最新历史版本
:[通用]JS填报自定义一次插入固定行数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
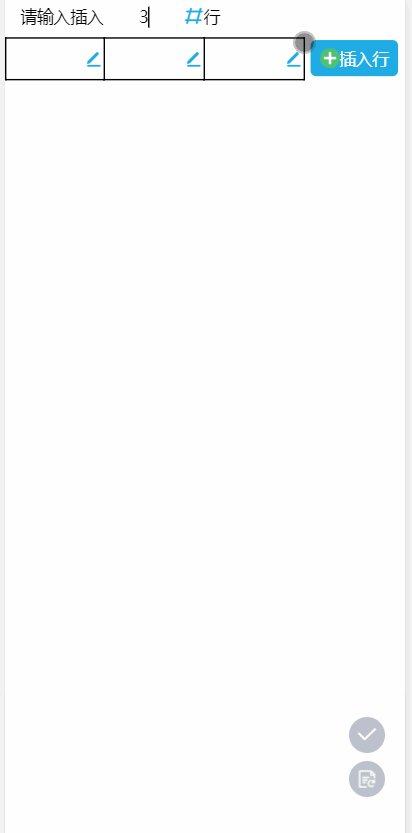
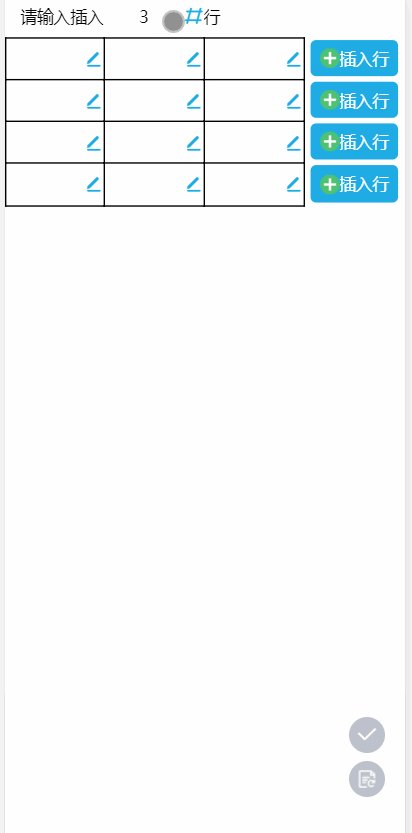
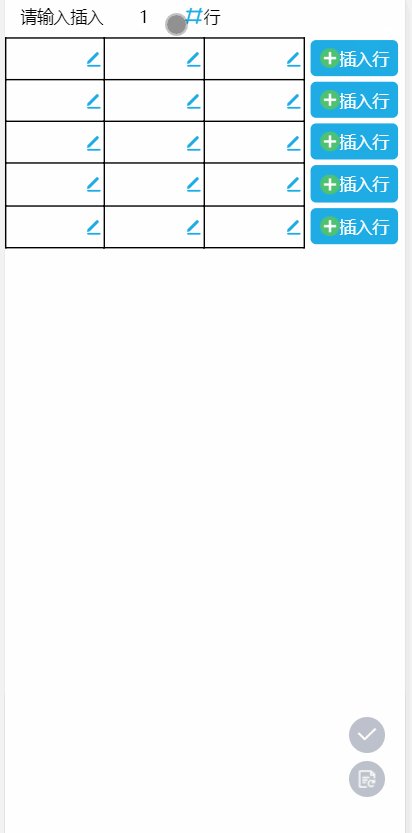
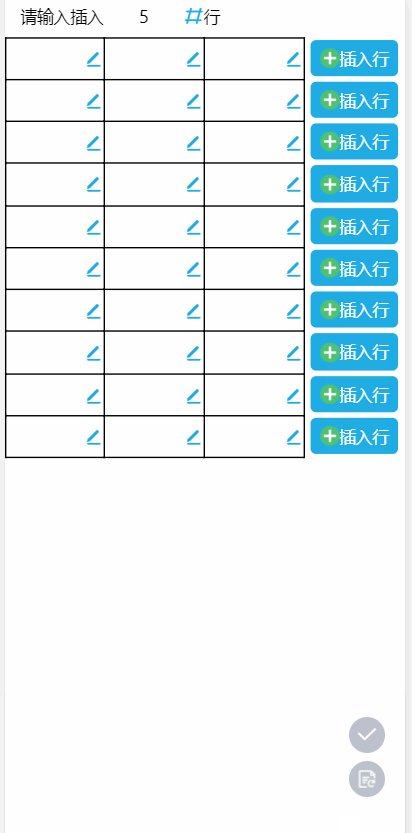
在移动端填报时,输入需要新增的行数 N,点击即可插入 N 行,如下图所示:

1.2 实现思路
使用 JS 获取行数,通过 appendReportRow() 函数来实现插入行数的功能。
2. 示例编辑
2.1 模板准备
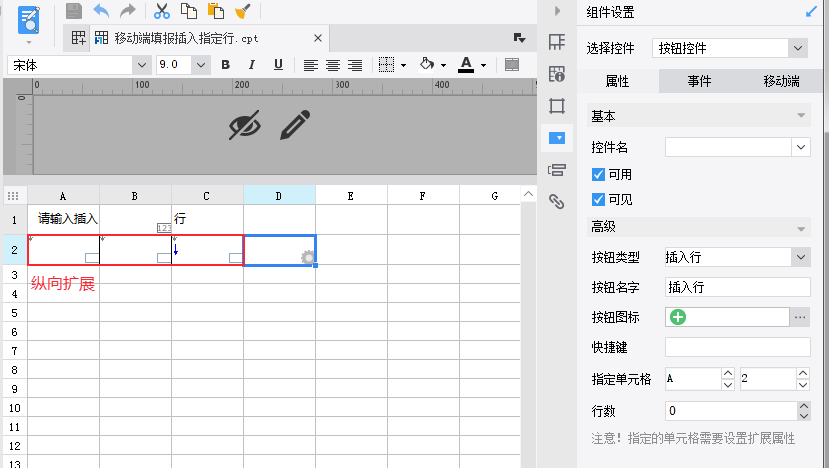
新建模板;如下图所示,设计模板。
| 单元格 | B1 | A2;B2;C2 | D2 | ||
|---|---|---|---|---|---|
| 设置项 | 新增「数字控件」 | 新增「文本控件」 扩展方向:纵向扩展 | 新增「按钮控件」 按钮类型:插入行;指定单元格: A2 ;行数: 0 | ||

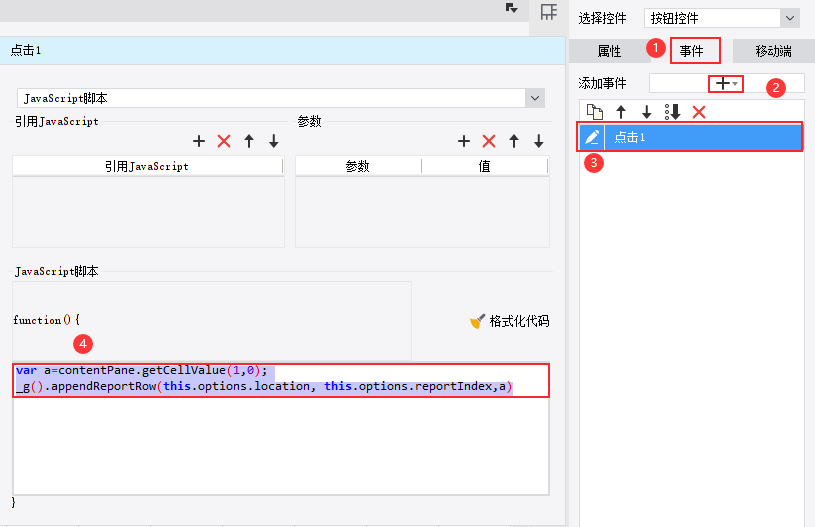
2.2 添加JS事件
选中 D2 单元格,点击「事件」,添加点击事件,插入 JavaScript 代码。如下图所示:

JS 代码如下:
var a=contentPane.getCellValue(1,0); //获取指定单元格的值,移动端只能指定单元格获取
_g().appendReportRow(this.options.location, this.options.reportIndex,a);//插入指定行数2.3 效果预览
同时支持 App 和 H5 端预览。效果参见本文 1.1 节。
3. 模板下载 编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\移动端填报插入指定行.cpt

