1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件版本 |
|---|---|---|---|
| 10.0 | 2018-11-06 | 10.0 | V10.0.45 |
1.2 应用场景
在数据决策系统中将移动端 首页 或 目录 设置完成后,用户可以在移动端查看整个报表系统。
用户可在微信或浏览器等 HTML5 端,预览 FineReport 设计器中制作的单张模板。
用户可在微信或浏览器等 HTML5 端,配置自己的服务器,浏览整个报表工程。
1.3 功能简介
通过在服务器端安装HTML5 移动端展现插件,
HTML5 端通过访问链接查看报表工程中模板、目录、首页效果。
HTML5 端可以通过扫码查看单张报表的效果。
2. PC 端设置编辑
2.1 安装插件
如需在 HTML5 端预览报表工程,必须安装 HTML5 移动端展现插件。
点击下载插件: HTML5移动端展现插件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 环境准备
将 PC 设备与移动设备切换至同一网络环境下。有两种方法:
1)手机给电脑开热点
2)手机和电脑连接同一热点
注 1:为防止电脑 IP 未切换到无线网络的 IP,请拔掉有线网。
注 2:若想在不同网络环境下依旧能访问工程需要进行代理服务器配置,参考文档:代理服务器配置
2.2 配置账号密码
如需在移动端访问模板,需要拥有一个数据决策系统的账号密码,具体设置方式请参见:决策系统简介
初始化成功后,本文以 FineReport 设计器内置用户 Alice 为例,其账号和密码分别为:Alice,123456。
2.3 配置首页目录
管理员可在数据决策系统中配置移动端首页和移动端目录,不配置则不显示该页。配置方法请参见:首页、目录
管理员需给相应用户分配目录查看权限,不分配无法查看模板。权限分配请参见:权限管理
3. HTML5 端访问工程编辑
用户可通过指定链接查看模板、目录、首页在 HTML5 端的效果,对应链接如下表所示:
注:IP 和端口号应分别修改为:实际 IP 、实际端口号。
| 版本 | 页面 | 链接 |
|---|---|---|
1)报表服务器版本为10.0 2)JAR 包时间为2019-12-05及以上 3)HTML5移动端展现插件版本为V10.4.49及以上 | 目录、首页 | http://IP:端口号/webroot/decision |
| 普通报表 | http://IP:端口号/webroot/decision/view/report?viewlet=xxx.cpt | |
| 决策报表 | http://IP:端口号/webroot/decision/view/form?viewlet=xxx.frm | |
| 不满足上述版本要求 | 目录、首页 | http://IP:端口号/webroot/decision/url/mobile |
| 普通报表 | http://IP:端口号/webroot/decision/view/report?viewlet=xxx.cpt&op=h5 | |
| 决策报表 | http://IP:端口号/webroot/decision/view/form?viewlet=xxx.frm&op=h5 |
若用户访问上述链接时希望关闭 HTML5 效果, 可在链接后增加后台参数force_web=true,示例如下所示:
注:参数只能在 URL 里添加,不能写在模板参数里。
http://IP:端口号/webroot/decision?force_web=true
http://IP:端口号/webroot/decision/view/report?viewlet=xxx.cpt&force_web=true
4. HTML5 端访问模板编辑
HTML5 端访问模板前,请先确保已完成第 2 章的 PC 端配置。
4.1 模板预览
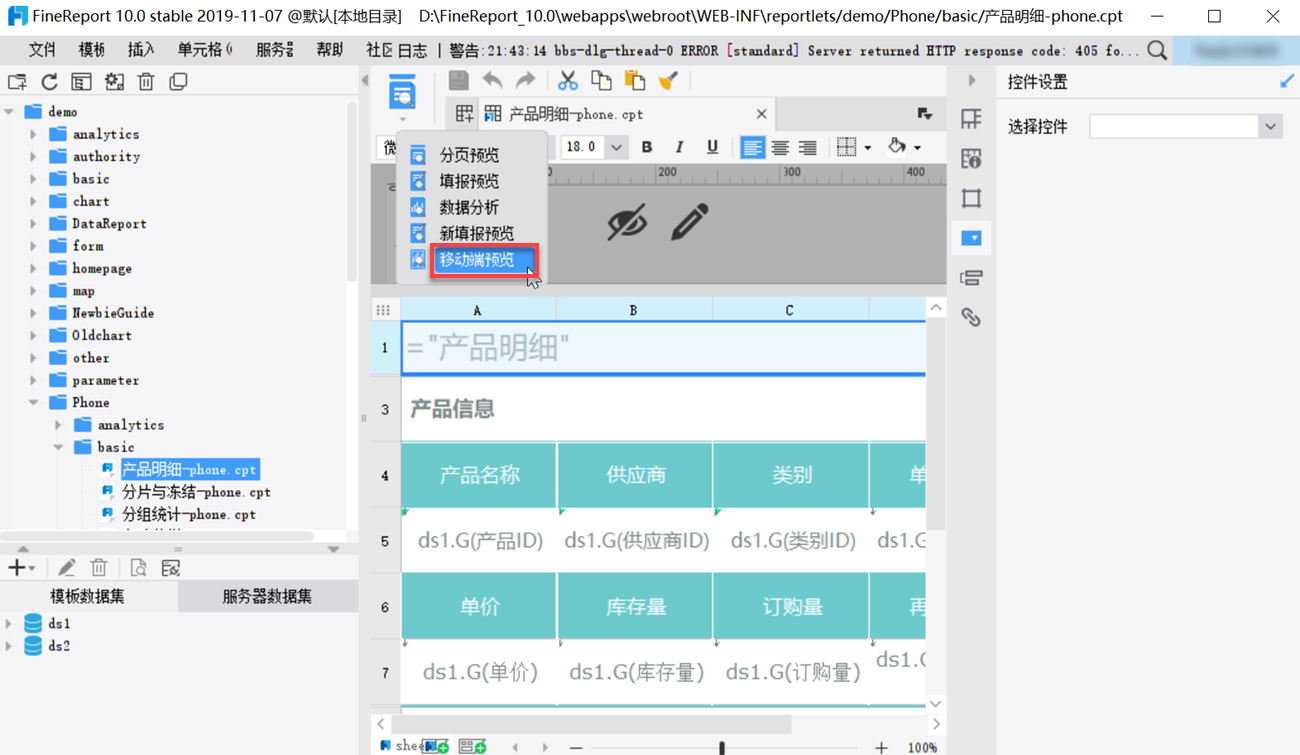
1)在设计器中打开模板: %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\phone\basic\产品明细-phone.cpt
点击移动端预览,如下图所示:

2)点击移动端预览后,PC 端浏览器显示页面如下图所示:

| 属性 | 备注 |
|---|---|
| 产品明细-Phone | 报表名称 |
| 类型 | 报表预览类型,分为普通预览和填报预览 注:决策报表不支持填报预览。 |
| 二维码 | 报表访问链接二维码,可直接被 App 和第三方浏览器等识别访问 |
| 复制链接 | 若当前 URL 中的 IP 地址为 localhost,自动识别为当前设备网络环境的 IP 地址,并提示:确保移动设备与当前 PC 处于同一网络环境 |
4.2 HTML5 端扫码
打开微信/浏览器,扫描二维码,即可查看模板。如下图所示:
注: Safari 浏览器没有二维码扫描功能,可以使用 iPhone 相机扫描二维码,顶部的通知栏会弹出提示,点一下就可以用 Safari 打开。

5. 注意事项编辑
5.1 无法打开网页
问题描述:
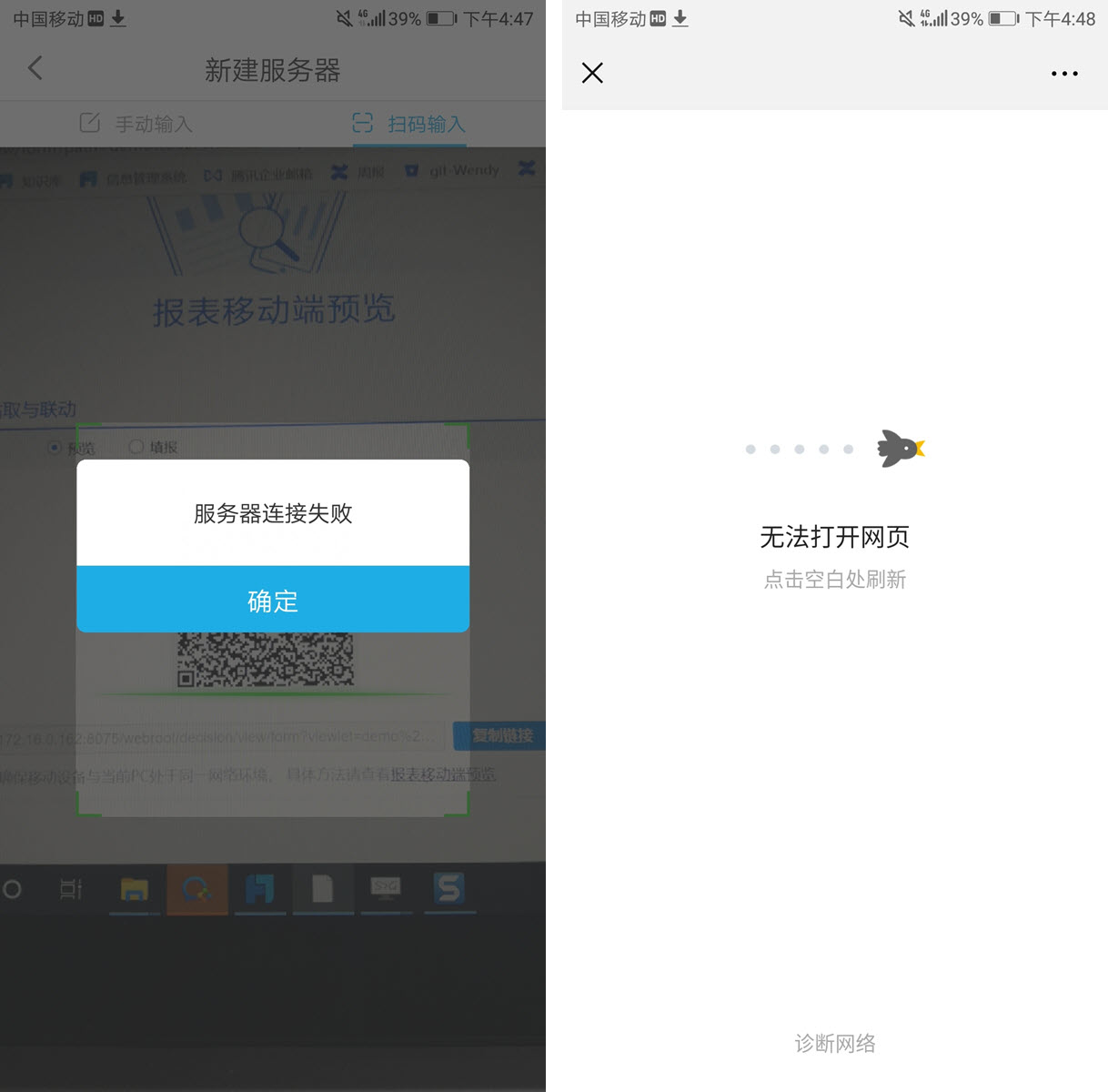
移动端预览时,扫描二维码后提示服务器连接失败或无法打开网页。如下图所示:

5.1.1 未配置网络环境
原因分析:未配置移动设备与与电脑处于同一网络环境下。
解决方法:详情请参见本文 2.2 节。
5.1.2 识别 IP 错误
原因分析:由于电脑短期内连接了多个网络,二维码链接中 IP 地址对应的网络与移动设备所连接的网络并不相同的。
解决方案:
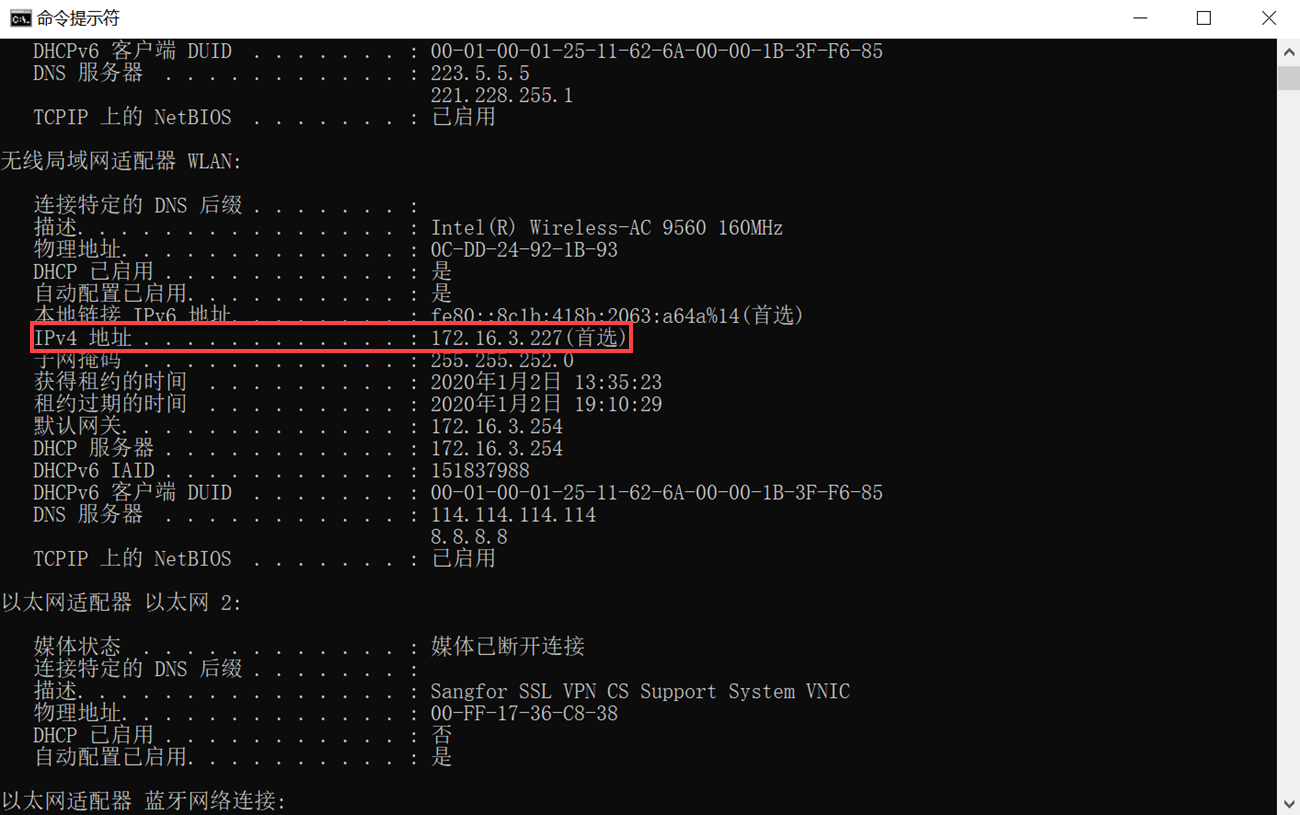
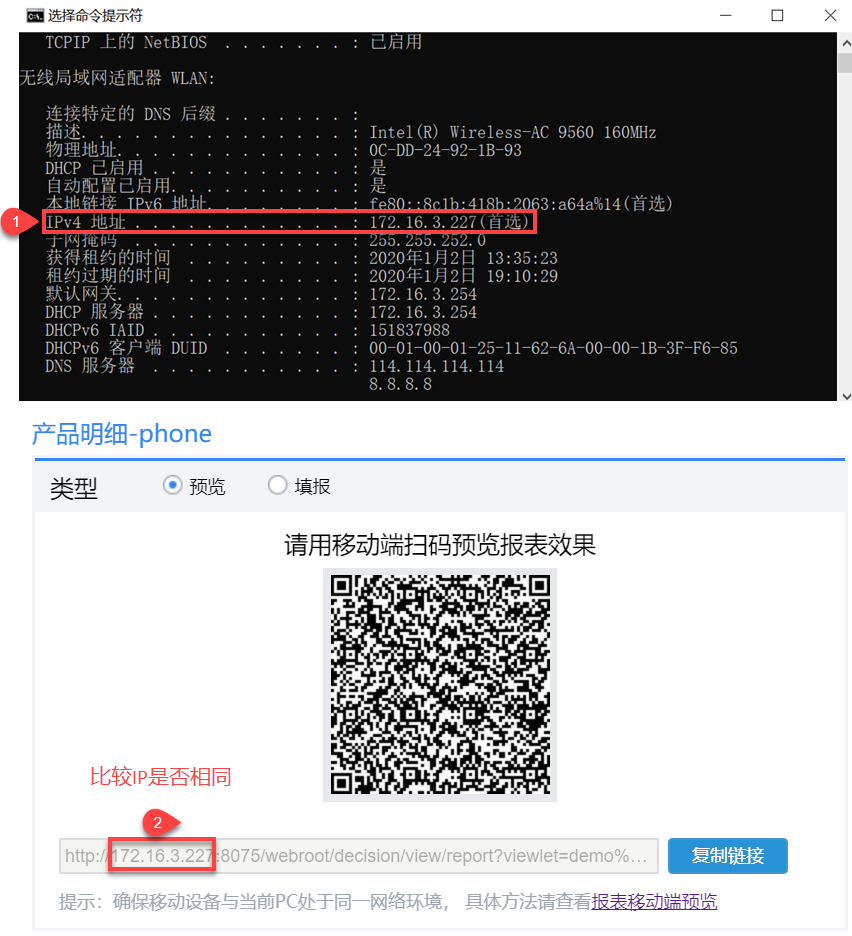
1)CMD 命令提示窗口下输入:ipconfig /all
即可查看本机实际 IP 地址,如下图所示:

2)将所查到的 IPv4 地址与报表所生成二维码下方链接中的 IP 地址比较,如下图所示:

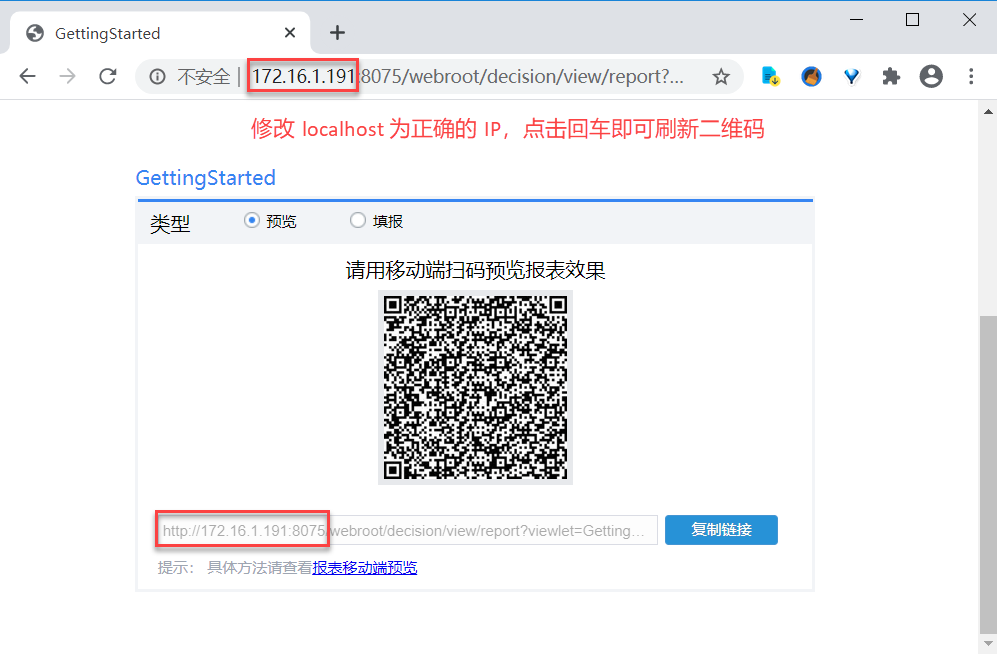
3)若不一致,修改网页链接中的localhost为正确的 IP,点击回车键即可重新生成二维码,使用移动设备重新扫码预览即可。

5.1.3 防火墙阻拦
原因分析:若确认已经按照文档流程操作且应用配置符合要求,该报错可能是由 Windows 防火墙引起。
解决方案:用户可直接关闭 Windows 防火墙,再进行移动端预览操作即可。或按照下文设置 Windows 防火墙打开未允许端口。
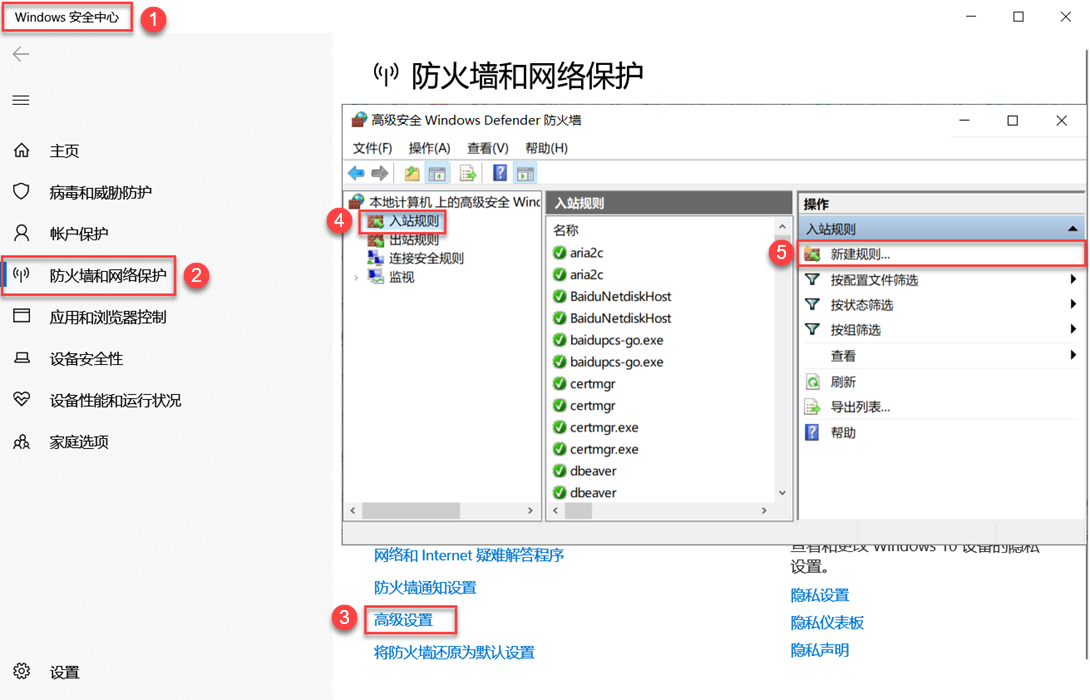
1)打开Windows安全中心>防火墙和网络保护>高级设置,选择入站规则>新建规则

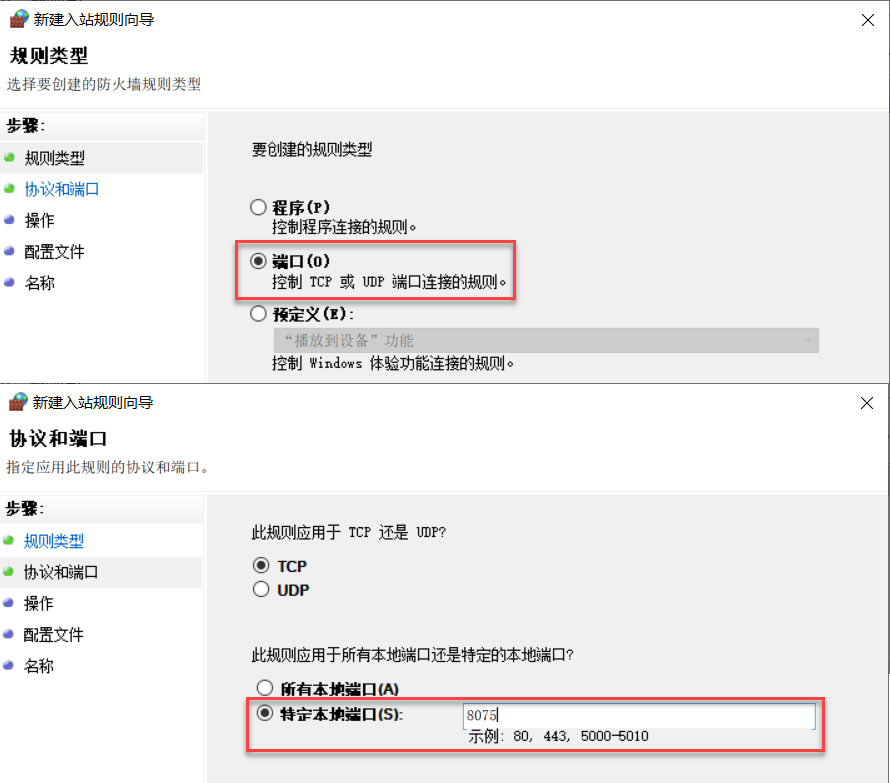
2)设置规则类型为端口,协议为TCP,端口为特定本地端口8075。保存即可,如下图所示:

5.2 HTML5 填报预览报错
问题描述:用户在 HTML5 端 填报预览时会报错:该页面不对当前终端显示,如需访问请联系管理员,如下图所示:

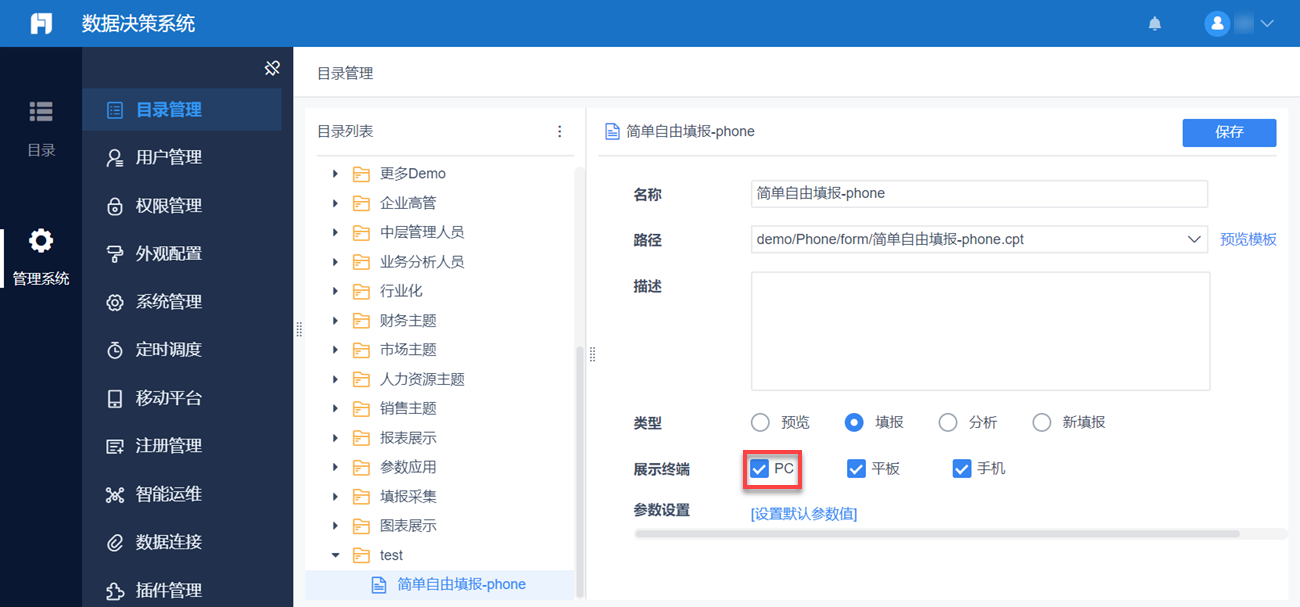
原因分析:决策系统平台挂载「填报模板」时,如果展示终端只勾选平板和手机,不勾选 PC,则在 HTML5 端预览会出现该报错。
解决方案:移动端 H5 填报预览目前不支持 H5 解析,填报模板是 PC 解析的,鉴权走的 PC 端逻辑,所以终端展示必须勾选PC,如下图所示: