1. 概述编辑
1.1 预期效果
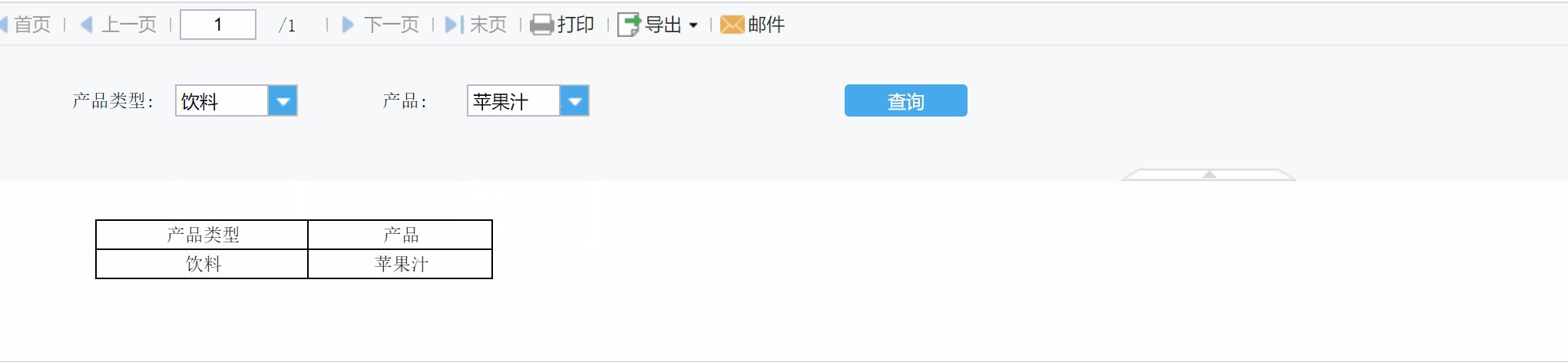
当使用的数据来自文件数据集、内置数据集时,无法通过 SQL 语句来实现参数联动,就需要通过设置公式来实现参数联动。联动效果如下图所示:
另外数据集查询速度会受数据库性能的影响,当数据量过大时会因为加载慢导致卡顿。通过自定义内置数据集,页面初始化时直接读取数据集实现参数联动,可以提高参数联动速度。

1.2 实现思路
使用公式来实现下拉框的参数联动,公式通常为数据集函数,如何使用可参考 :数据集函数
2. 示例编辑
2.1 准备数据
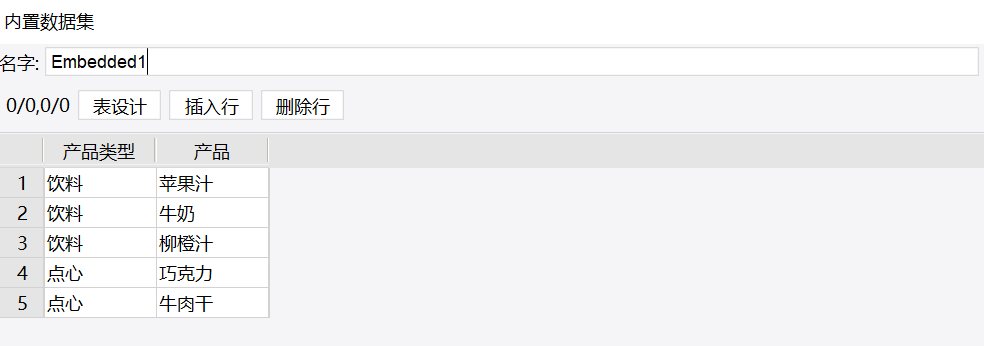
1)新建普通报表,新建一个内置数据集Embedded1 ,如下图所示:

2.2 添加模板参数
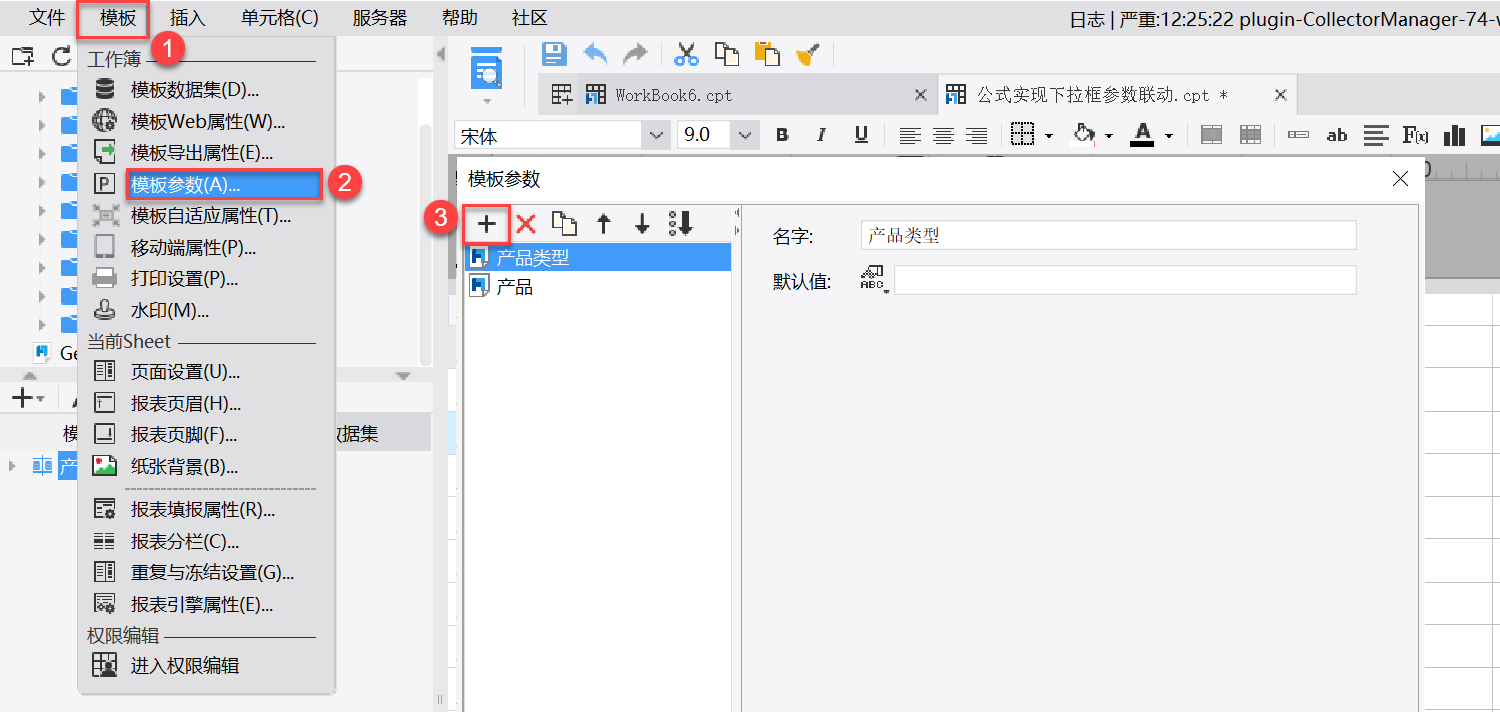
点击菜单栏「模板>模板参数」,新建两个模板参数「产品类型」和「产品」,如下图所示:

2.3 添加控件
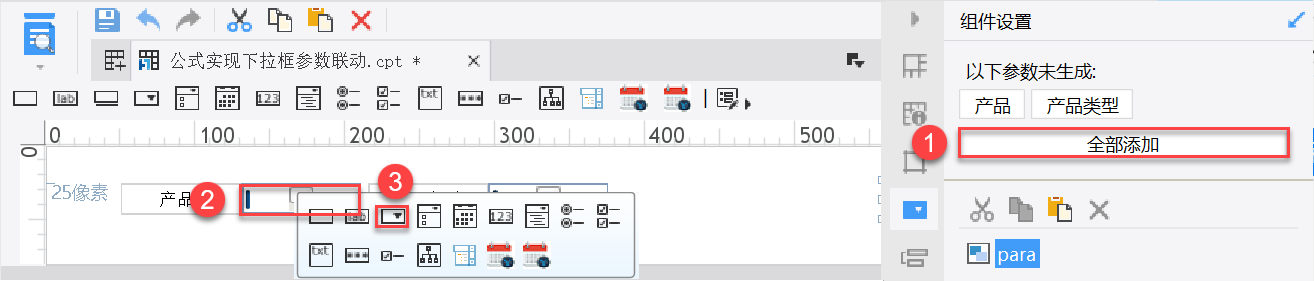
编辑参数面板,选择全部添加,并且设置控件类型为下拉框控件,如下图所示:

2.4 设置数据字典
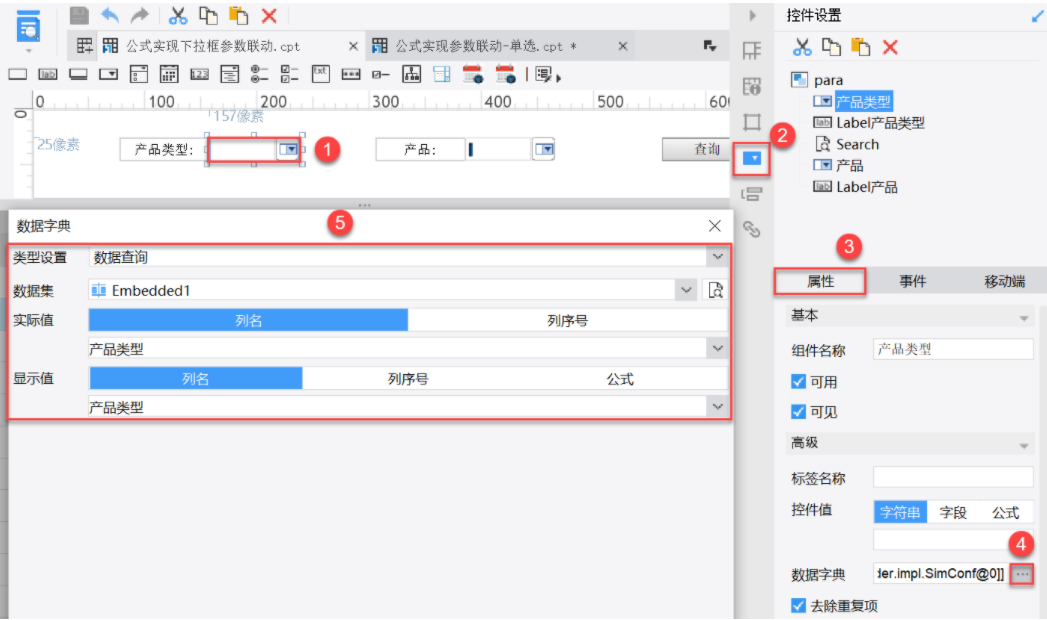
1)选中产品类型控件,选择「控件设置>属性>数据字典」,类型设置为数据查询,数据集为Embedded1,实际值和显示值为产品类型。如下图所示:

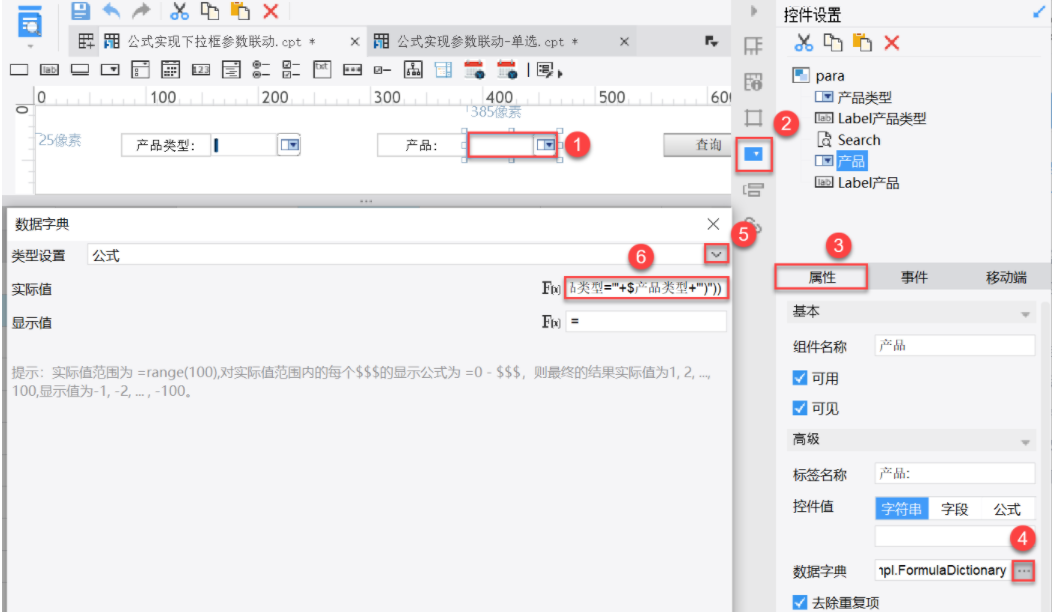
2)选中产品控件,选择「控件设置>属性>数据字典」,类型设置为公式,其中实际值处设置为if(len($产品类型)=0,Embedded1.select(产品),eval("Embedded1.select(产品,产品类型='"+$产品类型+"')")),显示值处空白即可,如下图所示:

2.5 设计报表样式
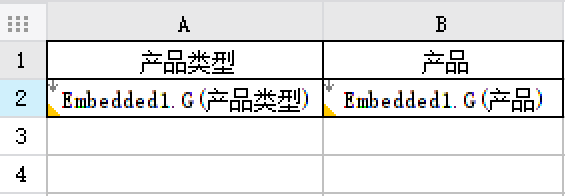
报表设计样式如下图所示:

2.6 设置过滤条件
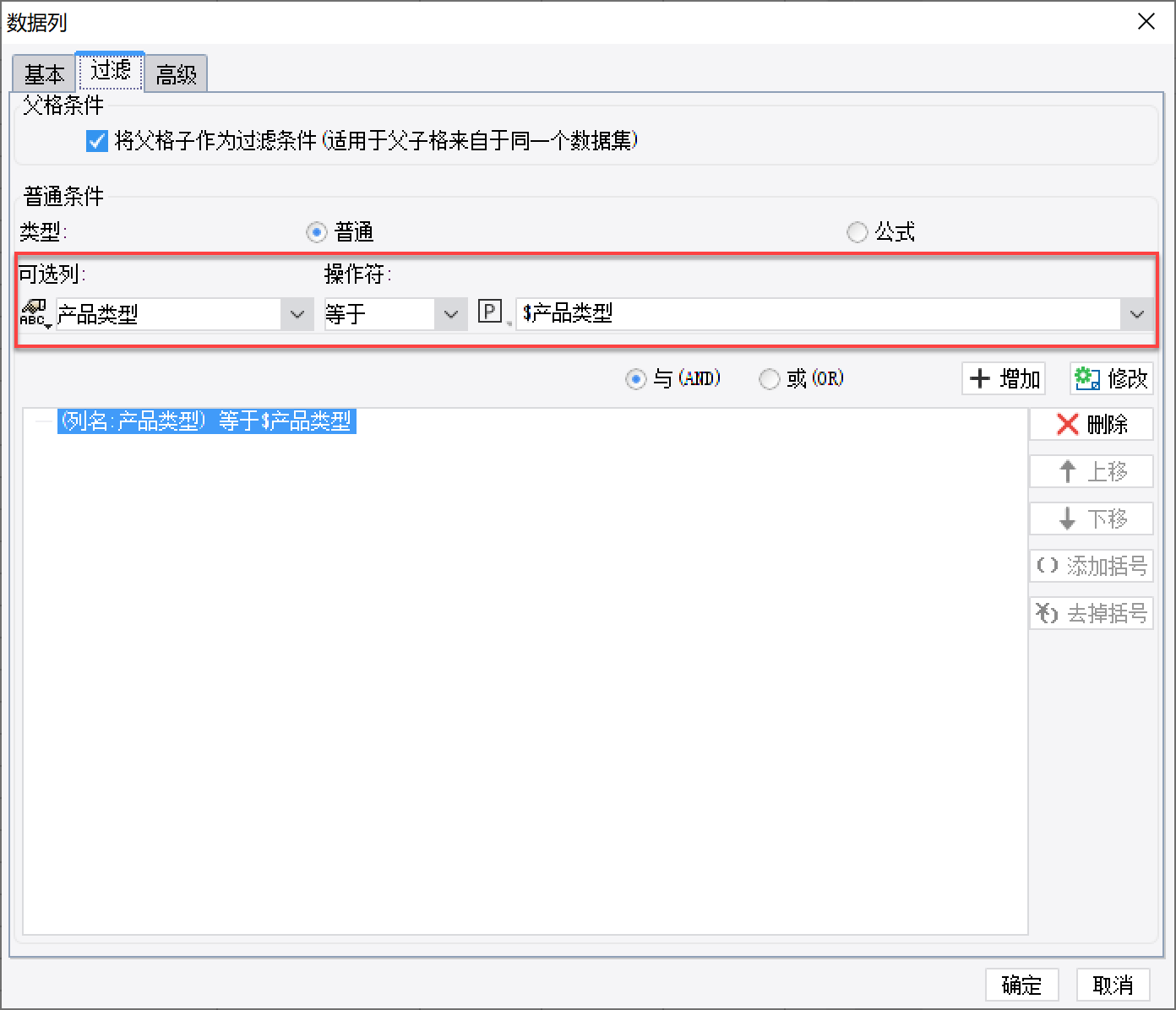
1)双击 A2 单元格,选择过滤,设置可选列为产品类型,操作符为等于,参数为产品类型,点击增加,如下图所示:

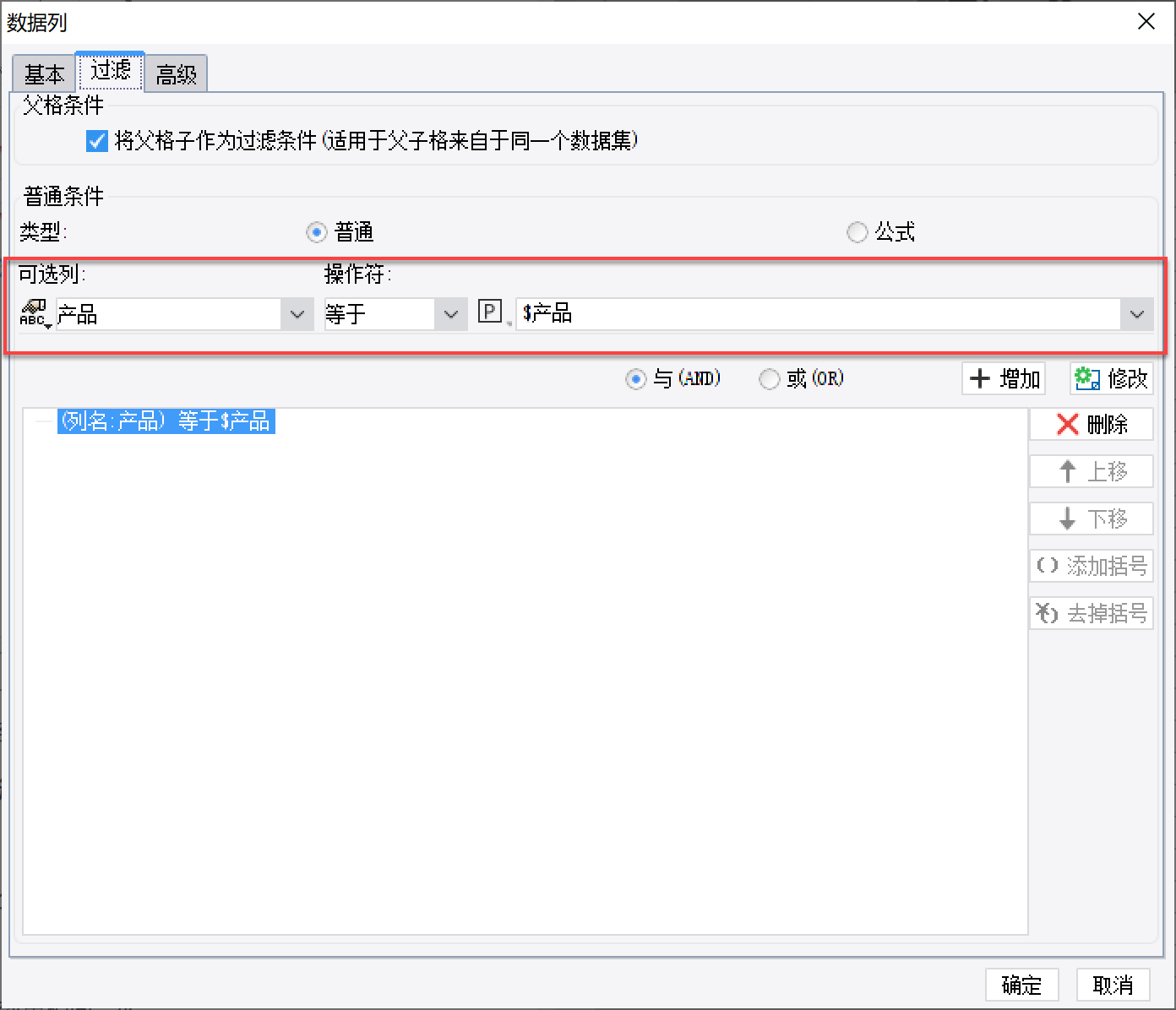
2)双击 B2 单元格,选择过滤,设置可选列为产品,操作符为等于,参数为产品,点击增加,如下图所示:

2.7 效果预览
2.7.1 PC 端
保存模板,点击「分页预览」,效果如 1.1 节所示。
2.7.2 移动端
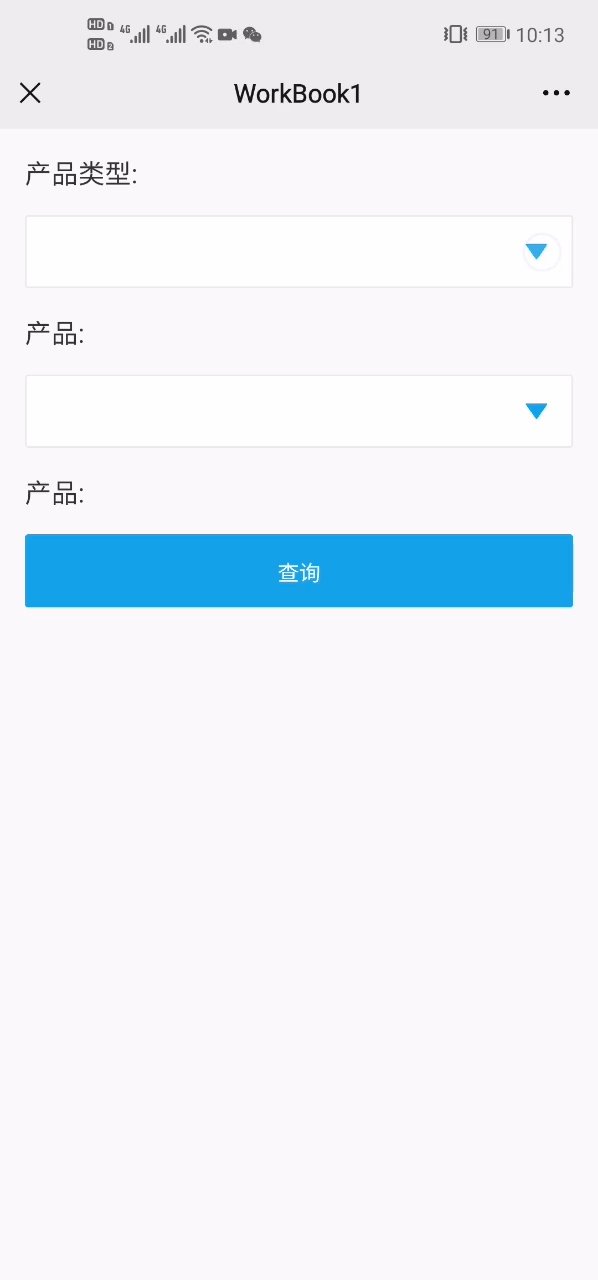
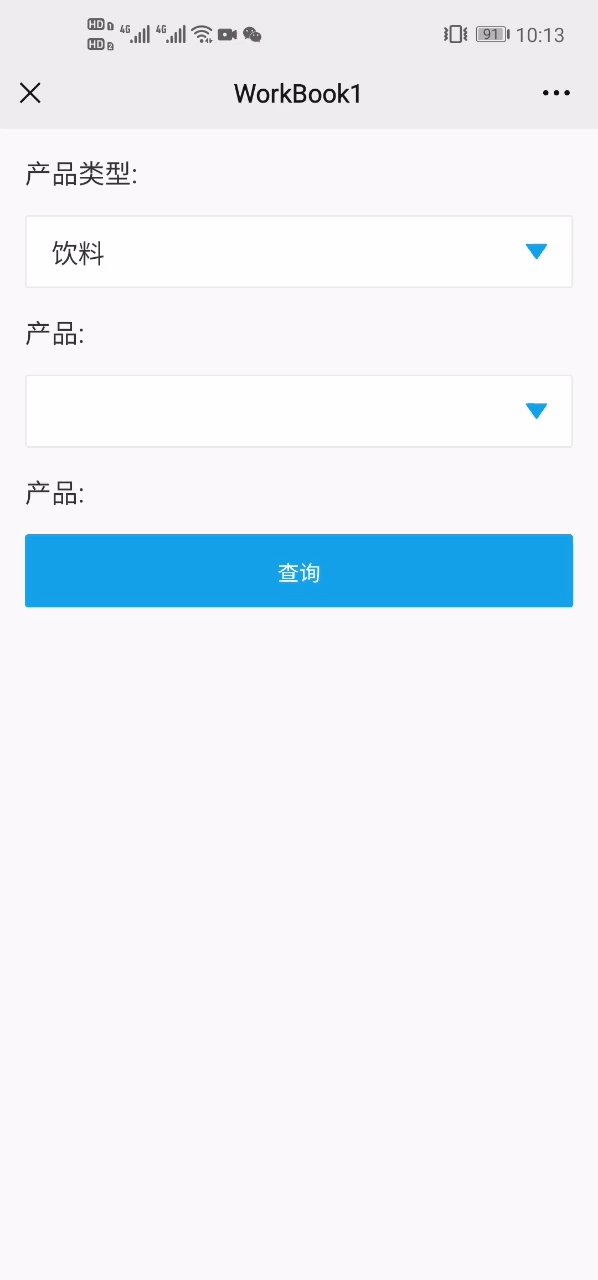
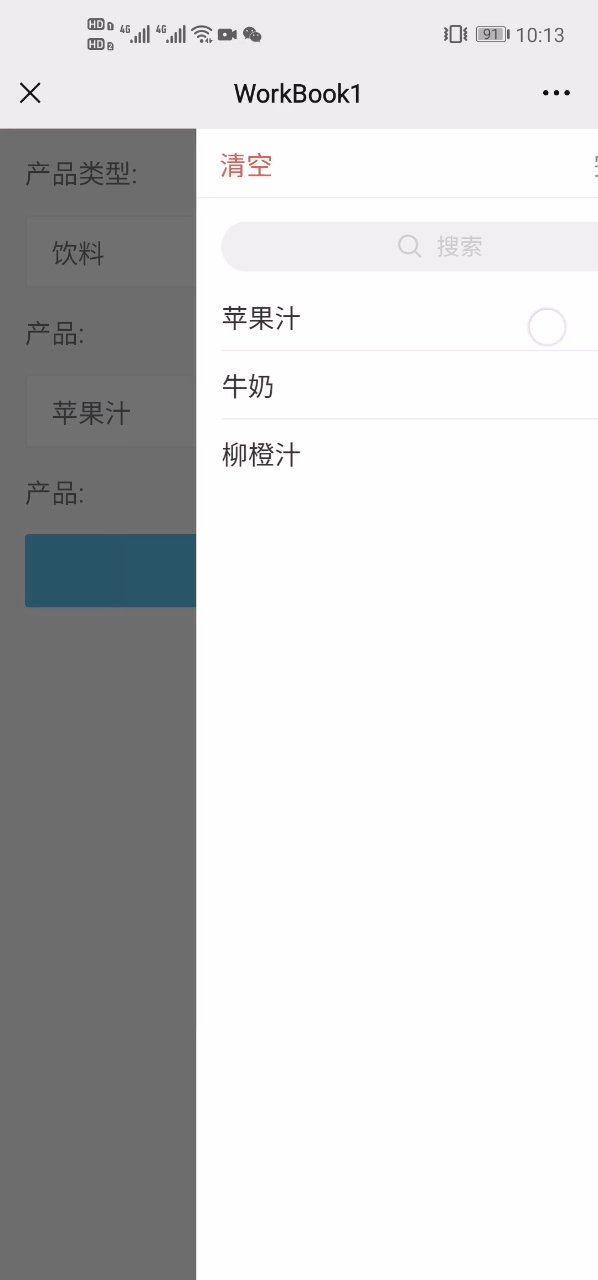
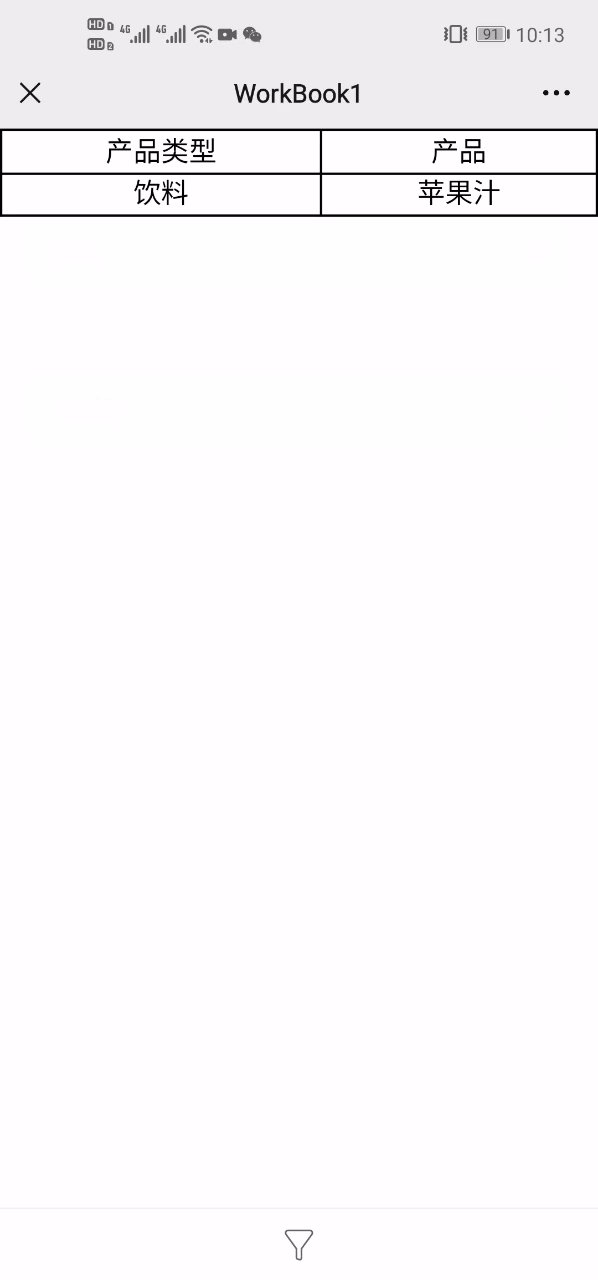
App 和HTML5 端效果相同,如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\公式实现下拉框参数联动.cpt
点击下载模板:公式实现下拉框参数联动.cpt

