历史版本2 :JS实现根据当前sheet隐藏参数面板 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
多sheet的场景下,参数面板默认会在所有sheet显示,如果希望只有部分sheet展示参数面板,其他不显示,该如何设置呢?

1.2 解决思路
利用JS获取当前sheet编号,判断并执行相应的隐藏参数面板方法。
注:不支持移动端
2. 示例编辑
2.1 设计模板
如图设计一个2个sheet的模板,并在参数面板添加控件。

2.2 添加加载结束事件
菜单栏点击模板>模板Web属性>填报页面设置,选择为该模板单独设置,添加加载结束事件,如下图所示:

JavaScript 代码如下:
$(".fr-sheetbutton-container").click(function()
//给切换sheet的按钮绑定点击事件
{
var a = _g().selectedIndex;
//获取当前sheet的编号(从0开始)
if (a == 1) {
//如果是第2个sheet
$(".parameter-container-collapseimg-up").trigger("click");
//点击参数面板收缩按钮,即隐藏参数面板
$('.parameter-container-collapseimg-up').hide();
//隐藏收缩按钮
} else {
$('.parameter-container-collapseimg-down').show();
//展示收缩按钮
$('.parameter-container-collapseimg-down').click();
//点击参数面板收缩按钮,即展示参数面板
}
});
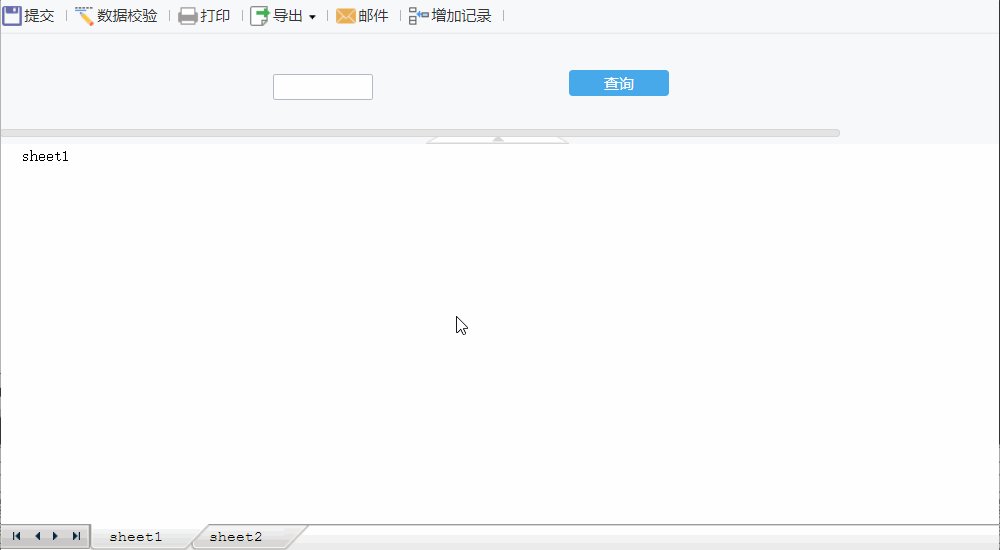
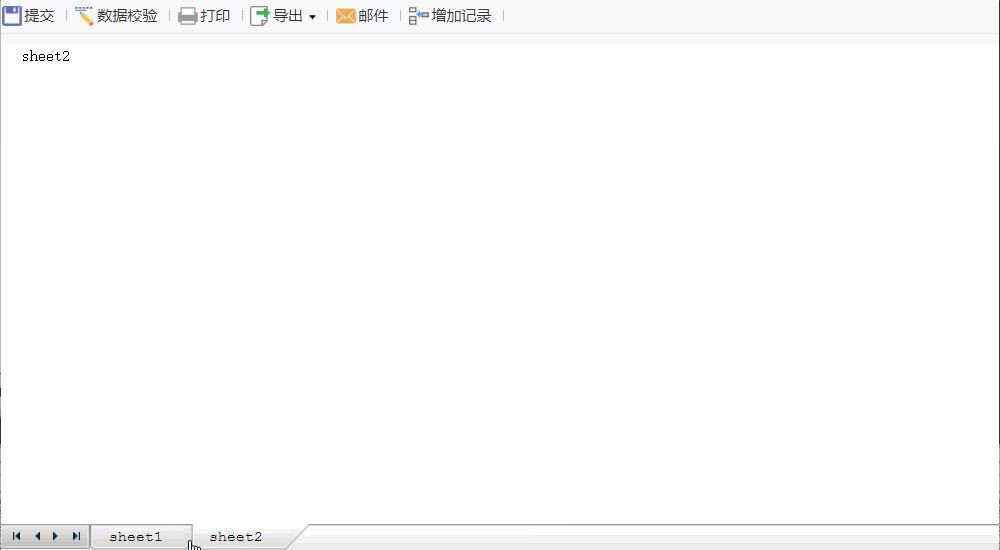
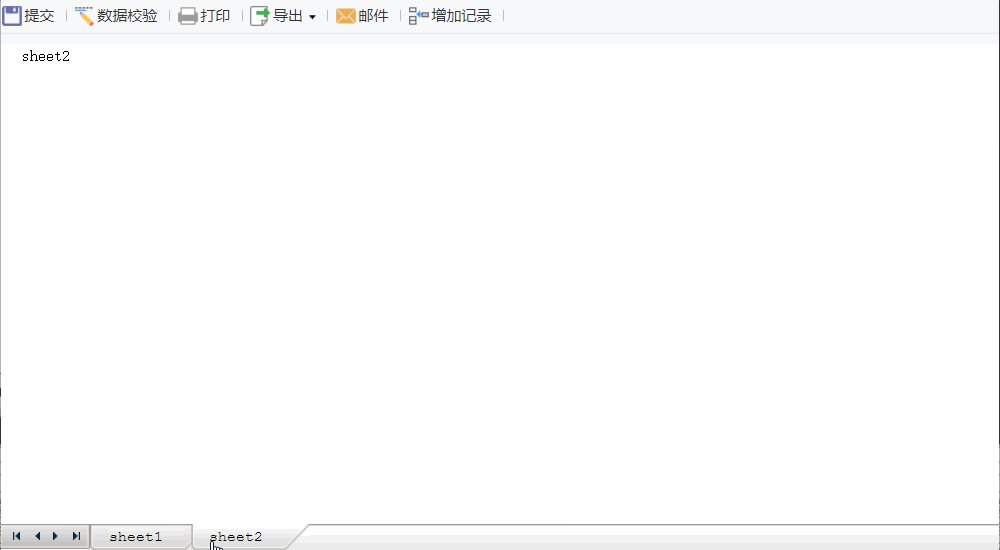
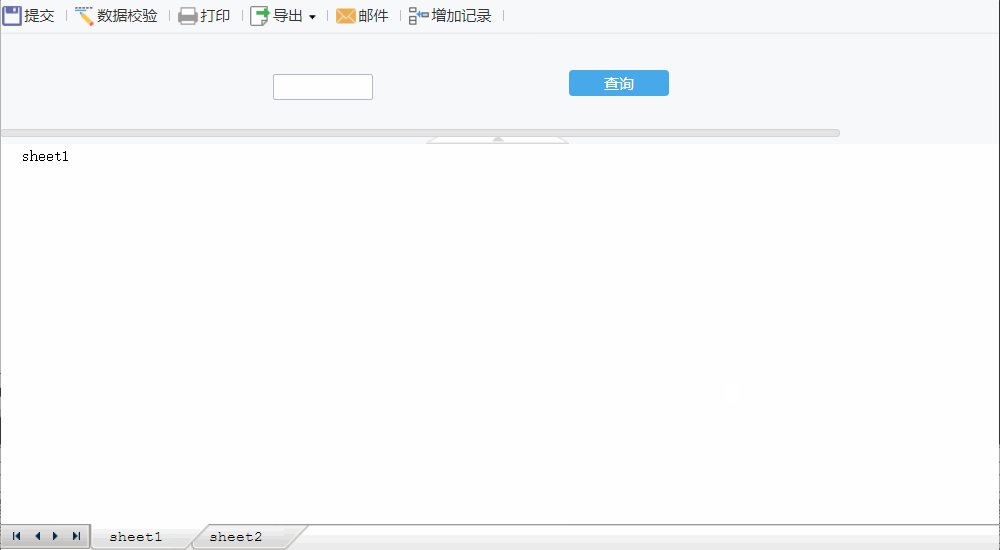
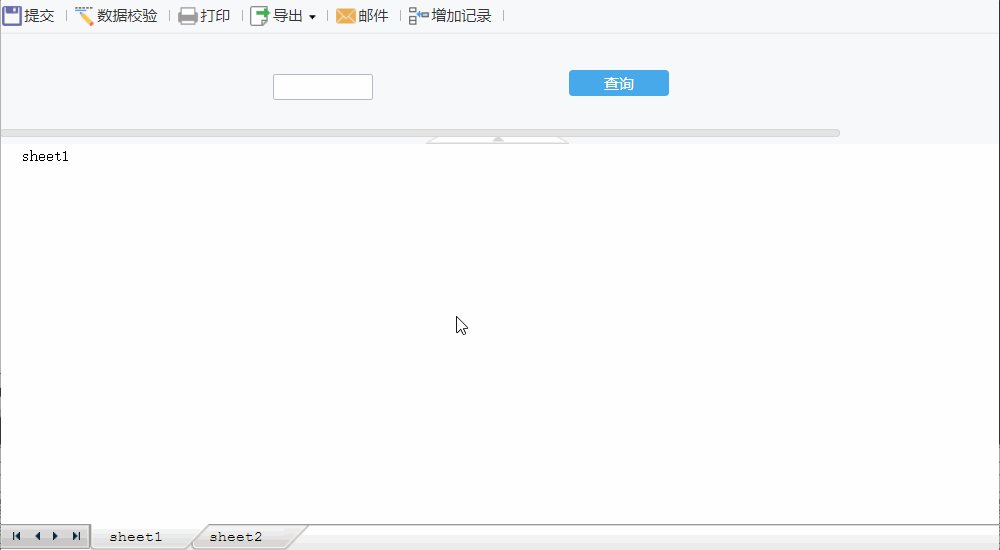
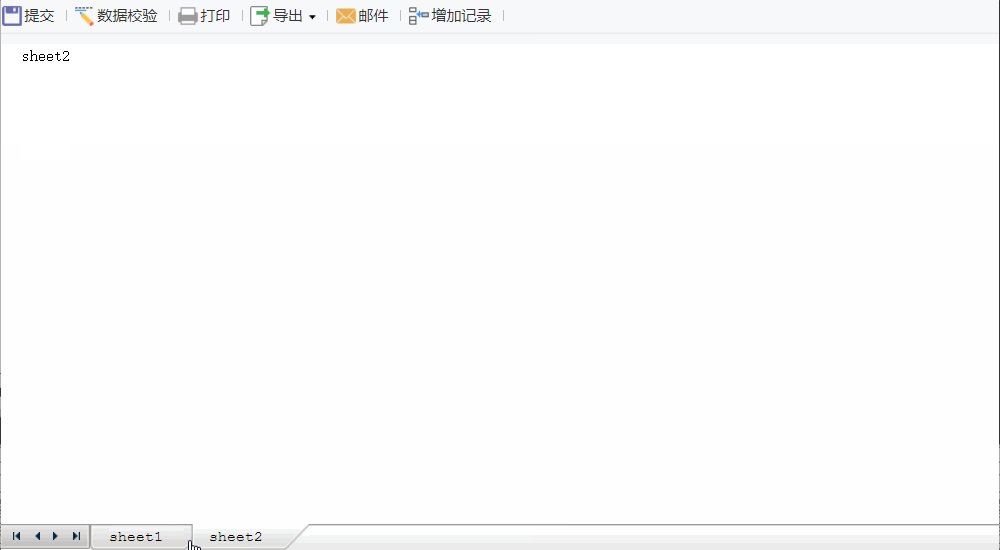
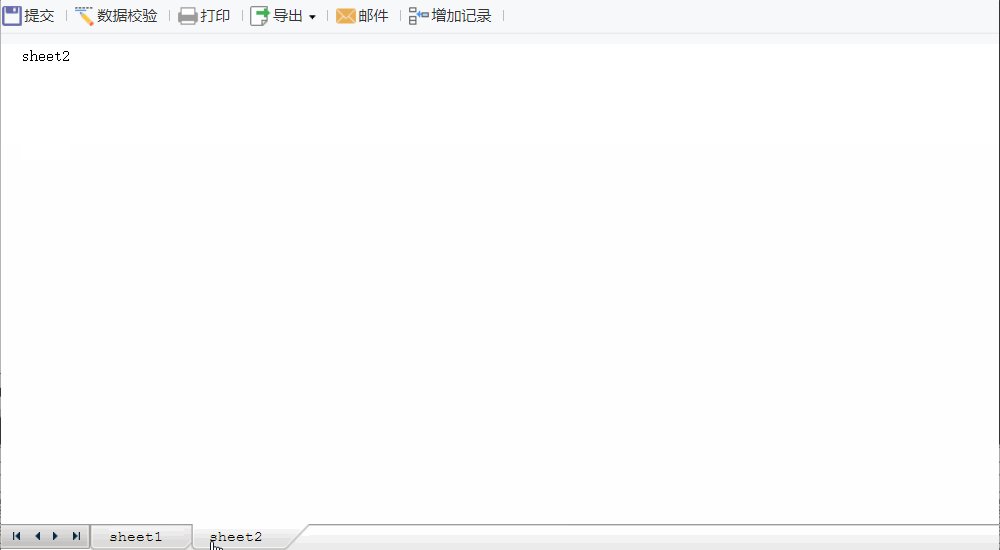
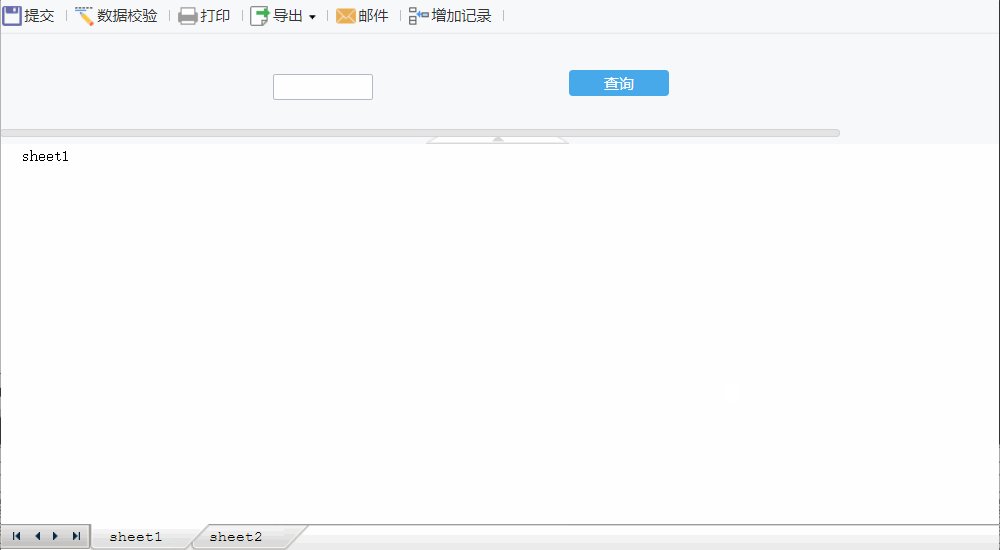
2.3 效果预览

3. 模板下载编辑
点击下载模板:JS实现根据当前sheet隐藏参数面板.cpt

