1. 概述编辑
1.1 应用场景
1.1.1 填报控件
填报报表中可以通过该控件输入文本信息,录入填报的数据,如下图所示:

1.1.2 参数控件
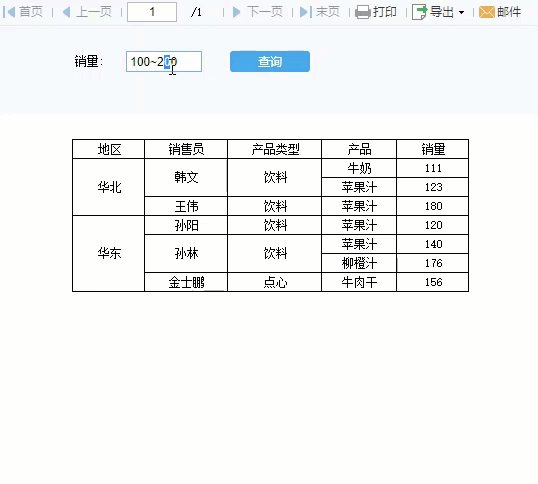
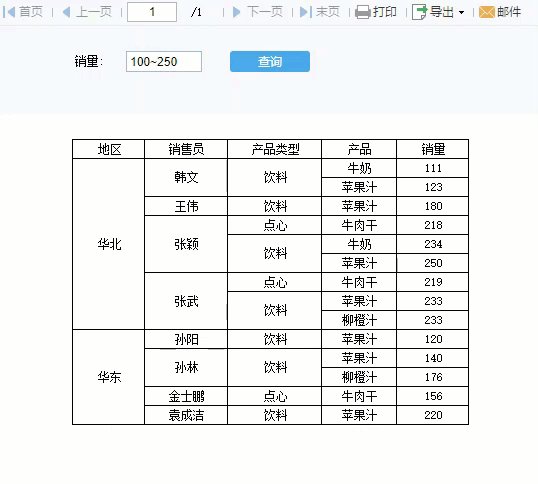
参数面板处可以通过该控件输入文本信息,键入查询参数,如下图所示:

1.2 如何添加
1.2.1 填报控件
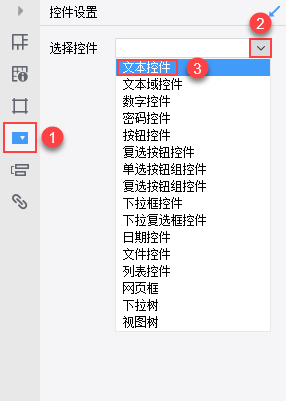
选中单元格后,点击右侧属性面板的「控件设置」,「选择控件」处下拉选择「文本控件」,如下图所示:

1.2.2 参数控件
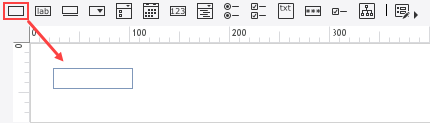
将参数面板控件工具栏中的「文本控件」拖入到参数面板中,如下图所示:

2. 控件介绍编辑
控件有属性、事件、移动端三个设置界面,包括了控件的一些常规设置项。
2.1 属性
属性设置界面包括了控件的所有基本属性,可以通过勾选、输入、选择等方式配置或修改。
2.1.1 填报控件
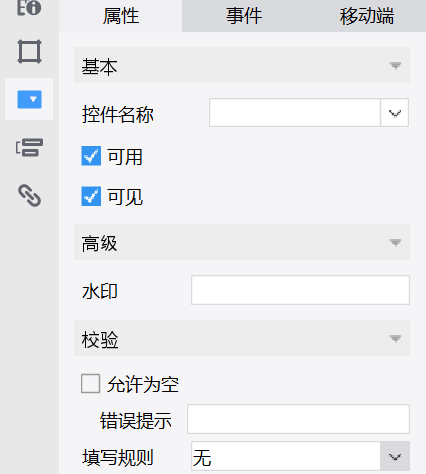
「文本控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
注:「文件控件」在填报应用时,可通过在单元格中添加值的方式设置默认值。
| 分类 | 设置项 | 详细介绍 | |
|---|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为空。 | |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | ||
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | ||
| 高级 | 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 | |
| 校验 | 允许为空 | 是否允许控件为空值,勾选后,允许控件为空值;不勾选,填报校验和提交时会提示,默认勾选。 | |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | ||
| 填写规则 | 控件输入值需要符合的规则,若不符合规则,则提示错误信息。 支持的校验规则共有 8 种,如下: 1)无:没有规则。 2)长度:校验文本长度,可以自定义出错提示。 3)邮箱:校验邮箱地址格式,可以自定义出错提示。 4)身份证:校验身份证号码,可以自定义出错提示。 5)邮编:校验邮政编码长度,可以自定义出错提示。 6)电话:校验固定电话号码格式,有预定义格式,选择即可,可以自定义出错提示。 7)手机:校验手机号码长度,可以自定义出错提示。 8)自定义:通过「正则表达式」自定义校验规则,详细内容参见文档:正则表达式定义规则 默认为无。 | ||
2.1.2 参数控件
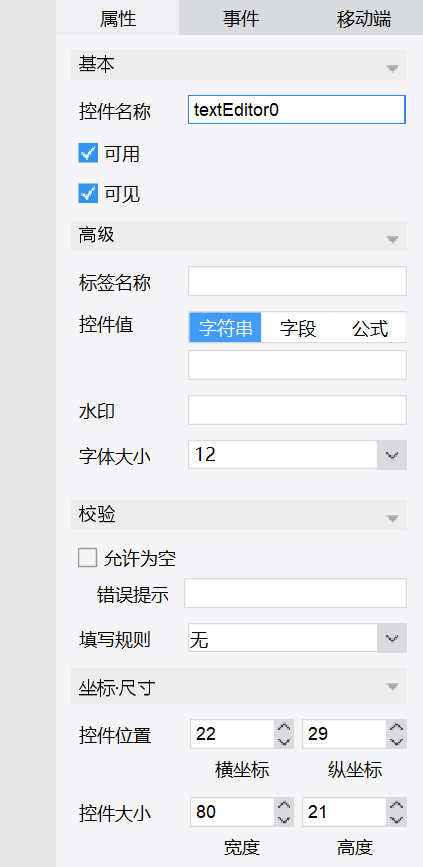
「文本控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 | ||
|---|---|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为 textEditor# 。 | ||
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |||
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |||
| 高级 | 标签名称 | 用来替代移动端参数界面中的标签控件显示值(移动端不支持标签控件),默认为空。 | ||
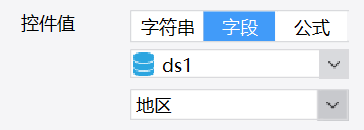
| 控 件 值 | 控件初始化时的默认值,支持字符串、字段、公式,默认为空。 字符串:字符文字,例如:华北
字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的地区字段
公式:设计器支持的公式,例如: A1 单元格的值
| |||
| 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 | |||
| 字体大小 | 文本框中输入的字体的大小,默认为12 。 | |||
| 校验 | 允许为空 | 是否允许控件为空值,勾选后,允许控件为空值;不勾选,填报校验和提交时会提示,默认勾选。 | ||
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |||
| 填写规则 | 控件输入值需要符合的规则,若不符合规则,则提示错误信息。 支持的校验规则共有 8 种,如下: 1)无:没有规则。 2)长度:校验文本长度,可以自定义出错提示。 3)邮箱:校验邮箱地址格式,可以自定义出错提示。 4)身份证:校验身份证号码,可以自定义出错提示。 5)邮编:校验邮政编码长度,可以自定义出错提示。 6)电话:校验固定电话号码格式,有预定义格式,选择即可,可以自定义出错提示。 7)手机:校验手机号码长度,可以自定义出错提示。 8)自定义:通过「正则表达式」自定义校验规则,详细内容参见文档:正则表达式定义规则 默认为无。 | |||
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 | ||
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 | |||
2.2 事件
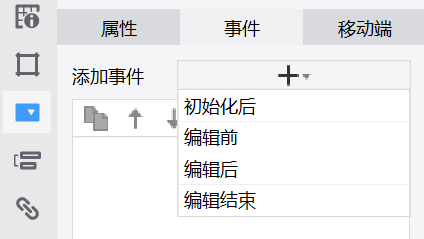
事件设置界面可以为控件添加事件实现某些效果,「文本控件」支持的事件有初始化后、编辑前、编辑后、编辑结束。如下图所示:

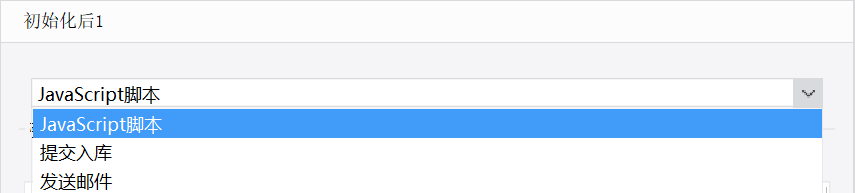
选择一种事件类型后,即可添加事件内容,「文本控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
| 报表服务器版本 | App 版本 | HTML5 报表展现插件版本 |
|---|---|---|
| 2019-01-04 | V10.1 | V6.1 |
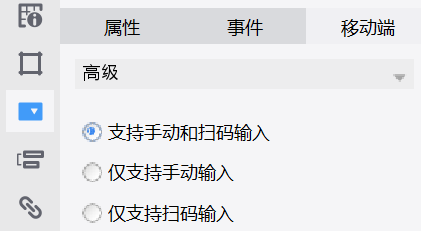
如上版本及之后的「文本控件」支持移动端扫码输入。如下图所示:
注: 只支持在微信集成并依赖单点登录的情况下使用且域名需要校验,按照微信中的要求把 txt 文件放到 Tomcat 中即可。

高级:
支持手动和扫码输入:选择后,允许手动输入,也可以扫码输入。
仅支持手动输入:选择后,只能手动输入,不支持扫码输入。
仅支持扫码输入:选择后,只能扫码输入,不支持手动输入。
设置后,移动端扫码输入效果如下图所示: