1. 概述编辑
「文件控件」用于上传文件,不支持参数应用,只能在填报预览下使用。填报报表中可以通过该控件上传文件,点击删除即可删除不需要上传的附件,点击文件名会下载上传的附件。

2. 功能简介编辑
2.1 添加控件
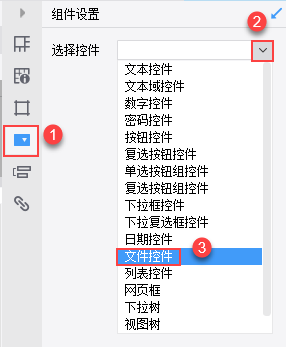
选中单元格后,点击右侧属性面板的「控件设置」,「选择控件」处下拉选择「文件控件」,如下图所示:

2.2 属性
「文件控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
注:「文件控件」在填报应用时,可通过在单元格中添加值的方式设置默认值。
| 分类 | 设置项 | 详细介绍 |
|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,通过控件名获取控件后将控件值传递给对应参数,默认为无。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 只支持单文件上传 | 允许上传的文件个数,勾选后,每次只能上传一个文件,并且若上传的文件是图片的话,会直接将图片显示在单元格中;不勾选,一次可以上传多个文件,但不支持将上传的图片显示在单元格中。 |
| 文件类型 | 设置允许上传的文件类型,有 5 个选项,分别为全部文件、txt、pdf、JPG/PNG/GIF、DOC/XLS/PPT,选择全部文件,则可上传所有类型文件。默认无选择。 | |
| 大小限制 | 可设置最大允许上传的文件大小,单位为 KB。 | |
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 |
注1:「文件控件」带有文件上传校验功能,用户可根据需要自定义校验策略,通过数据决策系统设置,详情参见文档:安全防护
注2:文件上传后的保存地址需要使用报表填报属性进行设置,详情参见文档:上传下载文件插件
2.3 事件
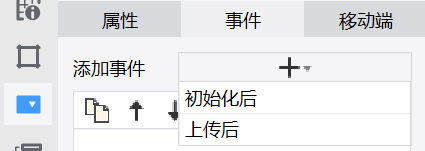
事件设置界面可以为控件添加事件实现某些效果,「文件控件」支持的事件有初始化后、上传后。如下图所示:

选择一种事件类型后,即可添加事件内容,「文件控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
| 报表服务器版本 | App 版本 | HTML5 报表展现插件版本 |
|---|---|---|
| 2019-01-04 | V10.1 | V6.1 |
如上版本及之后的「文件控件」支持移动端拍照上传。如下图所示:

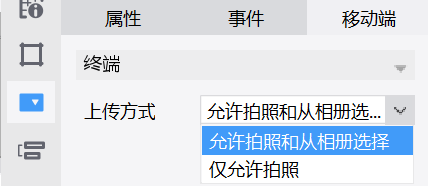
支持的上传方式有允许拍照和从相册选择/仅允许拍照,具体使用方法参见文档:拍照上传
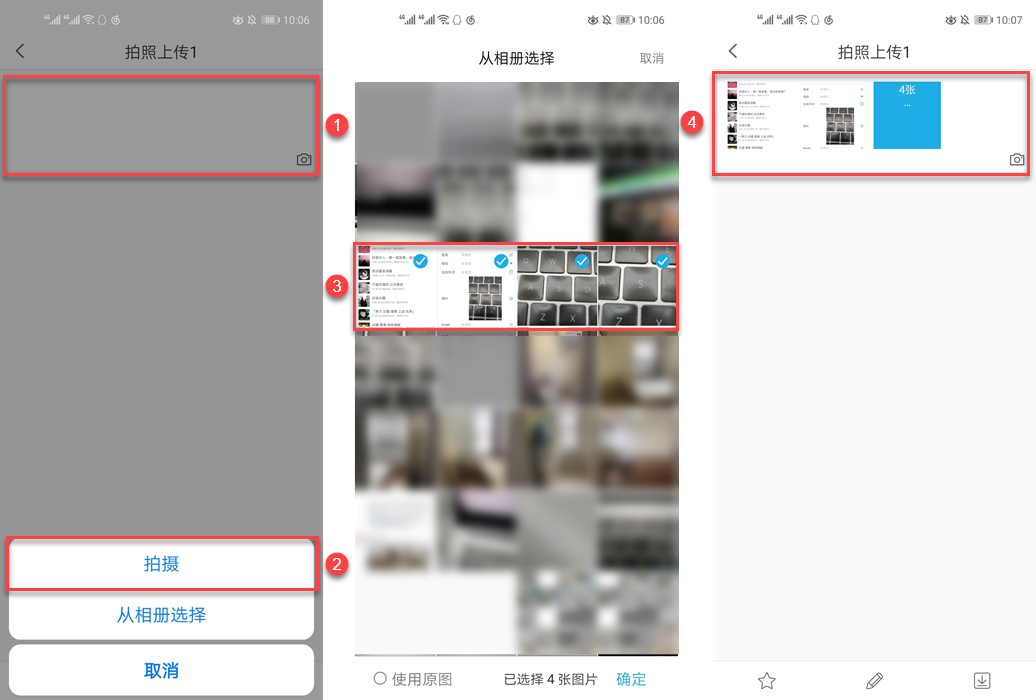
设置后,效果如下图所示:

2.4 使用说明
使用「文件控件」上传符合类型的文件时,若出现禁止上传报错,如下图所示:

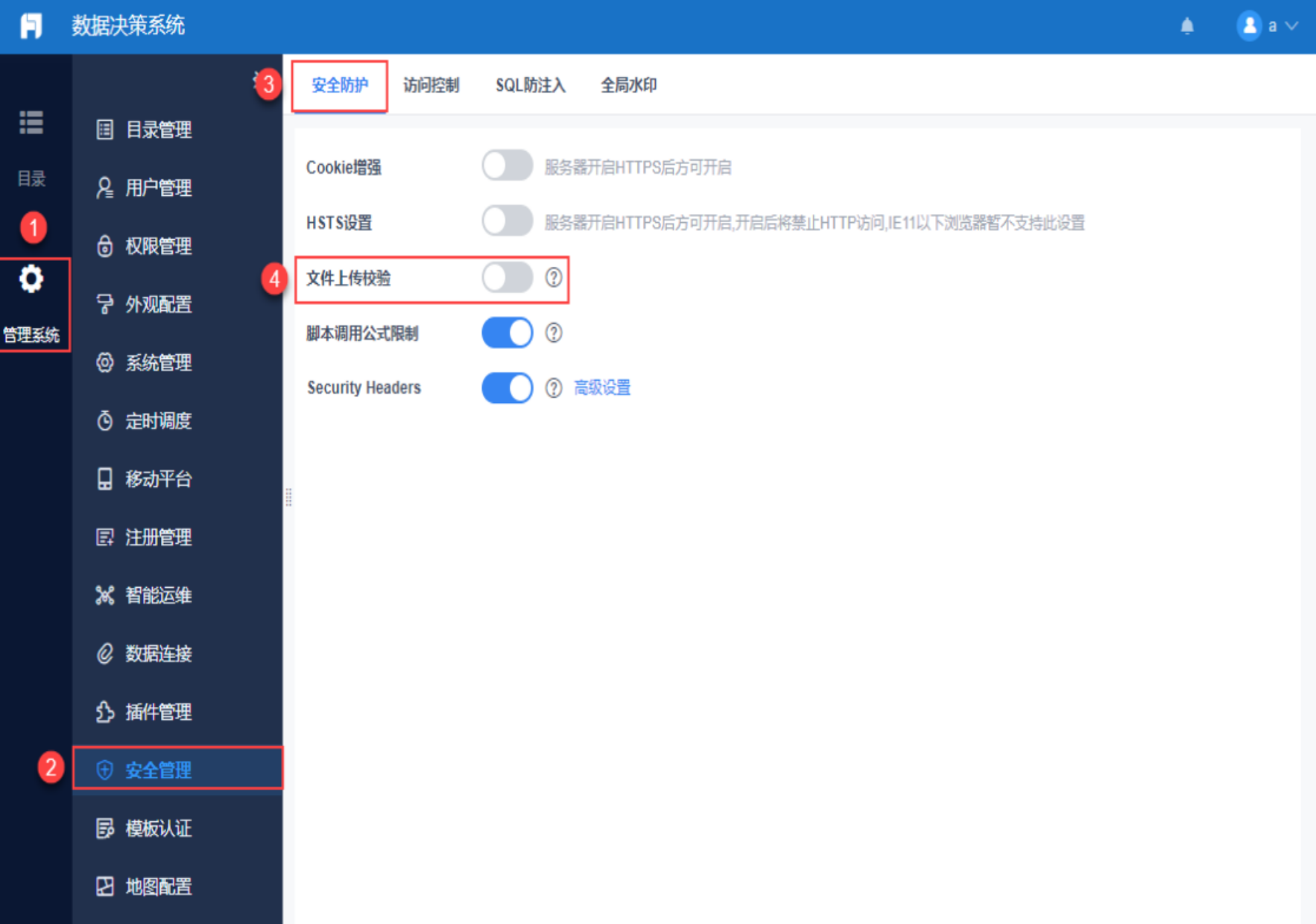
需要使用管理员身份登录数据决策系统,点击「管理系统>安全管理>安全防护」,关闭「文件上传校验」即可。如下图所示:

3. 注意事项编辑
1)参数面板不支持文件控件。
2)填报暂存不支持暂存上传的文件。
3)文件控件和单元格下载超链不支持设置在同一单元格。
4)在选择多文件上传时,火狐和 Chrome 浏览器可以一次选择多个文件,而 IE 浏览器只能一次选择一个文件,但是后上传的文件不会覆盖前面的文件。

