历史版本2 :图表自身钻取并返回 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
如 地图钻取,当点击省份时,可以钻取到该省份下的各城市数据。
那么普通的图表如何实现这种效果呢?
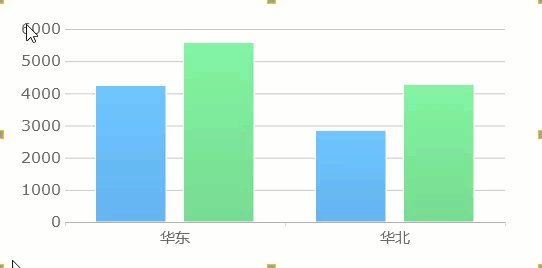
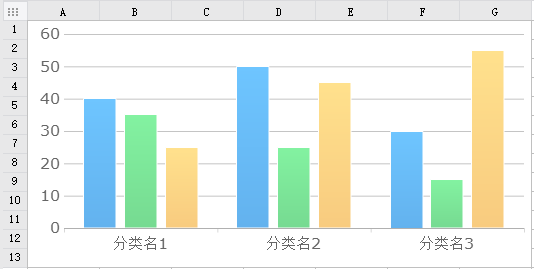
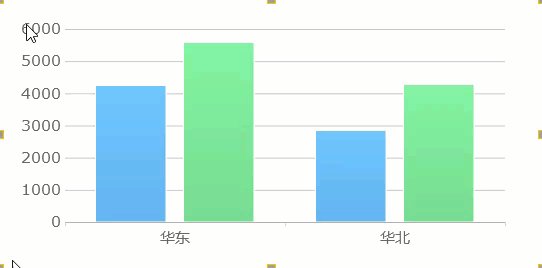
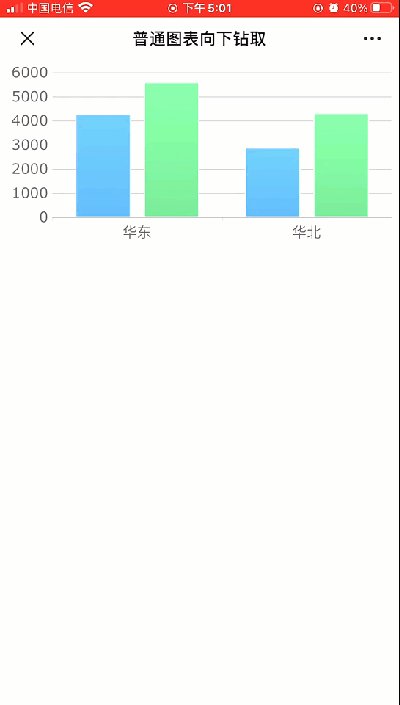
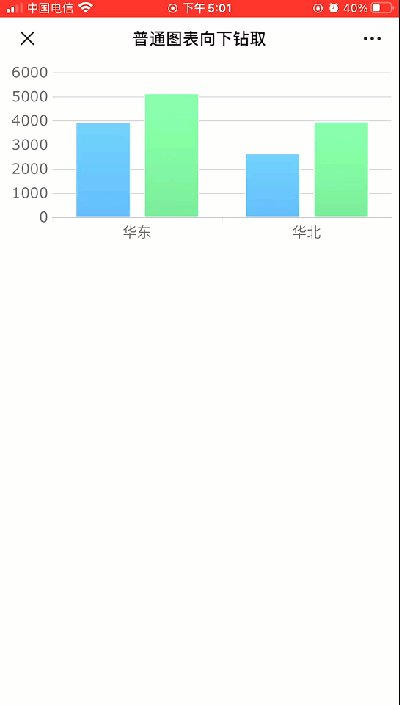
以柱形图为例,如下,
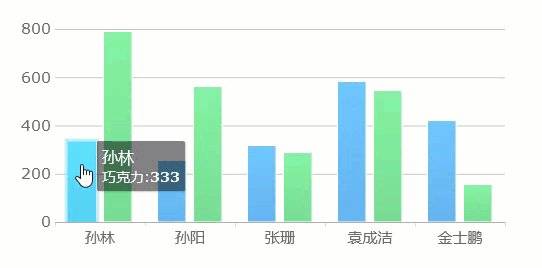
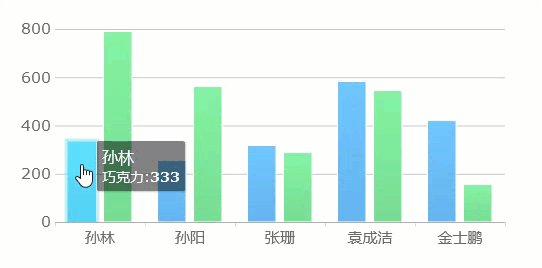
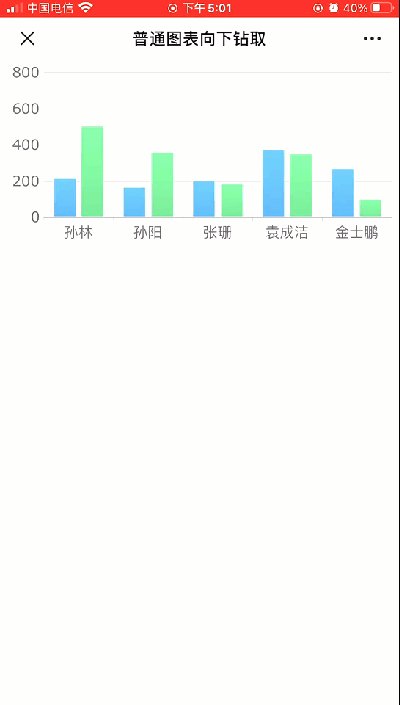
当点击华东的点心数据时,向下钻取华东所有销售员的所有点心类型数据。
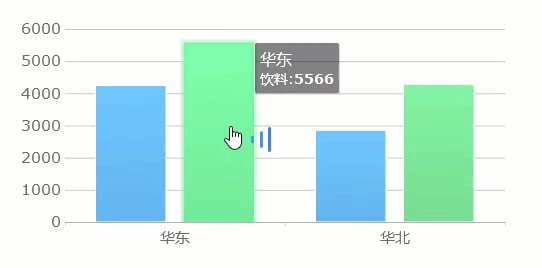
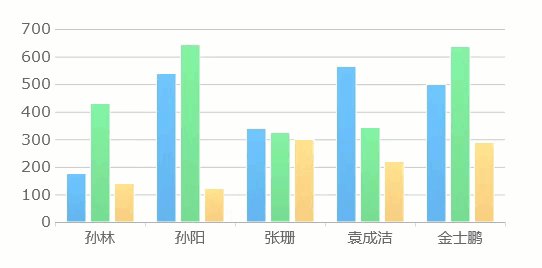
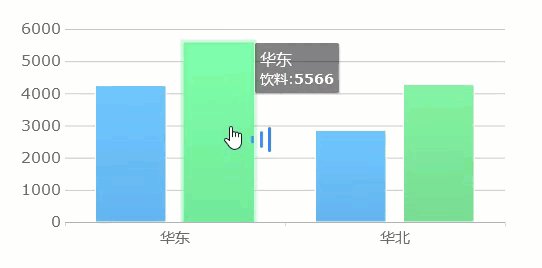
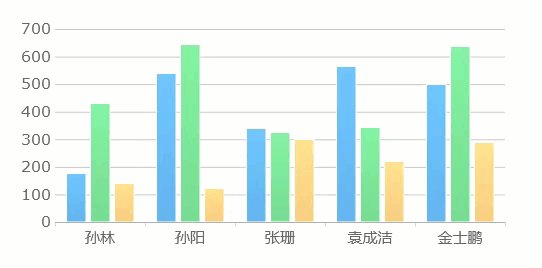
当点击华东的饮料数据时,向下钻取华东所有销售员的所有饮料类型数据。
在向下钻取的图表中,点击任意柱子返回上层图表。

1.2 解决方案
通过动态sql和图表联动单元格来实现。
2. 示例编辑
做一个模板,演示下解决这个问题的具体流程,有代码贴代码,尽可能详细。
2.1 设计模板
1)准备数据
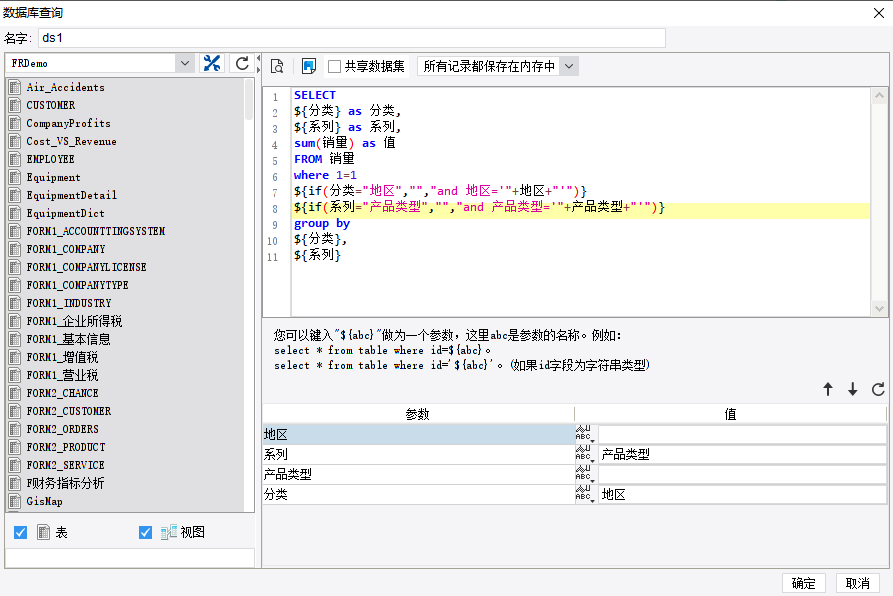
新建数据查询 ds1,sql 语句如下
SELECT
${分类} as 分类,
${系列} as 系列,
sum(销量) as 值
FROM 销量
where 1=1
${if(分类="地区","","and 地区='"+地区+"'")}
${if(系列="产品类型","","and 产品类型='"+产品类型+"'")}
group by
${分类},
${系列}
参数分类设置默认值为字符型:地区
参数系列设置默认值为字符型:产品类型

2)设计表格
合并A1至个G13单元格,添加一个柱形图

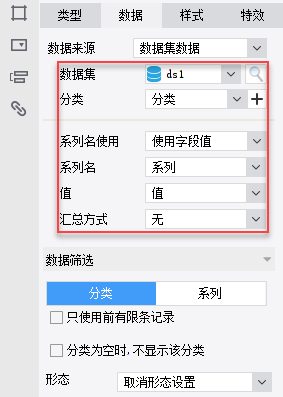
3)图表数据源设置

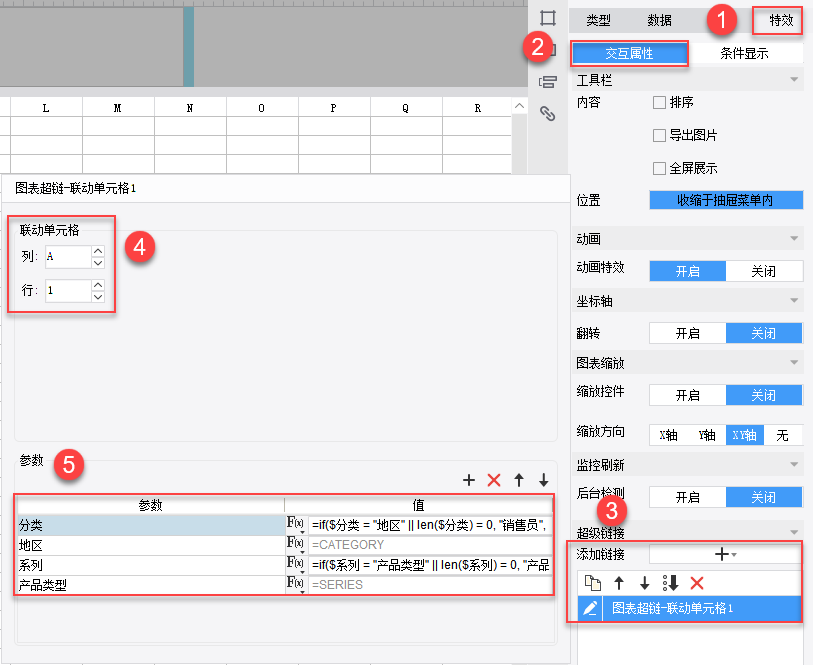
4)图表联动设置
选择图表特效>交互属性>超级链接,添加一个图表超链-联动单元格。
联动单元格为A1。
其中,分类参数的值为公式类型:if($分类 = "地区" || len($分类) = 0, "销售员", "地区")
系列参数的值为公式类型:if($系列 = "产品类型" || len($系列) = 0, "产品", "产品类型")

2.2 效果预览
PC端:

移动端:

3. 模板下载编辑
点击下载模板:

