1. 概述编辑
富文本是指可以对字体进行样式设置的一种文本,辅助 单元格样式 展现更多更精彩的报表模板。一个单元格中,所有内容只能设置一种样式,通过富文本可将一个单元格中的内容设置不同的样式。
2. 示例编辑
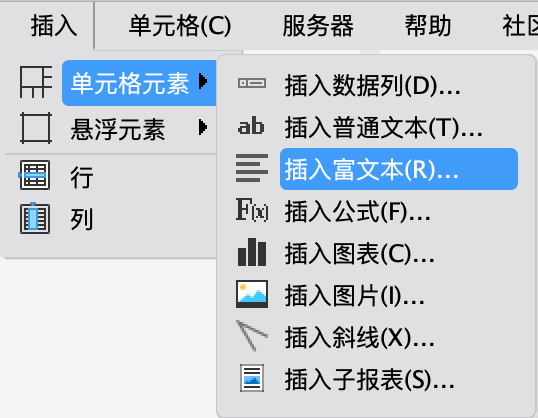
点击「插入>单元格元素>插入富文本」或者鼠标右击选择「单元格元素>插入富文本」即可在单元格中插入富文本,如下图所示:
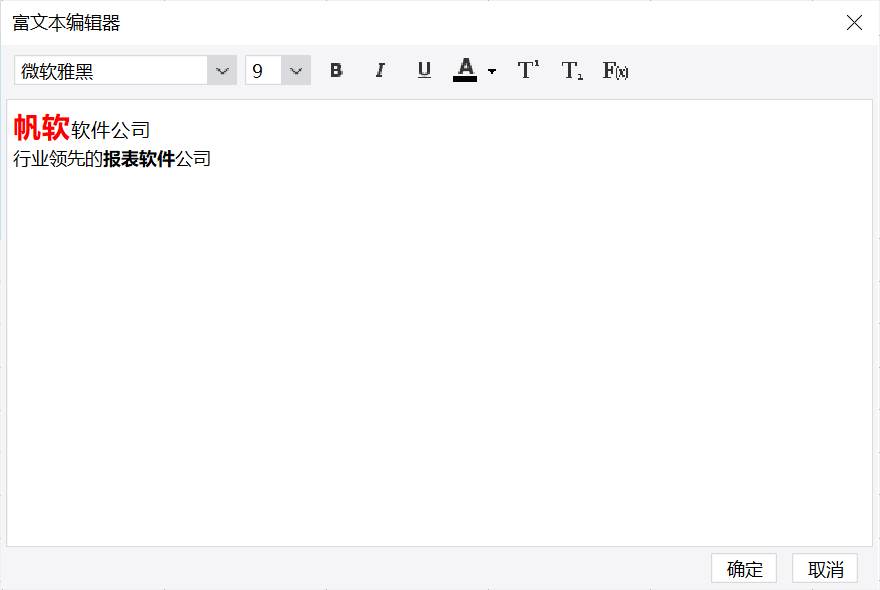
插入富文本后,跳出富文本编辑器。如下图:
富文本中的文本可以直接手动输入文本,同时也可以通过 公式 调用其他单元格的数据或者 数据集数据 。
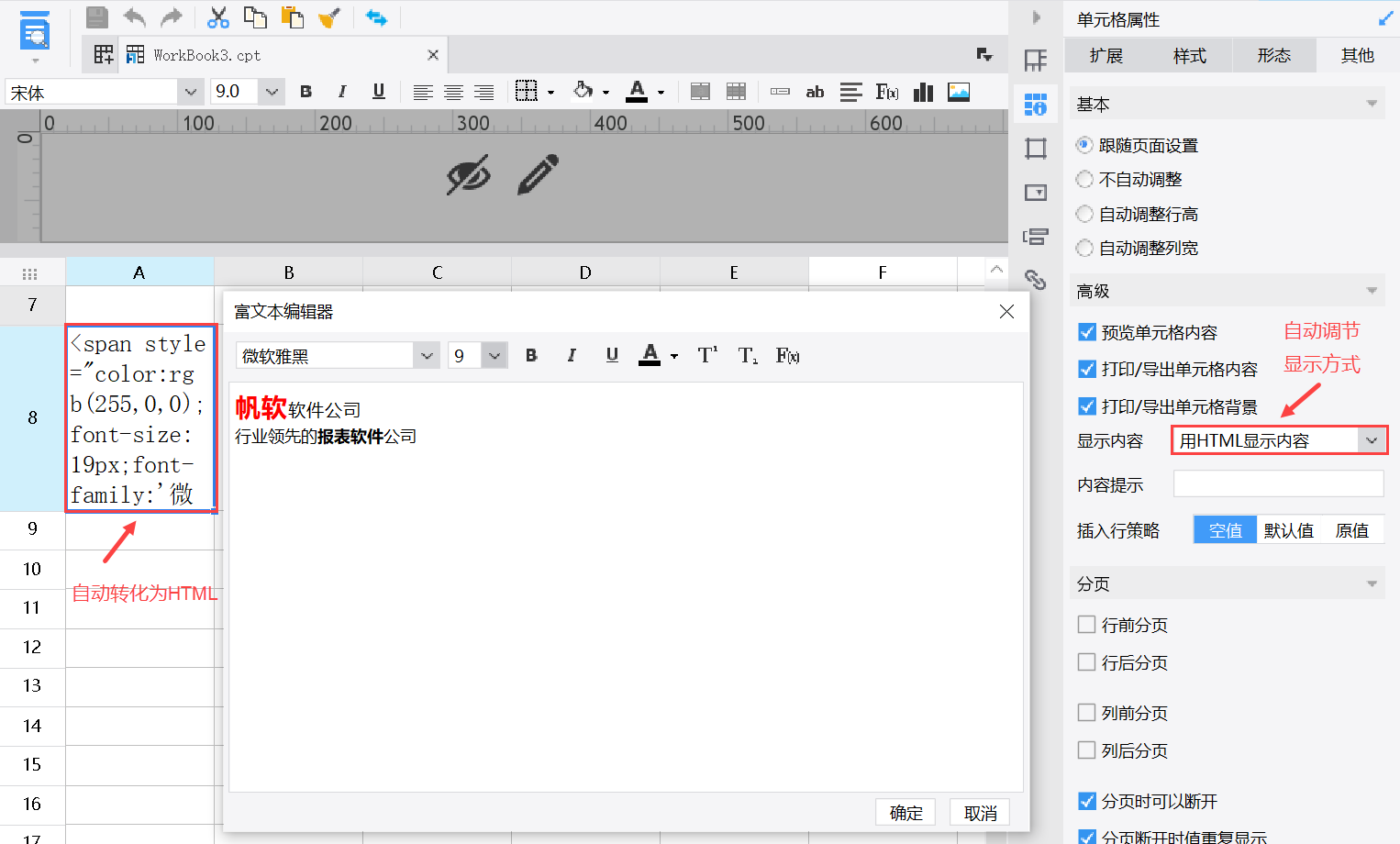
在富文本中输入内容后,单元格内容将自动转化为 HTML,并自动调节显示方式,最终以 HTML 的形式显示。如下图所示:
注:预览报表时,当前浏览器不支持的某些 HTML 标签,将会以普通文本的格式显示。

2.1 输入文本
在富文本中可以直接输入文本,设置每个文字内容的格式。如下图所示:
因富文本是以 HTML 格式显示,所以单元格的行高列宽与普通单元格有差别,自动调整“行高”和“列宽”,不是根据单元格内字符数调整,而是根据解析出的 HTML 内容需要的高度和宽度调整。

2.2 公式获取数据
富文本中也可以使用公式调用其他单元格的数据,点击公式按钮后,弹出公式编辑器,编辑完点击确定以后在富文本编辑器中会用 ${} 标识出来。如双击 ${} 里的任意内容,可以将公式编辑器打开再次编辑。
如下图所示,有一个内置数据集,需要将 name 数据列显示在单元格中,同时 name 字段中出现 FineReport 字样则红色高亮显示。

A3 单元格中拽入name 字段,A4 单元格中插入富文本,富文本中通过公式拼接显示 A3 单元格中内容。
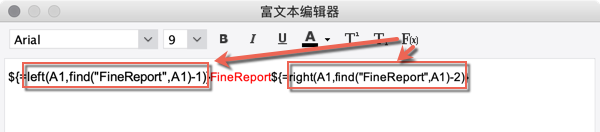
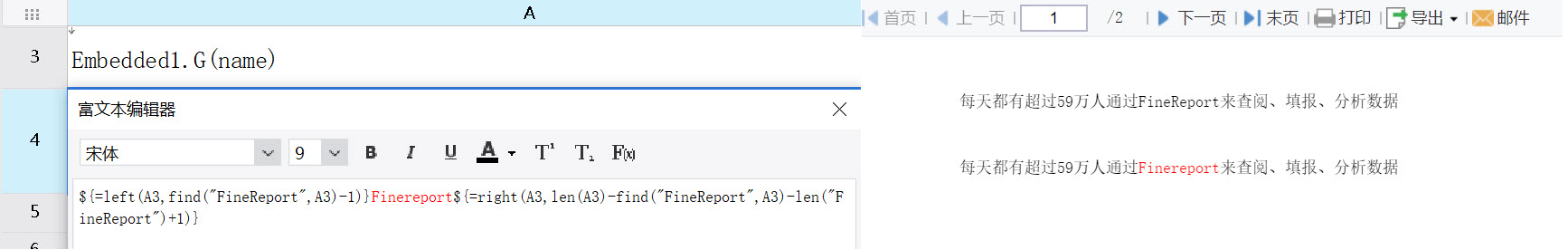
将 FineReport 字体样式设置为红色,然后用公式获取其所在位置左边的部分和右边部分,最终拼接显示。如下图所示:
注:在富文本中进行拼接,无需使用+号。
获取 FineReport 左边内容公式:left(A3,find("FineReport",A3)-1)
获取 FineReport 右边内容公式:right(A3,len(A3)-find("FineReport",A3)-len("FineReport")+1)
注:在单元格中获取数据集中数据的方法可参考 ds1.select() 和 ds1.group() 函数的使用
2.3 效果查看
2.3.1 PC 端
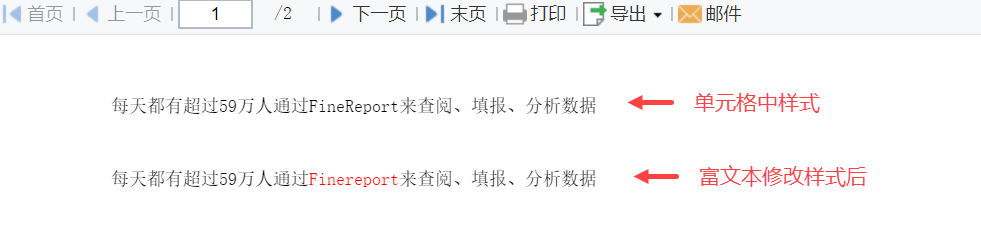
保存模板,点击「分页预览」,分别可以看到如下图所示效果:

2.3.2 移动端
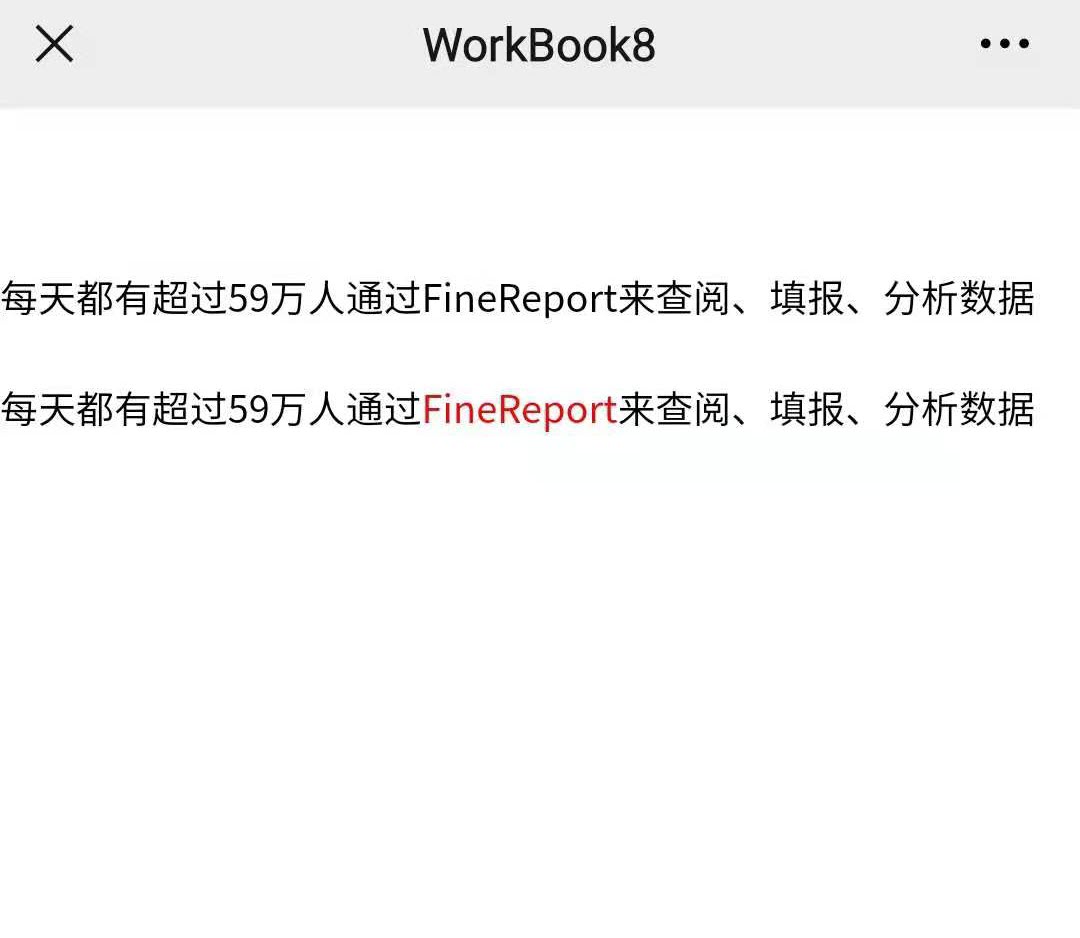
App 与 HTML5 端效果相同,如下图所示: