1. 概述编辑
1.1 版本
| 报表服务器版本 | APP 版本 | HTML5 移动端展现插件 | 支持功能 |
|---|---|---|---|
| 10.0 | V10.0 | -- | 管理首页 |
| V10.4.55 | V10.4.55 | 移动端支持自定义首页标题 | |
| V10.4.975 | V10.4.975 | 移动端首页支持显示工具栏 |
1.2 应用场景
用户希望自定义设置并管理 PC 端或移动端的首页时,可在「管理首页」处进行设置。
1.3 功能简介
首页的类型可以选择模板、平台目录或链接。
PC 端、手机和平板可以分别设置首页。如下图所示:
PC 端首页:

移动端首页:

2. 默认首页编辑
注:移动端设置方法和 PC 端方法相同,本文以 PC 端为例进行讲解。
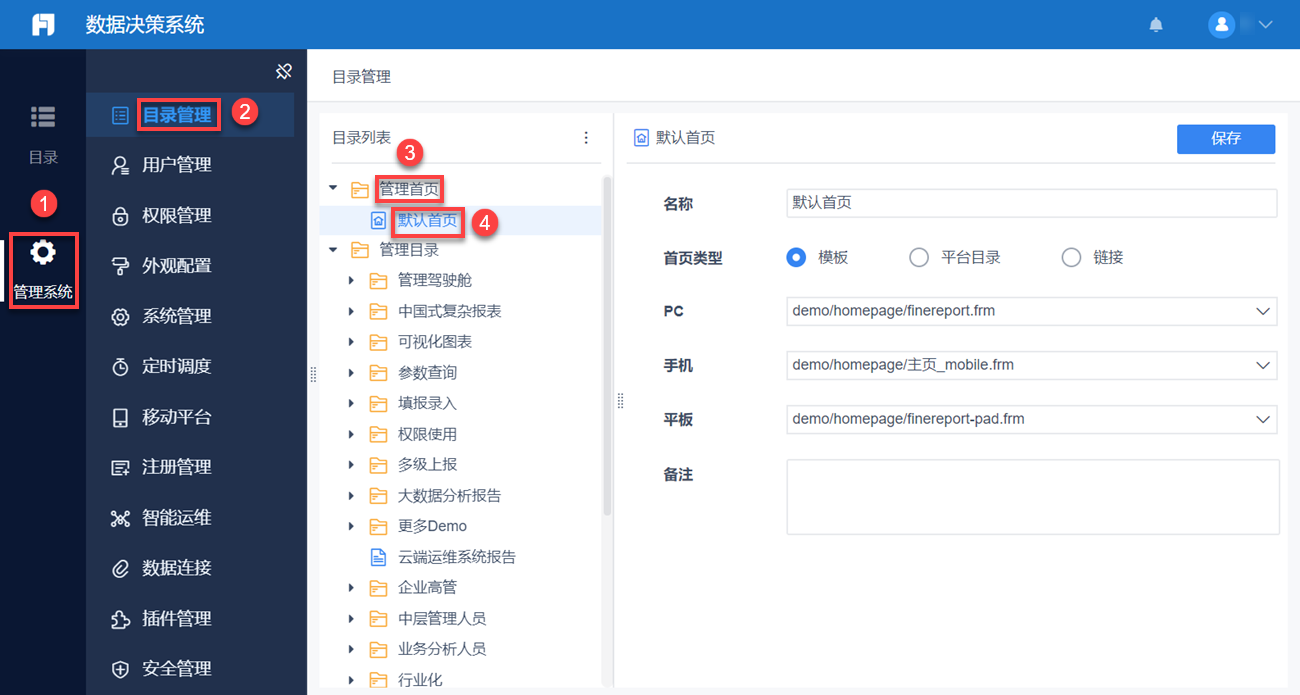
管理员进入数据决策系统,点击管理系统>目录管理>管理首页>默认首页,如下图所示:

2.1 名称
1)PC 端:可自定义设置首页名称。
2)移动端:当满足本文 1.1 章节版本要求时,移动端支持自定义首页标题。
首页标题显示规则如下表所示:
| 移动端设备 | 终端范围 | 首页类型 | 首页标题显示规则 |
|---|---|---|---|
手机 Pad | APP | -- | 始终显示设置的首页名称 |
H5 | 模板 | 模板里没有设置任意标题,显示模板名称 模板里设置了模板标题,显示设置的模板标题 模板配置 JS 事件、document.title,显示设置的 title 值 | |
| 平台目录 | 目录为挂载的模板: 模板没有配置 JS 事件、document.title,显示平台上设置的首页标题 模板配置 JS 事件、document.title,显示设置的 title 值 目录为挂载的链接: 与下方首页类型为「链接」场景相同 | ||
| 链接 | 链接为模板链接: 模板没有设置任意标题,显示模板名称 模板里设置了模板标题,显示设置的模板标题 模板配置 JS 事件、document.title,显示设置的 title 值 链接为网页链接: 显示链接标题,如百度 |
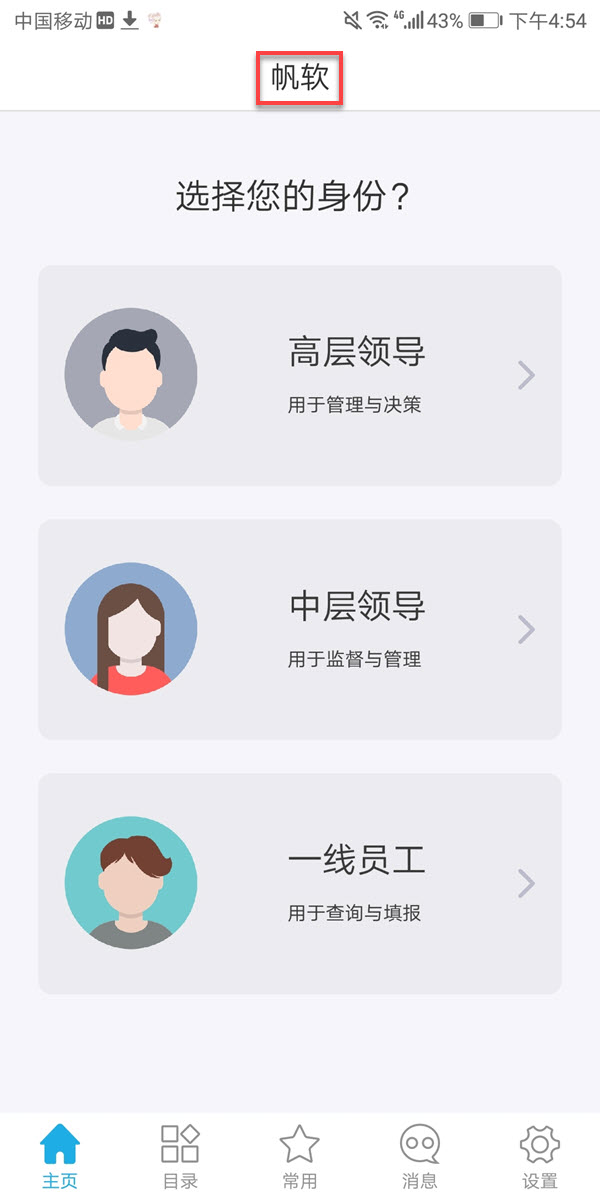
以 APP 为例,在默认首页「名称」处输入帆软,点击保存,APP 首页效果如下图所示:

2.2 首页类型为模板
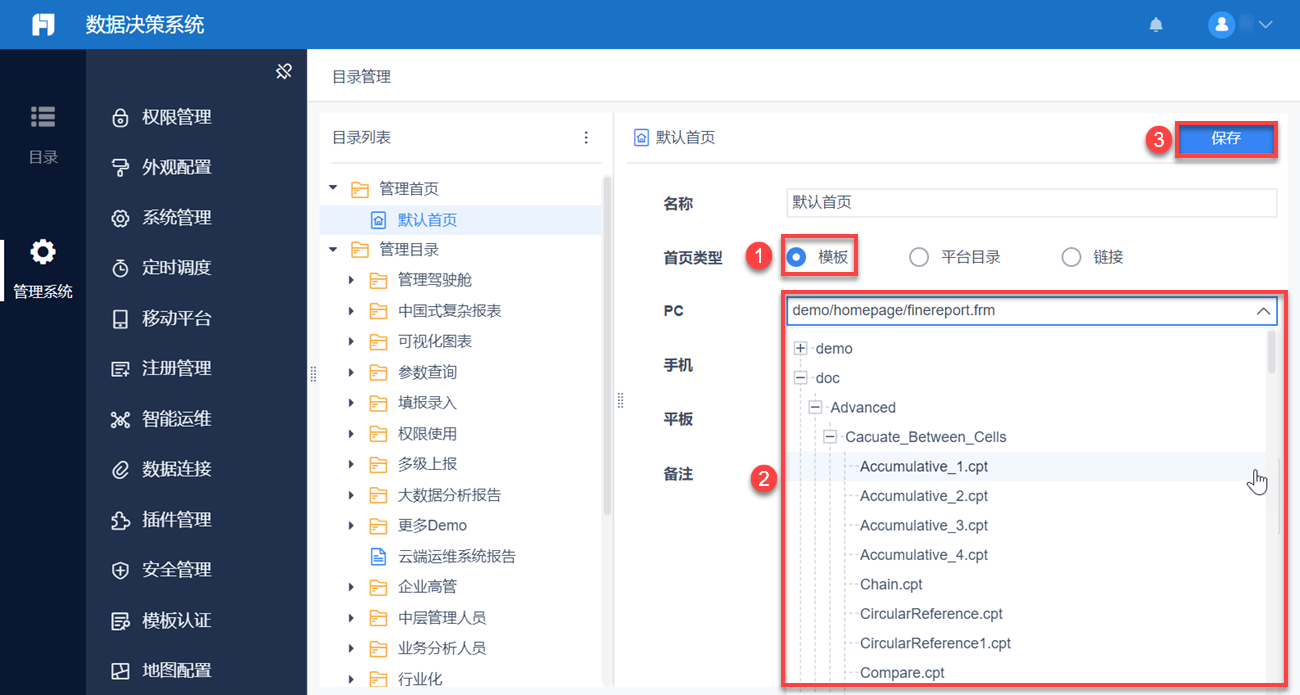
数据决策系统默认首页类型为模板,可以选择工程下的模板,点击保存,如下图所示:
注:决策系统首页默认所有部门的用户都能看到,权限配置请参见:根据部门职位分配权限

2.3 首页类型为平台目录
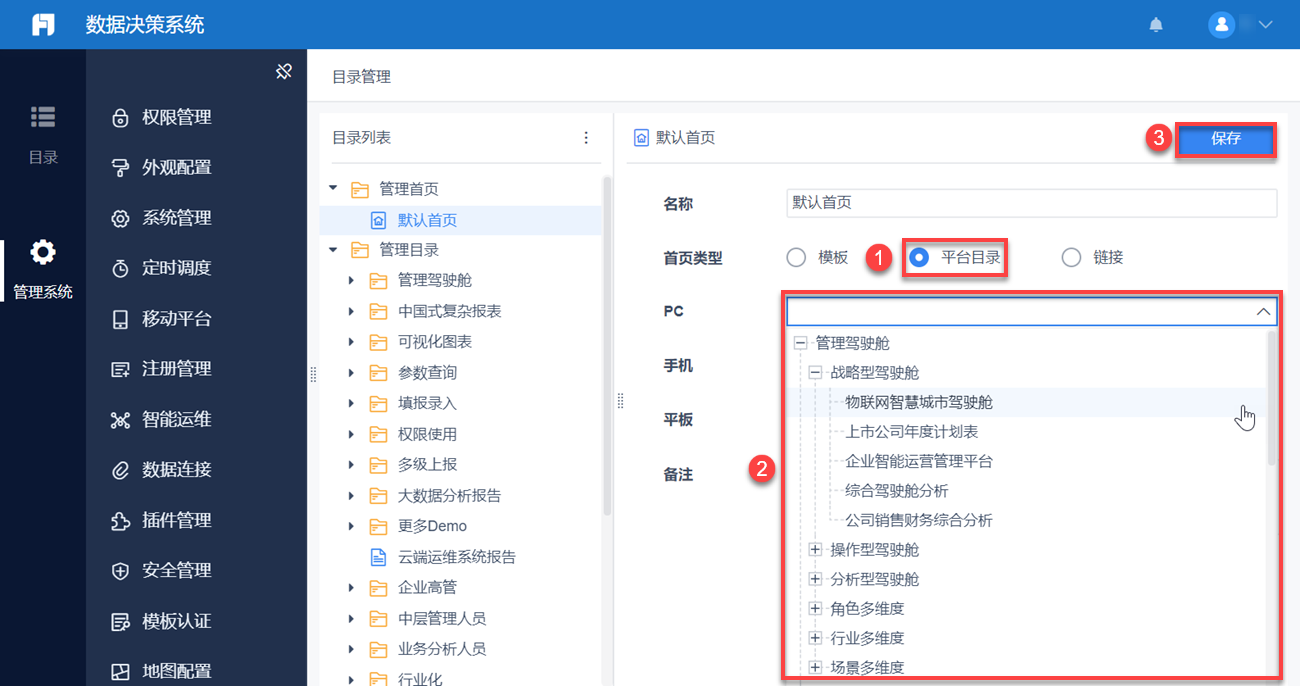
当首页类型选择为平台目录,可选择平台目录下的模板,点击保存,如下图所示:
2.4 首页类型为链接
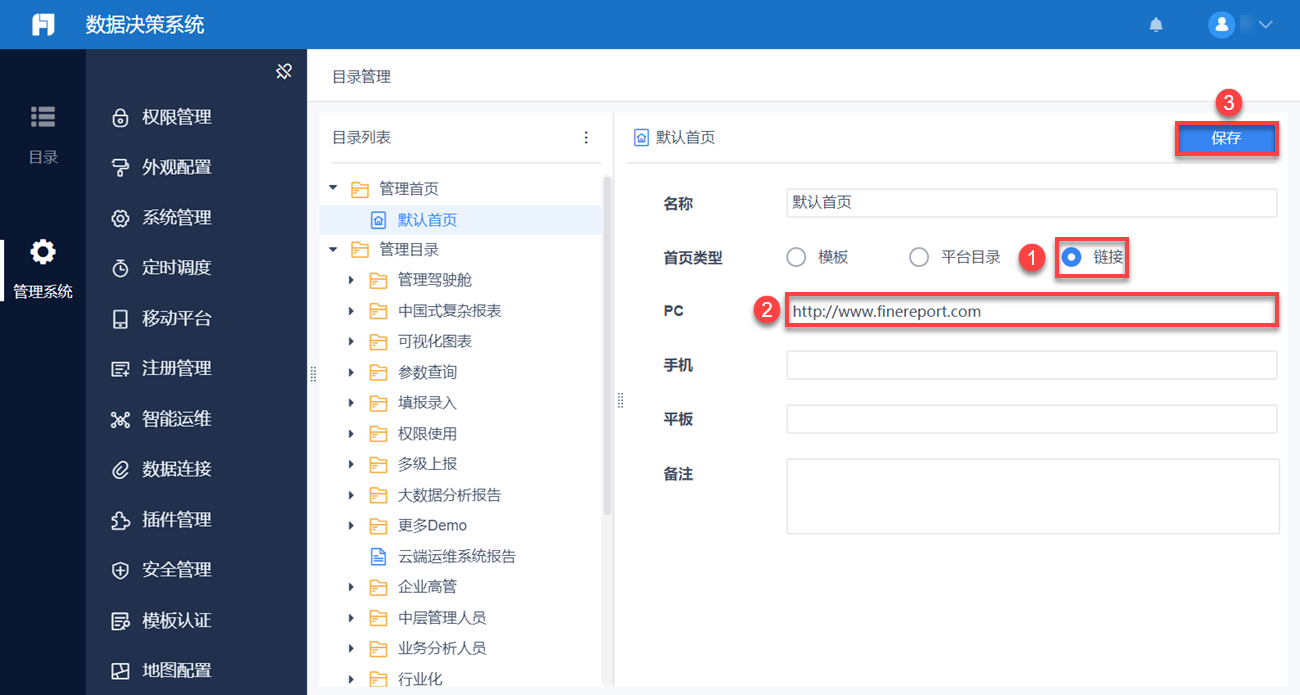
2.4.1 链接到外部网址
当首页类型选择为链接,在 PC 后面的文本框中直接输入网页地址,如http://www.finereport.com,点击保存。如下图所示:

注:地址里必须加上「http://」。
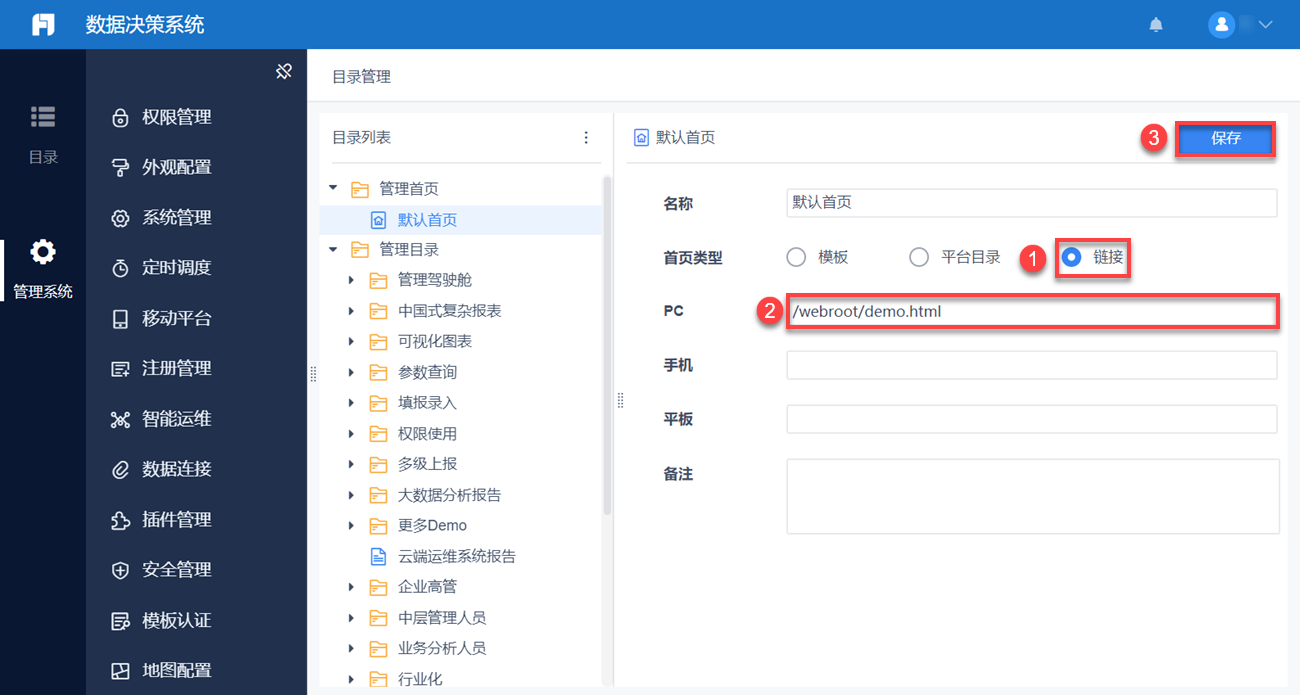
2.4.2 链接为相对路径
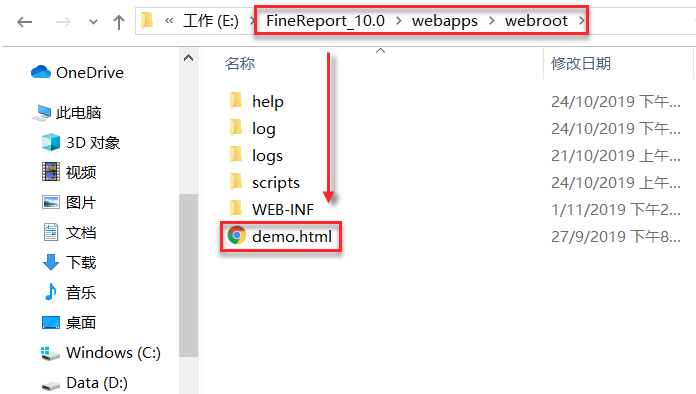
如果首页为 HTML 页面、图片、动图,可以将文件保存到%FR_HOME%\webapps\webroot文件夹下,链接使用相对路径,示例链接路径为:/webroot/1.png、/webroot/1.gif、/webroot/demo.html。本节以首页为 HTML 页面为例进行说明。
1)如果首页为 HTML 页面,可以将 HTML 文件复制到%FR_HOME%\webapps\webroot目录下,如下图所示:

2)首页类型选择链接,PC 端路径设置为/webroot/demo.html,点击保存。如下图所示:

3. 自定义首页编辑
注:添加多个首页后,可在 目录权限 页面进行权限设置,实现不同用户登录系统查看不同首页的效果。
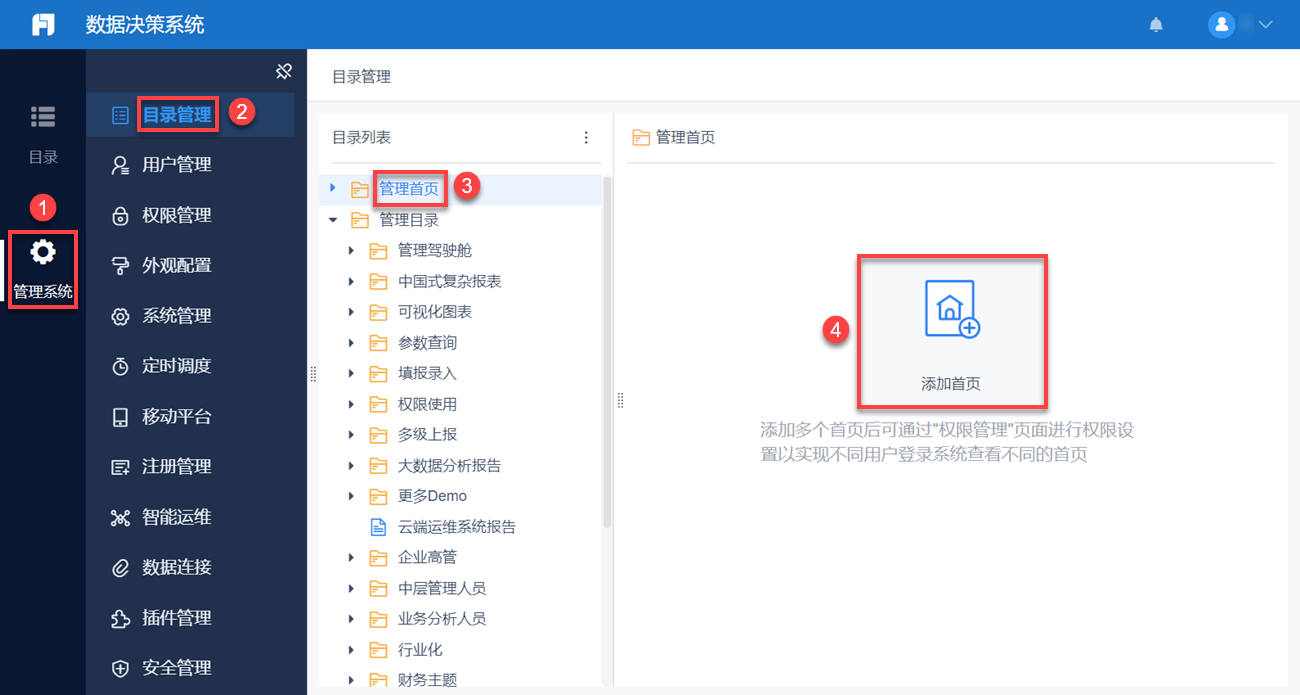
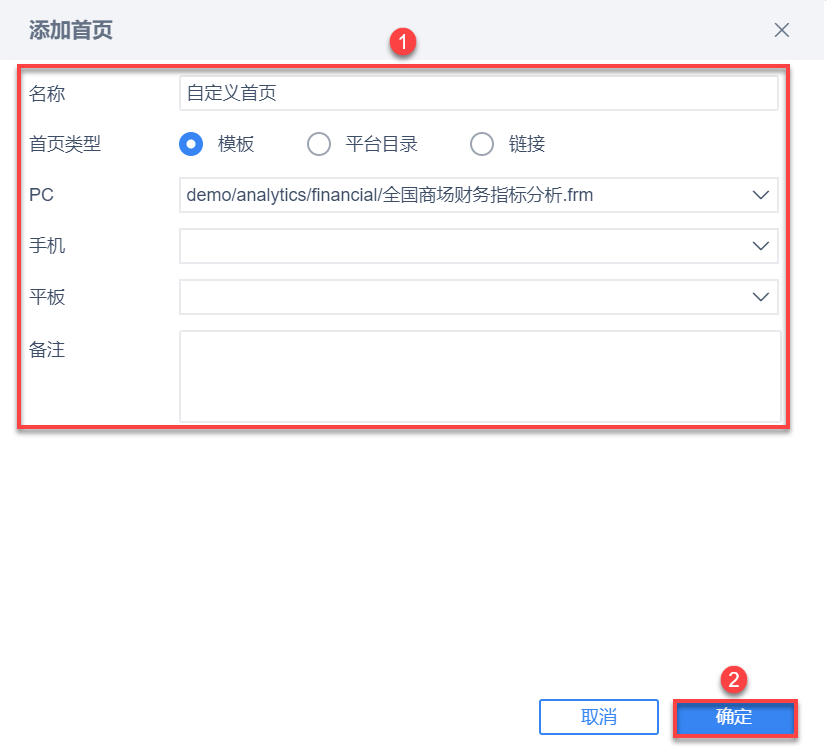
1)管理员进入数据决策系统,点击管理系统>目录管理>管理首页>添加首页,如下图所示:

2)设置名称和首页类型。如下图所示:

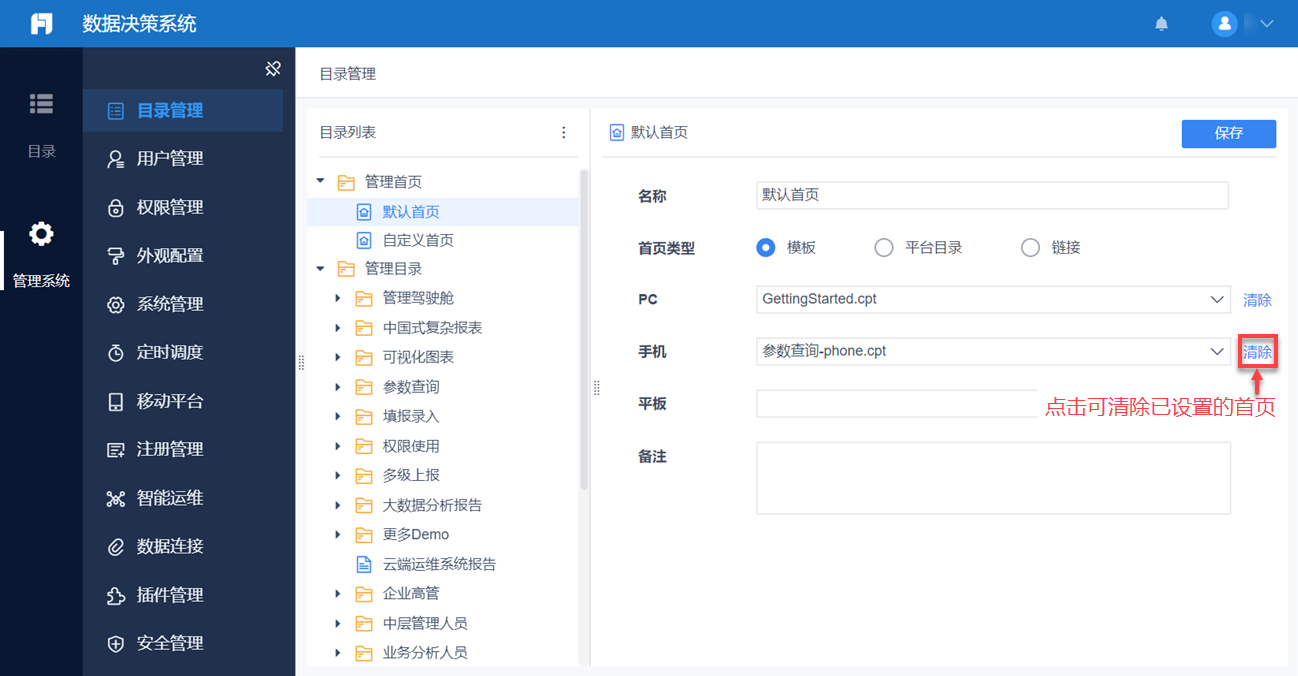
4. 清除首页编辑
首页类型为模板、平台目录时,2020-04-26 及之后的 JAR ,可清除已设置的默认首页和自定义首页。
以清除默认首页内容为例,如下图所示:

注:「清除」按钮只在下拉框有内容时显示。
5. 分配使用权限编辑
管理员可对「默认首页」和「自定义首页」分配权限给部门、角色、用户,权限分配请参见 权限管理
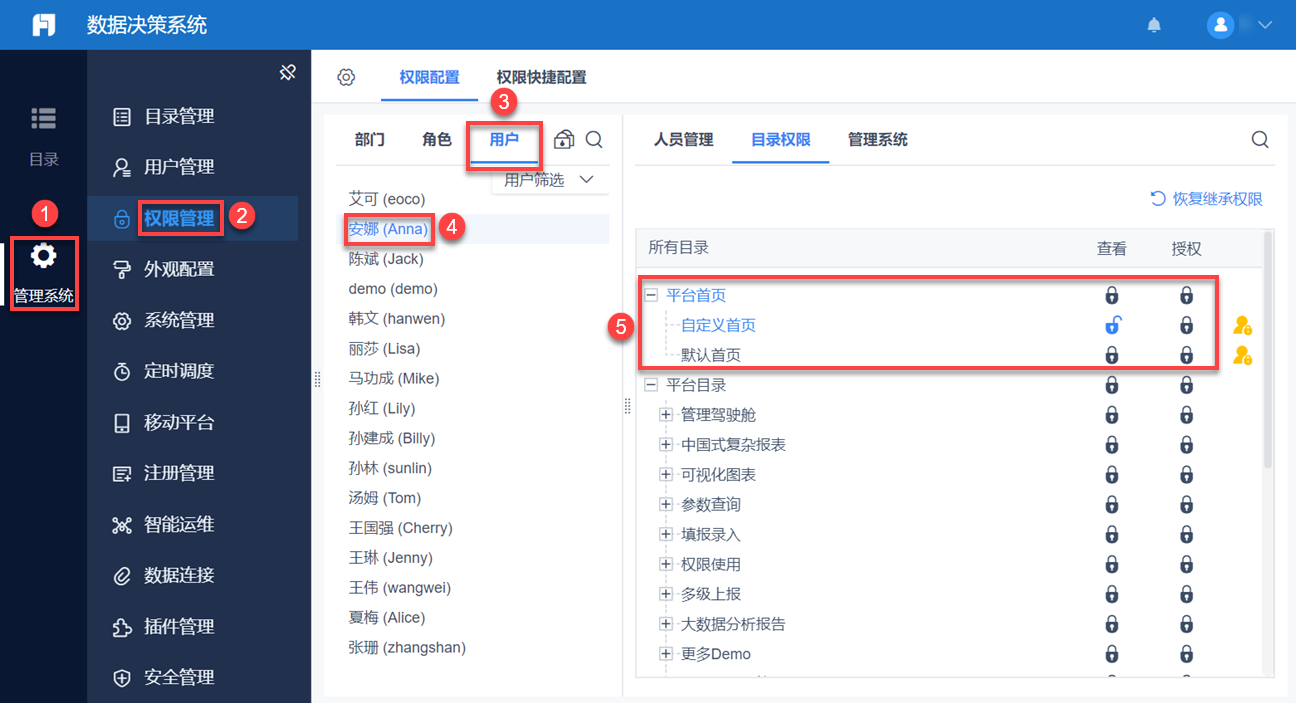
本章介绍将平台首页的相关权限分配给用户的操作步骤。
1)点击管理系统>权限管理>用户,选择安娜(Anna),为安娜(Anna)分配自定义首页的查看权限,如下图所示:

注1:用户的选择不仅可以根据部门职位选择,也可以根据角色、用户选择,其使用方式与 根据角色分配权限、根据用户分配权限 一致。
注2:若开启了 模板认证 ,那么还需要给该部门分配模板的查看权限。
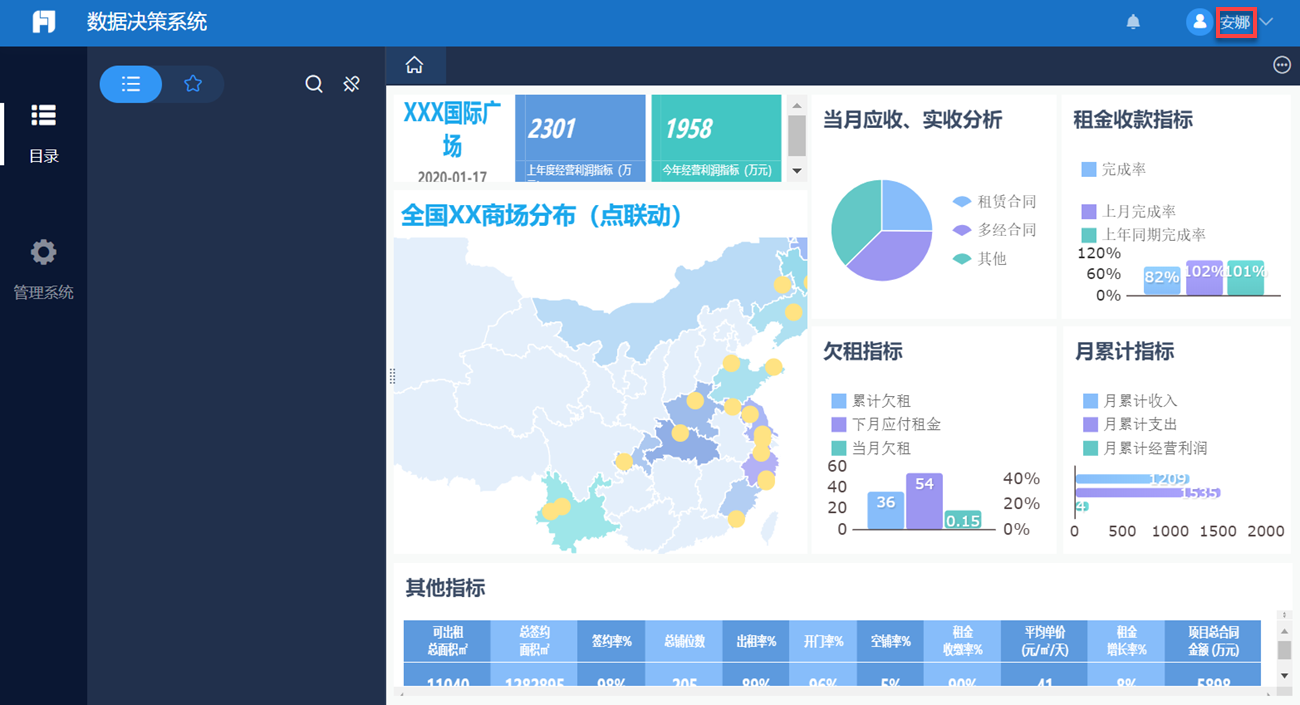
2)安娜(Anna,123456)登录数据决策系统,如下图所示:
注:FineReport 内置平台用户登录密码默认为 123456 。

6. 注意事项编辑
新版本 App 端和 H5 端的首页都支持显示工具栏,具体版本要求见1.1版本的说明,现在可以在挂载到首页的模板处,执行诸如数据筛选这样的操作。

注:App 端不支持工具栏插件,因而始终是悬浮样式。H5 端如果不装工具栏插件则显示悬浮样式,装工具栏插件后则按工具栏插件显示。

