历史版本2 :决策报表导出单个报表块 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
决策报表中有多个组件,有时候只想导出其中某个组件,那么该如何实现呢?
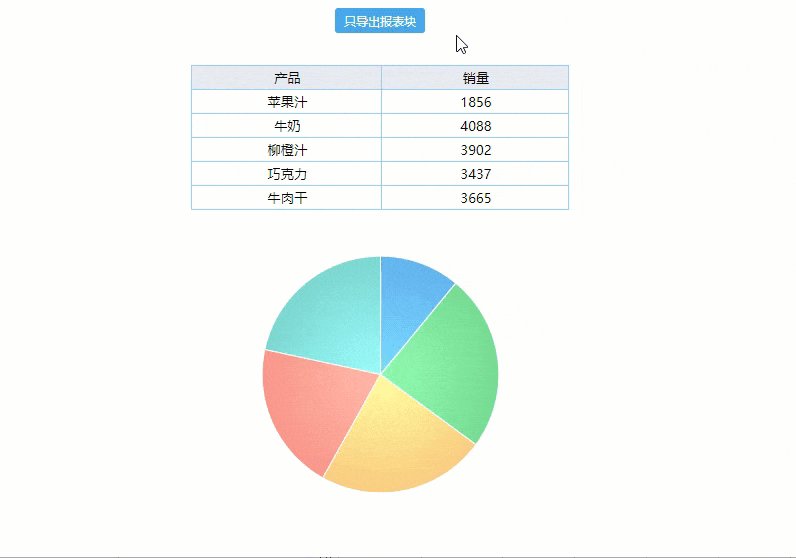
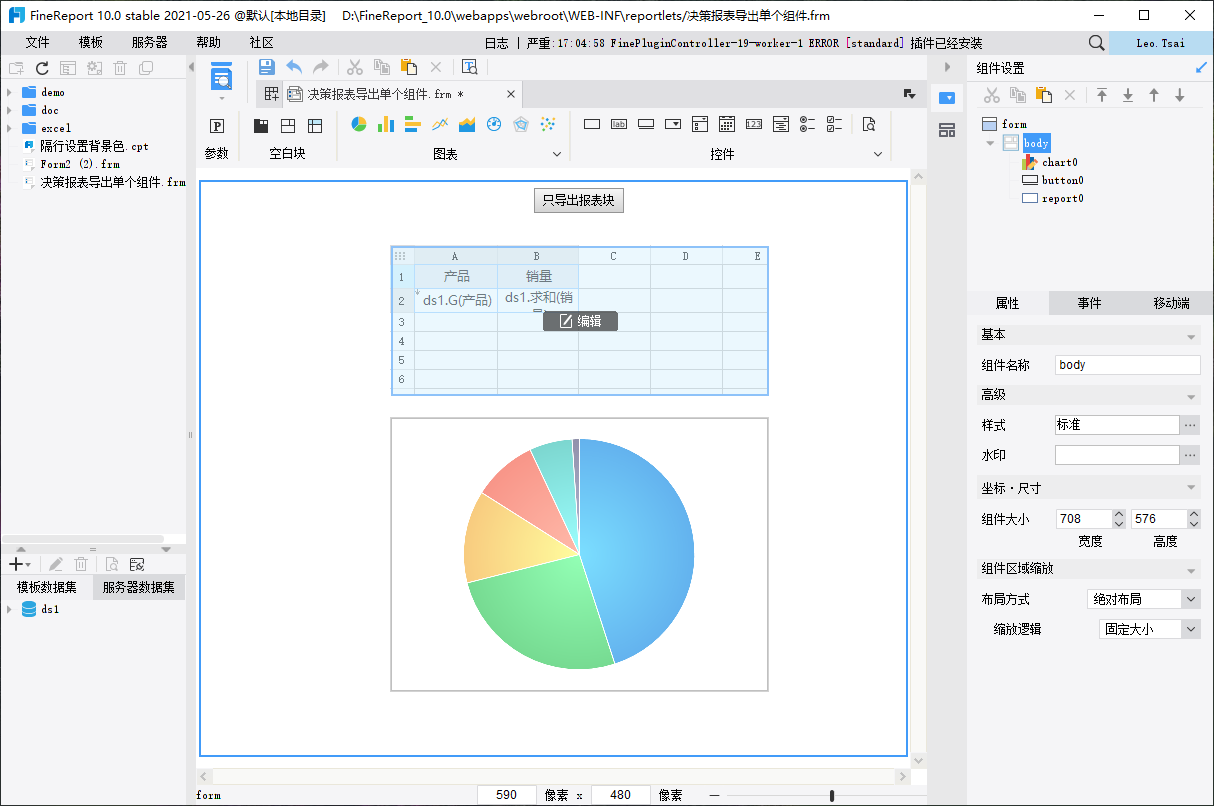
如下图示例,决策报表中有一个报表块,一个图表块,只将报表块导出来。

1.2 实现思路
给按钮控件添加点击事件,实现点击按钮时可以导出单个组件。
2. 示例编辑
2.1 设计报表
将一个按钮控件、一个报表块组件、一个图表组件拖拽到 body 中。
按钮组件的按钮名字改为:只导出报表块。报表块 report0 和图表块 chart0 都绑定下数据,如下图所示:

2.2 添加点击事件
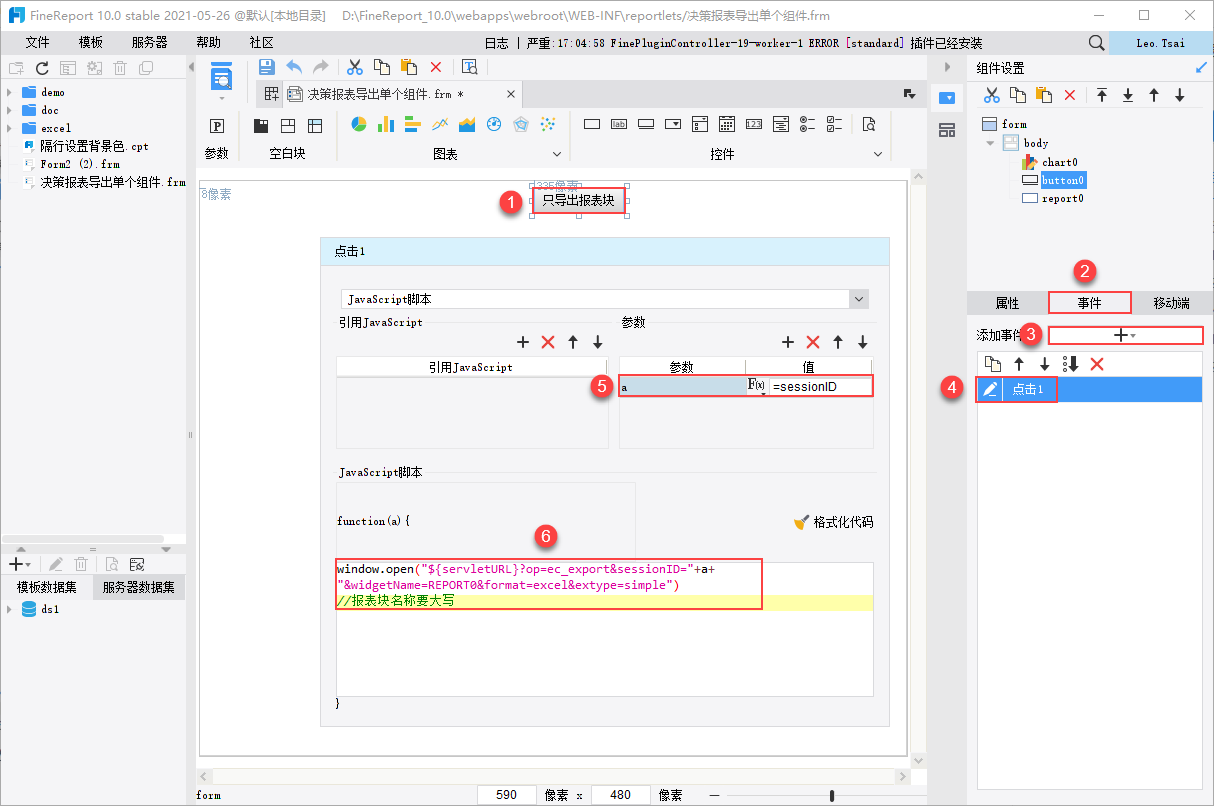
选中按钮控件,添加一个点击事件,事件页面先添加参数a,其值为公式sessionID,然后填写 JavaScript 代码,如下图所示:

JavaScript 代码如下:
window.open("${servletURL}?op=ec_export&sessionID="+a+"&widgetName=REPORT0&format=excel&extype=simple")
//报表块名称要大写
2.3 效果预览
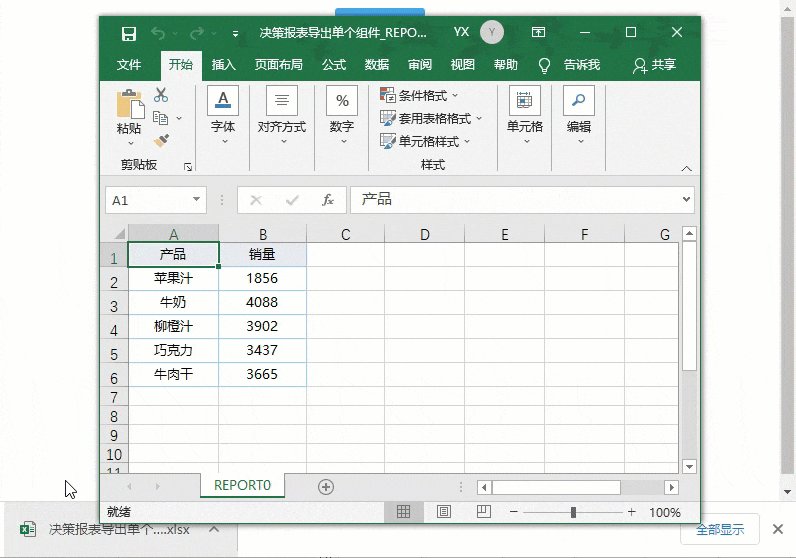
保存报表,导出效果如 1.1应用场景 中所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\决策报表导出单个组件.frm
点击下载模板:决策报表导出单个组件.frm
4. 注意事项编辑
该方法不支持导出隐藏的组件,隐藏组件的方法见文档:JS实现隐藏决策报表组件

