1. 概述编辑
1.1 问题描述
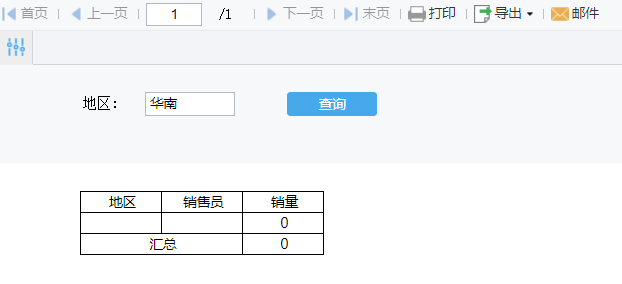
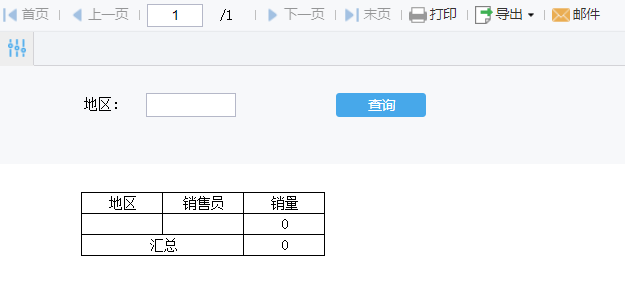
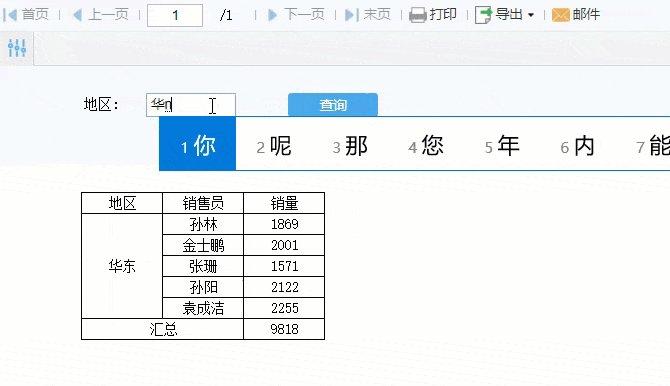
在查询报表的时候,即使没有查询结果,也会把表头和表尾等信息显示出来。如下图所示:

但是我们希望查询结果为空时下面的报表区域什么都不显示,就像从来没有执行过查询一样。而能查询出结果的,就正常显示报表。该如何实现呢?
1.2 解决思路
选择某一个查询结果所在的单元格,如 1.1 中所述,查询结果是「地区」,显示地区的单元格为 A2 ,判断该单元格是否为空,为空则隐藏整个报表区域。
隐藏报表区域可通过条件属性设置行高为 0 实现,也可通过添加加载结束事件写 JavaScript 脚本实现。
2. 示例编辑
2.1 准备数据
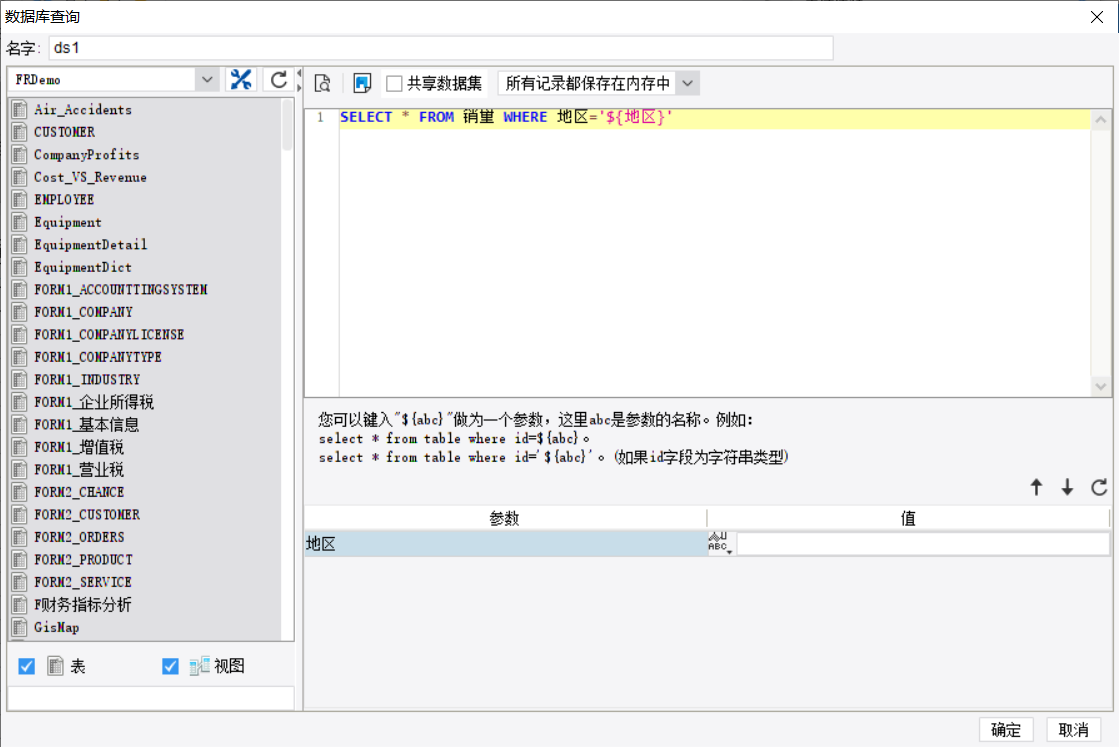
新建普通报表,新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量 WHERE 地区='${地区}' ,如下图所示:

2.2 表格设计
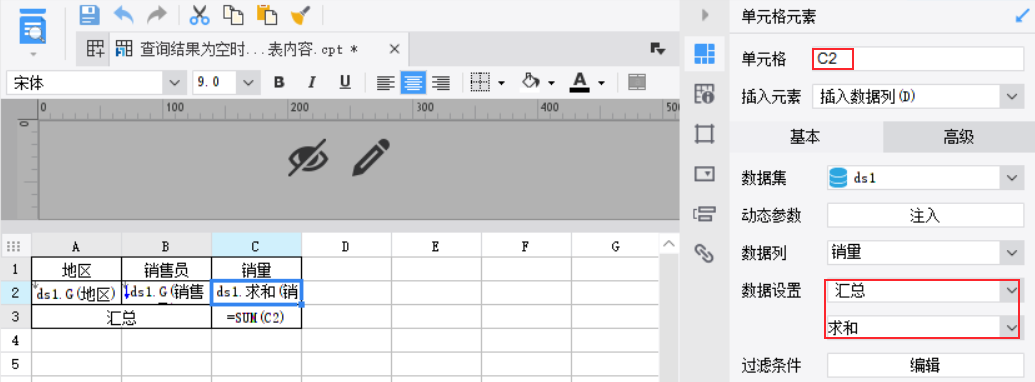
A1~C1 单元格输入标题,A2~C2 单元格插入对应数据列,设置 A2、B2 「数据设置」为「分组」,扩展方向为「纵向扩展」,C2 数据设置为「汇总」,C3 单元格插入公式 SUM(C2)。表格样式如下图所示:

2.3 参数设置
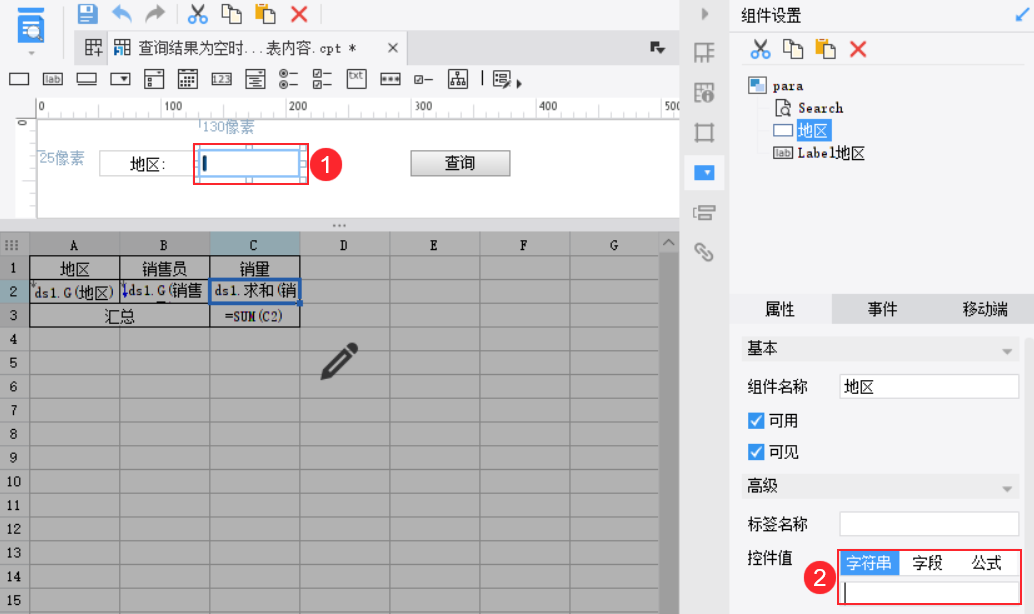
将参数「地区」添加至参数面板,设置控件类型为「文本控件」,控件值为空,如下图所示:

保存报表,点击「分页预览」,不输入地区或输入的地区不存在时,即查询结果为空时,效果如下图所示:

2.4 方案一:设置条件属性
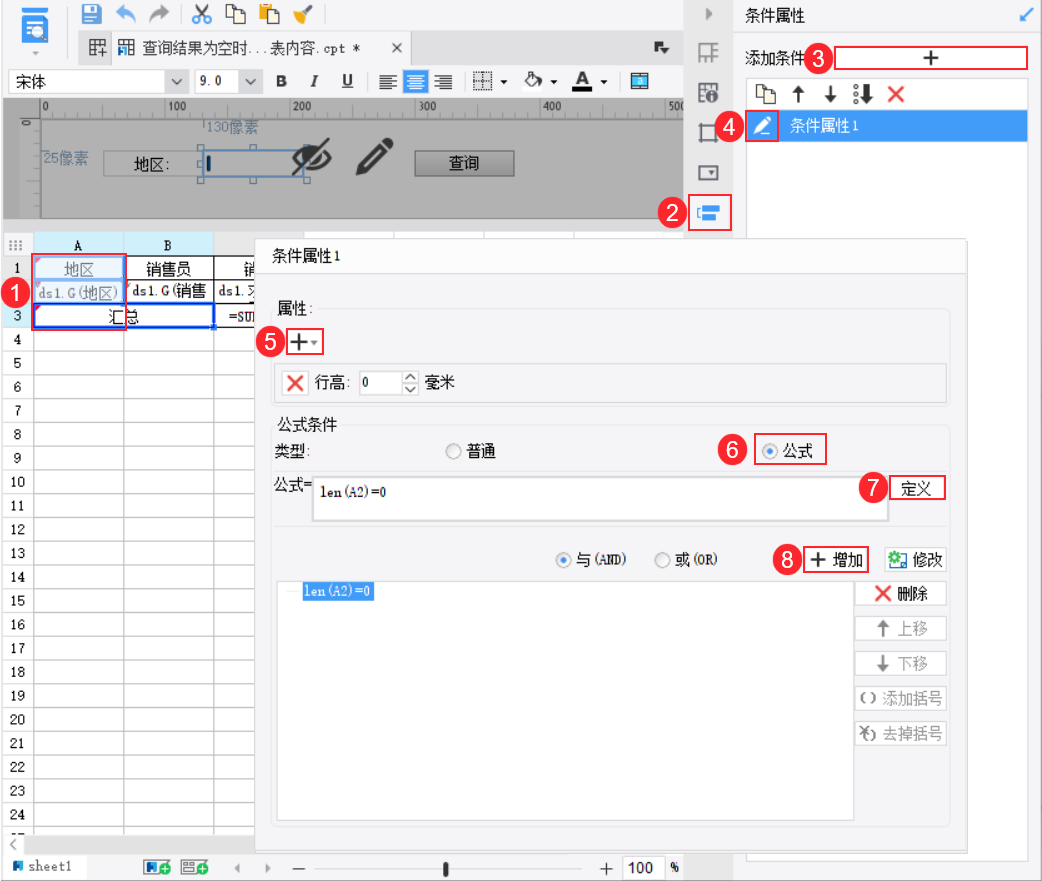
给每一行的第一个单元格都添加一个条件属性,设置行高为 0 ,公式条件为「公式类型」,公式为 len(A2)=0。
当条件属性一样时,可同时选中 A1、A2、A3 单元格添加,步骤如下图所示:

2.5 方案二:添加加载结束事件
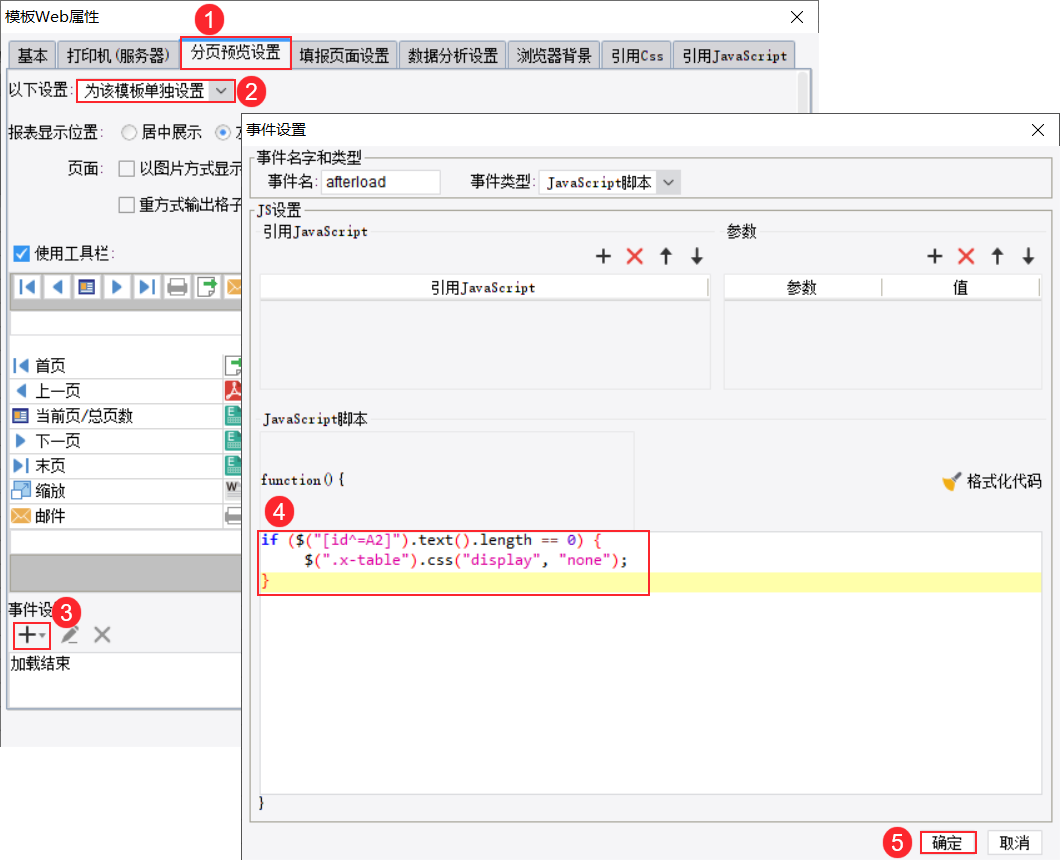
选择「模板>模板 Web 属性>分页预览设置」(其他预览模式下同理设置),选择「为该模板单独设置」,在下方事件设置处添加「加载结束」事件,输入 JavaScript 代码。
JavaScript 代码如下:
if ($("[id^=A2]").text().length == 0) {
$(".x-table").css("display", "none");
}步骤如下图所示:

2.6 效果预览
2.6.1 PC 端
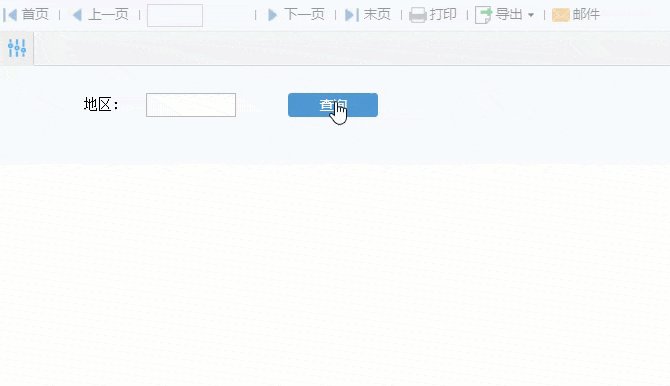
保存报表,点击「分页预览」,上述两种方案效果相同,如下图所示:

2.6.2 移动端
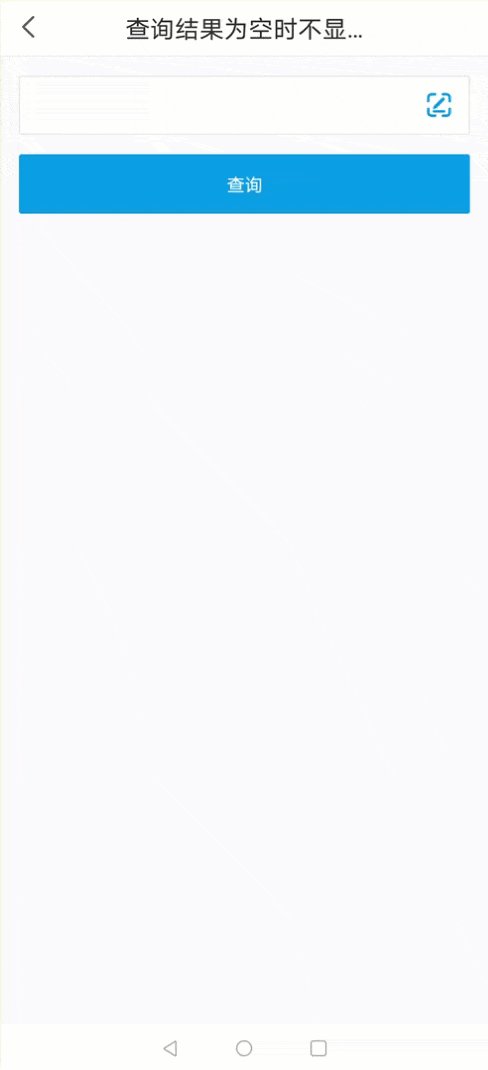
添加加载结束事件的方案不支持移动端,设置条件属性的方案支持 App 端和 H5 端,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\查询结果为空时不显示报表内容.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\查询结果为空时不显示报表内容-JS.cpt
点击下载模板:

