1. 概述编辑
1.1 预期效果
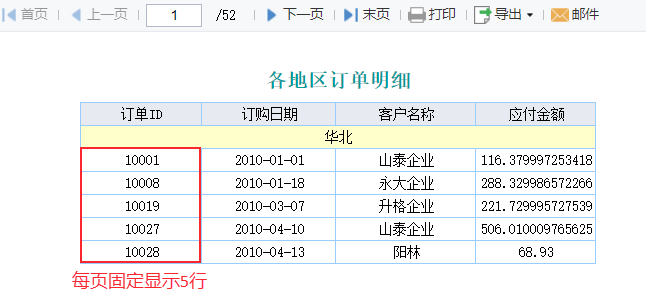
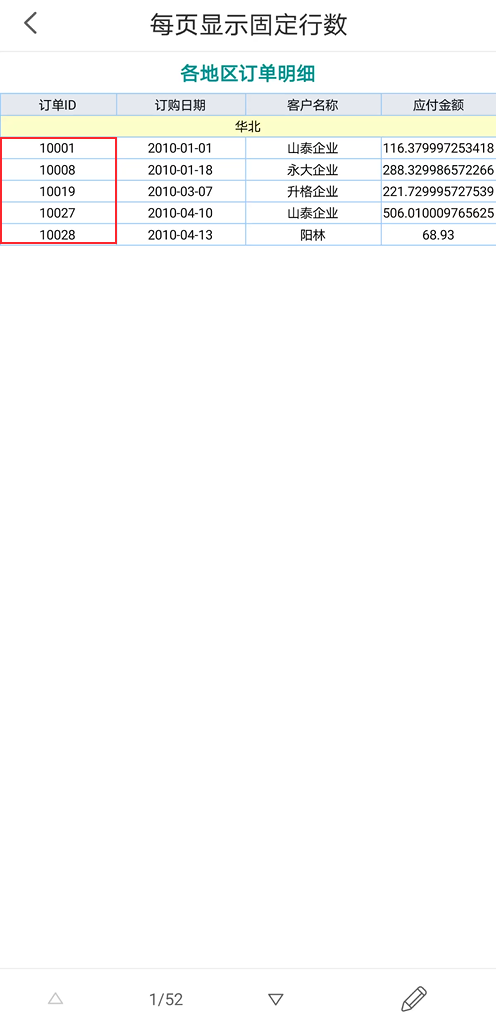
制作分页报表时,希望报表能固定每页显示多少行,如下图所示:

1.2 实现方法
通过给「最左父格」添加条件属性实现。最父格的概念可参见文档 父子格设置 的说明。
本文将在按组分页中模板的基础上作示例。
注:当一个组内的数据不足设置的行数时,只显示组内余下的数据。
2. 示例一:固定行数编辑
2.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\按组分页.cpt。
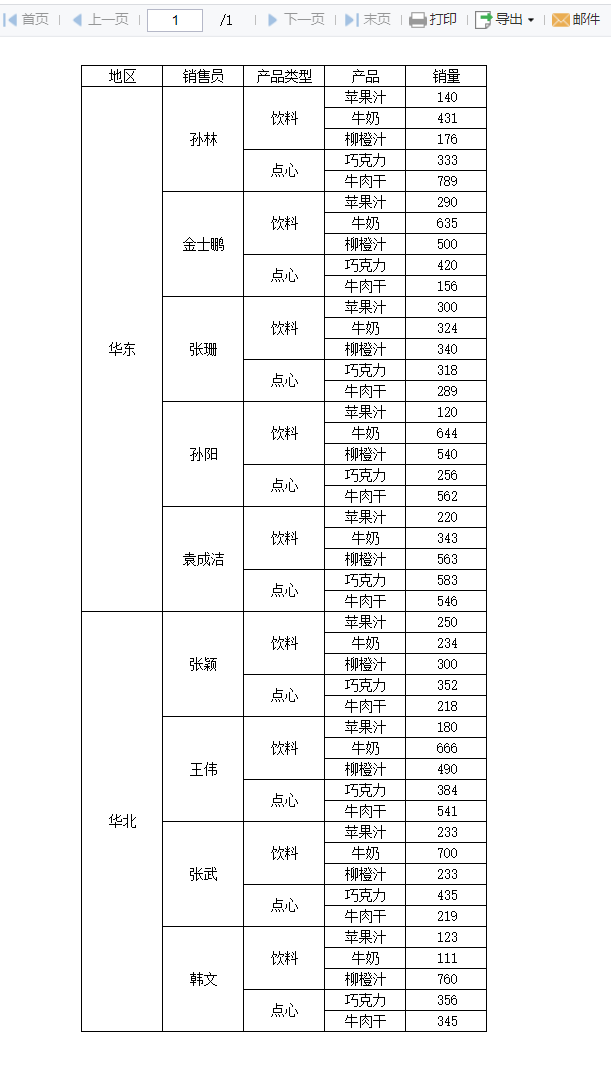
报表原本是按照货主地区进行分页,一个区的数据显示在同一个页面当中。
2.2 设置固定行数
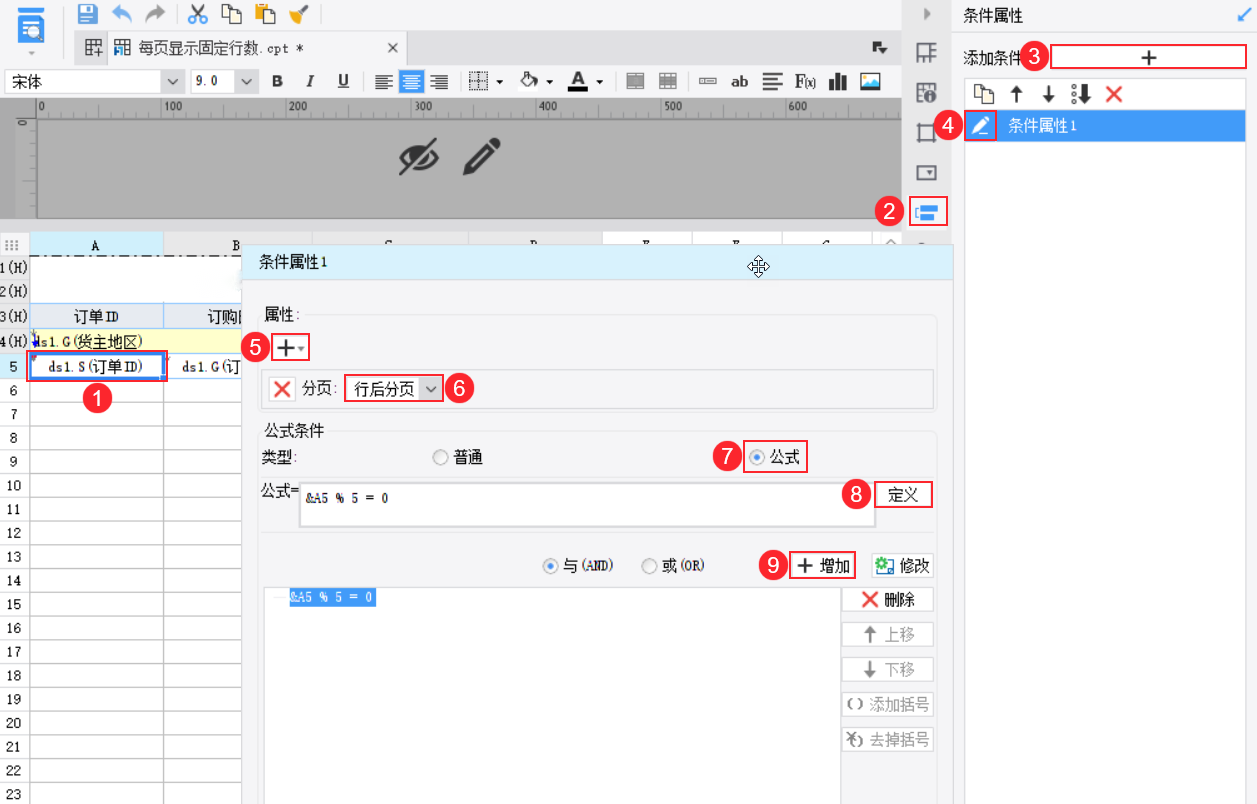
选中 A5 单元格,添加「条件属性」,属性选择「分页」>「行后分页」。公式条件类型选择公式,点击「定义按钮」输入公式:&A5 % 5 = 0。
&A5 为该单元格数据的序号,此条件表示序号为 5 的整数倍时行后分页,即每 5 行分页。步骤如下图所示:

注:条件属性必须设置在「最左父格」上。
2.3 效果预览
2.3.1 PC 端
保存模板,点击「分页预览」,效果同 1. 1 节预期效果。
2.3.2 移动端
App 端及 HTML5 端均支持,预览效果如下图所示:

3. 示例二:动态行数编辑
示例一是每页固定的显示行数,接下来的示例是每组每页的数据动态显示(10/20/30/40)条固定行数。
3.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\按组分页.cpt。
3.2 添加控件
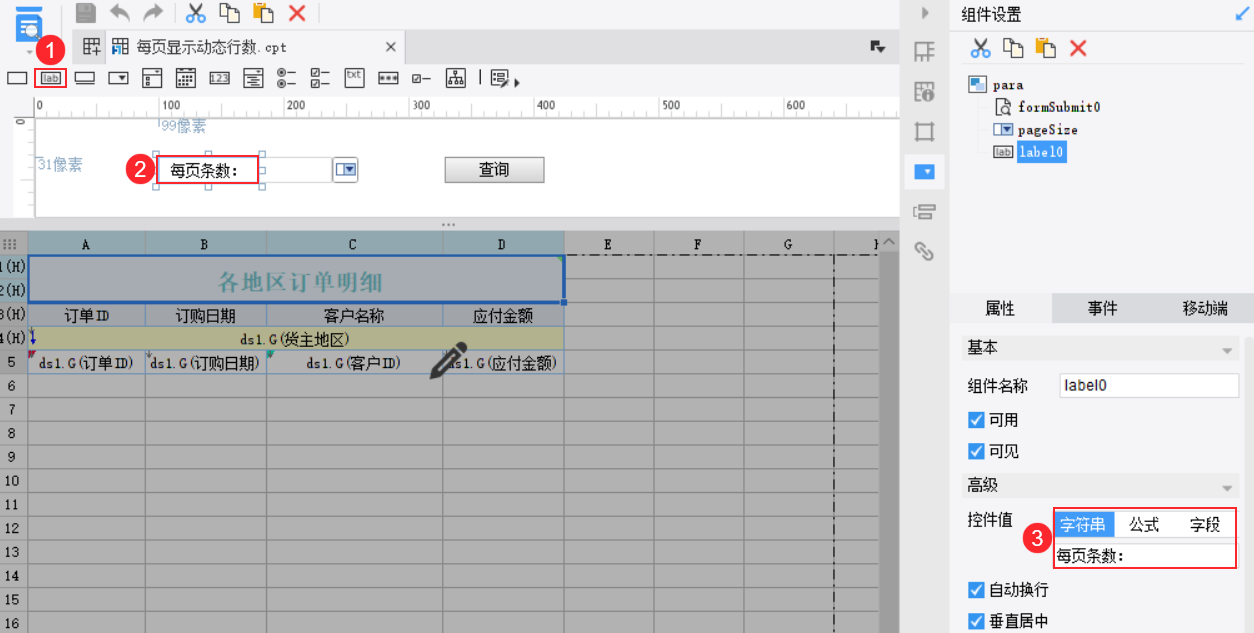
1)编辑参数面板,添加「标签控件」,控件值设置为「每页条数:」,如下图所示:

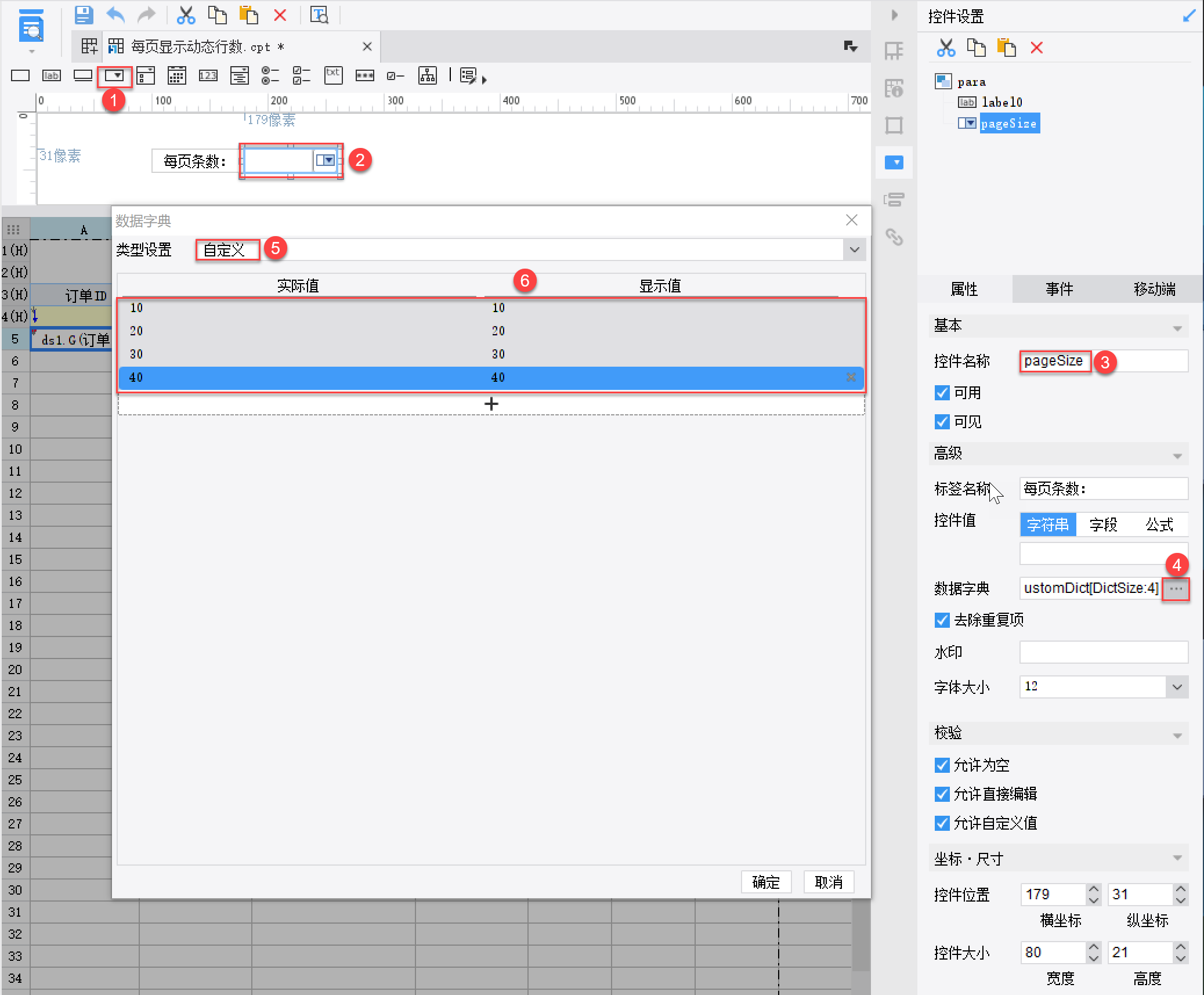
2)添加「下拉框控件」,设置控件名称为「pageSize」,并设置数据字典类型为「自定义」,添加值,如下图所示:

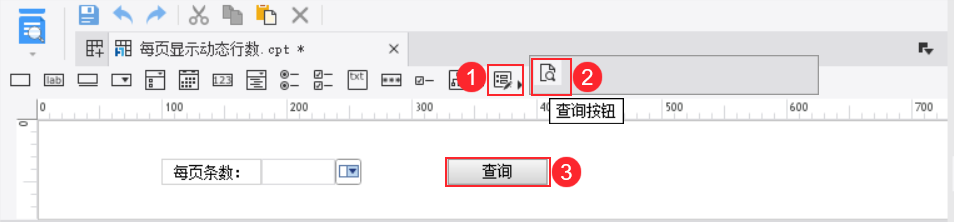
3)点击「预定义控件」,显示「查询按钮」,添加到参数面板中,如下图所示:

3.3 设置动态行数
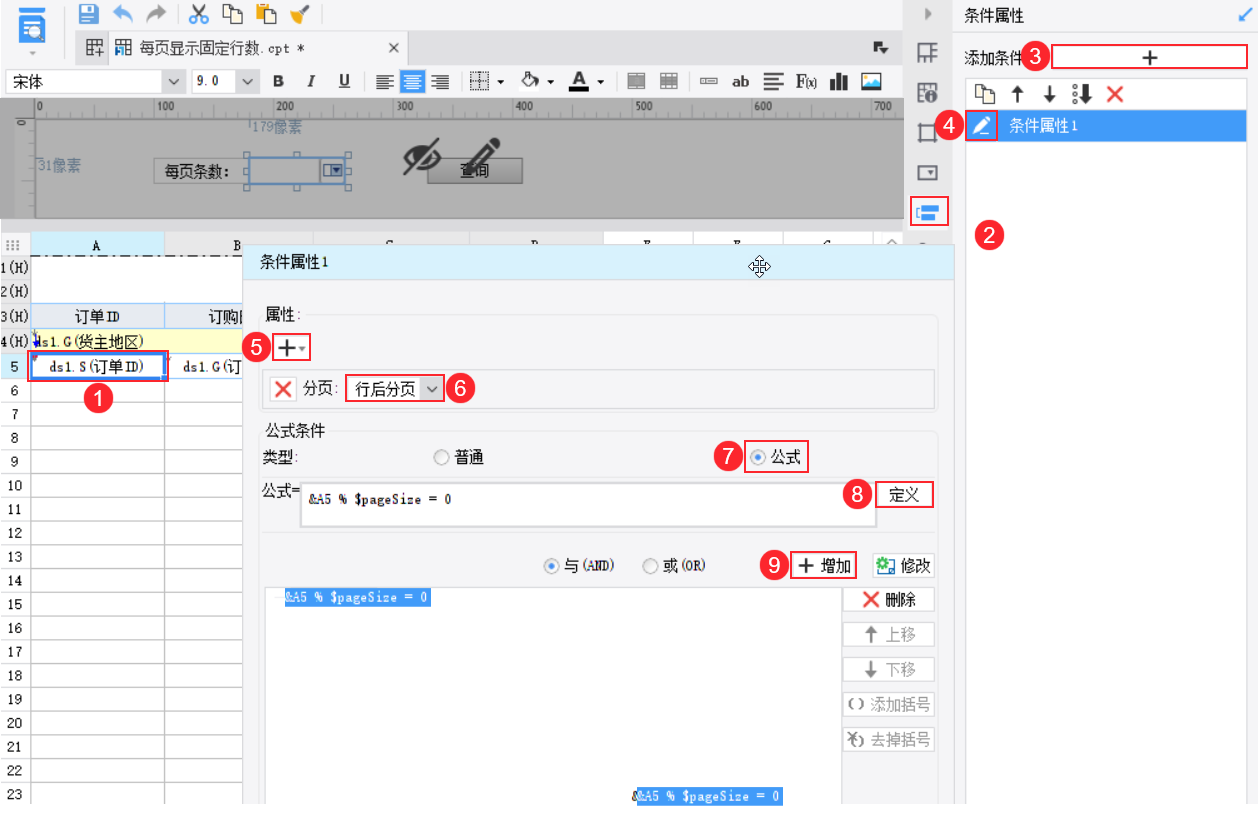
选中 A5 单元格,添加「条件属性」,属性选择「分页」>「行后分页」。公式条件类型选择公式,点击「定义按钮」输入公式:&A5 % $pageSize = 0。
&A5为该单元格数据的序号,$pageSize 为下拉框的值,此条件表示 序号为$pageSize 的整数倍时行后分页,即每$pageSize行分页。步骤如下图所示:

注1:条件属性必须设置在「最左父格」上。
注2:「pageSize」需要与「下拉框控件」中「控件名称」保持一致。
3.4 效果预览
3.4.1 PC 端
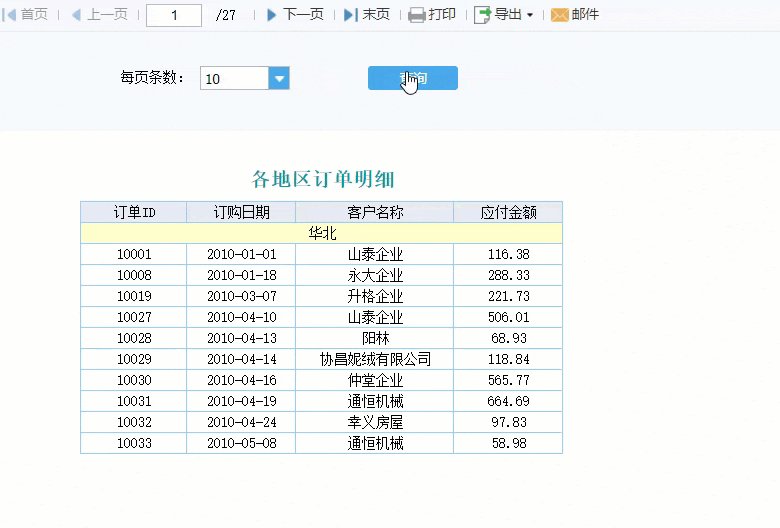
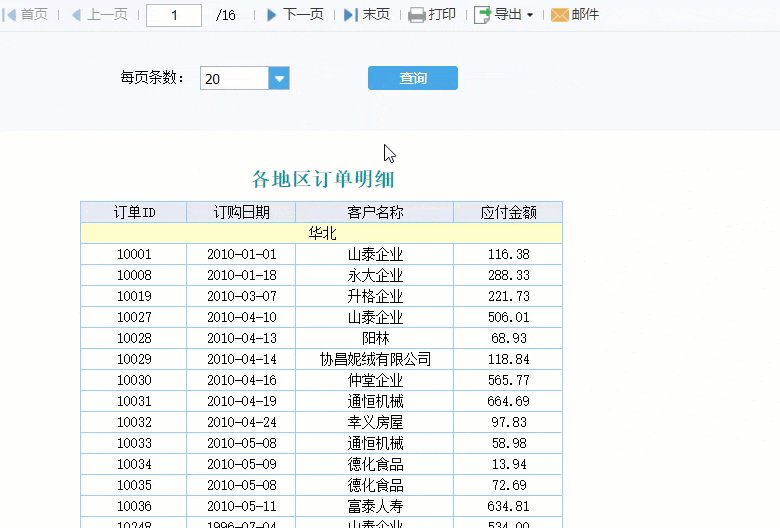
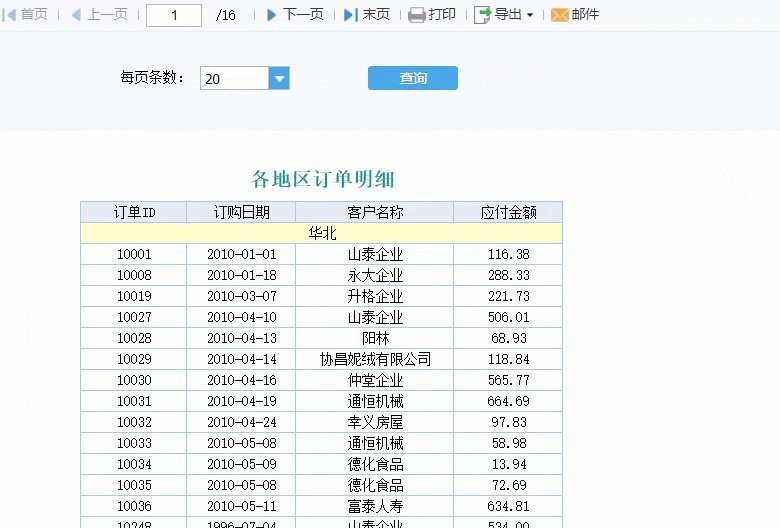
保存模板,点击「分页预览」,效果如下图所示:

3.4.2 移动端
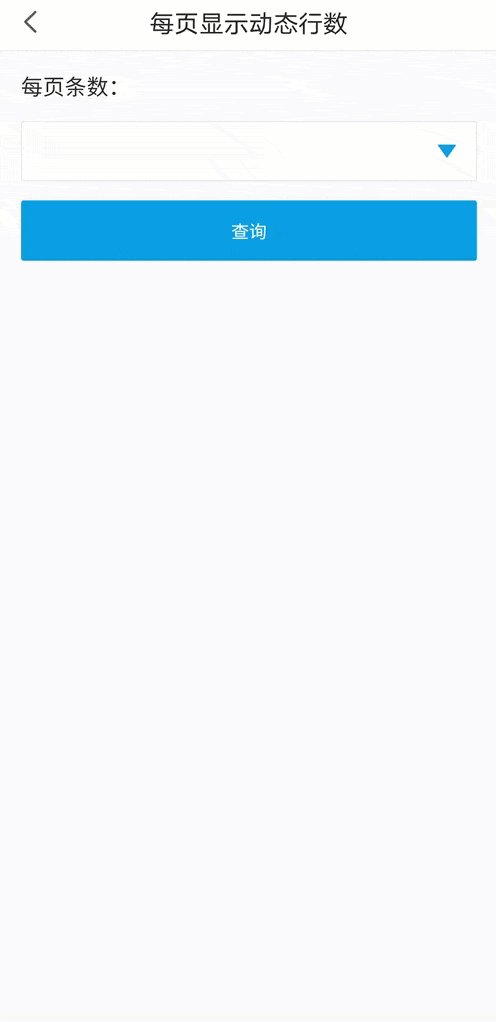
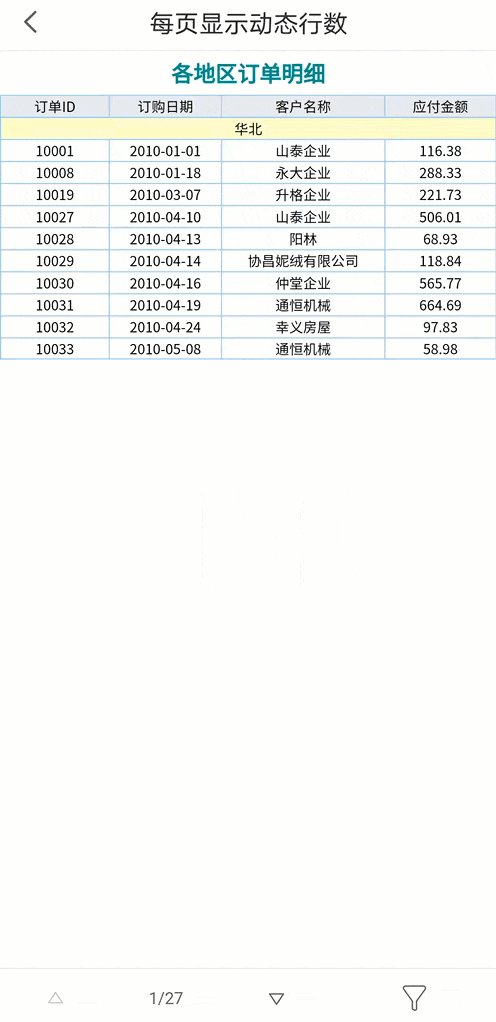
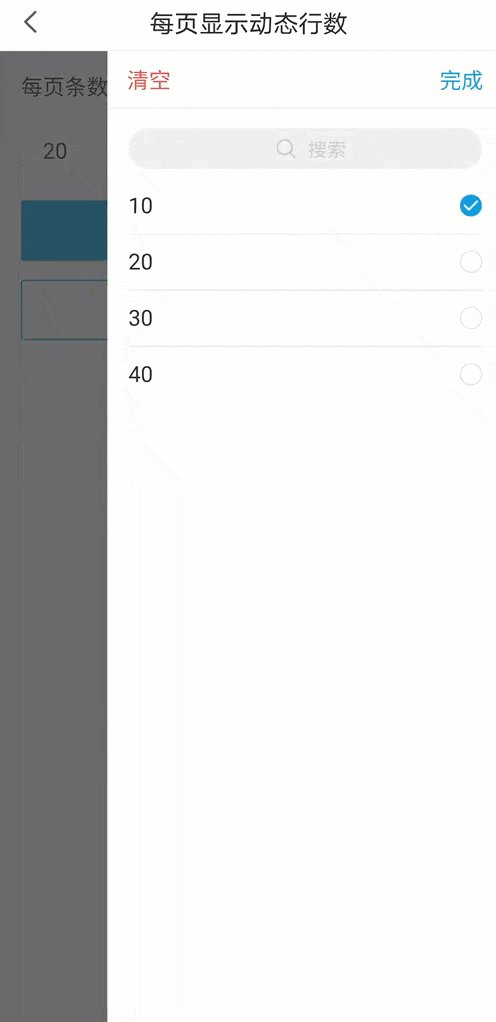
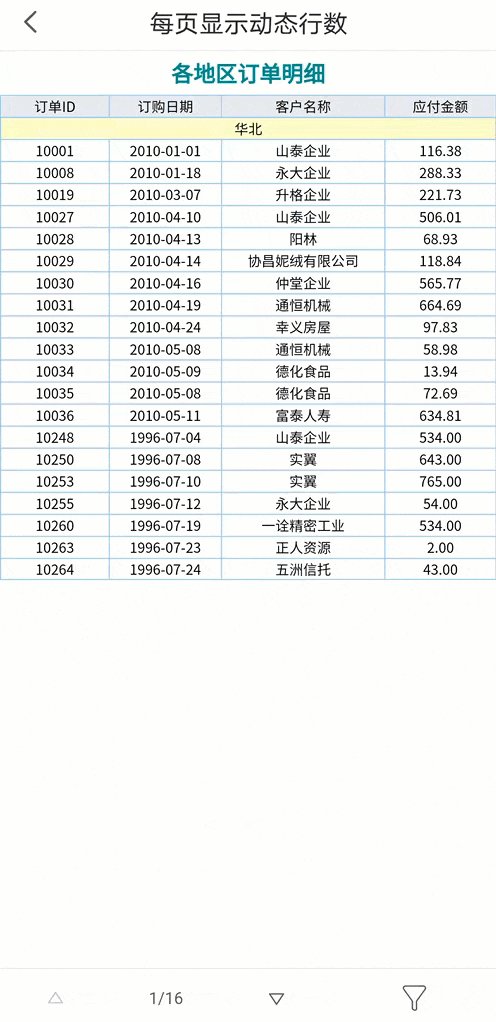
App 及 HTML5 端预览效果如下图所示:

4. 已完成模板编辑
4.1 示例一:固定行数
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\每页显示固定行数.cpt。
点击下载模板:每页显示固定行数.cpt
4.2 示例二:动态行数
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\每页显示动态行数.cpt。
点击下载模板:每页显示动态行数.cpt
5. 注意事项编辑
5.1 对列分组表格无效
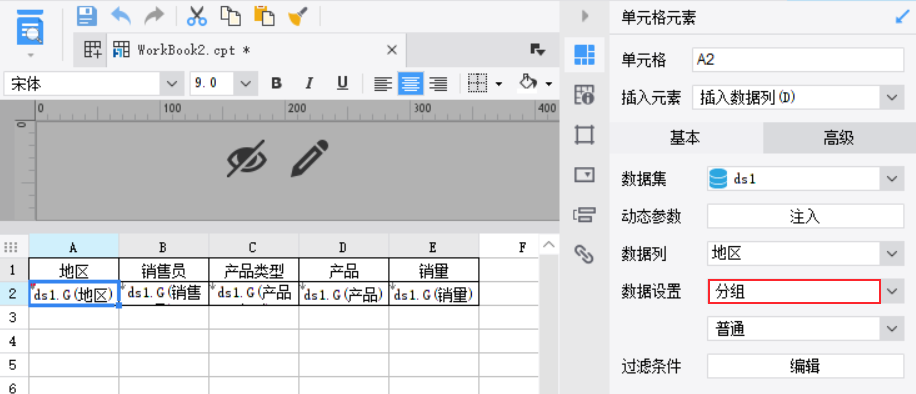
当表格以列分组形式显示,则设置的固定行数分页无效,可将数据设置修改为「列表」。列分组表格样式如下图所示: