1. 概述编辑
1.1 版本说明
| 报表服务器版本 | 扩展图表插件版本 |
|---|---|
| 10.0 | V4.4 |
1.2 应用场景
扩展图表插件 4.4 版本柱形图类新增一种子类型:轮播条形图。
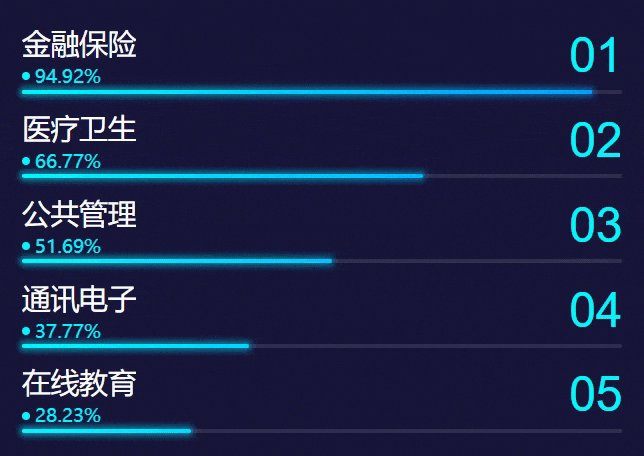
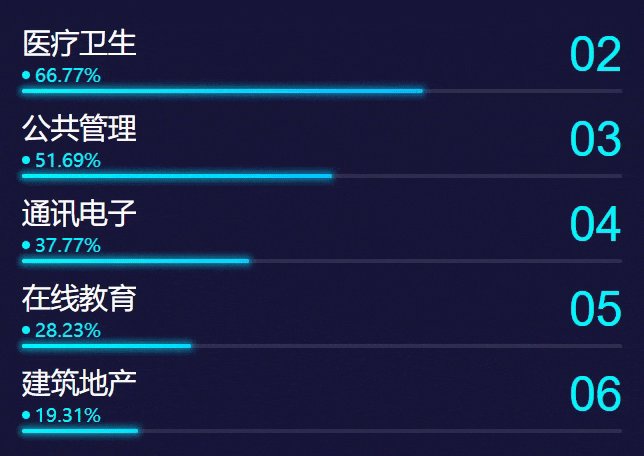
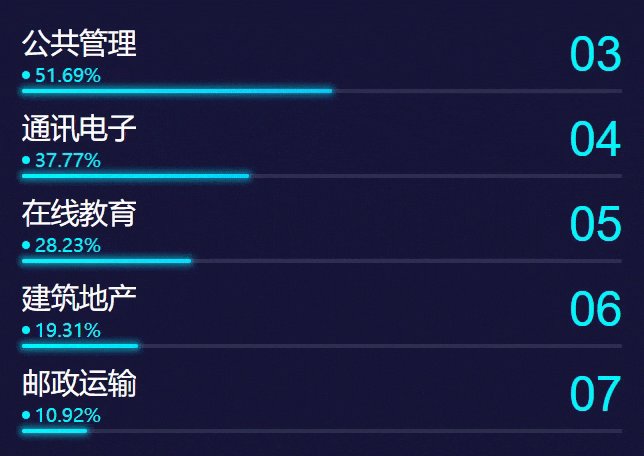
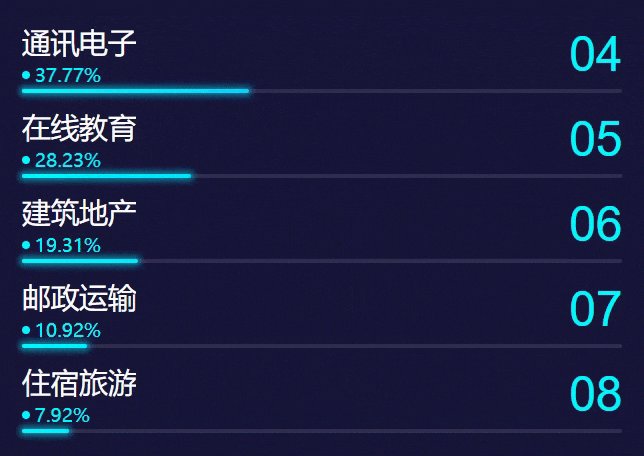
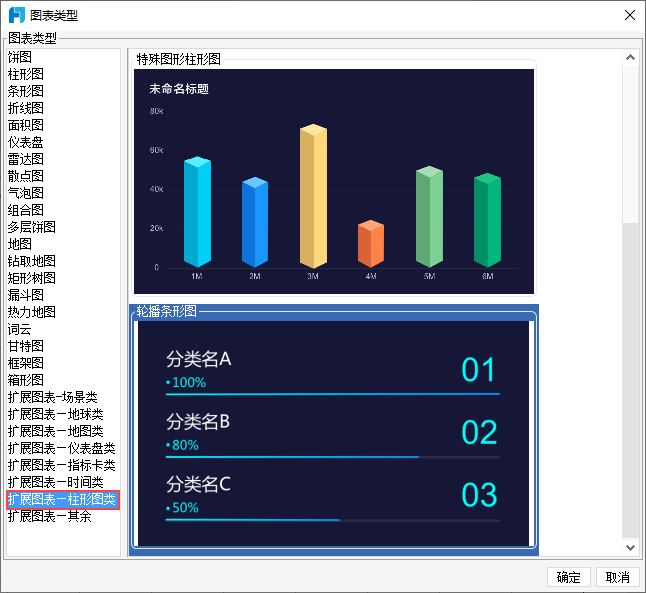
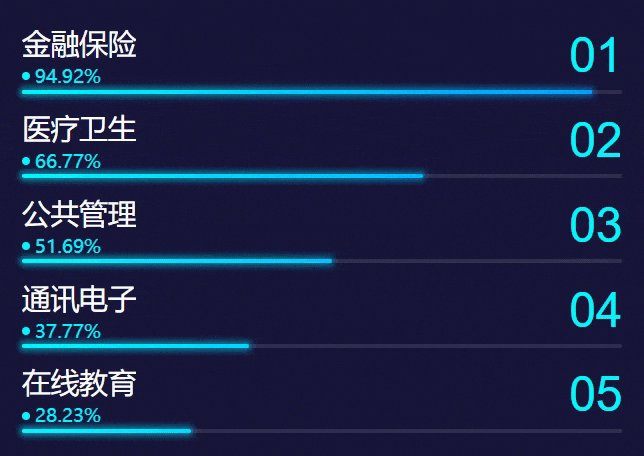
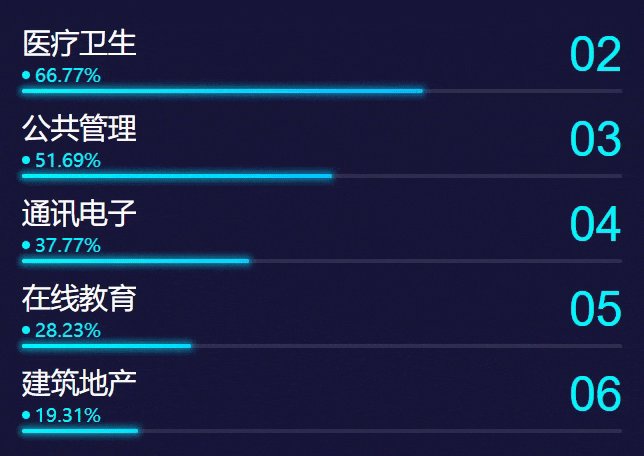
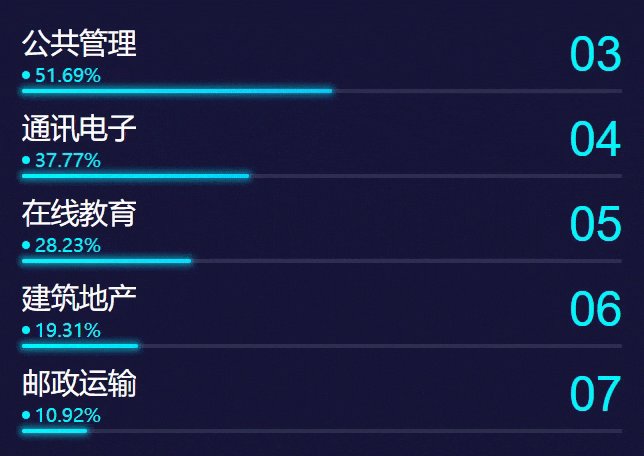
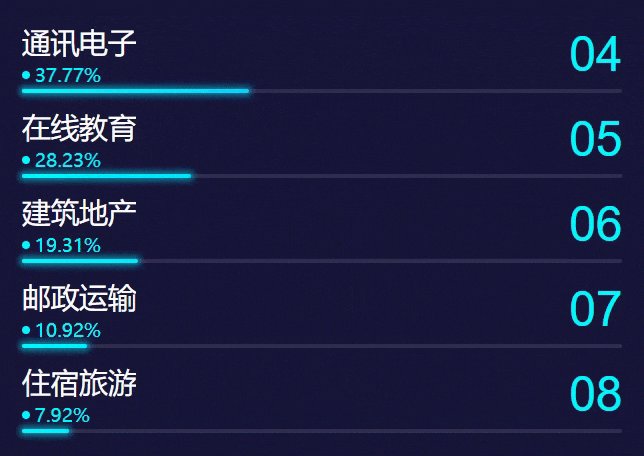
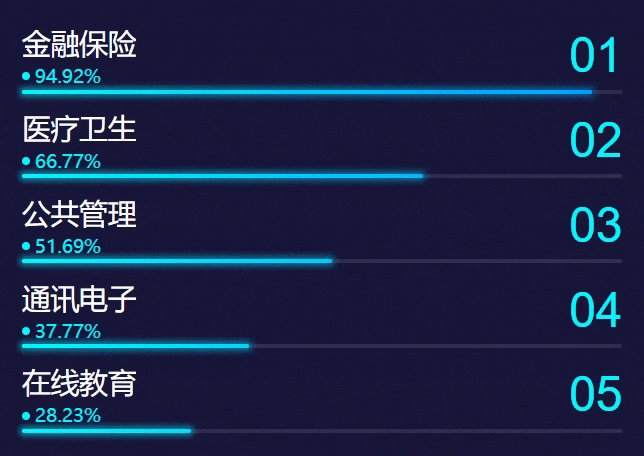
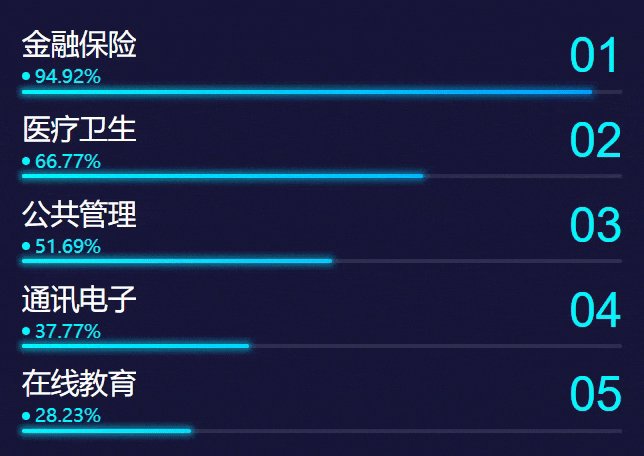
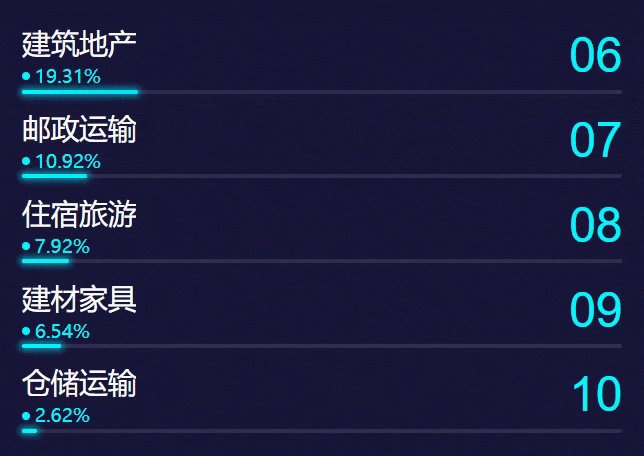
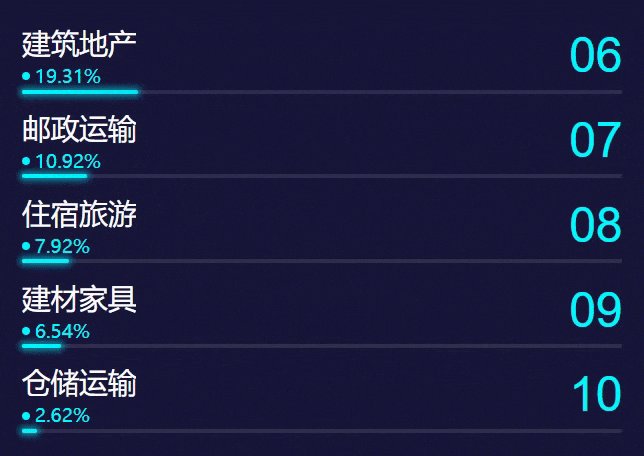
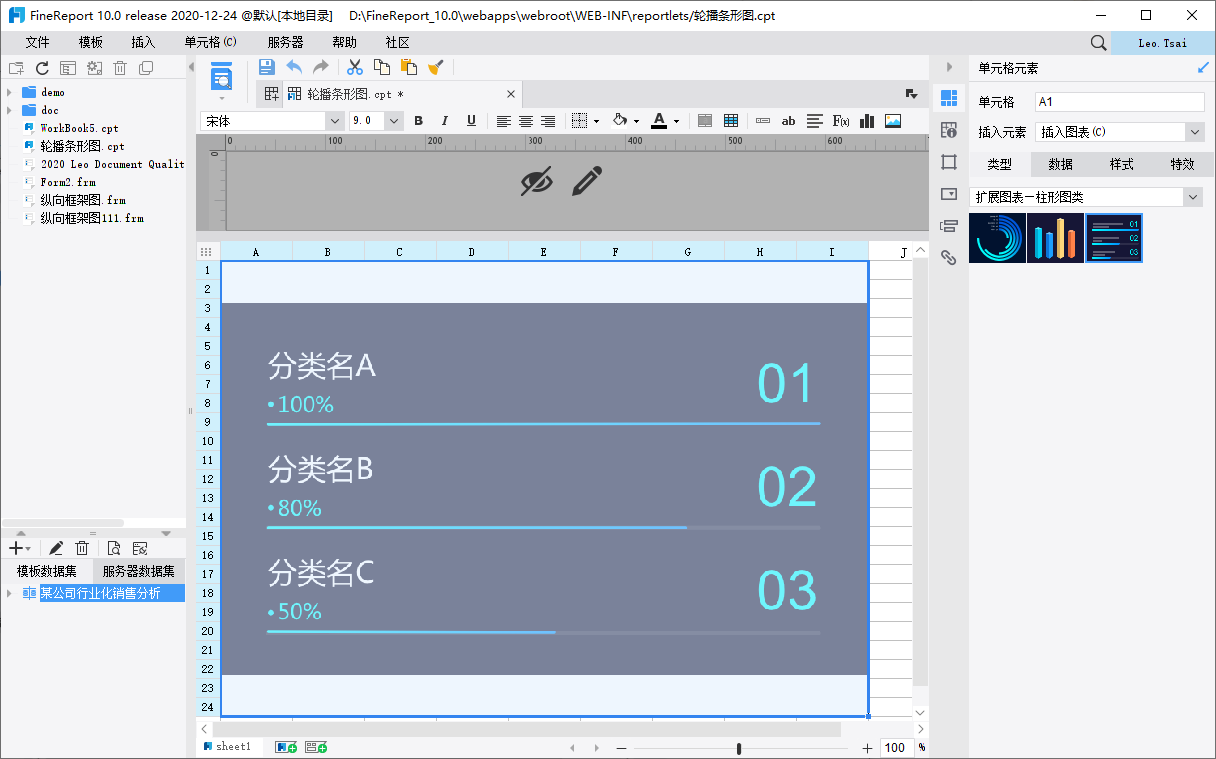
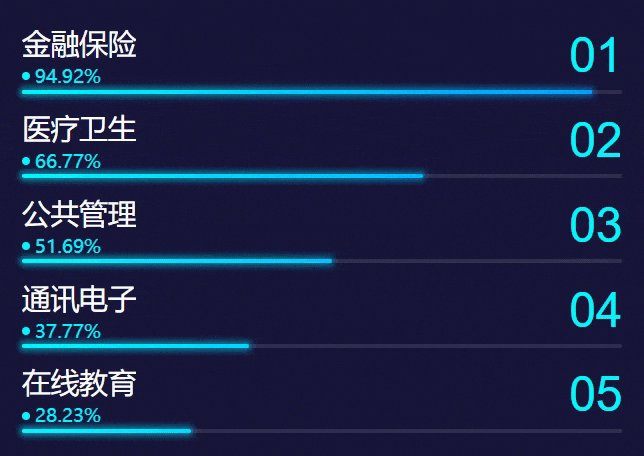
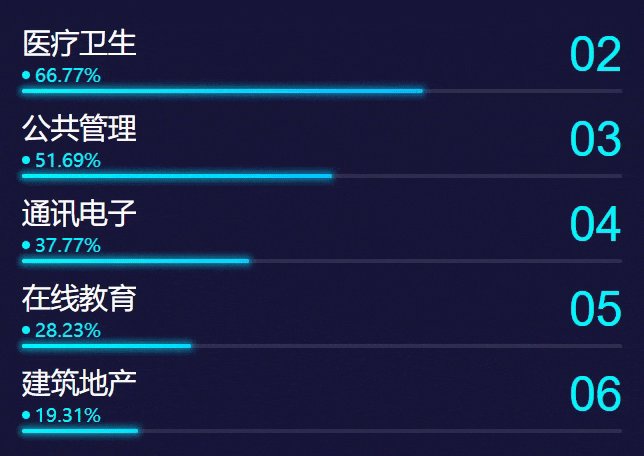
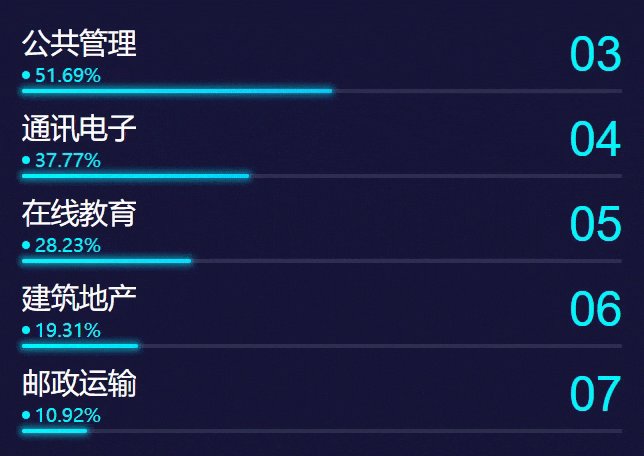
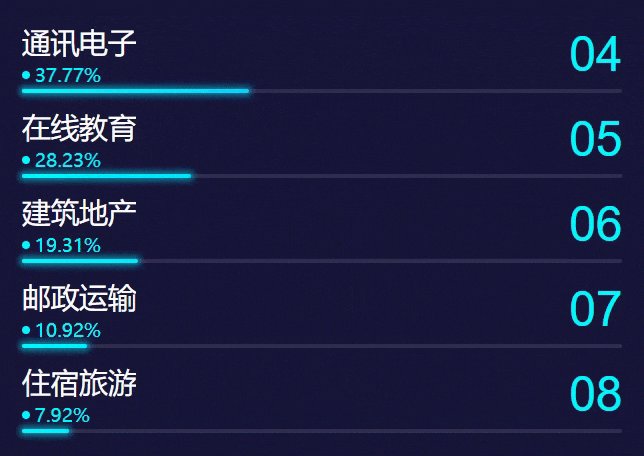
该图表适用于大屏场景,可用于轮播展示多条数据的指标进度及排名信息,效果如下图所示:

1.3 功能介绍
不支持条件属性。
不支持自定义标签样式。
支持数据集和单元格两种数据形式。
支持设置数据展示时的排列顺序。
支持图表联动和组件刷新,详细介绍参见文档:扩展图表组件刷新。
1.4 插件安装
点击下载插件:扩展图表插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
1.5 图表入口
图表类型的扩展图表-柱形图类下新增轮播条形图,可选择插入到报表中。

2. 图表属性编辑
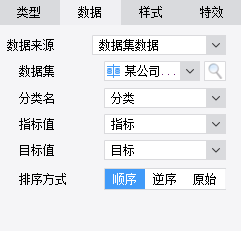
2.1 数据
前端展示的进度(百分比)计算公式:指标值/目标值,如下图所示:
目标值也可以设置为自动,其计算逻辑为:分类中指标值最大的那个,对应的进度为1,其他分类的进度为当前指标值/最大指标值。
排序方式的规则如下:
顺序:按照进度(百分比)从大到小排列。
逆序:按照进度(百分比)从小到大排列。
原始:按照数据集中数据的实际顺序排列。

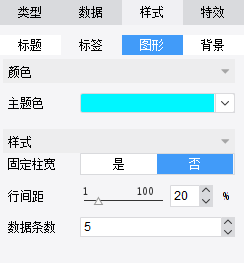
2.2 样式
样式这里我们只介绍下图形的设置,其他几个设置项跟通用图表设置项相同。
图形设置项处可改变图形的颜色、柱宽、行间距、整屏显示的数据条数。

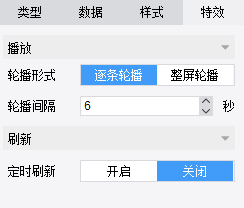
2.3 特效
可设置轮播的形式、轮播间隔、定时刷新,如下图所示:
注:轮播间隔最小只能设置到 4 秒。

轮播形式中逐条轮播和整屏轮播的效果分别如下:
逐条轮播

整屏轮播

3. 示例编辑
3.1 准备数据
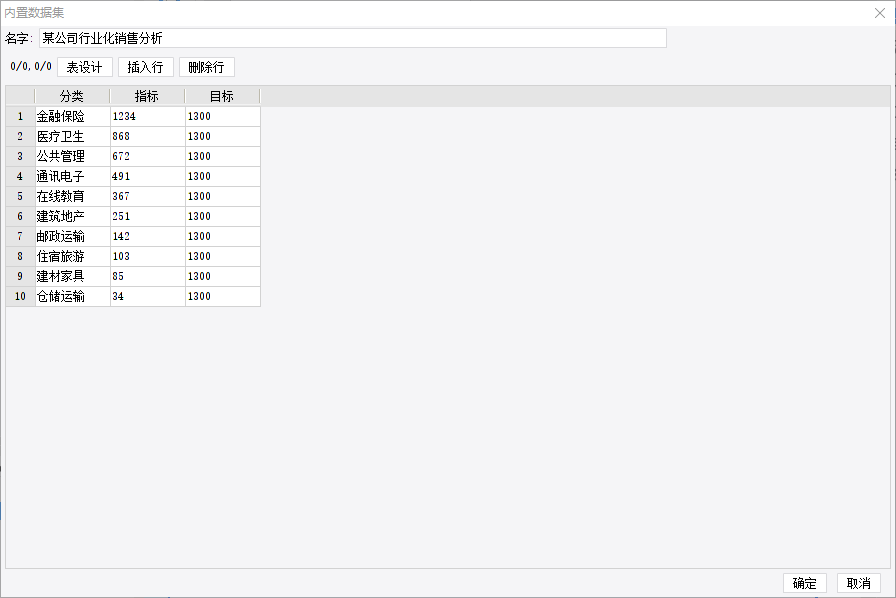
新建普通报表,新建内置数据集,数据如下图所示:

3.2 插入图表
合并一片区域单元格,插入轮播条形图,如下图所示:

3.3 绑定数据
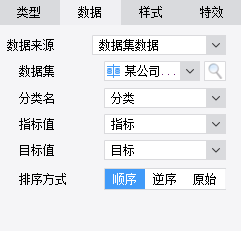
绑定数据集中的字段,排序方式选择默认的顺序,如下图所示:

3.4 设置标签
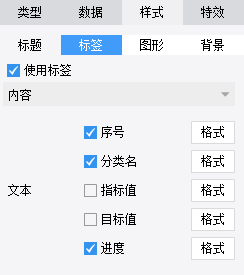
标签勾选序号、分类名、进度,如下图所示:

3.5 效果预览
保存报表,点击分页预览,效果如下图所示:

注:扩展图表不支持移动端展示。
4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\轮播条形图.cpt
点击下载模板:轮播条形图.cpt

