历史版本7 :排序添加动态箭头 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
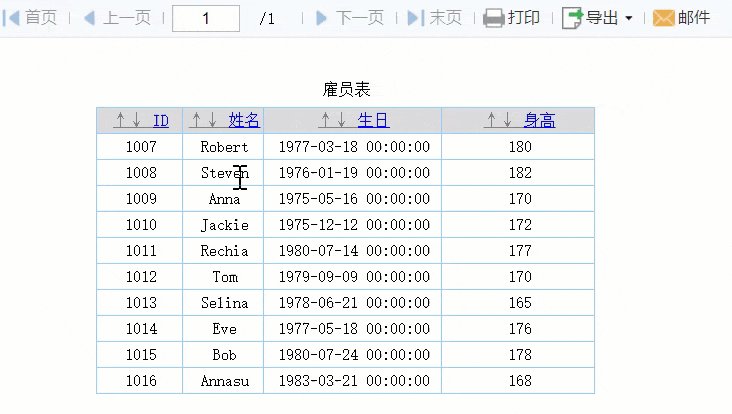
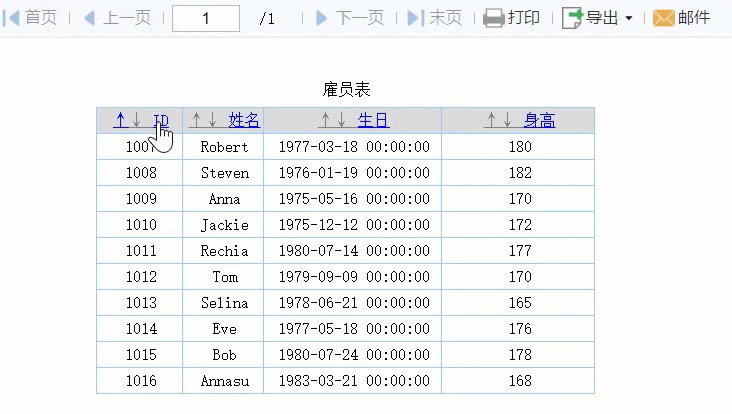
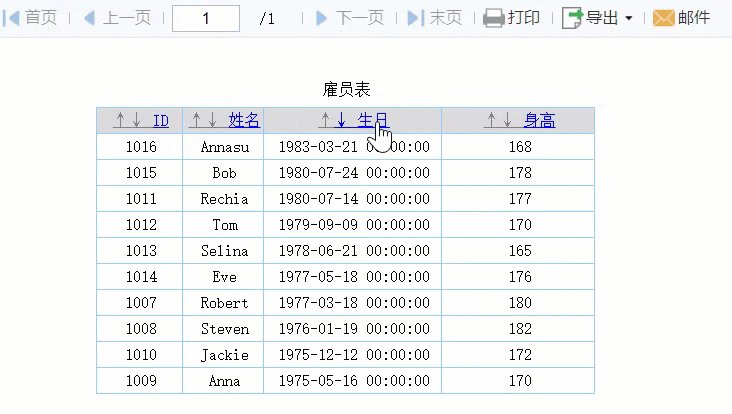
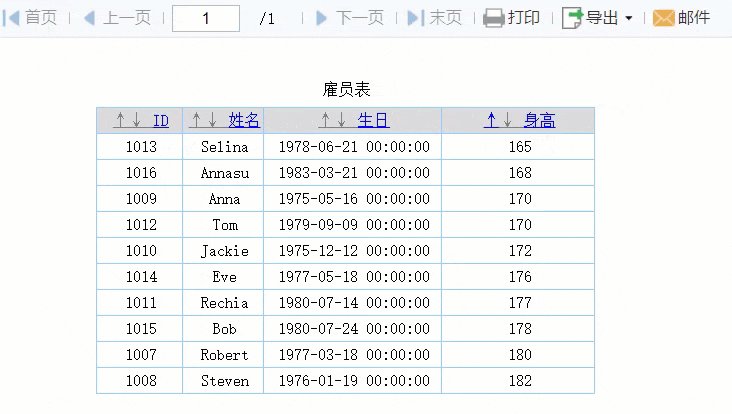
多列可以动态排序的情况下,如果想要在标题上设置「箭头」以体现当前是哪一列排序,是升序还是降序。该如何实现呢?预期效果如下:

1.2 实现思路
利用「条件属性」结合「HTML标签」来实现。
2. 示例编辑
2.1 准备模板
示例使用文档多列动态排序中已经制作好的模板进行讲解。
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\GroupReport\多列动态排序示例二.cpt
2.2 添加条件属性
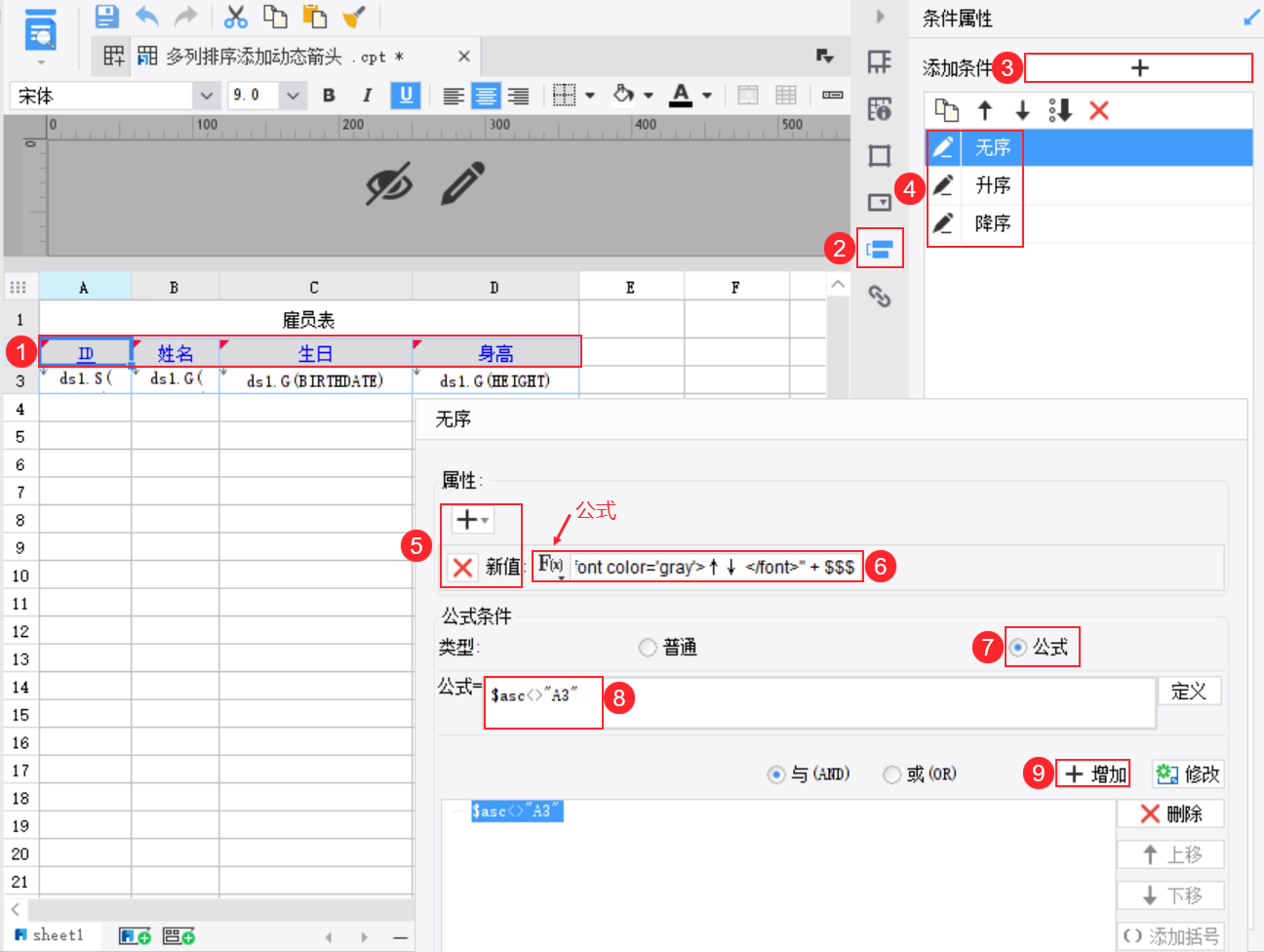
需要给标题所在的每个单元格均添加三个条件属性,分别重命名为「无序」、「升序」和「降序」,属性选择「新值」,值选择「公式 F(x)」,公式条件选择「公式」,输入公式具体如下:
注:添加时可同时选中 A2~D2 单元格,设置完后再分别修改即可。
1)无序
| 单元格 | 新值公式 | 公式条件 |
|---|---|---|
| A2 | "<font color='gray'>↑↓ </font>" + $$$ | $asc<>"A3" |
| B2 | $asc<>"B3" | |
| C2 | $asc<>"C3" | |
| D2 | $asc<>"D3" |
2)升序
| 单元格 | 新值公式 | 公式条件 |
|---|---|---|
| A2 | "↑<font color='gray'>↓ </font>" + $$$ | $asc="A3"&&$a=1 |
| B2 | $asc="B3"&&$a=1 | |
| C2 | $asc="C3"&&$a=1 | |
| D2 | $asc="D3"&&$a=1 |
3)降序
| 单元格 | 新值公式 | 公式条件 |
|---|---|---|
| A2 | "<font color='gray'>↑</font>↓ " + $$$ | $asc="A3"&&$a<>1 |
| B2 | $asc="B3"&&$a<>1 | |
| C2 | $asc="C3"&&$a<>1 | |
| D2 | $asc="D3"&&$a<>1 |
步骤如下图所示:

2.3 设置单元格用 HTML 显示内容
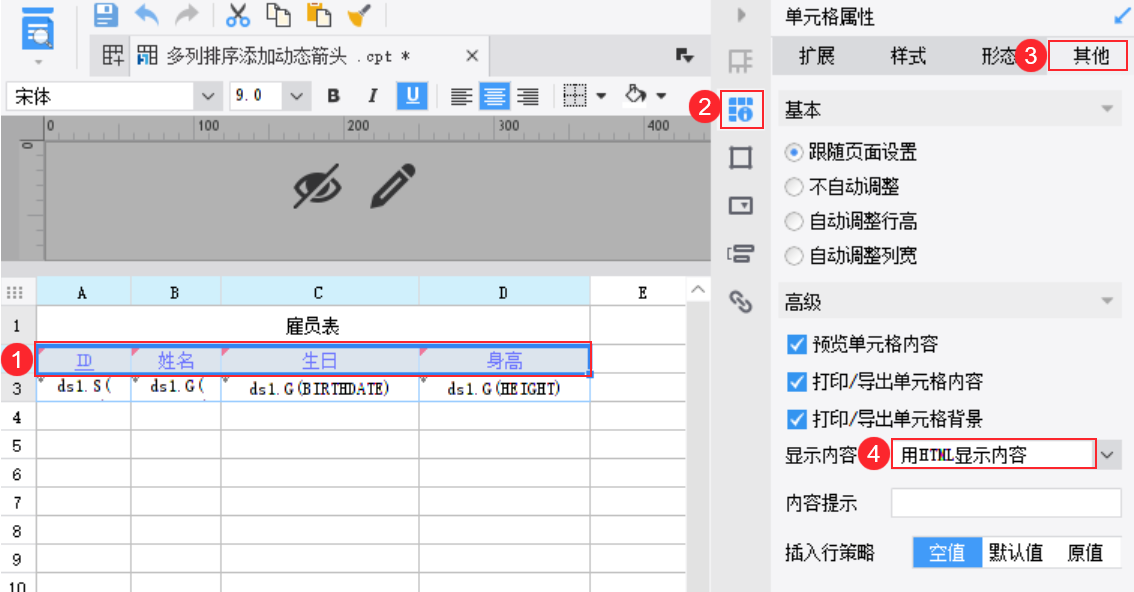
选中 A2~D2 单元格,设置「单元格属性>其他>显示内容」为「用 HTML 显示内容」。如下图所示:

2.4 效果预览
2.4.1 PC 端
保存报表,点击「分页预览」,效果与 1.1 节预期效果一致。
2.4.2 移动端
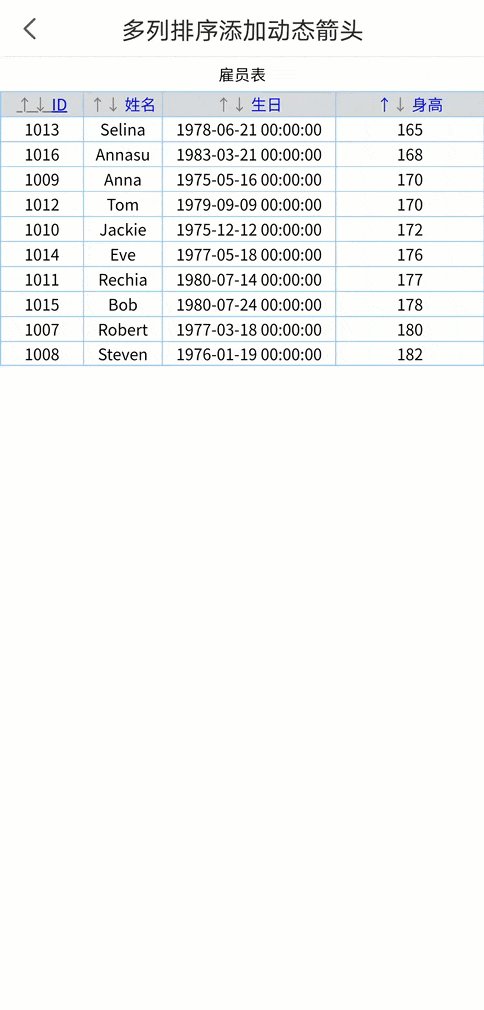
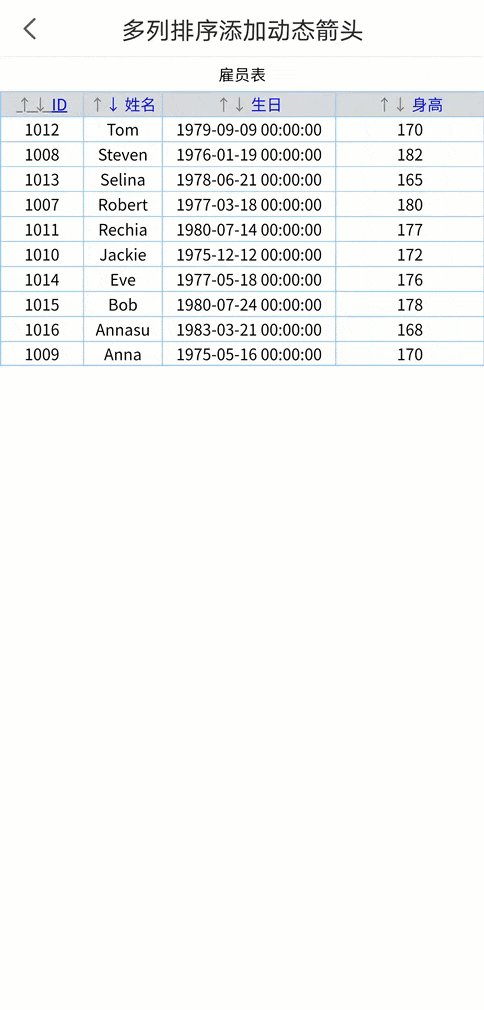
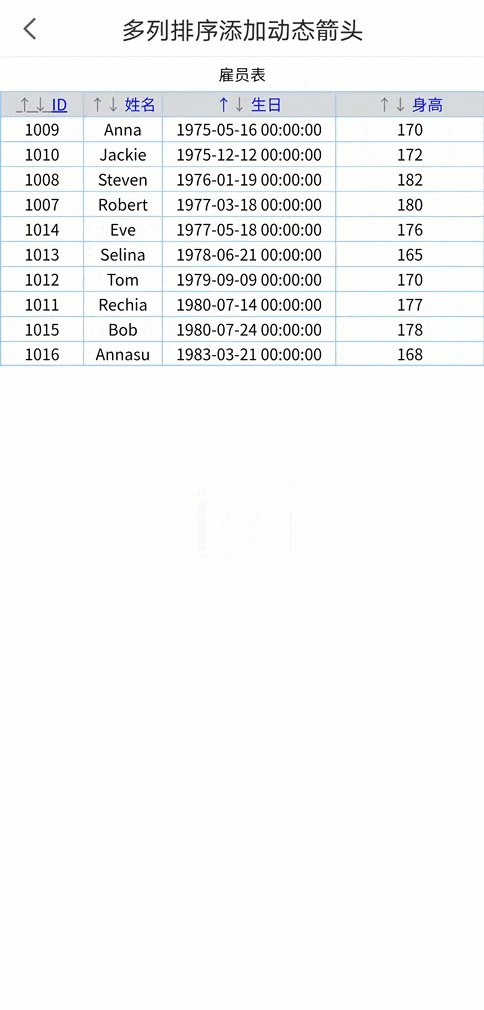
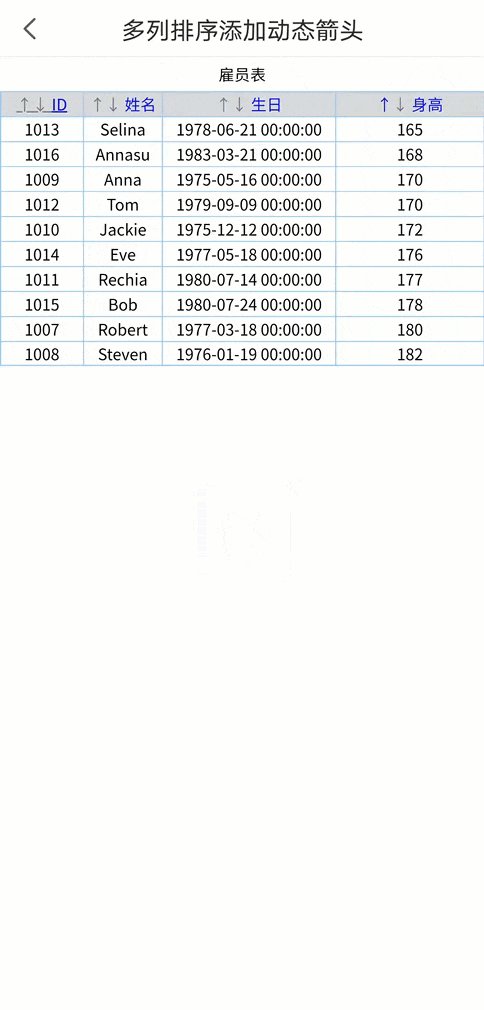
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\OrderReport\多列排序添加动态箭头.cpt
点击下载模板:多列排序添加动态箭头 .cpt

