目录:
1. 概述编辑
1.1 应用场景
报表服务器开启后,无需打开模板,也无需查看报表,在浏览器地址栏键入报表访问地址+导出参数,即可将报表导出为其他格式的文件,如下图所示:

1.2 功能描述
直接在预览报表的 URL 后增加&format=导出格式,实现 URL 直接导出报表内容。
URL 直接导出的文件名默认为报表名称,如需重命名请参见: 导出重命名
2. 导出格式参数值编辑
各种导出格式对应的参数值如下表所示:
| 导出格式 | 分类 | 参数值 |
|---|---|---|
| &format=pdf | ||
| Excel | 分页导出 xlsx 格式 | &format=excel |
| 原样导出 xlsx 格式 | &format=excel&extype=simple | |
| 分页分 Sheet 导出 xlsx格式 | &format=excel&extype=sheet | |
| 分页导出 xls 格式 | &format=excel&extype=page&isExcel2003=true | |
| 原样导出 xls 格式 | &format=excel&extype=simple&isExcel2003=true | |
| 分页分 Sheet 导出 xls 格式 | &format=excel&extype=sheet&isExcel2003=true | |
| Word | &format=word | |
| 图片 | JPG 格式 | &format=image&extype=JPG |
| PNG 格式 | &format=image&extype=PNG | |
| GIF 格式 | &format=image&extype=GIF | |
| BMP 格式 | &format=image&extype=BMP | |
| 文本文件 | &format=text 注:图片斜线等无法导出 | |
| SVG | &format=svg | |
| CSV | &format=csv | |
注1:2016-10-10 之前的 JAR 包,导出的 Excel 格式默认为 xls 。
注2:多 Sheet 报表导出指定 Sheet 时,参数值为 :&sheets=[sheet序号],Sheet 序号从 0 开始,导出多个 sheet 时序号以逗号分隔。如导出 sheet1:&format=excel&sheets=[0],导出 sheet1 和 sheet2:&format=excel&sheets=[0,1]。
注3:参数面板的按钮中添加 JS 获取到当前报表 sessionid 的值,并拼接 URL 导出 Excel 时,若要求可以导出页面上修改的控件值以及参数面板中控件传给单元格的值,导出参数要用 op=export&format=excel 而非 &format=excel。
3. 示例编辑
3.1 浏览器端直接导出
以设计器内置的模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\列分栏.cpt 为例。
首先启动报表服务器,然后打开浏览器,在地址栏键入 URL:http://localhost:8075/webroot/decision/view/report?viewlet=/doc/Advanced/列分栏.cpt&format=excel
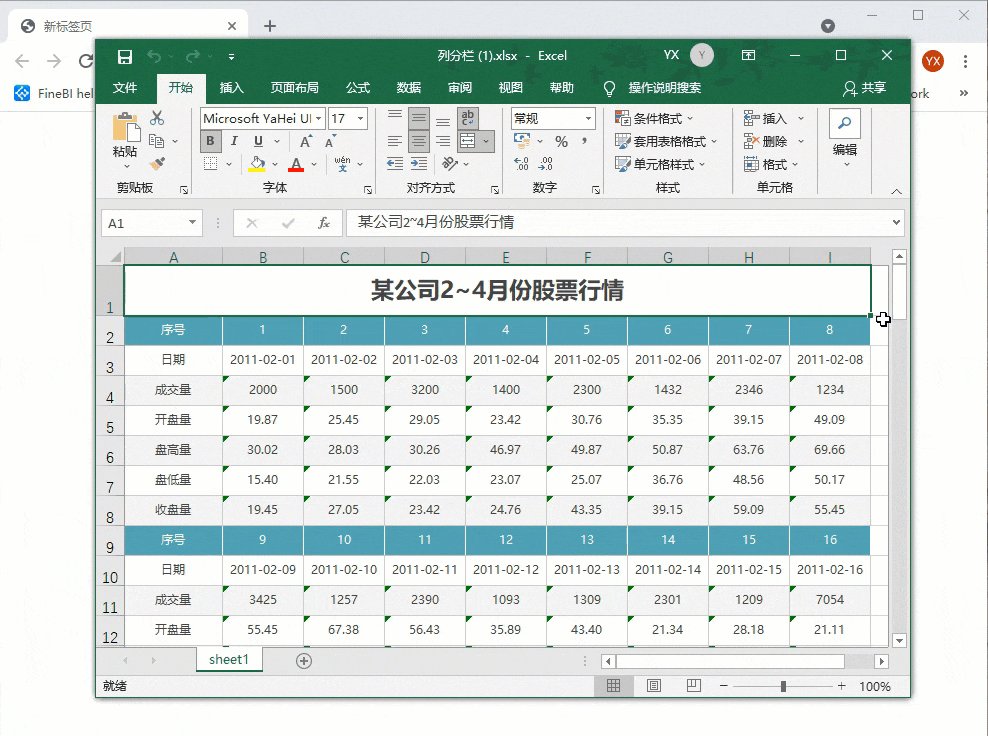
回车后,即可直接将报表内容导出到 Excel 文件中,效果图如 1.1.应用场景 中所示。
3.2 参数查询后按钮导出
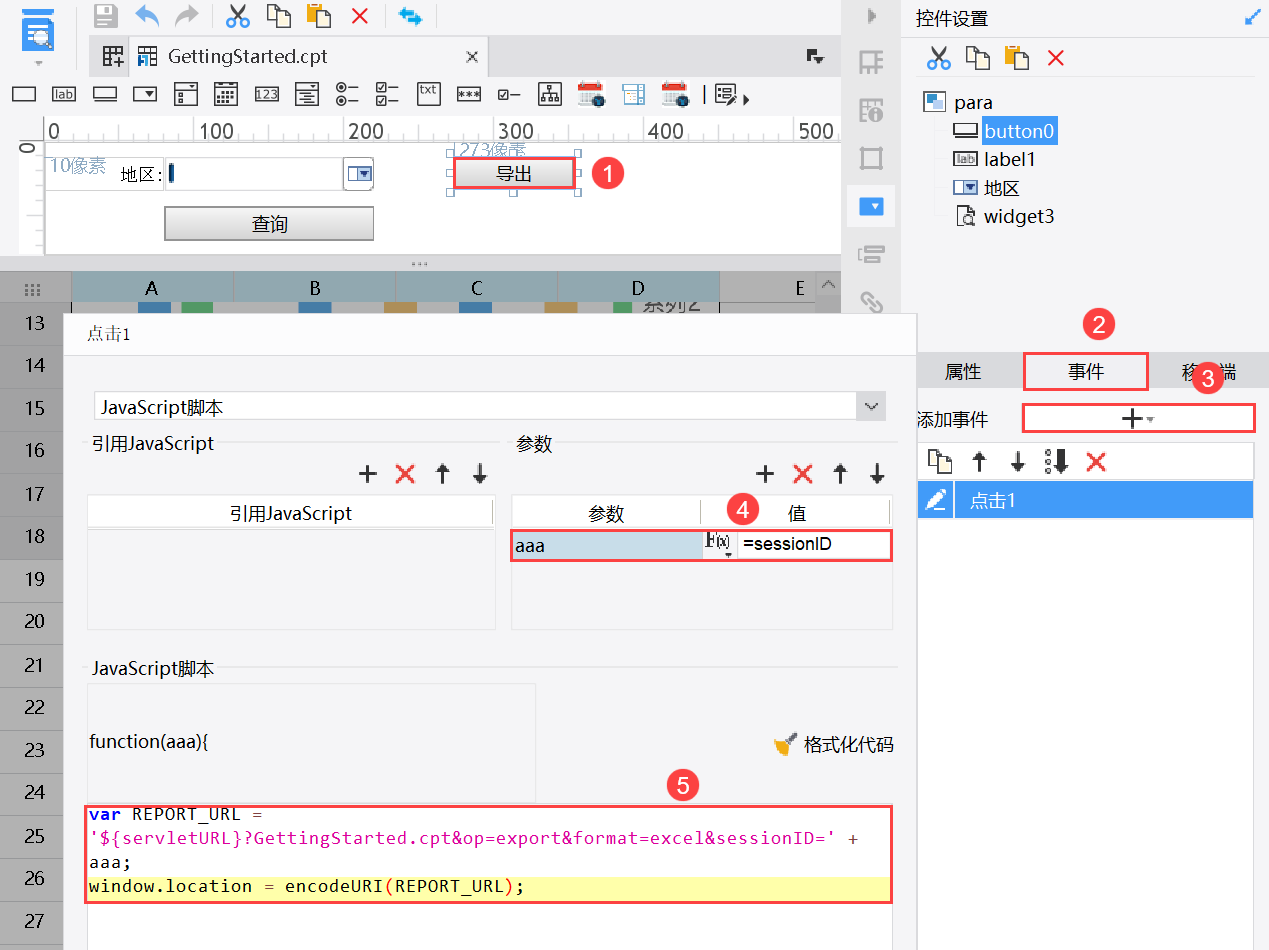
打开设计器内置 %FR_HOME%\webroot\WEB-INF\reportlets\GettingStarted.cpt 模板,参数面板新增一个按钮,按钮名称为「导出」;添加一个「点击」事件,实现点击按钮后导出成 Excel 。如下图所示:

JavaScript 代码如下:
var REPORT_URL = '${servletURL}?GettingStarted.cpt&op=export&format=excel&sessionID=' + aaa;
window.location = encodeURI(REPORT_URL);
保存模板后预览报表,查询后点击导出按钮即可导出成 Excel 。

