历史版本3 :JS控制单元格控件是否可用/可见 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
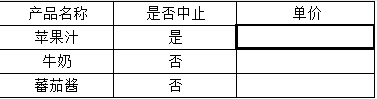
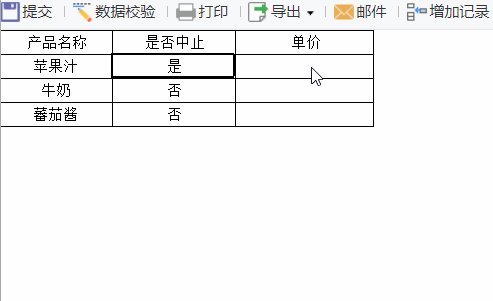
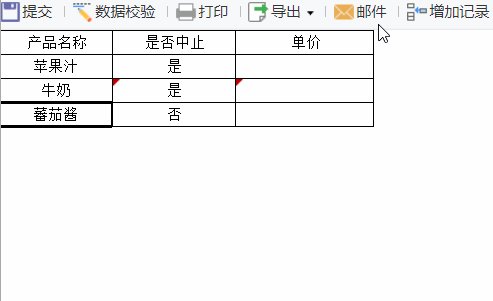
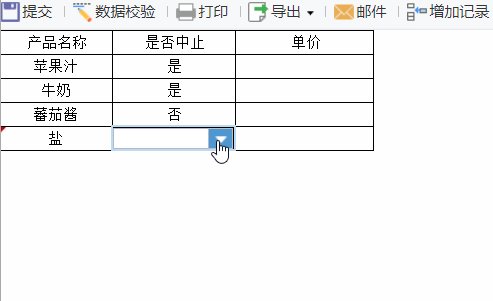
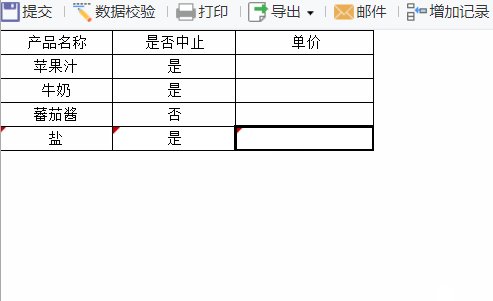
希望根据一些条件来动态控制控件的可用和可见状态。比如下图所示模板,希望当中止列选择"是"的时候,单价清空且不可编辑。

1.2 实现思路
使用条件属性可以在页面初始加载后实现控件的状态控制 ,但是后续无法根据用户的一些操作来再次改变控件状态,此时需要使用控件的JS接口来实现需求。接口说明可以参考:控件接口,单元格接口。
2. 示例编辑
2.1 数据准备
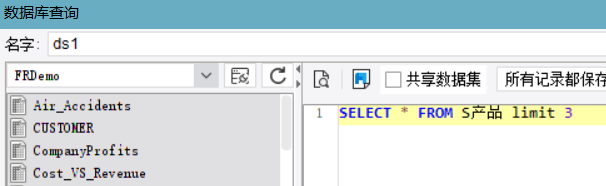
新建数据集ds1,从FRDemo取数,sql语句为:SELECT * FROM S产品 limit 3

2.2 模板设计
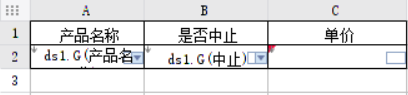
如图设计模板,A2和B2单元格添加下拉框控件,分别绑定对应字段。C2单元格添加文本控件。

2.3 设置条件属性
页面初始化时,就需要根据中止状态来控制单价控件的状态,所以需要用条件属性来实现。
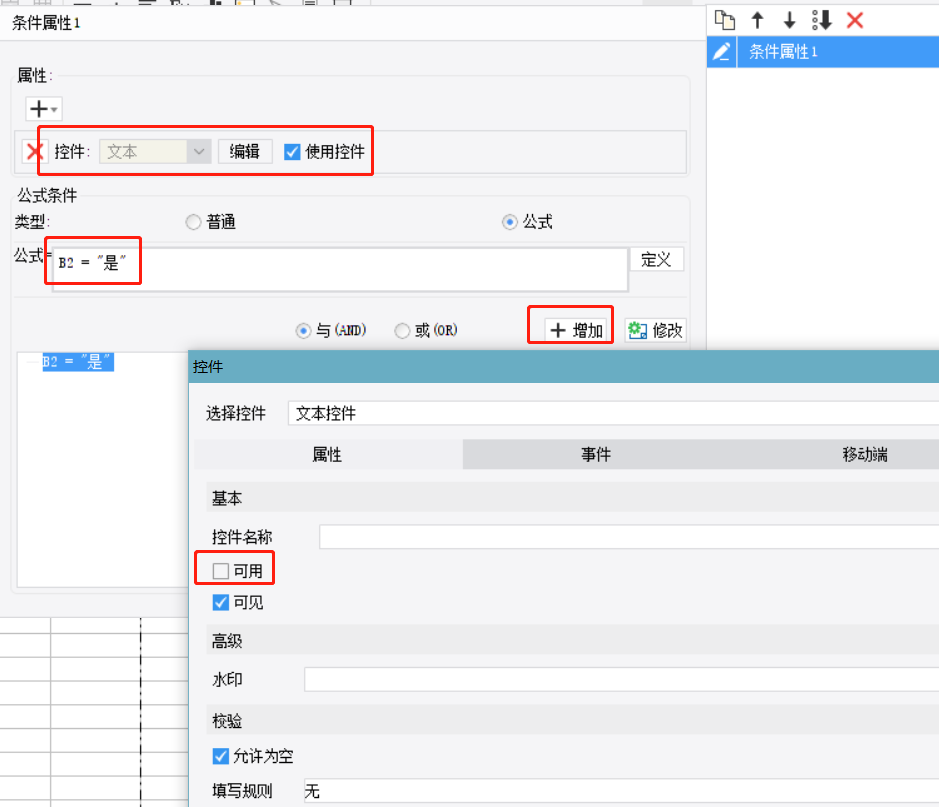
选中C2单元格,添加条件属性。条件为:B2="是",控件选择文本控件,取消勾选「可用」设置。

2.4 设置编辑结束事件
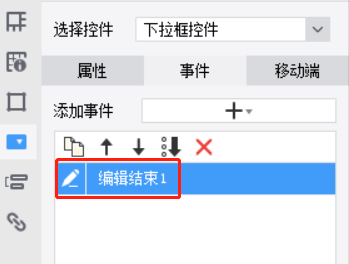
选中B2单元格的下拉框控件,添加一个编辑结束事件。

JavaScript 代码如下:
var value = this.getValue();
//获取当前控件值
var ro = FR.cellStr2ColumnRow(this.options.location).row;
//获取当前行号
var widget = _g().getWidgetByCell(FR.columnRow2CellStr({
col: 2,
row: ro
}));
//获取当前行的单价控件
value == "是" ? _g().setCellValue(0, 2, ro, "") : true;
//如果中止为是则清除当前行的单价
value == "是" ? widget.setEnable(false) : widget.setEnable(true);
//如果中止为是则禁用当前行的单价控件2.5 效果预览

3. 模板下载编辑
点击下载模板:JS控制单元格控件是否可用可见.cpt
4. 注意事项编辑
如果是要控制单元格控件是否可见,只需要把接口从setEnable()换成setVisible()即可。

