1. 概述编辑
1.1 应用场景
有时候我们希望在某张报表中可以通过传参的方式打印其他报表。
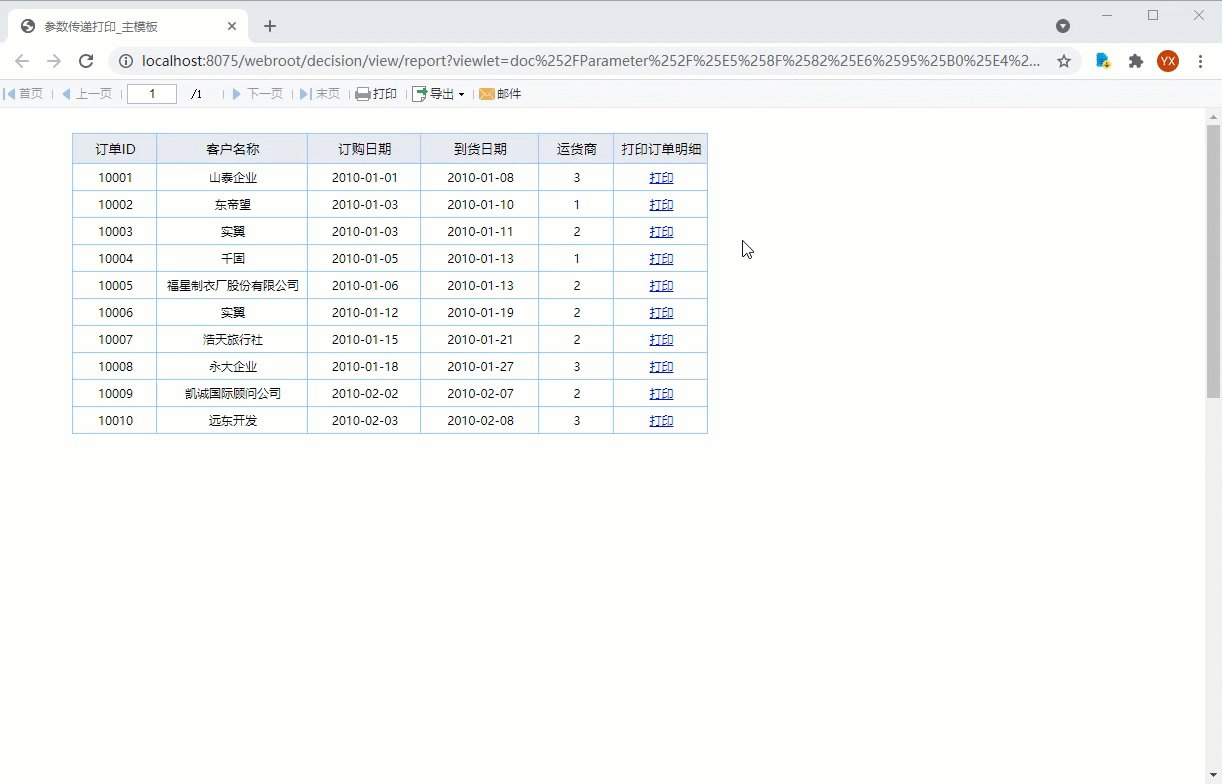
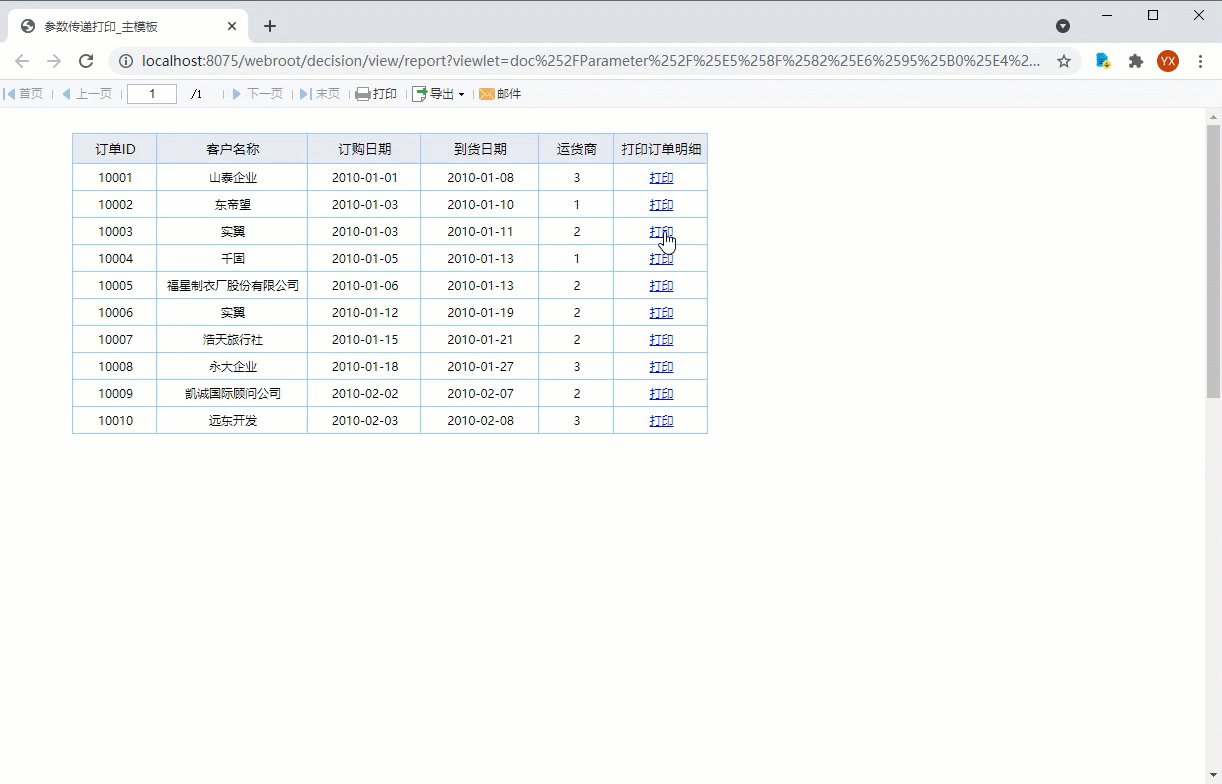
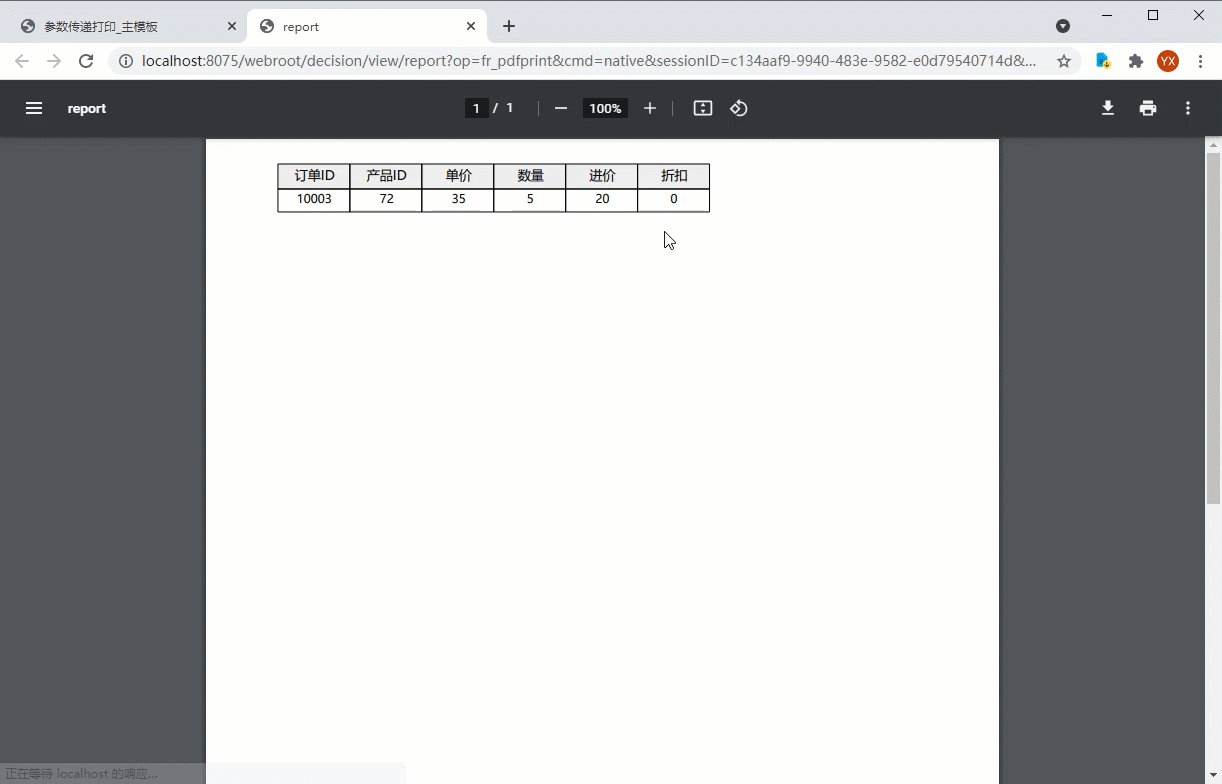
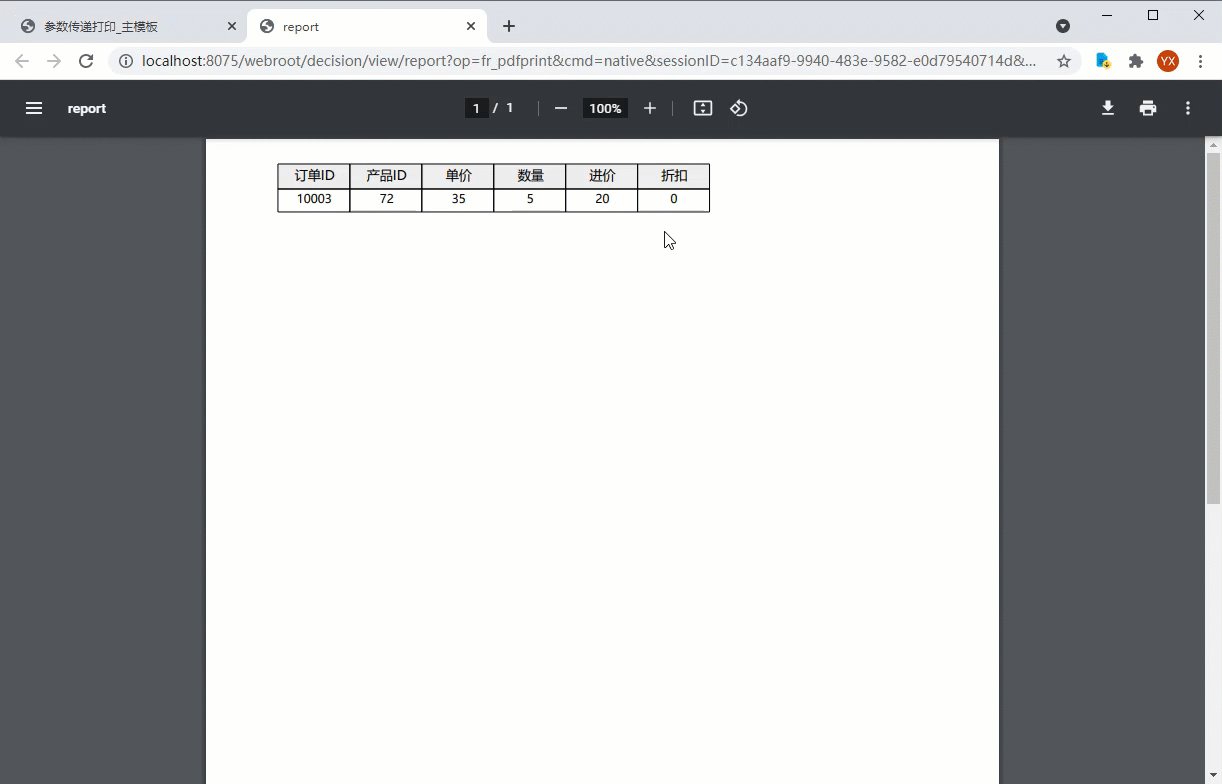
例如:有一张订单表,对于每条记录后面都希望有一个“打印”按钮,点击的时候可以将该记录对应的明细报表打印出来。效果如下图所示:

1.2 实现思路
通过 JavaScript 类型的超级链接,实现点击超链后调用 FineReport 的打印方法,传递需要打印的报表路径及参数,将报表打印出来。
2. 示例一:模板传参打印编辑
2.1 设计子模板
1)子模板是被打印的模板,新建普通报表,添加数据集 ds1:SELECT * FROM 订单明细
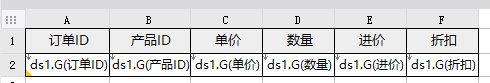
2)设计子模板表格,将对应字段拖到单元格中,如下图所示:

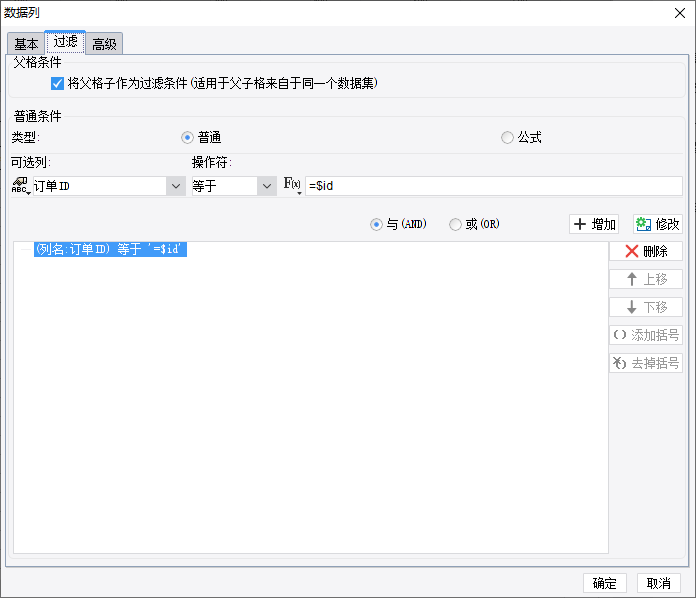
3)为了在主模板中将参数传递给子模板,需要通过参数设置数据过滤。子模板和主模板共有的字段是订单ID,所以用这个字段来设置过滤。如下图所示:

2.2 设计主模板
1)主模板是打印的地方,新建普通报表,添加数据集 ds1:SELECT * FROM 订单 limit 10
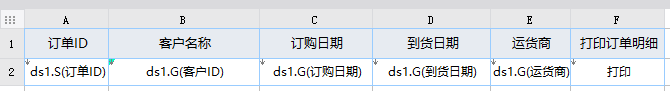
2)设计主模板表格,将对应字段拖到单元格中,其中 F2 单元格填写文本“打印”,这个单元格后面会添加超链,如下图所示:

2.3 添加超链
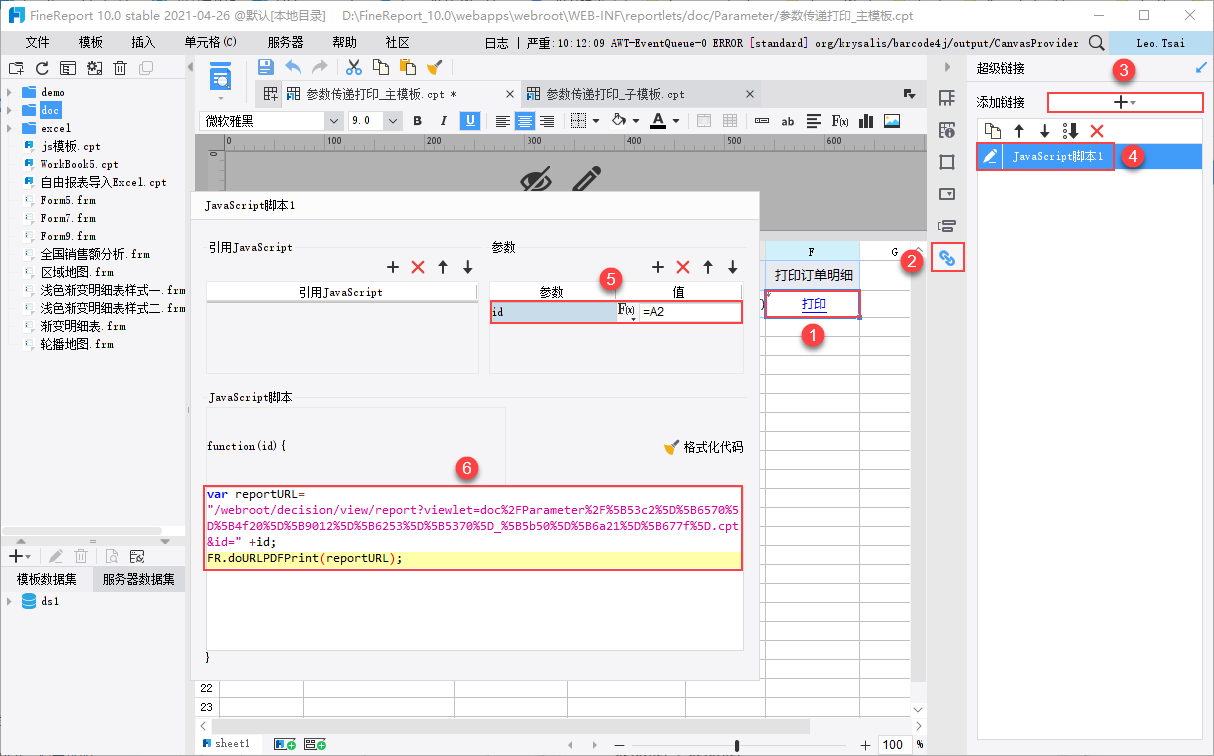
主模板选中 F2 单元格,添加一个 JavaScript 类型的超级链接,添加一个id,其值为=A2,作为传参用,然后填写 JavaScript 代码,如下图所示:

JavaScript 代码如下:
var reportURL="/webroot/decision/view/report?viewlet=doc%2FParameter%2F%5B53c2%5D%5B6570%5D%5B4f20%5D%5B9012%5D%5B6253%5D%5B5370%5D_%5B5b50%5D%5B6a21%5D%5B677f%5D.cpt&id=" +id; //示例用到的子模板路径,可根据实际修改
FR.doURLPDFPrint(reportURL); //调用FR打印方法
2.4 效果预览
主模板点击分页预览,效果如1.1应用场景中所示。
注1:打印不支持移动端。
注2:填报预览也可以通过按钮控件的点击事件来调用打印事件,并且可以传递参数。
2.5 模板下载
已完成模板参见:
%FR_HOME%\webapps\webroot\doc\Parameter\参数传递打印_主模板.cpt
%FR_HOME%\webapps\webroot\doc\Parameter\参数传递打印_子模板.cpt
点击下载模板:
3. 示例二:Web页面传参打印编辑
有时候想要在一个 Web 页面中实现传参打印报表,那么该如何实现呢?

3.1 源码
在 Web 页面中调用 FineReport 打印方法前,需要先引入 finereport.js,这个文件是报表工程自带的,直接在 Web 代码中添加即可。
注:finereport.js 在报表工程目录中没有实体文件,引用它有个固定写法,详情参见文档:FineReport内置方法
以下代码为源码,里面包括了函数可以实现的功能,参数的不同效果。您可以根据自己的实际需求进行修改。
这个源码页面内置在工程路径下:%FR_HOME%\webapps\webroot\help\page_demo\immeprint.html
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<script type="text/javascript" src="/webroot/decision/view/report?op=emb&resource=finereport.js"></script>
<link rel="stylesheet" type="text/css" href="/webroot/decision/view/report?op=emb&resource=finereport.css"/>
<script type='text/javascript'>
function doPrint(){
var printurl="http://localhost:8075/webroot/decision/view/report";
var reportlets ="[{reportlet: "+document.report.cpt.value+"}]";
var config = {
printUrl : printurl,
isPopUp : true,
// 是否弹出设置窗口,true为弹出,false为不弹出
data :{
reportlets: reportlets // 需要打印的模板列表
},
printType : 1, // 打印类型,0为零客户端打印,1为本地打印
// 以下为本地打印的参数,仅当 printType 为 1 时生效
printerName : 'Microsoft Print to PDF', // 打印机名
pageType: 2, // 打印页码类型:0:所有页,1:当前页,2:指定页
pageIndex: '1-3', // 页码范围。当 pageType 为 2 时有效
copy: 3, // 打印份数
};
FR.doURLPrint(config);
}
</script>
</head>
<body>
<form name="report">
<input id="cpt" type="checkbox" value="GettingStarted.cpt" />GettingStarted.cpt<br>
</form>
<input type=button name=doprint onclick=doPrint() value='doPrint'></input>
</body>
</html>注:以上都是使用的本地打印,若想使用其他打印方法可以查看 JS 调用 FR 打印方法文档,用法类似。
3.2 实例
根据上面的源码,工程下已经内置了一个例子,您可以直接在本地通过 URL 打开预览。

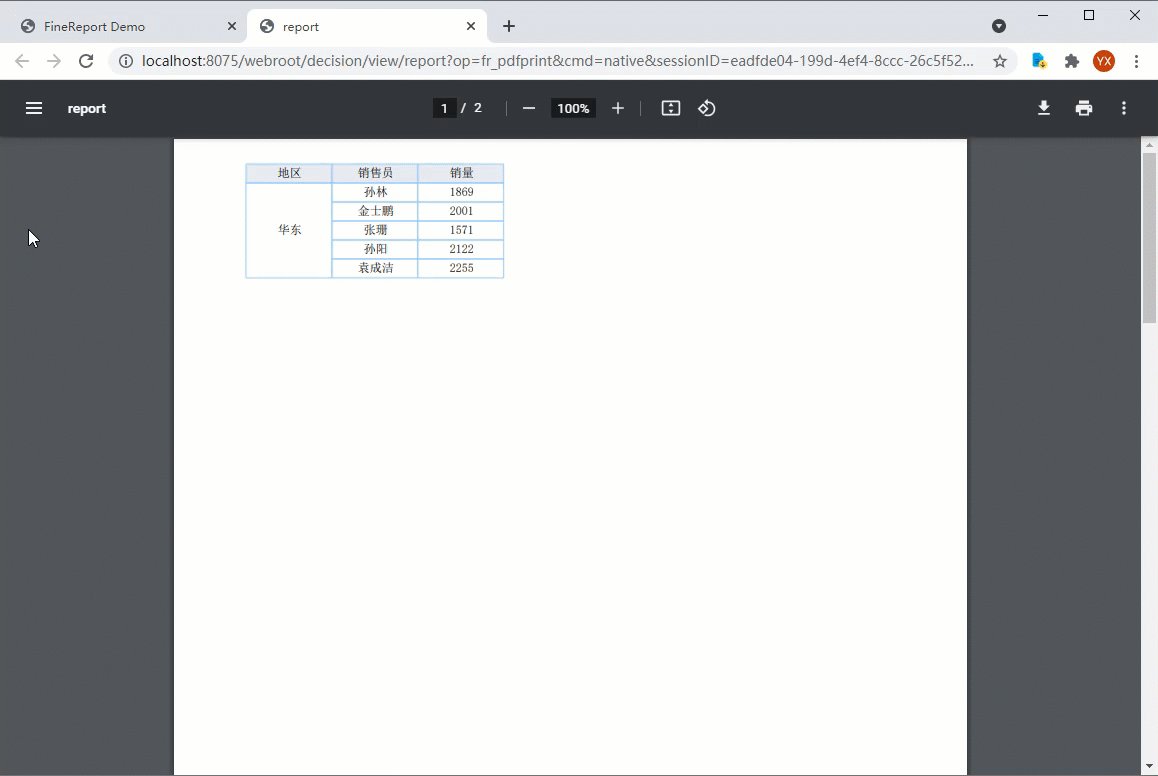
打开内置服务器,在浏览器中输入:http://localhost:8075/webroot/help/page_demo/cusprint_batch.html,选中复选框,点击 doprint 按钮即可打印,效果如上面的效果图。
3.3 代码下载
源码文件:immeprint.html
实例文件:cusprint_batch.html

