1. 概述编辑
1.1 版本
| FineReport 版本 | App版本 |
|---|---|
| 10.0.17 | 10.4.986 |
1.2 功能简介
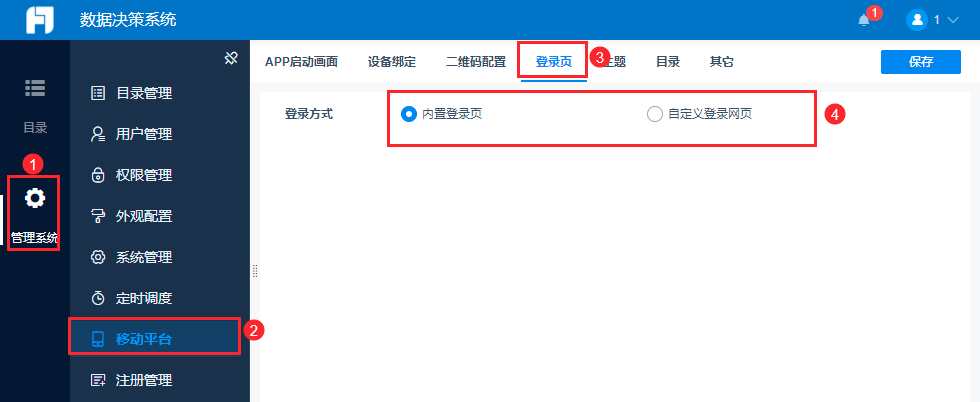
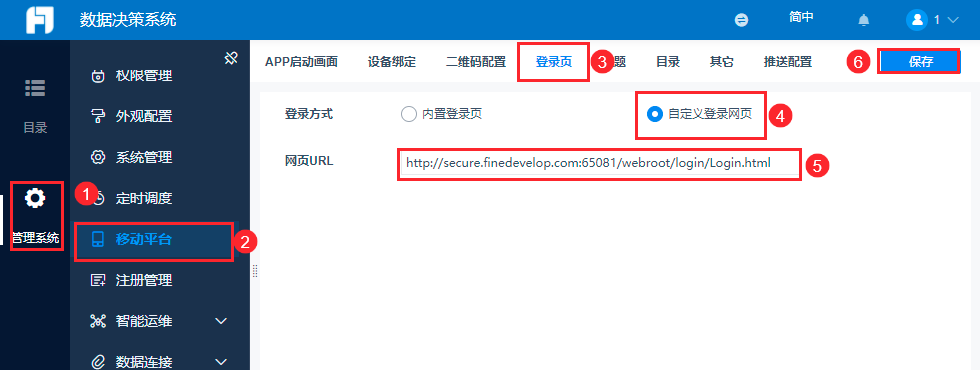
管理员在数据决策系统打开「管理系统>移动平台>登录页」,即可设置登录页。如下图所示:
登录方式有两种「内置登录页」和「自定义登录页」,默认为「内置登录页」。
注:暂不支持APP登录页面国际化。

2. 内置登录页编辑
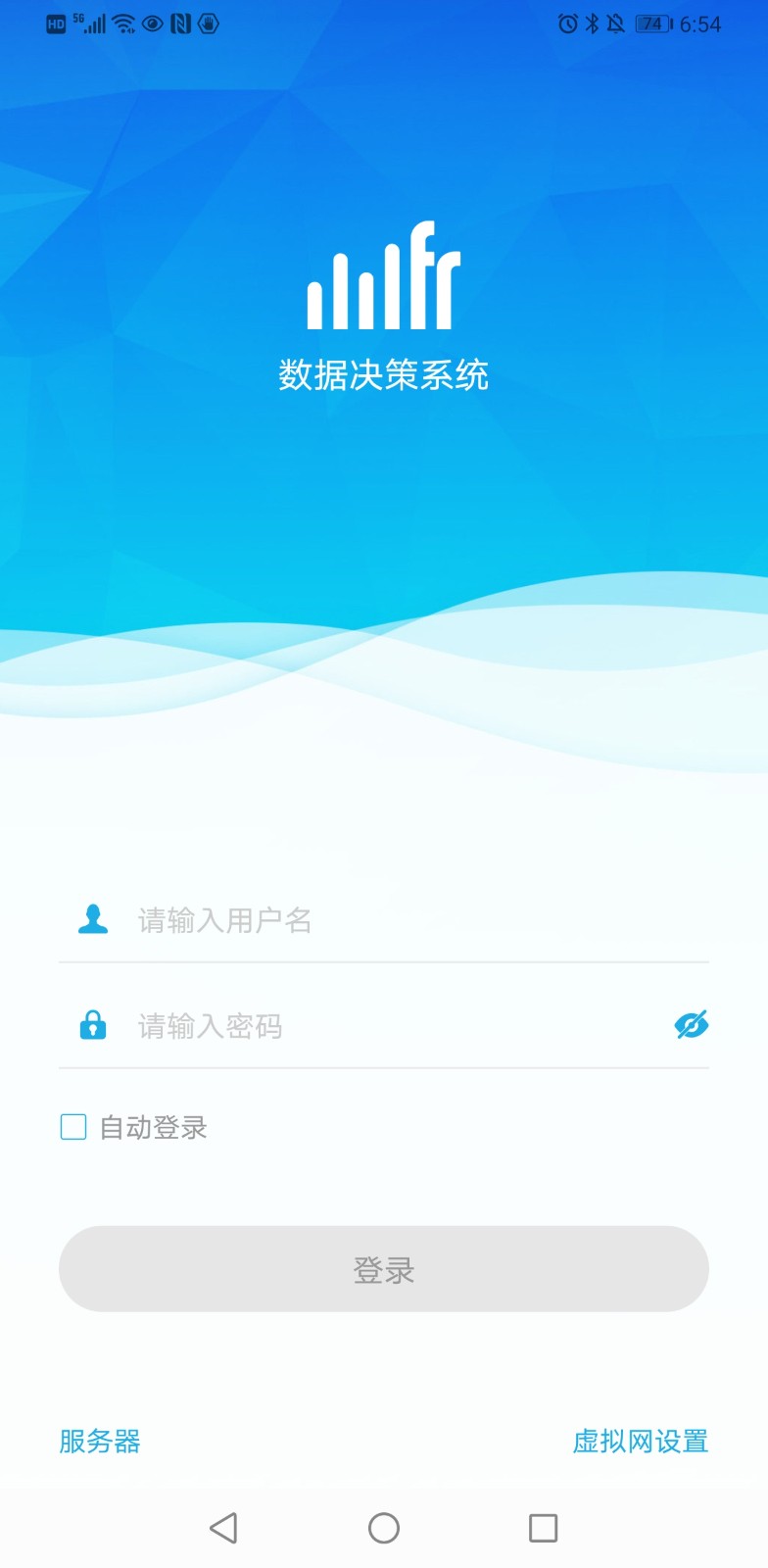
默认情况下是「内置登录页」。登录 App 时的效果如下图所示:

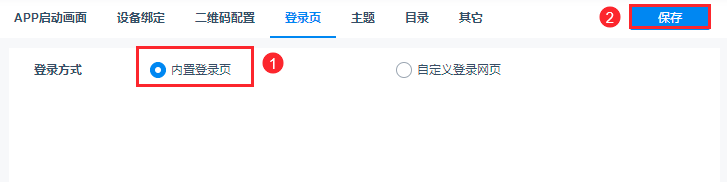
点击「登录页」下的「内置登录页」并「保存」,成功设置为内置登录页。如下图所示:

3. 自定义登录网页编辑
用户的场景需求多样,如:
实现个性化的界面;
在使用用户名密码登录的基础上,增加图片验证码、滑块验证等其他验证方式;
不走用户名密码登录,自定义登录逻辑(如自己的短信验证流程)等。
可以选择「自定义登录网页」,设置自定义 App 登录页面。

3.1 新建文件
首先,用户需要自定义登录页面。
注:关于自定义登录界面的接口说明参考本文 3.4 节。
3.1.1 下载 JS文件
为了方便用户开发,省去 JSBridge 初始化以及传递复杂的参数,官方提供一个封装好接口的 JS 文件。
下载地址:JSBridgeInterface.js
代码如下所示:
var configChangedListener = null;var jsBridge = null; /** * 初始化环境(必须先调用此方法,在callback回调中再调用其他接口) * @param callback */function init(callback) { setupWebViewJavascriptBridge(function(bridge) { jsBridge = bridge; bridge.registerHandler('onConfigChanged', function(data, responseCallback) { if(configChangedListener) { configChangedListener(data,responseCallback); } }); callback(); });} function setupWebViewJavascriptBridge(callback) { if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); } if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); } window.WVJBCallbacks = [callback]; var WVJBIframe = document.createElement('iframe'); WVJBIframe.style.display = 'none'; WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__'; document.documentElement.appendChild(WVJBIframe); setTimeout(function() { document.documentElement.removeChild(WVJBIframe);}, 50);} /** * 调用APP的登录方法 * 走APP默认的登录流程,无需调用loginSuccess接口 * @param params * { * username: '1', * password: '1', * autoLogin: false * } */function login(params) { if(jsBridge) { jsBridge.callHandler('loginServer', { 'params': params }, function(response) { }); }} /** * 登录成功调用接口 * 如已经实现了自定义登录流程,并从FR平台获取了登录结果则直接调用此方法,否则无需调用此方法。 * @param data string类型;是FR平台/login请求返回结果 */function loginSuccess(data) { if(jsBridge) { jsBridge.callHandler('onLoginSuccess', { data: data }, function(response) { }); }} /** * 跳转vpn页面 */function route2Vpn() { if(jsBridge) { jsBridge.callHandler('route2Vpn', {}, function(response) { }); }} /** * 跳转服务器列表 */function route2Server() { if(jsBridge) { jsBridge.callHandler('route2Server', {}, function(response) { }); }} /** * 跳转忘记密码页面 */function route2ForgetPassword() { if(jsBridge) { jsBridge.callHandler('route2ForgetPassword', {}, function(response) { }); }} /** * 获取配置信息 * @param callback * * callback返回配置信息示例: * { * showForgetPassword: true, * showEditServer: true, * showVpn: true, * logoUrl: 'http://xxx', * logoTitle: 'title' * } */function getConfigs(callback) { if(jsBridge) { jsBridge.callHandler('getConfigs', {}, function(response) { if(callback) { callback(JSON.parse(response)); } }); }} /** * 注册APP返回登录页的监听,APP返回登录页时会执行callback * @param callback */function registerBackLoginListener(callback) { if(jsBridge) { jsBridge.registerHandler('backToLogin', function(data, cb) { if(callback) { callback(); } }); } }3.1.2 新建 HTML 文件
新建 HTML 文件。(关于 HTML 文件调用的相关接口说明参考 3.4 节)
关于 HTML 文件调用 JS 文件的方法如下:
<script type="text/javascript" src="./JSBridgeInterface.js"></script> //引入JSBridgeInterface.js文件<script> //初始化环境 init(function() { //回调方法中调用接口 login({username: '1', password: '1', autoLogin: false}); })</script>为了帮助用户创建 HTML 文件,本文提供一个示例文件供用户参考。下载地址:ExampleApp.html
3.2 放置文件
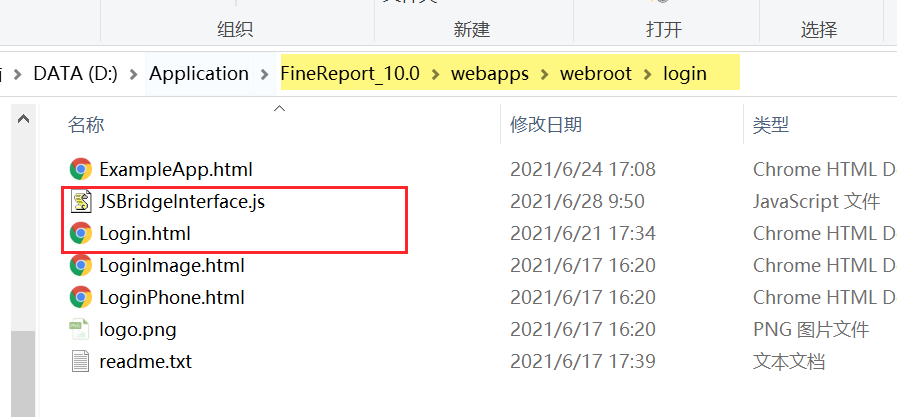
将 AppInterface.js 文件和新建好的 HTML 文件放置在工程里的同级目录下。
例如,在 webroot 下新建 login 文件夹,并将 AppInterface.js 和 Login.html 放置在路径%FR_HOME%\webapps\webroot\login中,如下图所示:

3.3 设置自定义登录网页
打开「管理系统>移动平台>登录页」选择「自定义登录页」,输入对应的 URL 并「保存」。如下图所示:
示例的 URL 为:http://secure.finedevelop.com:65081/webroot/login/Login.html
注:URL为 http/https 开头的绝对路径,不支持相对路径。

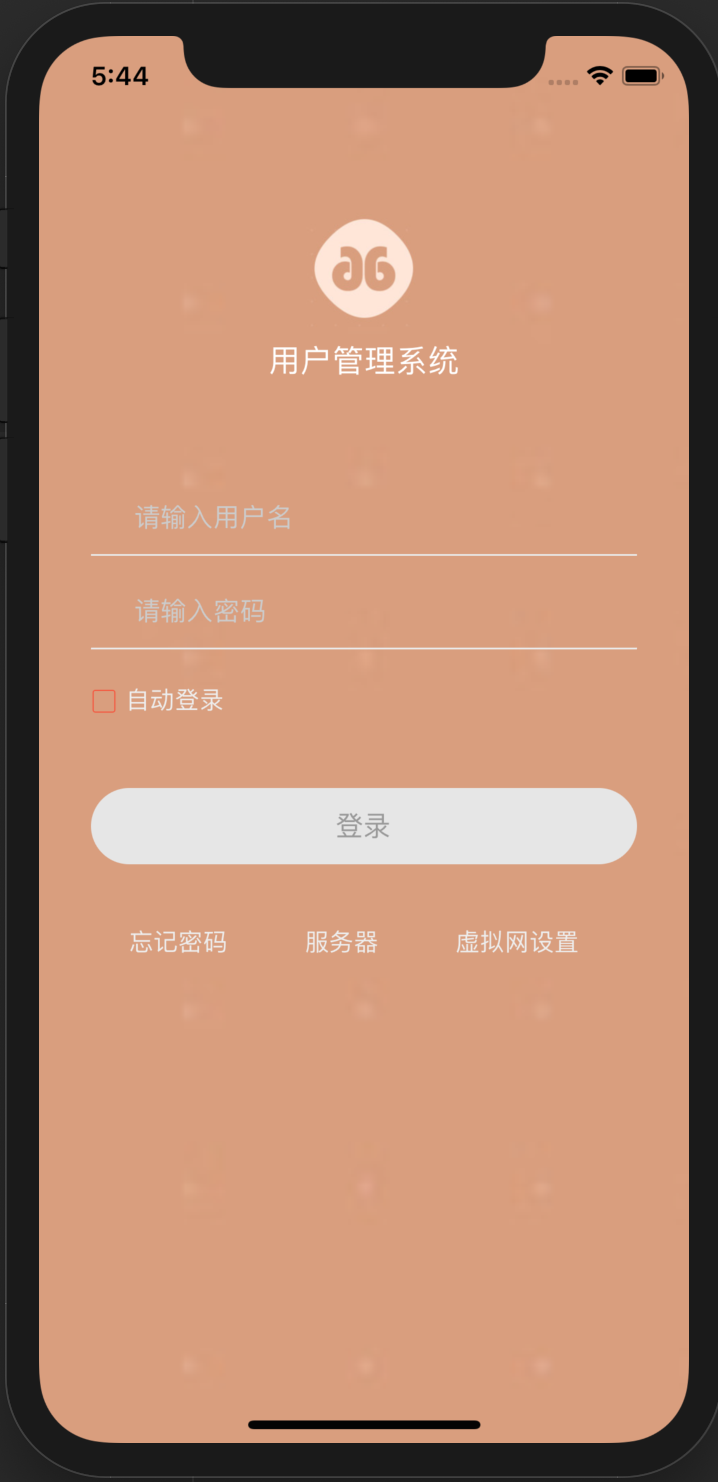
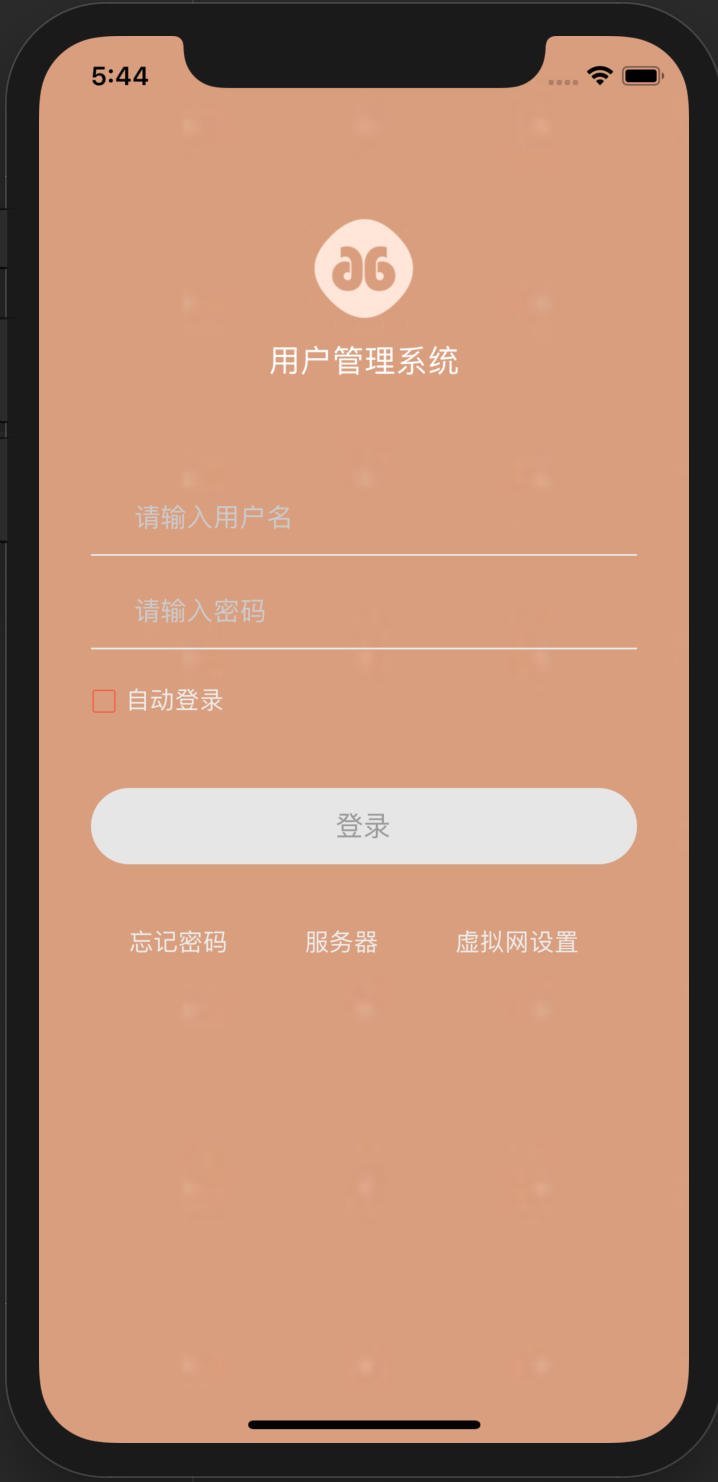
自定义APP登录页面后,效果如下图所示:

3.4 接口说明
3.4.1 接口类型
内置登录页包括帐号、自动登录、忘记密码、服务器等功能,提供接口以方便客户灵活组合。我们会提供两类接口:
1)提供配置信息的接口。
返回值为 logo图片、标题、是否支持 vpn/服务器/忘记密码等配置内容,用户根据接口返回结果动态调整登录页面显示。
2)提供触发 App 动作的接口。
如登录、登录成功回调、跳转 vpn/服务器/忘记密码页面等,用户调用接口后会触发 App 执行动作。
3)提供监听App动作的接口。
如监听App返回登录页的动作,App返回登录页后,会触发监听回调。
3.4.2 接口说明
1)提供获取配置信息的接口
| 接口名 | 接口描述 | 参数 | 参数描述 | 返回值 |
|---|---|---|---|---|
| getConfigs | 获取登录页显示配置项,用户可根据配置信息选择性渲染登录页相关元素。 | callback (function) | 通过callback来返回登录页显示的配置项 | 通过callback返回 { logoUrl : '', //logo图片地址 logoTitle : '', //logo标题 showVpn : true, //是否支持vpn showEditServer: true, //是否支持编辑服务器 showForgetPassword //是否支持忘记密码 } |
2)提供触发 App 动作的接口
| 接口名 | 接口描述 | 参数 | 参数描述 | 返回值 |
|---|---|---|---|---|
| loginServer | 登录服务器 (走APP默认登录流程) | params (object) | { username: '',//用户名 password: '',//密码 autoLogin: true, //是否走自动登录 customToken:‘xxx‘ //自定义认证信息(这个key可以自定义,需要后台插件进行配合) } | |
| onLoginSuccess | 登录成功后调用此接口 (走自定义登录流程) | data (object) | /login请求的返回值,需要传递给此接口 | |
| route2Vpn | 跳转 VPN 页面 | 无 | 无 | |
| route2Server | 跳转服务器列表 | 无 | 无 | |
| route2ForgetPassword | 跳转忘记密码 | 无 | 无 |
3)提供监听App动作的接口。
| 接口名 | 接口描述 | 参数 | 参数描述 | 返回值 |
|---|---|---|---|---|
| registerBackLoginListener | App 返回登录页时,会调用此接口 |
4. 开发思路示例编辑
4.1 场景1
场景1:只自定义登录页UI,仍然使用APP默认登录流程。
思路:
需要登录时调用login接口,并传递username、password、autoLogin等参数
HTML 文件参考如下:
//初始化环境init(function() { //回调方法中,可监听按钮点击后调用login接口登录 login({username: '1', password: '1', autoLogin: false});})4.2 场景2
场景2:独立平台短信验证实现登录。
思路:
1)向独立的平台进行短信验证验证;
2)验证成功后可能会拿到一个认证信息,如customToken,此参数包含FR平台用户名信息;
3)把customToken作为参数,调用login接口让APP执行登录,APP登录就会带上这个自定义参数;
4)FR后台开发一个插件,拦截登录请求/login,读取customToken中的用户信息,完成FR平台登录。
HTML 文件参考如下:
//初始化环境init(function() { //短信验证,拿到包含FR用户名的认证信息,如customToken。过程略。 //..... //调用login方法并传递customToken login({customToken});})后台插件开发:
先拦截/login请求
读取body中的参数,也就是customLogin,解析出用户名
然后把用户名信息重新塞到body中的username和password字段,放行请求,即可实现登录
5. 常见问题编辑
Q1:自定义登录页不想每次都输入用户密码,下次启动想自动填入,如何处理?
A:可使用localStorage.setItem('username', '1111')方法保存用户信息,下次初始化时通过localStorage.getItem('username')读取用户信息,并填入。详见ExampleApp.html示例。
Q2:APP返回登录页时,想要登录页清空密码来保证安全,如何处理?
A:调用registerBackLoginListener(callback)接口监听APP返回登录页,执行callback回调时可清空密码。
6. 注意事项编辑
PC 端的自定义登录页和移动端的分别设置,互不影响。
暂不支持 APP 登录页面国际化。

