1. 概述编辑
1.1 问题描述
报表开发中,很多情况下需要将报表主体或工具栏设置为不可用,即置灰且不能点击;或初始化设置为不可用,点击某个按钮恢复可用。报表置灰显示如下图所示,那如何实现此效果呢?

1.2 实现思路
给模板添加一个 JS「 加载结束」事件,使报表主体灰化,不可编辑。
2. 示例编辑
2.1 准备模板
准备一个模板。示例为内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeFrom\FreeFrom.cpt
示例模板点击可下载:FreeForm.cpt
2.2 添加事件
2.2.1 报表主体不可用
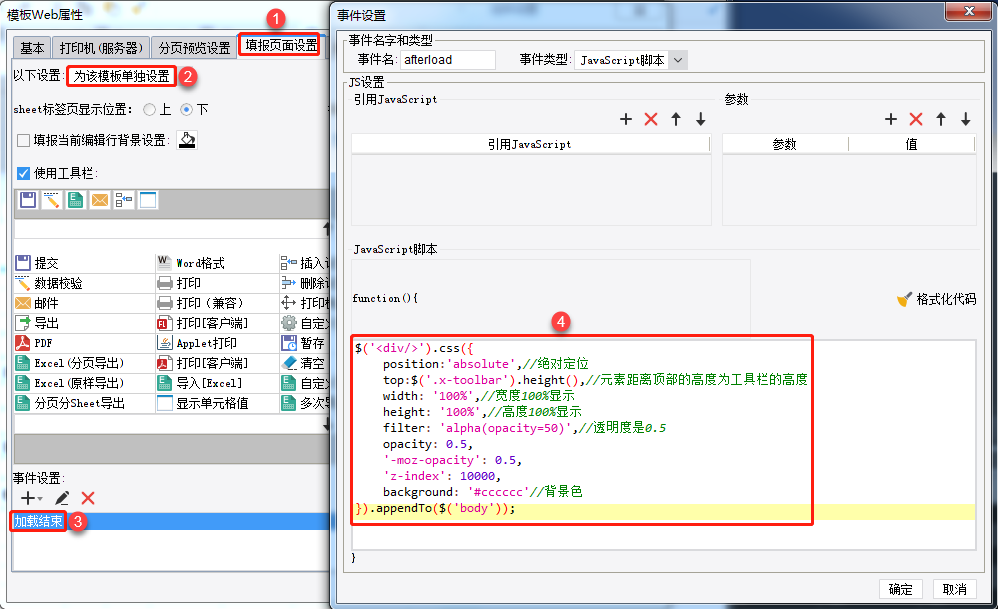
打开模板,点击模板>模板 Web 属性>填报预览设置,选择「为该模板单独设置」,添加一个「加载结束」事件,事件内容为设置报表主体置灰不可用。如下图所示:

JavaScript 代码如下:
$('<div/>').css({
position:'absolute',//绝对定位
top:$('.x-toolbar').height(),//元素距离顶部的高度为工具栏的高度
width: '100%',//宽度100%显示
height: '100%',//高度100%显示
filter: 'alpha(opacity=50)',//透明度是0.5
opacity: 0.5,
'-moz-opacity': 0.5,
'z-index': 10000,
background: '#cccccc'//背景色
}).appendTo($('body'));2.2.2 报表主体和工具栏都不可用
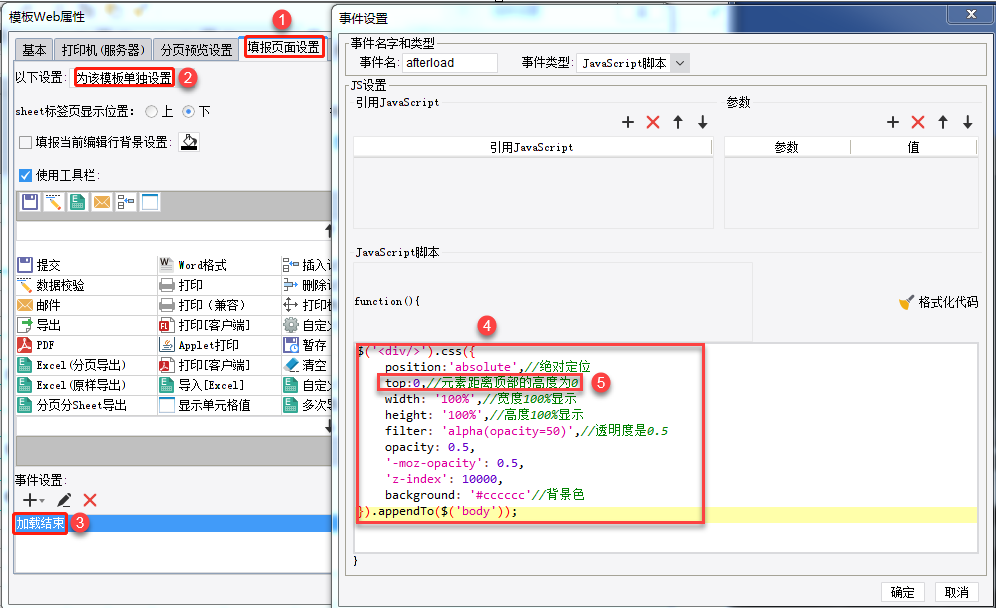
2.2.1 节中 JS 实现设置报表主体置灰不可用,若工具栏也需要设置为置灰不可用,只需将 JS 中元素距离顶部的高度修改为 0 即可,如下图所示:

JavaScript 代码如下:
$('<div/>').css({
position:'absolute',//绝对定位
top:0,//元素距离顶部的高度为0
width: '100%',//宽度100%显示
height: '100%',//高度100%显示
filter: 'alpha(opacity=50)',//透明度是0.5
opacity: 0.5,
'-moz-opacity': 0.5,
'z-index': 10000,
background: '#cccccc'//背景色
}).appendTo($('body'));2.2.3 点击按钮报表主体恢复可用
2.2.1 节中 JS 实现设置报表主体置灰不可用,若要实现初始化不可用,在点击工具栏中按钮回复可用,需要在 JS 给 div 添加一个 id 做标识,工具栏按钮添加「点击」事件,根据此 id 做移除置灰操作,如下图所示:
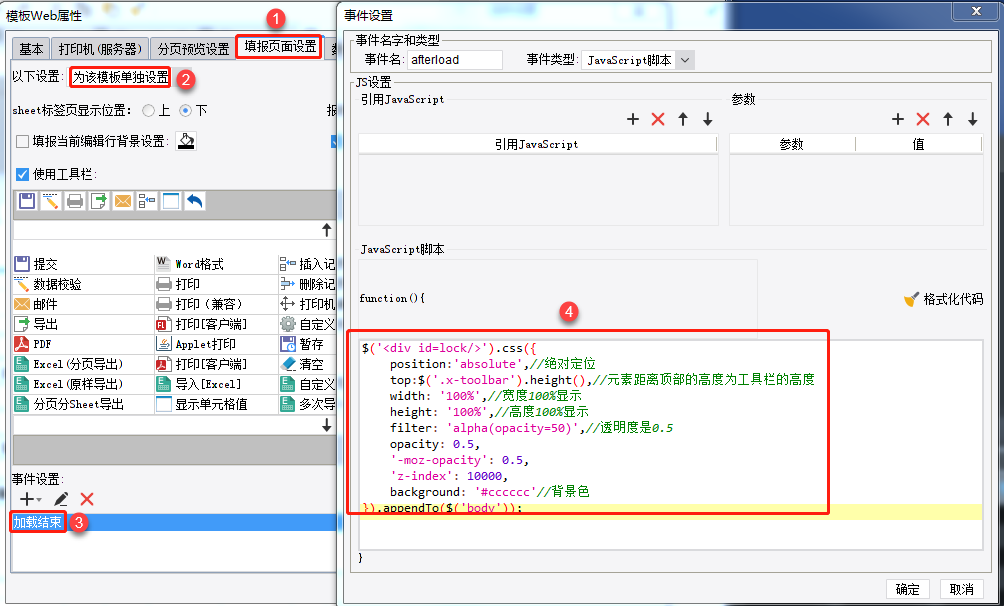
1)点击模板>模板 Web 属性>填报预览设置,选择「为该模板单独设置」,添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
$('<div id="lock"/>').css({
position:'absolute',//绝对定位
top:$('.x-toolbar').height(),//元素距离顶部的高度为工具栏的高度
width: '100%',//宽度100%显示
height: '100%',//高度100%显示
filter: 'alpha(opacity=50)',//透明度是0.5
opacity: 0.5,
'-moz-opacity': 0.5,
'z-index': 10000,
background: '#cccccc'//背景色
}).appendTo($('body'));
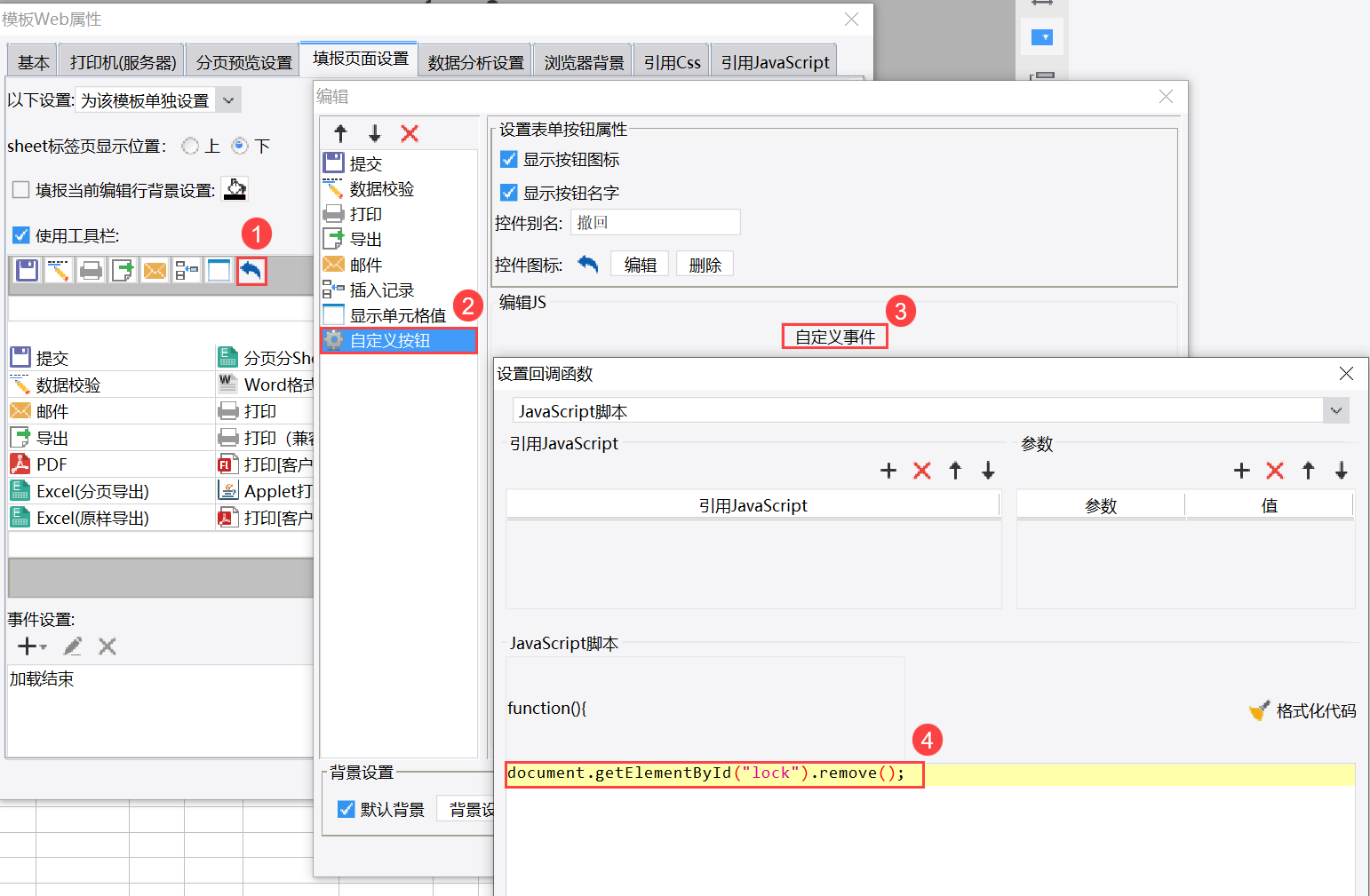
2)在工具栏添加自定义按钮,修改按钮名字和图标,为按钮添加「自定义事件」,如下图所示:

JavaScript 代码如下:
document.getElementById("lock").remove();
2.3 预览效果
保存模板,选择填报预览,PC 端效果如下图所示:
报表主体不可用:

报表主体和工具栏都不可用:

点击按钮报表主体恢复可用:

注:不支持移动端。
3. 模板下载编辑
报表主体不可用示例已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\38-JS设置报表主体不可用示例一.cpt
点击下载模板:38-JS设置报表主体不可用示例一.cpt
报表主体和工具栏都不可用示例已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\38-JS设置报表主体不可用示例二.cpt
点击下载模板:38-JS设置报表主体不可用示例二.cpt
点击按钮报表主体恢复可用示例已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\38-JS设置报表主体不可用示例三.cpt
点击下载模板:38-JS设置报表主体不可用示例三.cpt

