1. 概述编辑
按钮控件可应用于填报、参数等场景中,本文将介绍按钮控件的属性及应用。
2. 添加控件编辑
2.1 填报应用
普通报表:
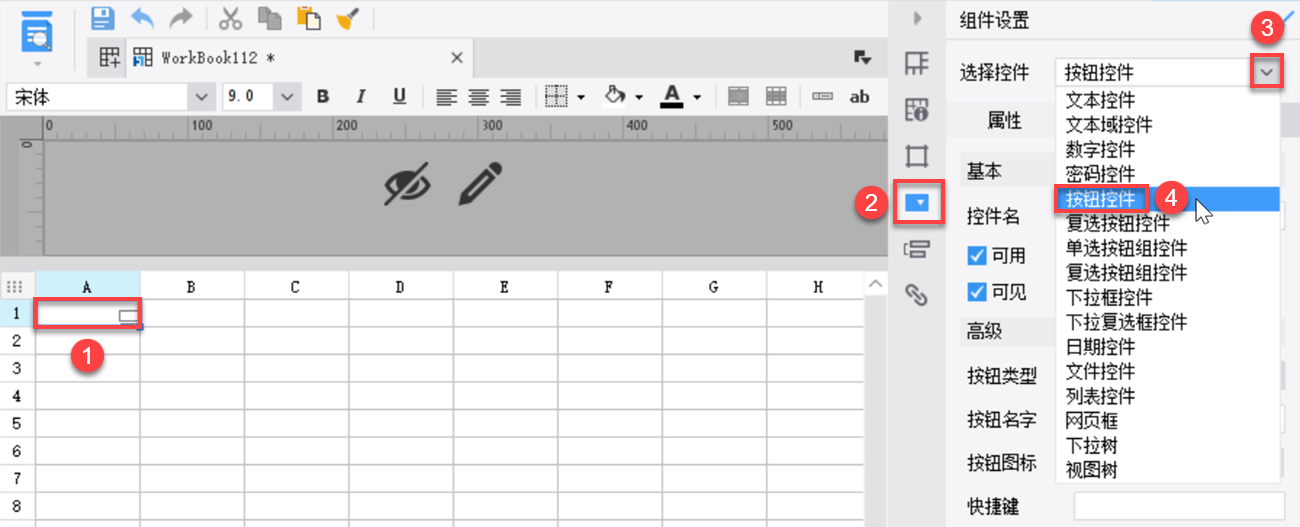
选中单元格后,点击右侧属性面板的「控件设置」,选择控件处下拉选择「按钮控件」,如下图所示:

决策报表:
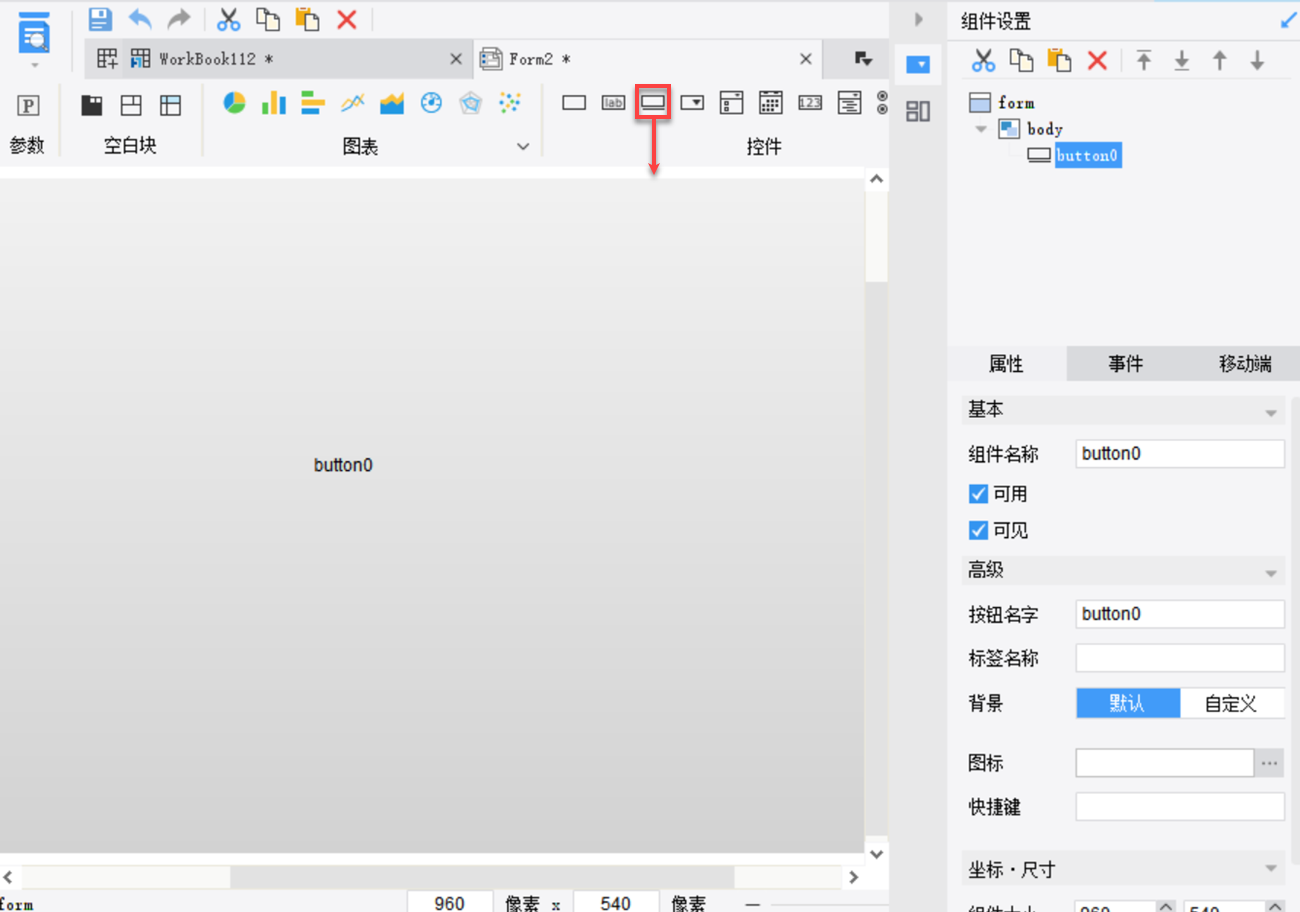
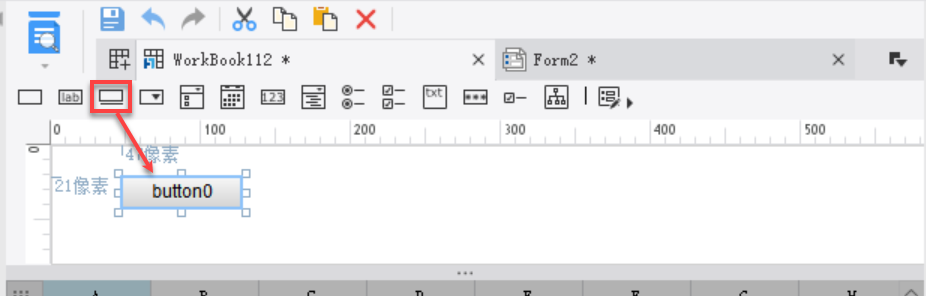
将「按钮控件」拖入到决策报表中,如下图所示:

2.2 参数应用
普通报表:
将「按钮控件」拖入到参数面板中,如下图所示:

决策报表:
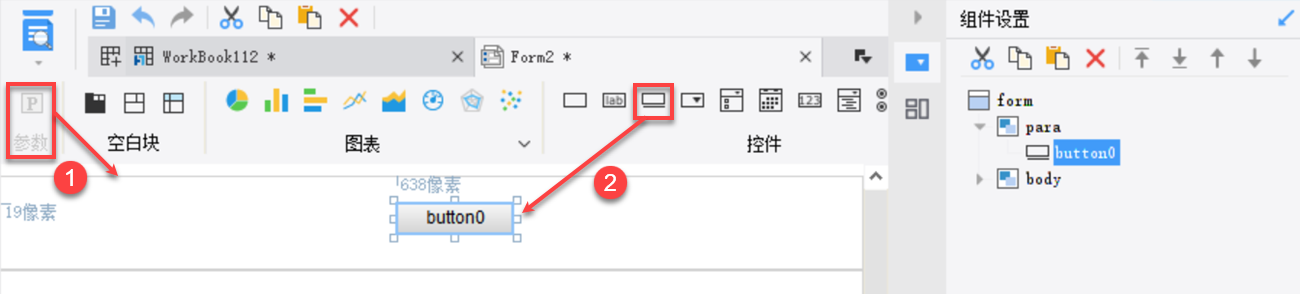
先将参数界面拖入 body 界面,再将「按钮控件」拖入参数面板中,如下图所示:

3. 控件介绍编辑
3.1 控件属性
3.1.1 填报应用
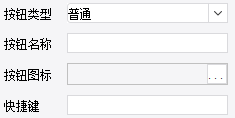
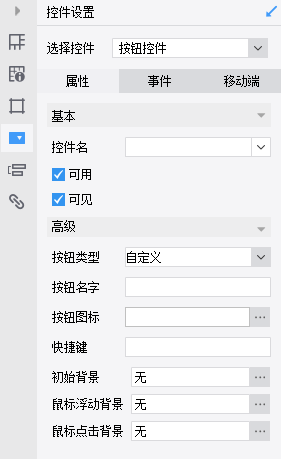
按钮控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 属性 | 简介 |
|---|---|
| 控件名 | 通常与参数结合使 用通过控件名可以获得该控件,从而获得控件值传递给对应参数 或者通过控件名获得控件后通过 JS 设置控件的属性 |
| 可用 | 勾选后,填报时可正常输入文本信 息不勾选,填报时控件灰化,不可编辑 |
| 可见 | 勾选后,填报时控件可 见不勾选,填报时控件不可见 |
| 按钮类型 | 分为默认、自定义两种 可选择自定义设置初始背景、鼠标浮动背景、鼠标点击背景 3 种属性 |
| 按钮名字 | 按钮默认显示的值 |
| 按钮图标 | 可为按钮设置图标,可选择默认图标,也可自行上传图标 按钮图标建议使用 16×16 规格的 PNG 图片 |
| 快捷键 | 用户可自定义执行此按钮相关操作的快捷键信息 |
| 水印 | 填报时控件内会显示浅灰色水印文字,以提示用户需要输入的信息 当点击控件编辑区域后,水印消失 |
| 初始背景 | 控件类型选择自定义时,可自定义初始背景 分为没有背景、颜色、纹理、图案、渐变色、图片 注:移动端仅支持颜色做背景 |
| 鼠标浮动背景 | 控件类型选择自定义时,可自定义鼠标浮动背景 分为没有背景、颜色、纹理、图案、渐变色、图片 注:移动端仅支持颜色做背景 |
| 鼠标点击背景 | 控件类型选择自定义时,可自定义鼠标点击背景 分为没有背景、颜色、纹理、图案、渐变色、图片 注:移动端仅支持颜色做背景 |
3.1.2 参数应用
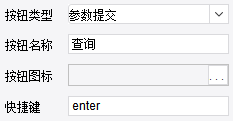
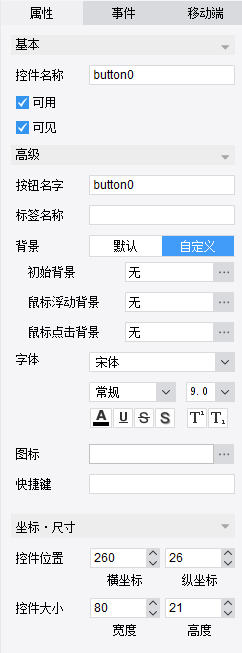
按钮控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 属性 | 简介 |
|---|---|
| 控件名称 | 通常与参数结合使用 通过控件名可以获得该控件,从而获得控件值传递给对应参数 或者通过控件名获得控件后通过 JS 设置控件的属性 |
| 可用 | 勾选后,预览时可正常输入文本信息 不勾选,预览时控件灰化,不可编辑 |
| 可见 | 勾选后,预览时控件可见 不勾选,预览时控件不可见 |
| 按钮名称 | 按钮默认显示的值 |
| 标签名称 | 标签名称的作用就是用来弥补参数界面中标签控件不支持的问题 |
| 背景 | 可选择默认和自定义两种 自定义可设置初始背景、鼠标浮动背景、鼠标点击背景三种属性 |
| 初始背景 | 控件类型选择自定义时,可自定义初始背景 分为没有背景、颜色、纹理、图案、渐变色、图片 注:移动端仅支持颜色做背景 |
| 鼠标浮动背景 | 控件类型选择自定义时,可自定义鼠标浮动背景 分为没有背景、颜色、纹理、图案、渐变色、图片 注:移动端仅支持颜色做背景 |
| 鼠标点击背景 | 控件类型选择自定义时,可自定义鼠标点击背景 分为没有背景、颜色、纹理、图案、渐变色、图片 注:移动端仅支持颜色做背景 |
| 字体 | 可选择字体,字体类型、字体大小、背景颜色等属性 |
| 图标 | 可为按钮设置图标,可选择默认图标,也可自行上传图标 按钮图标建议使用 16×16 规格的 PNG 图片。 |
| 快捷键 | 用户可自定义执行此按钮相关操作的快捷键信息 |
| 控件位置 | 调整控件在参数面板中的位置 |
| 控件大小 | 调整控件的大小 |
3.2 按钮类型(填报控件)
1)普通
普通的按钮,可以通过设置事件来使控件完成一定的操作。
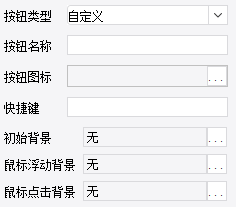
2)自定义
用户可自定义按钮背景,如下图:
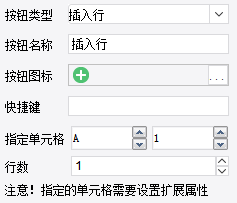
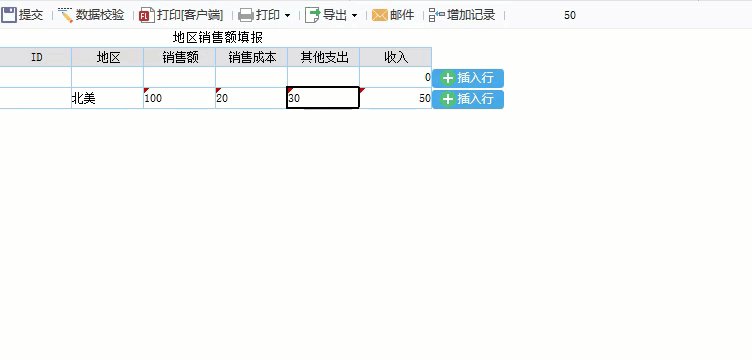
3)插入行
在填报页面中使用,插入行和删除行一般同时使用,用于插入和删除数据,在设置插入行按钮时,需要设置如下两个属性:
指定单元格:必须设置扩展属性为从上到下扩展。
行数:点击增加行时增加的行数即设置行数为几,在点击增加行时就增加几行。
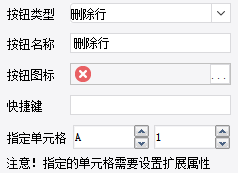
4)删除行
在设置删除行按钮时,需要设置如下属性:
指定单元格:必须设置扩展属性为从上到下扩展。
5)参数提交
默认生成一个参数提交按钮–查询,用于提交参数值,执行查询。
6)树节点按钮
树节点按钮是用来制作树形展开的折叠报表。使用此按钮时,点击分页预览后,要在浏览器的 URL 后加 &op=view,此按钮控制附属于该组的内容展开与折叠。

4. 控件应用编辑
按钮控件的应用,用户可参见以下文档:
| 应用场景 | 效果 |
|---|---|
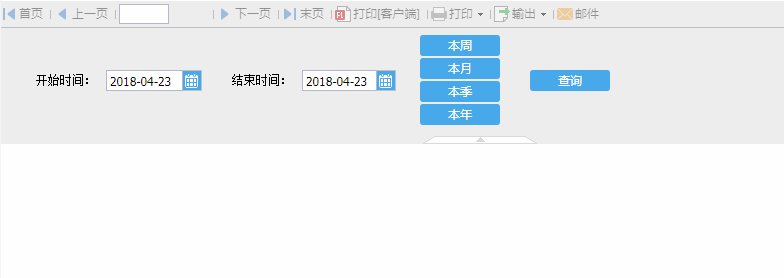
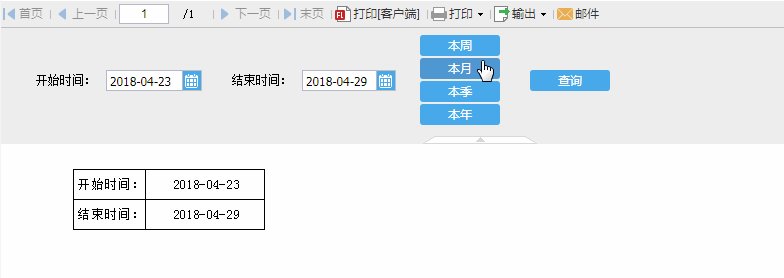
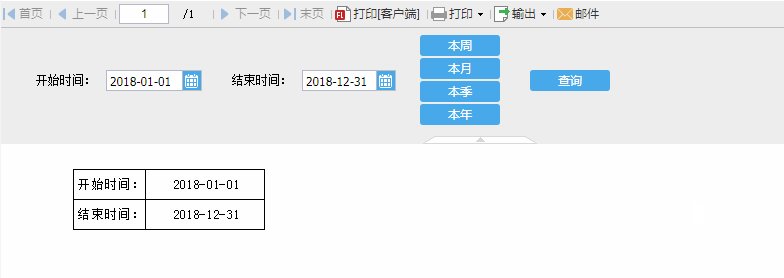
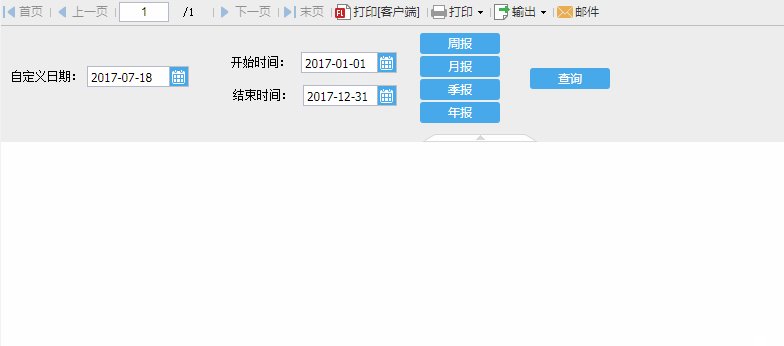
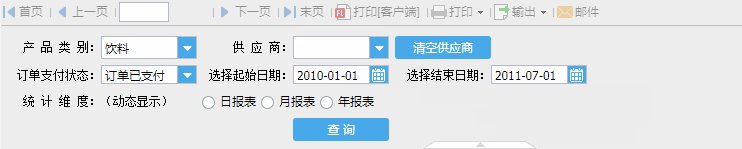
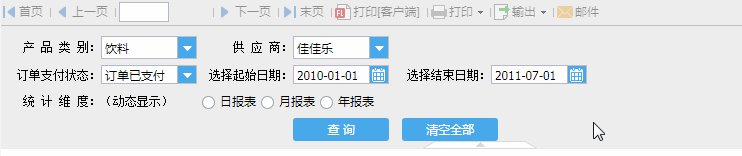
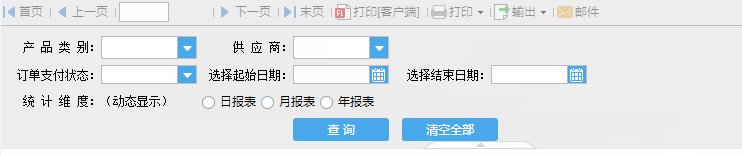
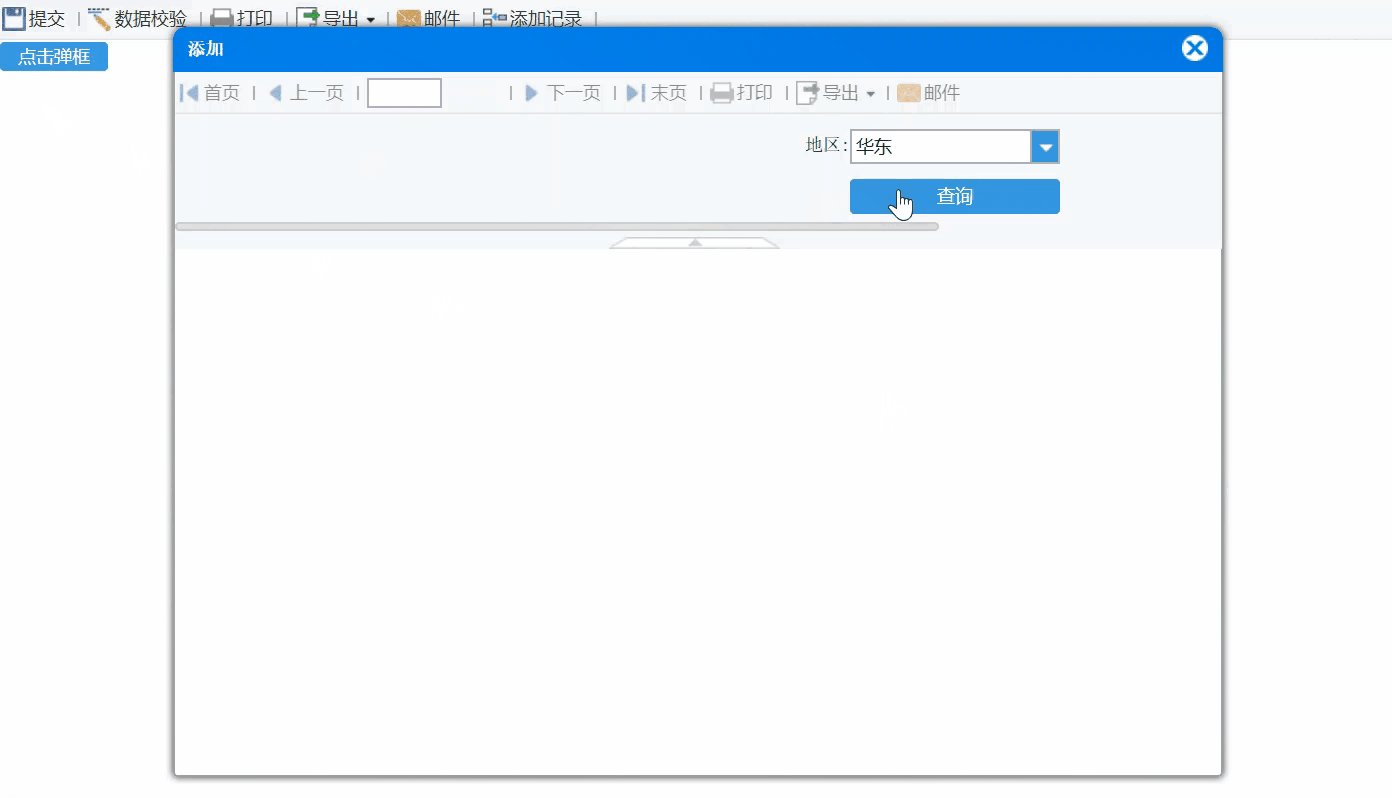
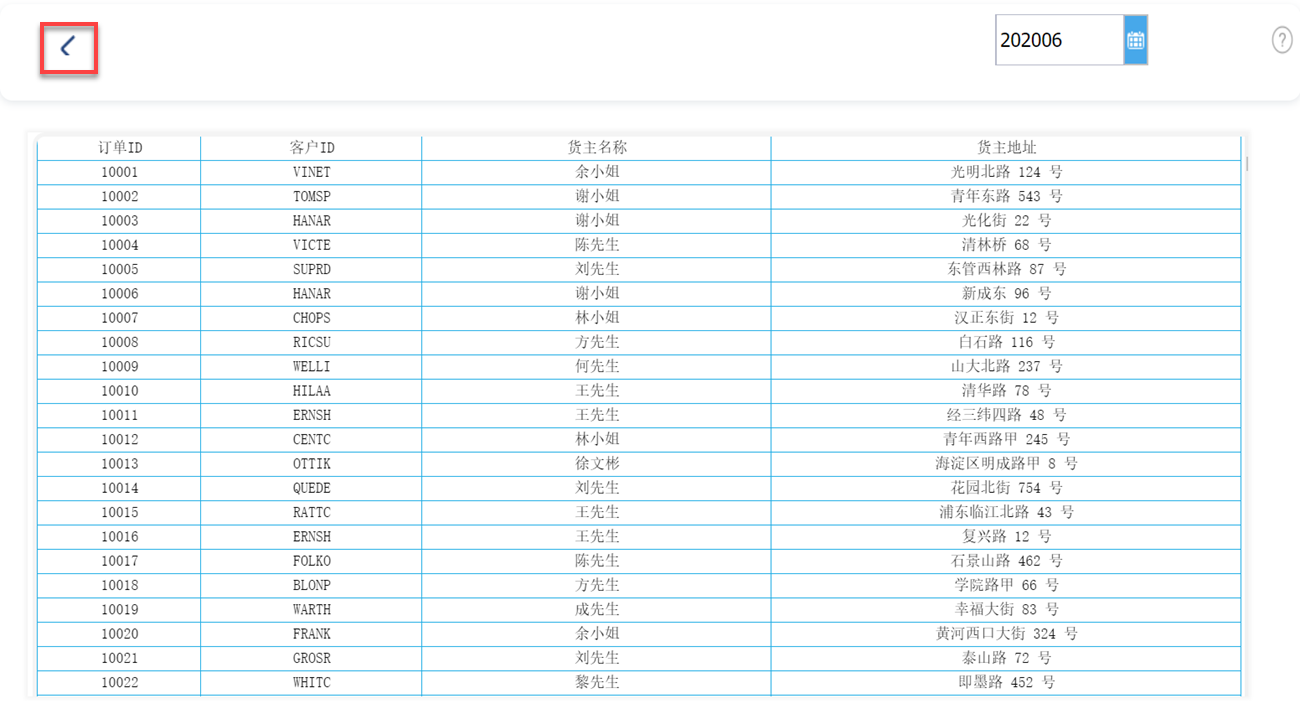
场景描述: 周报、月报、、季报、年报等表样中,点击按钮控件,准确定位到合适的时间范围 参考文档: | 效果一:
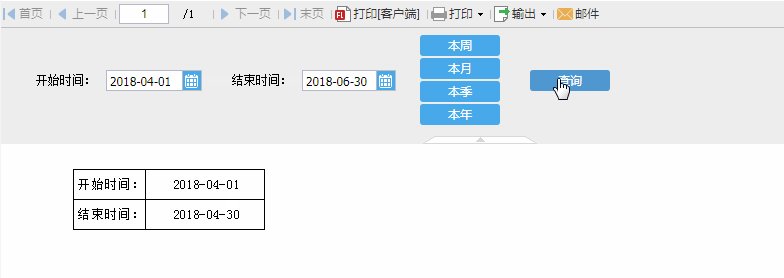
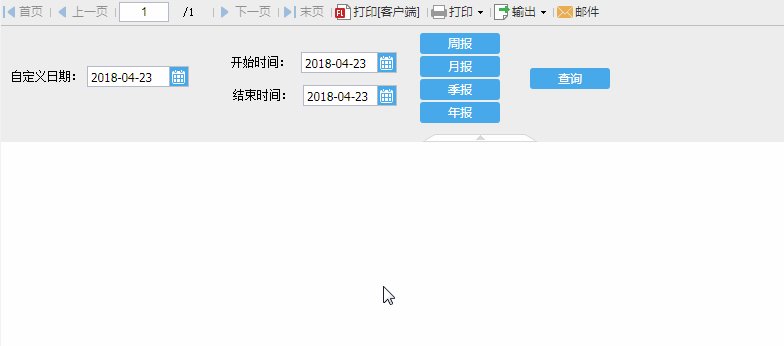
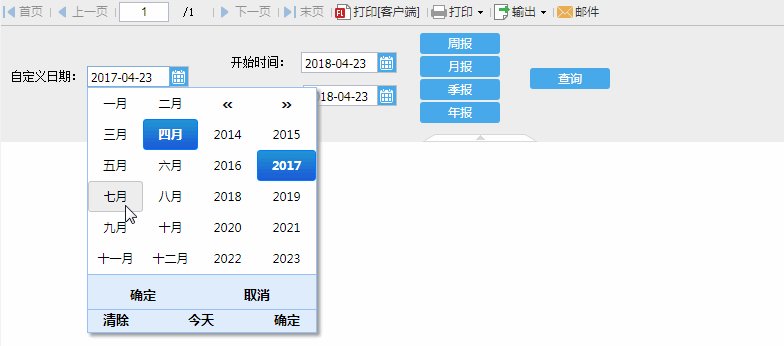
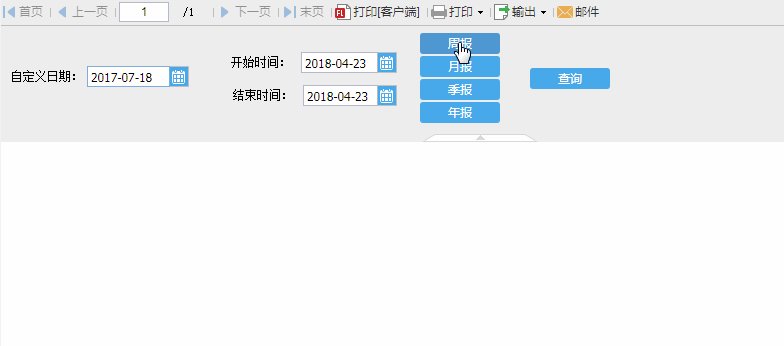
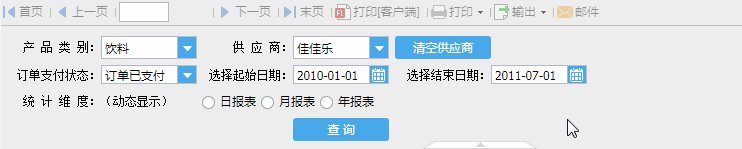
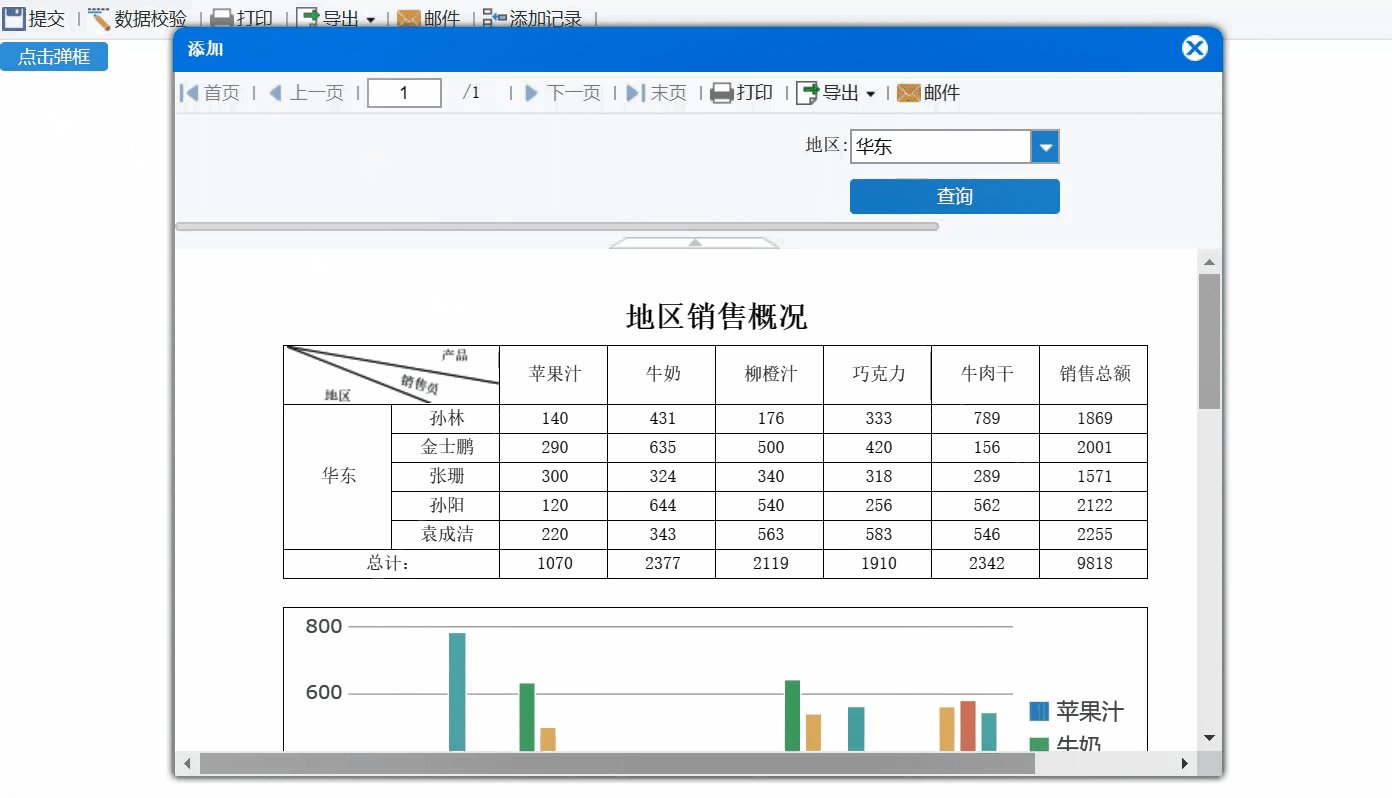
效果二:
|
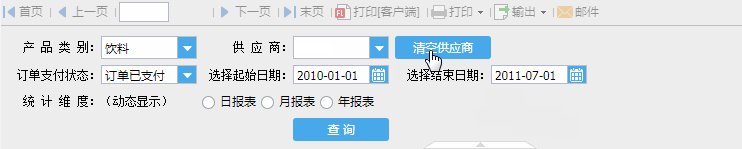
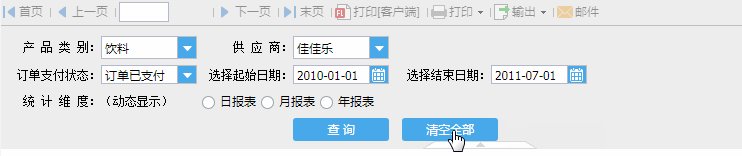
场景描述: 在参数面板中使用查询控件时,有时我们希望能够快捷重置控件的内容,或者重置所有控件的内容 参考文档: | 重置某个控件的内容:
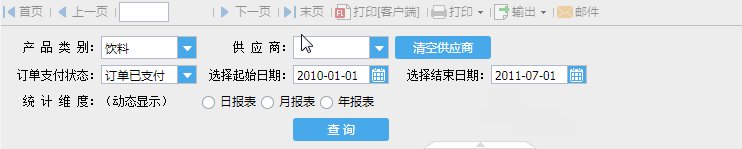
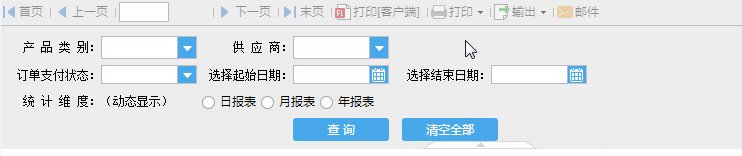
重置所有控件的内容:
|
场景描述: 在实际项目中有时会用到点击按钮给单元格赋值 参考文档: |  |
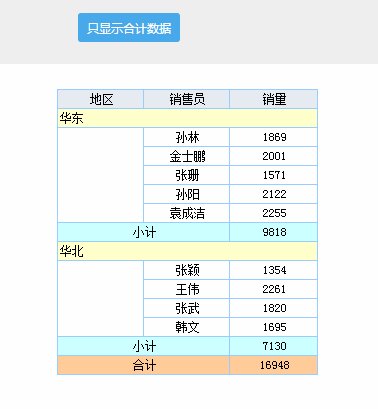
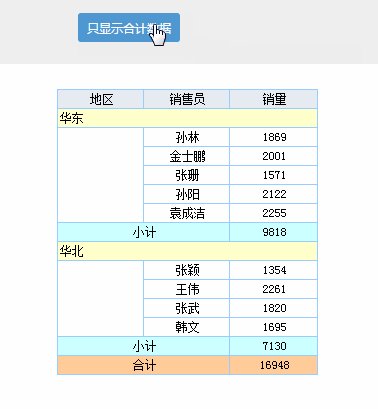
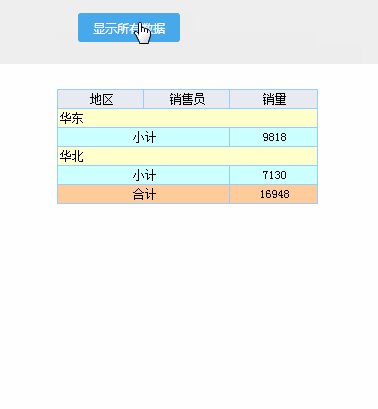
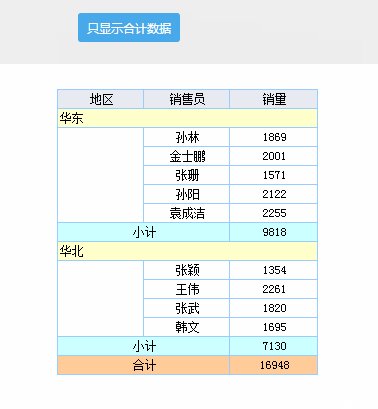
场景描述: 当报表中列表数据太多时,想通过显示按钮隐藏明细数据只显示统计数据 参考文档: |  |
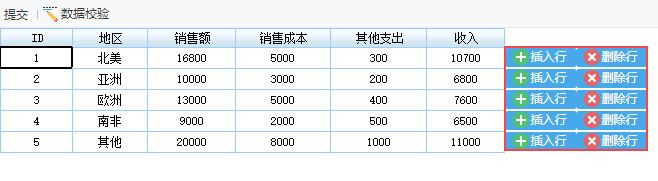
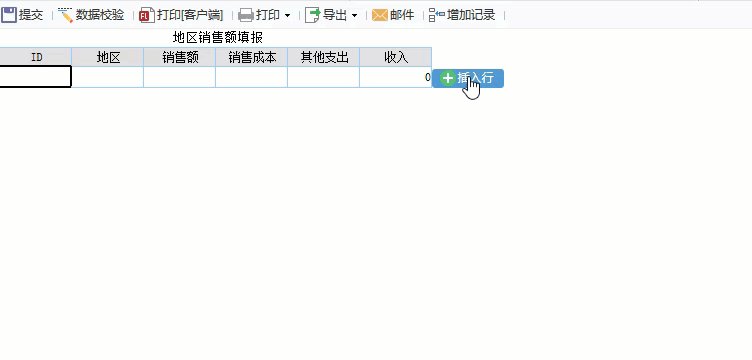
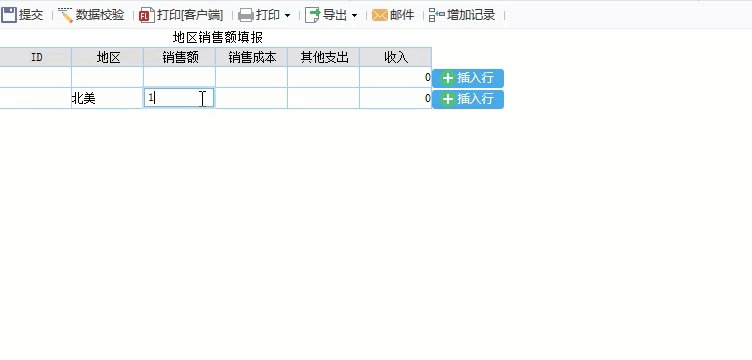
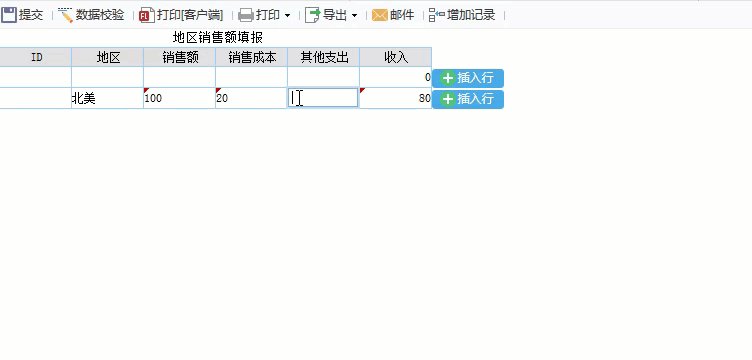
场景描述: 填报时如果有插入和删除记录的操作,那么需要通过点击按钮插入空白记录或删除已有记录 参考文档: | 内置插入删除按钮:
自定义插入删除按钮:
|
场景描述: 对于行式填报模板,插入的单元格可能是空值、上一个单元格的值,也可能是某个不固定的值 参考文档: |  |
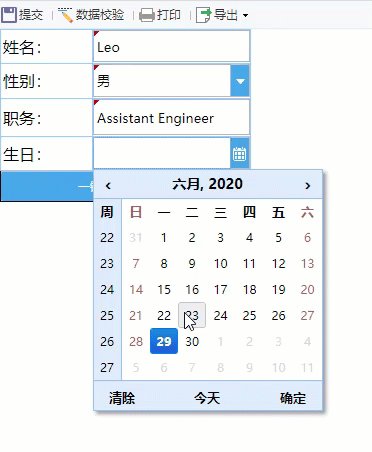
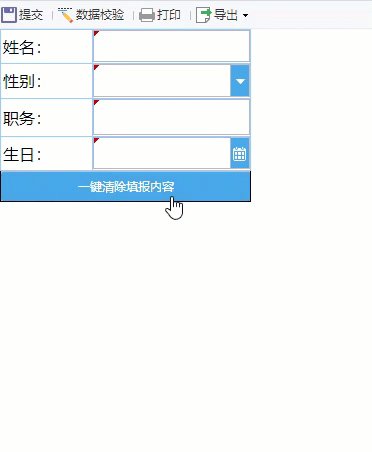
场景描述: 填报项较多时,点击按钮即可清除所有填报内容,快速进行重新填报 参考文档: |  |
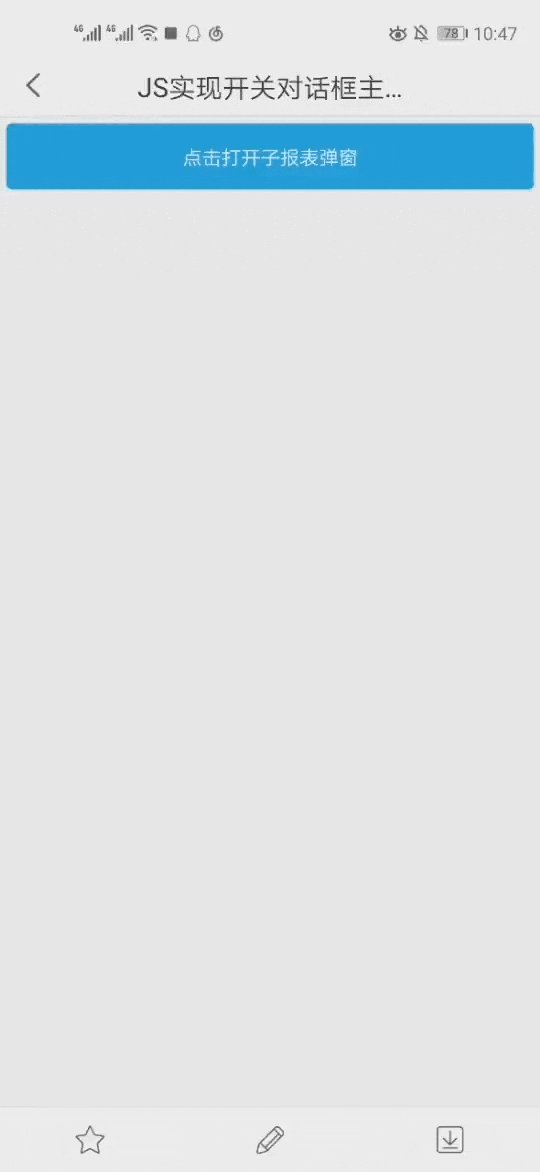
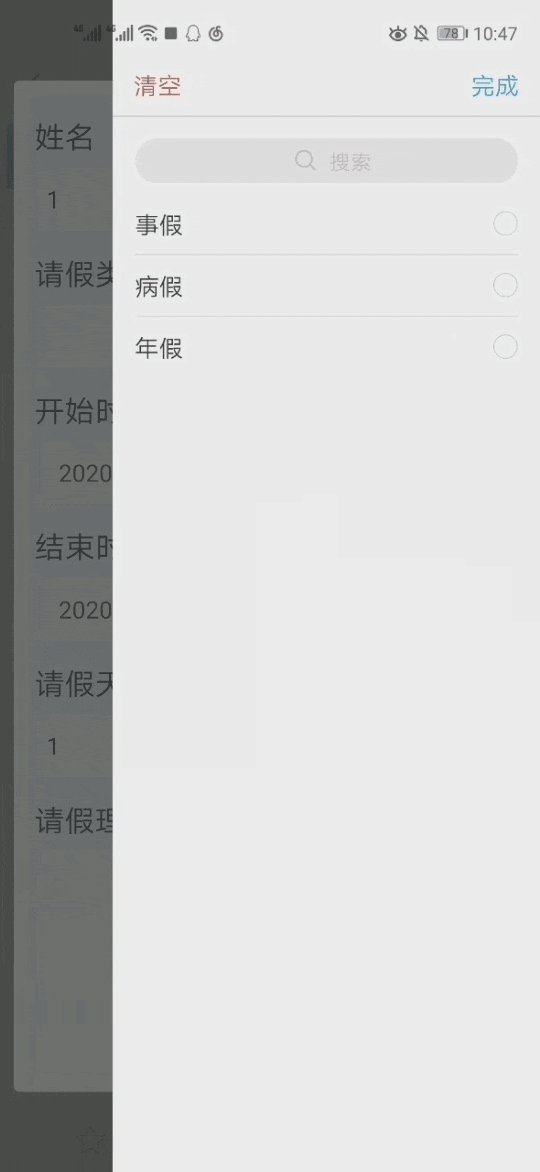
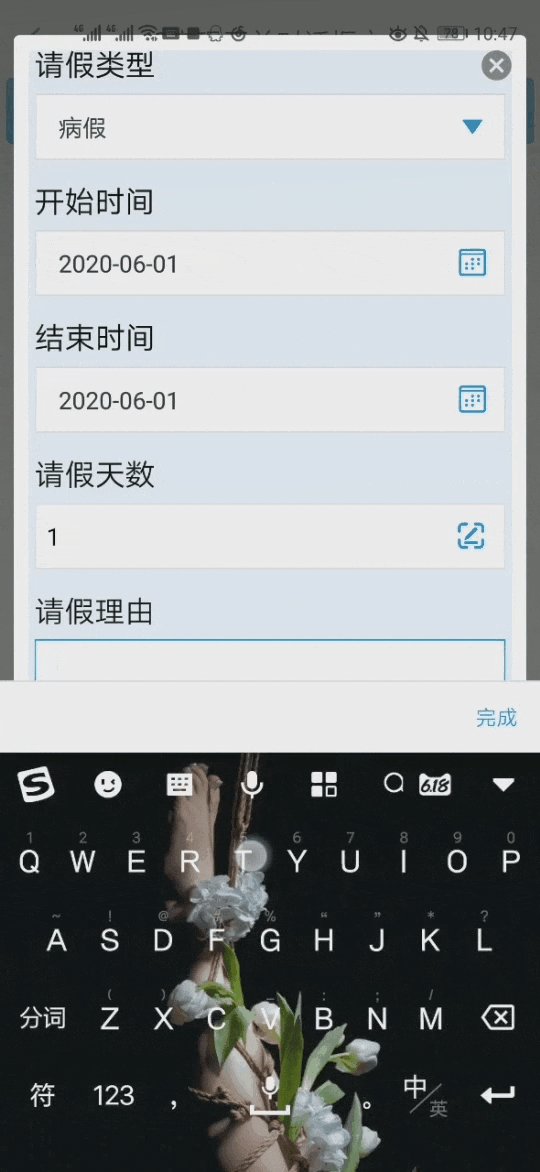
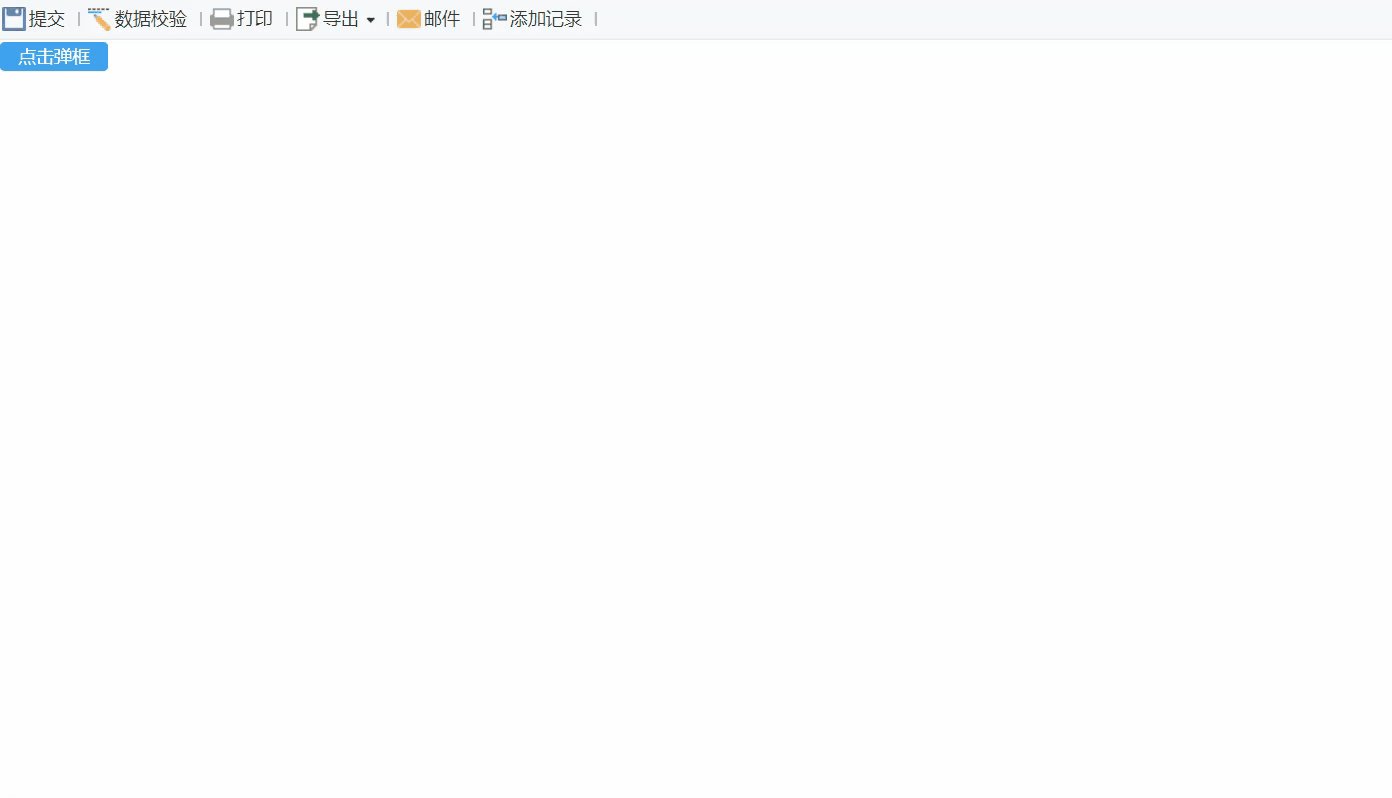
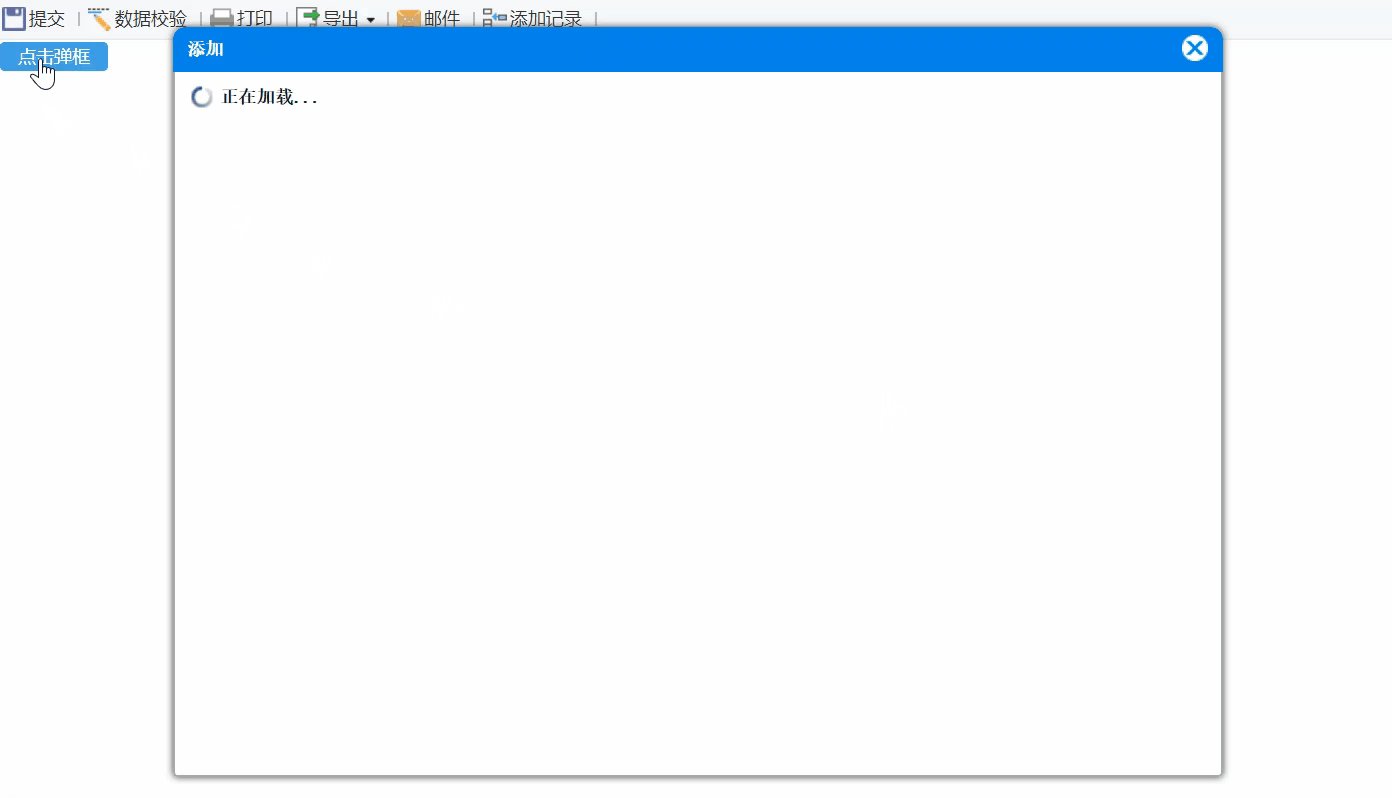
场景描述: 用户在移动端填报时,希望通过「点击按钮」在当前页打开对话框进行填报。填报完成后,通过「提交按钮」可直接关闭对话框 参考文档: |  |
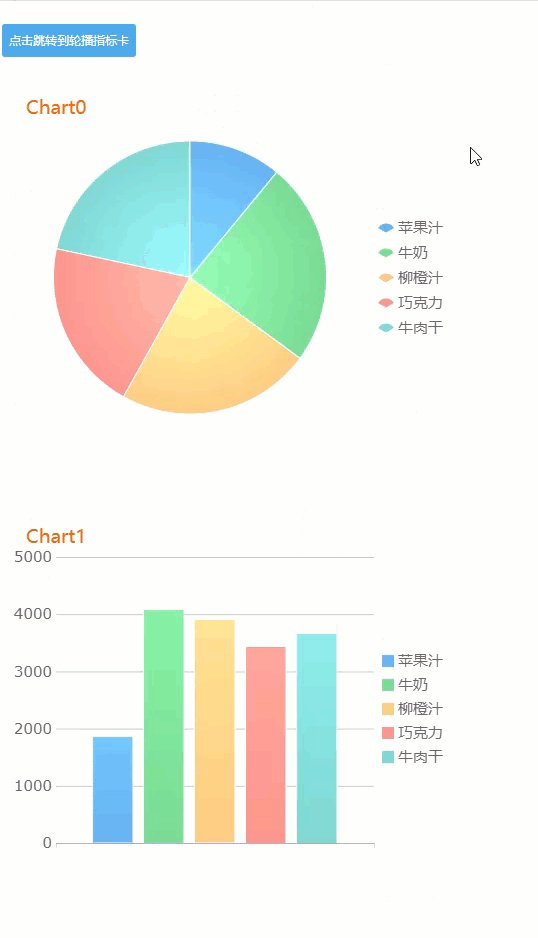
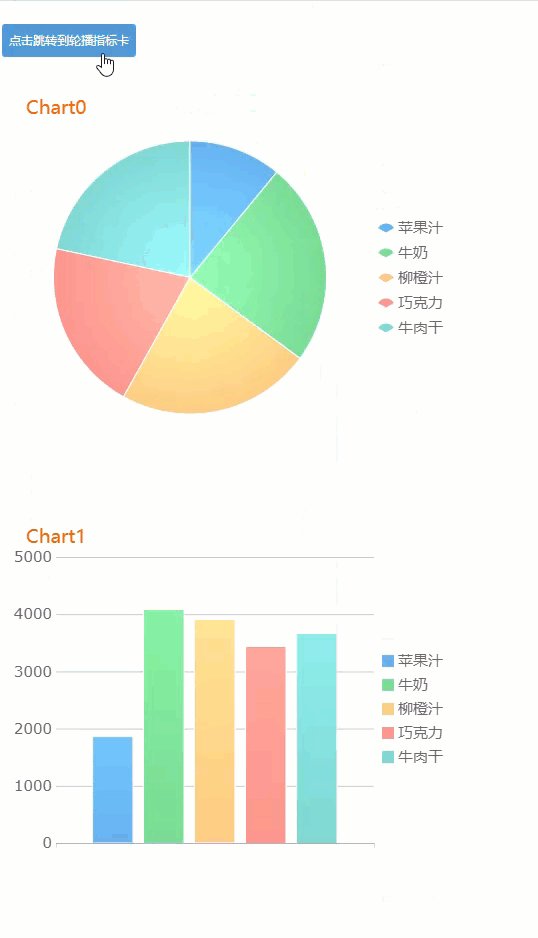
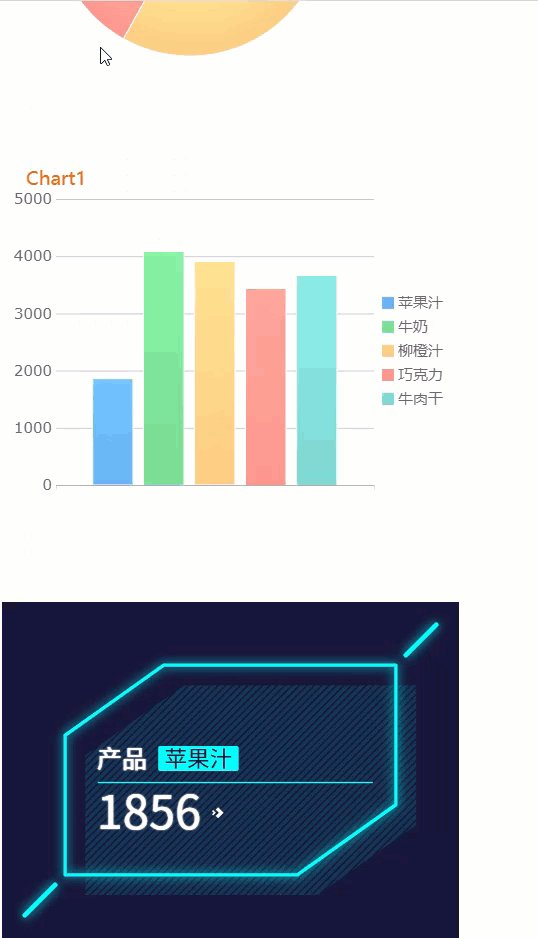
场景描述: 有时候决策报表的组件较多,页面篇幅较大,而常用组件无法很快地选取,希望通过点击按钮可以跳转到指定的常用组件 参考文档: |  |
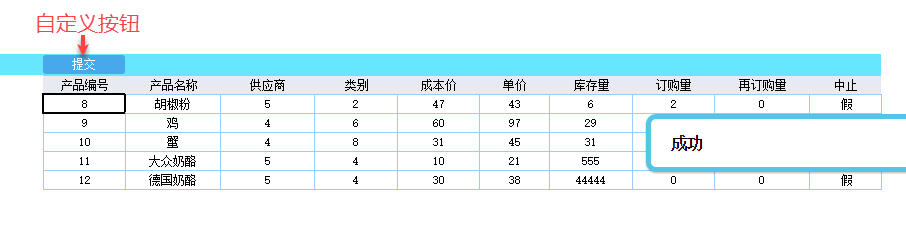
场景描述: 填报模板中,希望自定义按钮实现提交操作 参考文档: |  |
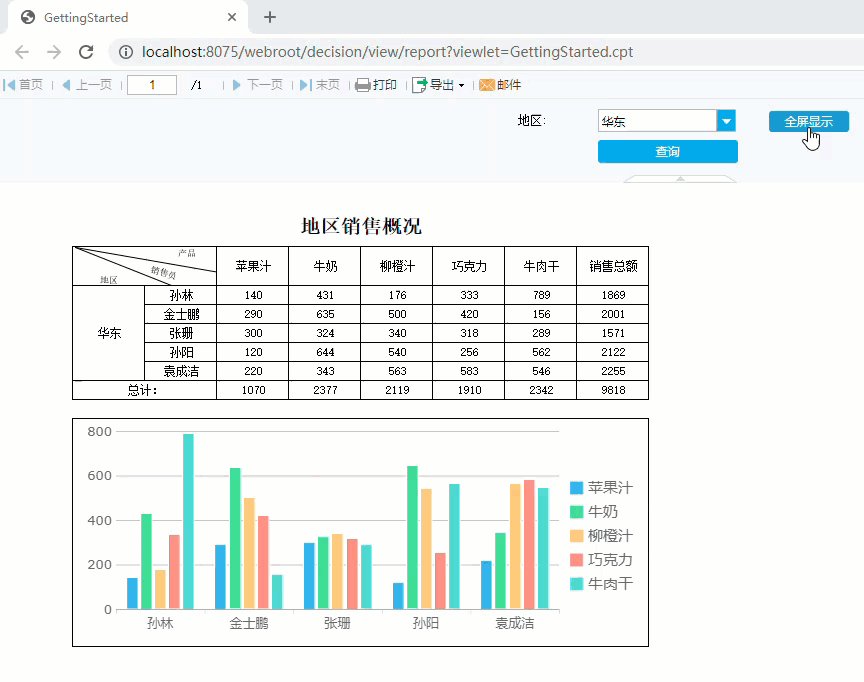
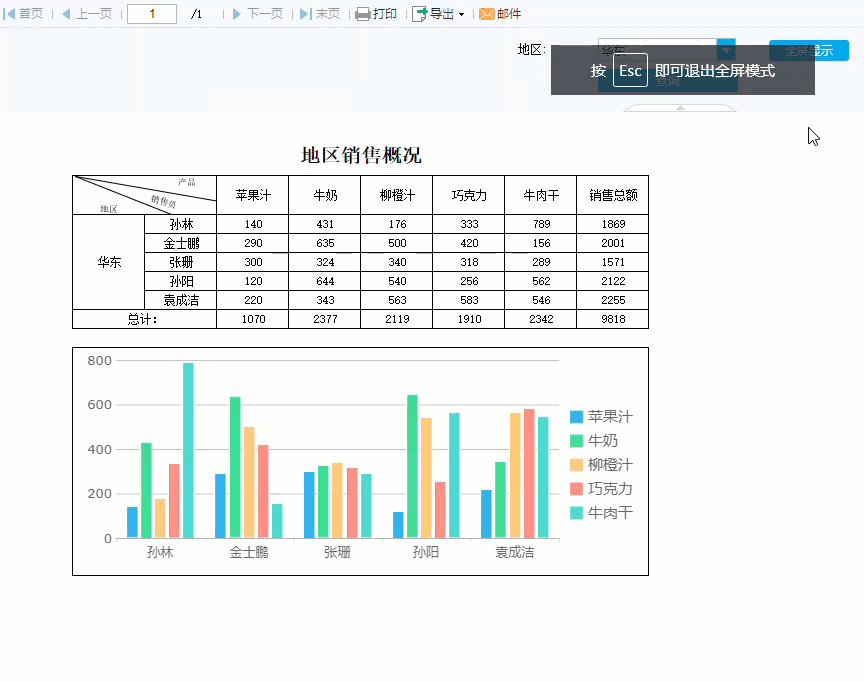
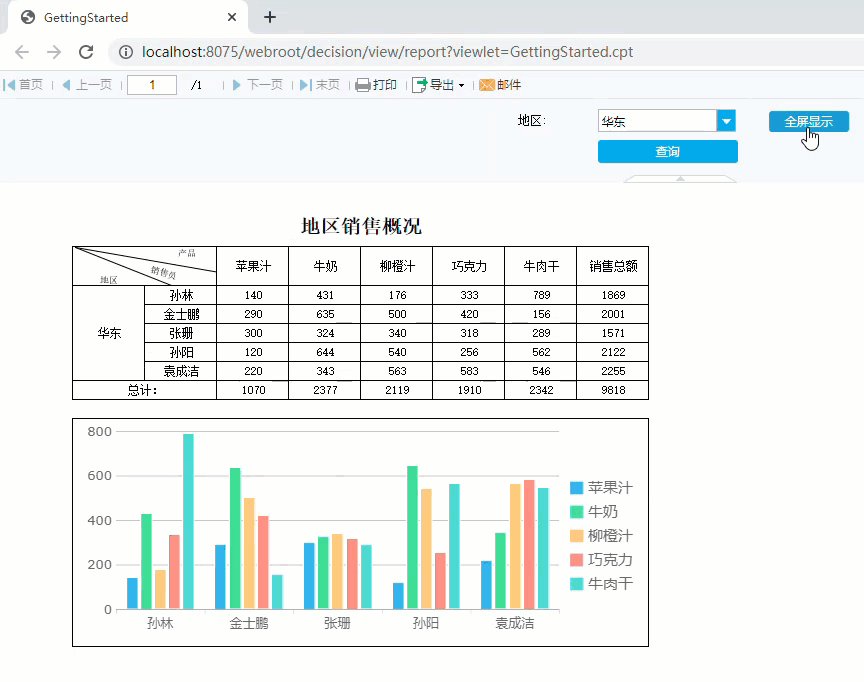
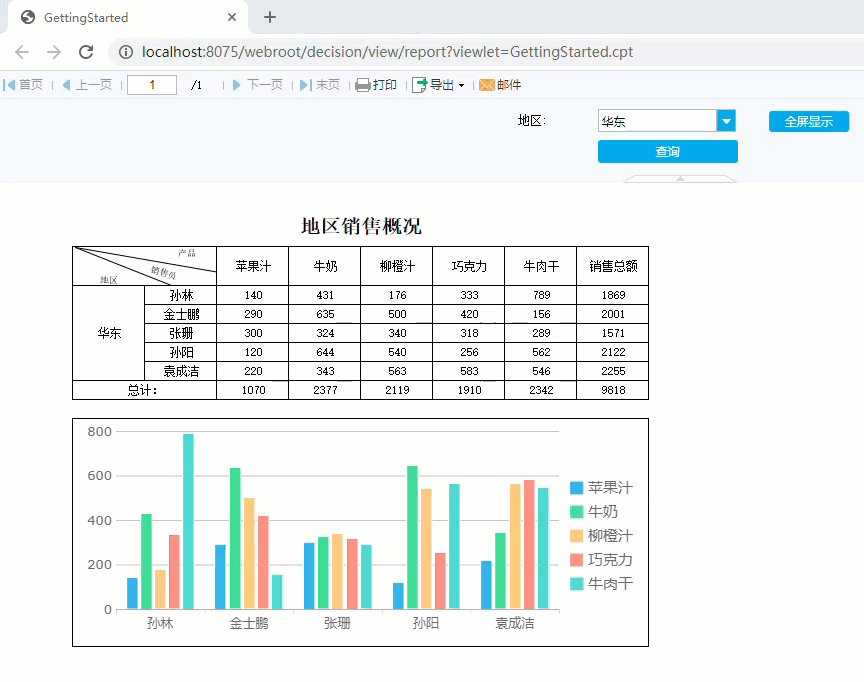
场景描述: 决策平台中预览报表提供了全屏显示功能,不通过决策平台预览,希望实现全屏预览单张报表的效果 参考文档: |  |
场景描述: iframe 中嵌入报表 参考文档: |  |
5. 注意事项编辑
5.1 按钮图标显示不完整
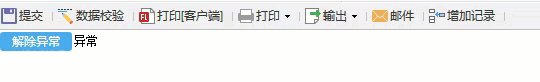
问题描述:
自定义按钮图标显示不完整,如下图所示:

解决方案:
按钮图标建议使用 16×16 规格的 PNG 图片。将箭头图片换成规格为16×16的 PNG 图片即可。