历史版本6 :JS实现防止重复点击提交 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
默认的工具栏提交按钮在提交时,会自动禁用提交按钮本身以及页面任何操作,以防用户误操作。但是如果使用了自定义按钮来提交,就没有这个效果了,且页面不会提示用户正在提交,所以容易带来一些误操作。针对这类问题,要怎么解决呢?
1.2 解决思路
利用JS 接口在按钮的点击事件中禁用按钮并给出提示,然后在填报结束的回调事件中重新启用按钮,这样就能保证数据成功入库后才可以再次点击提交。接口说明可参考:工具栏接口。

2. 示例编辑
2.1 准备模板
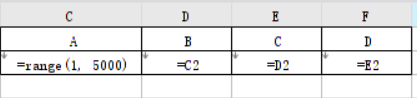
准备一个大数据量的模板,本示例直接用了range()函数来模拟。

2.2 添加按钮
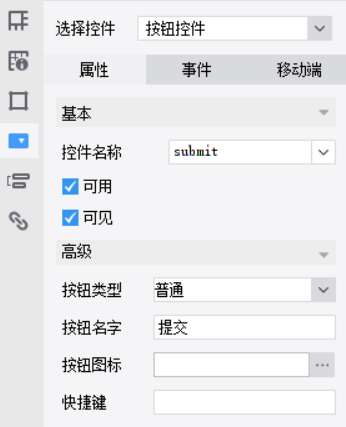
在B1 单元格中添加一个「按钮控件」,设置按钮类型为「普通」,按钮名字为「提交」,控件名称为「submit」。如下图所示:

2.3 设置填报属性
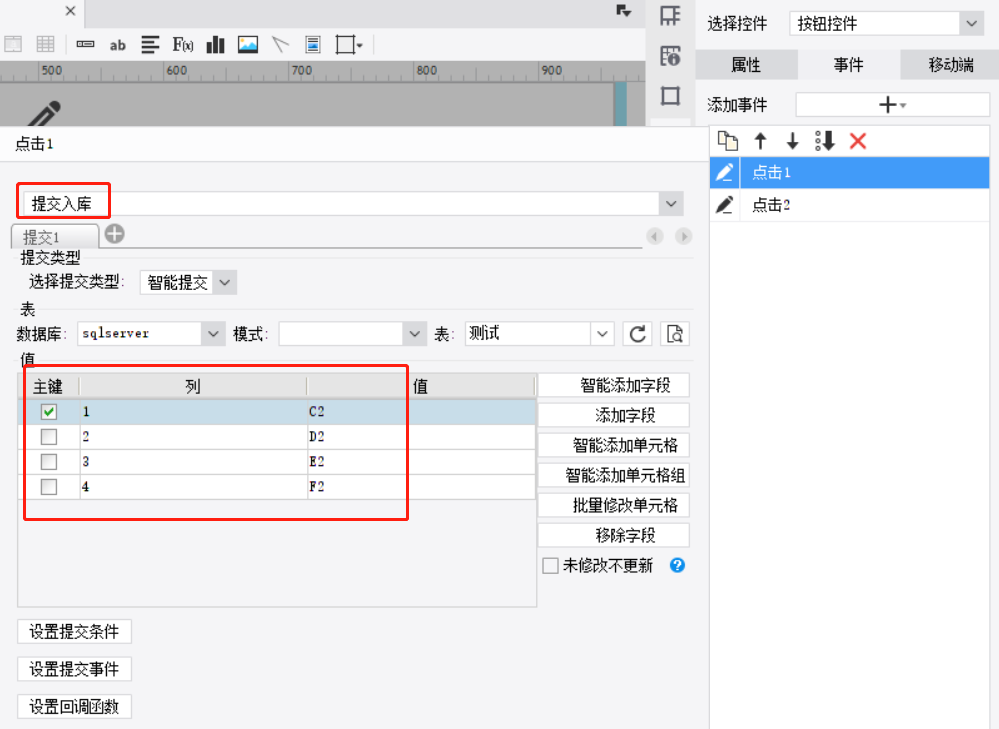
选中提交按钮所在 B1 单元格,给控件添加一个点击事件,类型选择「提交入库」,并绑定数据库字段。如下图所示:

2.4 设置禁用按钮
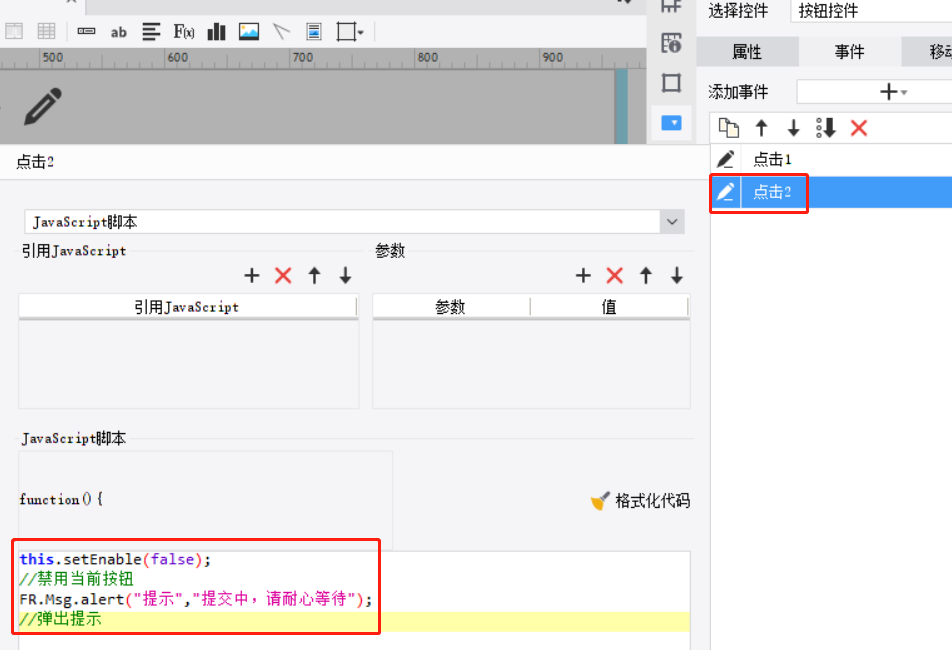
选中提交按钮所在 B1 单元格,再次给控件添加一个点击事件,用于在点击该按钮后禁用自己并给出提示。

JavaScript 代码如下:
2.5 设置启用按钮
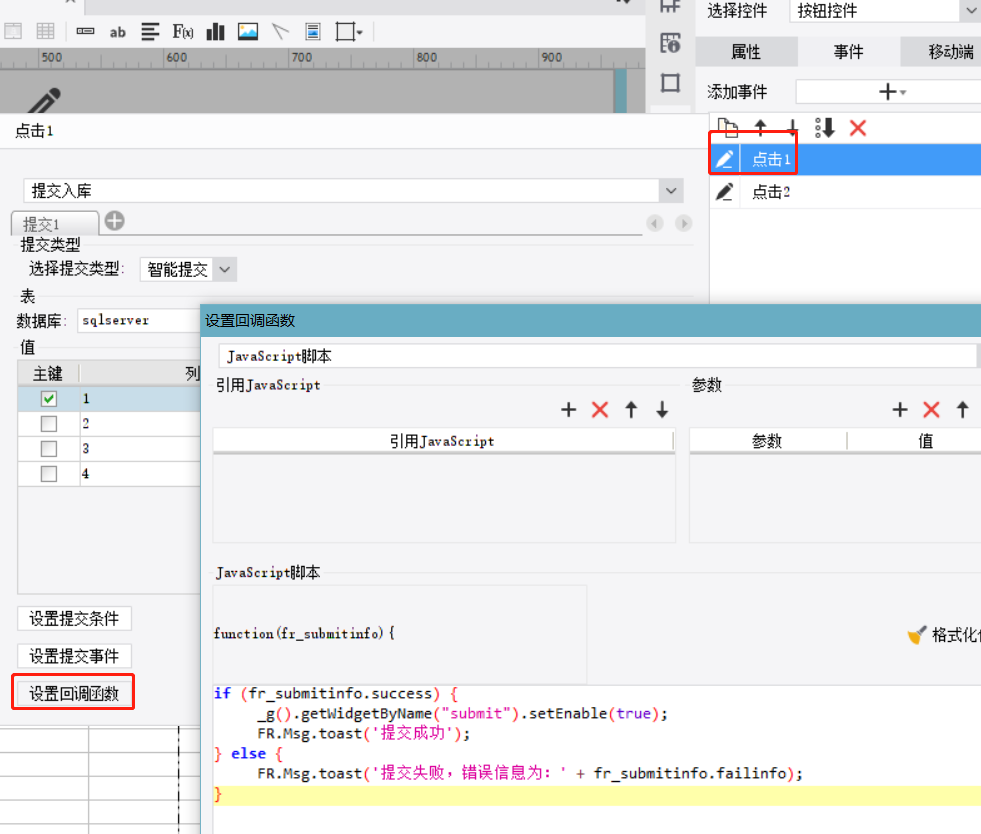
选中提交按钮所在 B1 单元格,在2.3设置的填报属性界面中找到「设置回调函数」功能,用JS实现填报结束后启用按钮的功能。

JavaScript 代码如下:
if (fr_submitinfo.success) {
_g().getWidgetByName("submit").setEnable(true);
//启用提交按钮
FR.Msg.toast('提交成功');
} else {
_g().getWidgetByName("submit").setEnable(true);
//启用提交按钮
FR.Msg.toast('提交失败,错误信息为:' + fr_submitinfo.failinfo);
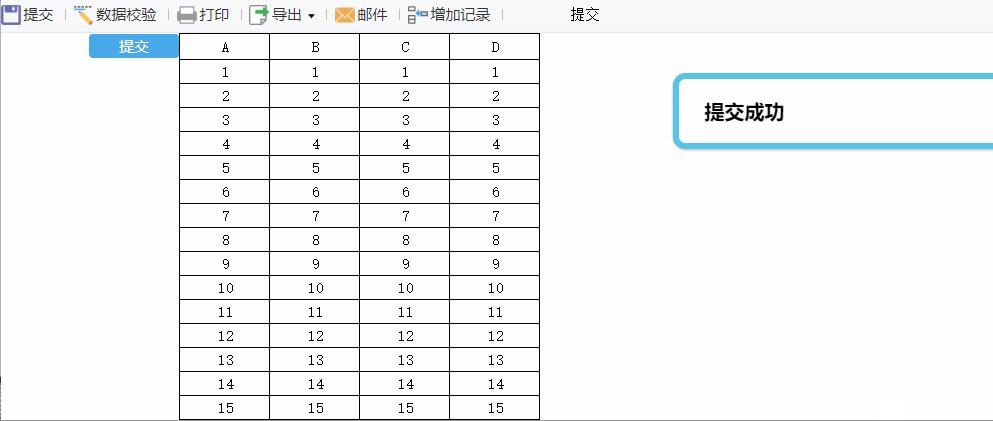
}2.6 效果预览
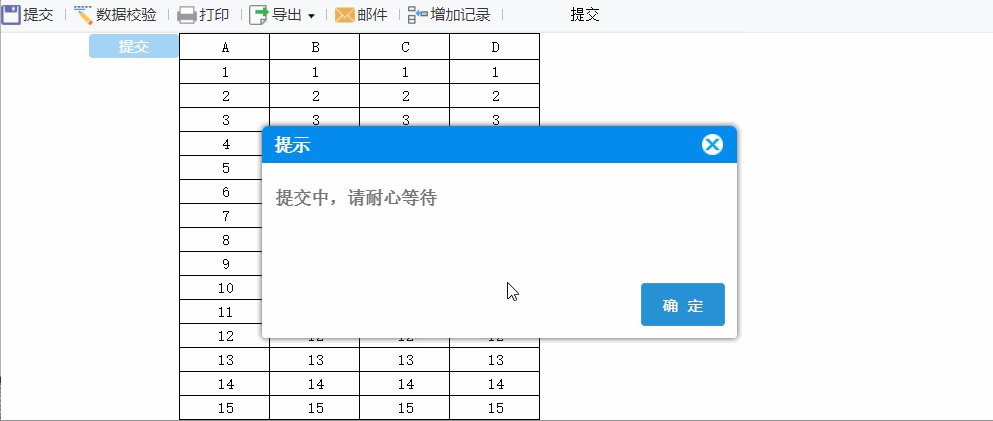
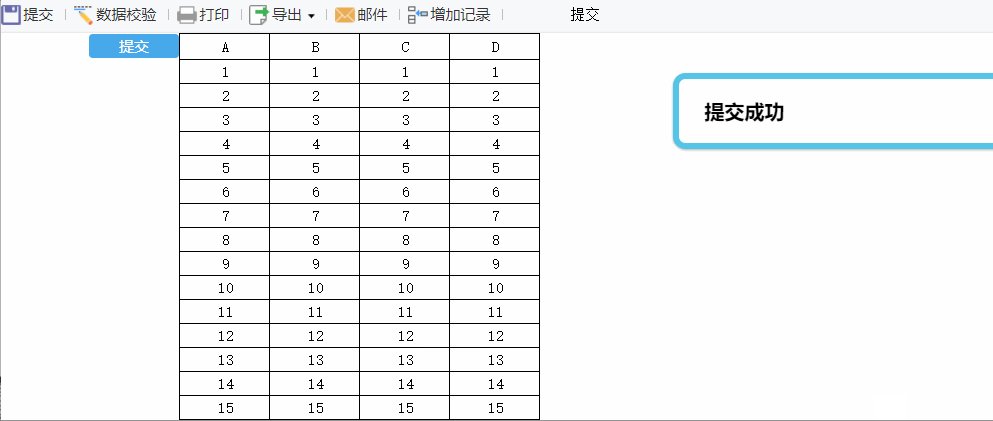
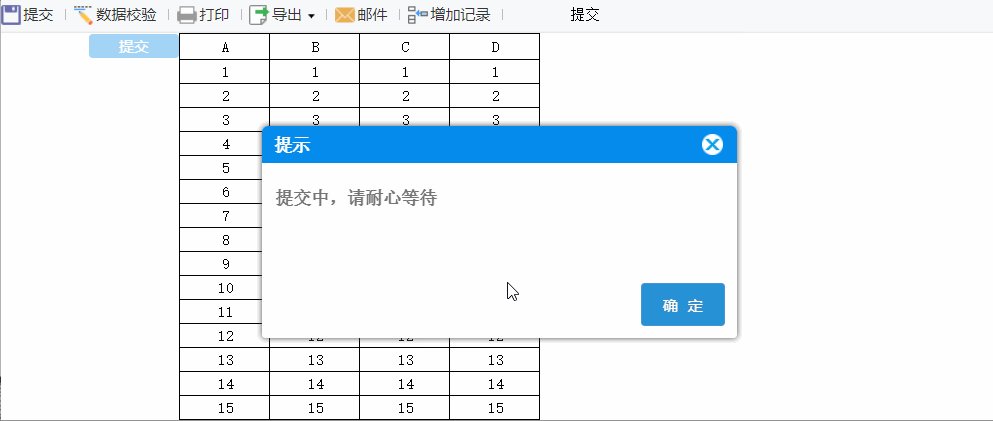
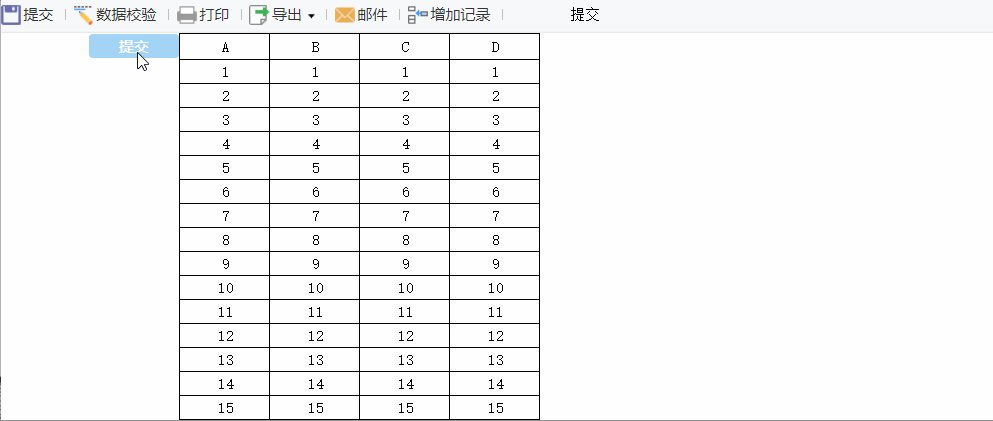
保存报表,点击「填报预览」,点击提交按钮。效果如下图所示:

3. 模板下载编辑
点击下载模板:JS实现防止填报报表二次提交.cpt

