1. 概述编辑
1.1 预期效果
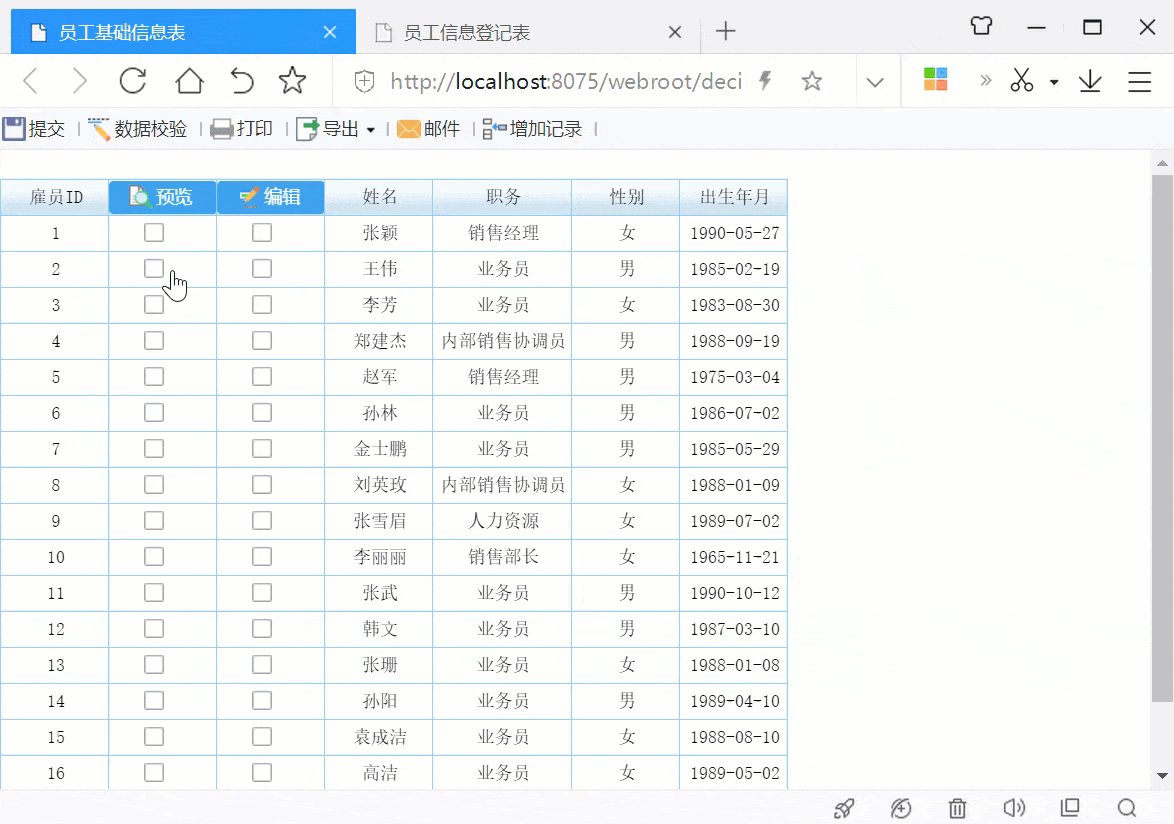
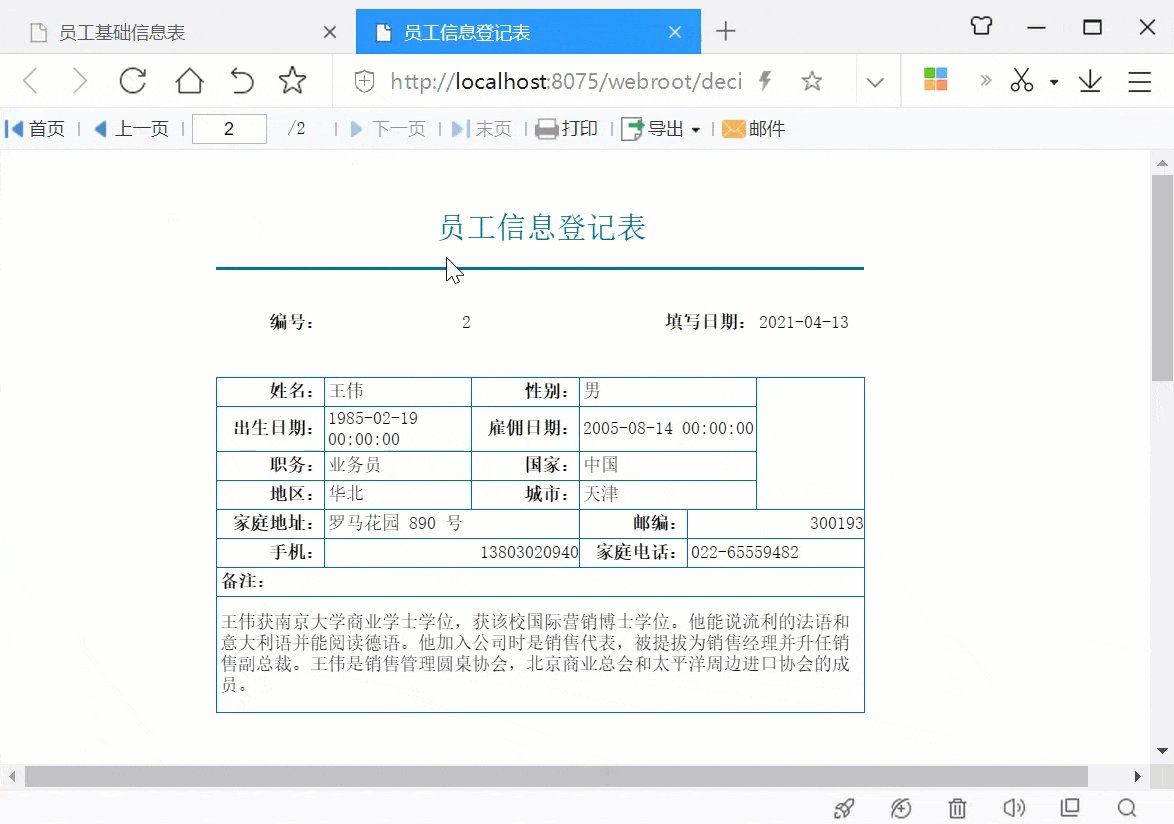
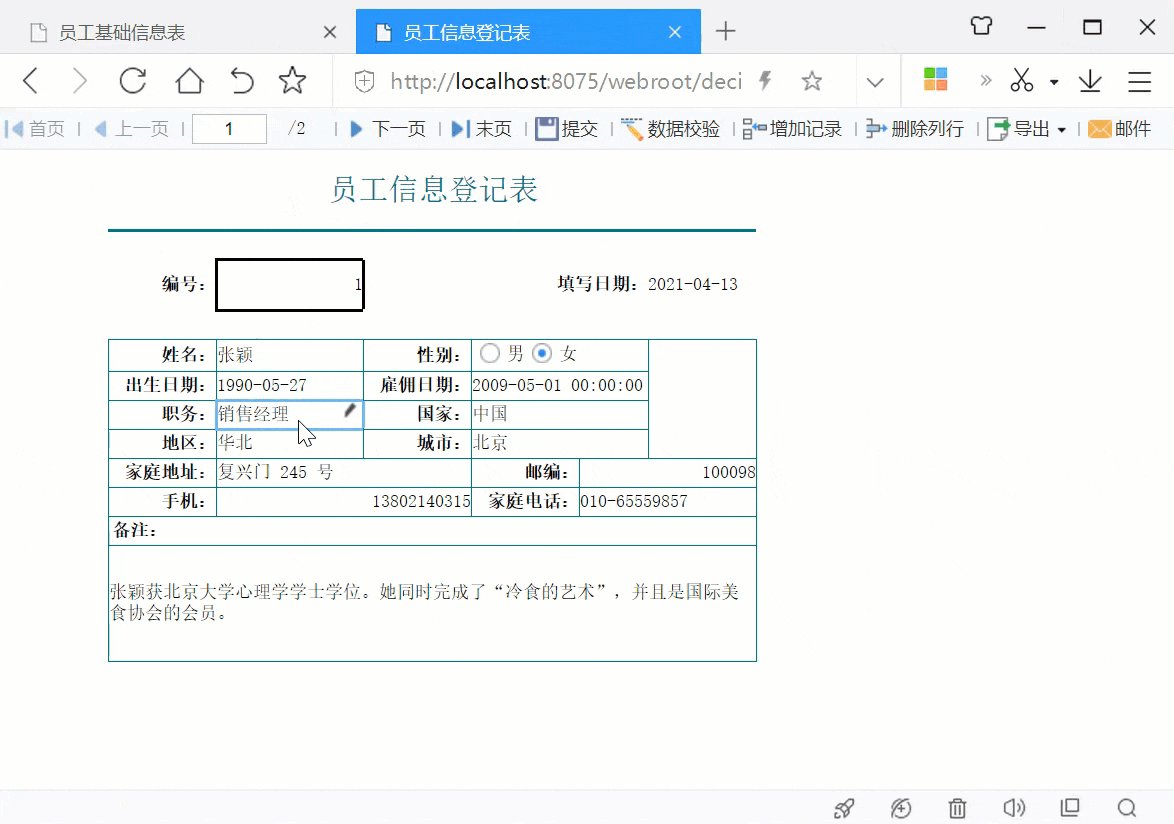
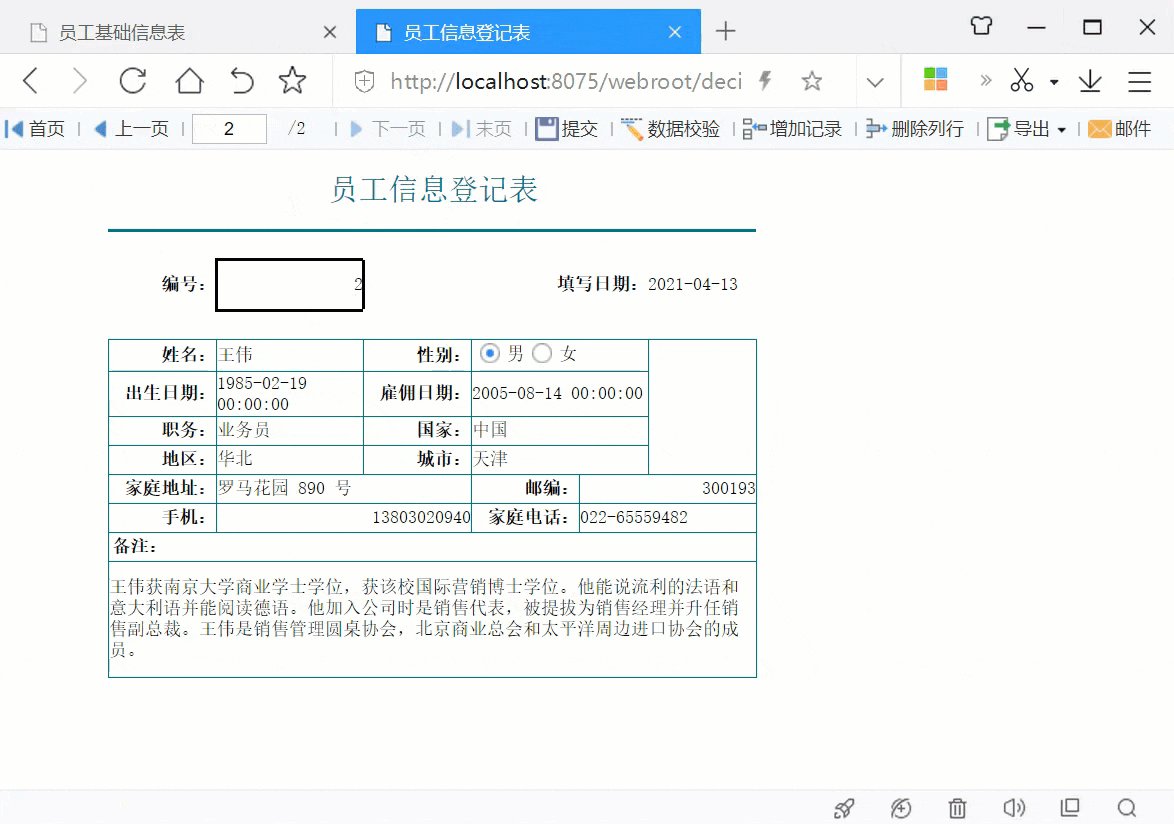
制作填报报表时,希望主模板只用来查看主要数据或基础信息,通过 数据钻取 的形式到子模板「预览」或「编辑」详细内容,预期效果如下:

1.2 实现思路
在主模板中设置「复选按钮控件」和「按钮控件」,在「按钮控件」中添加「点击」事件,使用 JavaScript 获取被勾选的复选框对应的「雇员ID」作为动态参数,使用 FR.doHyperlinkByGet 超链接方法传递动态参数并打开相应子模板。
2. 示例编辑
示例中要使用的子模板是在%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\自由填报报表.cpt 的基础上修改的,详情可参考:自由报表填报。
故示例中主模板的数据来源也为「雇员」表(也可为其他数据表,但表间需有关联字段。)
2.1 设计主模板
2.1.1 数据准备
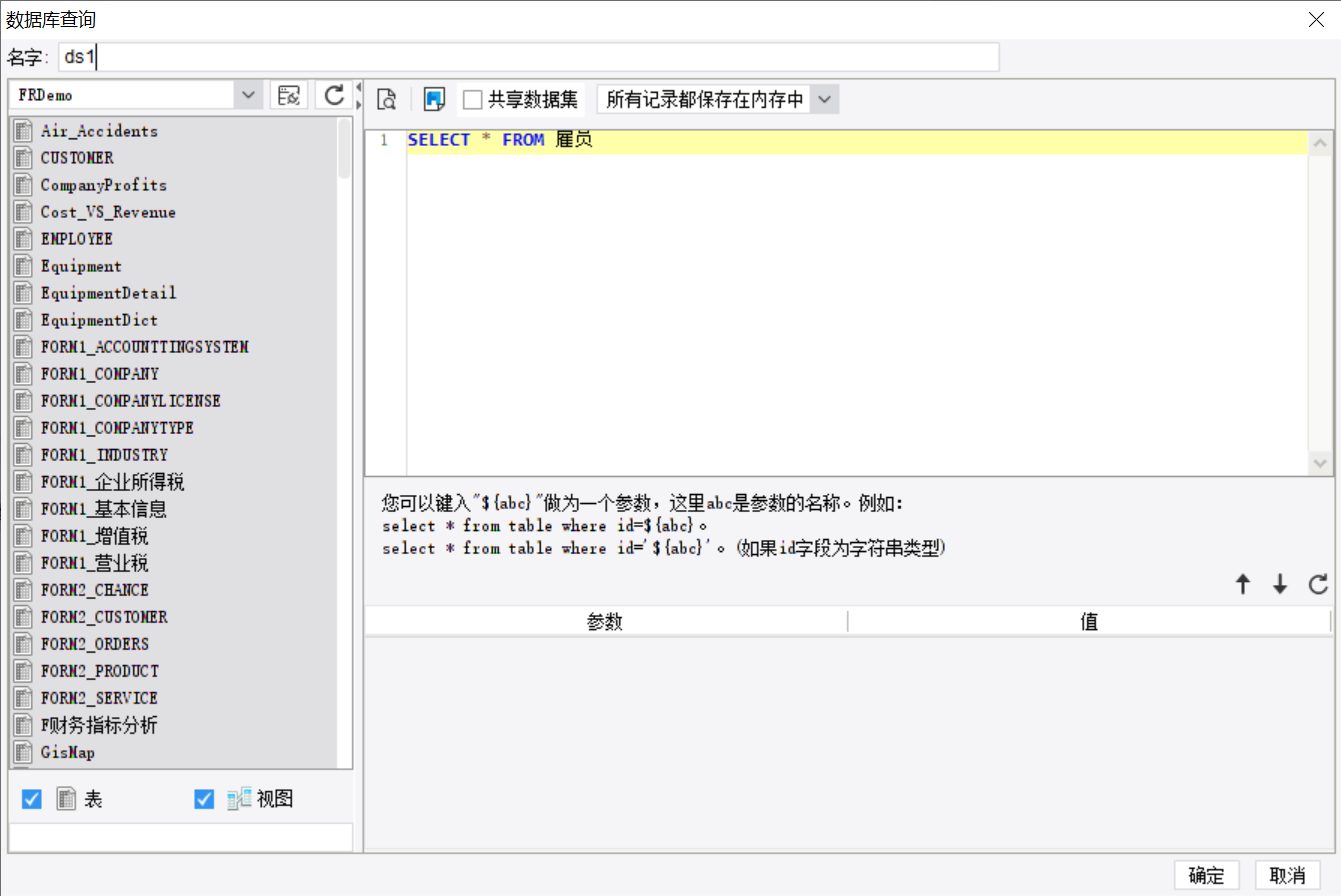
新建普通报表,新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 雇员。

2.1.2 设计报表
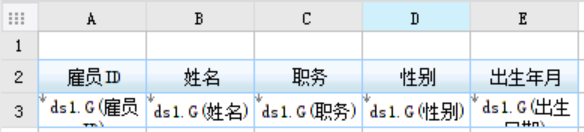
1)将数据集中几个最基本的信息字段拖入表格,设计表格样式如下图所示:

2)在「雇员ID」和「姓名」中间插入 4 列,表格样式如下图所示:

单元格具体设置如下表:
| 单元格 | 内容 | 左父格 | 上父格 | 扩展方向 |
|---|---|---|---|---|
| B2 | 按钮控件 | 默认 | 默认 | 不扩展 |
| B3 | 复选按钮控件 | 默认 | 默认 | 纵向扩展 |
| C2 | 插入公式 C3 | 无 | 无 | 不扩展 |
| C3 | 插入公式 if(B3 = "true", A3, "") | 默认 | 默认 | 纵向扩展 |
| D2 | 按钮控件 | 默认 | 默认 | 不扩展 |
| D3 | 复选按钮控件 | 默认 | 默认 | 纵向扩展 |
| E2 | 插入公式 E3 | 无 | 无 | 不扩展 |
| E3 | 插入公式 if(D3 = "true", A3, "") | 默认 | 默认 | 纵向扩展 |
注:C3、E3 单元格的 IF 公式表示当「复选按钮」选中时,返回对应的「雇员ID」,否则返回空。C2、E2 单元格的公式表示获取返回的 C3、E3 单元格的值。
3)隐藏 C 列、E 列。
2.1.3 按钮控件设置
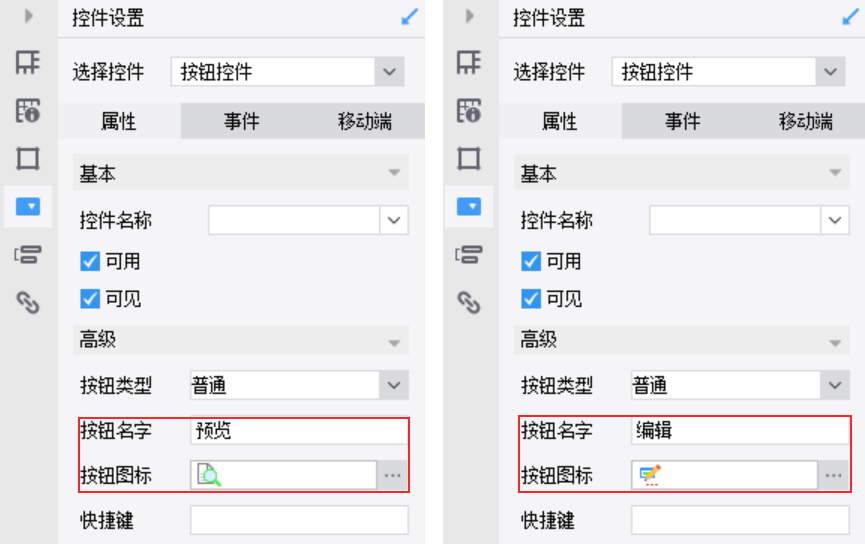
1)设置 B2、D2 单元格的按钮控件名字分别为「预览」和「编辑」,也可自定义按钮图标。如下图所示:

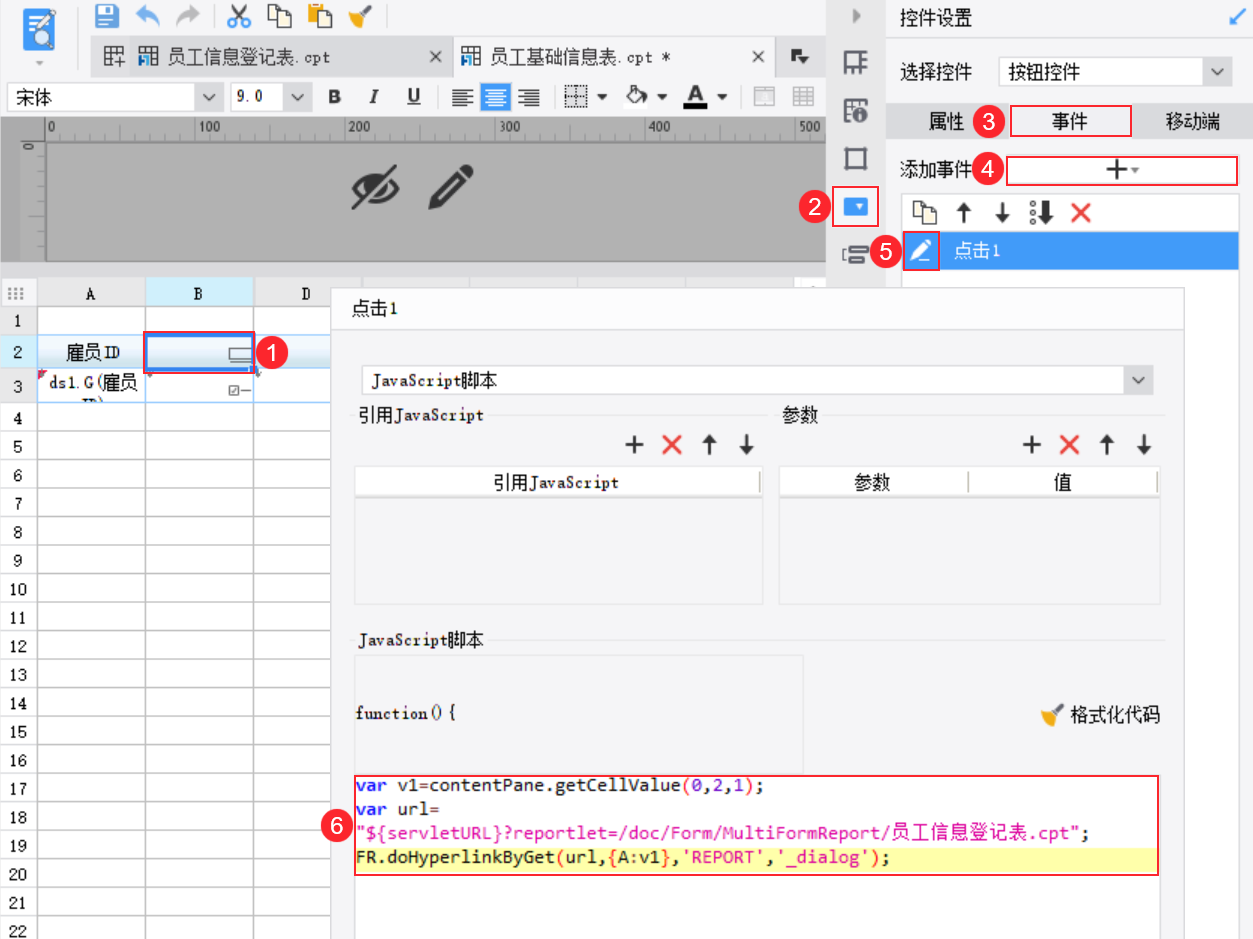
2)给 B2 按钮添加一个「点击」事件,输入 JavaScript 代码如下:
var v1=contentPane.getCellValue(0,2,1);//获取 C2 单元格值
var url= "${servletURL}?reportlet=/doc/Form/MultiFormReport/员工信息登记表.cpt";//子模板路径
FR.doHyperlinkByGet(url,{A:v1},'REPORT','_dialog');//以超链形式打开子模板,并传递参数 A,值为 v1
注:参数 A 为子模板数据集中定义的参数。

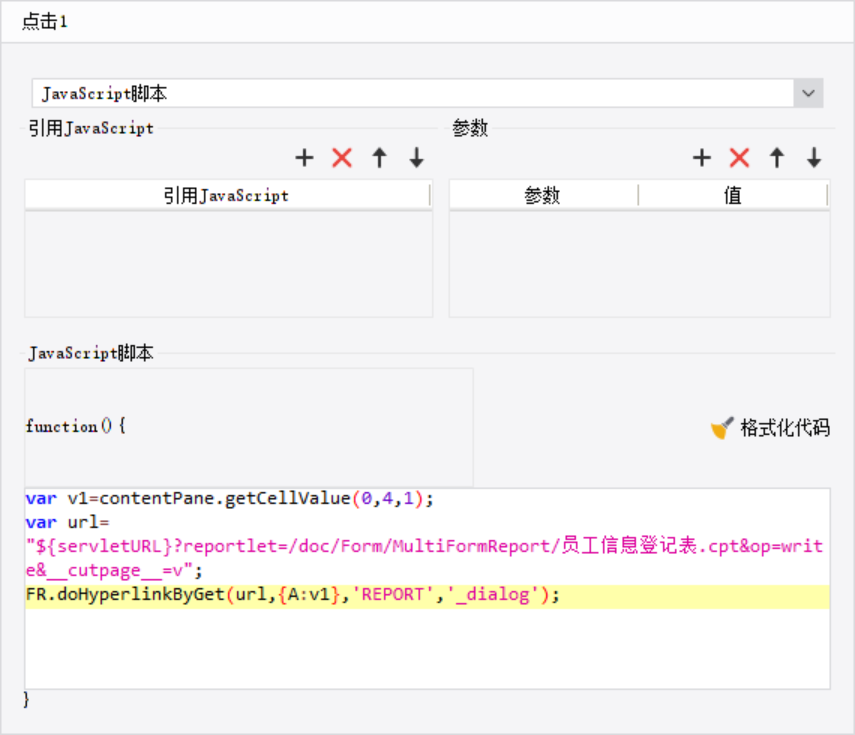
3)同理给 D2 单元格添加一个「点击」事件,其 JavaScript 代码如下所示:
var v1=contentPane.getCellValue(0,4,1);//获取 E2 单元格值
var url= "${servletURL}?reportlet=/doc/Form/MultiFormReport/员工信息登记表.cpt&op=write&__cutpage__=v";
FR.doHyperlinkByGet(url,{A:v1},'REPORT','_dialog');注:子模板路径后的 &op=write 表示是「填报预览」,&__cutpage__=v 表示填报预览时分页显示。

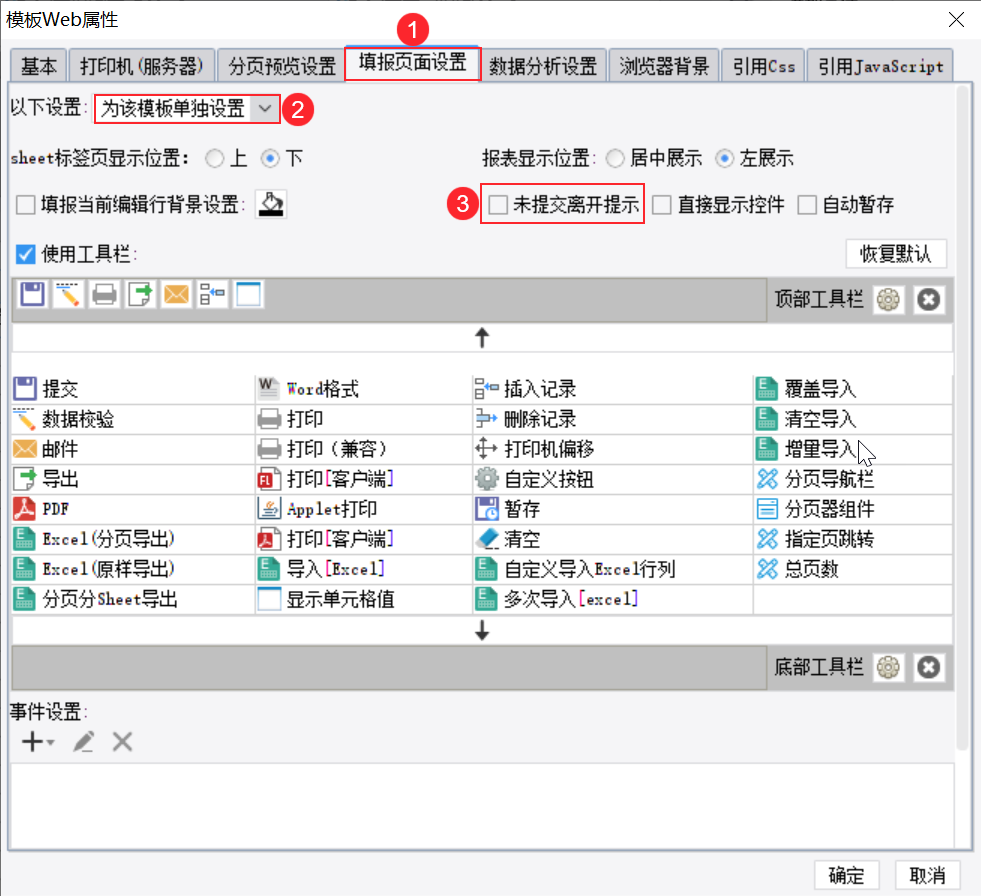
2.1.4 填报页面设置
当主模板只用来预览,钻取子模板时,可以将「模板>模板 Web 属性>填报页面设置」修改为「为该模板单独设置」,然后取消勾选「未提交离开提示」。

2.1.5 保存报表
将报表另存为:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\MultiFormReport\员工基础信息表.cpt
2.2 设计子模板
2.2.1 准备模板
打开内置模板 %FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\自由填报报表.cpt
或点击下载模板:自由填报报表.cpt
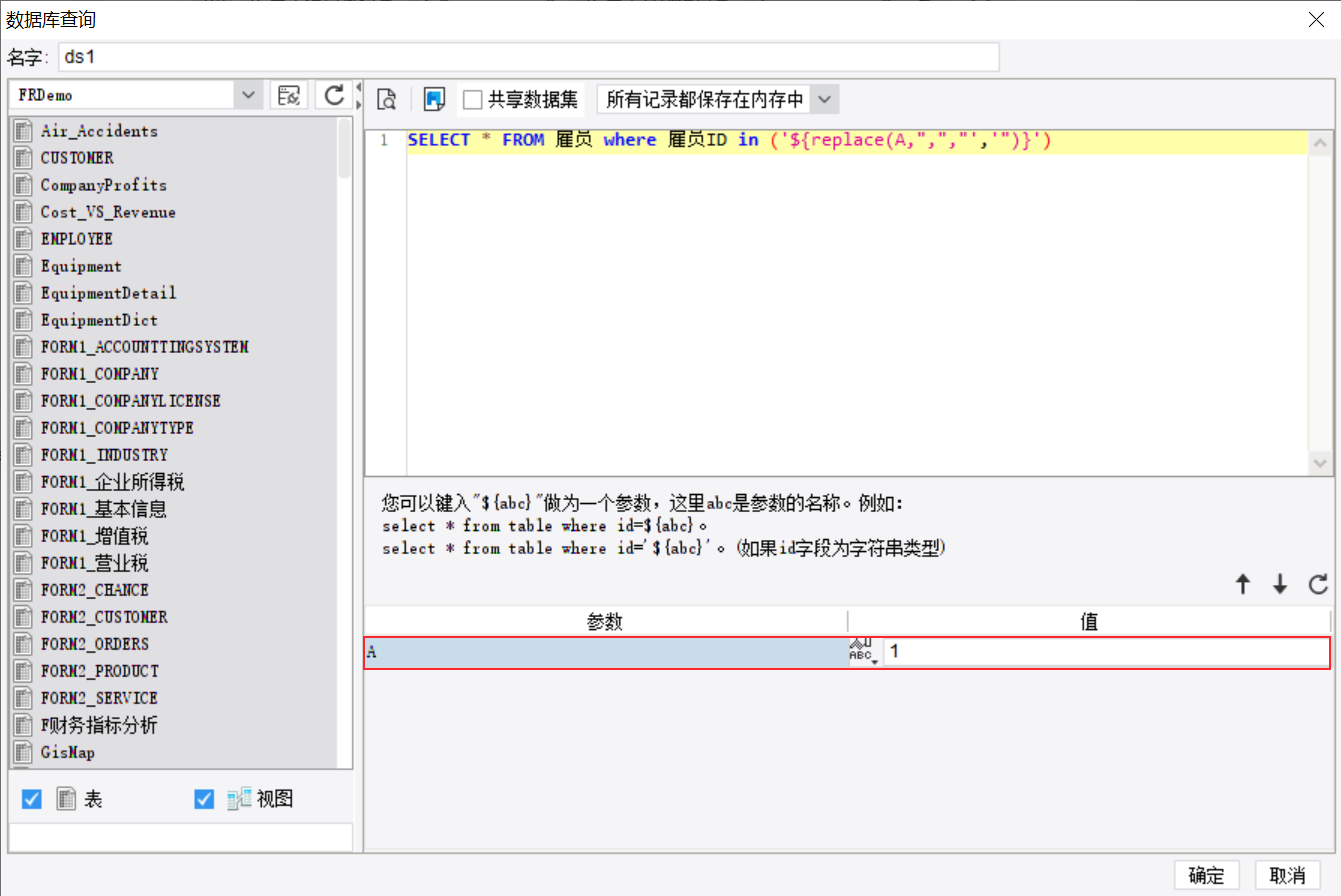
2.2.2 数据准备
将数据库查询语句修改为:SELECT * FROM 雇员 where 雇员ID in ('${replace(A,",","','")}') 。如下图所示:
注:这里的参数 A 对应主模板 JavaScript 代码中的参数 A。

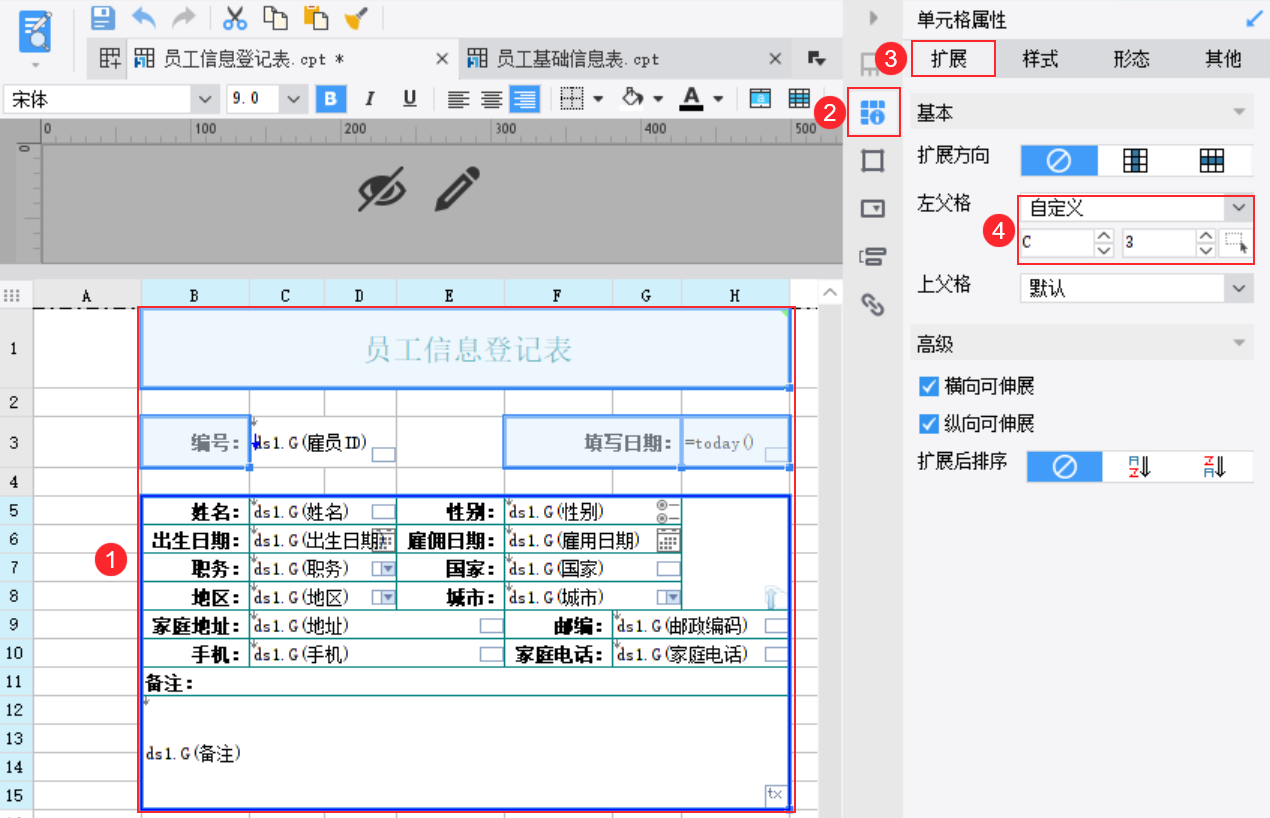
2.2.3 报表设计
将第一行空白行删除,选中除了「雇员ID」单元格以外所有有数据的单元格,将它们的「左父格」设置为「雇员ID」所在单元格 C3。如下图所示:

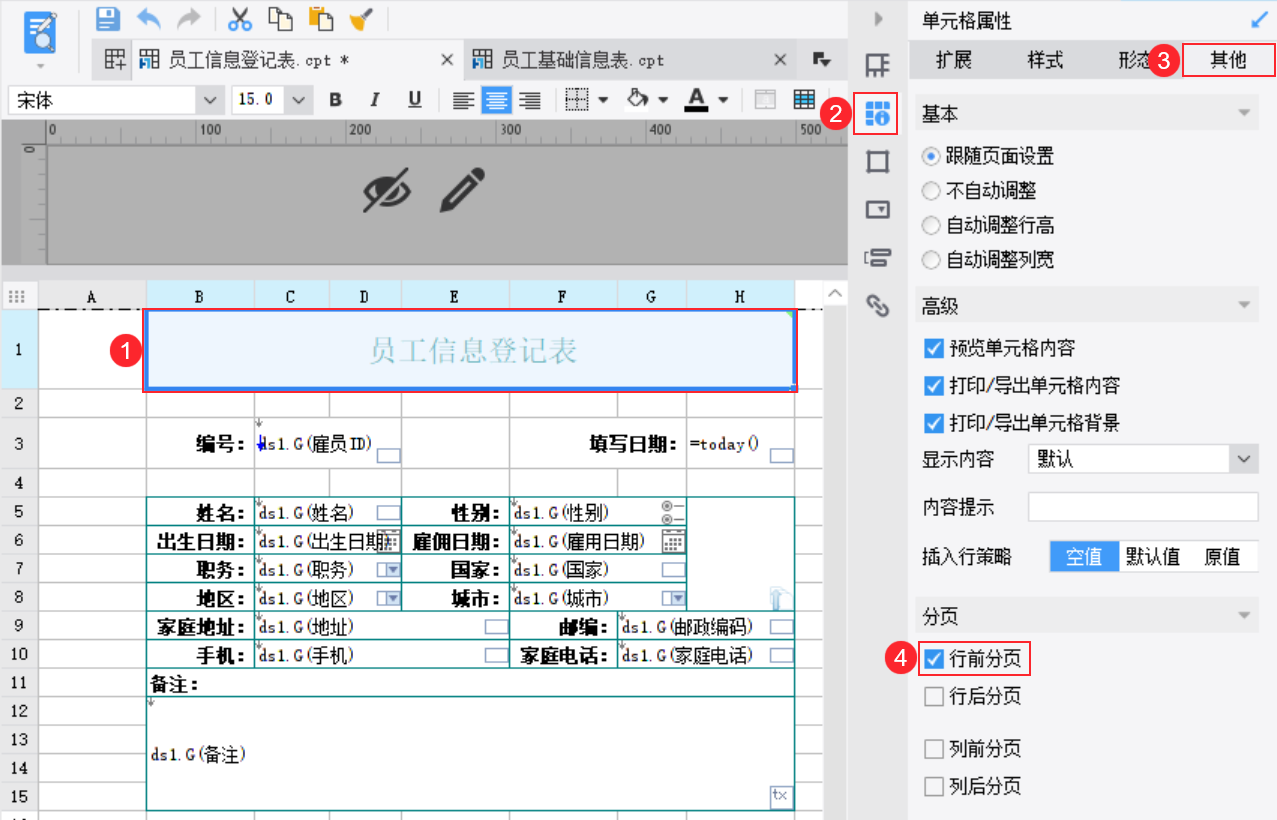
2.2.4 设置分页
设置分页后,在点击「预览」或「编辑」按钮打开的新页面中,子模板将以分页的形式展示。
选中 B1 单元格,设置「单元格属性>其他>分页」为「行前分页」即可。

2.2.5 保存报表
将报表另存为:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\MultiFormReport\员工信息登记表.cpt
注:子模板路径需与主模板 JavaScript 代码中所写路径保持一致。
2.3 效果预览
2.3.1 PC 端
在主模板「员工基础信息表」中点击「填报预览」,效果与 1.1 节预期效果一致。
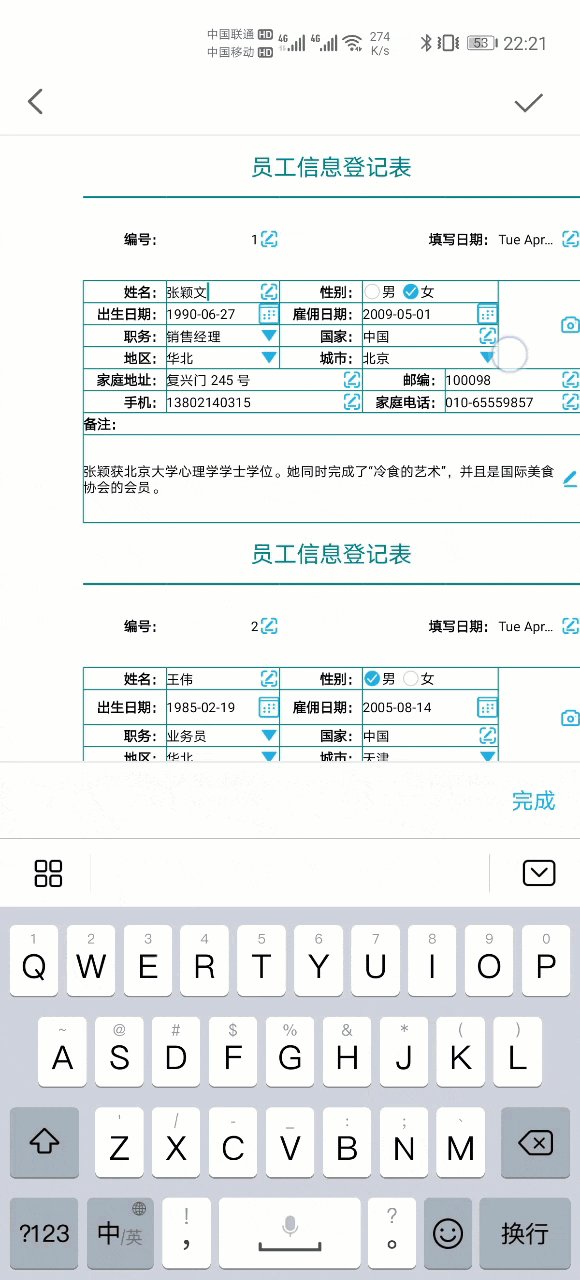
2.3.2 移动端
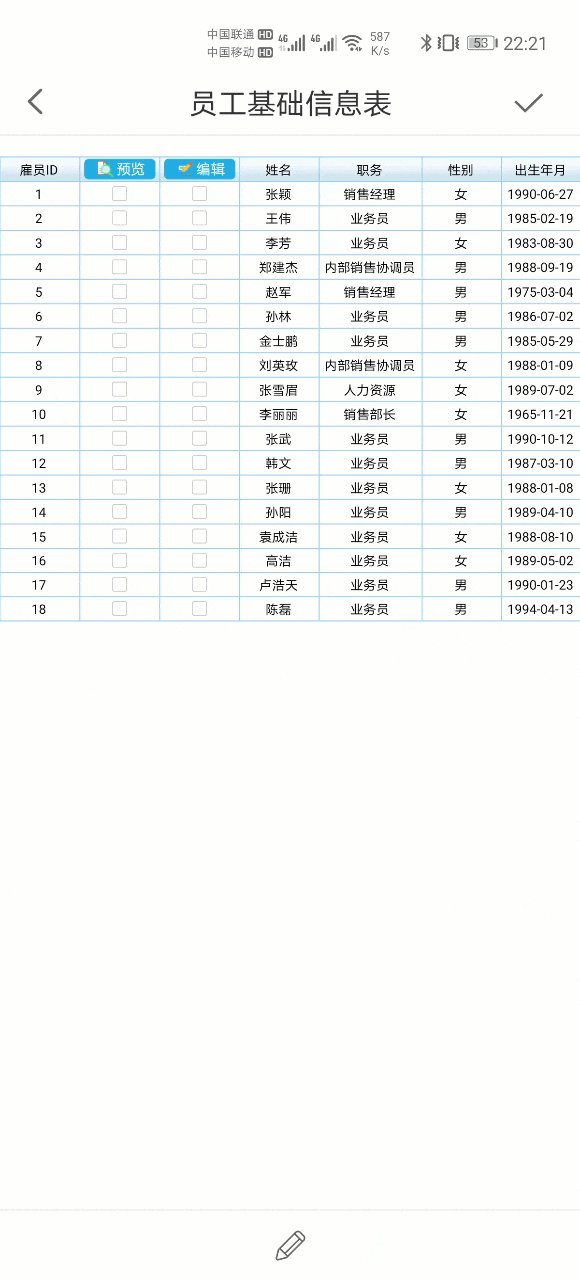
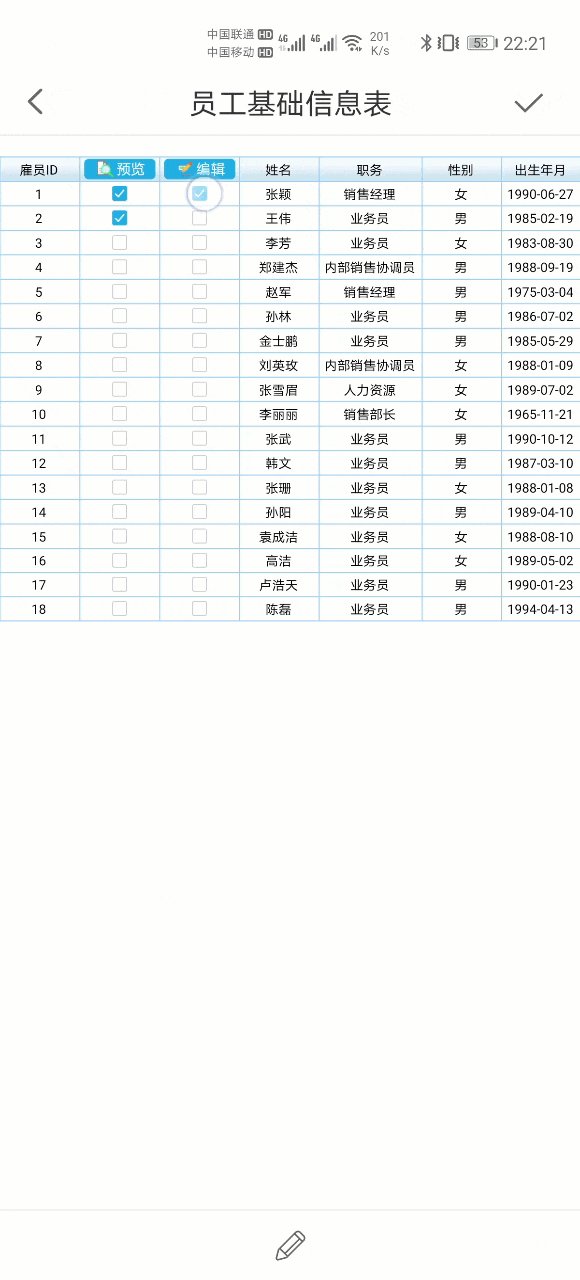
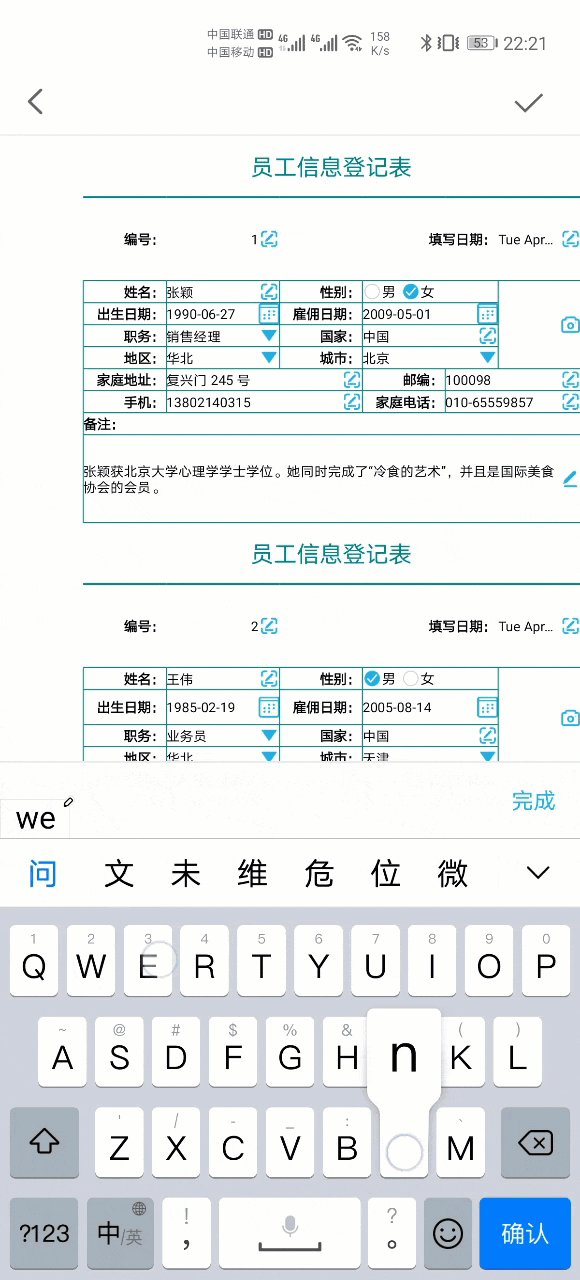
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\MultiFormReport\员工基础信息表.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\MultiFormReport\员工信息登记表.cpt
点击下载模板:
4. 注意事项编辑
平台内使用时,会在新标签中打开窗口,但新标签无 title,且无法关闭。此时可将 JavaScript 代码中 FR.doHyperlinkByGet(url,{A:v1},'REPORT','_dialog');中的 REPORT 改为 _self 即可替换原标签打开,且能正常关闭。

