1. 概述编辑
1.1 问题描述
我们在采集员工信息时,通常需要上传员工的照片。那么如何实现上传图片功能呢?
1.2 解决思路
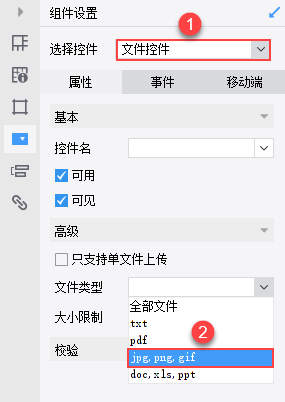
「文件控件」支持上传图片,支持的图片格式有:jpg、png、gif,如下图所示:
注:上传的图片以二进制编码的形式存储到数据库表中。

2. 示例编辑
2.1 准备模板
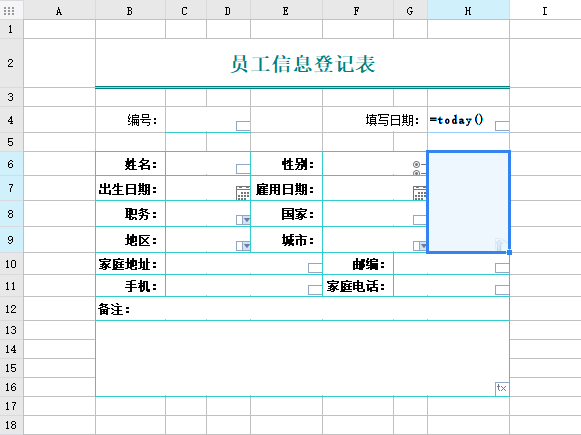
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeForm\自由填报模板.cpt ,模板制作过程可参见:自由报表填报,表格样式如下图所示:
2.2 控件设置
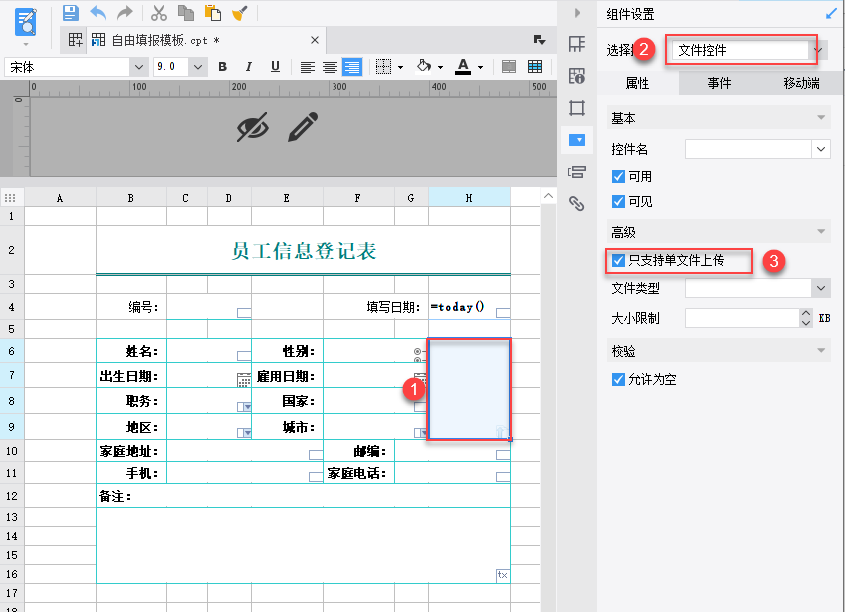
1)H6 单元格添加了一个「文件控件」,由于每个员工只需上传一张照片,因此勾选「只支持单文件上传」,如下图所示:

注:“只支持单文件上传”,勾选此按钮后,上传照片会直接显示图片和文件名;如果不勾选,上传后则不会直接显示图片,只显示文件名。
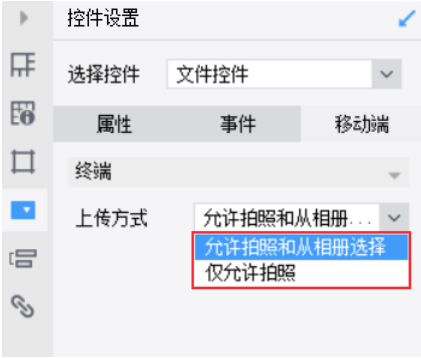
2)点击「控件设置>移动端」,可设置移动端预览时的图片上传方式,如下图所示:

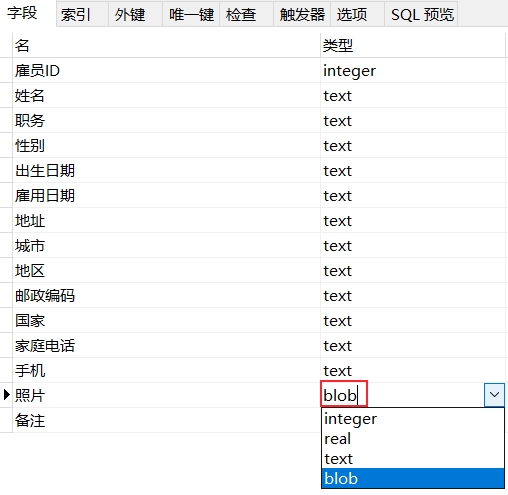
3)上传的图片会以二进制编码的形式存到雇员表的照片字段下,所以数据库表中「照片」的字段类型需修改为可存储二进制的类型,如下图所示:

注:blob 类型数据可能无法在数据集预览,请在其他数据库表查询软件中查看是否上传成功。
2.3 图片展示
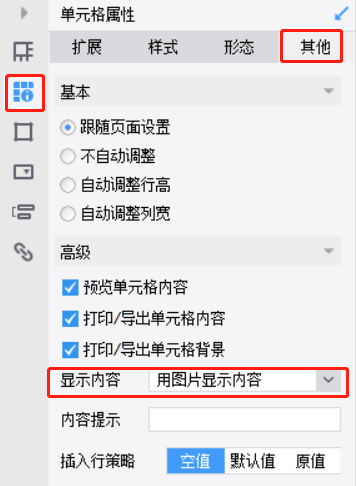
当需要展示数据库存储的图片时,可设置「用图片显示内容」解决。
选中单元格,选择「单元格属性>其他>显示内容」,选择「用图片显示内容」。如下图所示:

2.4 图片布局设置
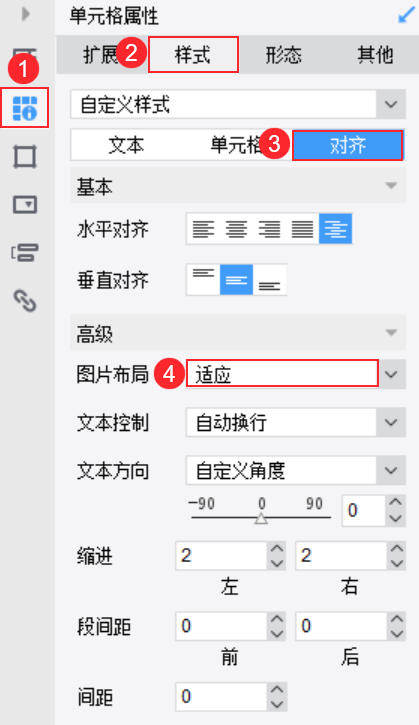
如果图片太大,可能无法正常显示,可设置「图片布局」解决。
选中单元格,选择「单元格属性>样式>自定义样式>对齐」,设置图片布局的方式为「适应」。如下图所示:

2.5 效果预览
2.5.1 PC 端
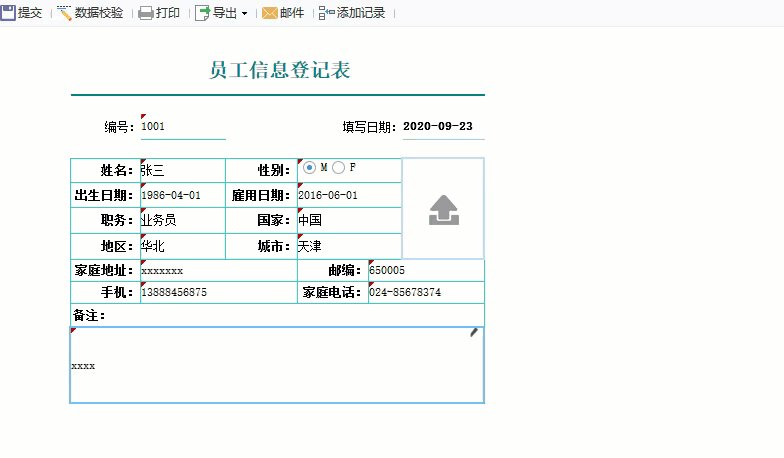
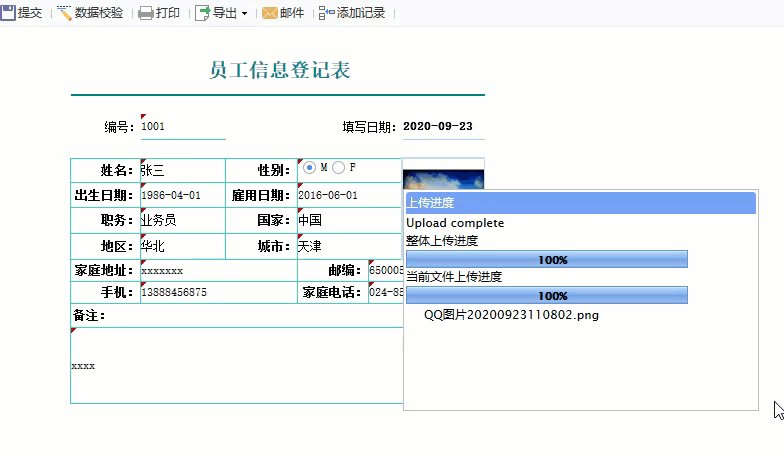
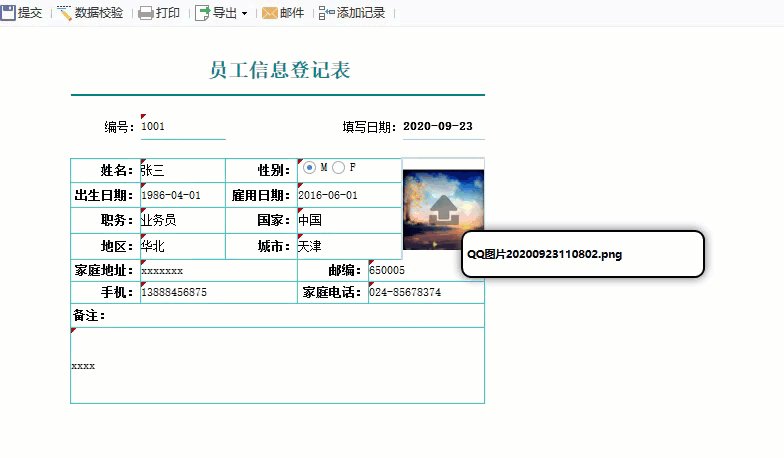
保存模板,点击「填报预览」,点击上传图片,效果如下图所示:

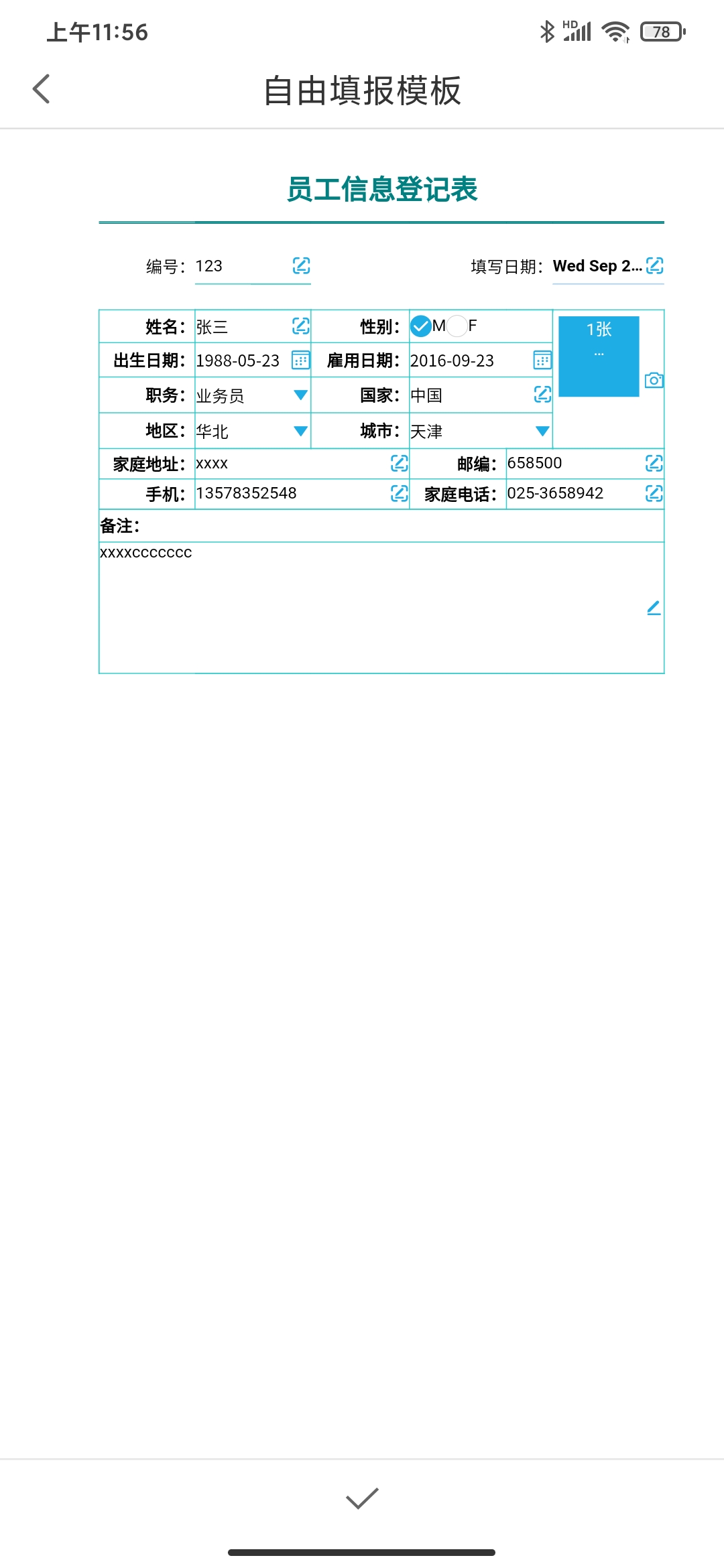
2.5.2 移动端
同时支持 App 端和 H5 端上传图片。效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeForm\自由填报模板.cpt
点击下载模板:自由填报模板.cpt