历史版本5 :JS实现填报只校验修改行数据 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
填报校验默认会对页面上所有数据进行校验,没有未修改不校验的功能。在有些时候,想要只针对修改和新增的数据行进行校验,该如何实现呢?
1.2 实现思路
利用标记字段的思路,在每一行增加一个标记值来判断是否修改过该行。后续在数据校验里,同时判断数据和该标记值来实现需求。接口说明可以参考:控件接口,单元格接口。
2. 示例编辑
2.1 数据准备
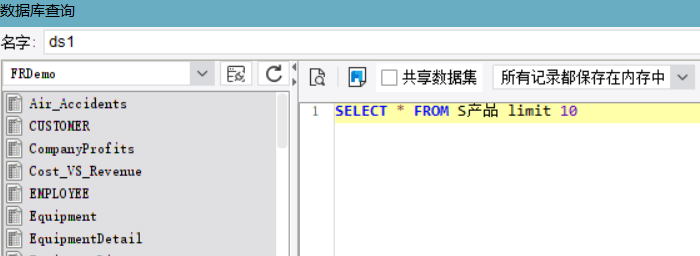
新建数据集ds1,sql语句为:SELECT * FROM S产品 limit 10

2.2 模板设计
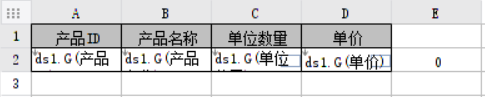
如图设计模板,E2为标记字段,默认值为0,代表未修改。E列最后可隐藏。

2.3 设置编辑结束事件
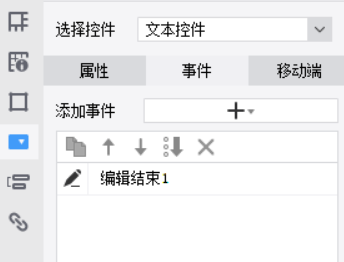
给需要填报的控件,比如C2和D2单元格的文本控件,设置编辑结束事件。

JavaScript代码如下:
var cell=this.options.location;
//获取当前控件所在单元格的编号
var cr=FR.cellStr2ColumnRow(cell);
//获取当前单元格的行列号
_g().setCellValue(0,4,cr.row,1);
//给当前行的E列单元格赋值
2.4 设置数据校验
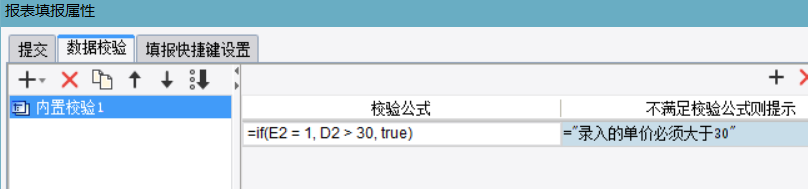
在模板>报表填报属性>数据校验设置对应的校验条件,比如录入的单价必须大于30,公式为:if(E2 = 1, D2 > 30, true)

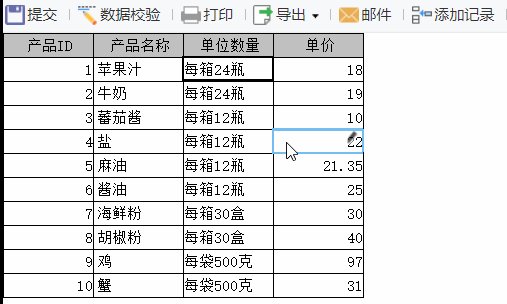
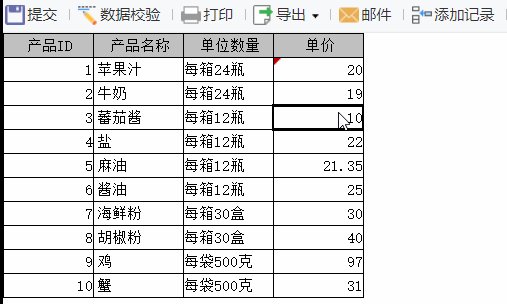
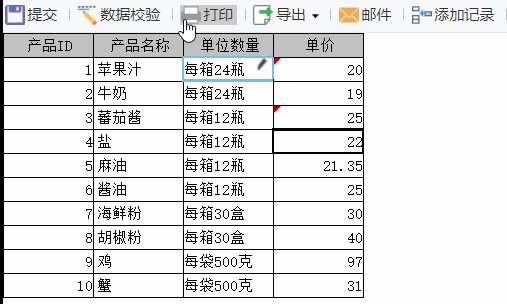
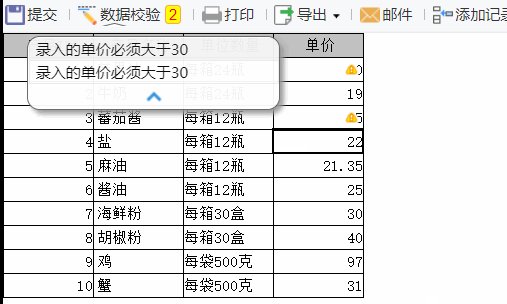
2.5 效果预览
保存模板,点击填报预览,可以看到只有修改的数据参与了校验。

3. 模板下载编辑
点击下载模板:填报只校验修改行数据.cpt

