历史版本4 :JS实现自定义切换查看报表块 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 示例编辑
2.1 准备模板
1)新建决策报表,body 布局调整为「绝对布局>固定大小」。如下图所示:

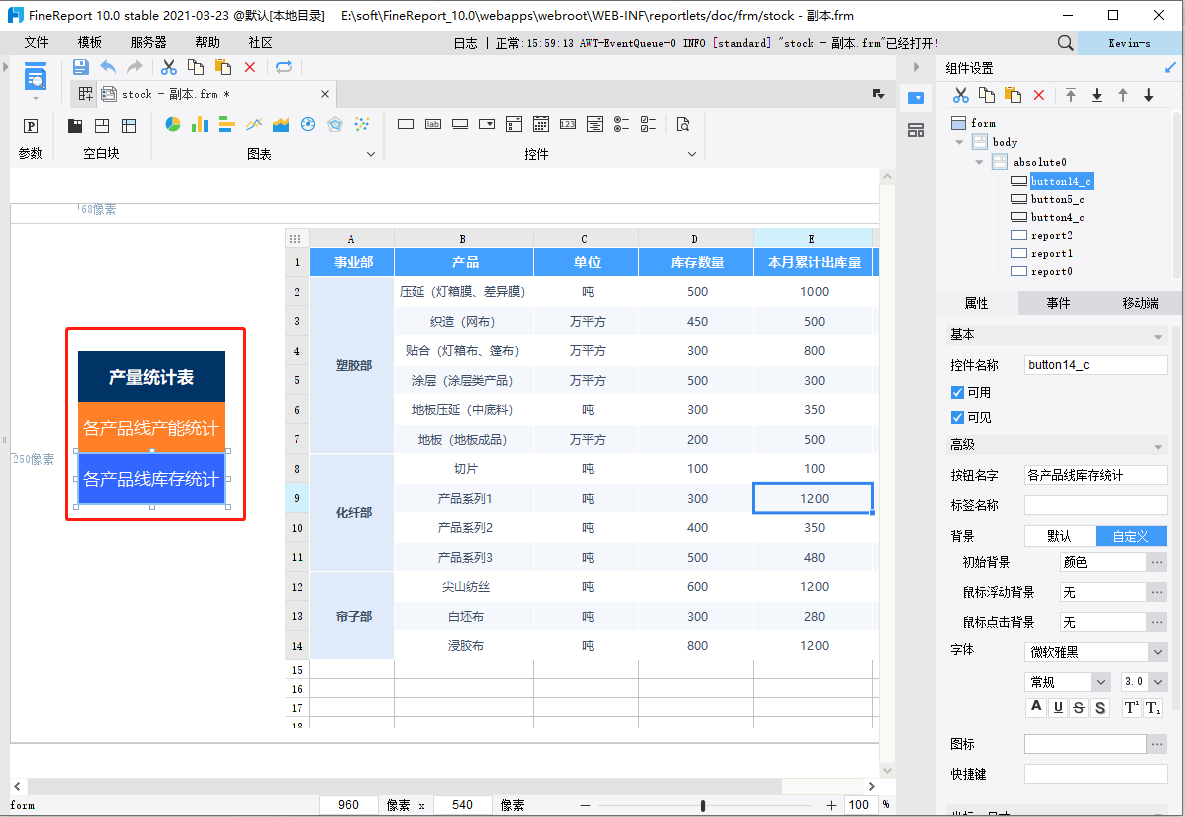
2)在表单内添加 3 个「按钮控件」,控件名称分别为产量统计表、各产品线产能统计、各产品线库存统计,依据喜好设置样式。如下图所示:

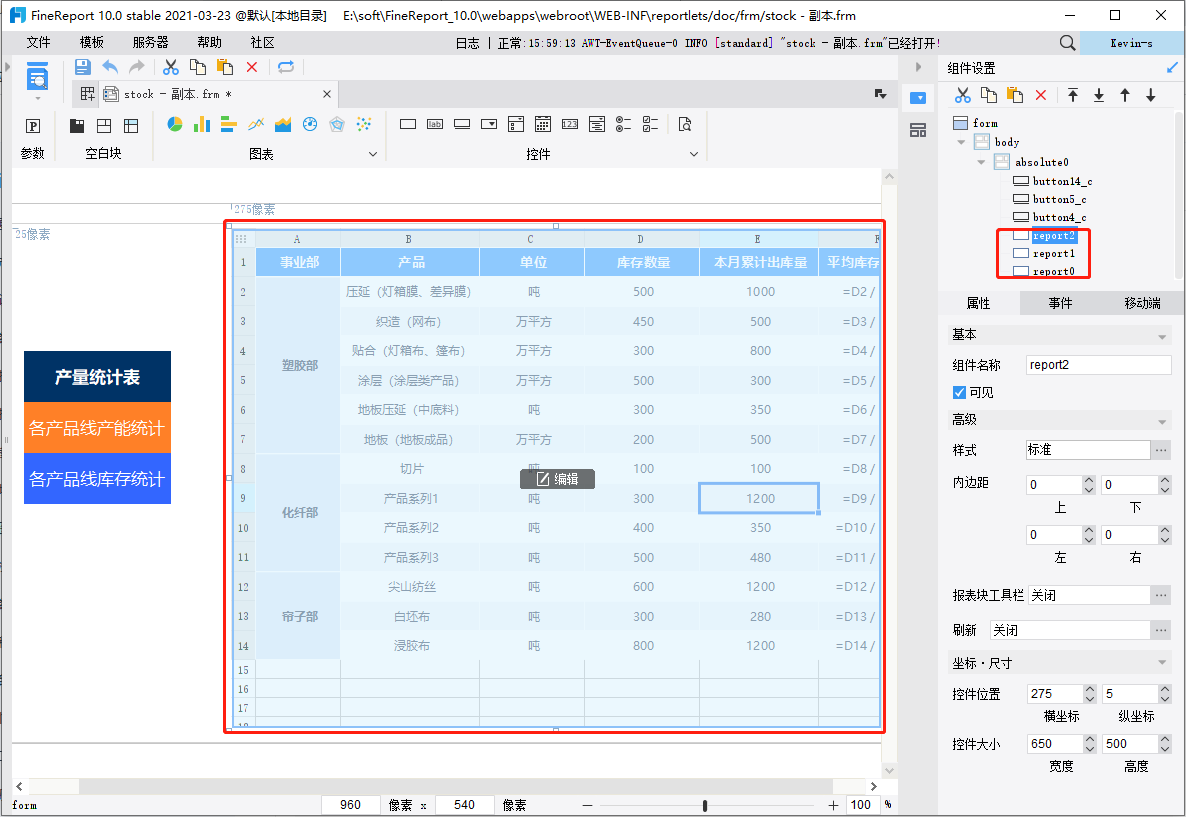
3)在表单内添加三个报表块,叠加放置,依据自己的需求,设置报表块内容。如下图所示:

2.2 添加事件
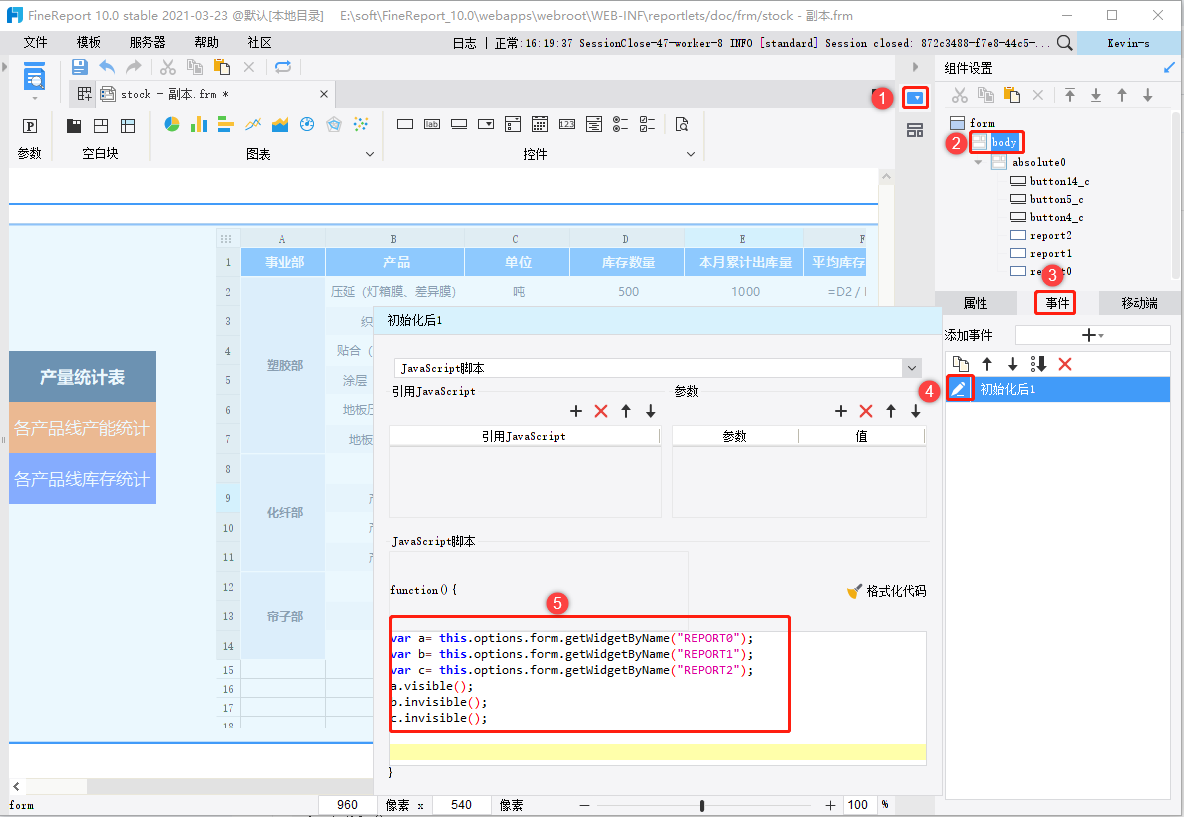
1)选中 body,为其添加一个「初始化事件」,设置初始化时默认显示产量统计表内容的 report0 。如下图所示:

JavaScript 代码如下:
//设置默认显示REPORT0,其他隐藏
var a= this.options.form.getWidgetByName("REPORT0");
var b= this.options.form.getWidgetByName("REPORT1");
var c= this.options.form.getWidgetByName("REPORT2");
a.visible();
b.invisible();
c.invisible();2)选中产量统计表按钮,为其添加一个「点击」事件,实现点击时显示产量统计表内容,隐藏其他表内容。如下图所示:

JavaScript 代码如下:
//设置显示REPORT0,其他隐藏
var a= this.options.form.getWidgetByName("REPORT0");
var b= this.options.form.getWidgetByName("REPORT1");
var c= this.options.form.getWidgetByName("REPORT2");
a.visible();
b.invisible();
c.invisible();2)选中各产品线产能统计按钮,为其添加一个「点击」事件,实现显示各产品线产能统计内容,操作同 1)。
JavaScript 代码如下:
//设置显示REPORT1,其他隐藏
var a= this.options.form.getWidgetByName("REPORT0");
var b= this.options.form.getWidgetByName("REPORT1");
var c= this.options.form.getWidgetByName("REPORT2");
b.visible();
a.invisible();
c.invisible();
3)选中各产品线库存统计按钮,为其添加一个「点击」事件,实现显示各产品线库存统计内容。操作同 1)。
JavaScript 代码如下:
//设置显示REPORT2,其他隐藏
var a= this.options.form.getWidgetByName("REPORT0");
var b= this.options.form.getWidgetByName("REPORT1");
var c= this.options.form.getWidgetByName("REPORT2");
c.visible();
a.invisible();
b.invisible();2.3 效果预览
保存模板,点击「PC端预览」,效果如 1.1 节预期效果所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\JS实现自定义切换查看报表块.frm
点击下载模板:JS实现自定义切换查看报表块.frm


