历史版本18 :复选按钮控件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
1.1.1 填报控件
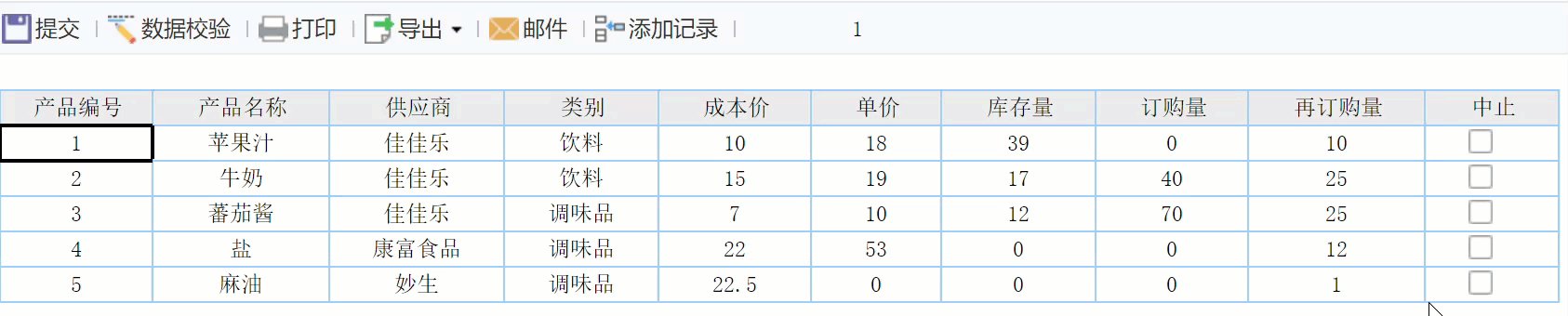
填报报表中可以通过该控件执行批量选中操作,如下图所示:

1.1.2 参数控件
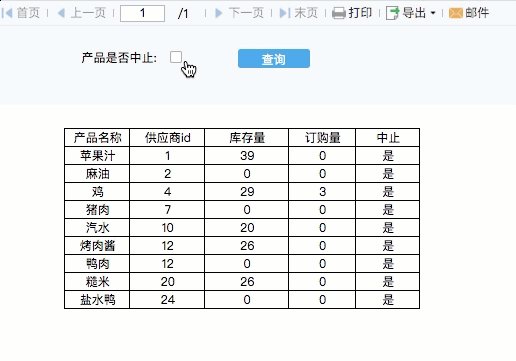
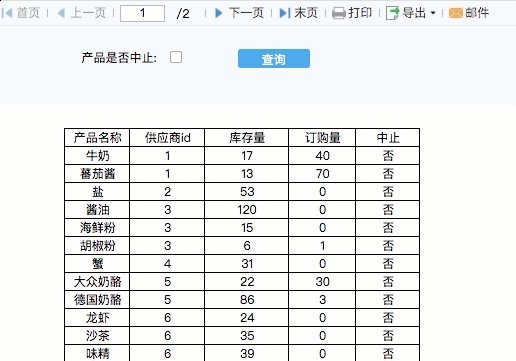
参数面板处可以通过该控件执行查询操作,如下图所示:

1.2 如何添加
1.2.1 填报控件
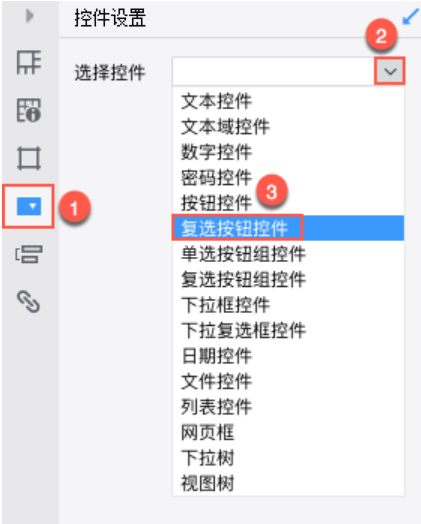
选中单元格后,点击右侧属性面板的「控件设置」,选择控件处下拉选择「复选按钮控件」,如下图所示:

1.2.2 参数控件
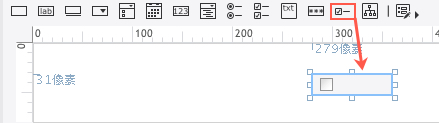
将参数面板控件工具栏中的「复选按钮控件」拖入到参数面板中,如下图所示:

2. 控件介绍编辑
2.1 属性
2.1.1 填报控件
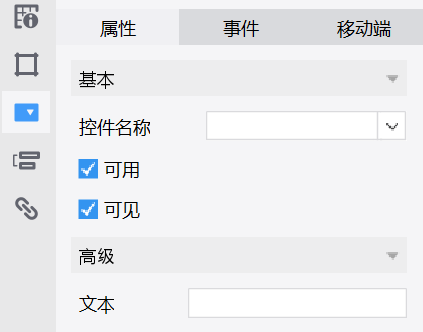
「复选按钮控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
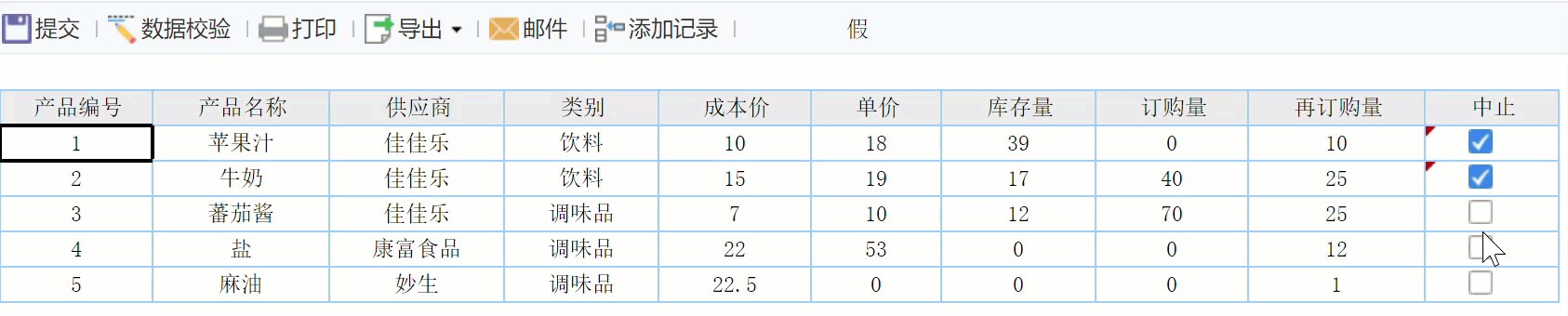
注:「复选按钮控件」值为 true 或 false,填报应用时,勾选对应 true ;不勾选对应 false;不做任何操作,填入 NULL 。可通过在单元格中输入值的方式设置默认值,不设置默认为 NULL。
| 分类 | 设置项 | 详细介绍 |
|---|---|---|
| 基本 | 控 件 名 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为无。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 文 本 | 控件附带的标签内容,将会显示在按钮右侧,默认为空。 |
2.1.2 参数控件
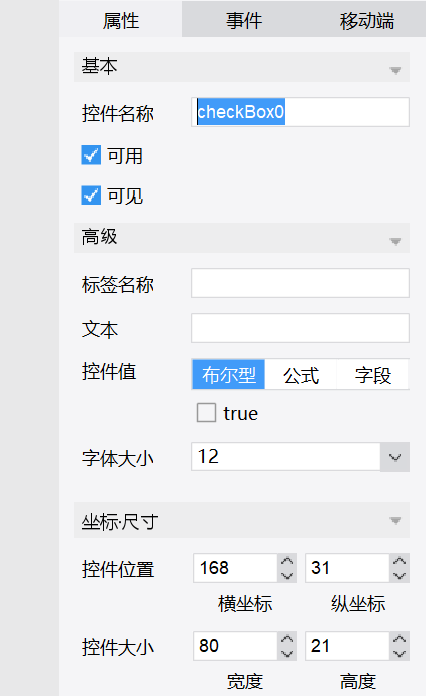
「复选按钮控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 |
|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认checkBox#。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 标签名称 | 用来弥补参数界面中标签控件不支持的问题,默认为无。 |
| 文 本 | 控件附带的标签内容,将会显示在按钮右侧,默认为空。 | |
| 控件值 | 控件初始化时的默认值,支持布尔型、公式、字段,默认为 false,即不勾选 。 布尔型:true 或者 false,勾选 true 按钮后即为选定,不勾选即为 false ,不选定,例如:勾选
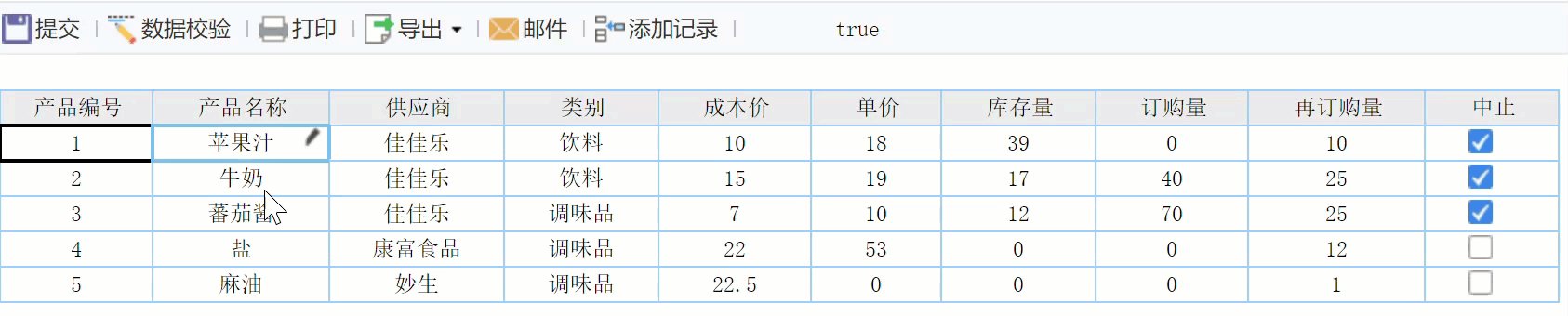
公式:通过公式写入 true 或者 false,例如: A1 单元格的值为 true,这里写 A1,即为选定
字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的「是否选定」字段值为 true,这里绑定字段后,即为选定
应用示例可参考:复选按钮、复选按钮组控件默认值 | |
| 字体大小 | 「文本」字体的大小,即显示在按钮右侧的标签字体大小,默认为12 。 | |
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 |
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 |
2.2 事件
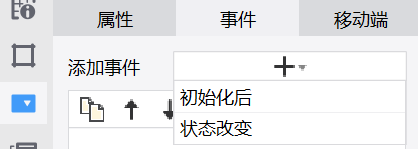
事件设置界面可以为控件添加事件实现某些效果,「复选按钮控件」支持的事件有初始化后、状态改变。如下图所示:

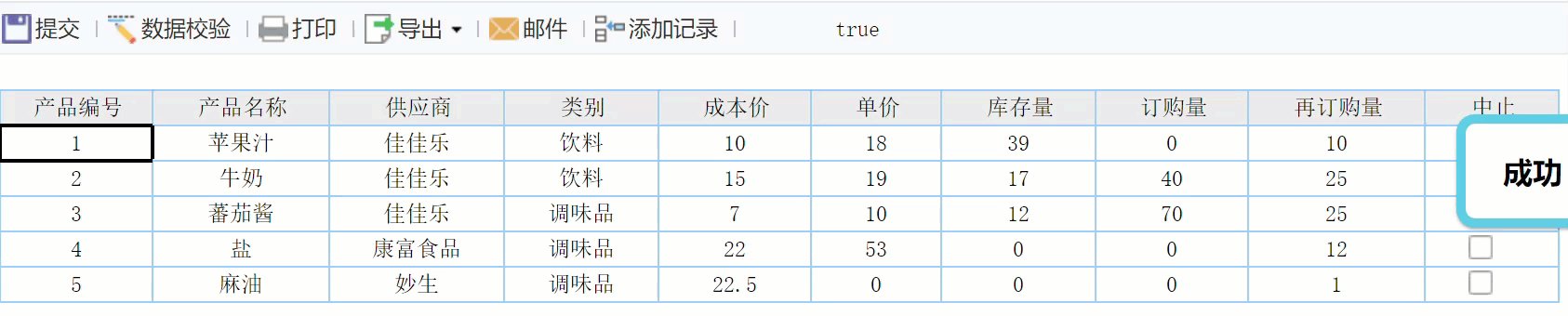
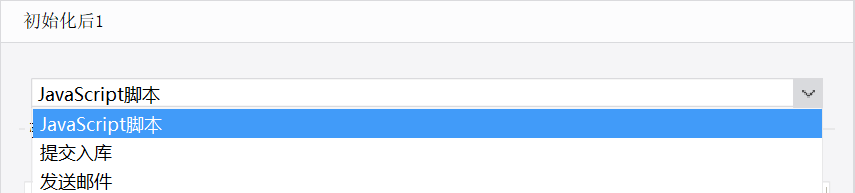
选择一种事件类型后,即可添加事件内容,「复选按钮控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
移动端无可配置项。


