历史版本20 :控件校验 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 学习视频
本文档的系列学习视频可查看:填报学习路径
[helpvideo]2031[/helpvideo]
1.2 应用场景
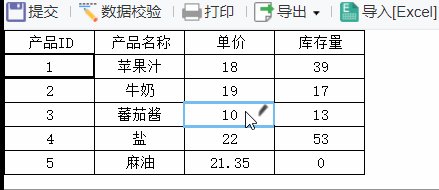
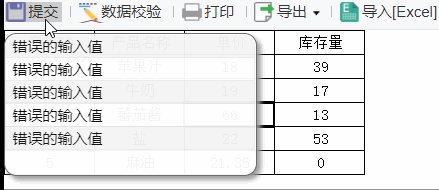
填报控件是可以设置校验规则的,用户在控件中录入的内容如果不满足规则,会弹出校验出错的提示信息。
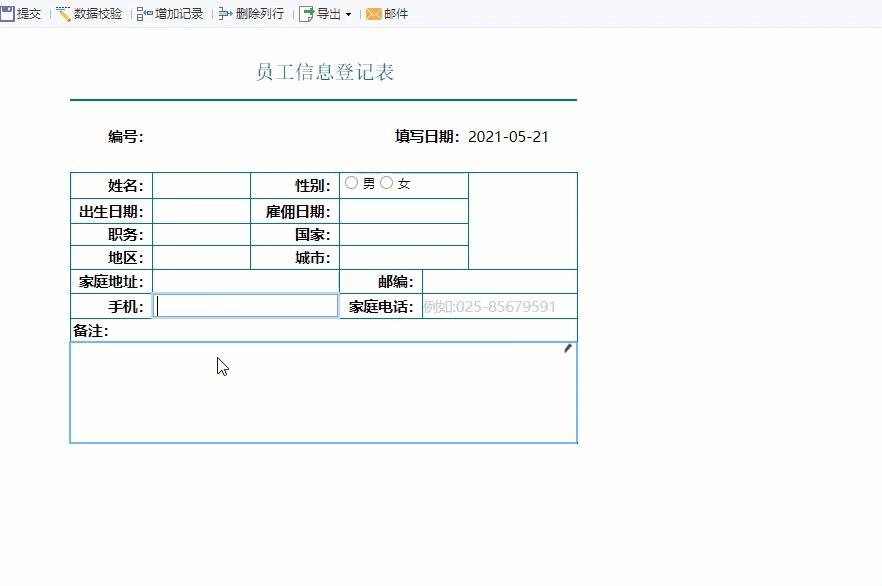
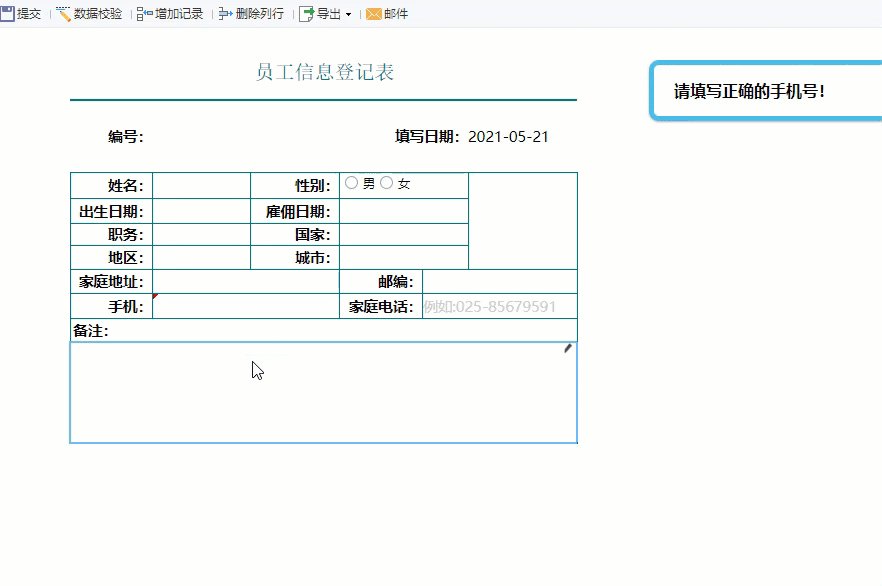
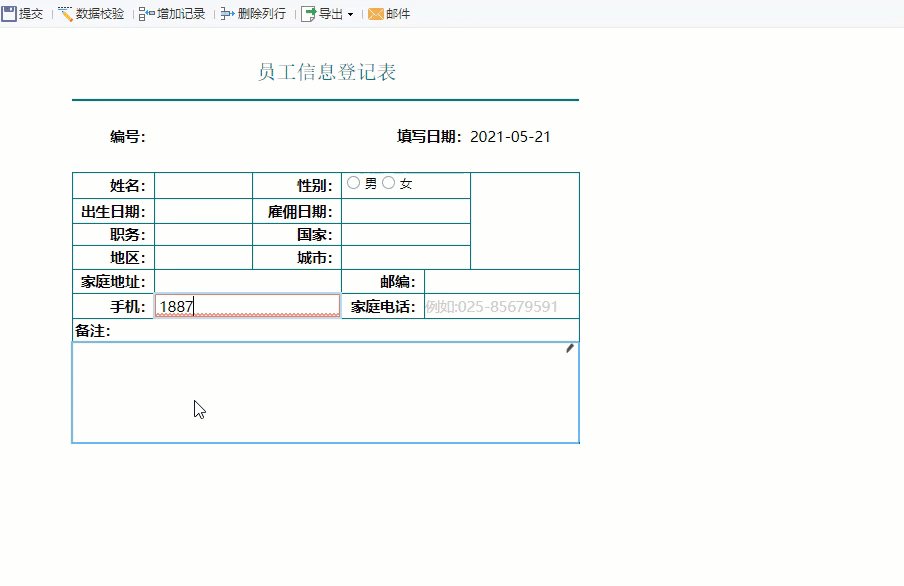
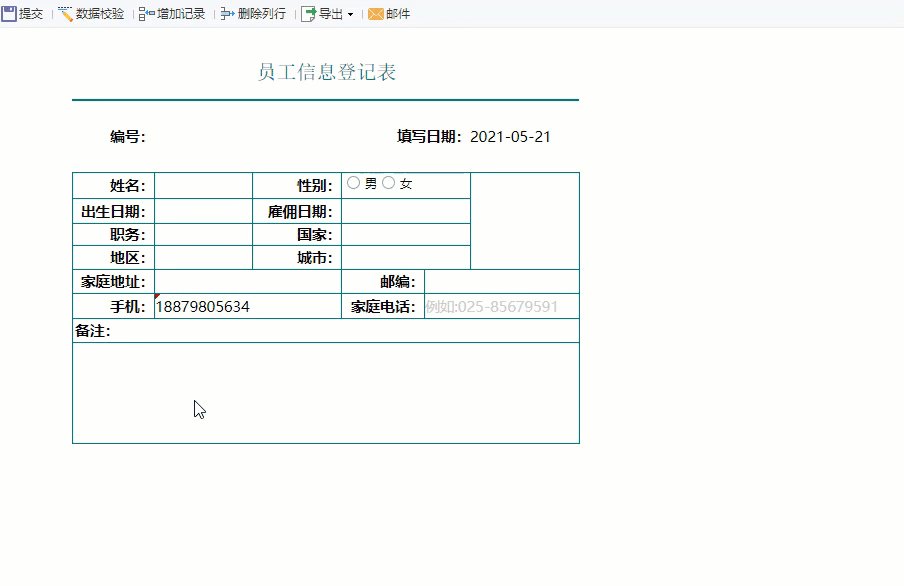
如下图是文本控件设置了手机号校验,如果填写的内容不满足手机号格式,那么校验不予通过。

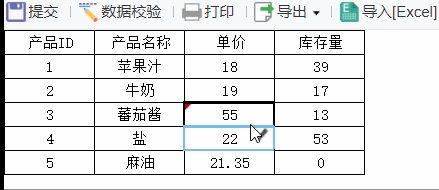
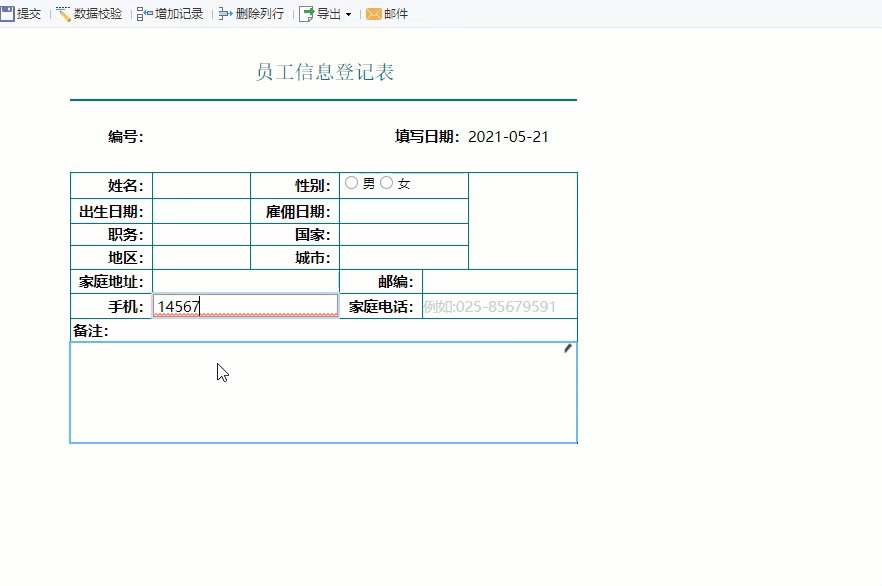
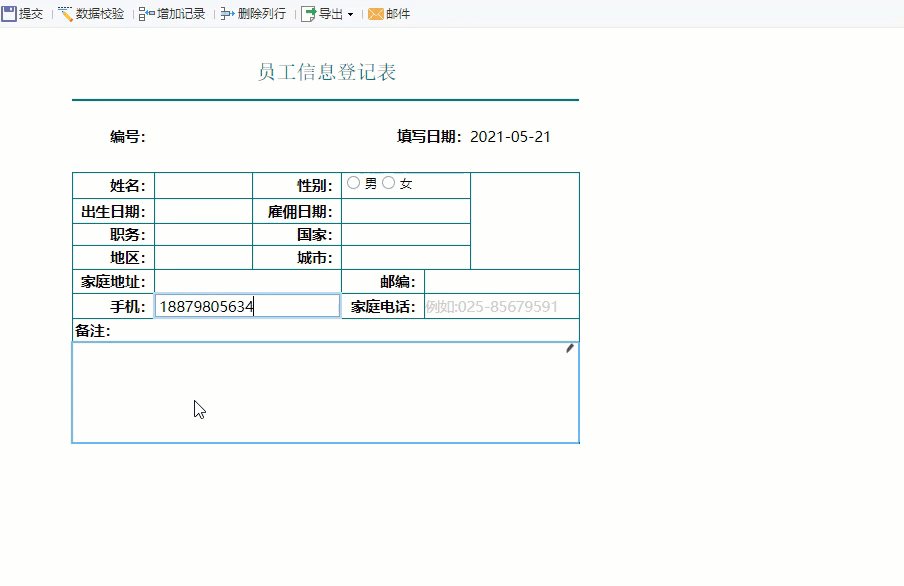
对于满足手机号格式的内容,在确认后校验予以通过,如下图所示:

1.3 功能入口
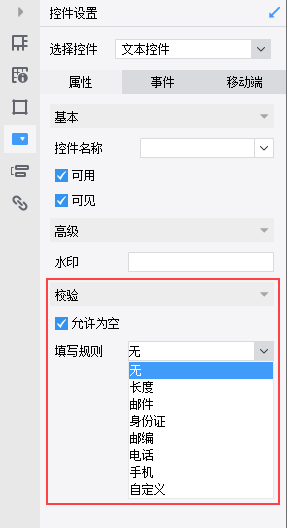
不是所有控件都能设置校验,只有部分控件在属性面板下会有校验设置项,如下图所示:

2. 校验规则编辑
| 校验规则 | 规则说明 | 图示 | 支持的控件 |
|---|---|---|---|
| 允许为空 |
|  | 文本控件 文本域控件 数字控件 密码控件 单选按钮组控件 复选按钮组控件 下拉框控件 下拉复选框控件 日期控件 文件控件 列表控件 下拉树控件 视图树控件 |
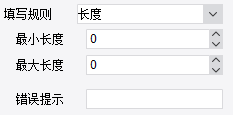
| 长度 |
|
| 文本控件 文本域控件 密码控件 |
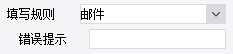
| 邮件 |
|
| 文本控件 |
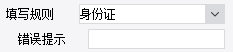
| 身份证 |
|
| 文本控件 |
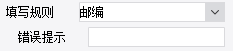
| 邮编 |
|
| 文本控件 |
| 电话 |
|
| 文本控件 |
| 手机 |
|
| 文本控件 |
| 自定义 |
|
| 文本控件 文本域控件 密码控件 |
| 允许小数 |
|
| 数字控件 |
| 允许负数 |
|
| 数字控件 |
需要最大值 需要最小值 |
|
| 数字控件 |
| 允许直接编辑 |
|  | 下拉框控件 下拉复选框控件 日期控件 下拉树控件 |
| 允许自定义值 |
|  | 下拉框控件 下拉复选框控件 下拉树控件 |
3. 注意事项编辑
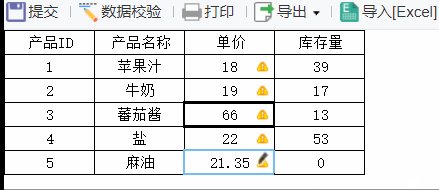
1)填写不符合校验条件的数据后,控件会自动返回上一次填写的内容。
2)填报提交时,也会根据控件的校验条件来检测提交数据。