1. 概述编辑
在线视频学习请查看:父子格设置
1.1 应用场景
当数据表中包含多个字段,这些字段的数据都要显示在报表中,如果将所有数据显示在报表的一行上,看起来会很拥挤。这个时候就可以将报表做成自由报表,提高报表展示的美观度和可读性。
1.2 功能简介
自由报表的特点是数据库表中的一条记录不分布在同一行上,而是将数据散放在多行上,记录分块或者分页显示。
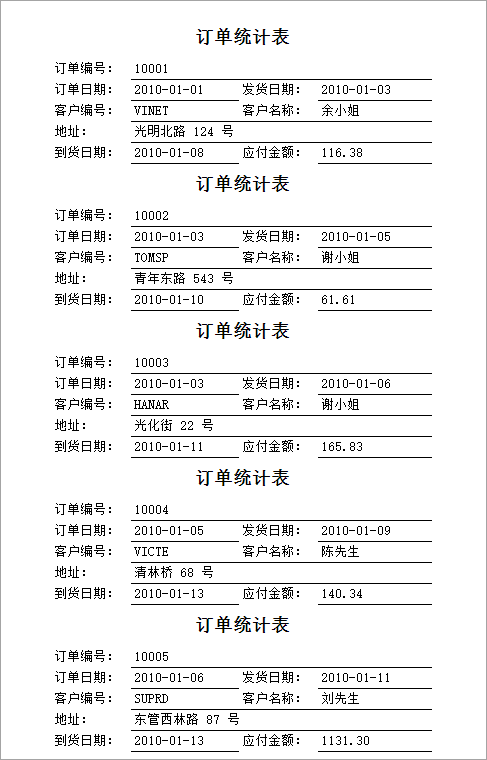
例如:将每个订单的数据在同一个表格块中进行多行展示,并对不同的订单所在的表格块进行纵向扩展。如下图所示:

2. 示例编辑
2.1 数据准备
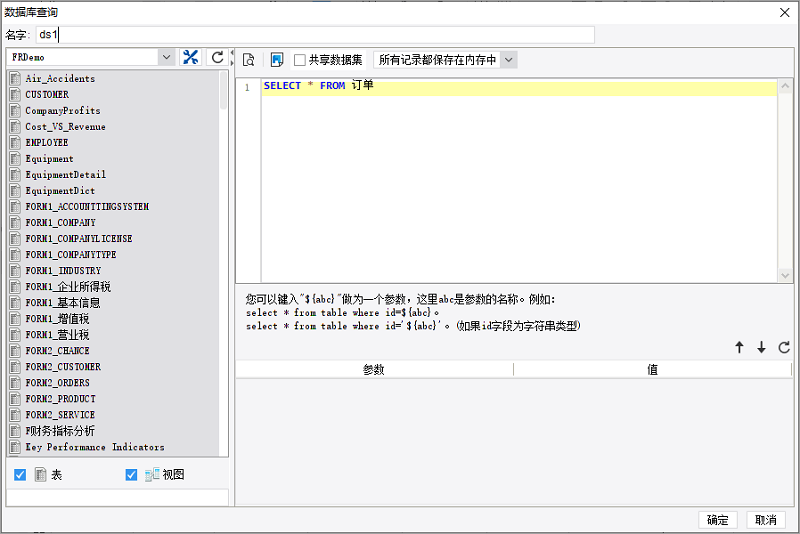
新建数据集 ds1,数据库查询对话框中写入 SQL 查询语句 SELECT * FROM 订单,提取「订单」表中所有数据。如下图所示:

2.2 报表设计
1)按照如下表格中的说明设计,对「订单统计表」进行样式设置:
| 单元格 | 操作 |
|---|---|
| A1~D2 | 合并 A1~D2 单元格,写入标题「订单统计表」,字号 12 ,字体居中,加粗 |
| A3,A4,C4,A5,C5,A6,A7,C7 | 依次写入字段标题名:订单编号,订单日期,发货日期,客户编号,客户名称,地址,到货日期,应付金额。字体靠左 |
| B3~D3,B4,D4,B5,D5,B6~D6,B7,D7 | 合并 B3~D3 单元格,合并 B6~D6 ,对空白单元格添加黑色的外部底框,字体靠左 |
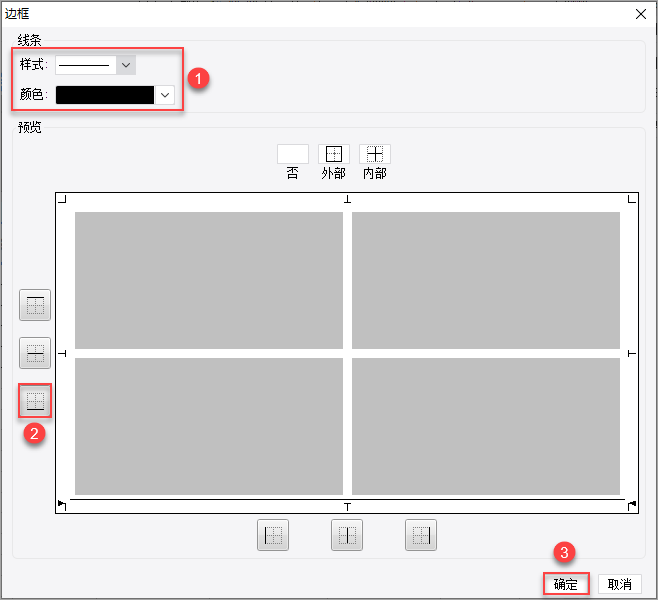
给单元格添加黑色的外部底框的方法如下图所示:

注:不同的浏览器因为模式不同可能导致下边框显示效果不同。
火狐浏览器、360,猎豹和搜狗等浏览器在兼容模式下预览正常。
谷歌、360,猎豹,搜狗等浏览器在极速模式下预览时,「客户名称」字段下会出现下边框。
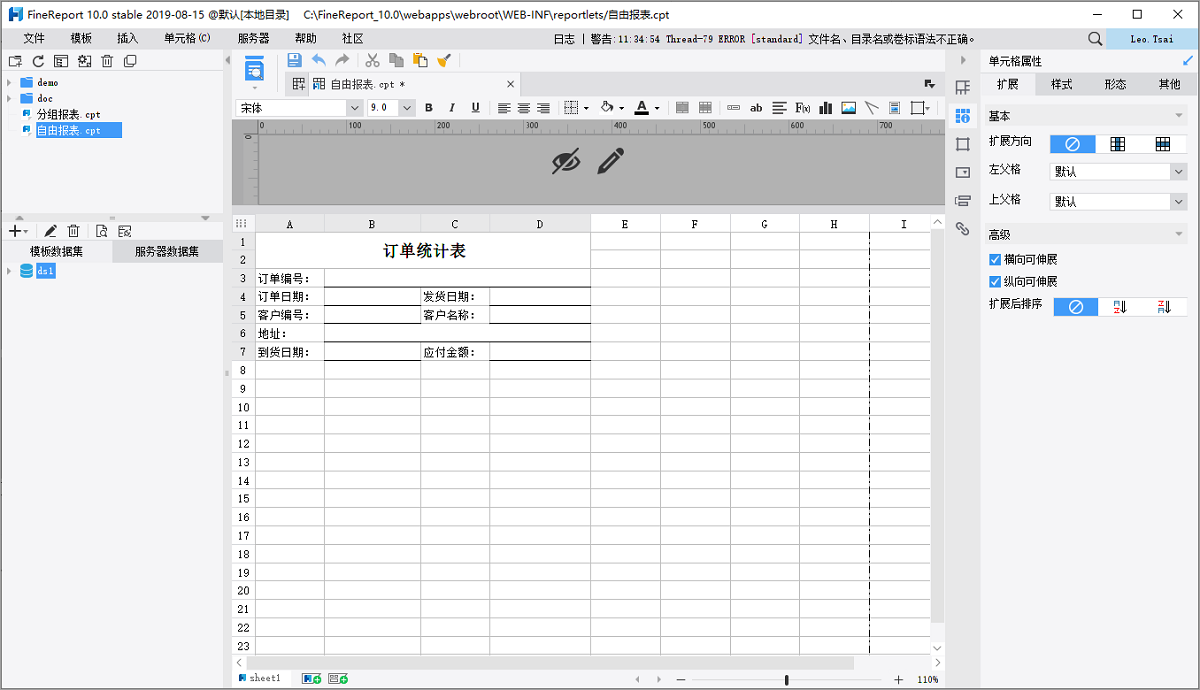
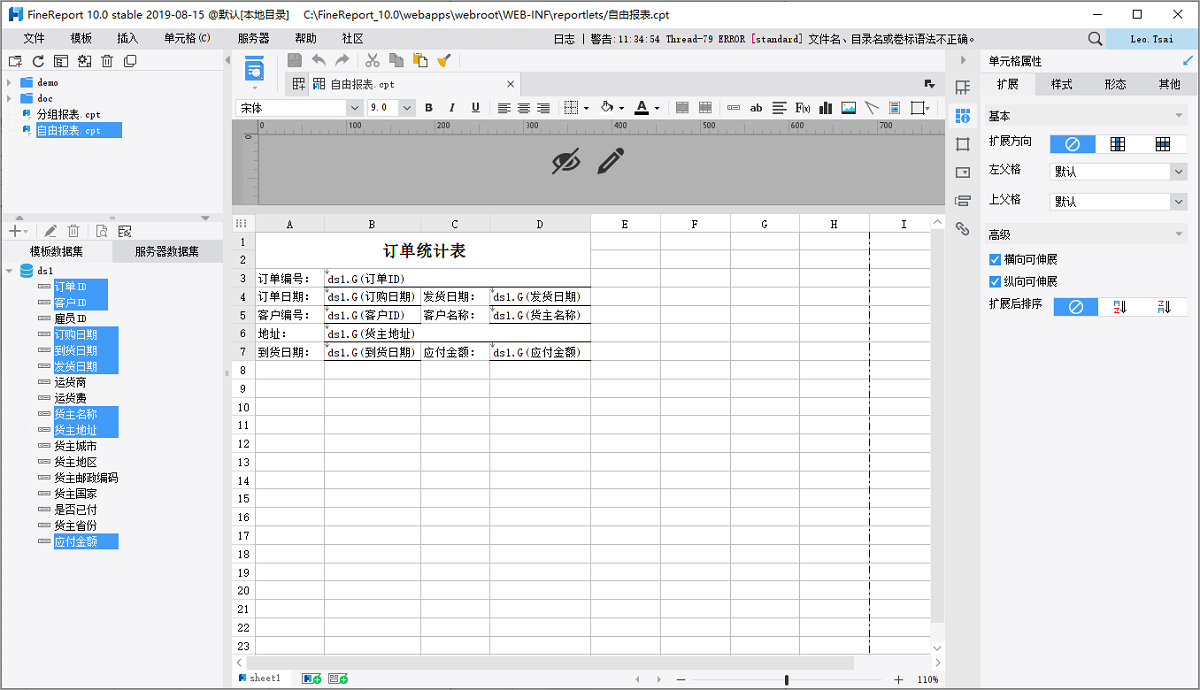
设计好的「订单统计表」样式,如下图所示:

2)将数据集中的相关数据列按照标题字段依次拖入到 B3,B4,B5,B6,B7,D4,D5,D7 单元格中,如下图所示:

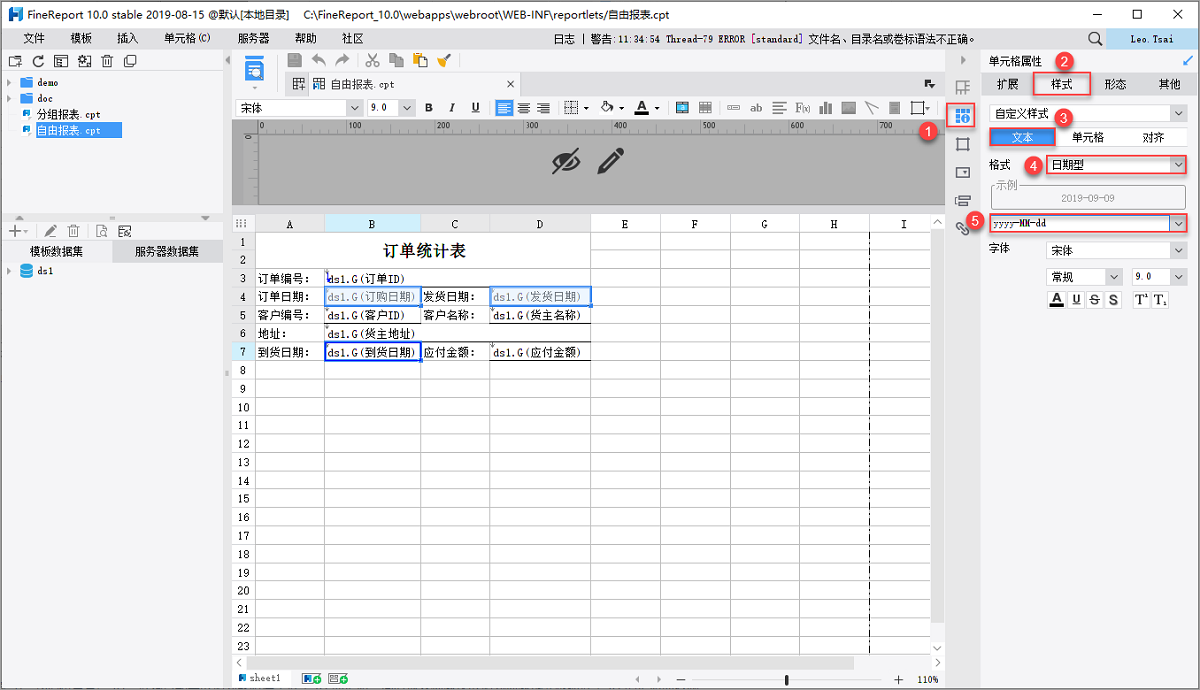
3)选中 B4,D4,B7 单元格,右边属性面板选择「单元格属性>样式>文本」,设置单元格格式为「日期型 > yyyy-MM-dd」,将日期设置为「年月日」格式,如下图所示:

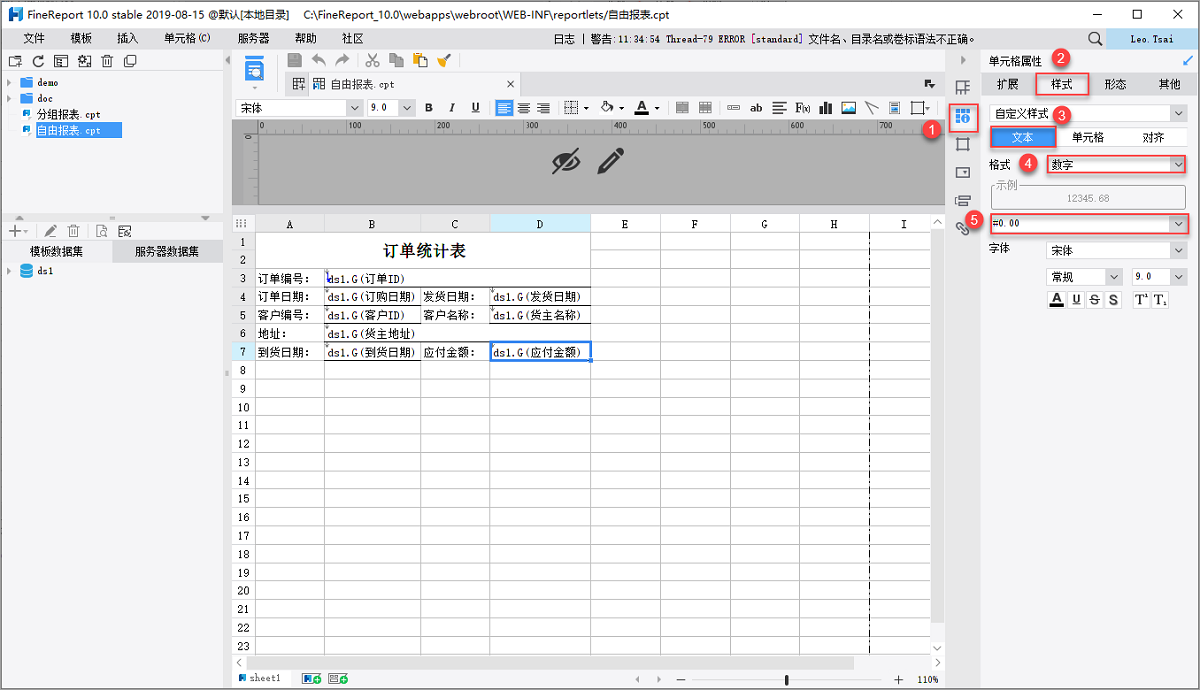
4)选中 D7 单元格,右边属性面板选择「单元格属性>样式>文本」,设置单元格格式为「数字 > #0.00」,保留数值小数点后两位,如下图所示:

2.3 设置父子格
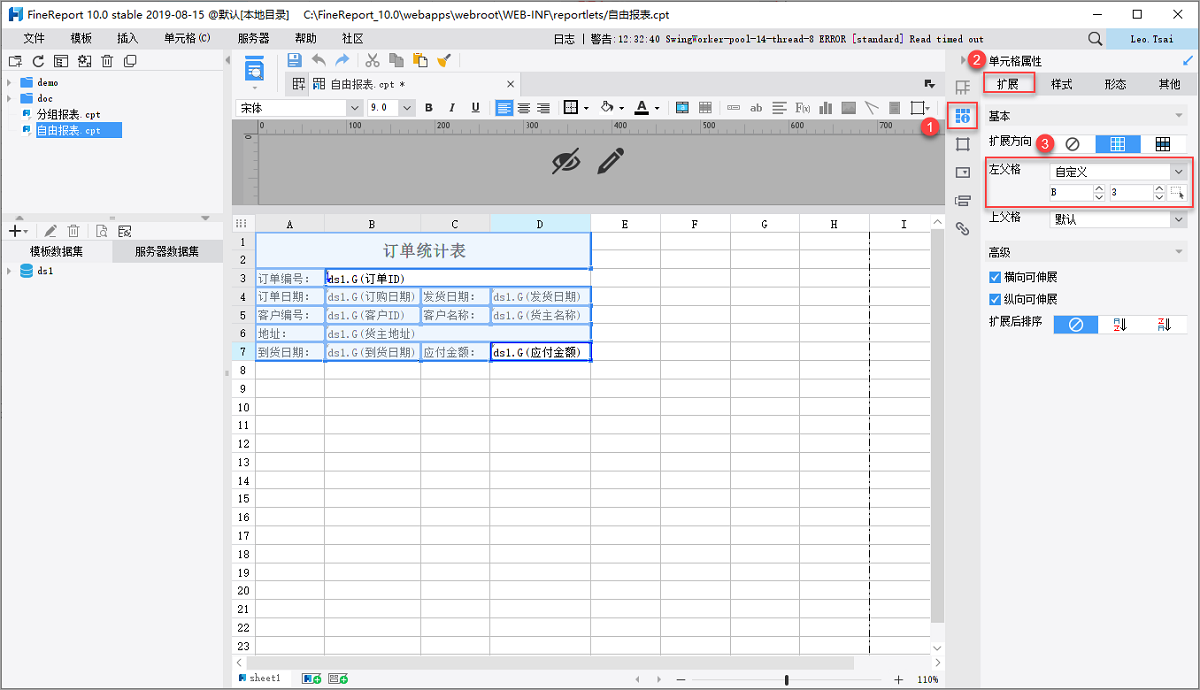
选中 A1,A3,A4~D7 单元格,右边属性面板选择「单元格属性>扩展」,扩展方向选择「纵向扩展」,左父格设置为 B3 单元格,如下图所示:

3. 效果预览编辑
4. 已完成模板编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\自由报表.cpt
点击下载模板:自由报表.cpt


