1. 概述编辑
1.1 应用场景
「下拉框控件」可应用于填报、参数等场景中,本文将介绍「下拉框控件」的属性及应用。
1.1.1 填报控件
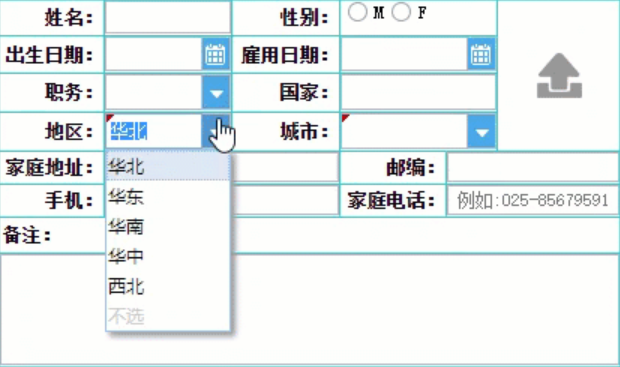
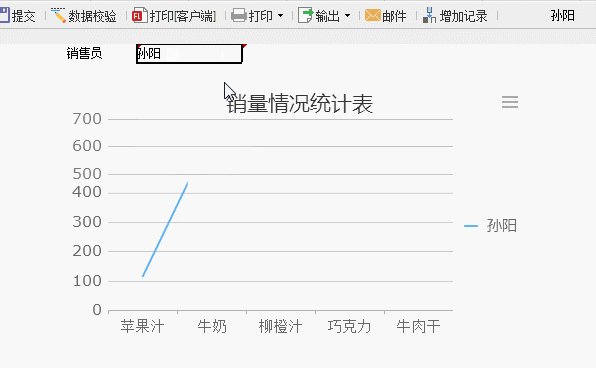
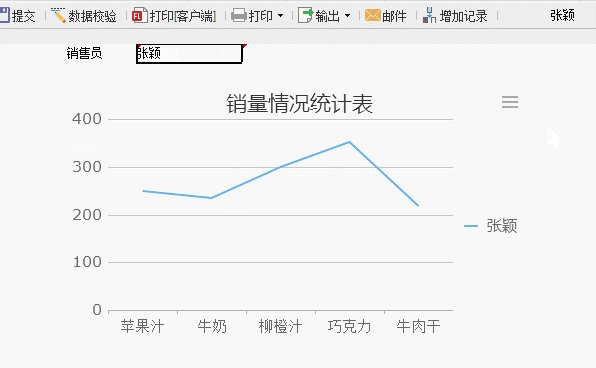
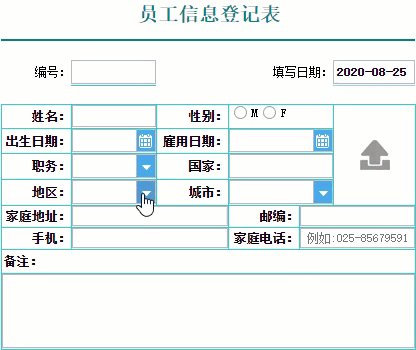
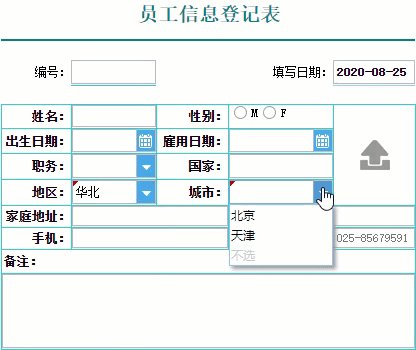
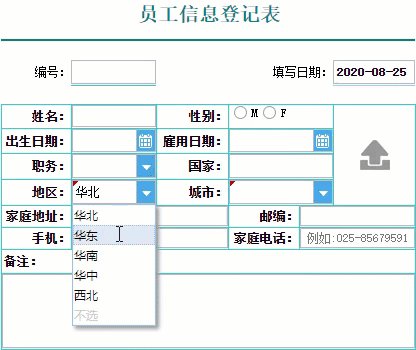
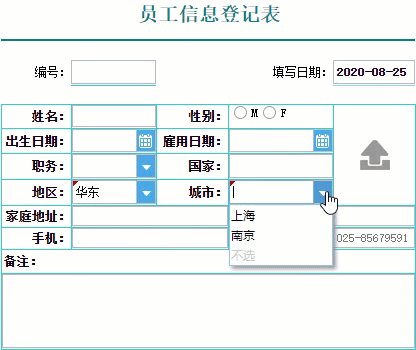
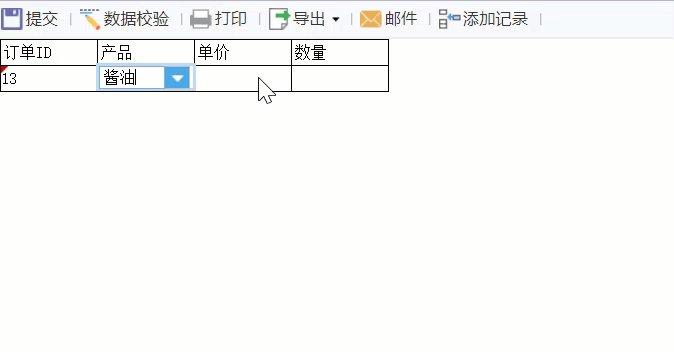
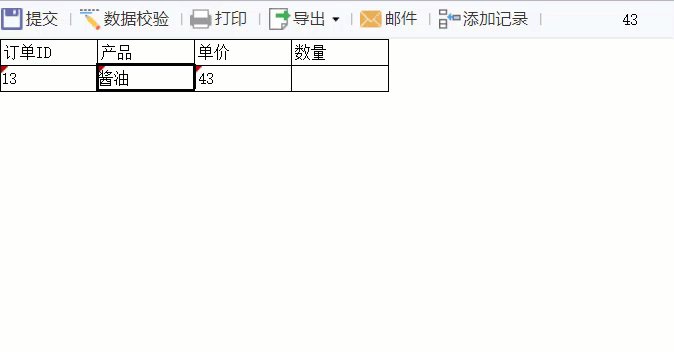
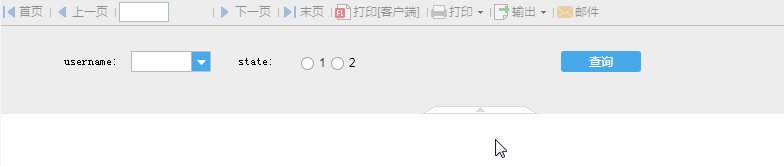
填报报表中,可以用来在多个预备选项中选择一个值填入。如下图所示:

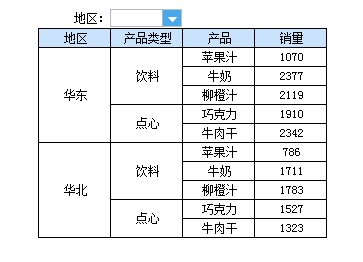
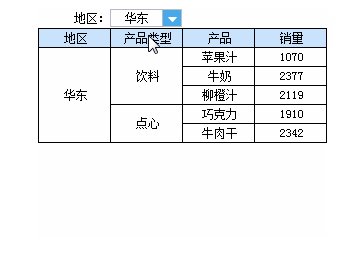
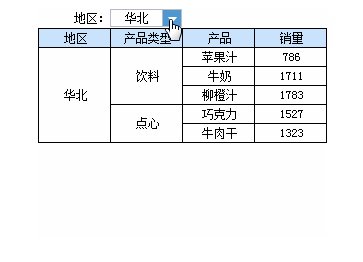
1.1.2 参数控件
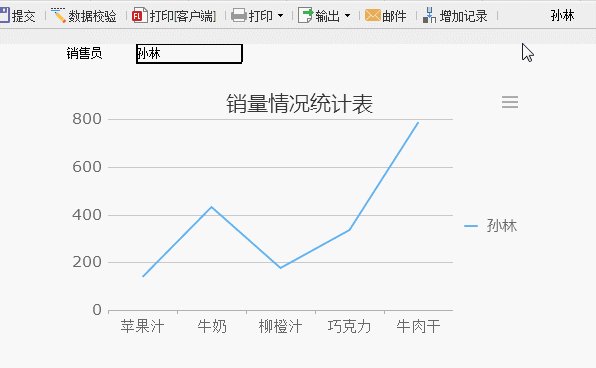
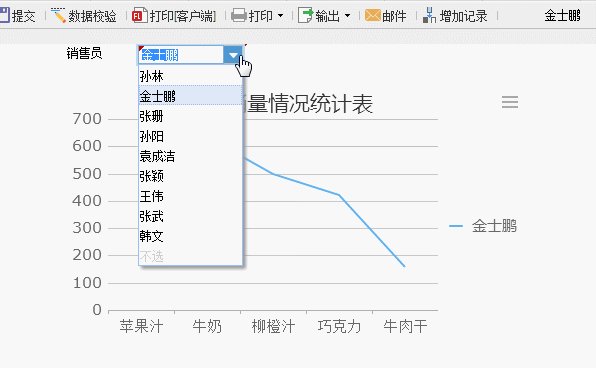
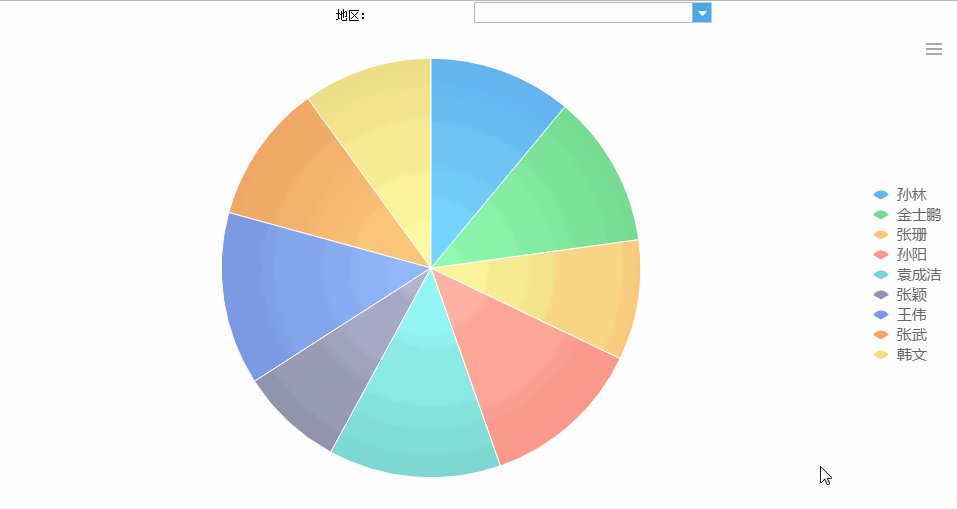
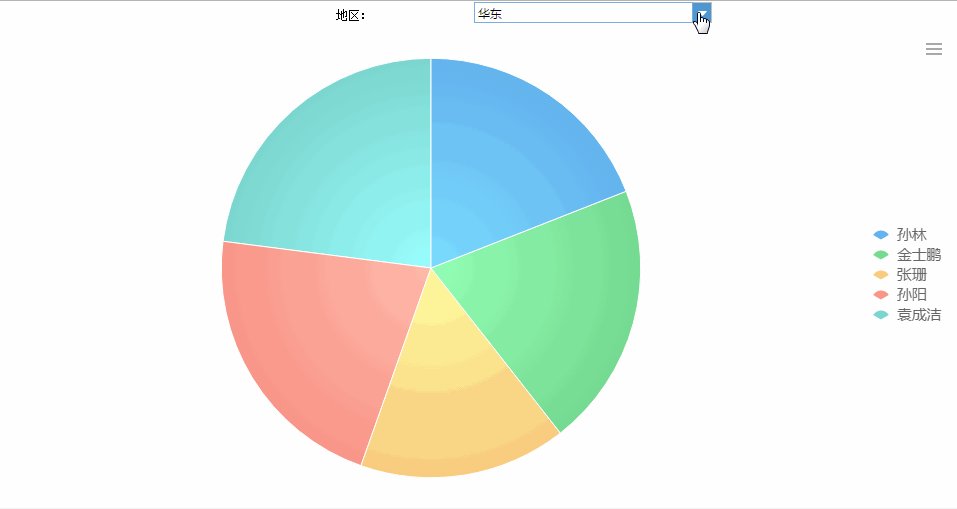
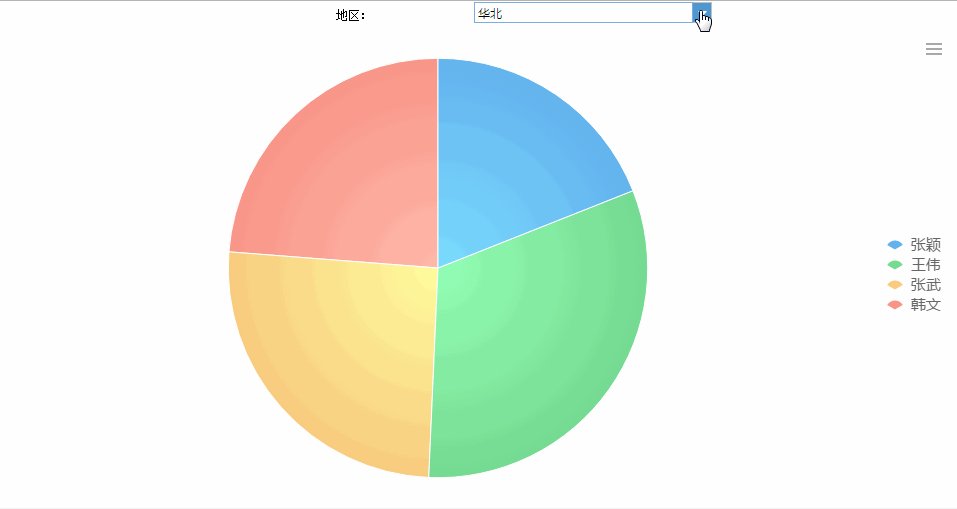
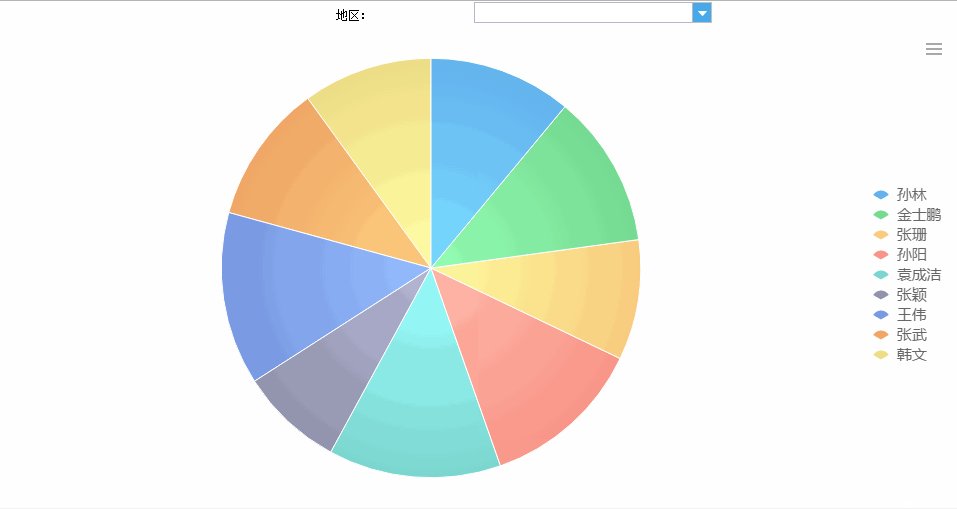
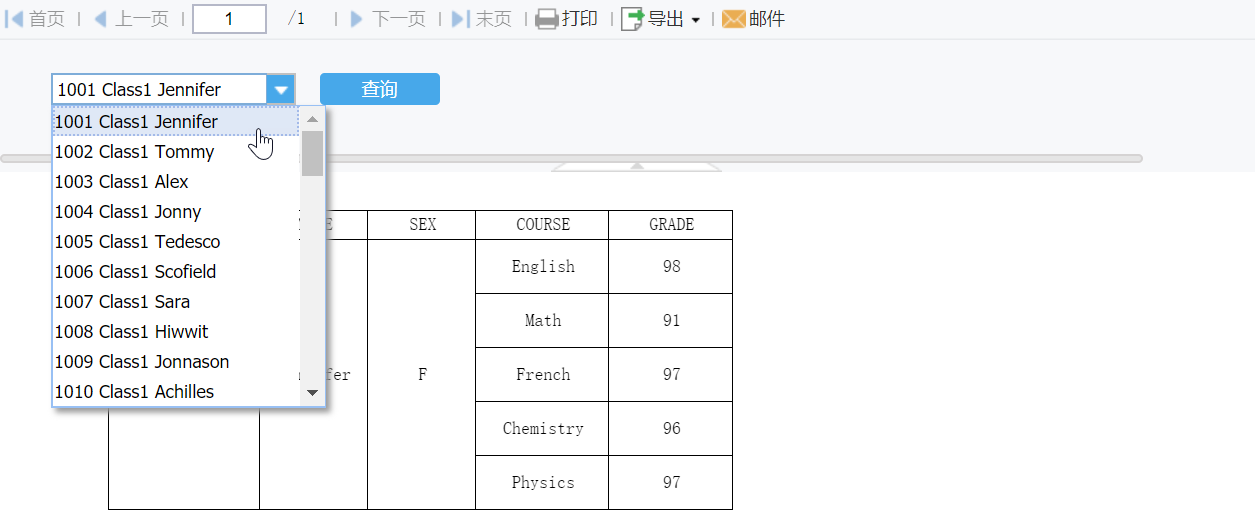
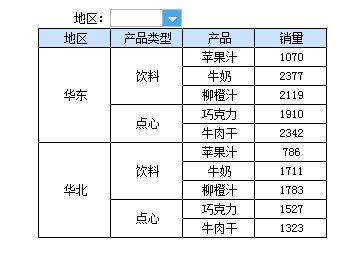
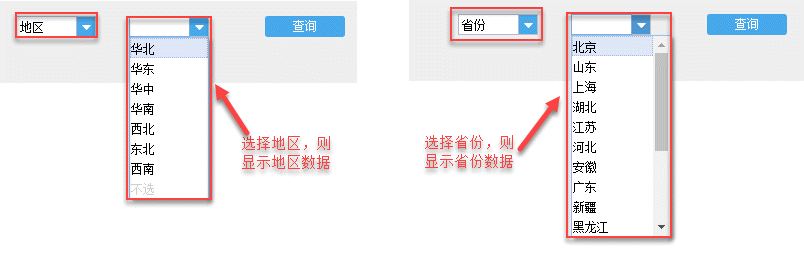
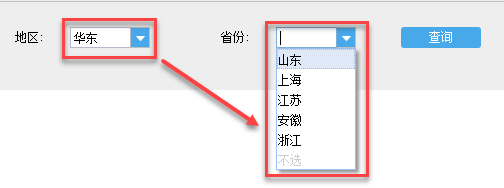
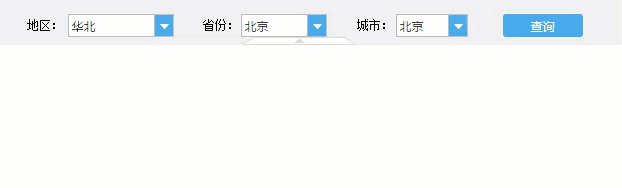
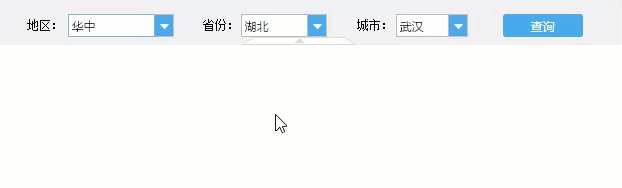
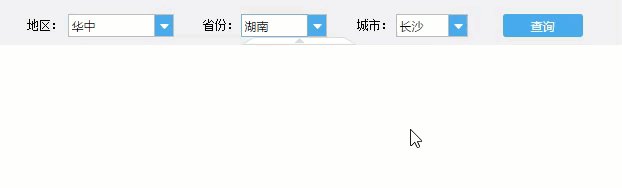
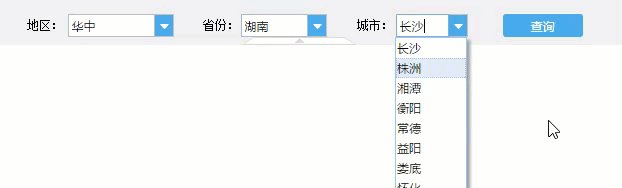
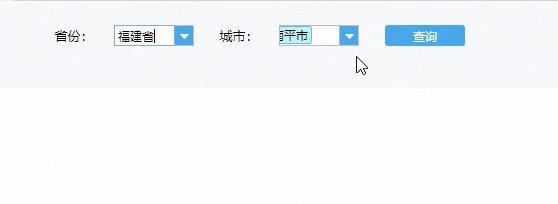
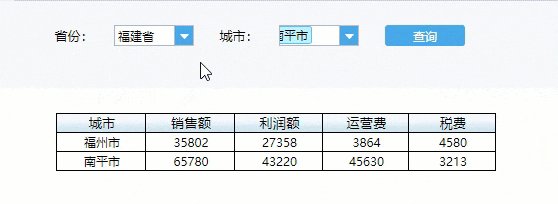
参数面板处可以通过该控件过滤数据,如下图所示:

下拉选项时可以使用快捷键,上下键切换,Tab 键确认。
1.2 如何添加
1.2.1 填报控件
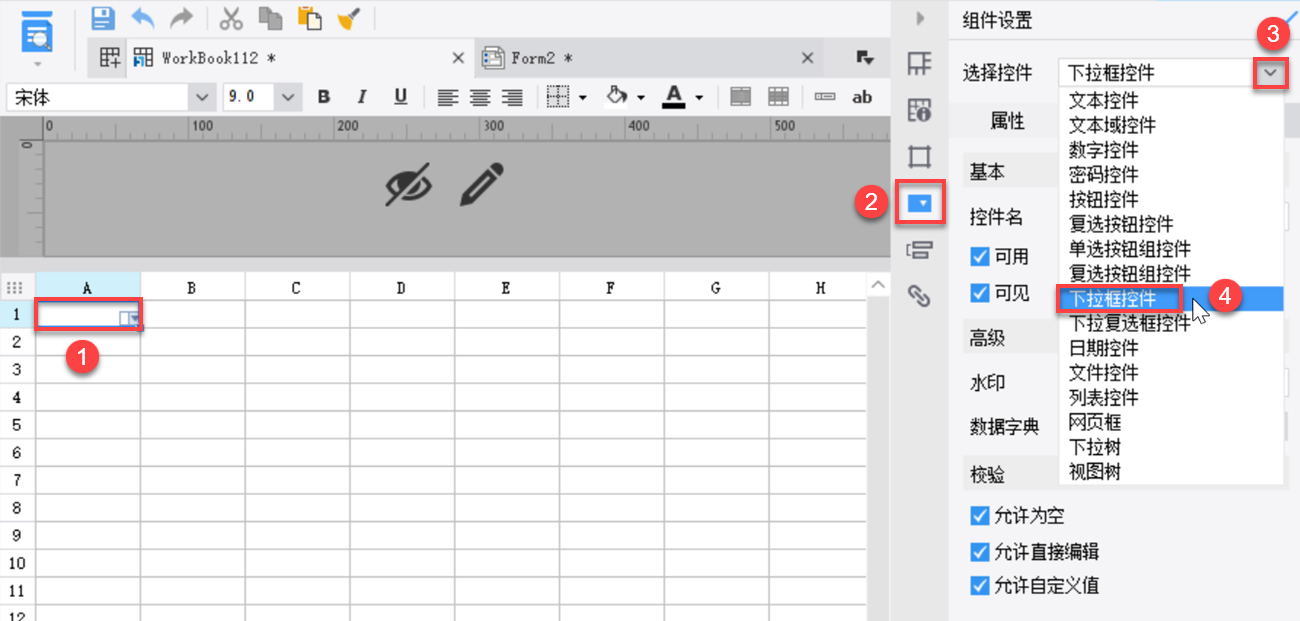
选中单元格后,点击右侧属性面板的「控件设置」,选择控件处下拉选择「下拉框控件」,如下图所示:

1.2.2 参数控件
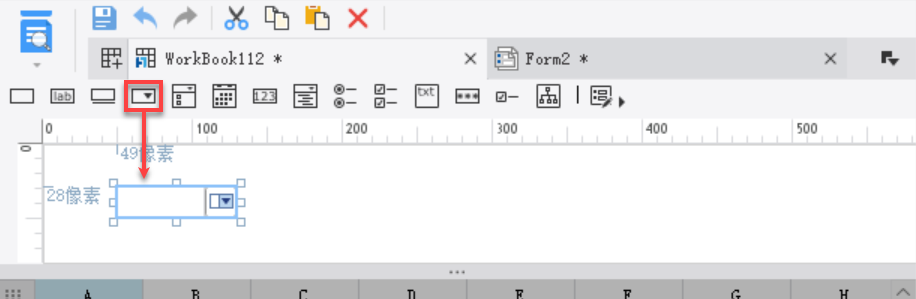
将「下拉框控件」拖入到参数面板中,如下图所示:

2. 控件介绍编辑
2.1 属性
2.1.1 填报控件
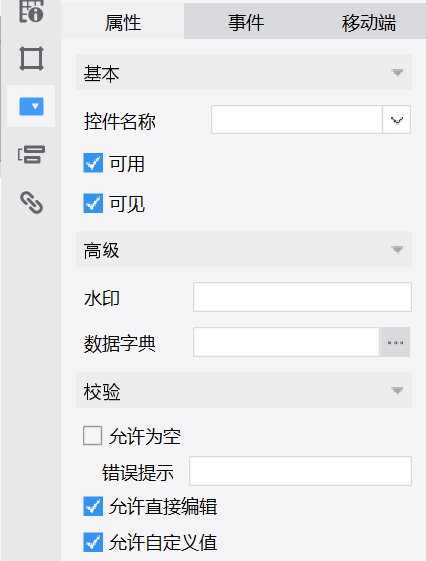
下拉框控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
注:「下拉框控件」在填报应用时,可通过在单元格中添加值的方式设置默认值,值可以为数据字典绑定的实际值,也可以为显示值,如:填写华东,即可选定华东选项。
| 分类 | 设置项 | 详细介绍 |
|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为无。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 |
| 数据字典 | 绑定控件的待选择项,必须设置,否则控件不显示选项,如何设置可参考:数据字典 | |
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |
| 允许直接编辑 | 是否允许用户直接输入值,勾选后,用户可以直接输入值,实现模糊查询,默认勾选。 | |
| 允许自定义值 | 是否允许用户输入不包含在下拉菜单选项中的值,勾选后,允许输入;不勾选,不允许输入,否则会提示:值不在下拉列表内 |
2.1.2 参数控件
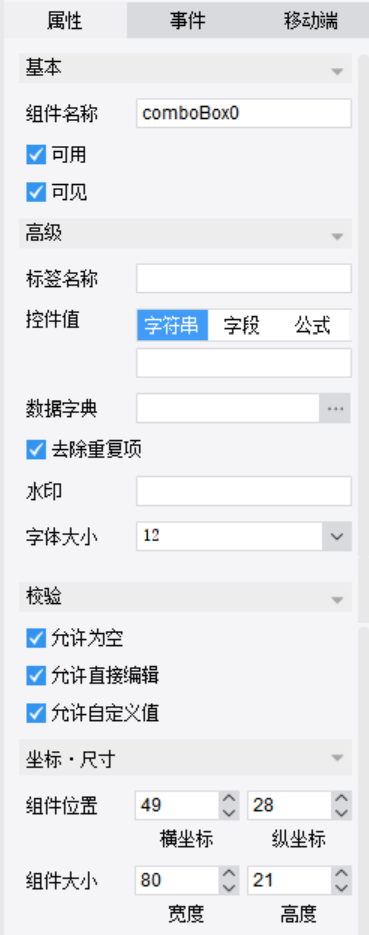
下拉框控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 | ||
|---|---|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为 comboBox# 。 | ||
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |||
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |||
| 高级 | 标签名称 | 用来弥补参数界面中标签控件不支持的问题,默认为空。 | ||
| 控 件 值 | 控件初始化时的默认值,可以为数据字典绑定的实际值,也可以为显示值。支持字符串、字段、公式,默认为空。 1)字符串:字符文字,例如:华北
2)字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的地区字段
3)公式:设计器支持的公式,例如: A1 单元格的值
| |||
| 数据字典 | ||||
| 去除重复项 | 是否合并重复项,勾选后,会将下拉菜单选项中相同的项合并;不勾选,不会合并仍保留重复的选项,默认勾选。 | |||
| 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 | |||
| 字体大小 | 显示待选项的字体大小,默认为 12 。 | |||
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 | ||
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |||
| 允许直接编辑 | 是否允许用户直接输入值,勾选后,用户可以直接输入值,实现模糊查询,默认勾选。 注:此功能不支持移动端。 | |||
| 允许自定义值 | 是否允许用户输入不包含在下拉菜单选项中的值,勾选后,允许输入;不勾选,不允许输入,否则会提示:值不在下拉列表内 | |||
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 | ||
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 | |||
2.2 事件
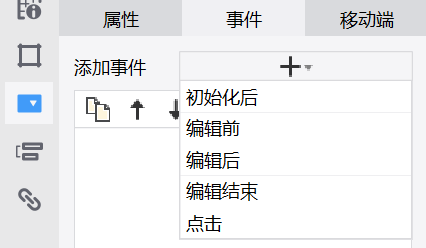
事件设置界面可以为控件添加事件实现某些效果,「下拉框控件」支持的事件有初始化后、编辑前、编辑后、编辑结束、点击。如下图所示:

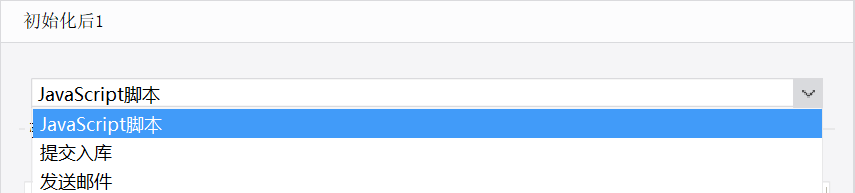
选择一种事件类型后,即可添加事件内容,「下拉框控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
移动端无可配置项。
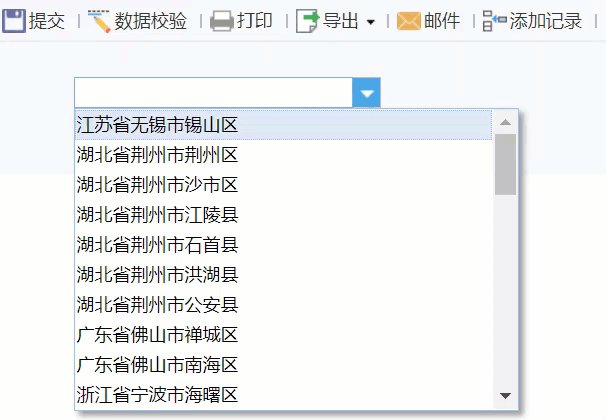
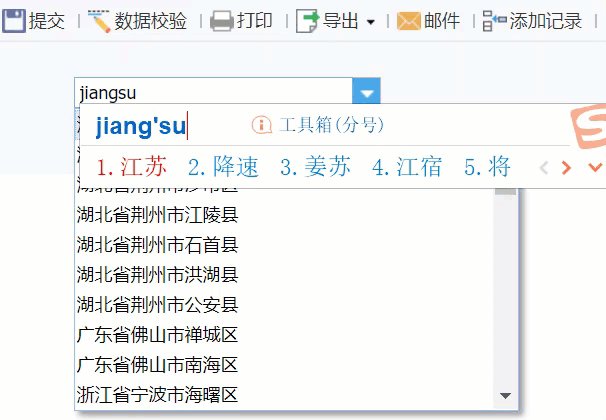
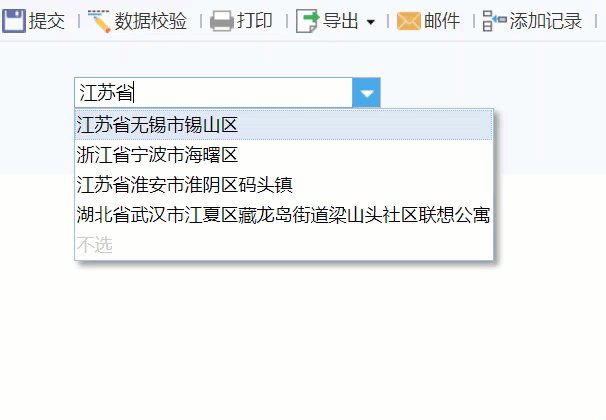
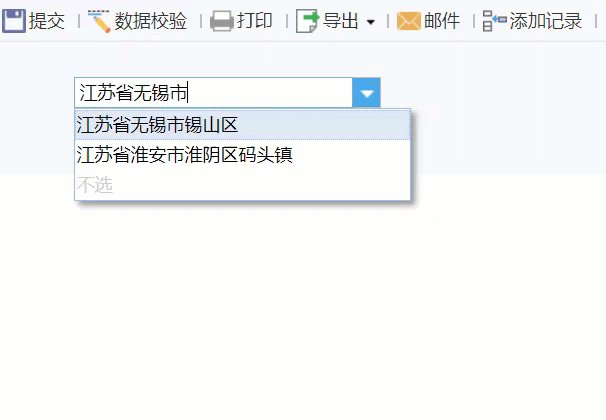
2.4 模糊查询
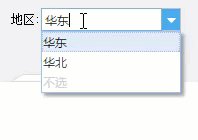
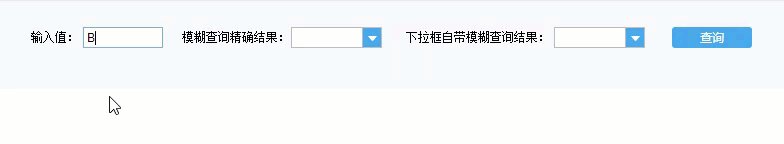
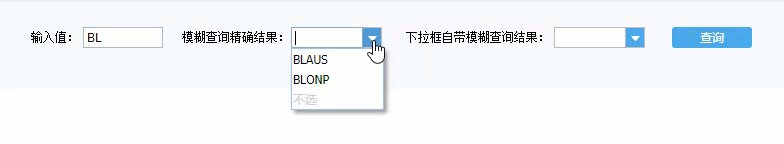
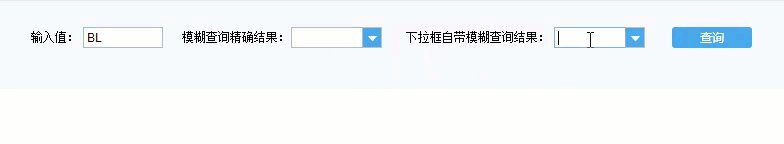
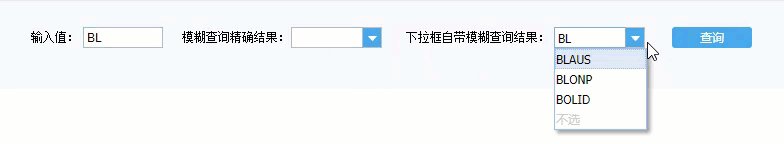
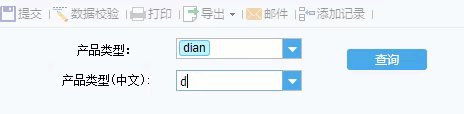
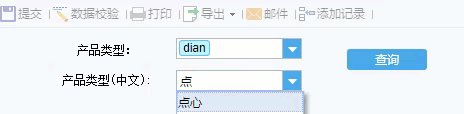
在控件「属性」设置中,勾选了「允许直接编辑」,下拉框选择值时,用户可以直接输入值,实现模糊查询。如下图所示:

「下拉框控件」的模糊查询逻辑为:匹配的时候会将输入的字符拆开来进行匹配。例如输入ABC,则会匹配数据字典中同时有ABC且顺序一致的数据,比如A1B2C,AB12C,1A23BC等。
3. 应用示例编辑
下拉框控件的应用,可参见以下文档:
| 应用场景 | 实际效果 |
|---|---|
场景描述: 当控件中参数值为空,点击查询后,会显示报表中的全部数据 参考文档: |  |
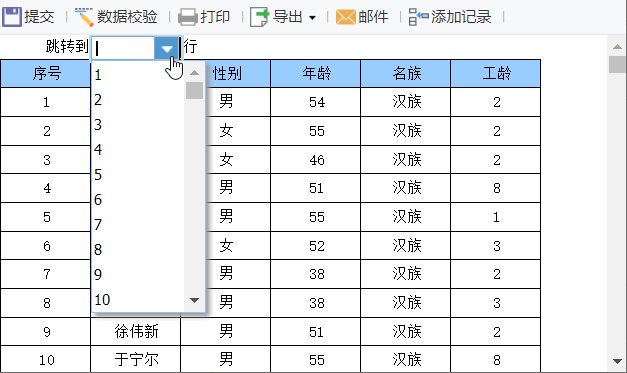
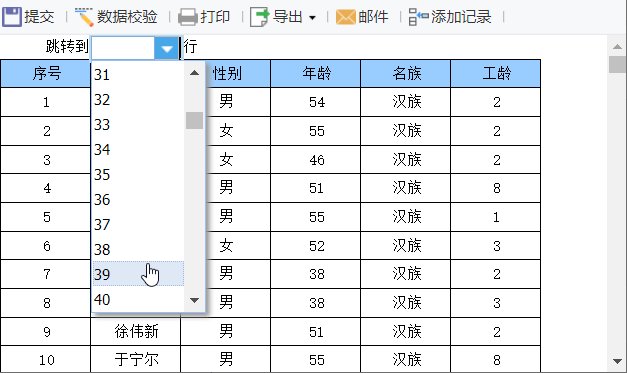
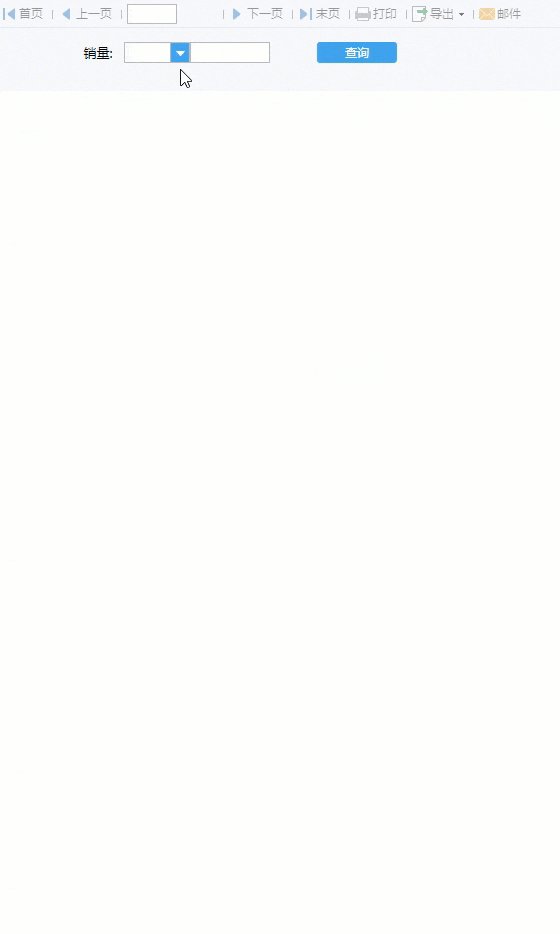
场景描述: 有时候报表数据量大、不分页显示,查看靠后的数据非常麻烦。希望能通过指定的数字快速定位到对应的行数 参考文档: |  |
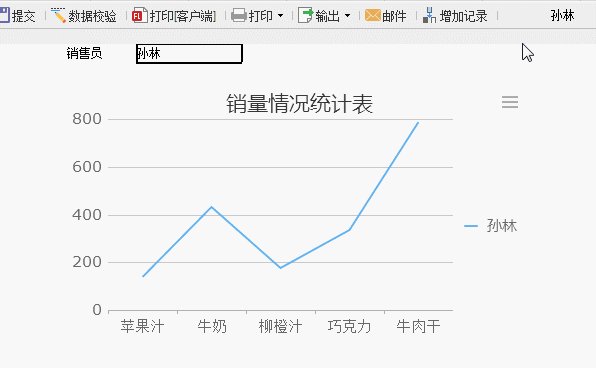
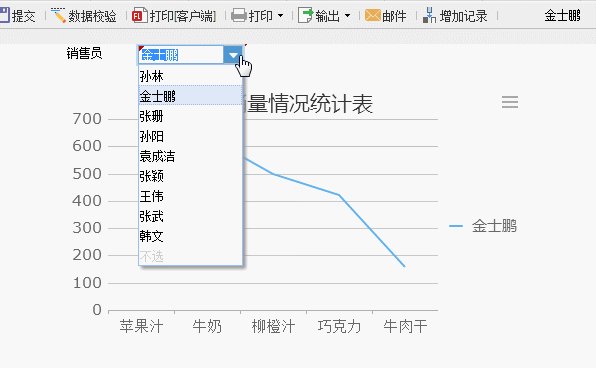
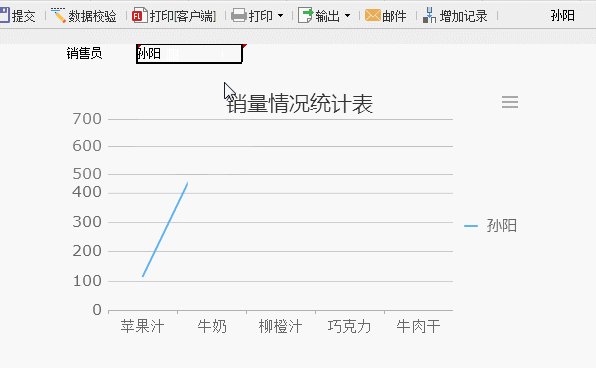
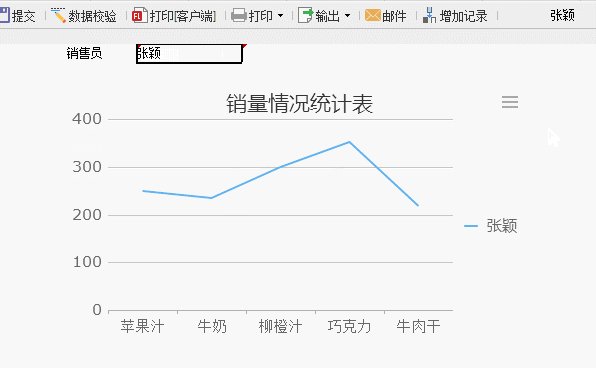
场景描述: 图表可以跟随参数联动 参考文档: |  |
场景描述: 利用决策报表的自动查询功能,实现决策报表主体的下拉控件与图表之间的自动查询 参考文档: |  |
场景描述: 用户希望下拉列表中的数据较为完整,例如多列显示 参考文档: |  |
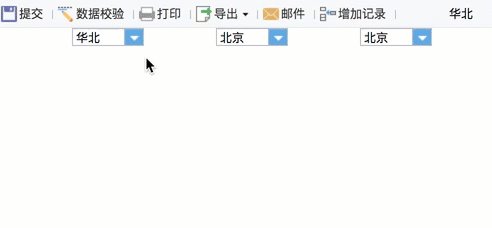
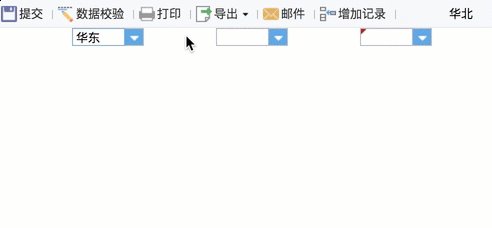
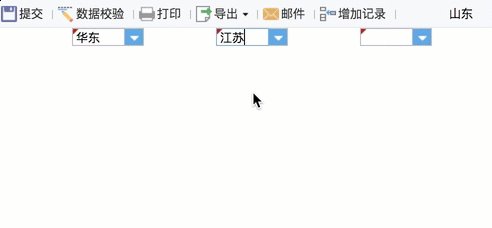
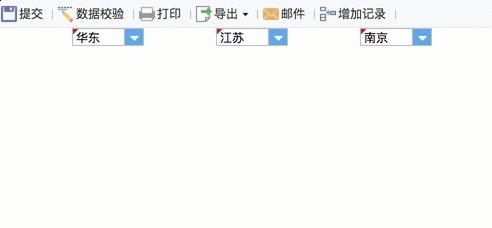
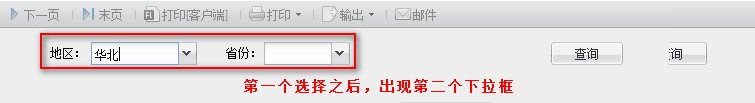
场景描述: 多个下拉框可以实现填报联动 参考文档: |  |
场景描述: 在实现填报联动的基础上,选择第一个控件值后,其他联动控件可以跟随选择可选范围内的第一个值 参考文档: |  |
场景描述: 在设计报表的过程中,有部分需求需要使用填报控件来实现查询的功能 参考文档: |  |
场景描述: 在进行填报时,使用下拉框控件根据显示值进行填报,控件失去焦点后,显示其对应的显示值,而不是实际值 参考文档: |  |
场景描述: 在制作参数界面时,希望下拉控件的数据是动态的 参考文档: |  |
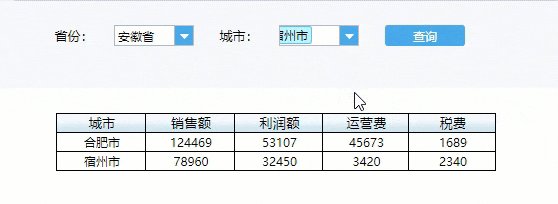
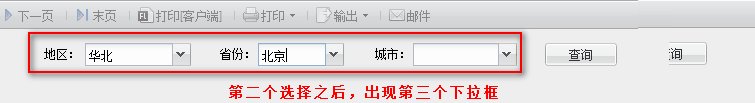
场景描述: 后面一个参数下拉框的值会根据前一个参数的值的改变而改变 参考文档: |  |
场景描述: 参数面板中后面的下拉框根据前面下拉框中选择的值,默认显示列表中第一个值 参考文档: |  |
场景描述: 参数界面中,往往需要在一个控件中动态的控制其他控件的值 参考文档: |  |
场景描述: 参数联动查询时,希望下拉框选择后,复选框可以跟着选中全部所有参数值 参考文档: |  |
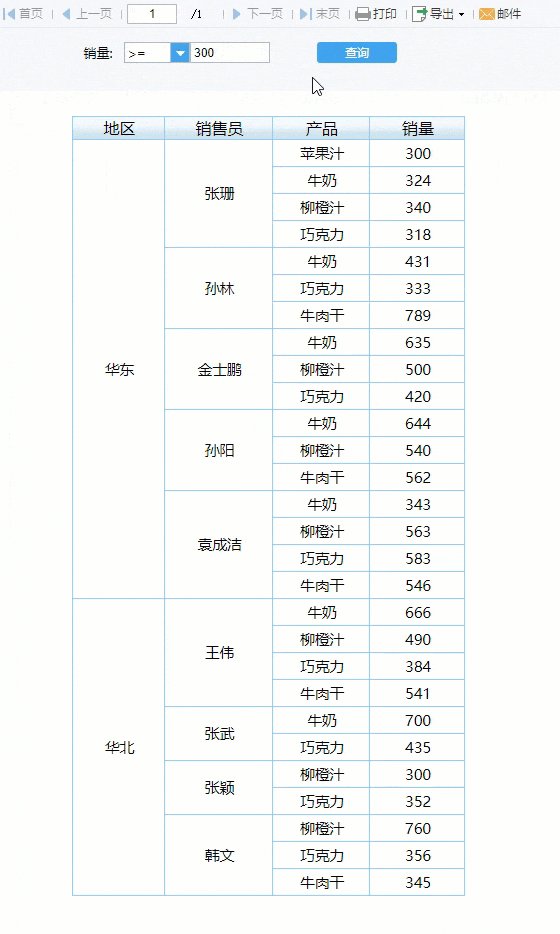
场景描述: 查询面板可以通过比较符号,如大于号>或小于号<,定义无穷区间查询 参考文档: |  |
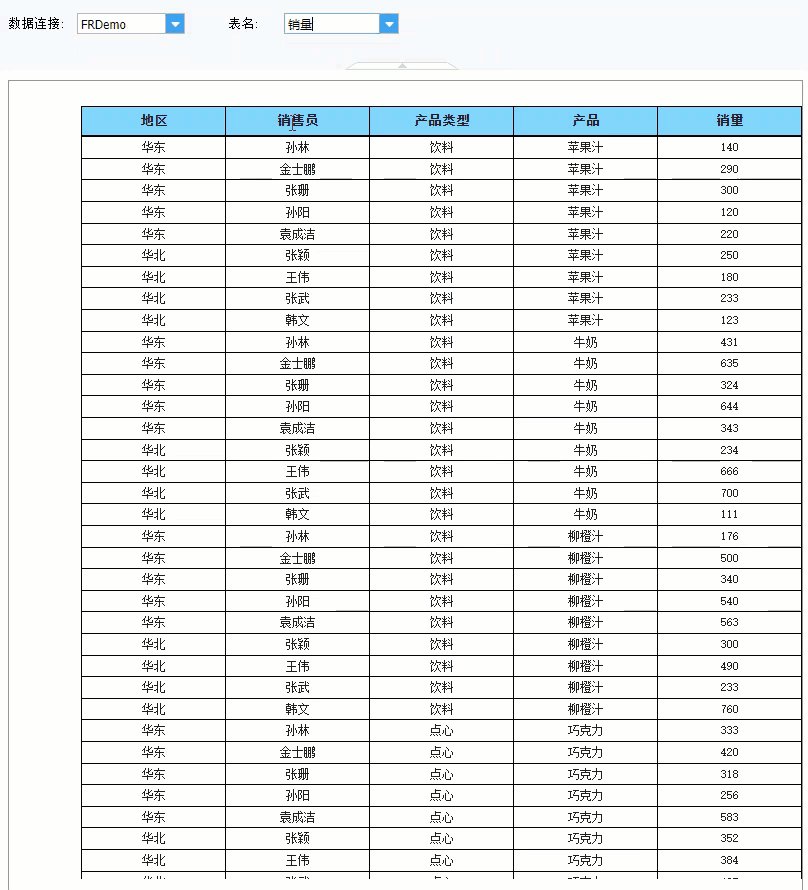
场景描述: 在报表预览页面实现通过参数可以查询数据连接下的数据库表信息 参考文档: |  |
场景描述: 在使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示 参考文档: |  |
场景描述: 点击任意位置,都可以展开下拉框选项 参考文档: |  |
场景描述: 在下拉框中输入字符后,能够精确匹配结果 参考文档: |  |
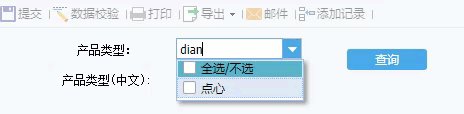
场景描述: 下拉框控件在中文输入中,会主动识别汉语拼音,希望不识别拼音,只识别中文字,减少查询性能的浪费 参考文档: |  |