最新历史版本
:根据条件隐藏单元格 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
在制作模板时,经常遇到根据某个条件来决定某块区域的内容是否显示(这块内容可以是数据表格、图表、嵌入的子报表等),那么要如何实现呢?
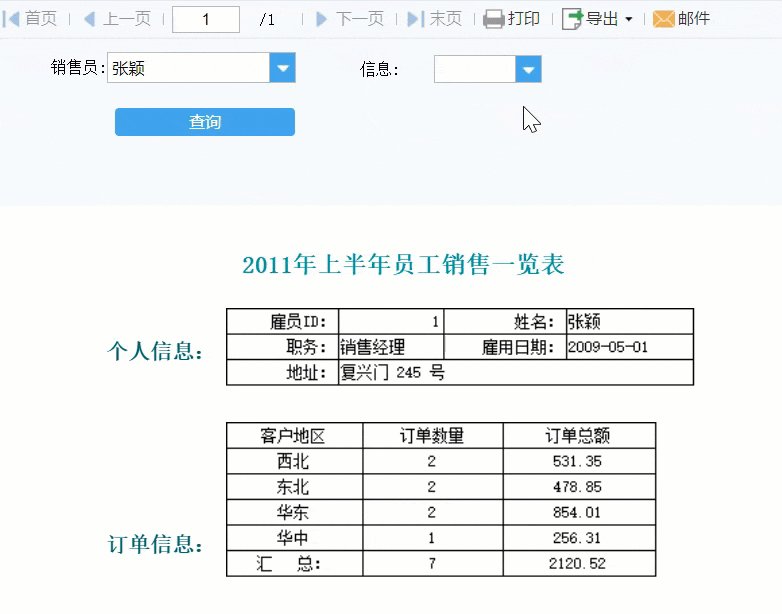
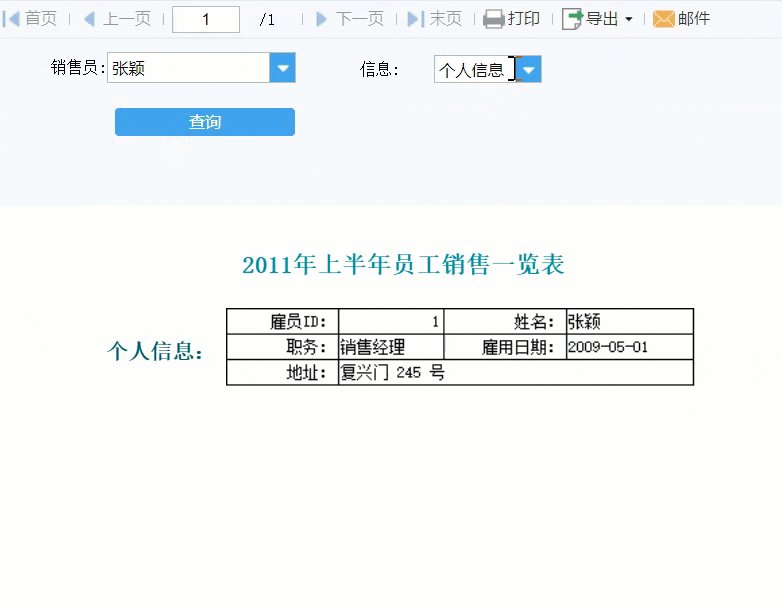
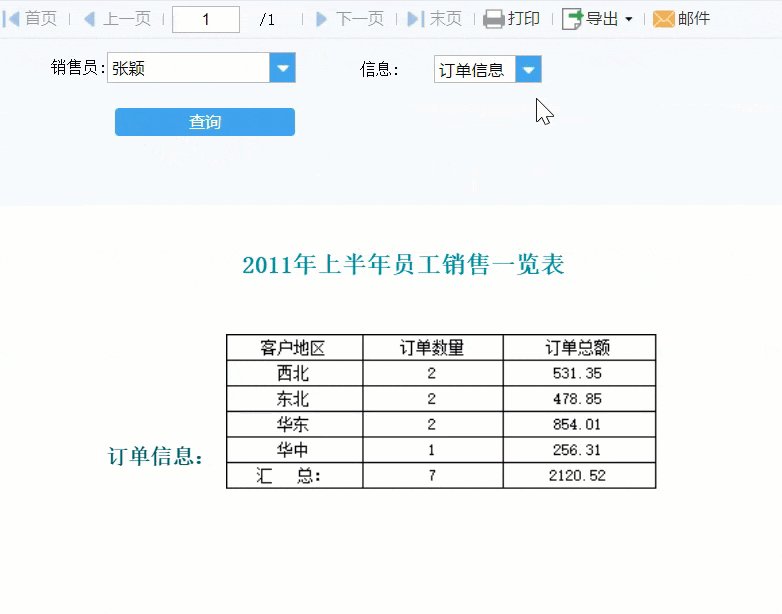
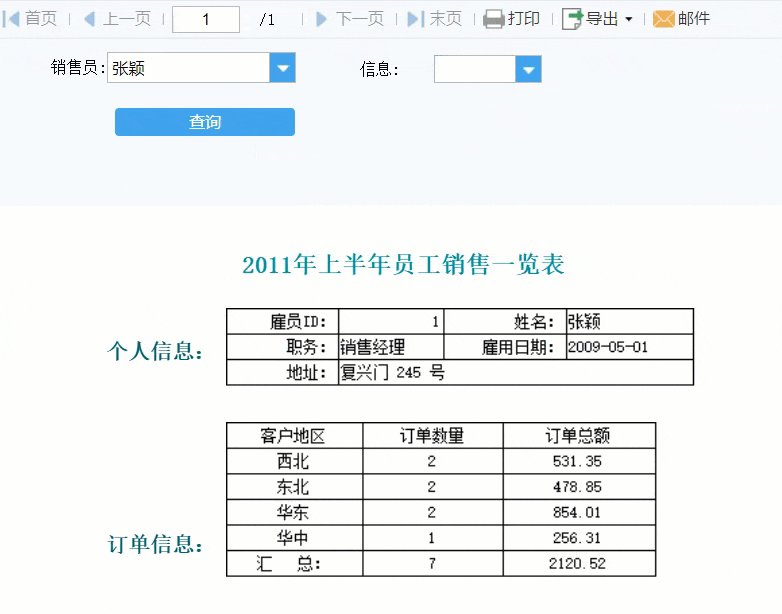
举例说明:以 嵌入式主子报表 为例,在参数面板再新增一个下拉框选项,选择参数为「个人信息」时,只显示「个人信息」子报表,选择参数为「订单信息」时,只显示「订单信息」子报表,预期效果如下图所示:

1.2 实现思路
通过设置条件属性的行高或列宽来实现,依据条件来判断是否隐藏该区域单元格。
2. 示例编辑
2.1 打开模板
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\MasterReport\嵌入式主子表主报表.cpt。
2.2 添加模板参数
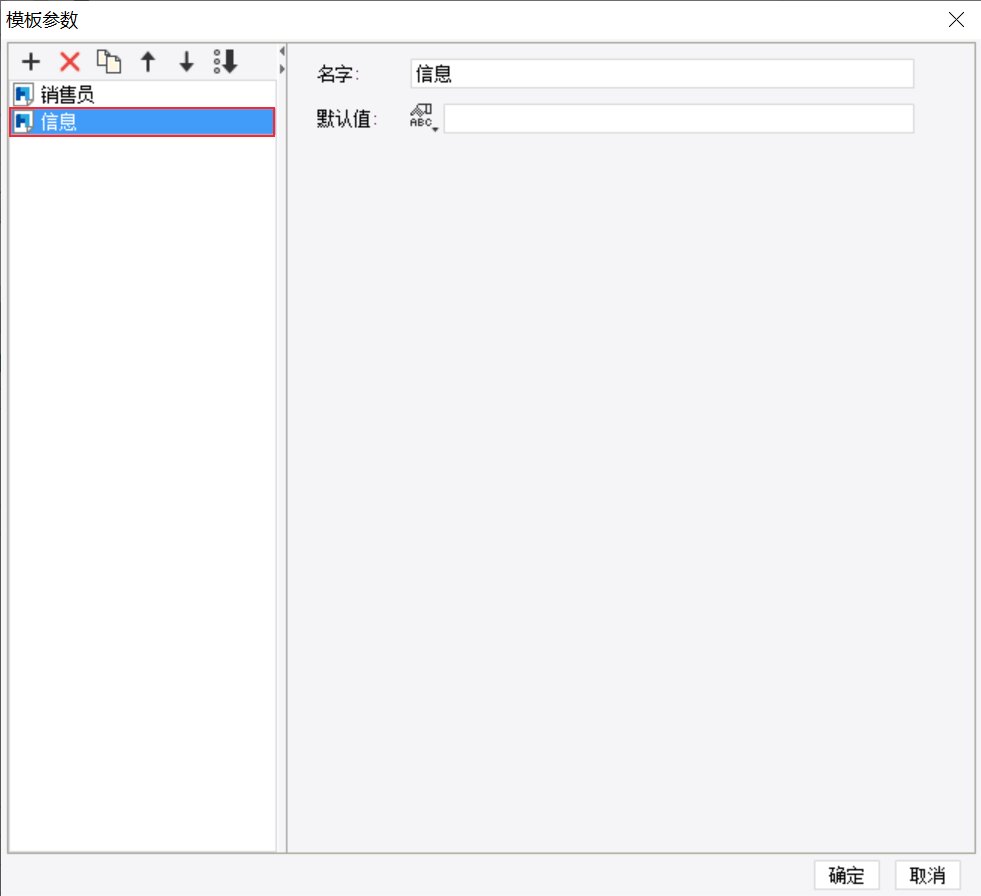
点击菜单栏「模板>模板参数」新增一个模板参数,重命名为「信息」。如下图所示:

2.3 设置参数面板
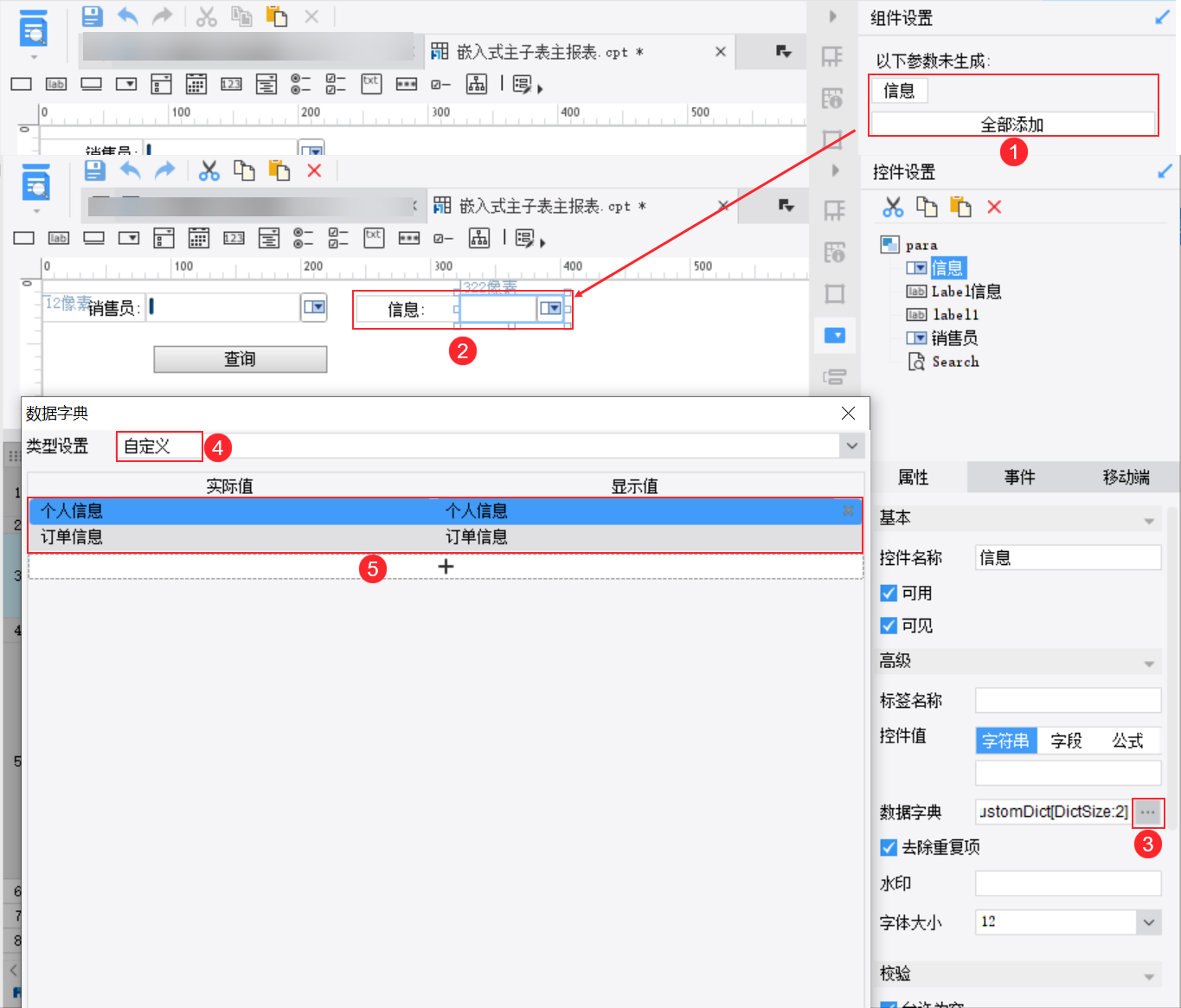
进入参数面板编辑界面,将右上角的「信息」添加进参数面板,设置控件为「下拉框控件」,设置其「数据字典」为「自定义」,输入值如下图所示:

2.4 设置条件属性
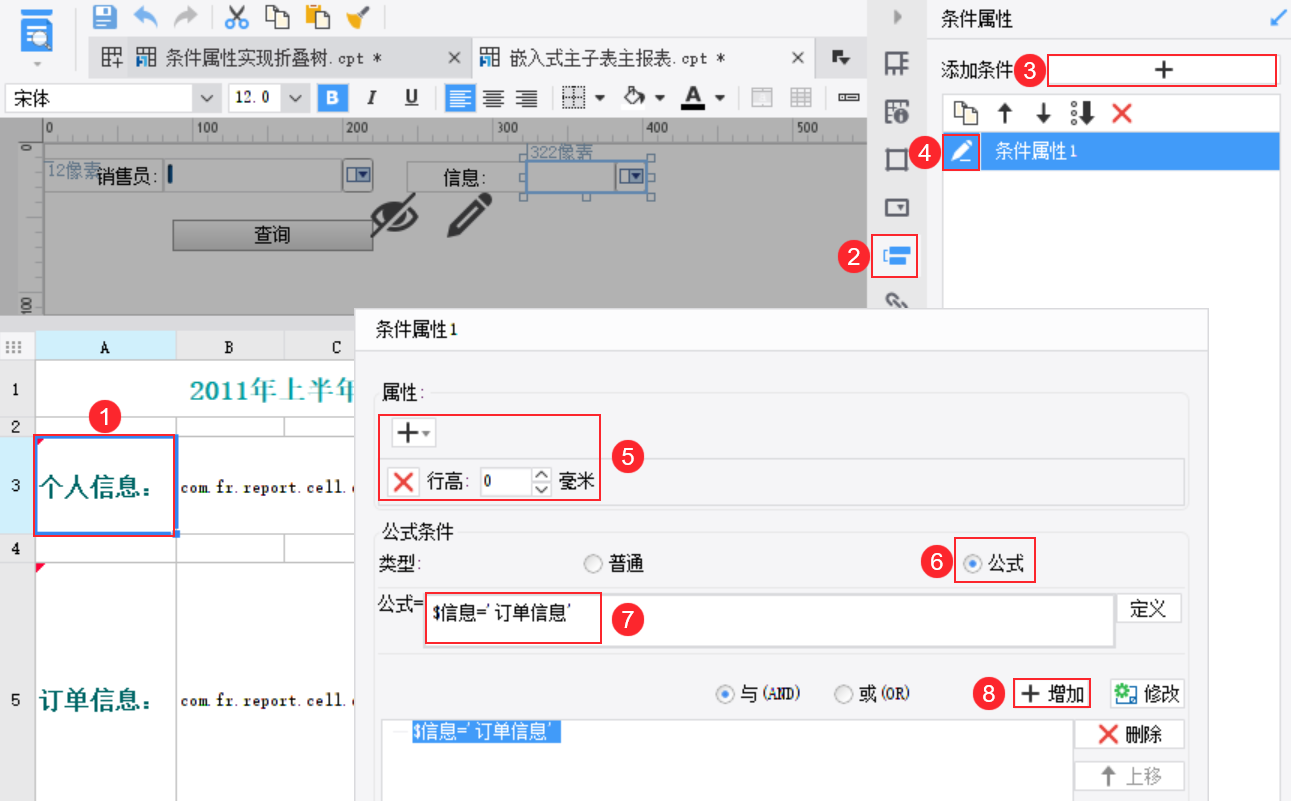
1)给「个人信息」所在的 A3 单元格添加「条件属性」,当满足公式条件:$信息='订单信息' 时,行高为 0 毫米。如下图所示:

2)同理,给「订单信息」所在的 A5 单元格添加「条件属性」,当满足公式条件:$信息='个人信息' 时,行高为 0 毫米。
2.5 效果预览
保存报表,点击「分页预览」,PC 端效果与 1.1 节预期效果一致。
注:「嵌入式主子报表」不支持移动端,对于其他支持移动端的报表,本文方法也支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\MasterReport\嵌入式主子表根据条件隐藏单元格.cpt
点击下载模板:嵌入式主子表根据条件隐藏单元格.cpt

