1.1 问题描述
在日常业务中,非常需要能够自定义点击查看不同的普通报表,可依据需求集成在大屏中。

1.2 实现思路
通过在表单中添加自定义按钮添加 JS 事件,可以灵活的控制显示对应的模块内容。
2.1 准备模板
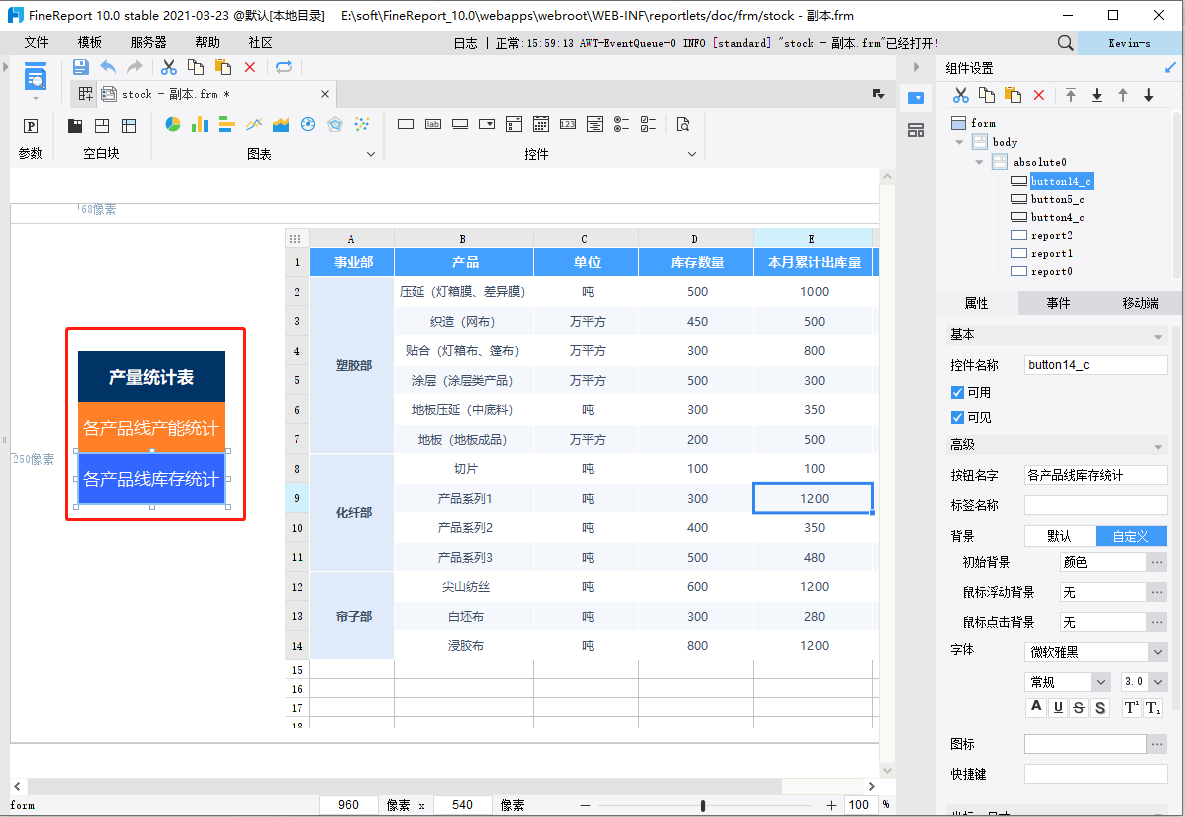
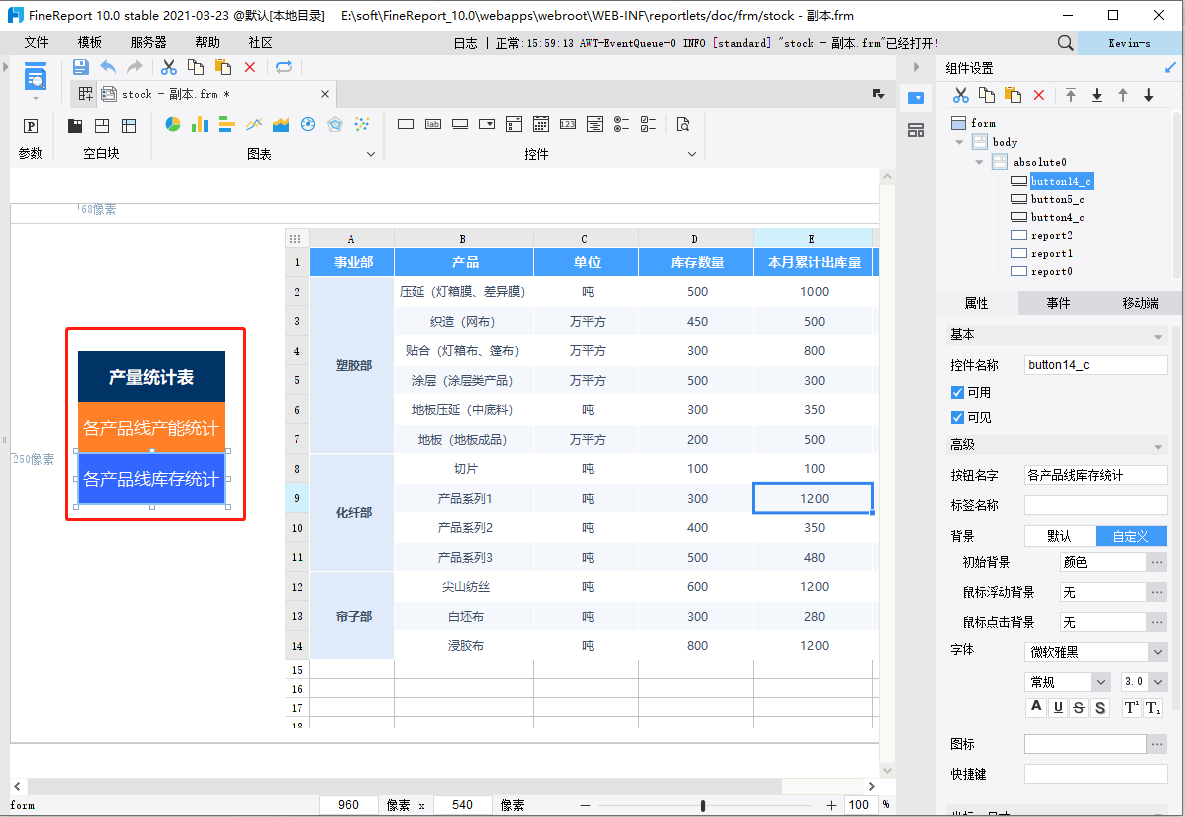
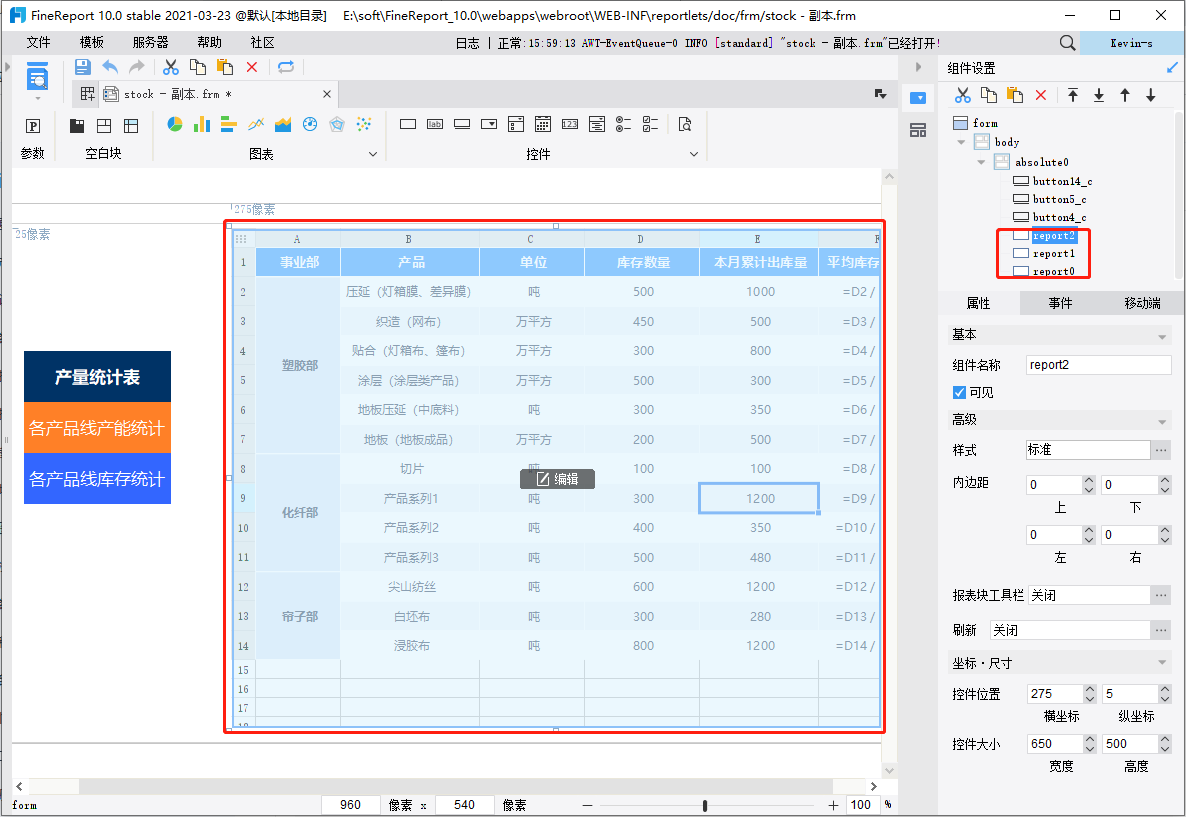
1)新建模板,在表单内添加 3 个「按钮控件」,控件名称分别为产量统计表、各产品线产能统计、各产品线库存统计,依据自己喜好设置样式。如下图所示:

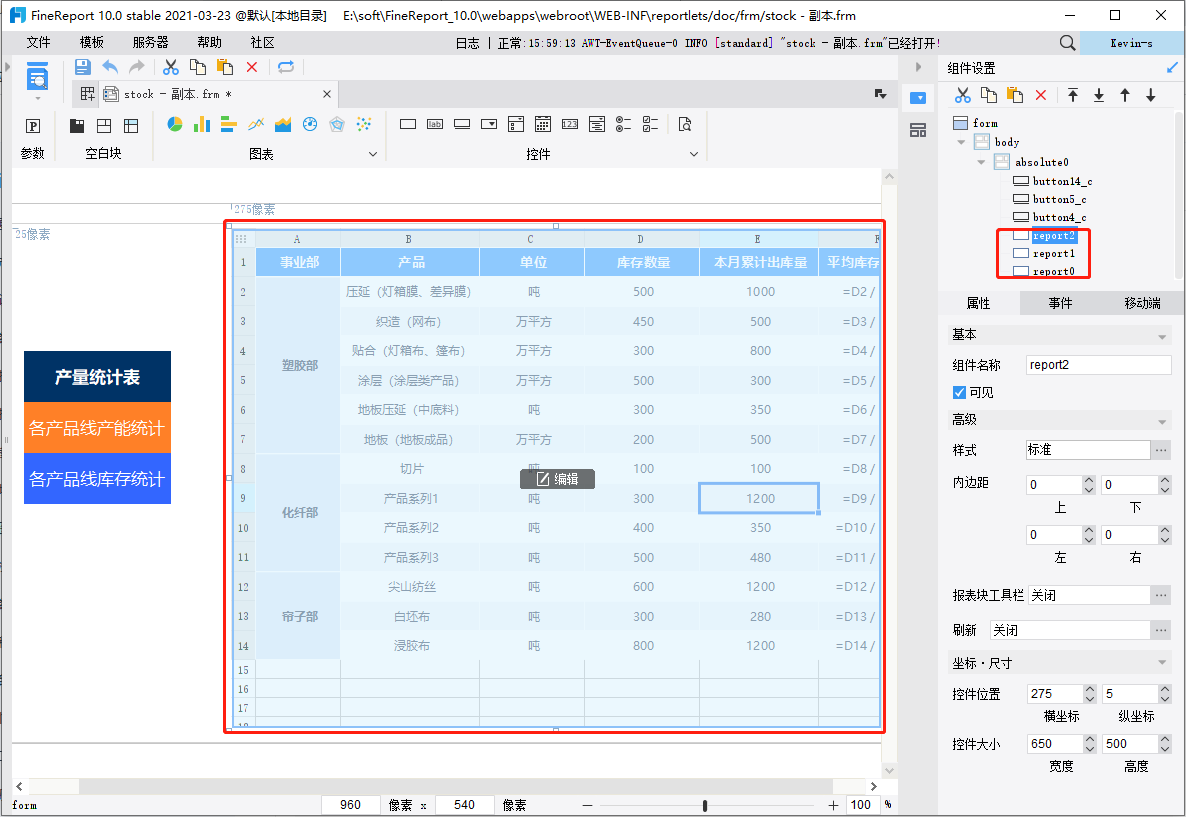
2)在表单内添加三个报表块,依据自己的需求,设置报表块的内容。如下图所示:

2.2 添加事件
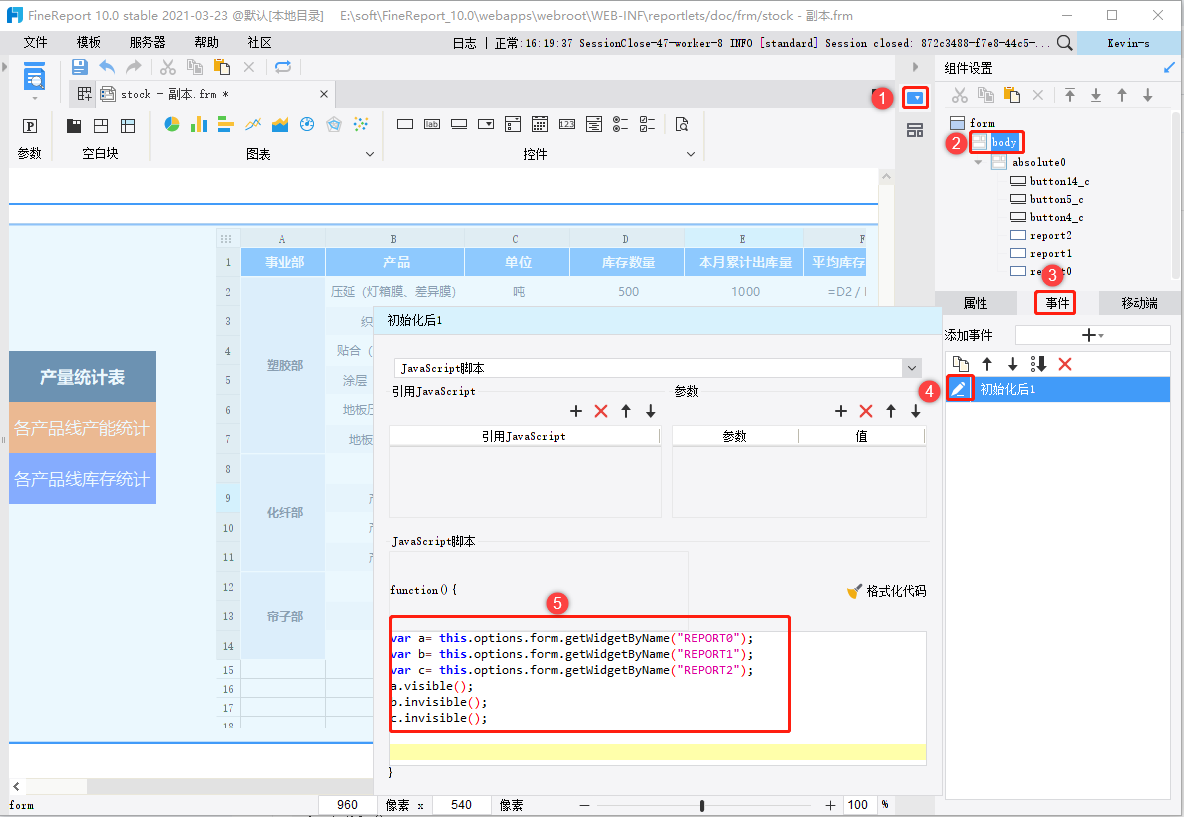
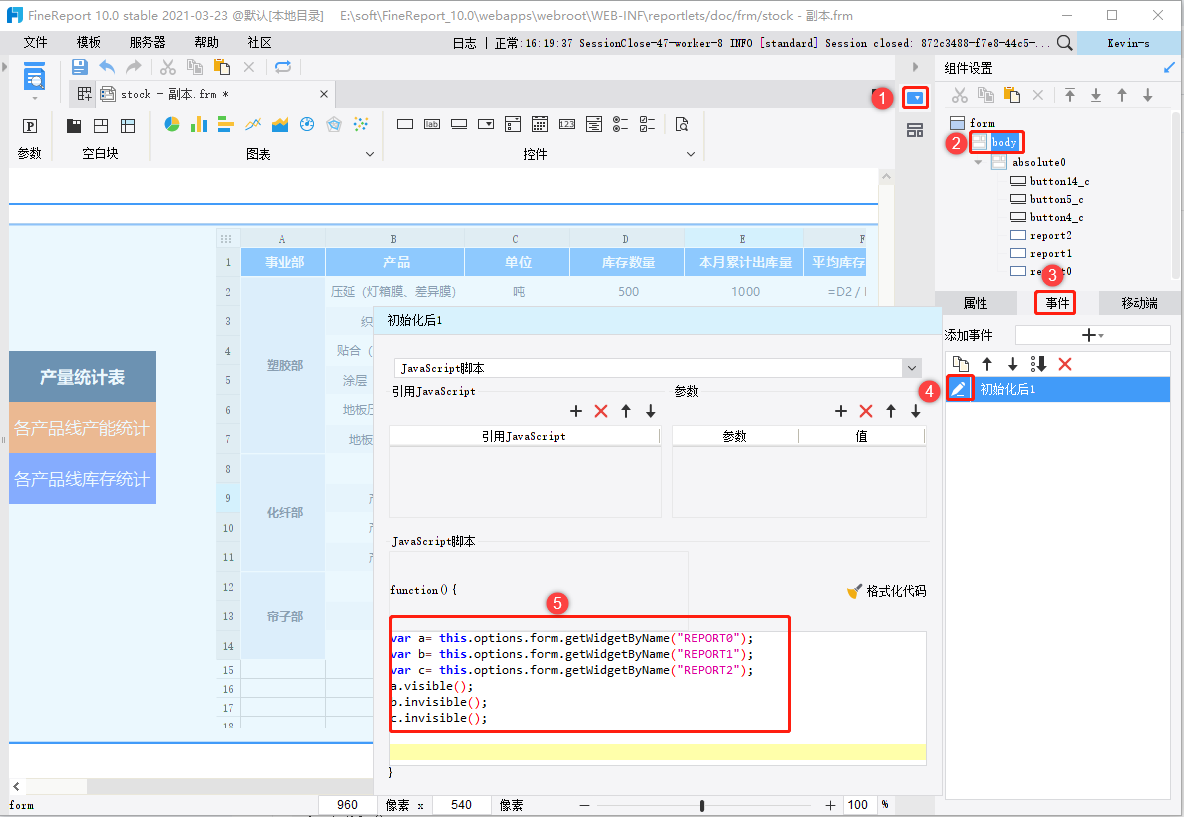
1)选中body,为其添加一个初始化事件,设置默认显示产量统计表相关内容。如下图所示:

JavaScript 代码如下:
var a= this.options.form.getWidgetByName("REPORT0");
var b= this.options.form.getWidgetByName("REPORT1");
var c= this.options.form.getWidgetByName("REPORT2");
a.visible();
b.invisible();
c.invisible();
2)选中产量统计表按钮,为其添加一个点击事件,实现显示产量统计表相关内容。如下图所示:

JavaScript 代码如下:
var a= this.options.form.getWidgetByName("REPORT0");
var b= this.options.form.getWidgetByName("REPORT1");
var c= this.options.form.getWidgetByName("REPORT2");
a.visible();
b.invisible();
c.invisible();
2)选中各产品线产能统计按钮,为其添加一个点击事件,实现显示各产品线产能统计相关内容。与(1)操作一致。
JavaScript 代码如下:
var a= this.options.form.getWidgetByName("REPORT0");
var b= this.options.form.getWidgetByName("REPORT1");
var c= this.options.form.getWidgetByName("REPORT2");
b.visible();
a.invisible();
c.invisible();
3)选中各产品线库存统计按钮,为其添加一个点击事件,实现显示各产品线库存统计相关内容。与(1)操作一致。
JavaScript 代码如下:
var a= this.options.form.getWidgetByName("REPORT0");
var b= this.options.form.getWidgetByName("REPORT1");
var c= this.options.form.getWidgetByName("REPORT2");
c.visible();
a.invisible();
b.invisible();
2.3 效果预览
效果预览效果参见1.1。
注:不支持移动端。
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\JS实现自定义切换查看报表块.cpt
点击下载模板:JS实现自定义切换查看报表块.frm