1. 概述编辑
本文将介绍普通报表中参数面板的属性,决策报表中参数界面的介绍请参见:参数面板样式
2. 组件设置编辑
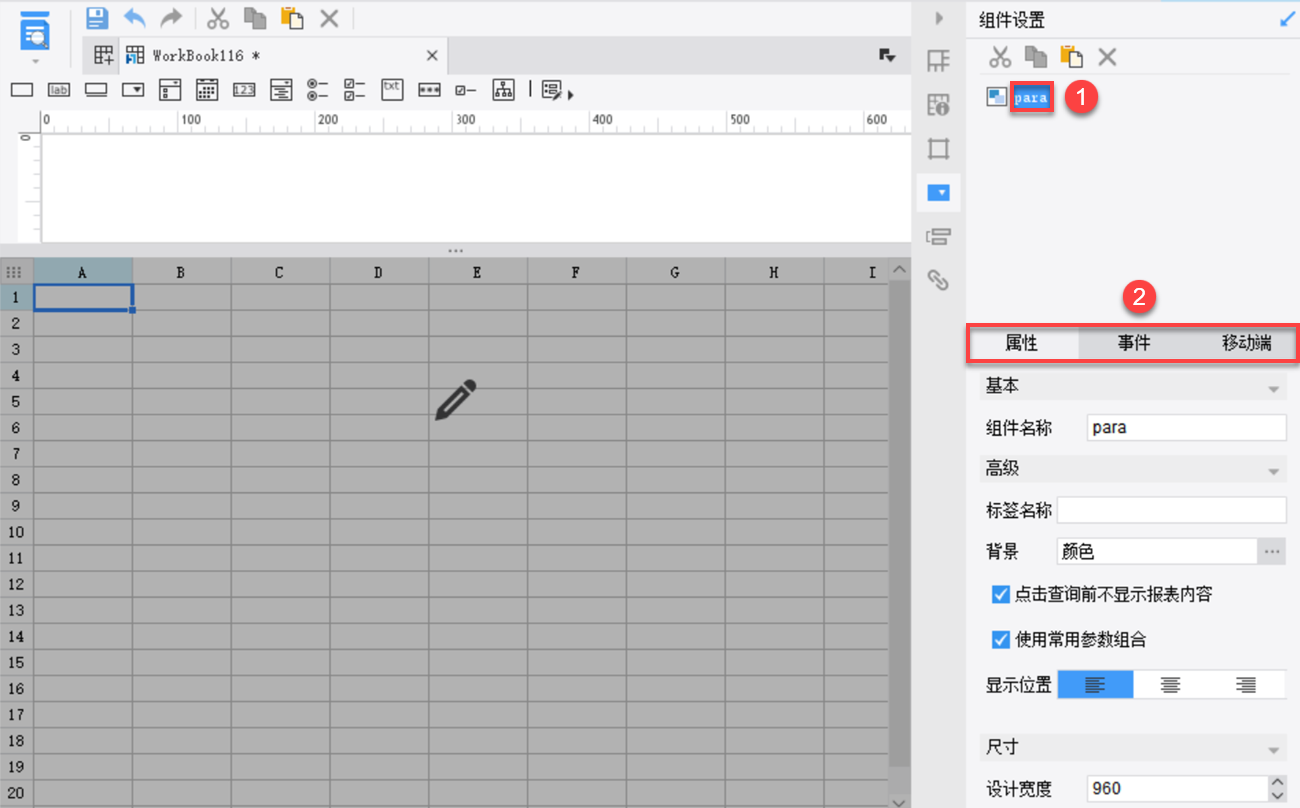
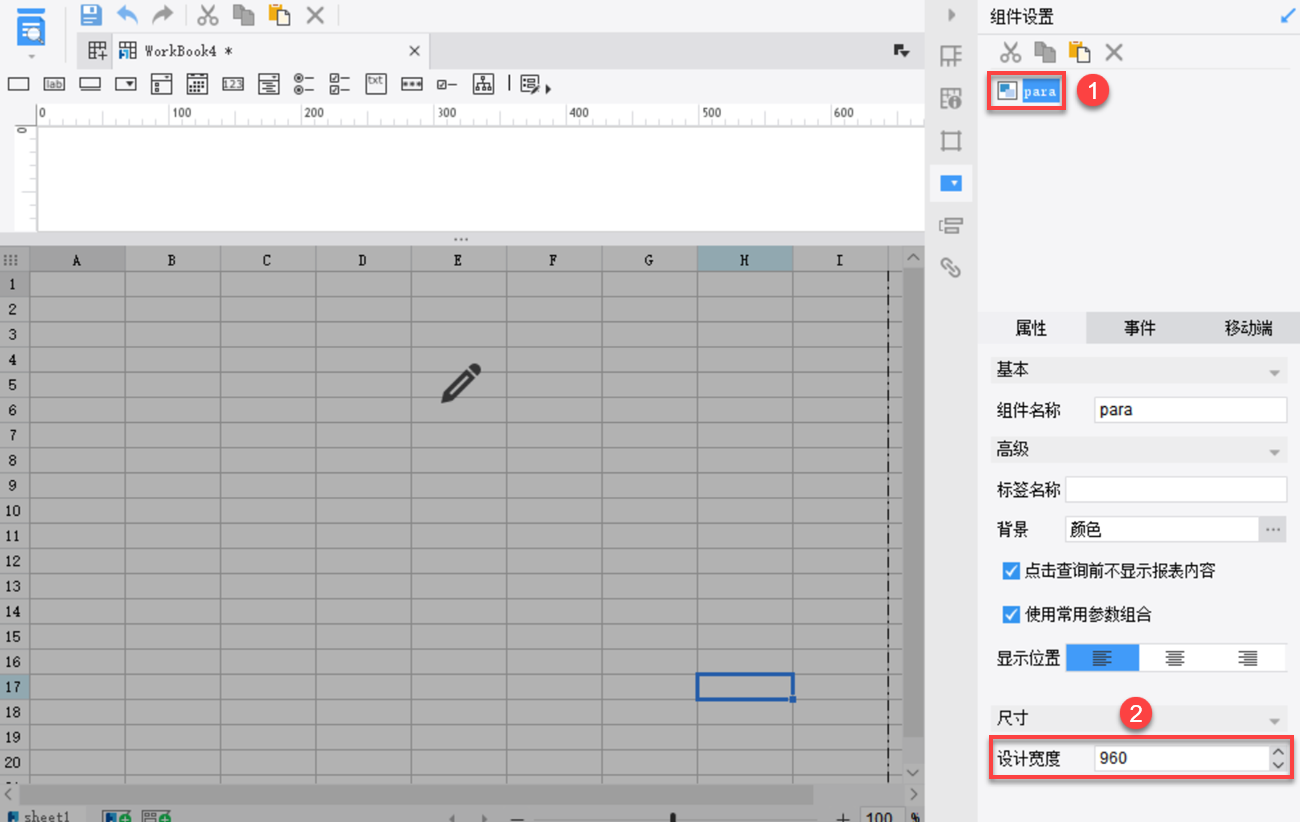
新建一张普通报表,进入参数面板,参数面板的属性如下图所示:

2.1 属性
「属性」Tab 下,参数面板的各设置项介绍如下表所示:
| 设置项 | 说明 |
|---|---|
| 组件名称 | 可自定义组件名称 |
| 标签名称 | 可自定义标签名称 |
| 背景 | 参数的默认背景色为灰色 用户若需要参数界面的风格和报表风格相同或达到其他效果,可自定义参数面板的背景,其效与 纸张背景 效果相同 |
| 点击查询前不显示报表内容 | 1)勾选「点击查询前不显示报表内容」按钮 在定义参数的情况下,直接预览则不显示报表,需要用户手动点击「查询」按钮,查询报表。 2)不勾选「点击查询前不显示报表内容」按钮 需给参数设置默认值,取消勾选「点击查询前不显示报表内容」按钮,点击预览,即可自动使用参数的默认值进行首次查询并展示报表。 注:设置「点击查询前显示报表内容」的同时要给参数设置默认值,否则在首次展示时会根据空值进行过滤 |
| 使用常用参数组合 | 详情请参见:模板常用参数组合 |
| 显示位置 | 参数界面的显示位置可以设置为靠左、居中以及靠右显示 注:参数界面的显示位置以参数界面的宽度来靠左、靠右或者居中,而不是浏览器的页面宽度 |
| 尺寸 | 可自定义参数面板的设计宽度 注:在参数面板中添加控件后,若最右侧控件所处的位置横坐标大于要修改的参数面板的「设计宽度」,则修改不成功 |
2.2 事件
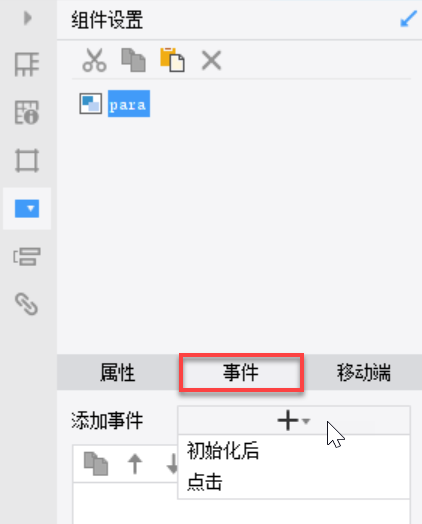
参数面板的「事件」Tab 页如下图所示:

2.2.1 事件介绍
可为参数面板添加初始化后事件和点击事件:
初始化后事件:预览模板之后触发。
点击事件:是点击参数面板任意地方之后触发。
2.2.2 初始化后事件示例
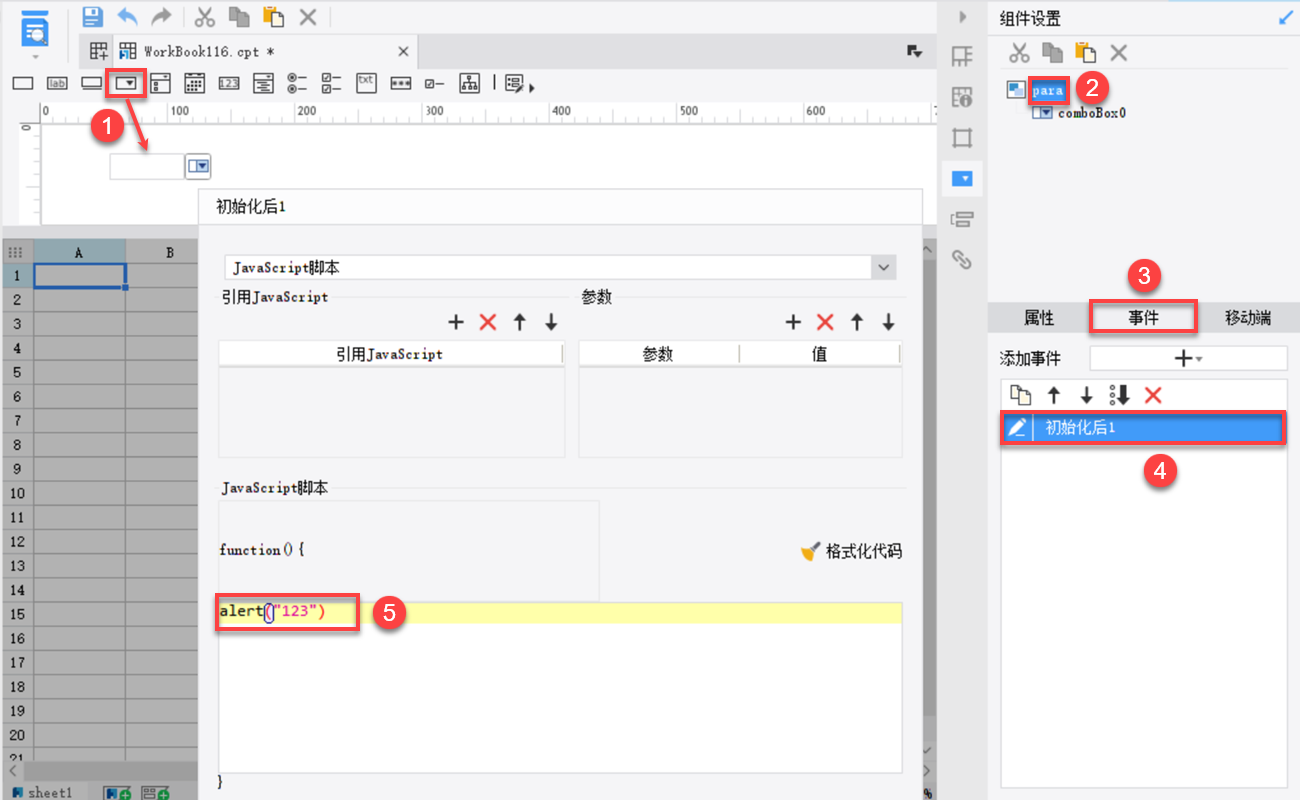
1)新建普通报表,参数面板中添加「下拉框控件」,参数面板添加「初始化后事件」,如下图所示:

JavaScript 如下所示:
alert("123")
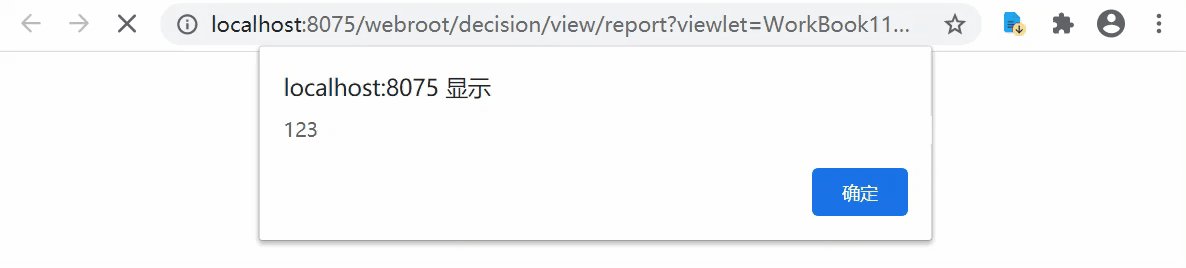
2)保存模板,点击「分页预览」,如下图所示:

2.3 移动端
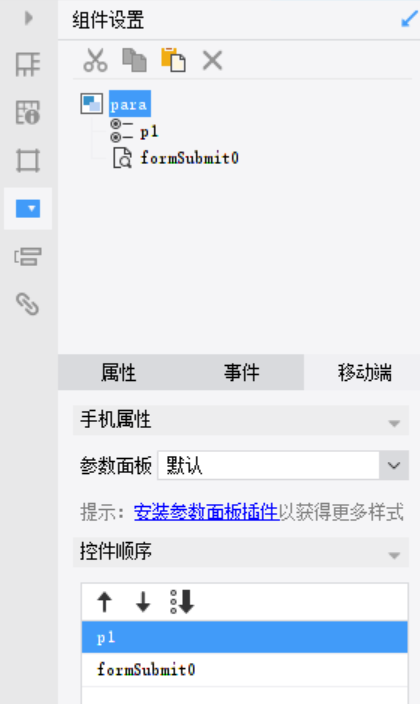
参数面板的「移动端」Tab 页如下图所示:

具体介绍如下所示:
移动端中,模板默认参数界面是通过底部参数界面的漏斗过滤按钮调用的,点击后会跳转到新的页面编辑参数,再进行查询。用户若不习惯这样的交互,可安装顶部 参数面板插件 ,将参数面板固定在顶部。
控件顺序:显示所有的控件,支持移动各个控件的位置(在移动端显示的位置)。
3. 调整参数界面的大小编辑
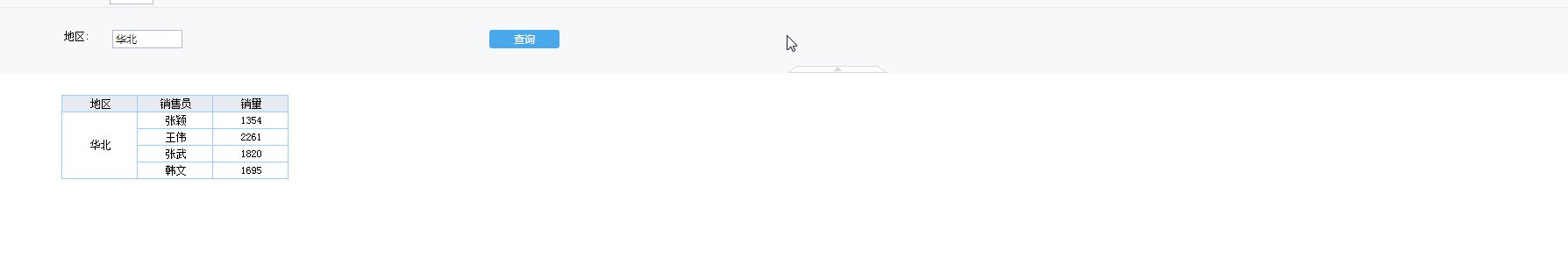
3.1 调整高度
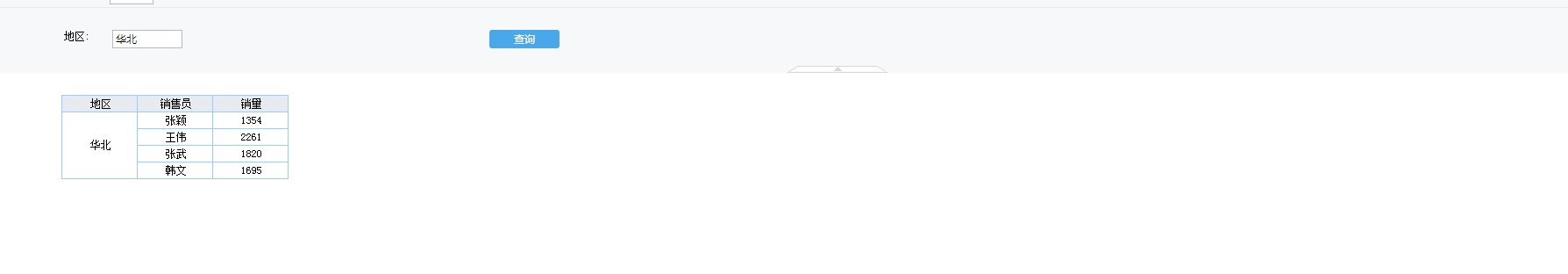
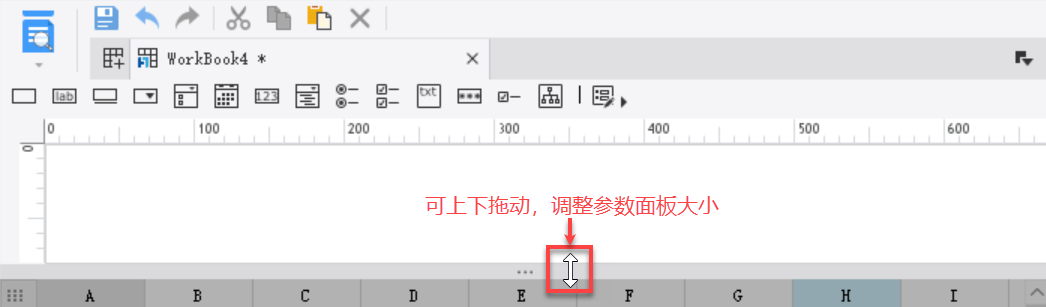
在参数界面面板中,可以设置参数在 B/S 端的高度,如下图所示:

灰色部分为参数界面的边界,可以通过拖动灰色部分来调整参数界面的高度。
3.2 调整宽度
从属性表里面调整参数界面的宽度,默认设计宽度为 960,如下图所示:

3.3 注意事项
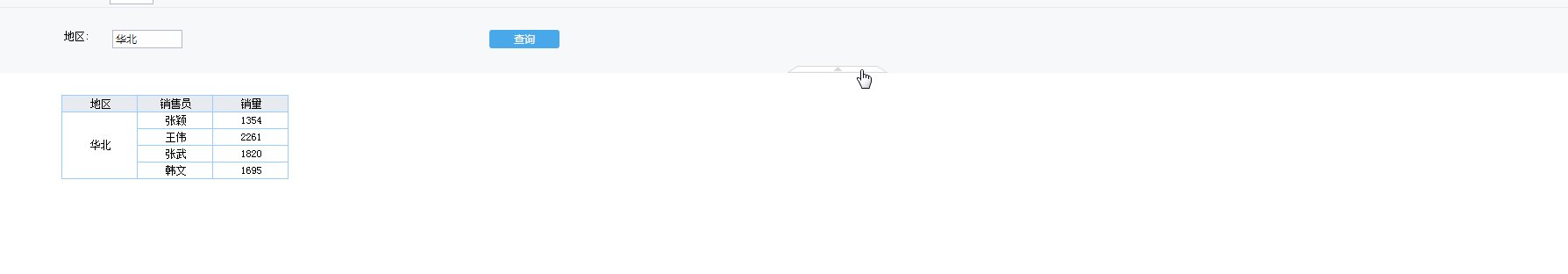
问题描述
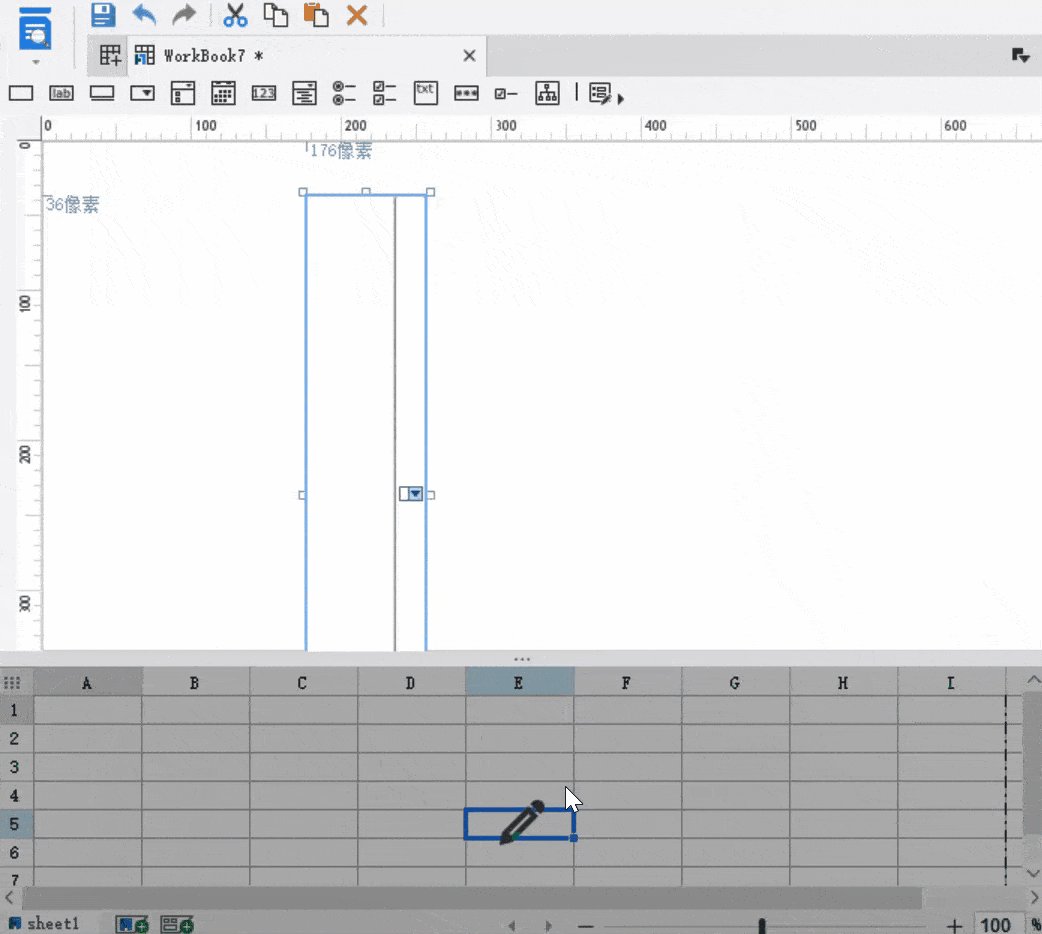
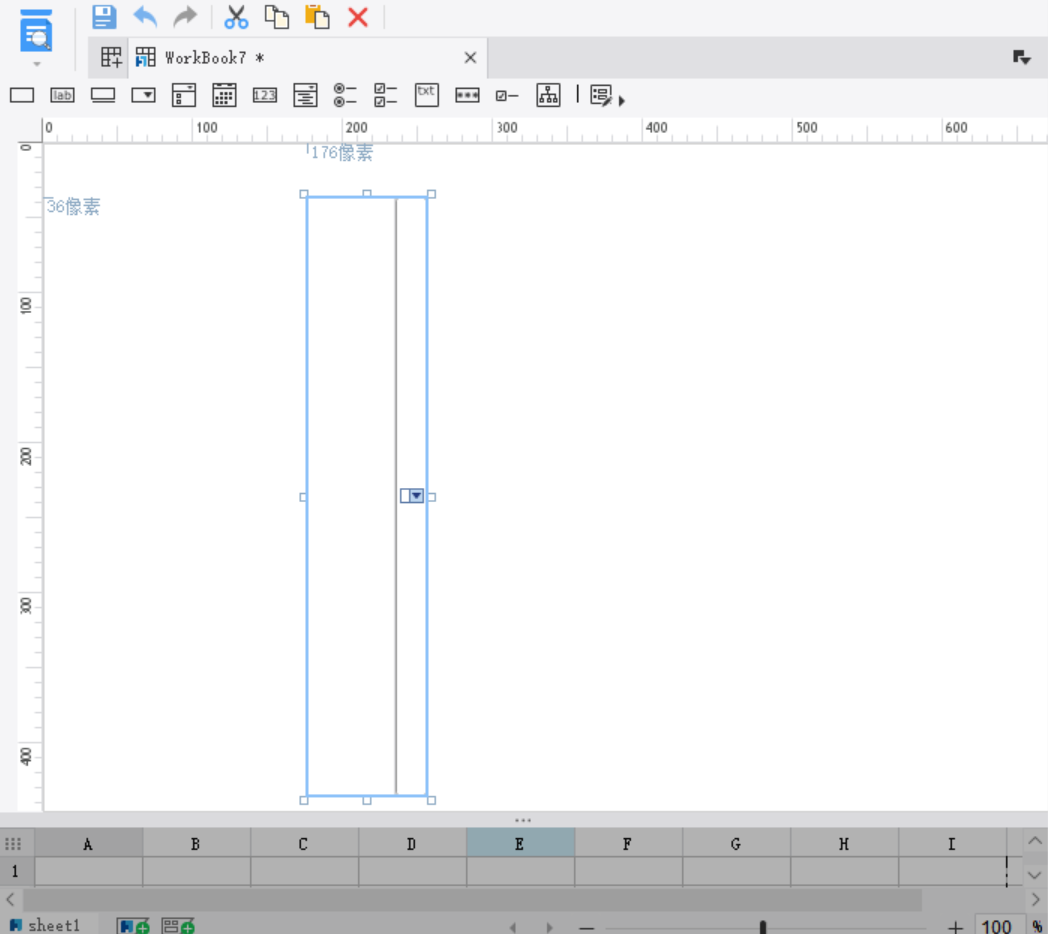
参数面板和设计页面切换是通过点击阴影部分的编辑按钮实现的。当参数界面高度较大时,看不到阴影部分的编辑按钮,无法切换到设计页面。如下图所示:

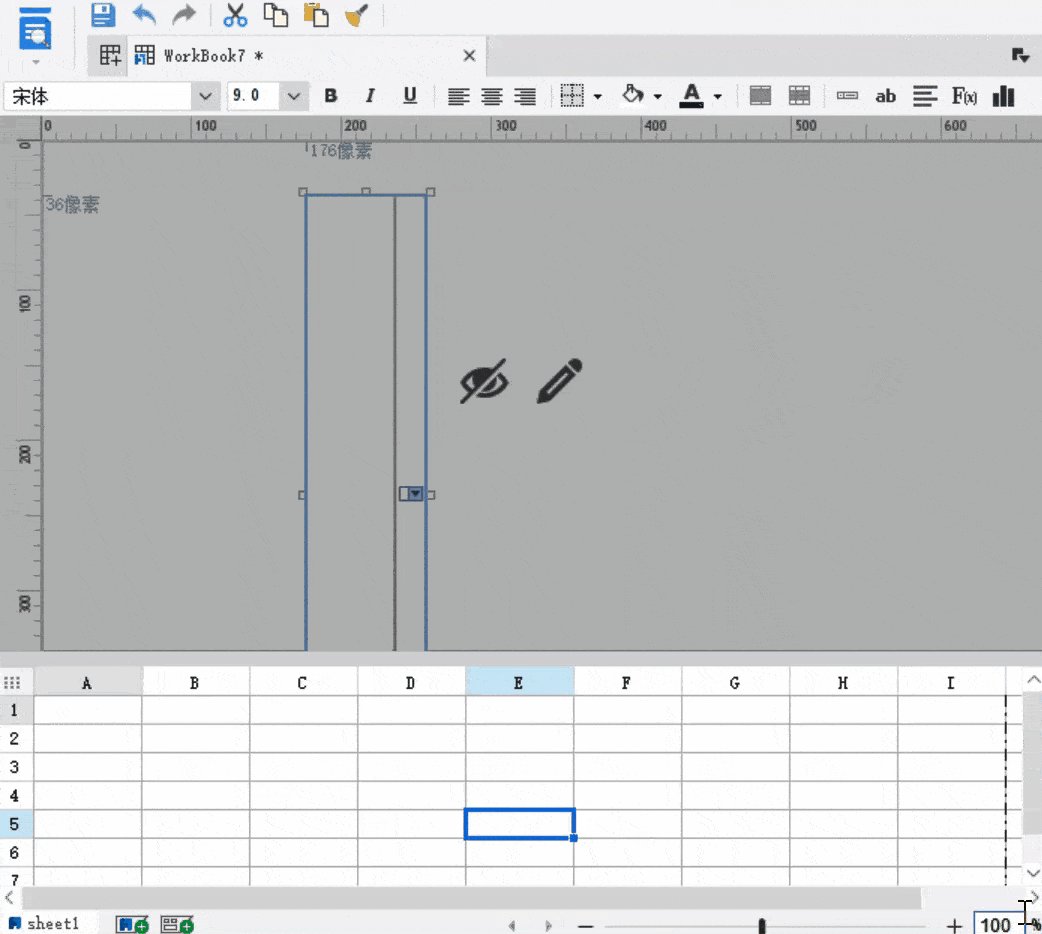
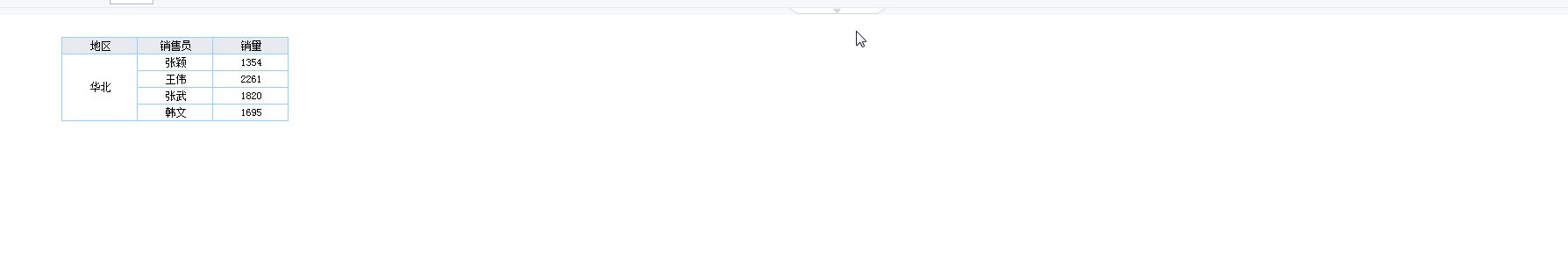
解决方案
建议将设计页面上拉,看到编辑按钮即可,点击编辑按钮进行切换。如下图所示: