历史版本5 :对话框背景透明 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
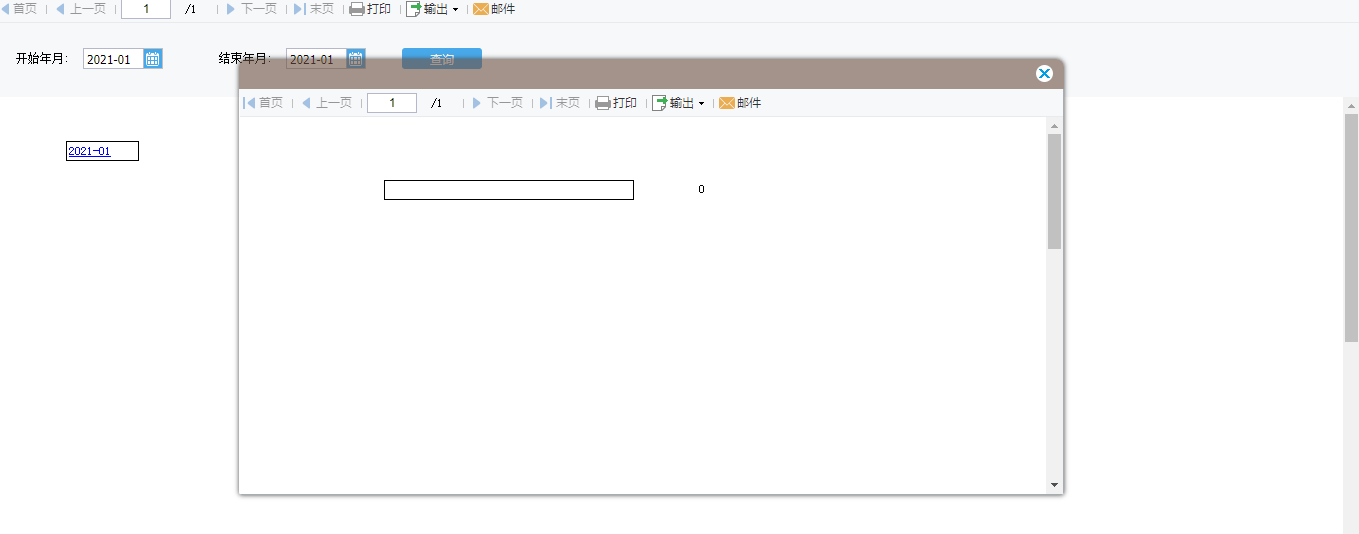
FineReport 的「对话框」样式固定,报表设计中,为了使「对话框」与整体风格保持一致,会对「对话框」样式做一些修改,如将弹出的「对话框」设置为透明样式,类似于HTML中的遮罩层的效果,如下图所示:

1.2 实现思路
写一个修改弹出框 CSS 样式的 CSS 文件,在设计器中引用 CSS 文件,从而修改「对话框」样式。
2. 示例编辑
2.1 查看 CSS 选择器
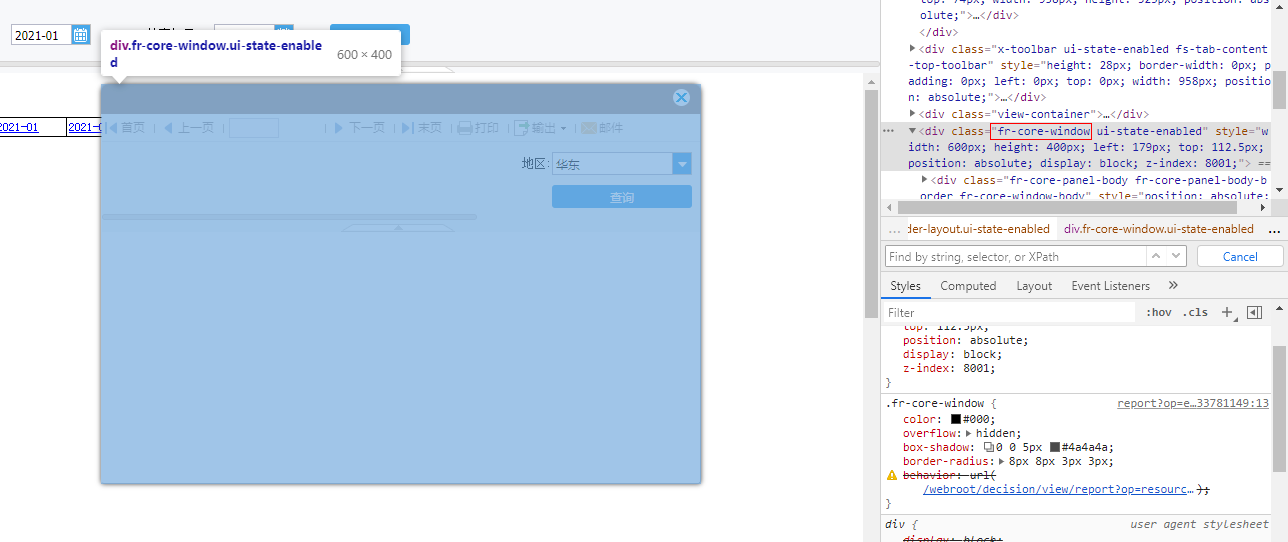
参考 FineReport 控件的 CSS 样式 2.1节查看「对话框」class 选择器。如下图所示:

2.2 准备 CSS 文件
根据找到的「对话框」class 选择器,写 CSS 代码,修改「对话框」的样式,最终保存为 tm.CSS 文件。
CSS 文件代码如下:
/* 设置弹出框样式 */
.fr-core-window .fr-core-window-body {
/* 设置弹出框背景和透明度*/
background: rgba(255,255,255,0.2);/*0.2为透明度*/
border-top-width: 0;
border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
/* 设置弹出框左侧边框线样式 */
border-left-style: solid;
border-left-color: rgba(255,0,0,0);
}
/* 设置弹出框标题背景样式 */
.fr-core-window-header.fr-core-panel-style-blue {
background: rgba(255,255,255,0.2);
font-size: 22px;
text-align: center;
}
/* 设置弹出框标题样式 */
.fr-core-panel-title{
height: 30px;
font-size: 22px;
text-align: center;
color:#bf9968;
background-color: rgba(80, 45, 25, 0.5);
}
2.3 引用 CSS 文件
新建模板,模板中添加一个「超链接」,超链接打开方式为「对话框」。如下图所示:

2.3 引用 CSS 文件
1)将 2.1 节 新建的 tm.CSS 文件保存报表工程 %FR_HOME%webroot目录下。
2)打开新建的模板,点击「模板>模板 Web 属性>引用Ccc」,添加放置在工程下的 tm.CSS 文件。如像下图所示:

2.4 效果预览
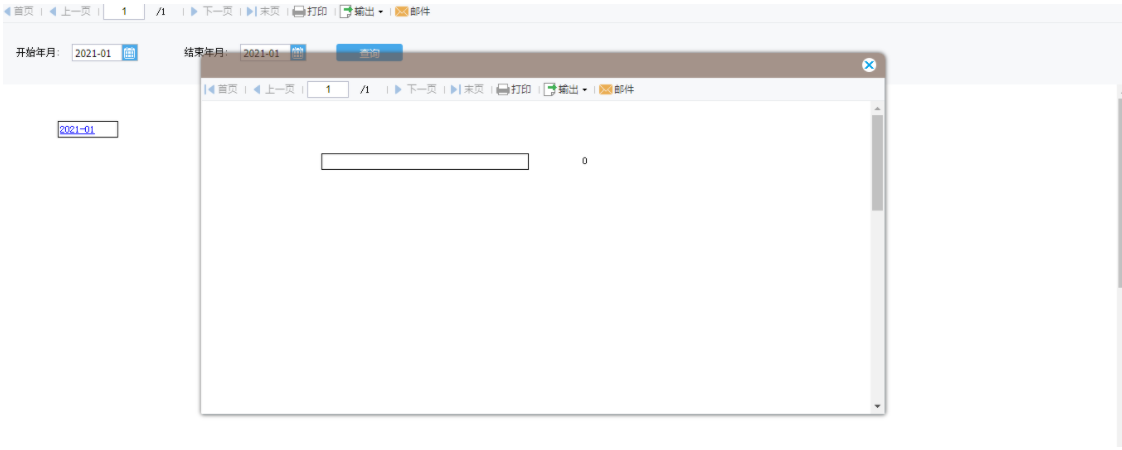
保存模板,点击「分页预览」,效果如下图所示: