框标题)
width: 1265, //宽 统一宽高
height: 370 //高}
FR.showDialog(o.title, o.width, o.height, iframe, o) //弹出对话框2. 操作步骤编辑
2.1 新建模板
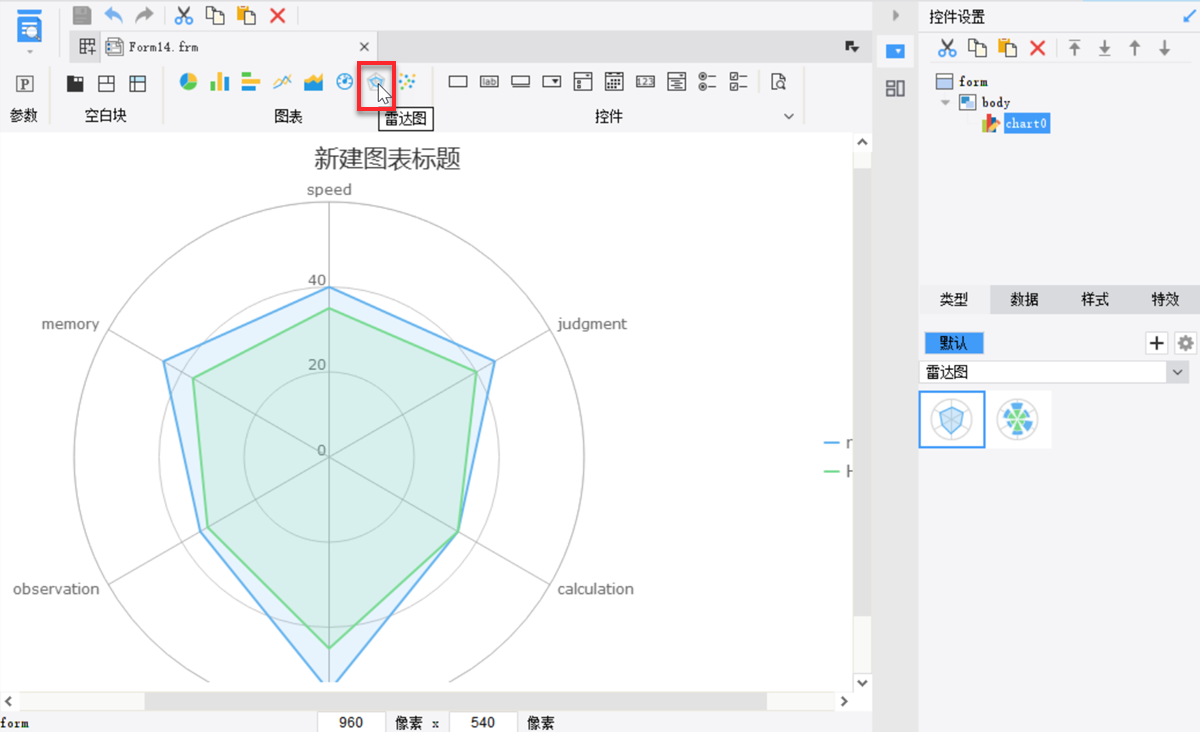
在 FineReport 设计器中,点击文件>新建决策报表,在图表块中选择雷达图拖入到决策报表中,如下图所示:

2.2 数据准备
1)新建 内置数据集 ,如下图所示:

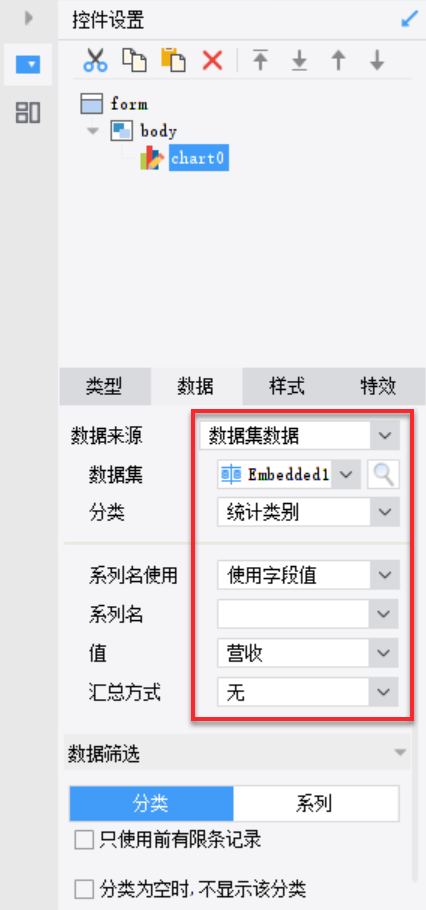
2)鼠标左键点击决策报表中央的「编辑」,在右侧属性面板中选择控件设置>数据,雷达图的数据设置如下图所示:

2.3 添加超级链接
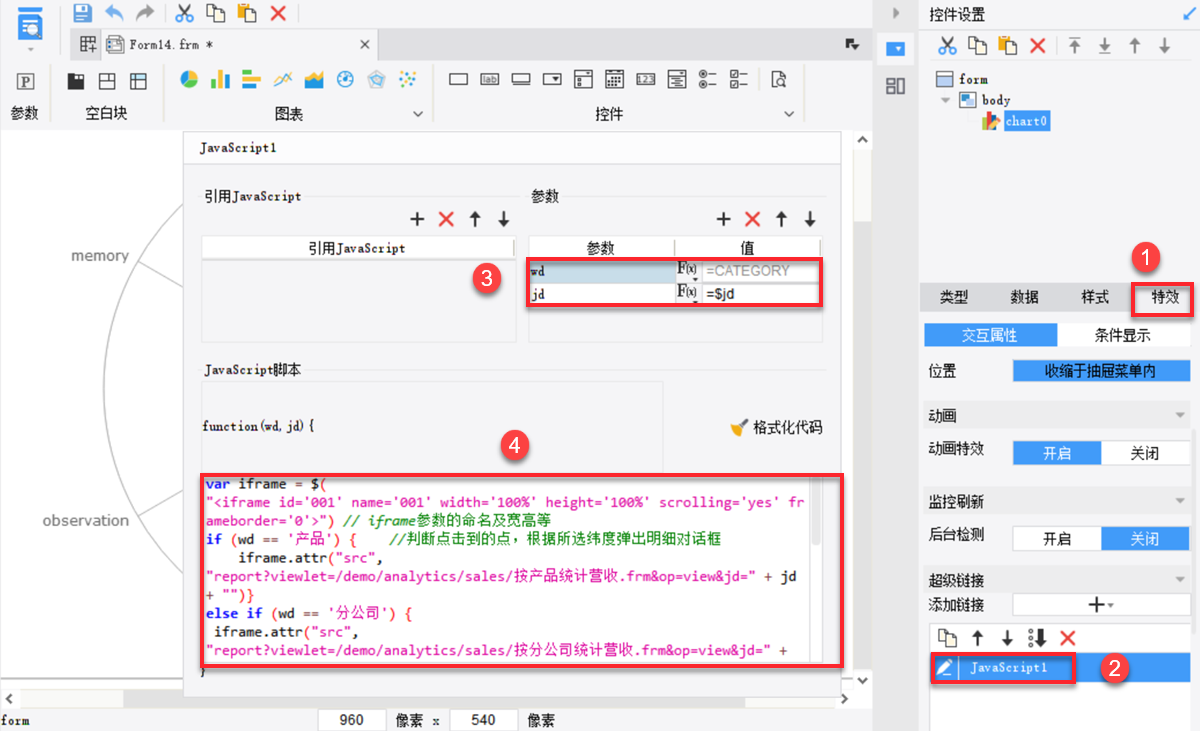
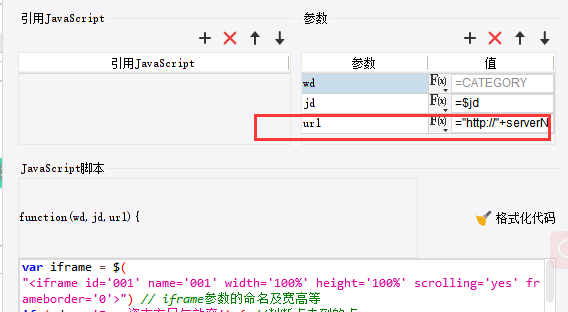
在属性面板右侧选择控件设置>特效,在超级链接处添加「JavaScript」超级链接,其中需要添加「wd」和「jd」这两个参数。
| 参数 | 值 | 备注 |
|---|---|---|
| wd | CATEGORY | 取雷达图所点击的点 |
| jd | $jd | 取参数下拉所选参数 |
如下图所示:

JS 代码如下所示:
var iframe = $("<iframe id='001' name='001' width='100%' height='100%' scrolling='yes' frameborder='0'>")
// iframe参数的命名及宽高等
if (wd == '产品') { //判断点击到的点,根据所选纬度弹出明细对话框
iframe.attr("src", "report?viewlet=/demo/analytics/sales/按产品统计营收.frm&op=view&jd=" + jd + "")}
else if (wd == '分公司') {
iframe.attr("src", "report?viewlet=/demo/analytics/sales/按分公司统计营收.frm&op=view&jd=" + jd + "")}
else if (wd == '地区') {
iframe.attr("src", "report?viewlet=/demo/analytics/sales/按地区统计营收.frm&op=view&jd=" + jd + "")}
else if (wd == '时间') {
iframe.attr("src", "report?viewlet=/demo/analytics/sales/按时间统计营收.frm&op=view&jd=" + jd + "")}
var o = { title: wd, //对话框标题(这里取雷达图纬度名作弹出框标题)
width: 900, //宽 统一宽高
height: 300 //高
}
FR.showDialog(o.title, o.width, o.height, iframe, o) //弹出对话框用户若需要单独定义每个弹出框的宽高,JS 代码如下所示:
var url = "";
var title = "";
var o = "";
if(wd=="产品"){
url = "report?viewlet=/demo/analytics/sales/按产品统计营收.frm&op=view&jd=" + jd + "";
title = wd;
o = {width : 400, //对话框宽度
height: 400 //对话框高度
};}
if(wd=="分公司"){
url = "report?viewlet=/demo/analytics/sales/按分公司统计营收.frm&op=view&jd=" + jd + "";
title = wd;
o = {width : 600, //对话框宽度
height: 300 //对话框高度
};}
if(wd=="地区"){
url = "report?viewlet=/demo/analytics/sales/按地区统计营收.frm&op=view&jd=" + jd + "";
title = wd;
o = {width : 900, //对话框宽度
height: 400 //对话框高度
};}
if(wd=="时间"){
url = "report?viewlet=/demo/analytics/sales/按时间统计营收.frm&op=view&jd=" + jd + "";
title = wd;
o = {width : 1000, //对话框宽度
height: 200 //对话框高度
};}
var iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='yes' frameborder='0'>");
// 对话框内iframe参数的命名,默认宽高占比是100%,可向下滚动
iframe.attr("src", url); // 给iframe添加src属性
//弹出对话框
FR.showDialog(title, o.width, o.height, iframe,o);当在决策系统中预览时,可能会出现打开弹出框报错,首次访问时跳转到明细的链接不正确

解决方法:修改JavaScript

添加url参数:动态获取访问地址
公式= "http://"+serverName+":"+serverPort+servletURL+"?viewlet="
serverName 是指服务器地址或名称。示例地址中,serverName 指的是:localhost,即访问机子的 IP。
serverPort 是指访问的端口。示例地址中,serverPort 指的是:8075。
servletURL 是指 servlet 的 URL。示例地址中,servletURL 指的是:/webroot/decision/view/report,其参数${servletURL}的具体应用场景,可参考:网页框控件 文档。
修改链接:
iframe.attr("src", url"+/test/明细1.cpt&op=view&jd=" + jd + "")2.4 效果查看
保存模板,点击PC端预览,效果同本文1.1章「预期效果」相同。
注:该方法不支持移动端。
3. 已完成模板编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\31-JS实现按分类钻取图表.frm
点击下载模板:31-JS实现按分类钻取图表.frm
4. 注意事项编辑
4.1 IE报400错误
4.1.1 问题描述
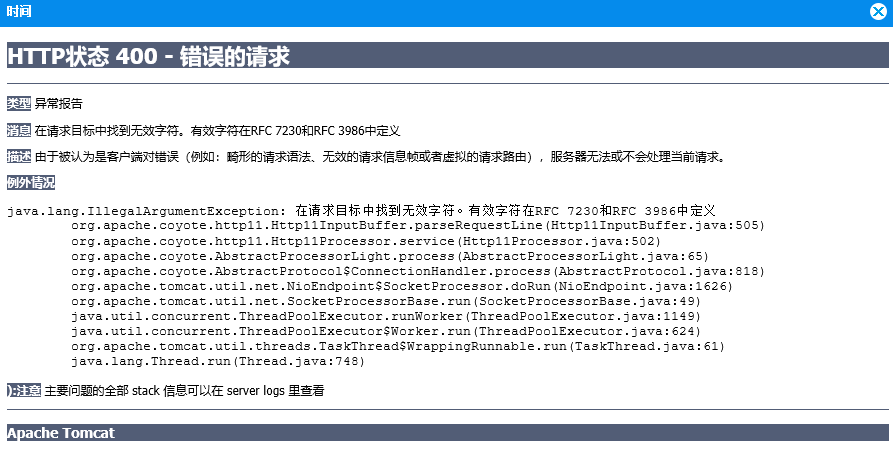
在 IE 浏览器中钻取页面,打开 iframe 时报错:java.lang.IllegalArgumentException: 在请求目标中找到无效字符。有效字符在RFC 7230和RFC 3986中定义,如下图所示:

4.1.2 解决方案
这是由于 URL 中的中文没有使用 UTF-8 编码导致的,解决方案有两个:
1)方法一
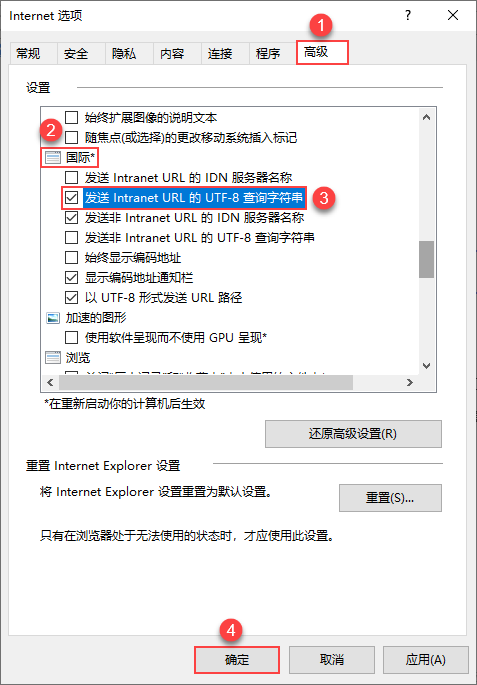
勾选 IE 浏览器的发送intranet URL 的 UTF-8 查询字符串设置项,如下图所示:

2)方法二
将 JavaScript 脚本中 iframe 的 src 属性 使用 encodeURI("**") 进行编码,需要修改下代码。代码如下:
var iframe = $("<iframe id='001' name='001' width='100%' height='100%' scrolling='yes' frameborder='0'>") // iframe参数的命名及宽高等
var src =null;
if (wd == '产品') { //判断点击到的点,根据所选纬度弹出明细对话框
src="report?viewlet=/demo/analytics/sales/按产品统计营收.frm&op=view&jd=" + jd + "";}
else if (wd == '分公司') {
src="report?viewlet=/demo/analytics/sales/按分公司统计营收.frm&op=view&jd=" + jd + "";}
else if (wd == '地区') {
src="report?viewlet=/demo/analytics/sales/按地区统计营收.frm&op=view&jd=" + jd + "";}
else if (wd == '时间') {
src="report?viewlet=/demo/analytics/sales/按时间统计营收.frm&op=view&jd=" + jd + "";}
if(src){
iframe.attr("src",encodeURL(src))
}
var o = { title: wd, //对话框标题(这里取雷达图纬度名作弹出框标题)
width: 900, //宽 统一宽高
height: 300 //高
}
FR.showDialog(o.title, o.width, o.height, iframe, o) //弹出对话框
