1. 概述编辑
在线视频学习请查看:决策报表入门示例。
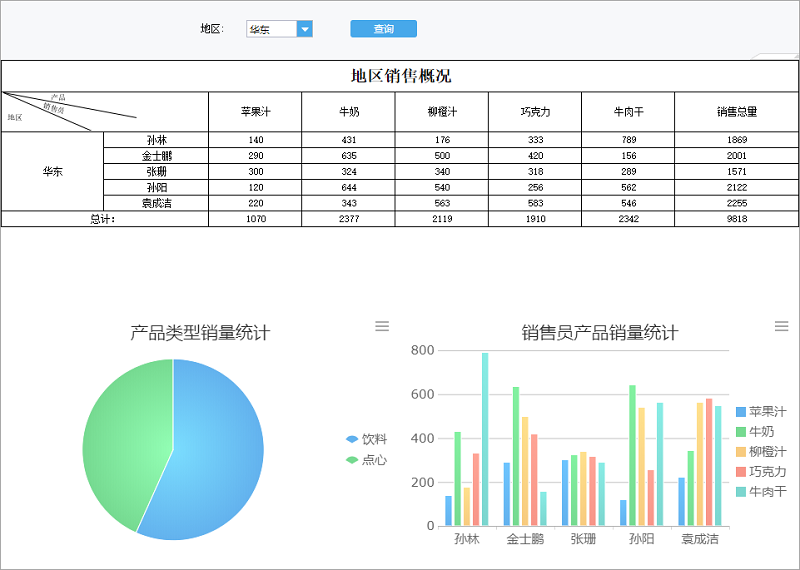
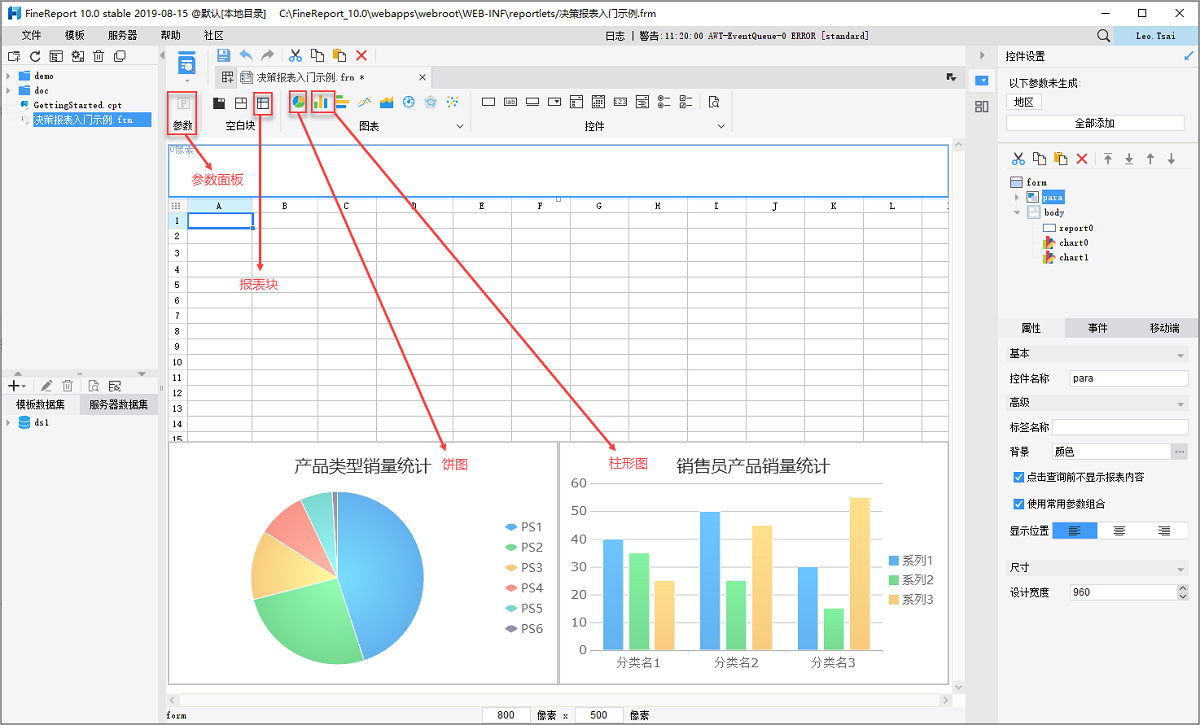
本文讲解一个决策报表入门示例,希望用户看完示例步骤能理解决策报表设计思想和掌握决策报表设计步骤。示例最终将会完成一个地区销售情况分析面板,用到的组件包括参数面板、控件、报表块、图表块。效果如下图所示:

2. 示例编辑
2.1 新建决策报表
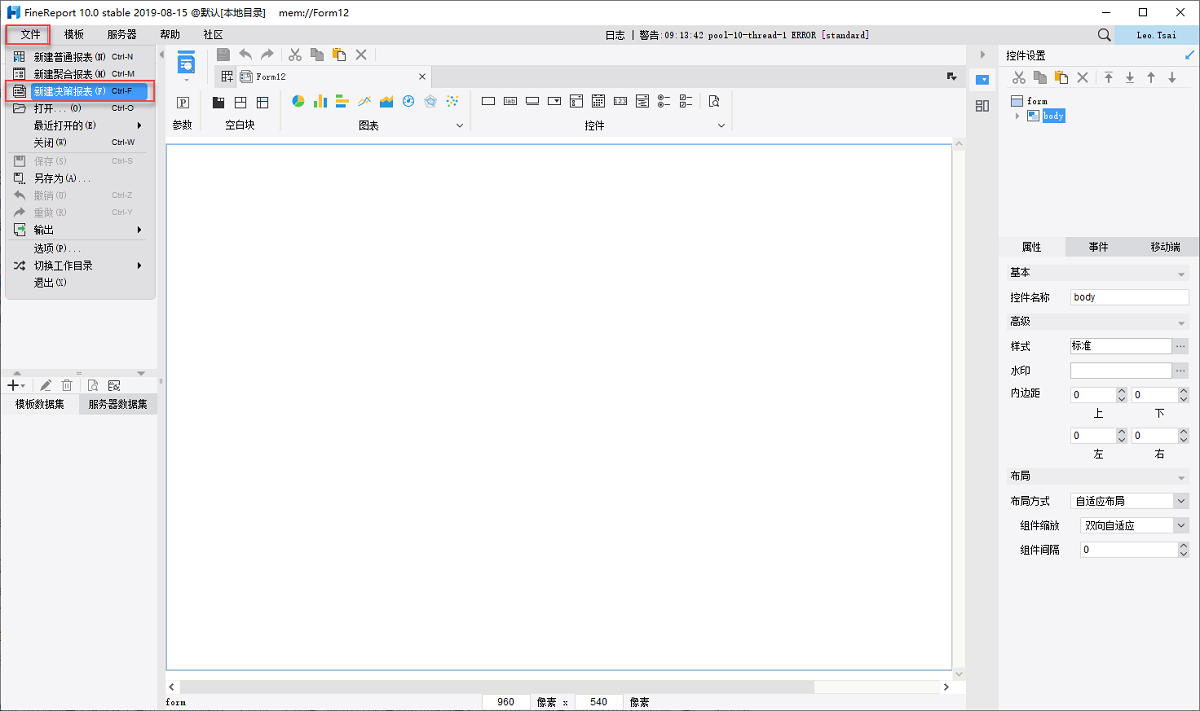
菜单栏点击文件>新建决策报表,新建一张空白的决策报表。如下图所示:

2.2 新建数据集
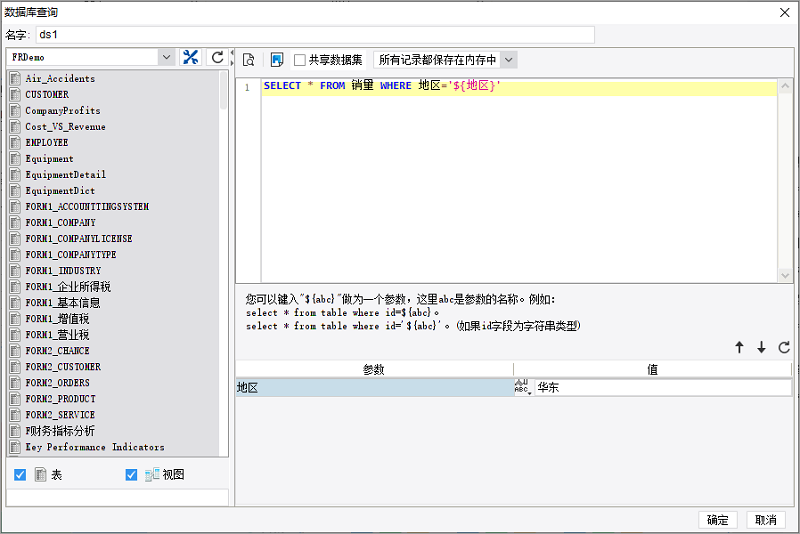
新建数据集 ds1, SQL 语句为:SELECT * FROM 销量 WHERE 地区='${地区}',SQL 语句中定义了一个数据集参数「地区」。

2.3 调整报表属性
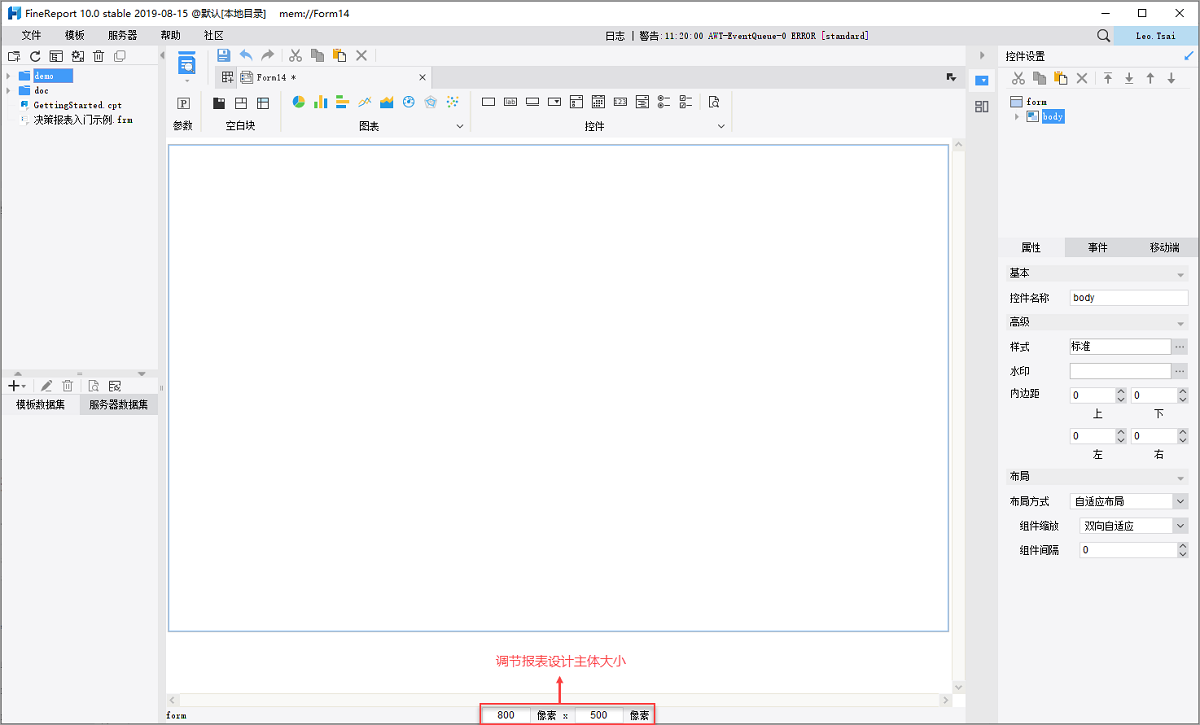
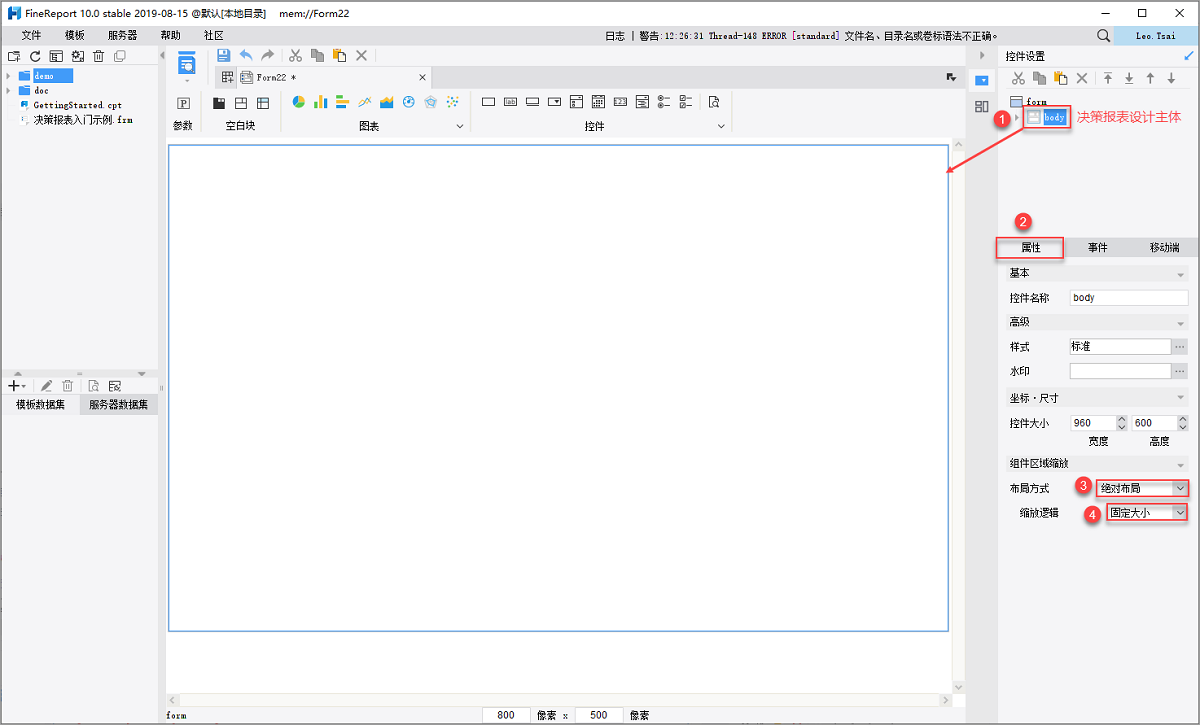
1)将报表设计主体的大小设置为 800像素 x 500像素。报表主体大小非固定,用户可根据实际场景调整。如下图所示:

2)选中组件列表中 body ,在右下角的「属性」面板中将布局方式改为「绝对布局」,缩放逻辑为「固定大小」。body 布局方式有四种,用户可根据实际应用场景调整,这里因为组件较少,不存在相互叠加情况,故选择「绝对布局>固定大小」。如下图所示:

2.4 拖拽组件
1)将组件参数面板、报表块、饼图、柱形图按照下图的布局样式,拖入到报表设计主体中。

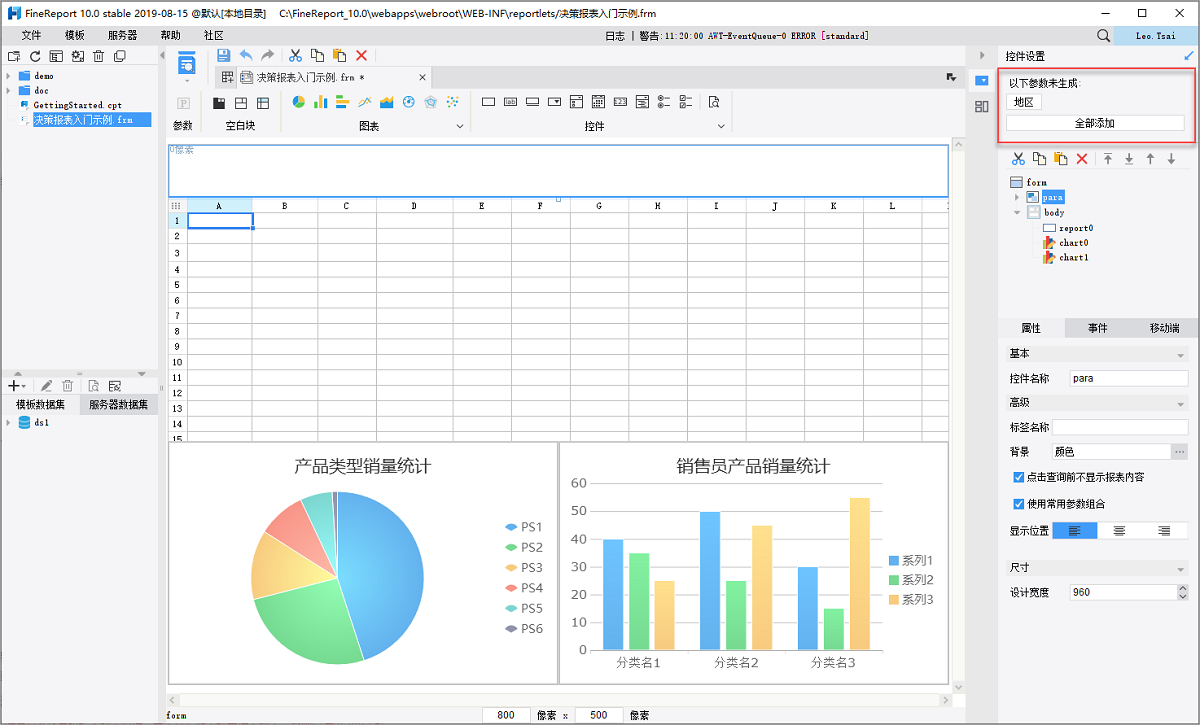
2)选中参数面板,右上角控件设置面板会显示没有添加控件的参数,点击地区或者点击全部添加,参数的默认控件将会添加到参数面板。如下图所示:

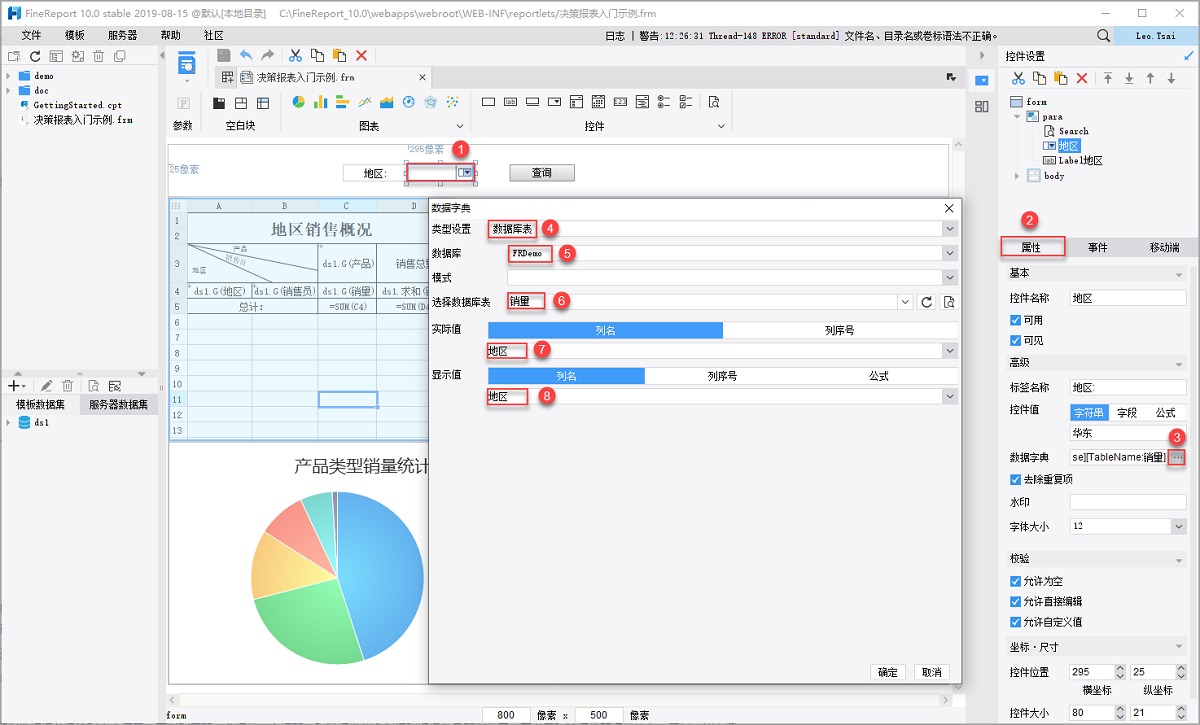
3)将自定义控件设置为「下拉框控件」,并在「属性>数据字典」处为控件绑定「销量」表的「地区」字段。如下图所示:

注:制作决策报表时,选择直接拖入图表组件比在报表块中插入图表自适应效果好。
2.5 设计组件
2.5.1 报表块
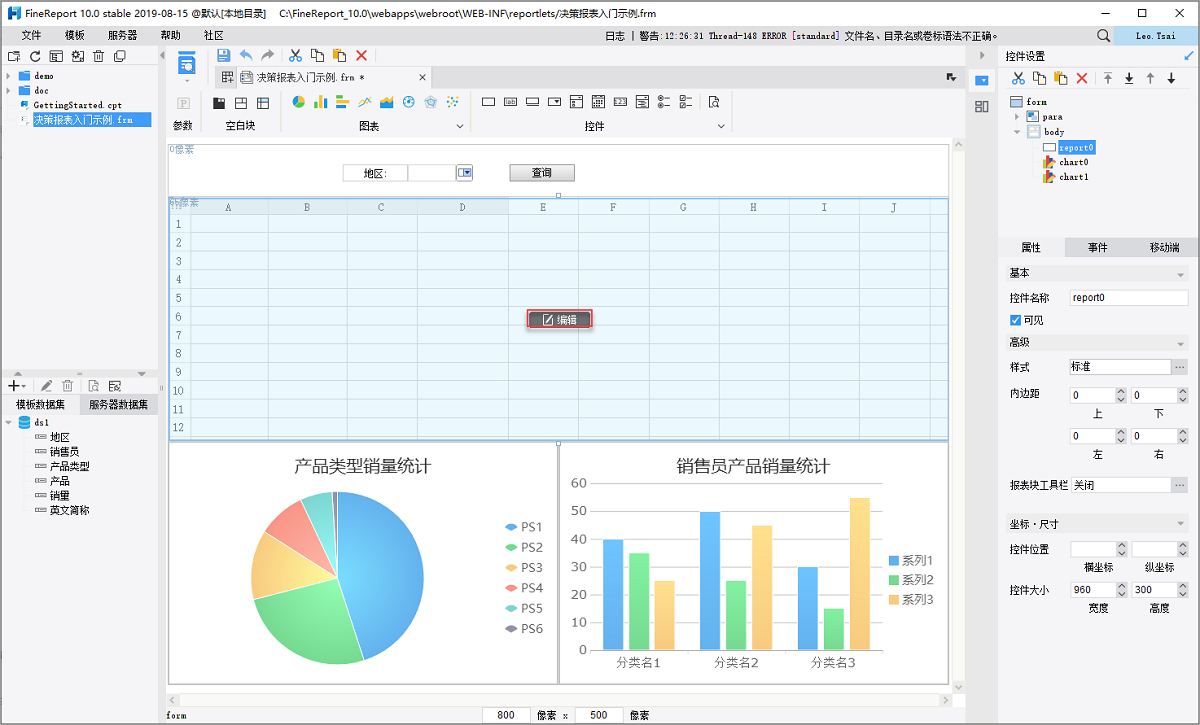
1)点击报表块的编辑按钮,进入报表块,设置报表块的内容和属性。

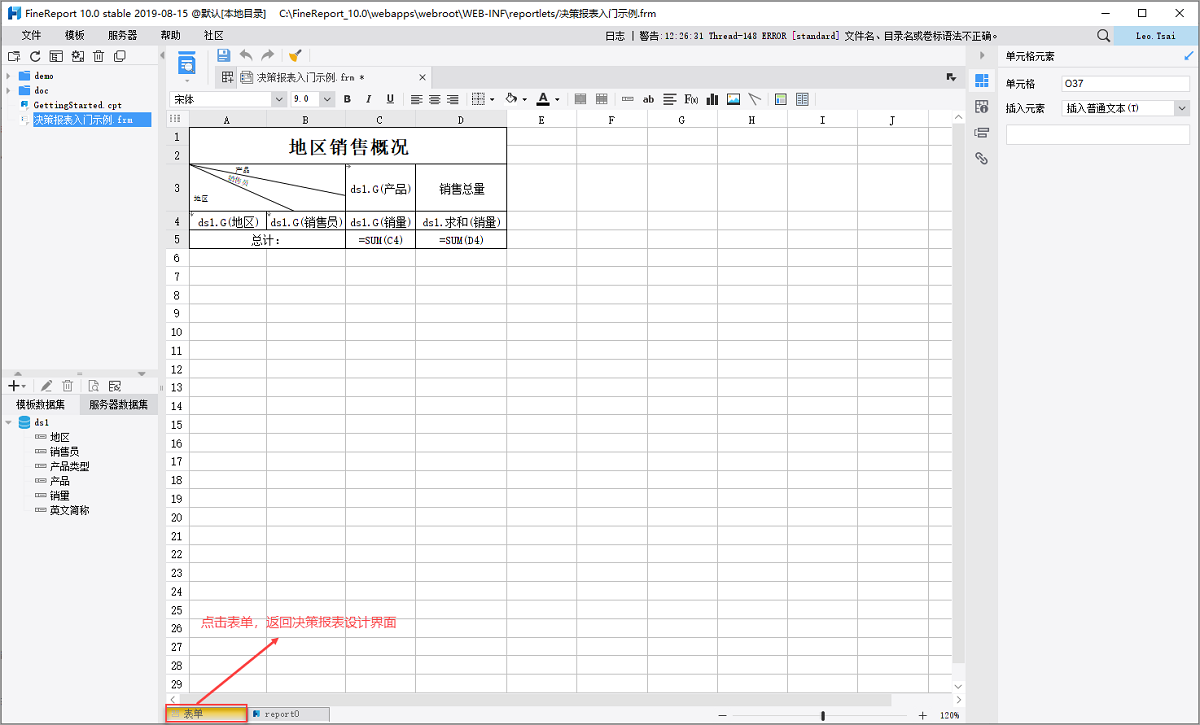
2)报表块中的设计方法跟普通报表的设计方法一样,如下图所示设计报表样式,完成后点击表单,返回决策报表设计界面。

2.5.2 饼图
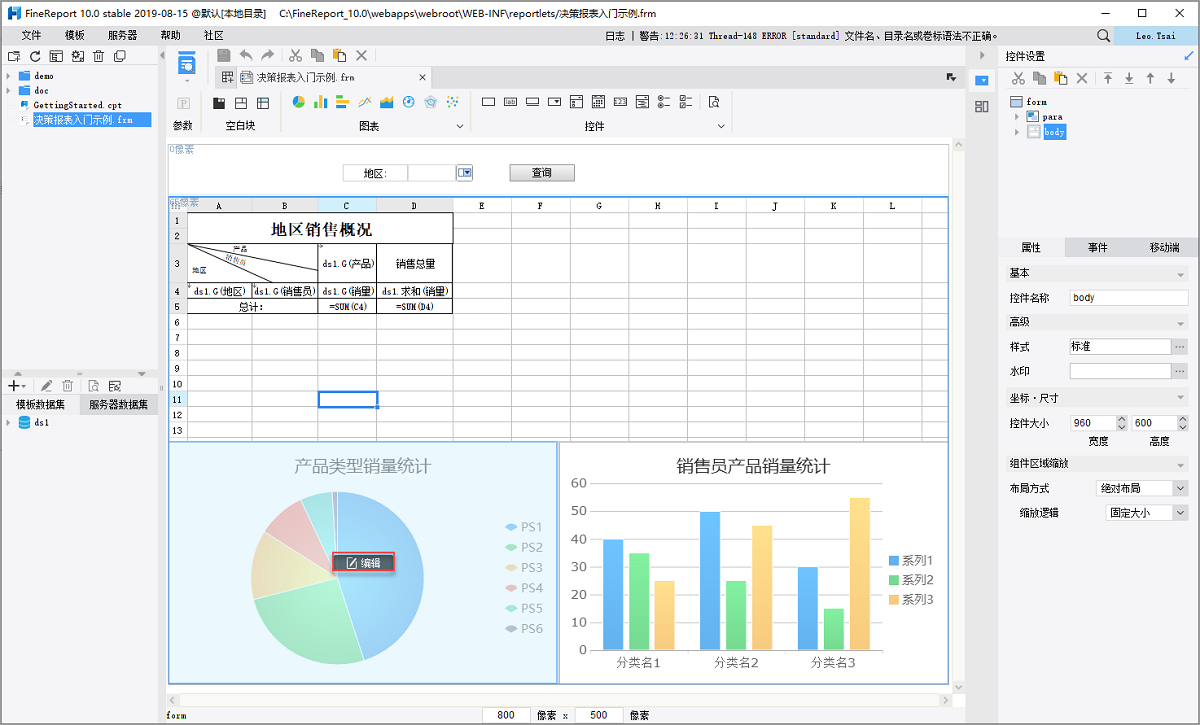
1)点击饼图的编辑按钮,进入饼图块,设置饼图的内容和属性。如下图所示:

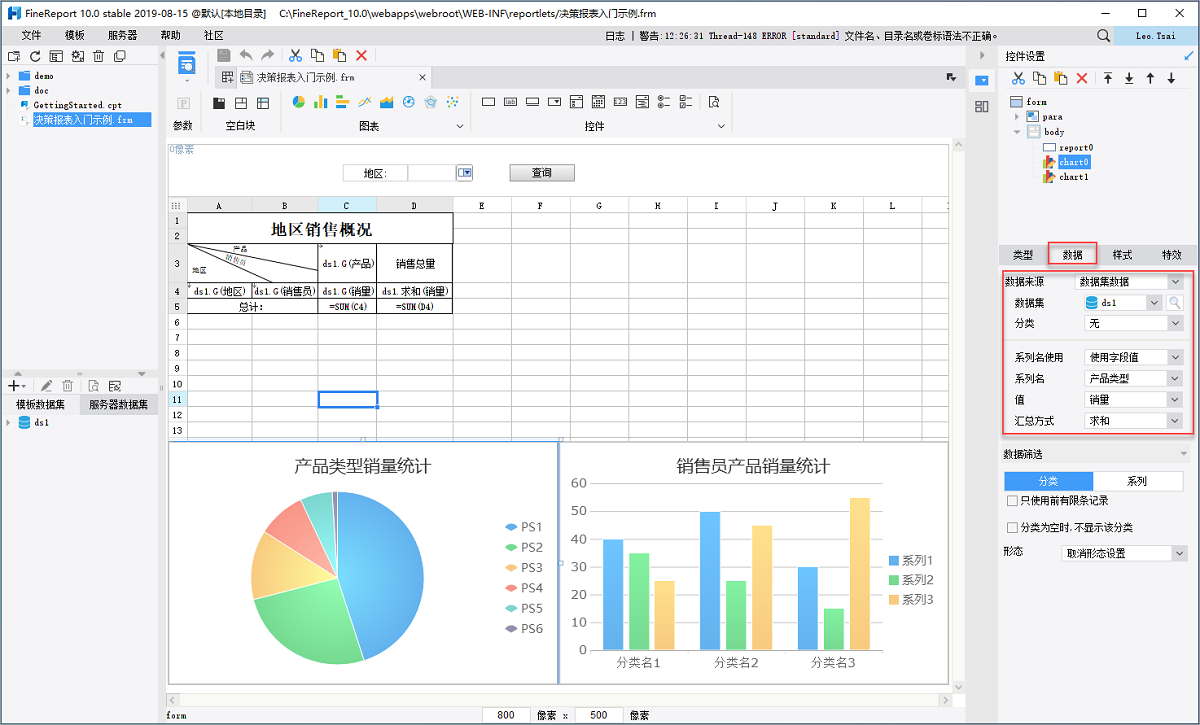
2)点击右下方组件属性中的「数据」,给饼图绑定数据。按照下图所示:

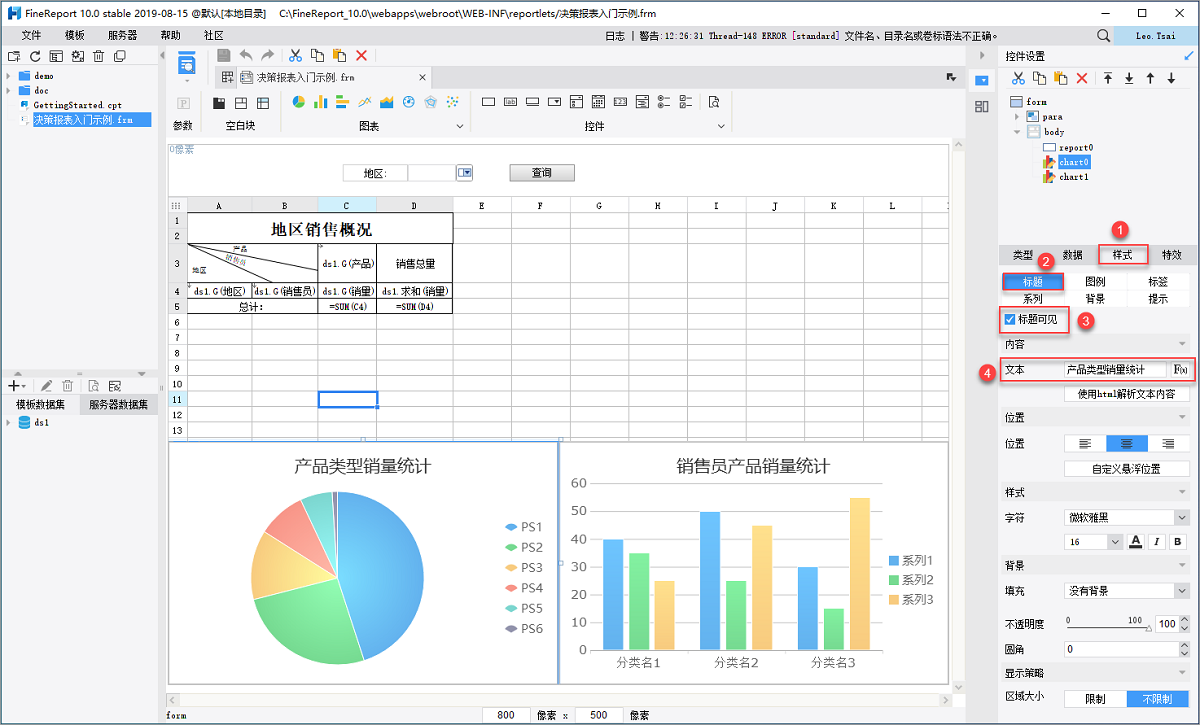
3)点击右下方组件属性中的「样式」,设置饼图的标题为「产品类型销量统计」。如下图所示:

2.5.3 柱形图
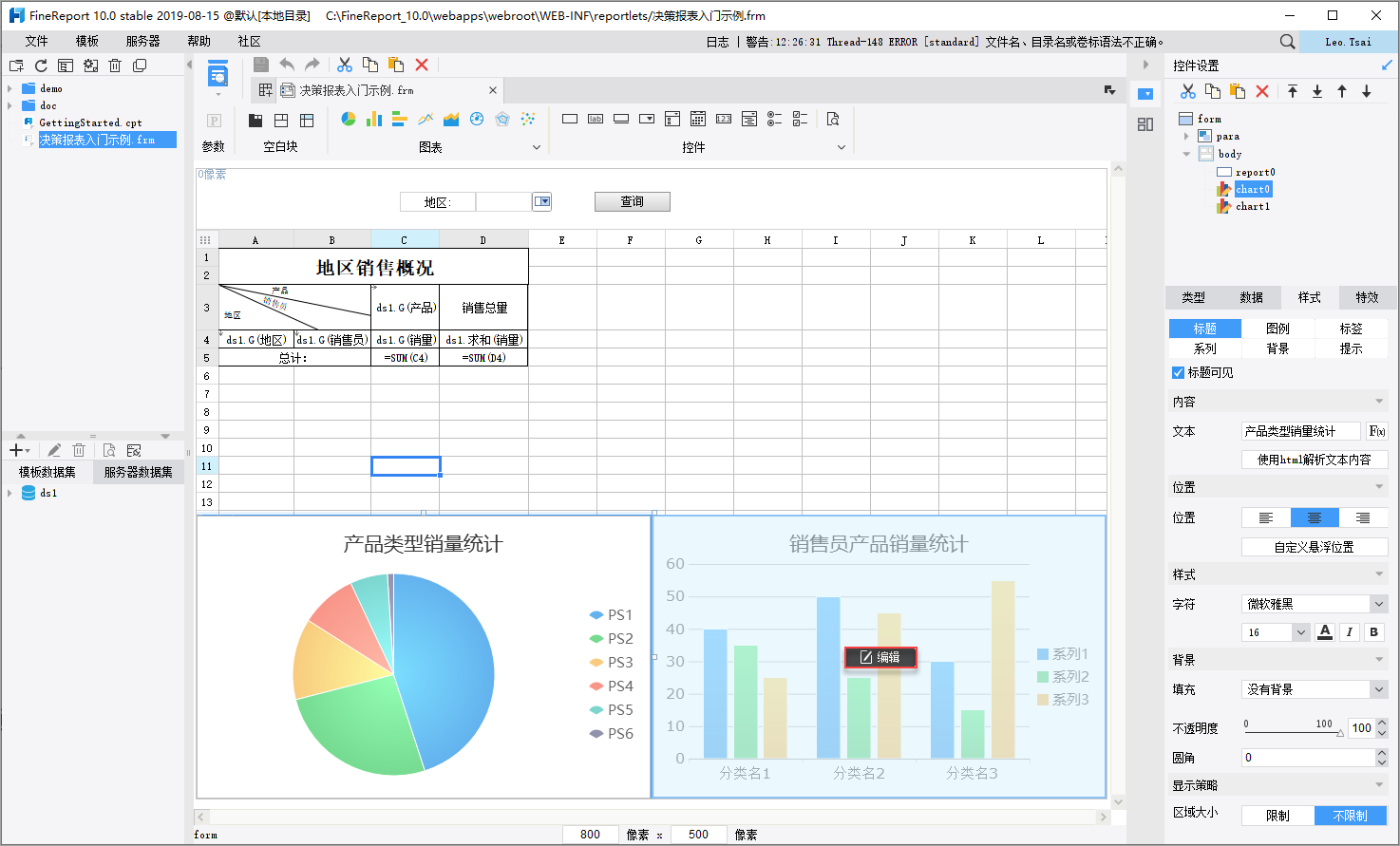
1)点击柱形图的编辑按钮,进入柱状图块,设置柱形图的内容和属性。如下图所示:

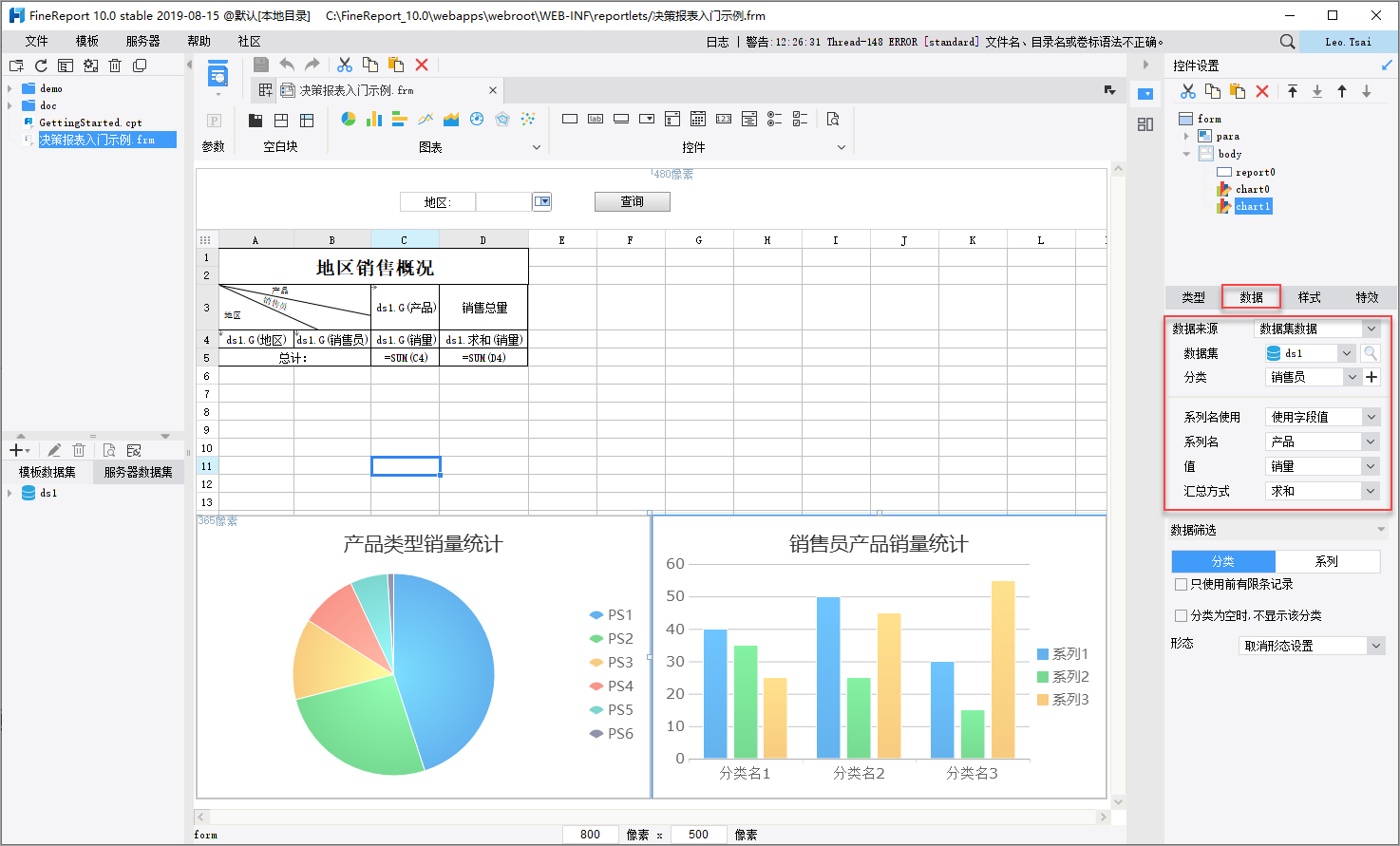
2)点击右下方组件属性中的「数据」,给柱状图绑定数据。如下图所示:

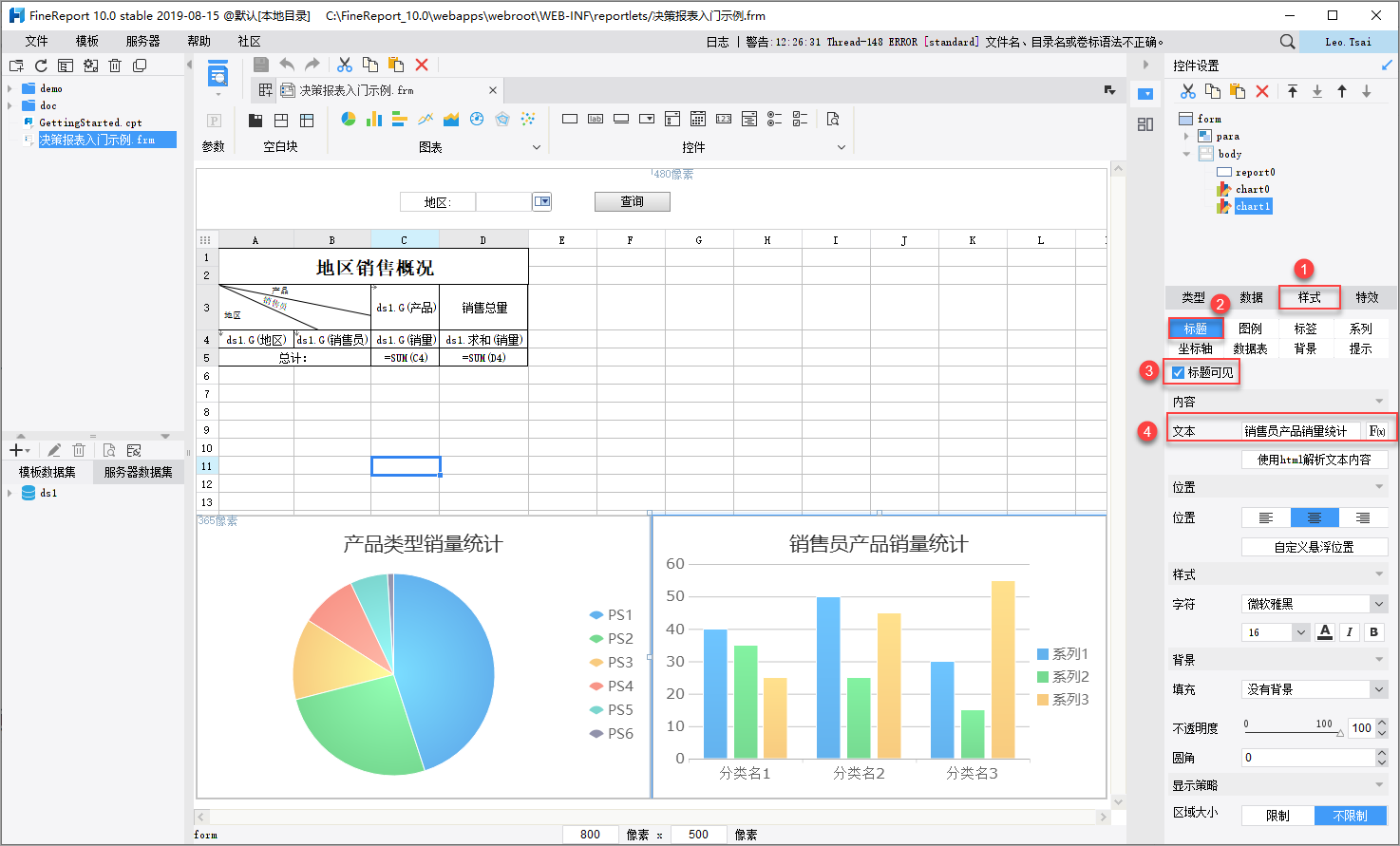
3)点击右下方组件属性中的「样式」,设置柱状图的标题为「销售员产品销量统计」。如下图所示:

2.6 效果预览
2.6.1 PC端
保存报表,点击「PC端预览」,效果如下图所示:

2.6.2 移动端
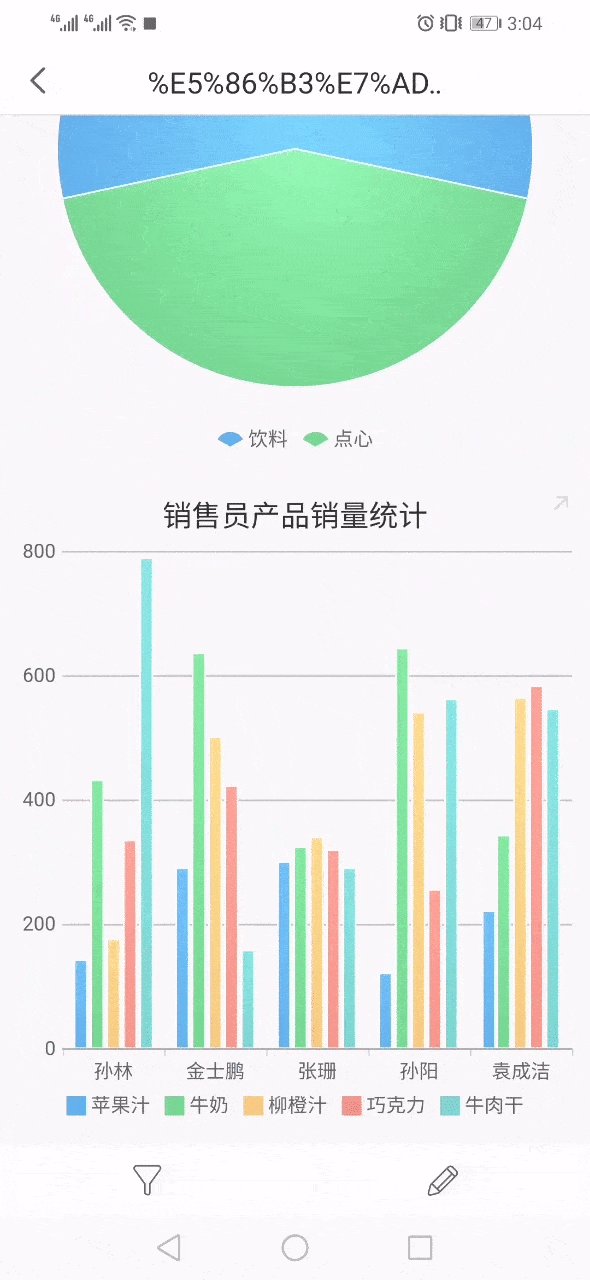
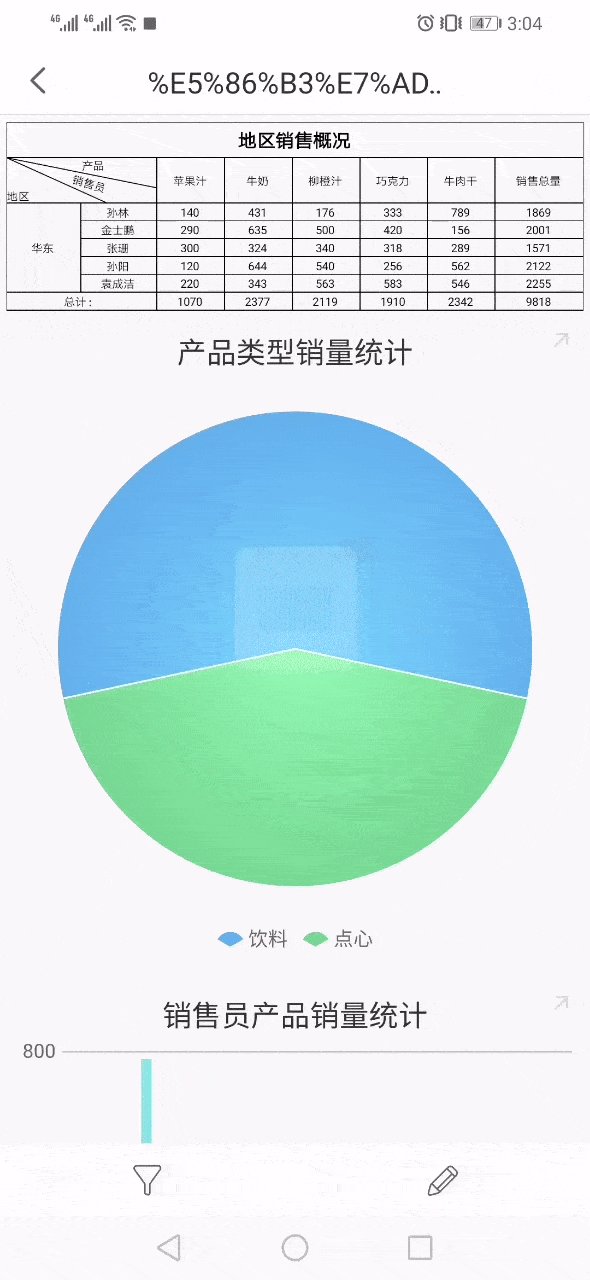
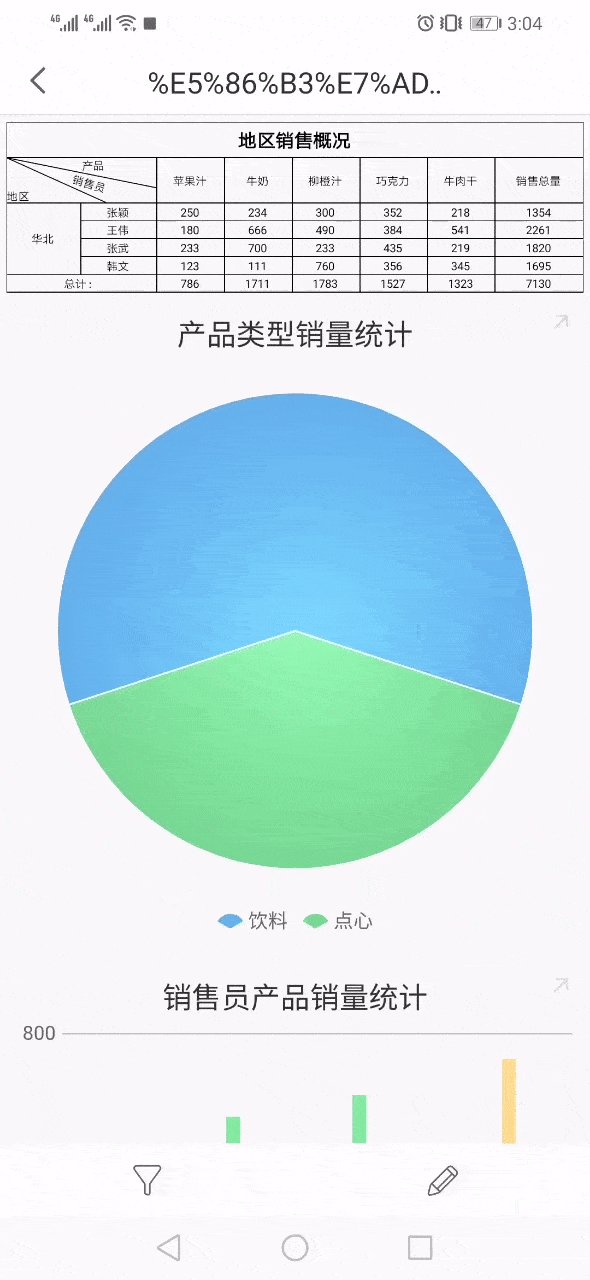
移动端及 HTML5 效果如下图所示,移动端查看报表的方式参见 报表移动端预览。

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\决策报表入门示例.frm
点击下载模板:决策报表入门示例.frm

