历史版本30 :JS实现复选按钮控件全选和批量操作 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
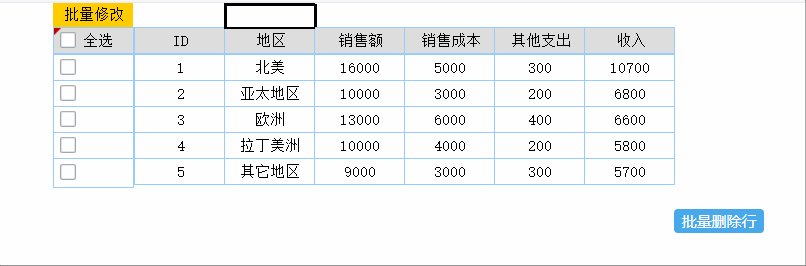
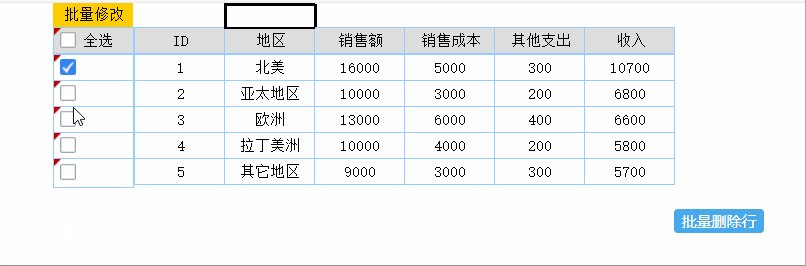
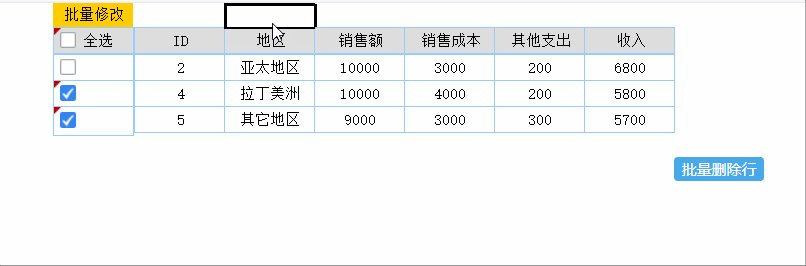
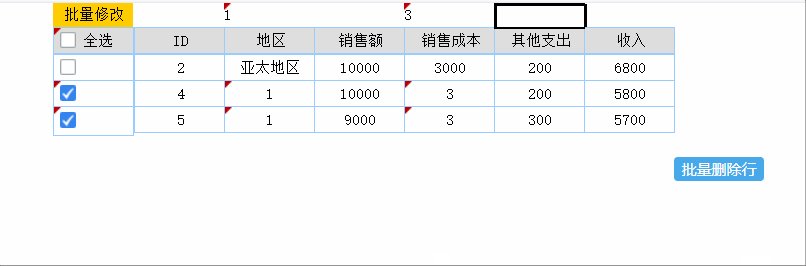
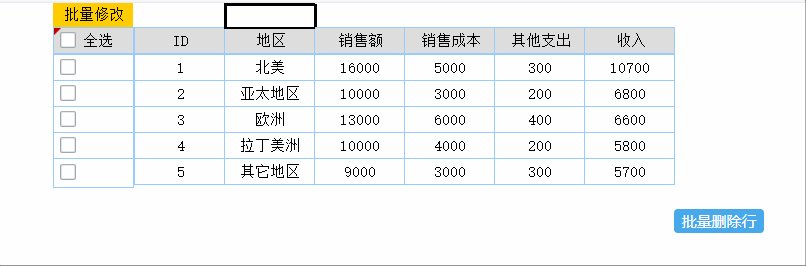
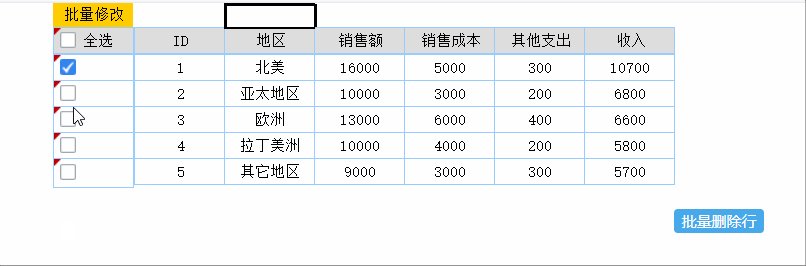
在使用多个复选按钮控件的时候,如何实现全选和批量操作的功能呢?效果如下图所示:

1.2 实现思路
根据控件名获取控件数组,遍历赋值来实现全选。根据控件状态,批量获取选中控件并执行相关操作。接口说明可以参考:控件接口,单元格接口,页面交互接口。
2. 示例编辑
2.1 准备数据
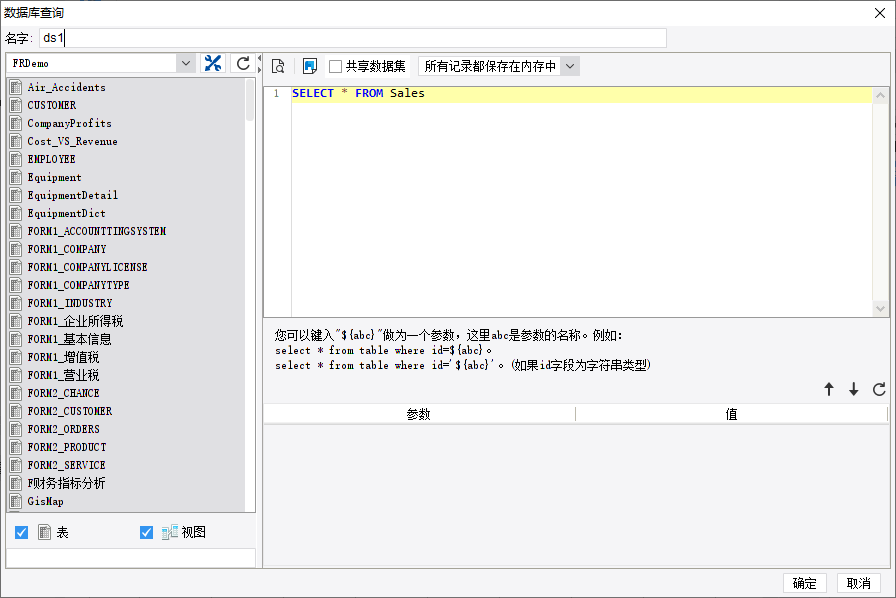
新建普通报表,新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

2.2 设计表格
如下图设计填报模板的表格样式,其中 A3 单元格的左父格为 B3。
A2、A3 单元格中添加「复选按钮控件」,C1、D1、E1、F1、G1、C3、D3、E3、F3、G3 单元格中添加「文本控件」,H5单元格添加按钮控件。

给A3的复选按钮控件设置控件名称:box。该名称可自定义,但如果修改了此名称,后续JS代码中的控件名称box也需要同步修改。

2.3 全选功能实现
1)选中 A2 单元格(全选复选框),添加一个状态改变事件,如下图所示:

JavaScript 代码如下:
var flag = this.getValue();
//获取当前值
var boxes = _g().getWidgetsByName("box");
//获取当前页的复选按钮控件数组
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
var cr=FR.cellStr2ColumnRow(boxes[i].options.location);
//获取行列号对象
_g().setCellValue(0,cr.col,cr.row,flag);
//如果控件大于1个,则遍历赋值
}
} else {
var cr=FR.cellStr2ColumnRow(boxes.options.location);
//获取行列号对象
_g().setCellValue(0,cr.col,cr.row,flag);
//如果控件只有1个,则直接赋值
}
2)选中 A3 单元格(单选复选框),添加一个状态改变事件,如下图所示:

JavaScript 代码如下:
var isAllChecked = true;
//设置标记状态为选中
var boxes = _g().getWidgetsByName("box");
//获取当前页的复选按钮控件数组
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
isAllChecked = boxes[i].getValue() == true ? isAllChecked : false;
//如果控件大于1个,则遍历获取值,一旦出现未选中状态的按钮,则将标记值改为false
}
} else {
isAllChecked = boxes.getValue();
//如果控件只有1个,则直接获取控件值,并传给标记值
}
_g().setCellValue(0, 0, 1, isAllChecked);
//将标记值赋给A2单元格
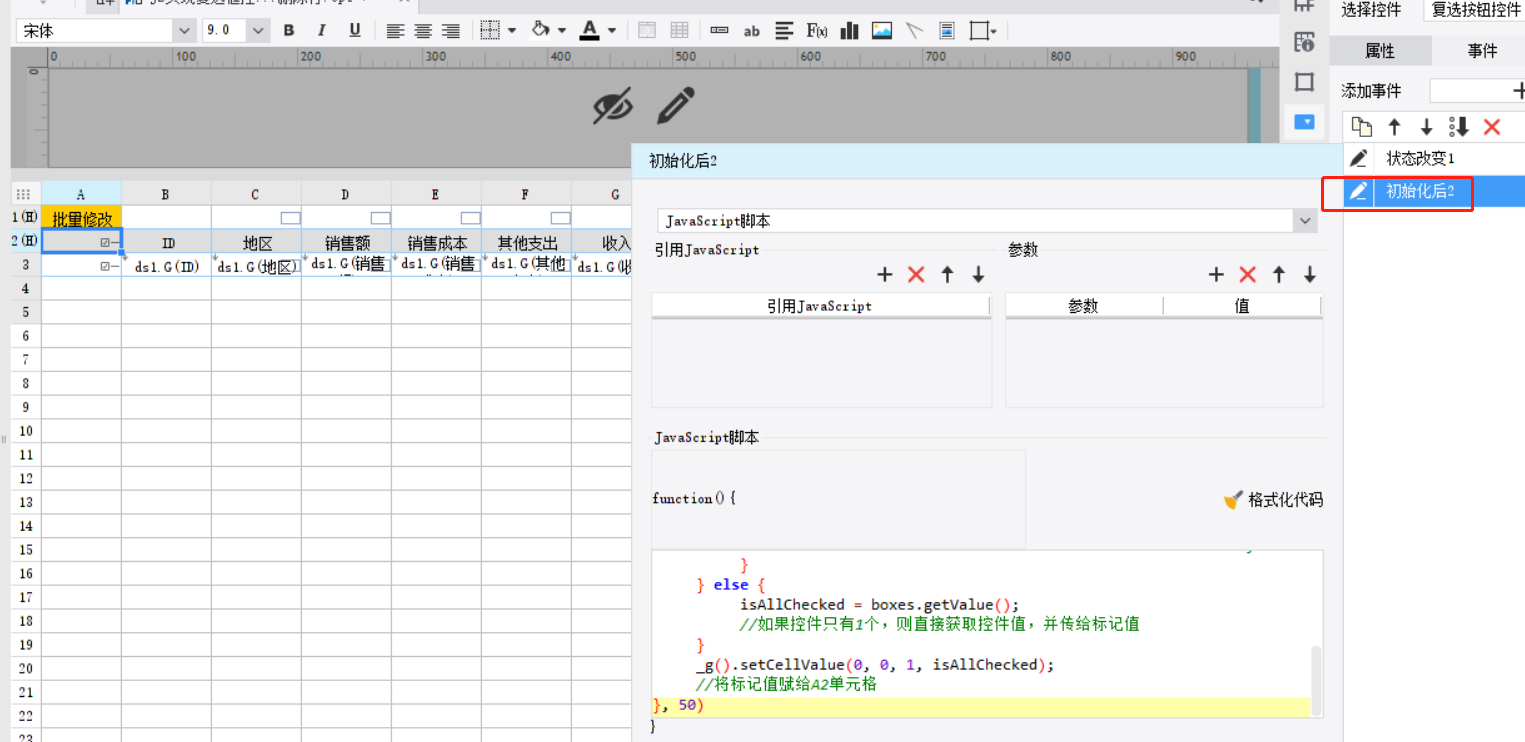
3)通过上面的设置,可以在点击全选复选框时,实现底下所有复选框被选中;取消全选,所有的复选框全不选。但是存在一个问题,当使用了填报分页时,翻页后全选按钮的状态不会更新,此时需要在A2单元格(全选复选框),添加一个初始化后事件来解决。

JavaScript 代码如下:
setTimeout(function() {
var isAllChecked = true;
//设置标记状态为选中
var boxes = _g().getWidgetsByName("box");
//获取当前页的复选按钮控件数组
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
isAllChecked = boxes[i].getValue() == true ? isAllChecked : false;
//如果控件大于1个,则遍历获取值,一旦出现未选中状态的按钮,则将标记值改为false
}
} else {
isAllChecked = boxes.getValue();
//如果控件只有1个,则直接获取控件值,并传给标记值
}
_g().setCellValue(0, 0, 1, isAllChecked);
//将标记值赋给A2单元格
}, 50)
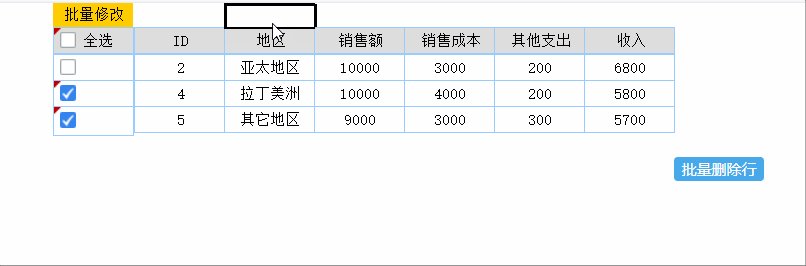
2.4 批量删除行功能实现
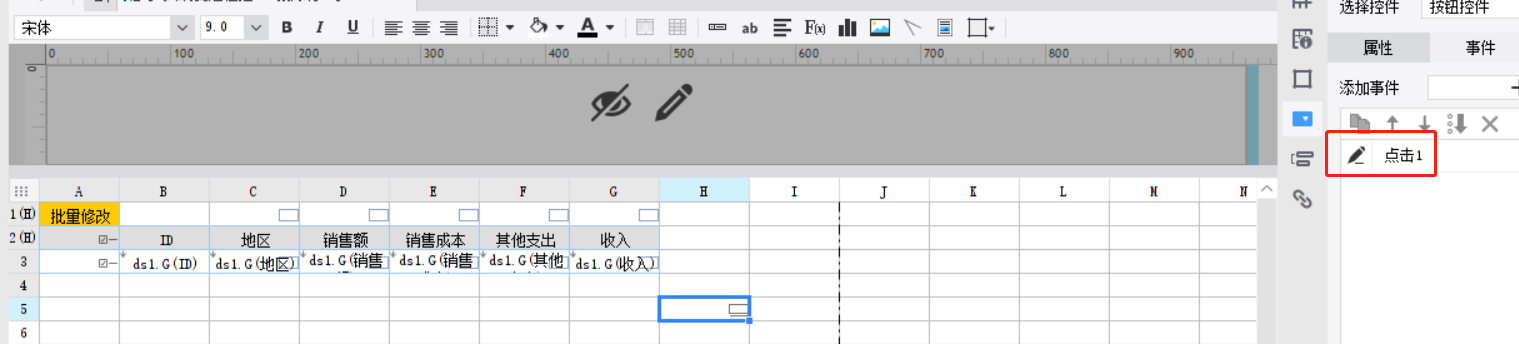
选中 H5 单元格(按钮控件),添加一个点击事件,如下图所示:

JavaScript 代码如下:
var boxes = _g().getWidgetsByName("box");
//获取当前页的复选按钮控件数组
var cells = [];
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
if (boxes[i].selected()) {
cells.push(boxes[i].options.location); //如果控件大于1个,则遍历判断是否选中,将选中的控件所在的单元格编号塞进数组中
}
}
} else {
if (boxes.selected()) {
cells.push(boxes.options.location);
//如果控件只有1个,则直接判断是否选中,选中的话把单元格编号塞进数组中
}
}
_g().deleteRows(cells);
//根据单元格编号删除行
注:批量删除行功能不支持移动端
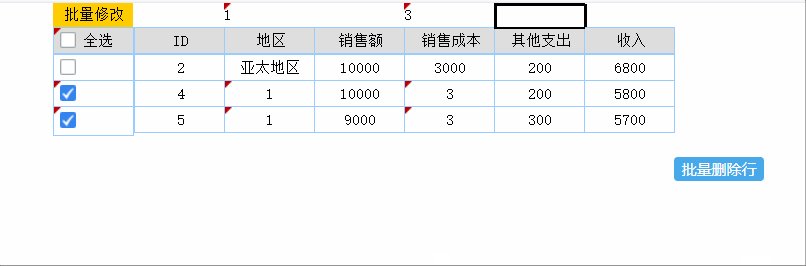
2.5 批量修改功能实现
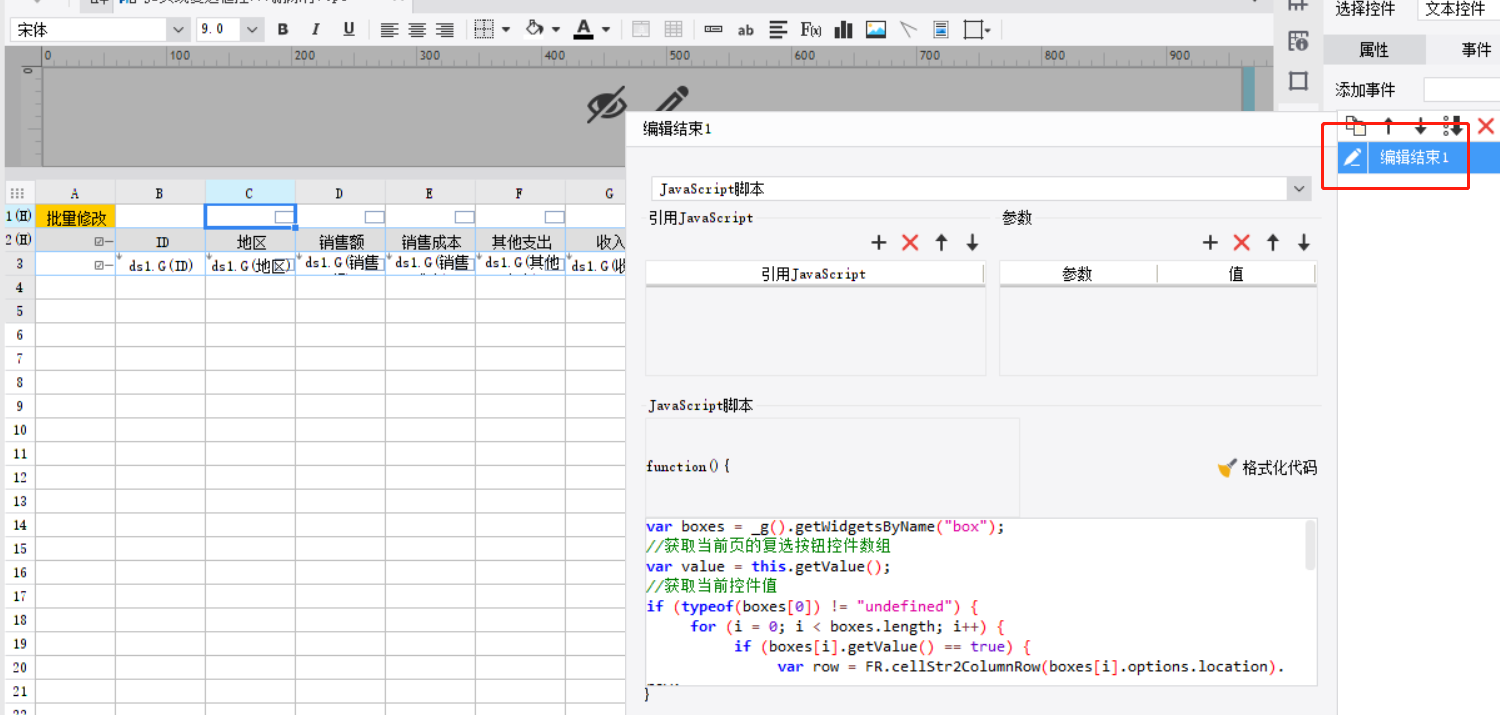
给C1、D1、E1、F1、G1单元格的控件,添加编辑结束事件,如下图所示:

JavaScript 代码如下:
var boxes = _g().getWidgetsByName("box");
//获取当前页的复选按钮控件数组
var value = this.getValue();
//获取当前控件值
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
if (boxes[i].getValue() == true) {
var row = FR.cellStr2ColumnRow(boxes[i].options.location).row;
//获取行号
var col = FR.cellStr2ColumnRow(this.options.location).col;
//获取列号
_g().setCellValue(0, col, row, value);
//如果控件大于1个,则遍历修改选中行当前列的值
}
}
} else {
if (boxes.getValue() == true) {
var row = FR.cellStr2ColumnRow(boxes.options.location).row;
//获取行号
var col = FR.cellStr2ColumnRow(this.options.location).col;
//获取列号
_g().setCellValue(0, col, row, value);
//如果控件只有1个,则直接判断是否选中,选中的话修改当前列的值
}
}2.6 效果预览
保存模板,点击填报预览。
PC 端效果如下所示:

移动端效果如下所示:

3. 模板下载编辑
点击下载模板:JS实现复选框控件全选和批量操作.cpt

