历史版本6 :新计算引擎大数据集导出 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
新引擎预览可以有效解决模板预览慢的问题,不过导出数据集时还是比较慢。
1.2 实现思路
导出数据集较慢,主要是因为需要把所有模板都计算完毕再执行导出,所以只要新引擎支持大数据集导出就行了。
通过在工具栏上自定义一个按钮,输入自定义 JS 事件即可实现大数据集导出,可以明显提升导出速度。
注:该方法需要安装新计算引擎插件。
1.3 插件安装
点击下载插件:新计算引擎
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2. 示例编辑
2.1 自定义按钮
1)打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt,将模板转换为 cptx 格式,方法参见文档:新计算引擎插件
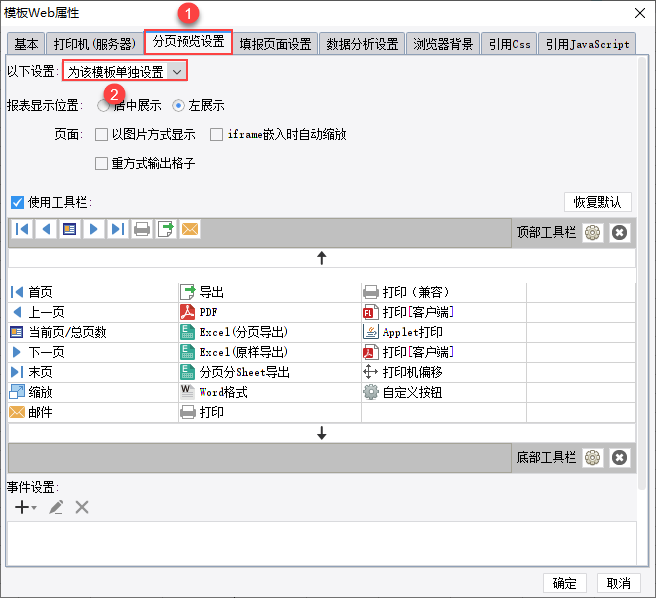
2)菜单栏点击模板>模板Web属性,模板 Web 属性设置界面选择分页预览设置>为该模板单独设置,如下图所示:

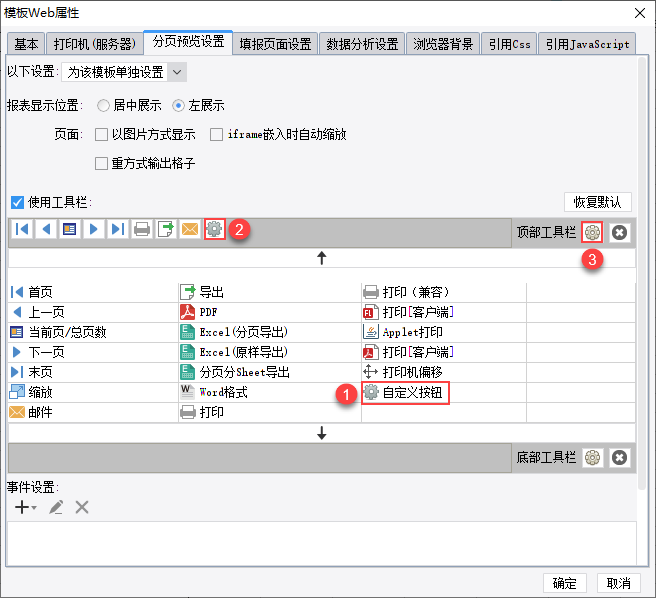
2)工具栏添加一个自定义按钮,点击顶部工具栏编辑按钮,如下图所示:

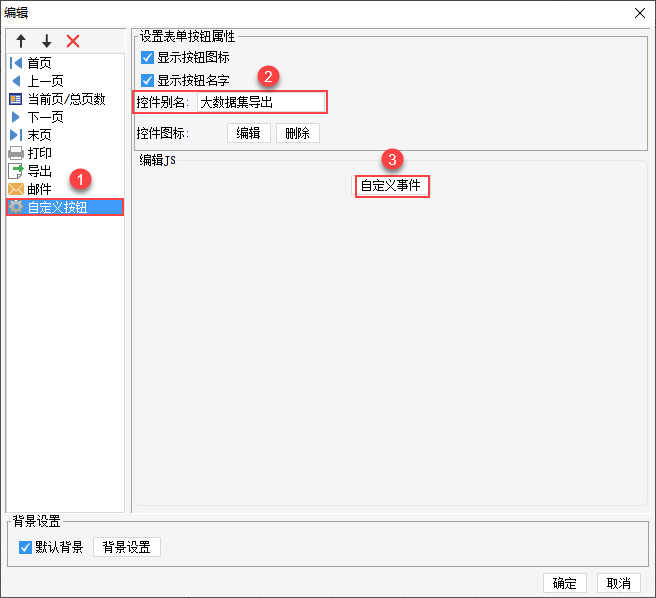
3)自定义按钮重命名为大数据集导出,点击自定义事件按钮,如下图所示:

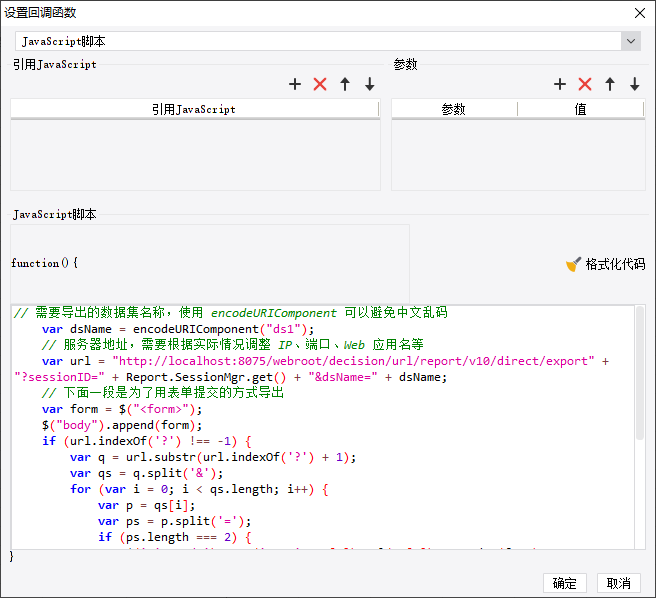
4)打开的事件编辑界面,输入 JS 代码即可,如下图所示:

JS 代码如下:
// 需要导出的数据集名称,使用 encodeURIComponent 可以避免中文乱码
var dsName = encodeURIComponent("ds1");
// 服务器地址,需要根据实际情况调整 IP、端口、Web 应用名等
var url = "http://localhost:8075/webroot/decision/url/report/v10/direct/export" + "?sessionID=" + Report.SessionMgr.get() + "&dsName=" + dsName;
// 下面一段是为了用表单提交的方式导出
var form = $("<form>");
$("body").append(form);
if (url.indexOf('?') !== -1) {
var q = url.substr(url.indexOf('?') + 1);
var qs = q.split('&');
for (var i = 0; i < qs.length; i++) {
var p = qs[i];
var ps = p.split('=');
if (ps.length === 2) {
$('<input/>').attr('name', ps[0]).val(ps[1]).appendTo(form);
}
}
url = url.substring(0, url.indexOf('?'));
} else {
var input = $("<input>");
form.append(input);
}
form.attr({"style": "display : none", "target": "", "method": "post", "action": url});
form.submit();
form.remove();
2.2 效果预览
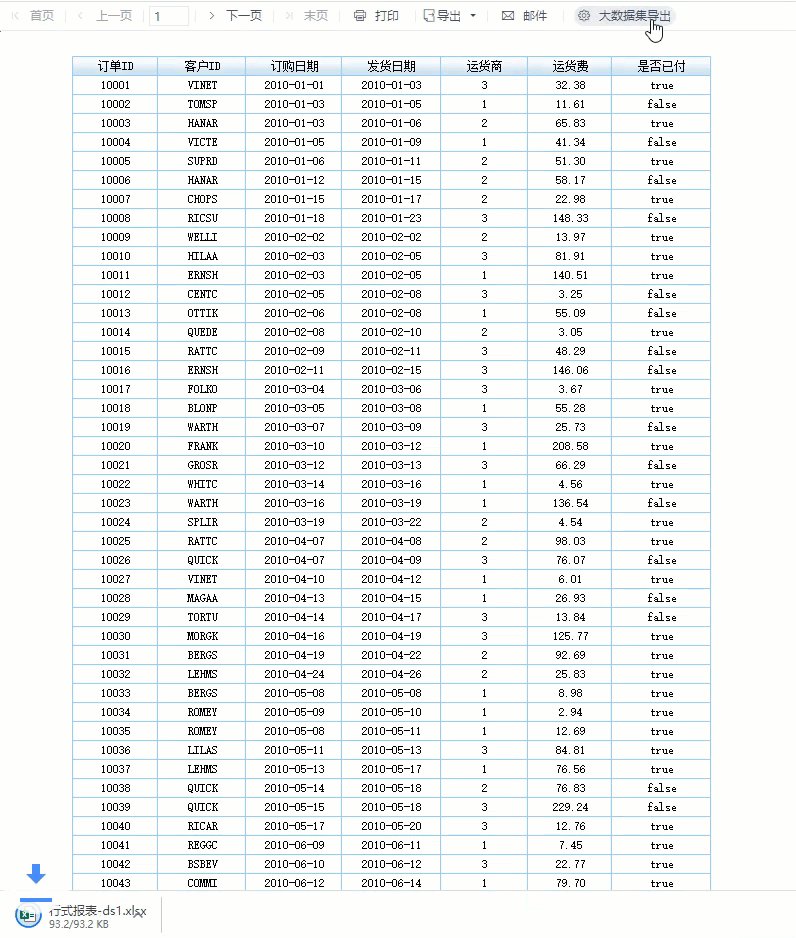
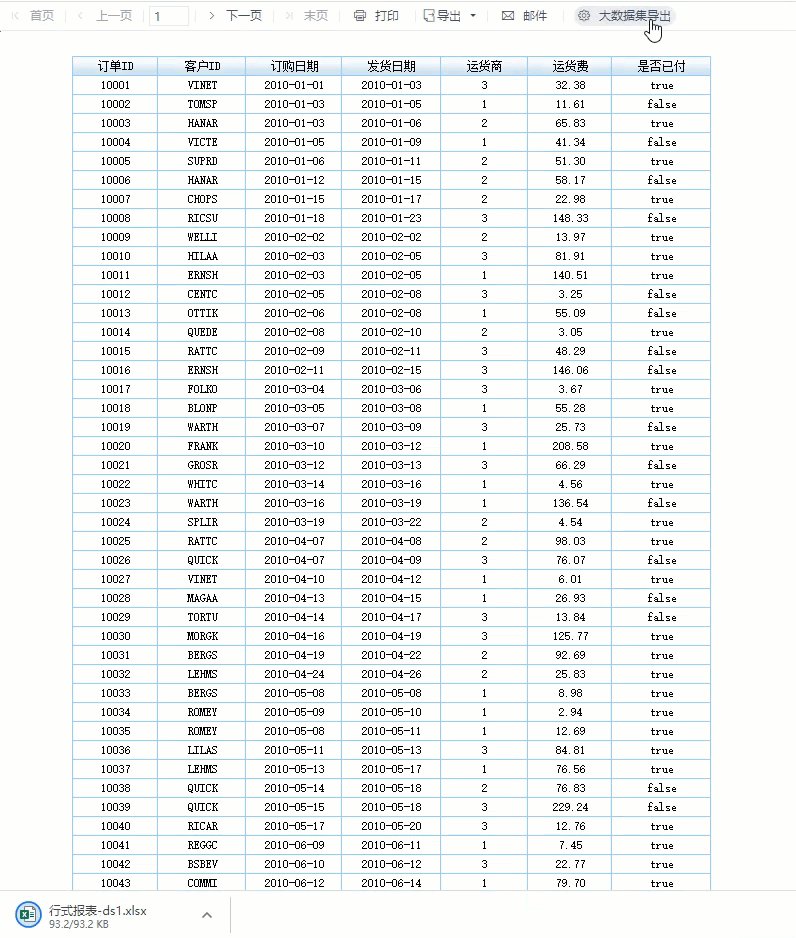
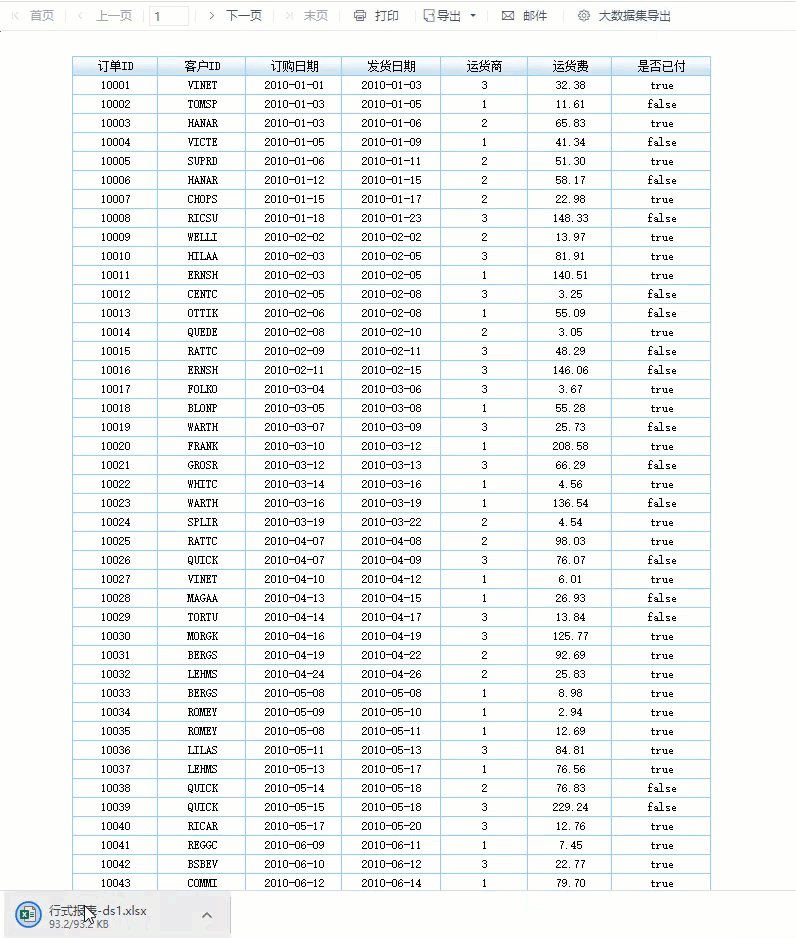
保存报表,点击分页预览或新分页预览,导出效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Parameter\新计算引擎大数据集导出.cptx
点击下载模板:新计算引擎大数据集导出.rar

