历史版本13 :JS获取扩展控件的所有值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
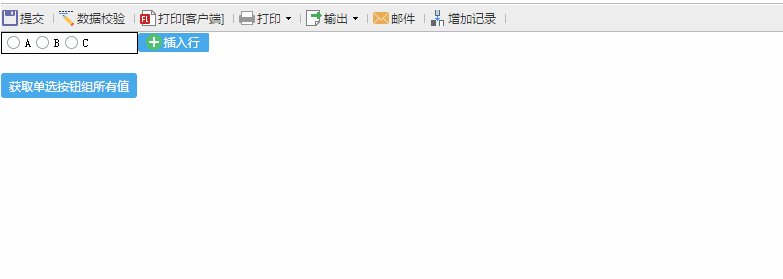
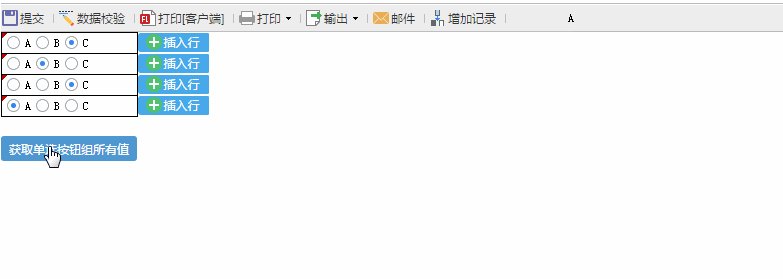
在做填报报表时,添加的填报控件是扩展显示的,需要获取扩展的填报控件的所有值。如下图所示,获取单选按钮组控件扩展的所有值。

1.2 实现思路
利用控件接口,根据控件名获取控件对象数组,遍历获取所有控件选择的值。接口说明可以参考:控件接口。
2. 示例编辑
2.1 准备扩展控件
2.1.1 单选按钮组控件
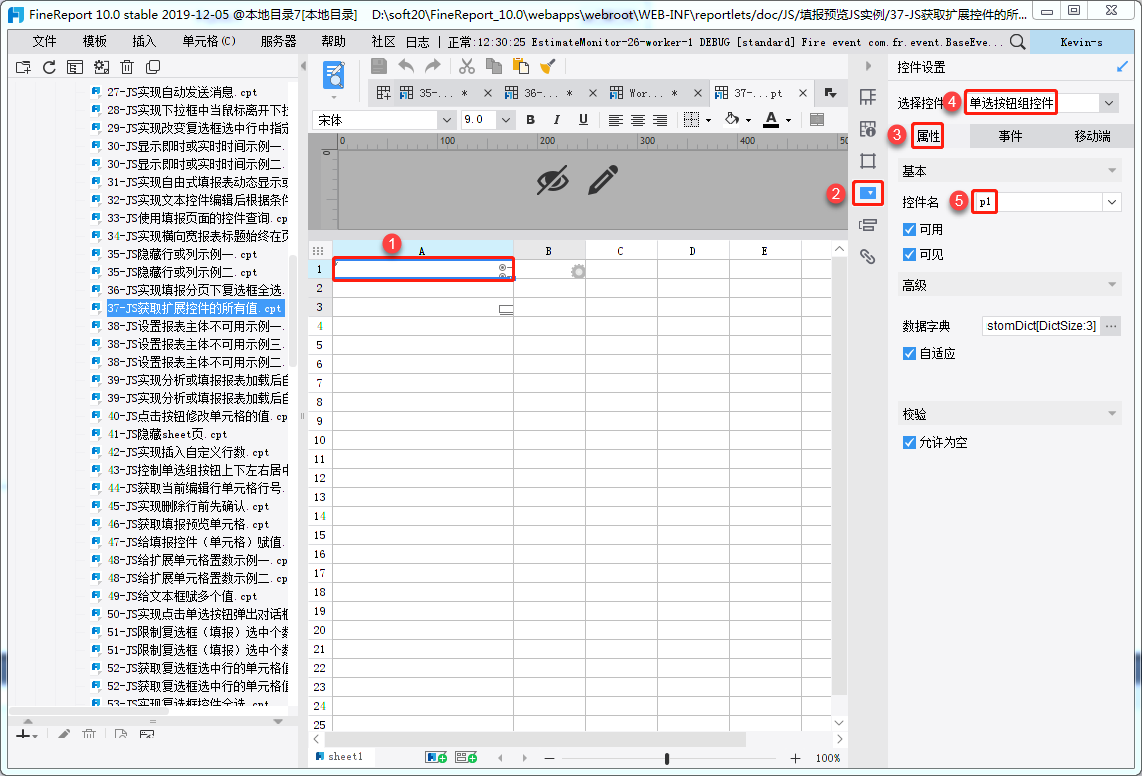
1)新建模板,在 A1 单元格添加「单选按钮组控件」,控件名设置为 p1,如下图所示:
注:控件名称 p1 将和即将添加点的 JS 配合使用,若修改,请修改 JS 中相应的代码。

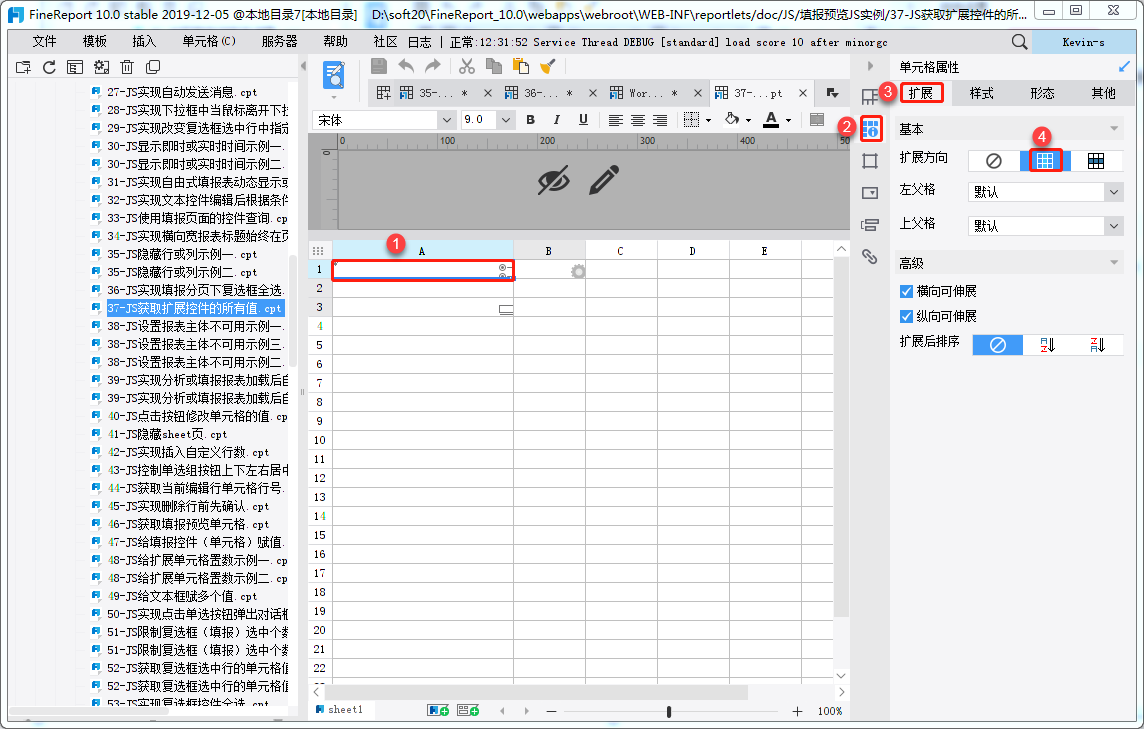
2)选定 A1 单元格,设置 A1 单元格纵向扩展,如下图所示:

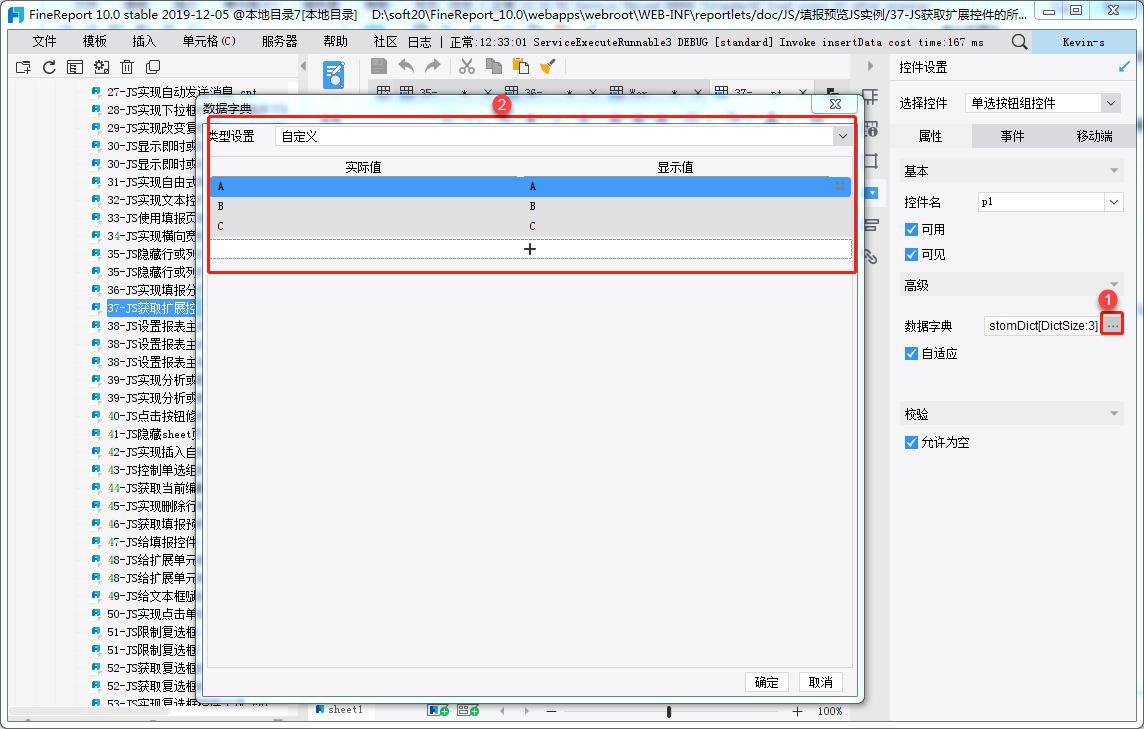
3)选定 A1单元格「单选按钮组控件」,给单选按钮组控件添加数据字典,如下图所示:

2.1.2 插入行按钮
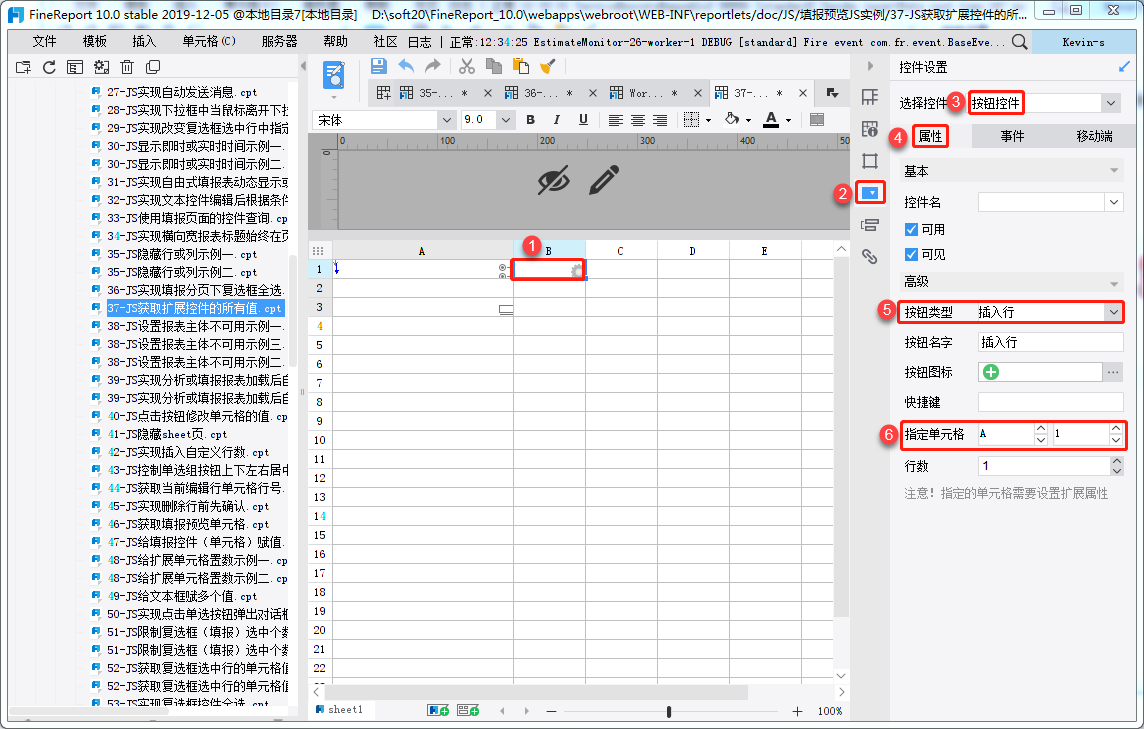
在 B1 单元格中添加「按钮控件」,设置按钮类型为「插入行」,指定单元格为 A1,如下图所示:

2.2 获取扩展控件值
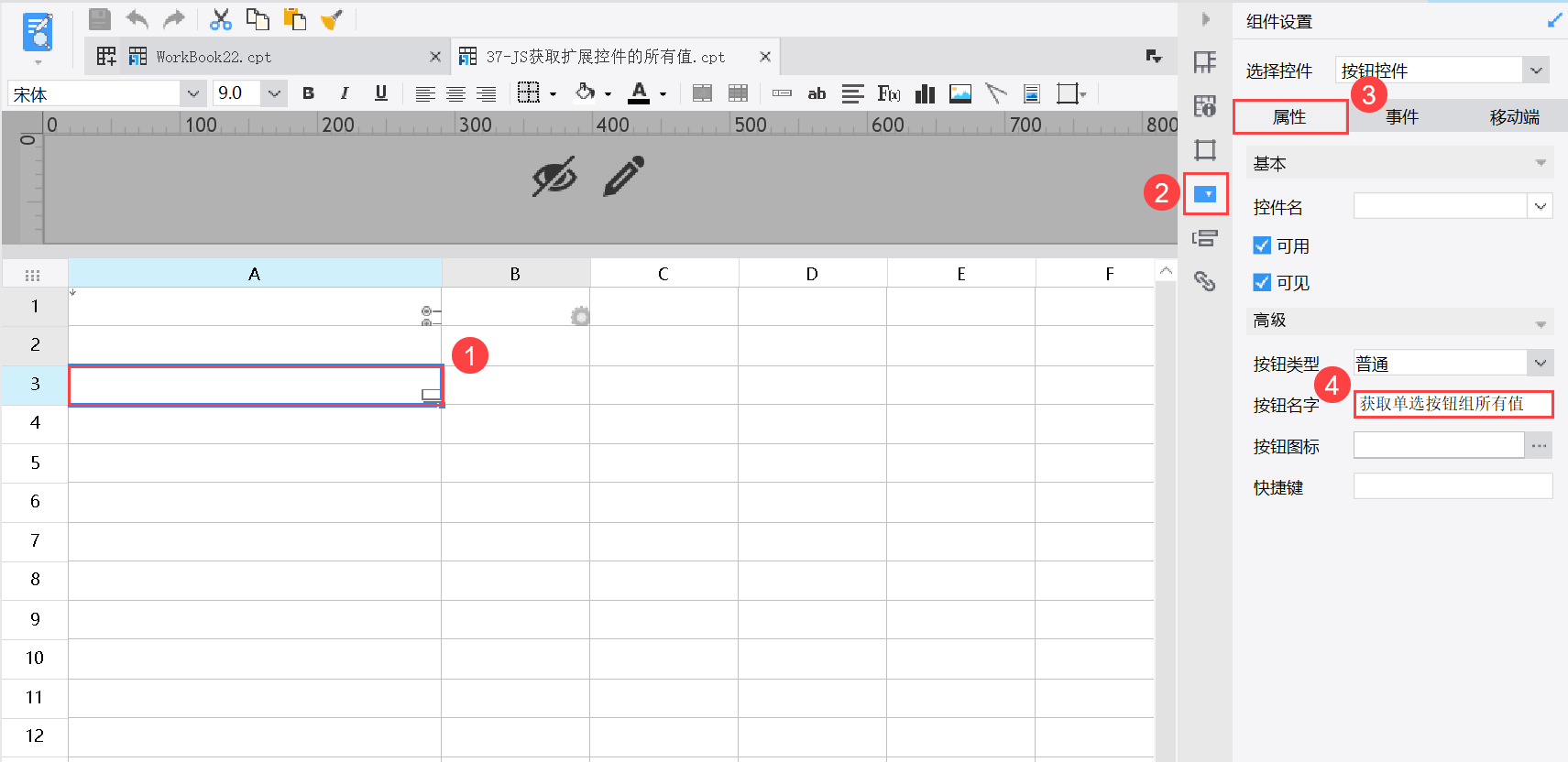
1)在 A3 单元格中添加「按钮控件」,设置按钮类型为「普通」,按钮名字为「获取单选按钮组所有值」,如下图所示:

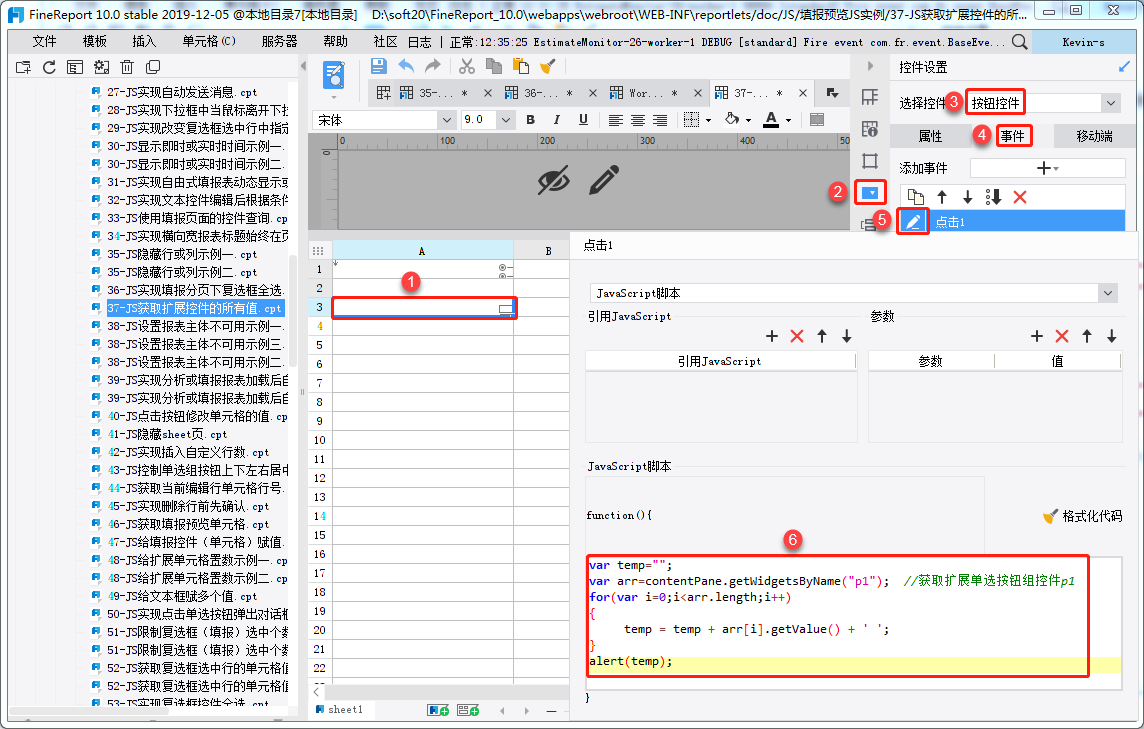
2)为 A3 单元格「按钮控件」,添加一个「点击」事件,如下图所示:

JavaScript 代码如下:
var temp = "";
var arr = _g().getWidgetsByName("p1");
//获取扩展单选按钮组p1的控件对象数组
if (arr[0] != undefined) {
for (var i = 0; i < arr.length; i++) {
temp = temp + arr[i].getValue() + ' ';
//如果控件长度大于1,则遍历获取控件值并拼接
}
} else {
temp = arr.getValue();
//如果控件长度为1,则直接获取控件值
}
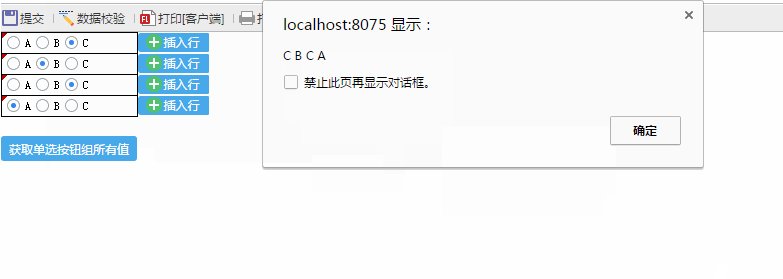
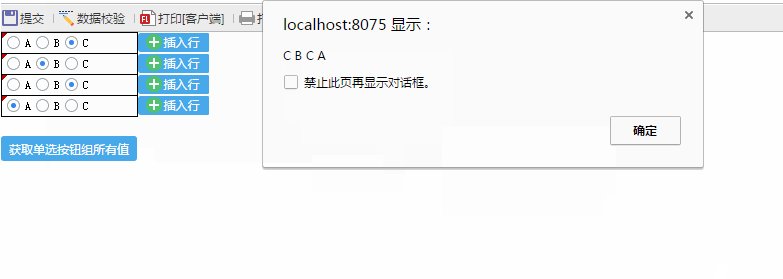
alert(temp);2.3 预览效果
2.3.1 PC 端
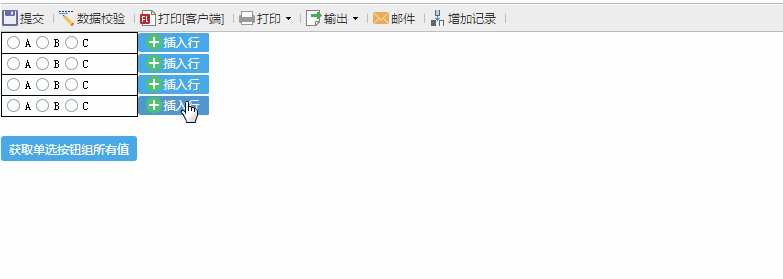
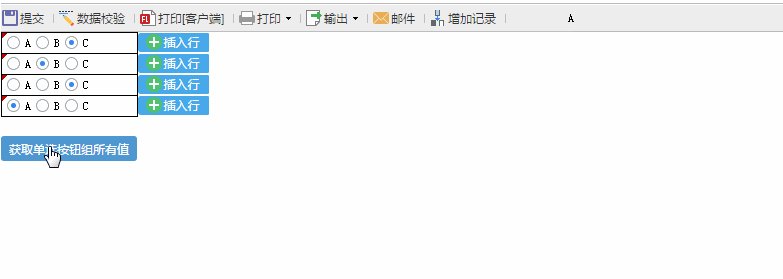
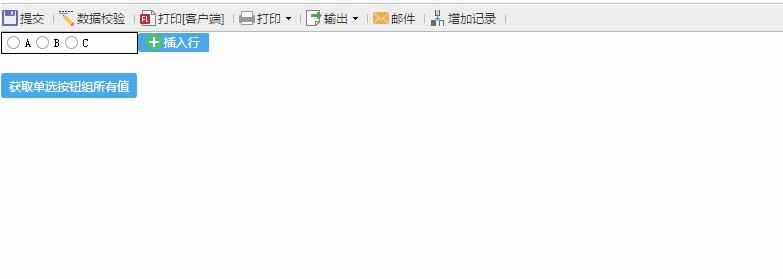
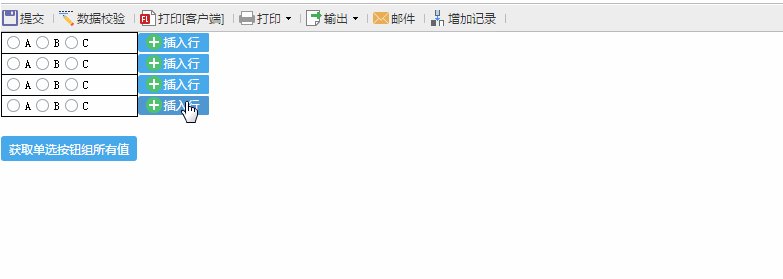
保存模板,选择「填报预览」,PC 端实现效果下图所示:

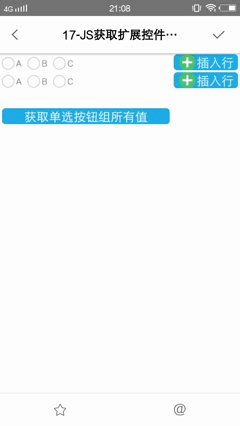
2.3.2 移动端
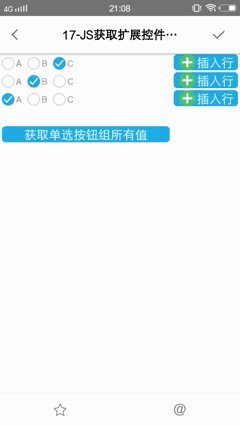
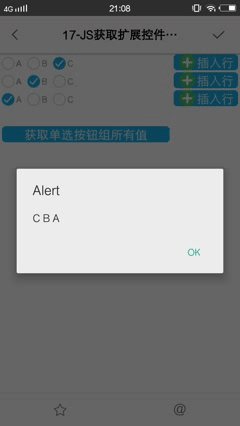
App 及 HTML5 效果如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\37-JS获取扩展控件的所有值.cpt
点击下载模板:37-JS获取扩展控件的所有值.cpt

