历史版本3 :JS实现根据控件值动态插入行 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
想要实现在填报预览的时候,根据控件所选值,动态扩展单元格。

1.2 实现思路
单元格的扩展计算在页面加载结束后就固定了,所以使用公式等方式是无法实现动态扩展的。需要使用插入行接口,配合JS赋值方可实现需求。接口说明可以参考:控件接口,单元格接口,页面交互接口。
注:不支持移动端和新填报
2. 示例编辑
2.1 准备数据
1)新建数据集ds1,从FRDemo取数,sql语句为:SELECT * FROM S产品 limit 2

2)新建数据集ds2,从FRDemo取数,sql语句为:SELECT * FROM S产品

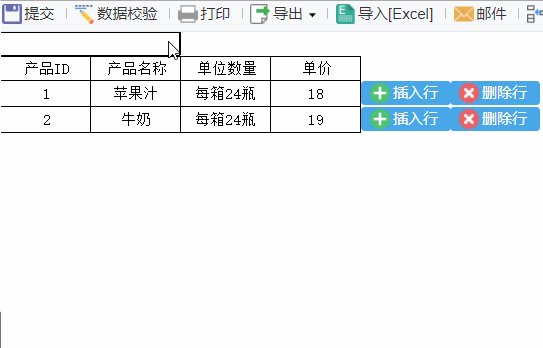
2.2 模板设计
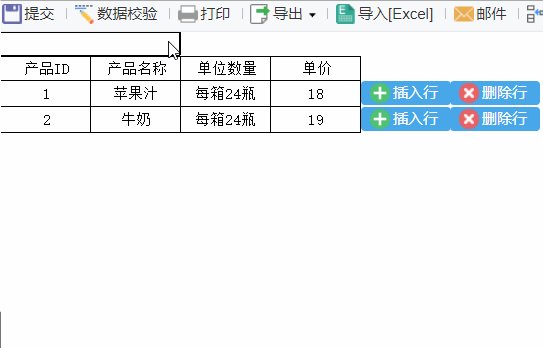
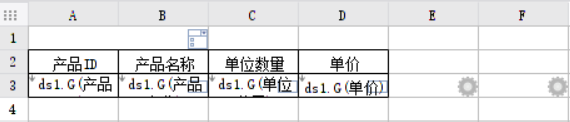
1)制作如图所示模板:A1为下拉复选框控件,E3和F3分别为插入和删除行按钮。

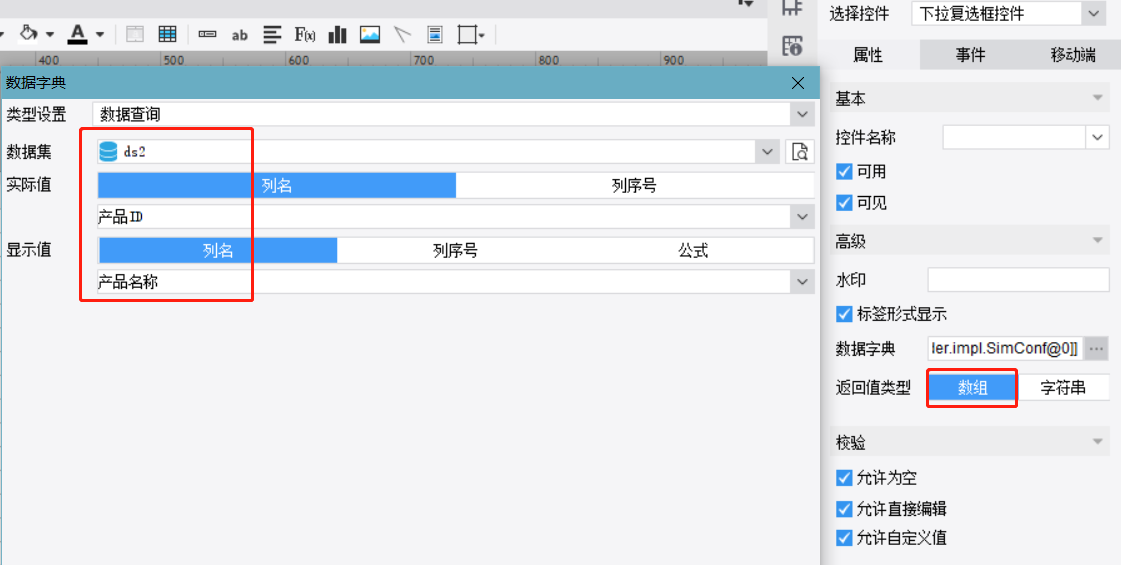
2)选中A1单元格的下拉复选框控件,设置返回值类型为「数组」,实际值为「产品ID」,显示值为「产品名称」

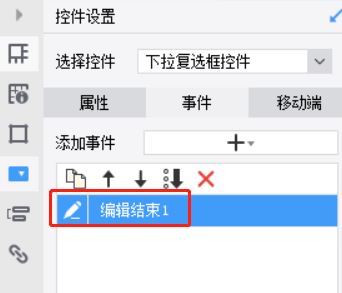
2.3 设置控件编辑结束事件
选中A1单元格的下拉复选框控件,添加一个编辑结束事件。

JavaScript 代码如下:
var ids = this.getValue();
//获取当前控件值
var id = $("td[id^=A]:last").attr("id");
//获取A列最后一行的单元格编号
var row = parseInt($("td[id^=A]:last").attr("row"));
//获取A列最后一行的单元格行号
setTimeout(function() {
_g().appendReportRC(ids.length, id);
//在末尾插入行
setTimeout((function() {
return function() {
for (i = 0; i < ids.length; i++) {
var mc = FR.remoteEvaluate("value('ds2','产品名称','产品ID','" + ids[i] + "')");
var sl = FR.remoteEvaluate("value('ds2','单位数量','产品ID','" + ids[i] + "')");
var dj = FR.remoteEvaluate("value('ds2','单价','产品ID','" + ids[i] + "')");
//根据产品ID,获取其他字段值
_g().setCellValue(0, 0, row + i + 1, ids[i]);
_g().setCellValue(0, 1, row + i + 1, mc);
_g().setCellValue(0, 2, row + i + 1, sl);
_g().setCellValue(0, 3, row + i + 1, dj);
//给对应单元格赋值
}
}
})(), 100);
//由于插入行是异步请求,所以需要利用闭包来确保执行顺序
}, 100)
_g().setCellValue(0, 0, 0, "");
//清空A1单元格
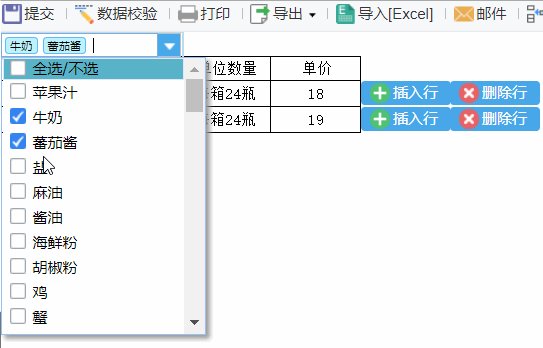
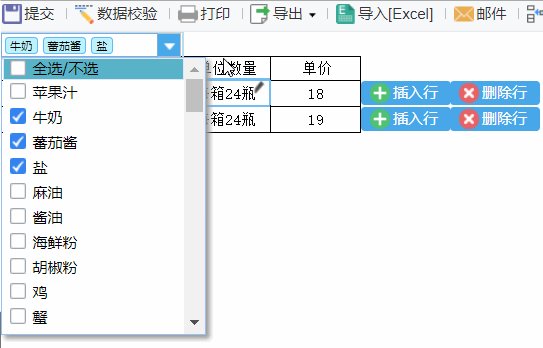
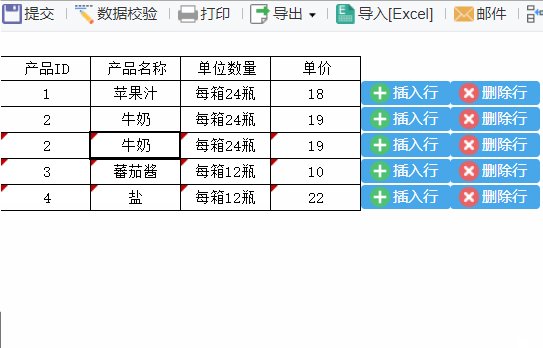
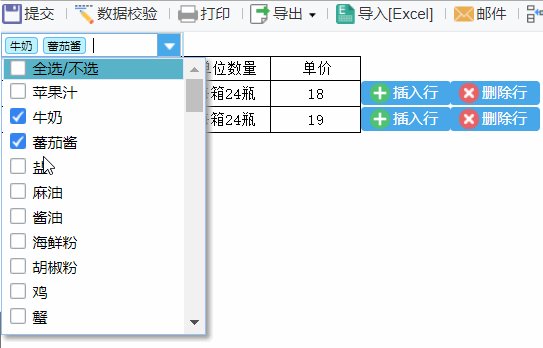
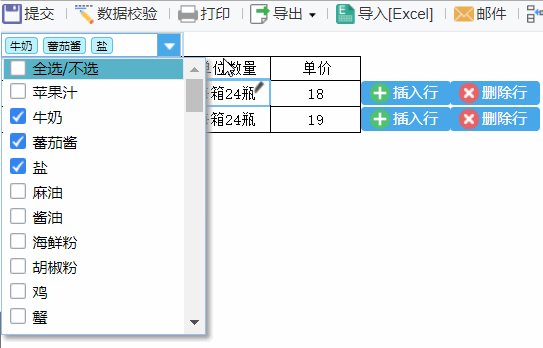
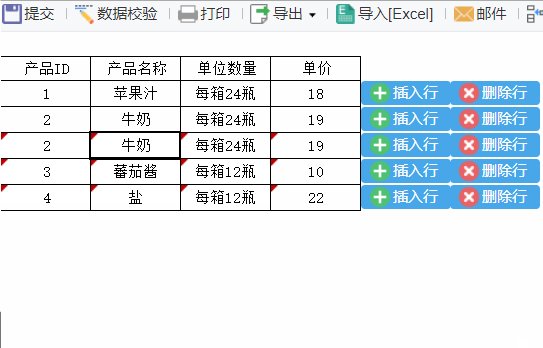
2.4 效果预览

3. 模板下载编辑
点击下载模板:JS实现根据控件值动态插入行.cpt

