历史版本21 :JS实现只提交修改过的数据 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在 填报未修改不更新 文档中介绍了未修改不更新的作用以及限制,其中一个限制是:未修改不更新仅适用于所有填入的值为单元格或者单元格组的情况,若填入值为固定字符串,公式,参数等其他形式,则该功能将灰化无法使用。那么如何绕开这个限制呢?

1.2 解决思路
可以利用「提交条件」来实现同样需求。在修改/插入/删除的行中做一个标记,然后利用提交条件,只提交带有标记的数据行,这样就间接实现了「未修改不更新」的功能。接口说明可以参考:控件接口,单元格接口。
注:不支持移动端和Excel导入场景
2. 操作步骤编辑
2.1 模板准备
在 FineReport 设计器中打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm1.cpt
2.2 设置文本控件
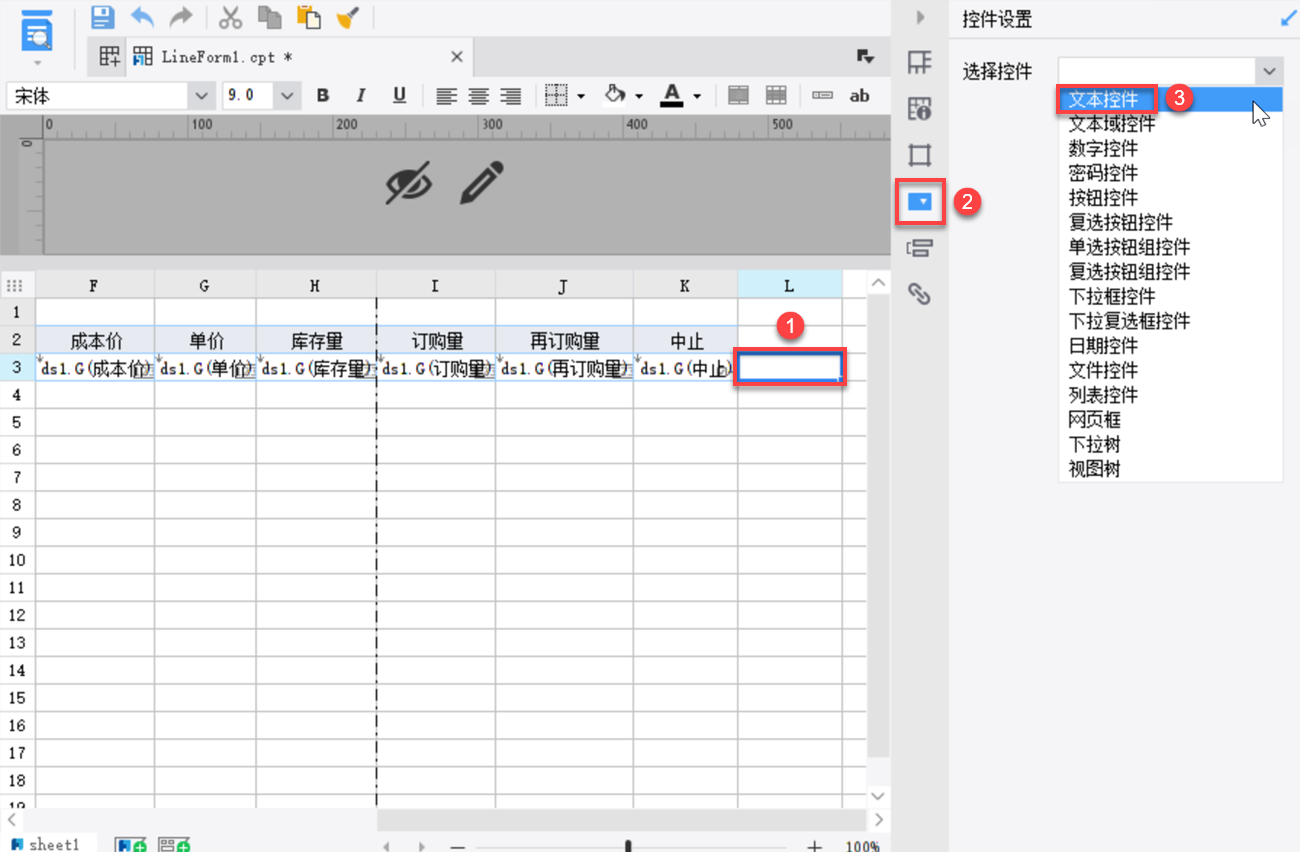
选中 L3 单元格,在右侧属性面板中点击控件设置,选择文本控件。设置完成后可以隐藏该列。

2.3 修改字段值
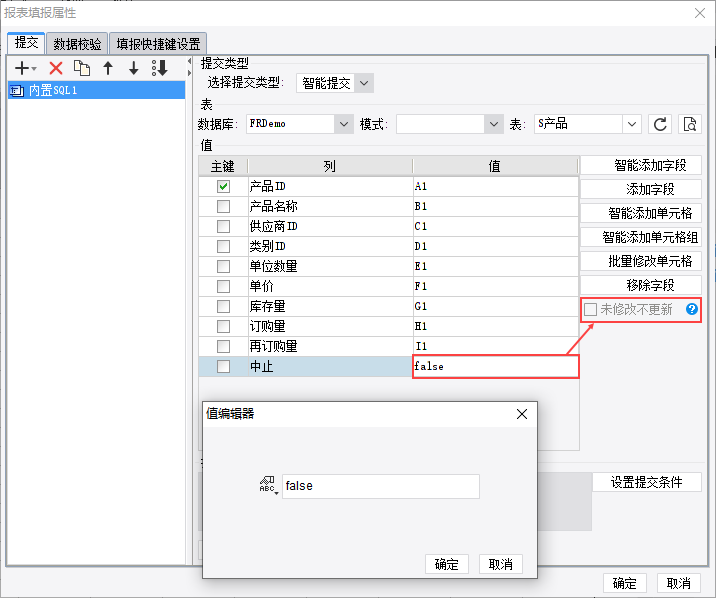
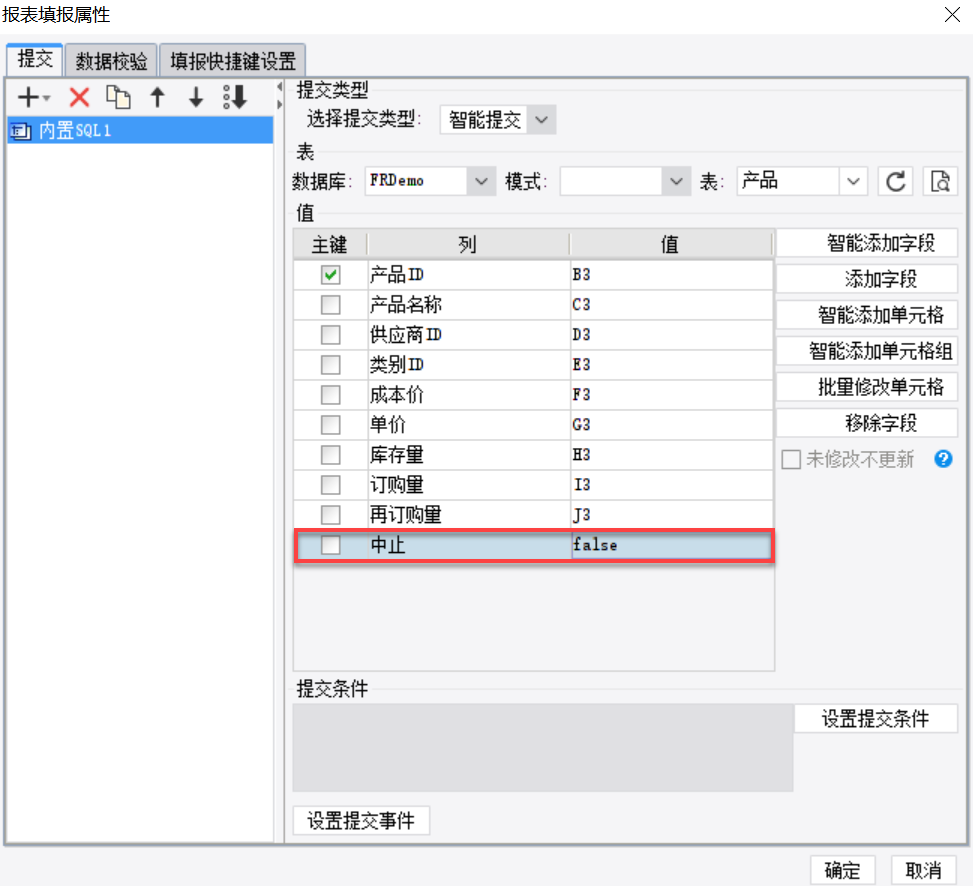
点击模板>报表填报属性,将「中止」字段的值改为字符串false,此时右侧的「未修改不更新」功能灰化不可使用,如下图所示:

2.4 设置提交条件
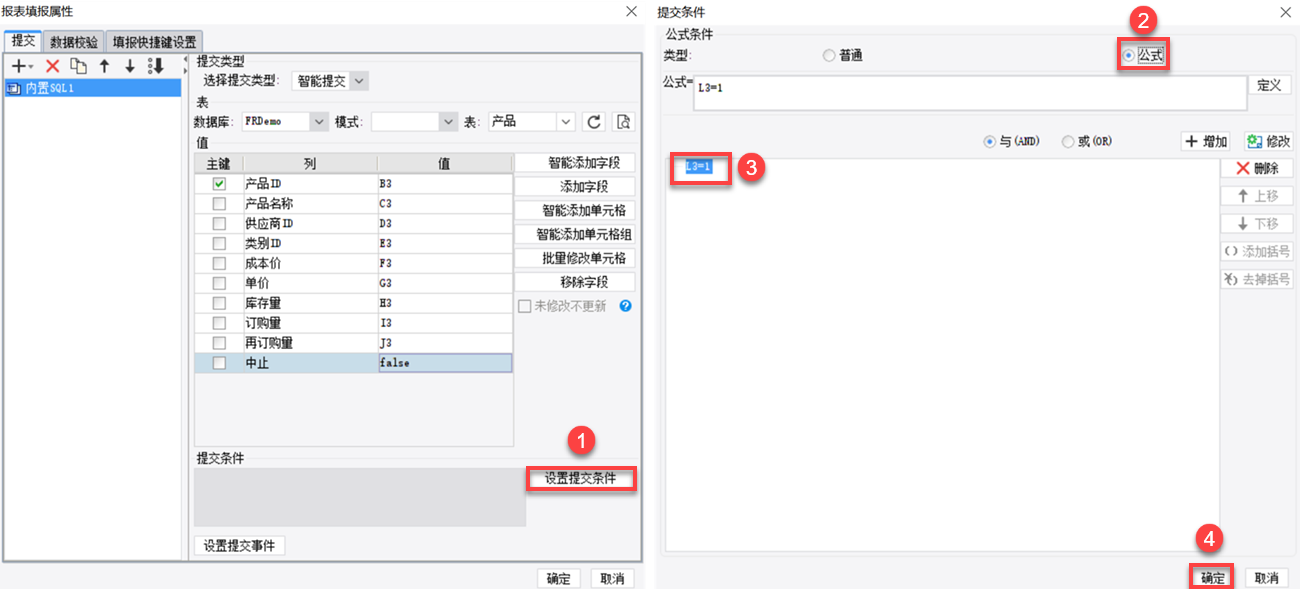
点击设置提交条件,选择公式,公式为 L3=1,点击确定。如下图所示:
2.5 修改时添加标记
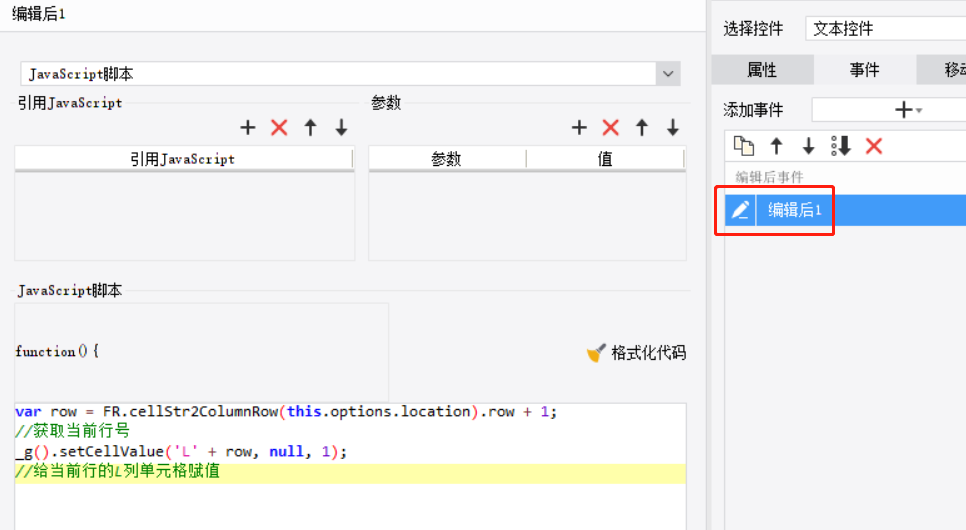
在可能涉及到修改内容的单元格控件中添加「编辑后」事件,例如本例中的B3-K3单元格。

JavaScript 代码如下:
var row = FR.cellStr2ColumnRow(this.options.location).row + 1;
//获取当前行号
_g().setCellValue('L' + row, null, 1);
//给当前行的L列单元格赋值
2.6 新增行时添加标记
可不设置,因为新增行后编辑单元格,同样会调用 2.5 章节中的代码。
2.7 删除行时添加标记
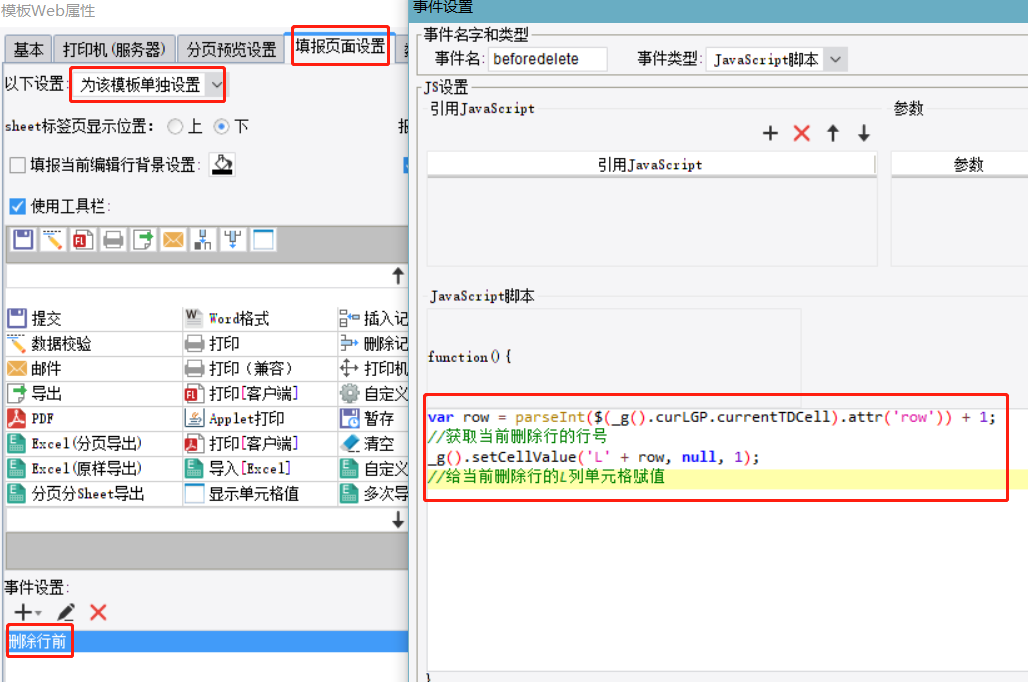
打开模板>报表 Web 属性>填报页面设置,添加一个删除行前事件,这里与上面代码不同的是获取行号,如下图所示:
JavaScript 代码如下:
var row = parseInt($(_g().curLGP.currentTDCell).attr('row')) + 1;
//获取当前删除行的行号
_g().setCellValue('L' + row, null, 1);
//给当前删除行的L列单元格赋值
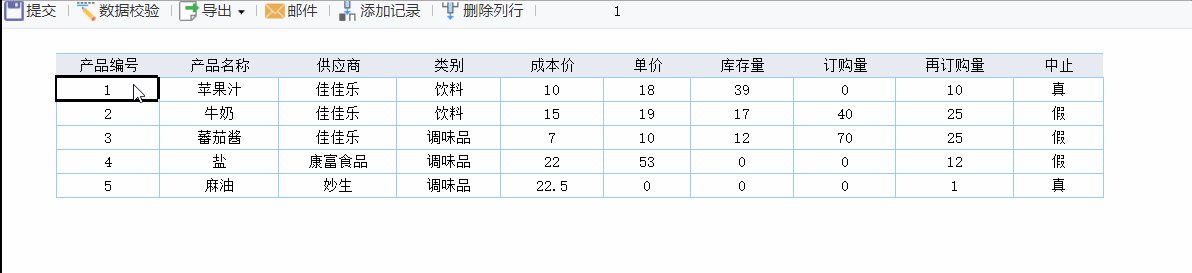
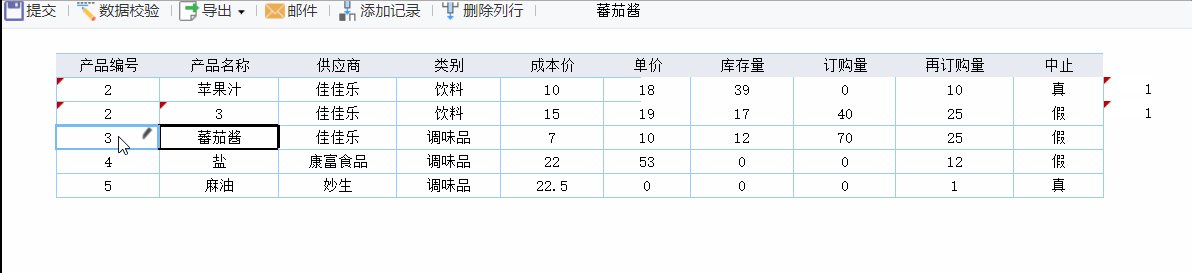
2.8 效果查看
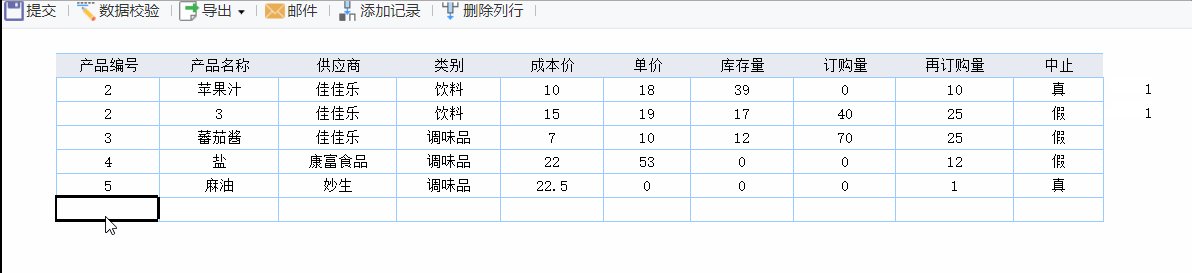
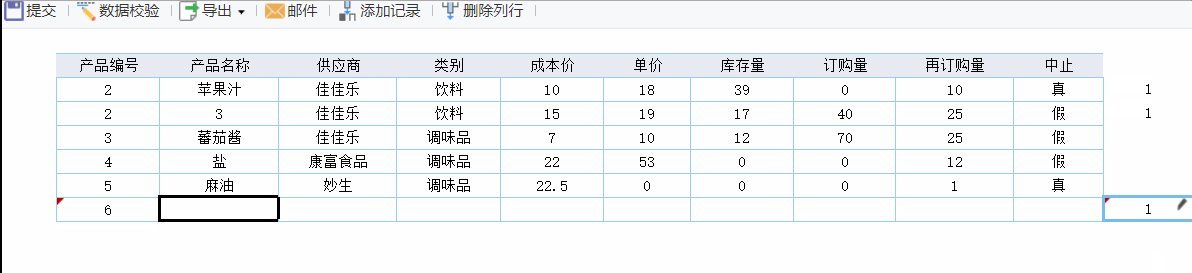
保存模板,点击填报预览,任意修改值后,L列会自动填写标记。

3. 模板下载编辑
点击下载模板:JS实现只提交修改过的数据.cpt

