1. 概述编辑
使用设计器设计报表时,在常用的「分页预览」模式下展示数据量比较大的报表时,若数据超出页面设置中所设定的纸张大小(分页线),就会自动分页显示。除了自动分页之外,还有各种「分页报表」的相关应用。
本文将通过制作一张报表来简单讲解根据纸张大小分页显示的「分页报表」,其他应用详见索引。
2. 示例编辑
2.1 数据准备
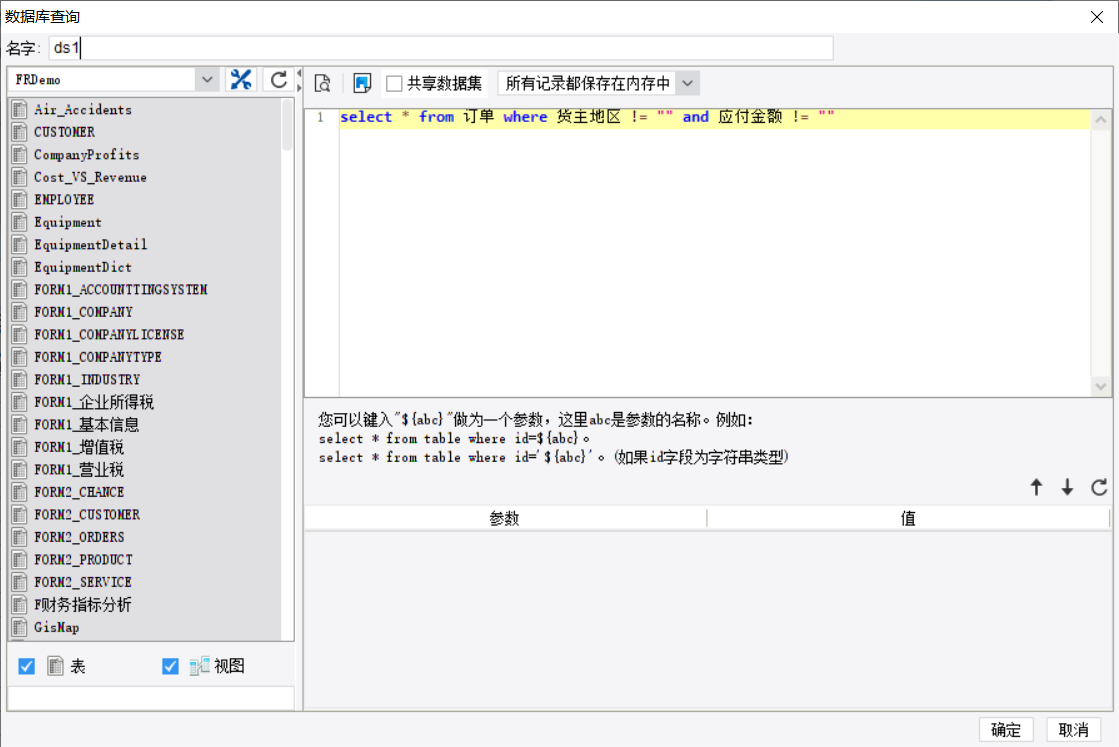
新建普通报表,在模板数据集面板下新建一个数据库查询 ds1,SQL 查询语句为:select * from 订单 where 货主地区 != "" and 应付金额 != ""

2.2 表格设计
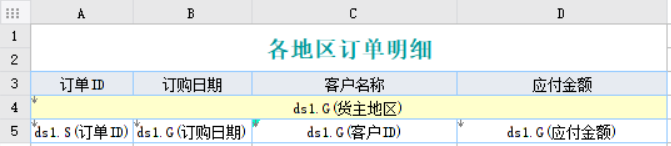
设计如下图所示表格样式,A4、A5、B5、C5、D5 单元格中拖入 ds1 数据集中数据列,扩展方向均为「纵向扩展」。

2.3 父格设置
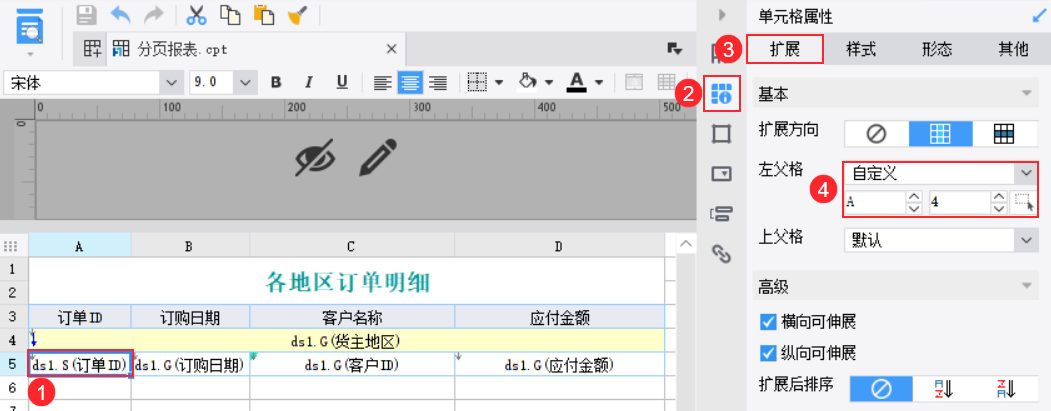
订单明细需要根据货主地区分组显示,故选中「订单 ID」所在的 A5 单元格,将其左父格设置为「货主地区」所在的 A4 单元格,如下图所示:

2.4 形态设置
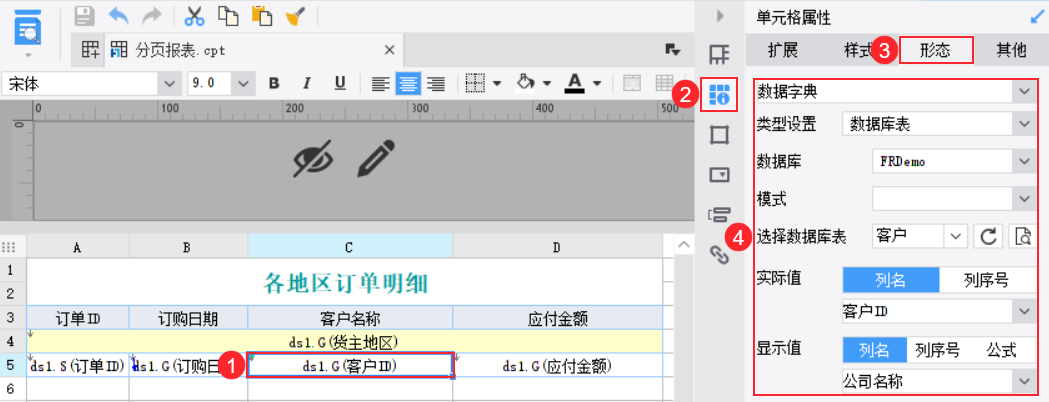
选中 C5 单元格,选择右侧工具栏的「单元格属性>形态」,下拉选择「数据字典」。选择数据库 FRDemo 中的客户表,实际值为「客户ID」列,显示值为「公司名称」列。如下图所示:

2.5 纸张大小
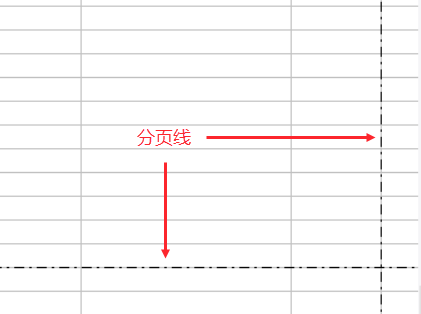
在报表设计页面,可以看到两条黑色虚线,即「分页线」,如下图所示:

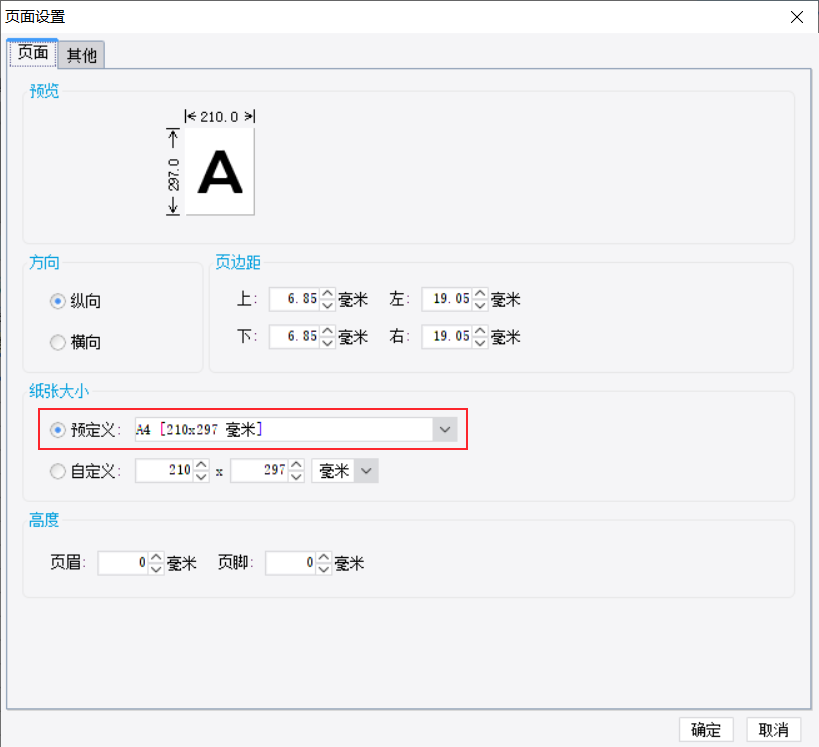
「分页线」的位置是由纸张大小决定的。点击菜单栏「模板>页面设置」,可以看到纸张大小默认为「预定义 A4 」,如下图所示:

2.6 效果预览
2.6.1 PC 端
保存报表,点击「分页预览」,可以看到在 A4 纸大小下,报表分为 5 页显示,效果如下图所示:

2.6.2 移动端
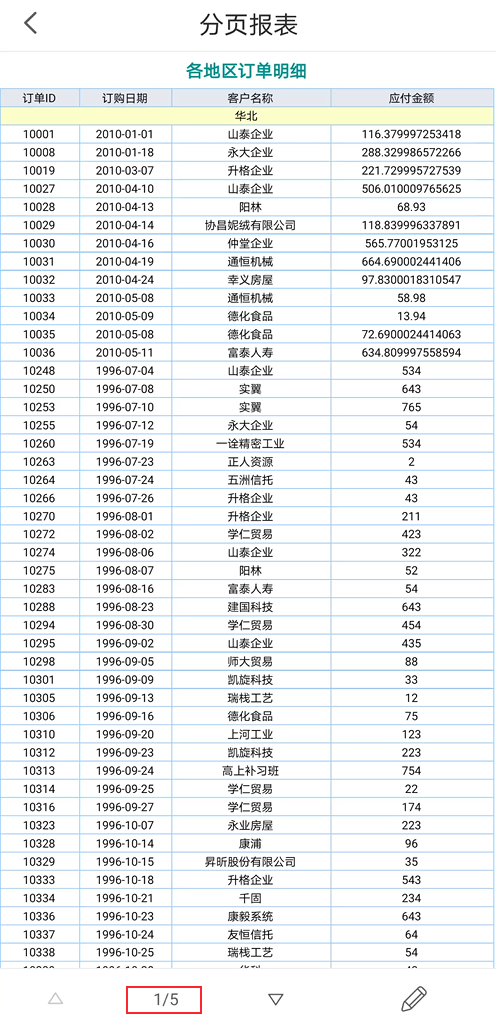
App 端和 HTML5 端均支持,效果如下图所示:

3. 索引编辑
| 序号 | 应用场景 | 简介 | 帮助文档 |
|---|---|---|---|
| 1 | 每页数据重复显示标题 | 通过设置「重复标题行」或「重复标题列」,使分页报表每页都显示标题 | 分页时重复显示标题 |
| 2 | 将数据按不同的组别进行分页显示 | 在每组数据前设置「行前分页」或者在每组数据后设置「行后分页」 | 按组分页 |
| 3 | 设置每页需要显示多少行 | 通过条件属性设置一定行数后分页,可设置成固定值,也可通过参数面板添加下拉框,在预览时选择不同的显示行数 | 每页显示固定行数 |
| 4 | 设置了每页显示固定行数,但行数不足时,用空白行补足行数,使得表格整体美观 | 在数据列设置的高级设置中,勾选补充空白数据 | 补足空白行 |
| 5 | 动态显示数据,在一定条件下进行补充空白行 | 设置动态显示数据,数据不足多少行时进行补充,数据足够时不再补充 | 根据条件补足空白行 |
| 6 | 分页报表每页汇总合计,并每页显示 注:不适用于行后分页 | 利用函数sum({Cell})求出页合计,再用重复结尾行使页合计每页显示 | 页内合计 |
| 7 | 适用于每页显示固定行数时,求页合计 | 利用公式进行分组,再设置行前分页,再求页合计 | 分组分页合计 |
| 8 | 分页报表预览时希望不分页显示数据 | 使用其他预览模式,或设置不分页参数使其显示时不分页显示,但不分页显示的行数也有最大行数限制。 | 不分页显示数据 |
4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\分页报表.cpt
点击下载模板:分页报表.cpt

