历史版本27 :图形化显示数据(进度条/等级) 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
在报表中,为了便于分析数据,看到数据的趋势与瓶颈,往往使用统计图来展示数据,因为图形的方式要比数值方式直观的多。
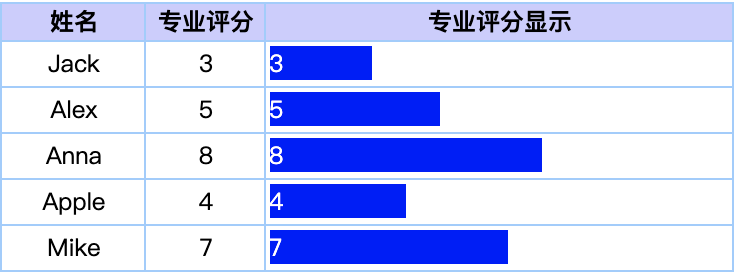
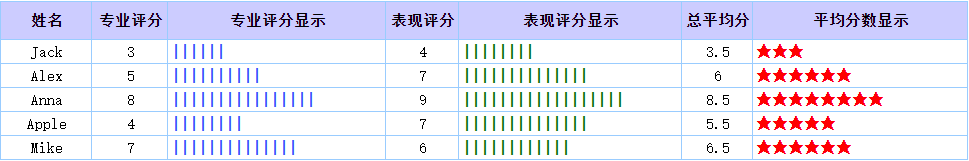
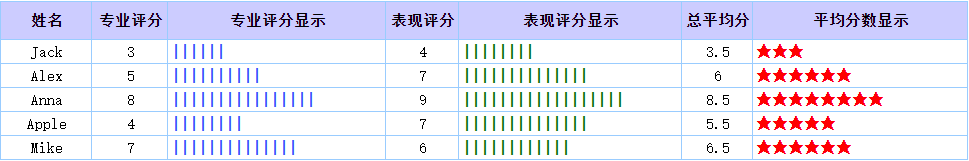
如各销售员的销售量、用户评价级别等,希望单元格中直接显示进度条或者其他图形标志来表示数据或等级,如下图所示:
1)特殊符号
2)进度条

1.2 实现思路
有两种方式可以实现以上效果:
1)通过插件实现,详情请参见: 单元格进度条插件
2)通过 HTML 实现,本文将详细介绍这种制作方法。
2. 示例一:特殊字符显示数据编辑
2.1 新建报表
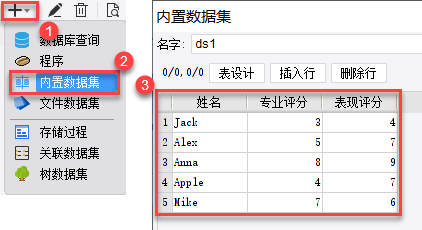
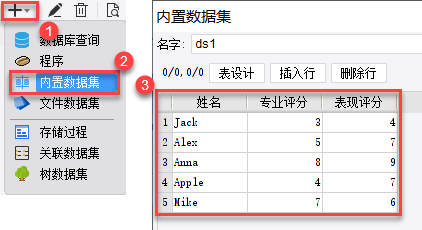
新建普通报表,新建内置数据集 ds1,如下表所示:

2.2 设计报表
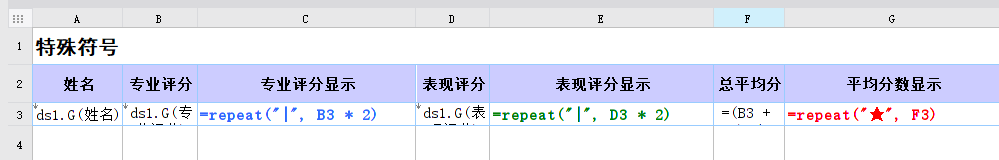
报表主体样式,如下图所示:

数据列与单元格具体设置,如下表所示:
| 单元格 | 插入元素 | 内容 | 字体颜色 |
|---|---|---|---|
| A3 | 数据列 | ds1.姓名 | 黑色 |
| B3 | 数据列 | ds1.专业评分 | 黑色 |
| C3 | 公式 | =repeat("|",B3*2) | 蓝色 |
| D3 | 数据列 | ds1.表现评分 | 黑色 |
| E3 | 公式 | =repeat("|",D3*2) | 绿色 |
| F3 | 公式 | =(B3+D3)/2 | 黑色 |
| G3 | 公式 | =repeat("★",F3) | 红色 |
注:=repeat("★", F3):若 F3 值为 3,则重复显示 3 次星号。
Repeat 函数的具体使用方法请参见:Repeat 函数
2.3 效果预览
保存模板,点击分页预览,效果如下图所示:

3. 示例二:进度条显示数据编辑
3.1 新建报表
新建普通报表,新建内置数据集 ds1,如下表所示:

3.2 设计报表
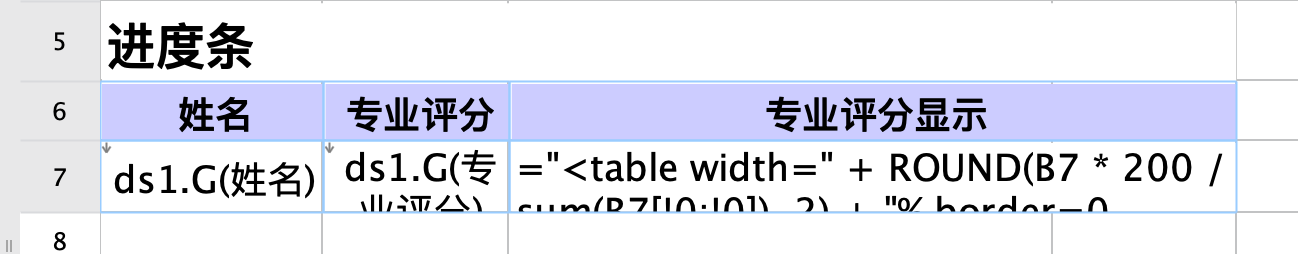
报表主体样式,如下图所示:

在 C7 单元格中,输入公式:
"<table width=" + ROUND(B7 * 200 / sum(B7[!0;!0]), 2) + "% border=0 cellspacing=0 cellpadding=0> <tr> <td bgcolor=#0000FF><div style='color:#FFFFFF' align=left>" + B7 + "</div></td> </tr> </table>"
公式释义如下表所示:
| 代码 | 释义 |
|---|---|
| "<table width=" + ROUND(B7 * 200 / sum(B7[!0;!0]), 2) | 设置宽度 |
| border=0 | 边框宽度为 0 ,即无边框 |
| cellspacing=0 | 单元格间距设置为 0 |
| cellpadding=0 | 单元格的内容和边框距离为 0 |
| bgcolor=#00E3E3 | 设置单元格的背景颜色为 #00E3E3 |
| color=#ffffff | 设置单元格的内容颜色为 #ffffff |
| align=left | 设置单元格的内容位置靠左 |
注:进度条的长短是由宽度确定的,而宽度的计算是一个需要观察的值(如:某人的值在全员中的占比或者某人的某个属性值)乘或除以一个比例,如例子中的 200。该例子中使用 ROUND(B7 * 200 , 2) 或 B7 * 200 均可实现类似的效果。
3.3 设置单元格属性
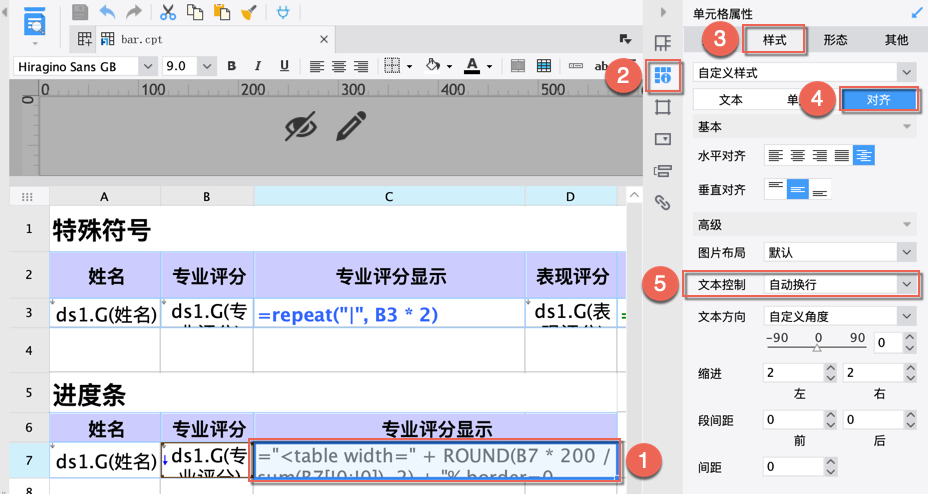
1)选中 C7 单元格,点击单元格属性>样式>对齐,设置文本控制为自动换行,如下图所示:

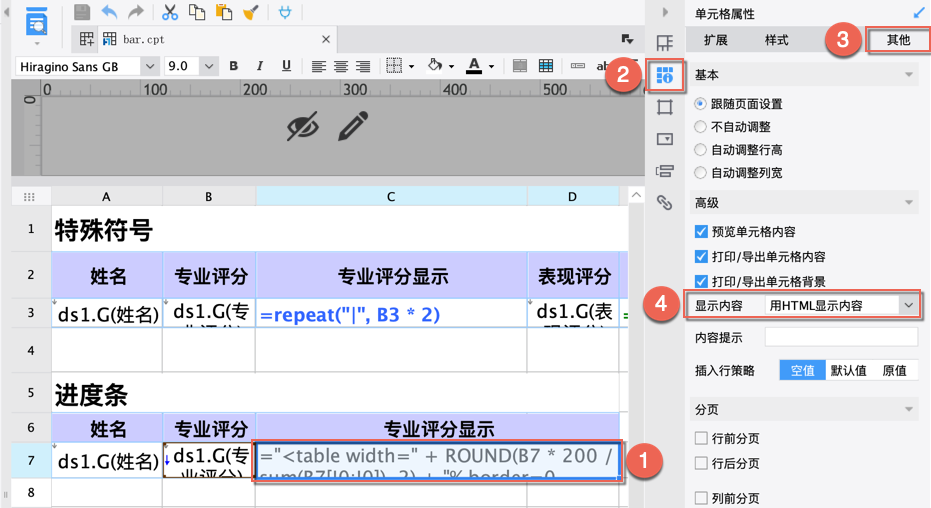
2)选中 C7 单元格,点击单元格属性>其他 ,设置显示内容为用 HTML 显示内容,如下图所示:

3.4 效果预览
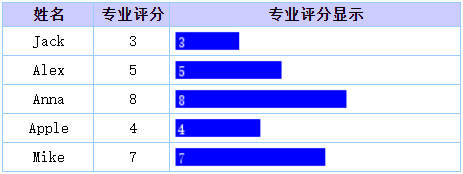
分页预览
4. 模板下载编辑
已完成的模板请参见%FR_HOME%\webroot\WEB-INF\reportlets\doc\SpecialSubject\TypicalIndustryReport\DesignerReport\bar.cpt
点击下载模板:bar.cpt