历史版本3 :JS实现防止重复点击提交 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
日常业务中涉及到大批量数据填报时,填报时间过长,业务人员因为心急可能会一直按提交按钮,这就会导致重复提交。
如何避免这种情况发生呢?
1.2 解决思路
自定义一个填报提交按钮,利用 FineReport 提供的 JS 接口来实现当点击按钮时执行提交操作,并且只能提交一次。如下图所示:

接口说明可参考:工具栏接口
2. 示例编辑
2.1 准备模板
打开内置模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt。
点击可下载模板:LineForm.cpt
模板为一个已经做好的填报模板,可以直接用来修改。
2.2 添加按钮
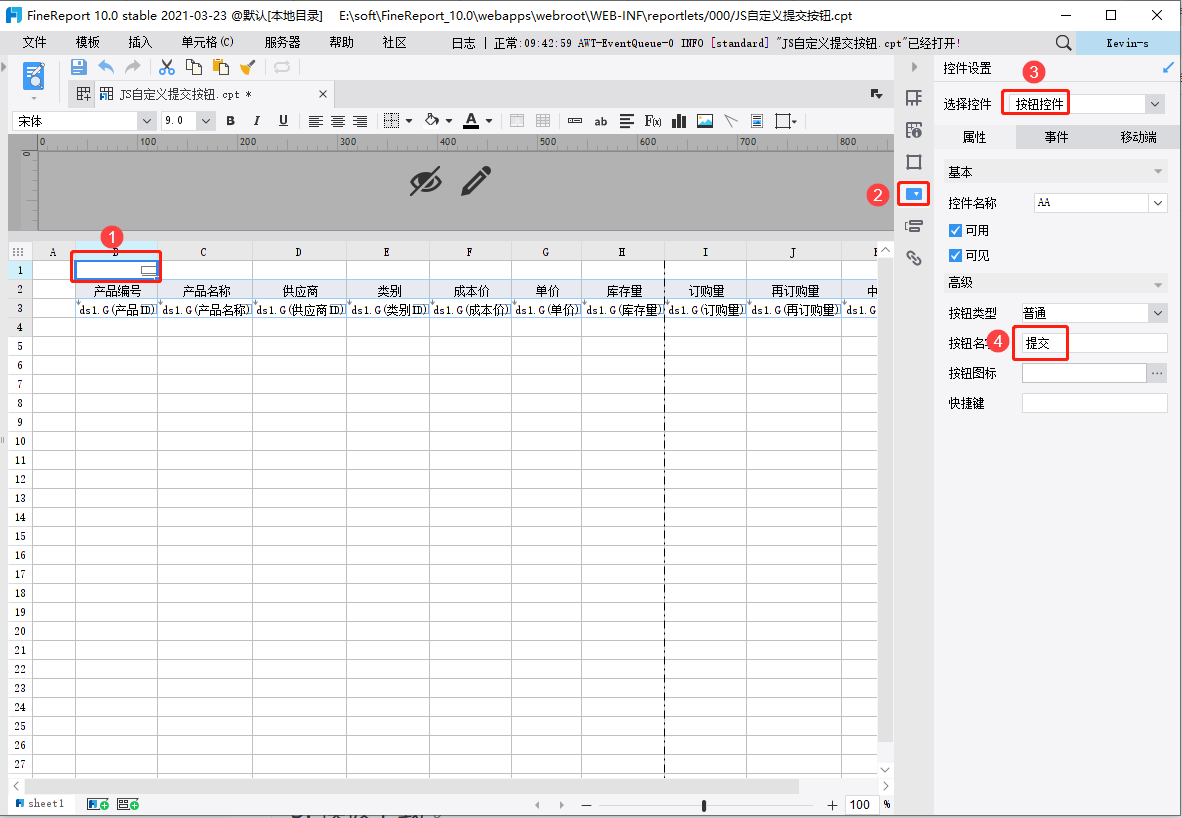
在 B1 单元格中添加一个「按钮控件」,设置按钮类型为「普通」,按钮名字为「提交」。如下图所示:

2.3 添加事件
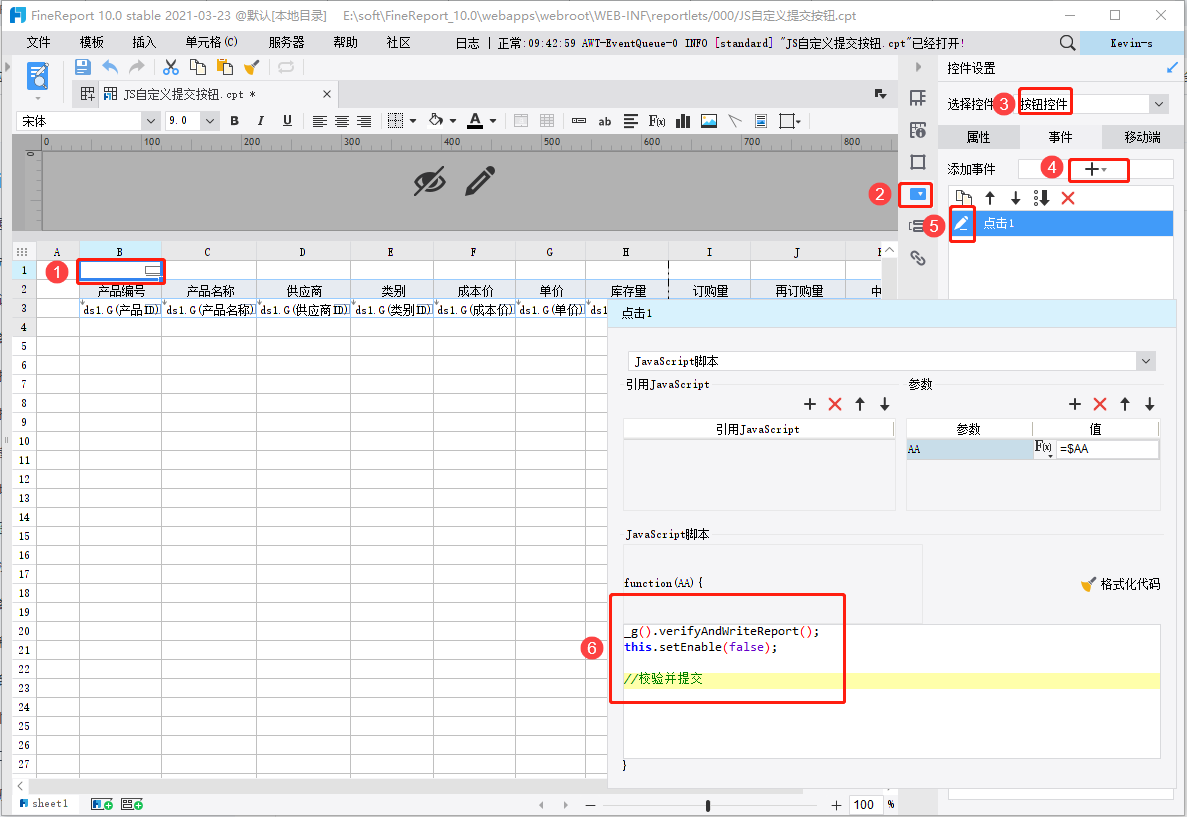
选中提交按钮所在 B1 单元格,添加一个点击事件,实现点击后提交和提交后不能再点击的功能。如下图所示:

JavaScript 代码如下:
2.4 效果预览
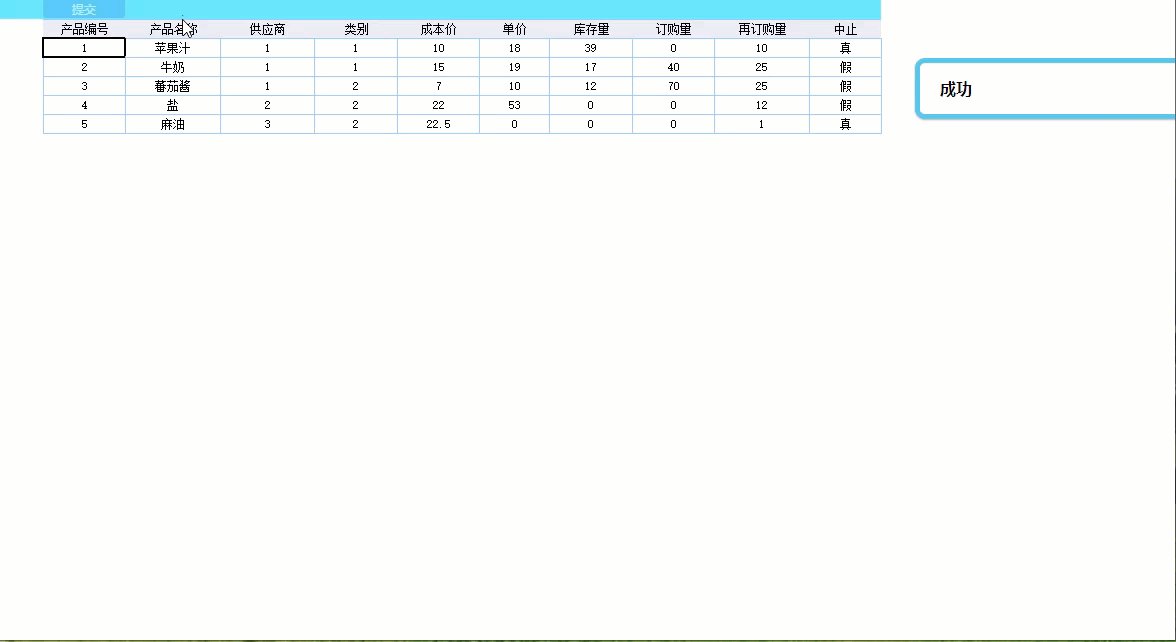
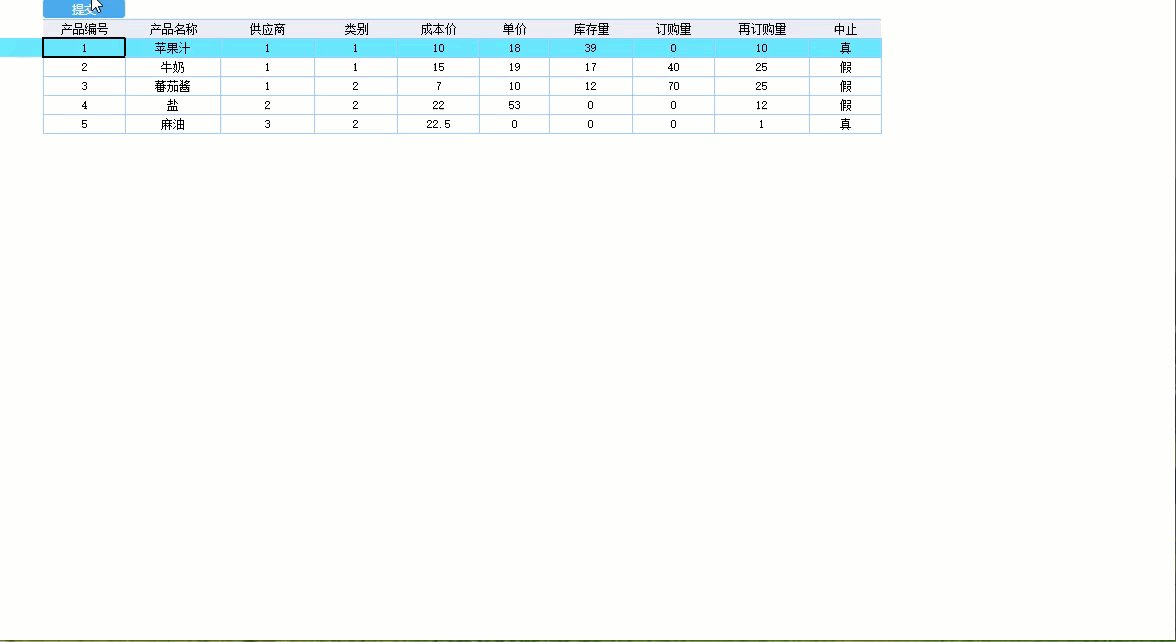
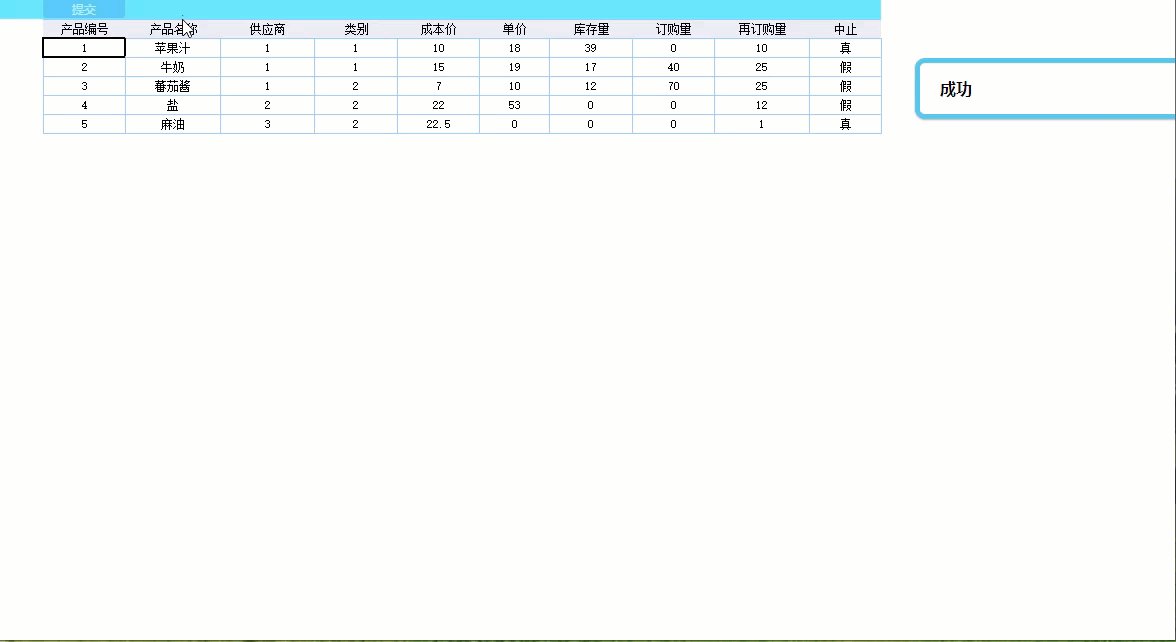
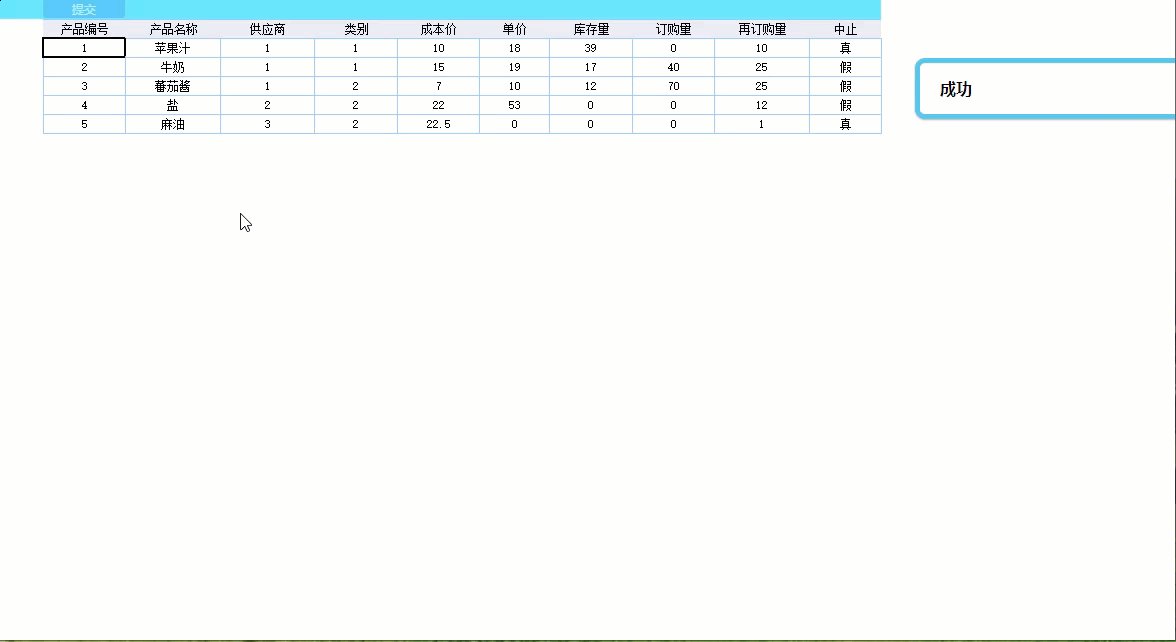
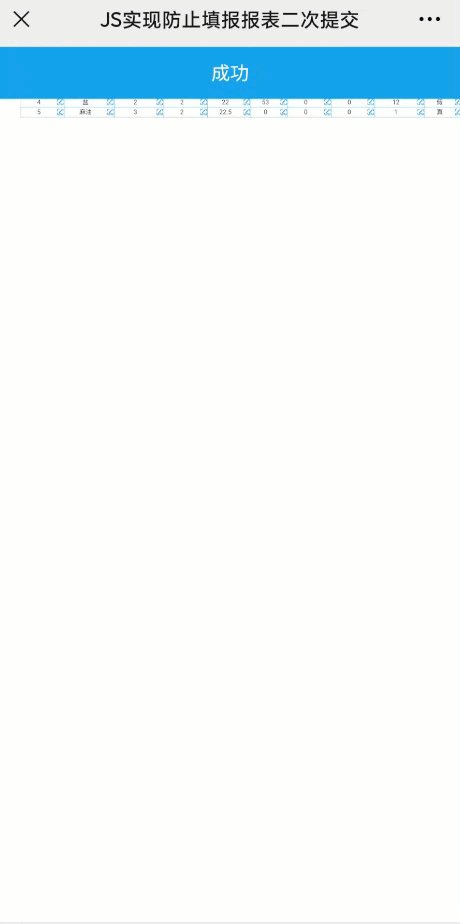
保存报表,点击「填报预览」,随便修改一个数据,点击提交按钮,提示「成功」后,提交按钮不可用。如下图所示:2.4.1 PC 端

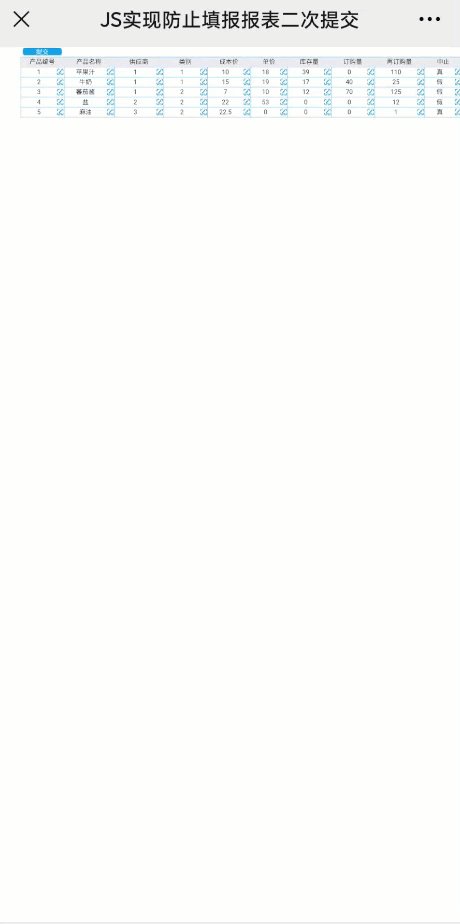
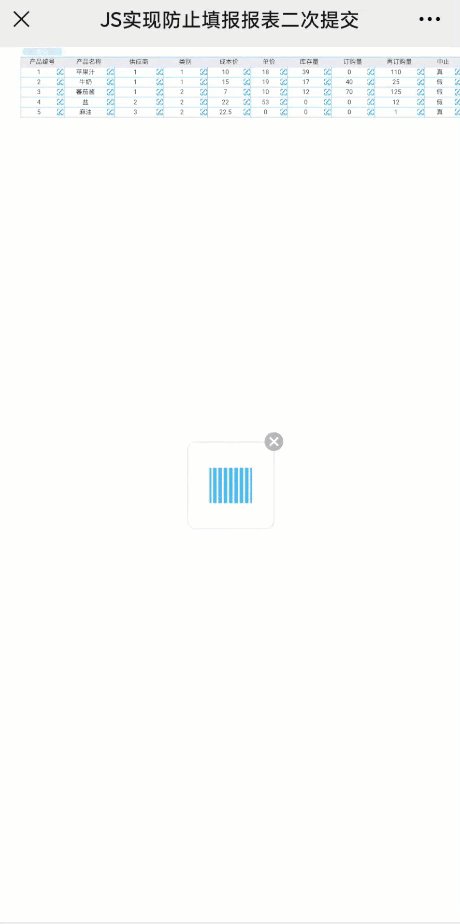
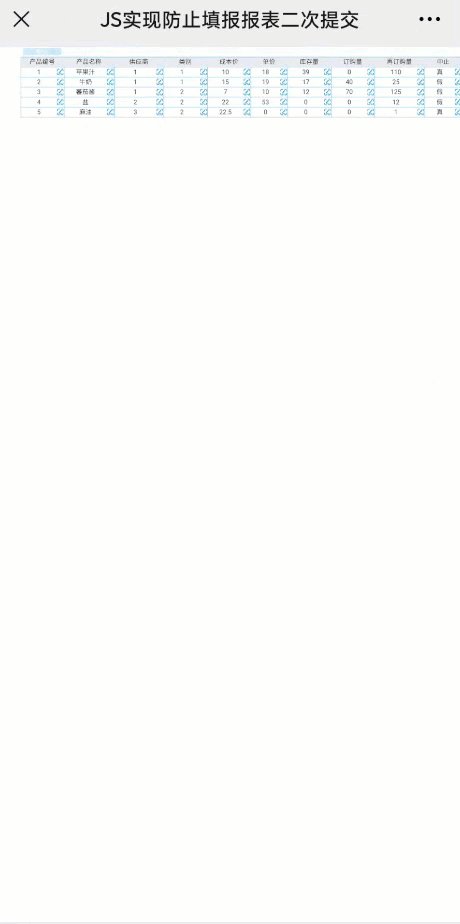
2.4.2 移动端

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现放置填报报表二次提交.cpt
点击下载模板:JS实现防止填报报表二次提交.cpt

