历史版本2 :组件属性 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本说明
| 报表服务器版本 | 功能变动 |
|---|---|
| 10.0.18 | 报表块和图表块的「属性」界面改版,在该界面可以分别设置组件的标题、背景、边框 |
1.2 应用场景
本文介绍报表块和图表块的样式设置,包括标题、背景、边框这三项。
1.3 功能入口
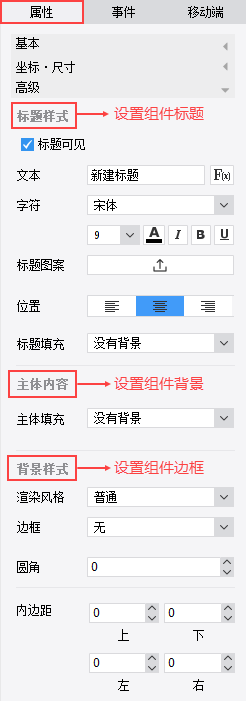
选中报表块或图表块后,右下角属性界面中的高级选项卡处,可以分别设置组件的标题、背景、边框,如下图所示:

2. 样式介绍编辑
2.1 组件标题
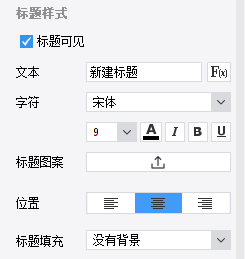
「属性」界面设置的标题。

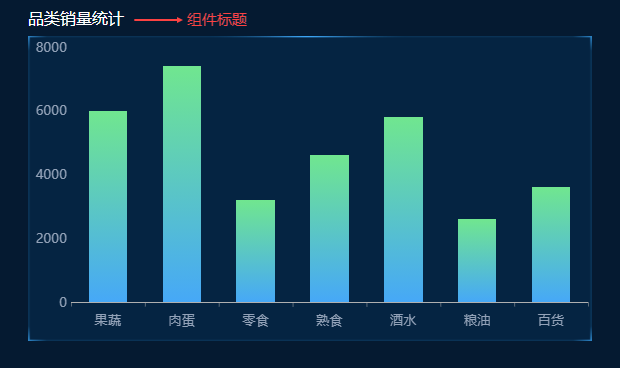
前端预览时所处的位置如下图所示:

标题的每个设置项介绍如下表所示:
| 设置项 | 作用 |
|---|---|
| 标题可见 | 默认勾选,预览时标题显示在组件内容上方。取消勾选则不显示标题 |
| 文本 | 直接在编辑框中输入标题文本信息,如果想使用右侧公式按钮编辑,请将文本带上双引号 |
| 字符 | 修改标题文本的格式,包括字体、字号、颜色、倾斜、加粗、下划线 |
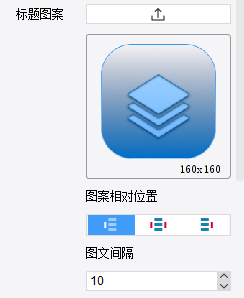
| 标题图案 | 给标题区域添加一个图标:
这个图标支持的图片格式:gif、jpg、png、bmp。且可以设置图标的对齐位置和图文间隔
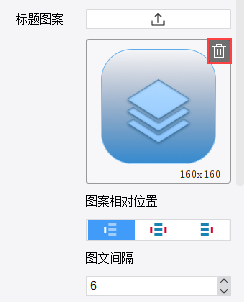
如果已经设置了图标,想清除掉这个设置,需要将鼠标悬浮在图片上方,点击显示出的删除按钮即可:
|
| 位置 | 设置标题文本的对齐位置:靠左、居中、靠右 |
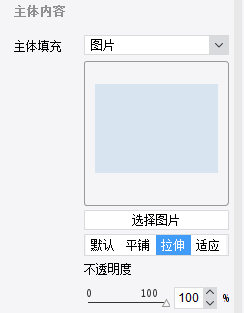
| 标题填充 | 可以对标题区域的背景进行填充,填充方式包括:没有背景、颜色、图片、渐变色。标题填充区域如下图所示:
|
2.2 组件背景
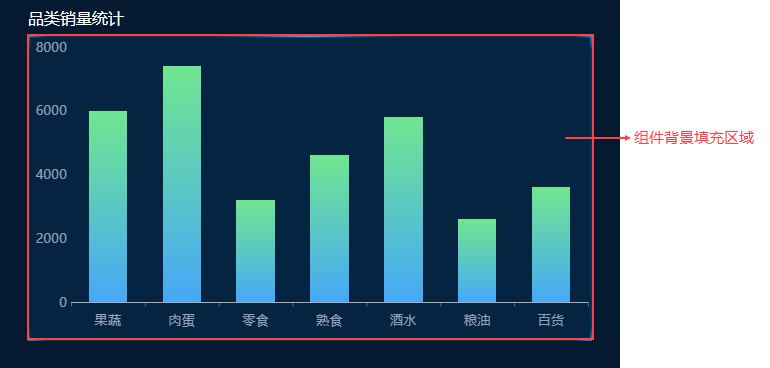
「属性」界面设置的背景是指组件内容区域的背景。

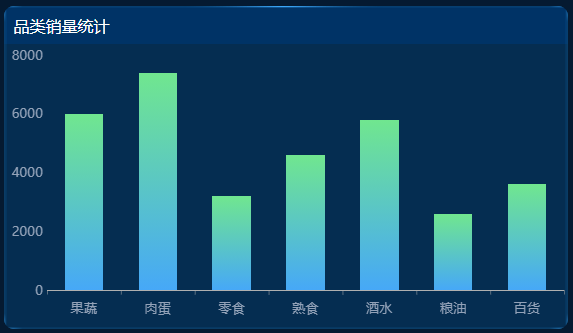
前端预览时填充的区域如下图所示:

填充方式包括:没有背景、颜色、图片、渐变色。使用图片填充时,有四种图片自适应样式,分别如下:
默认:即原图显示,如果组件大小<原图大小,则从左上角开始,多出部分截断不显示。
平铺:即图片重复以铺满组件。
拉伸:即以图片组件宽高进行自适应,如果图片小则拉伸填充组件,否则进行压缩填充。
适应:即以图片宽高原比例自适应组件大小。
2.3 组件边框
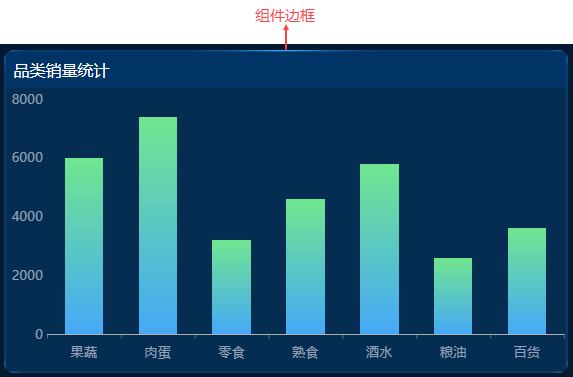
「属性」界面的边框,会同时将标题区域和内容区域框起来。

前端预览时组件边框作用区域如下图所示:

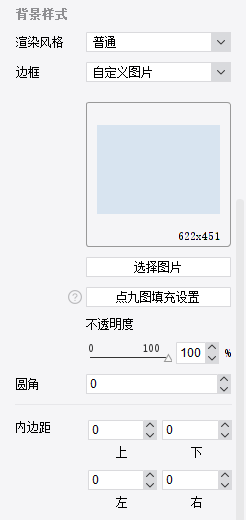
边框每个设置项的介绍如下表所示:
| 设置项 | 作用 |
|---|---|
| 渲染风格 | 有两个选项:普通、阴影。设置为普通时无任何渲染特效,设置为阴影时,边框周围会有阴影 |
| 边框 | 可以设置为:无、自定义图片、线条 当设置为自定义图片时,可以使用 点九图 来填充,这个功能可以很好地解决图片被拉伸变形的问题 |
| 圆角 | 定义边框四个角的弧度,这四个角可以显示成圆角:
|